WooLentor WooCommerce “Recently Viewed Products” element allows you to showcase all your recently added products in a good-looking. Customers who can easily find products they previously viewed are more likely to make purchases.
Why Recently Viewed Products is used? #
On the Page, the “Recently Viewed Products” widget is used to view the Products on the page. The “Recently Viewed Products” widget is mainly designed for the Page.
Steps of adding Recently Viewed Products #
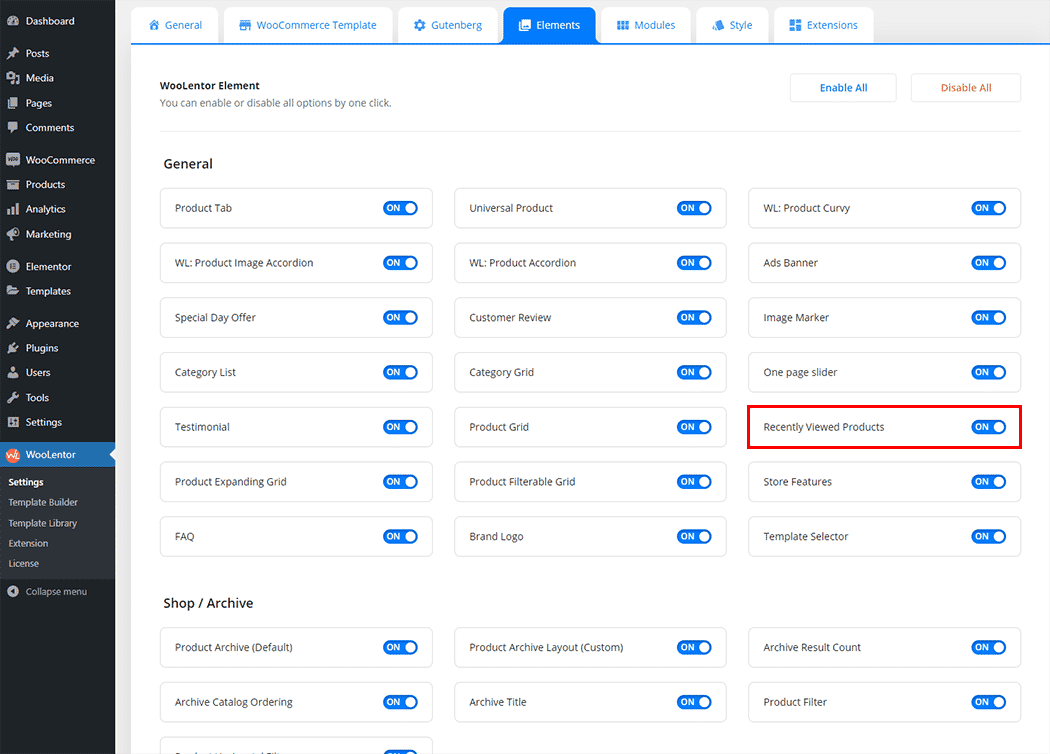
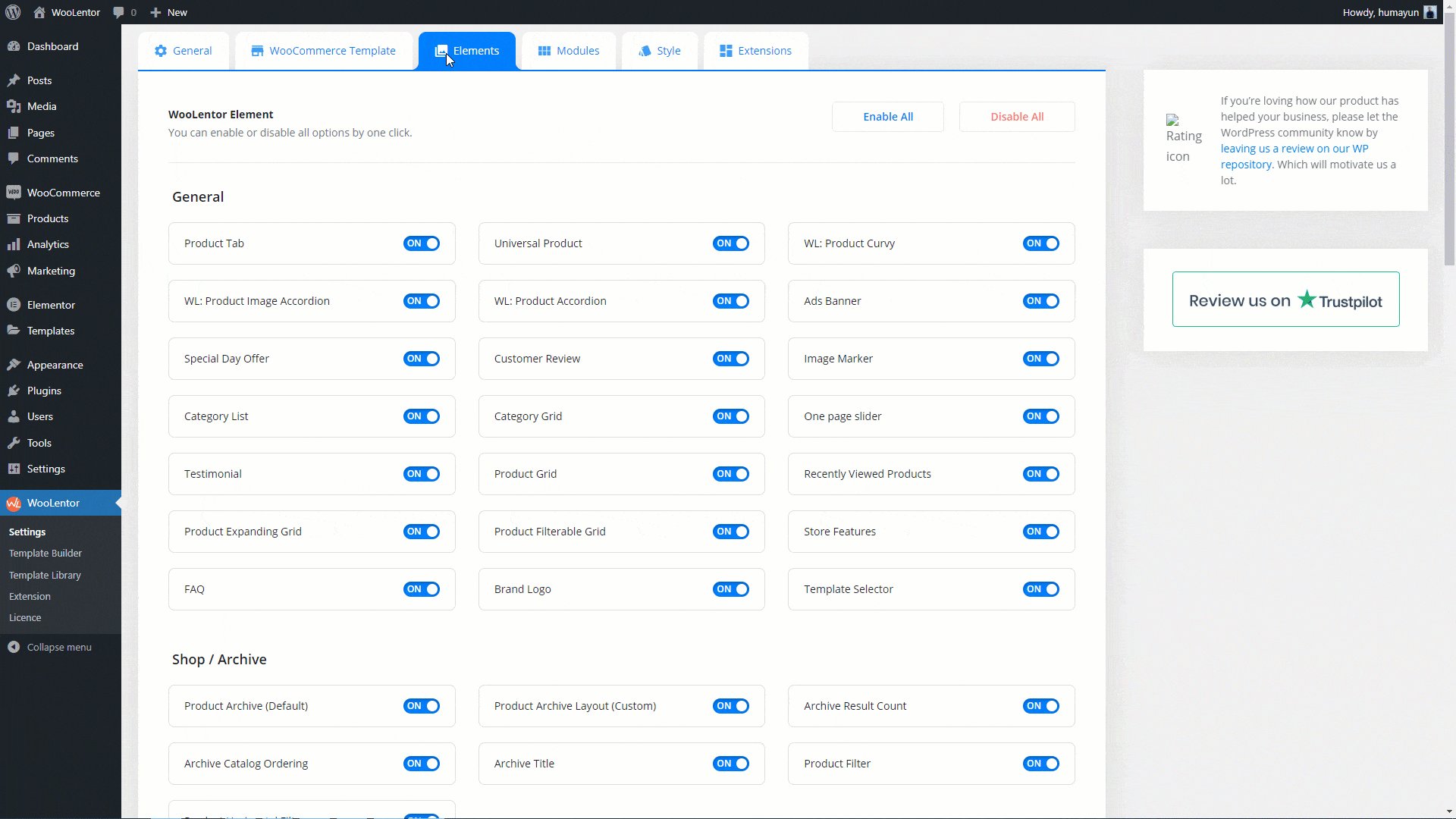
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Recently Viewed Products” widget.
- You need to use the “Recently Viewed Products” widget to view your Page.
- To add a Recently Viewed Products widget, Drag and drop the “WL: Recently Viewed Products” widget onto the Page.
Step 1: How to Enable Recently Viewed Products Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Recently Viewed Products widget.

Step 2: How to use the Recently Viewed Products Widget? #
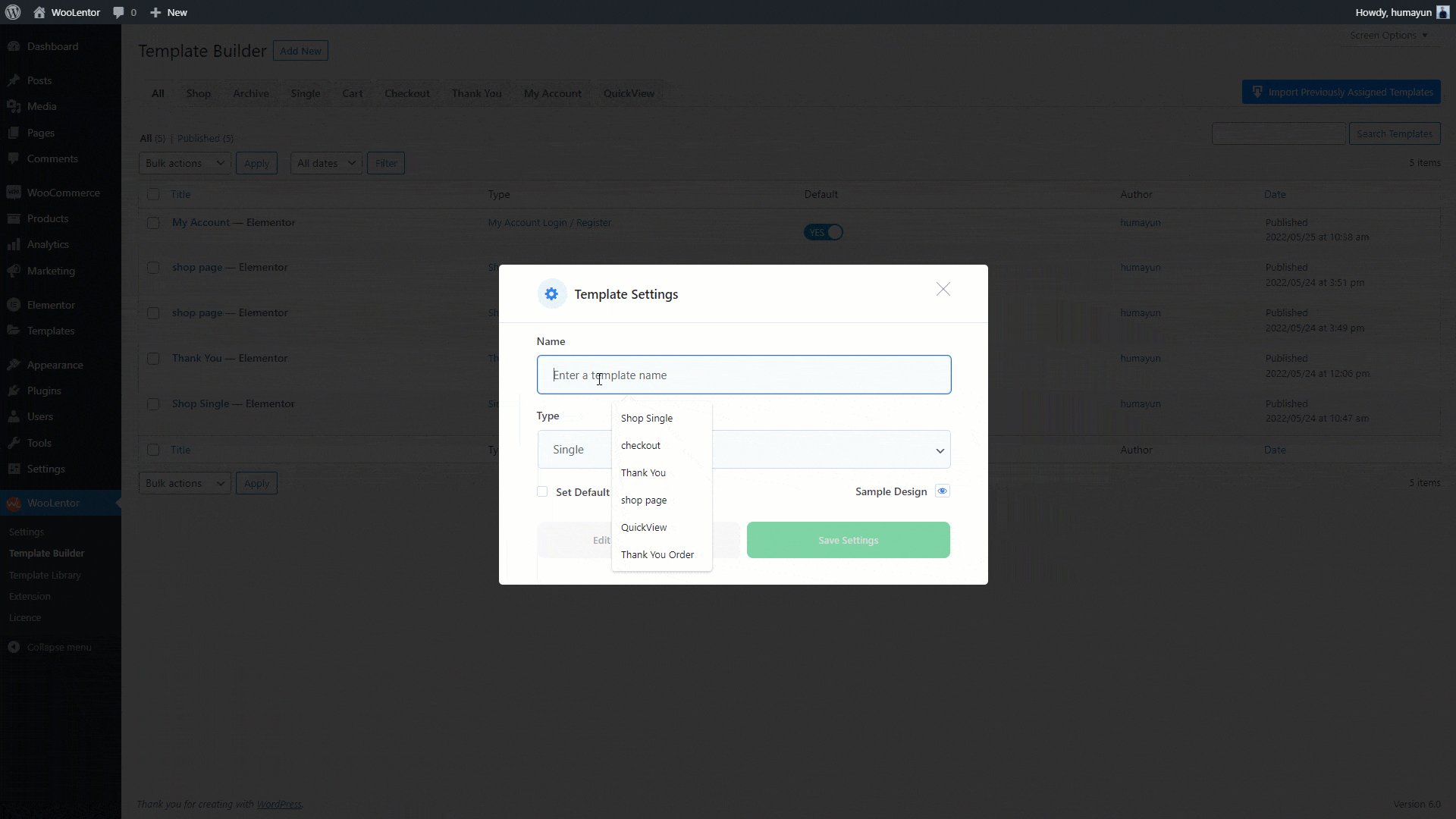
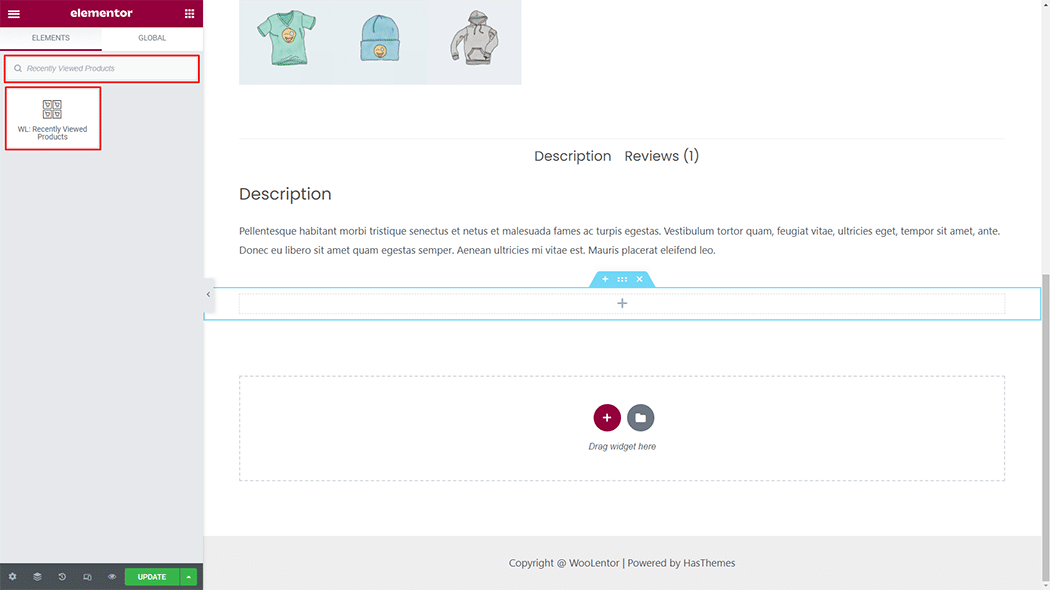
If you want to leverage the Recently Viewed Products feature on your WooCommerce store, you will need to use a widget named “WL: Recently Viewed Products“. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Page.

To add the Recently Viewed Products widget, search by “Recently Viewed Products” and use the widget that has the “WL Badge”.

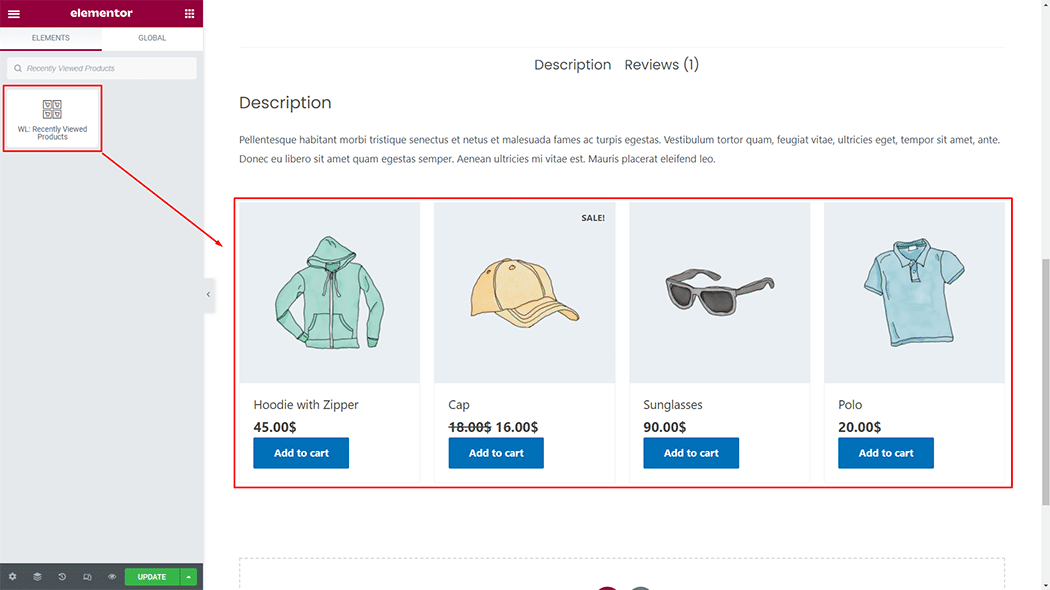
Drag and drop the WooLentor Recently Viewed Products widget onto the Page.

Step 3: How to customize the Recently Viewed Products Widget? #
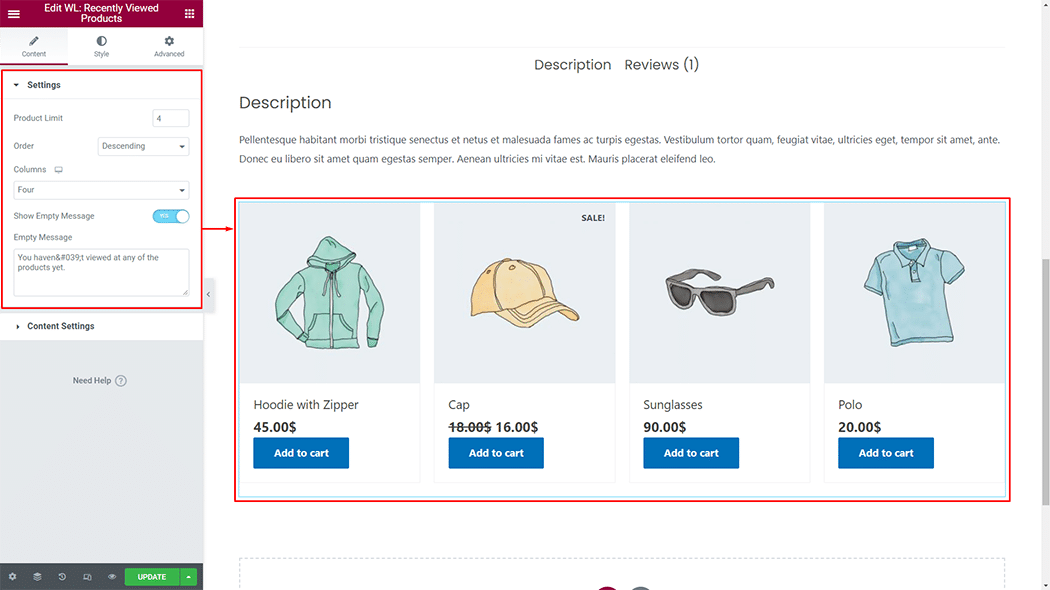
Settings: You can change the product limit, order, columns, and empty message you can also set custom Recently Viewed Products

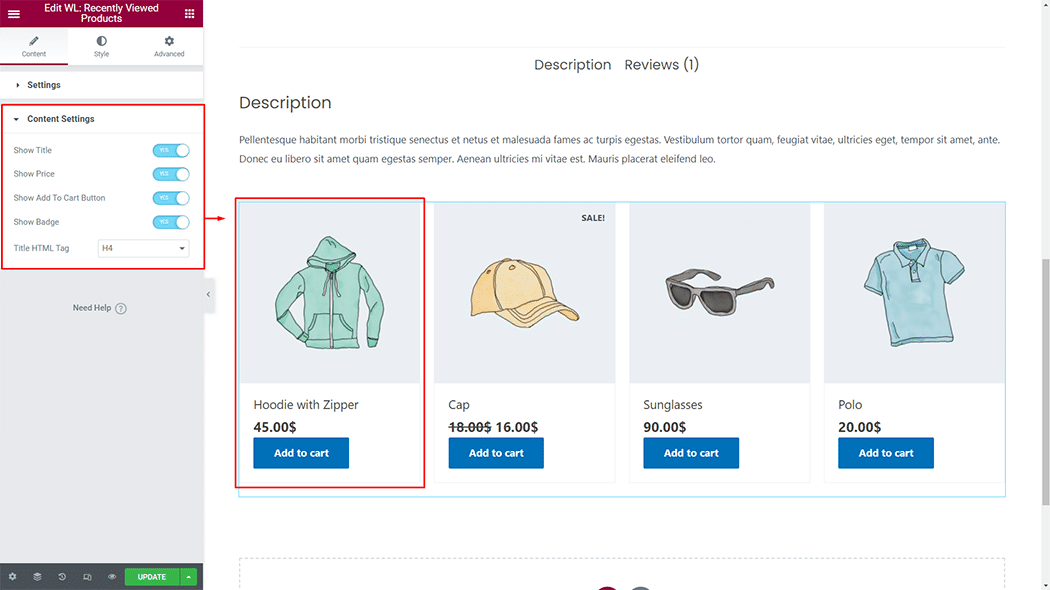
Content Settings: You can change the show title, show price, show and to cart button, show badge and title HTML tag you can also set custom Recently Viewed Products

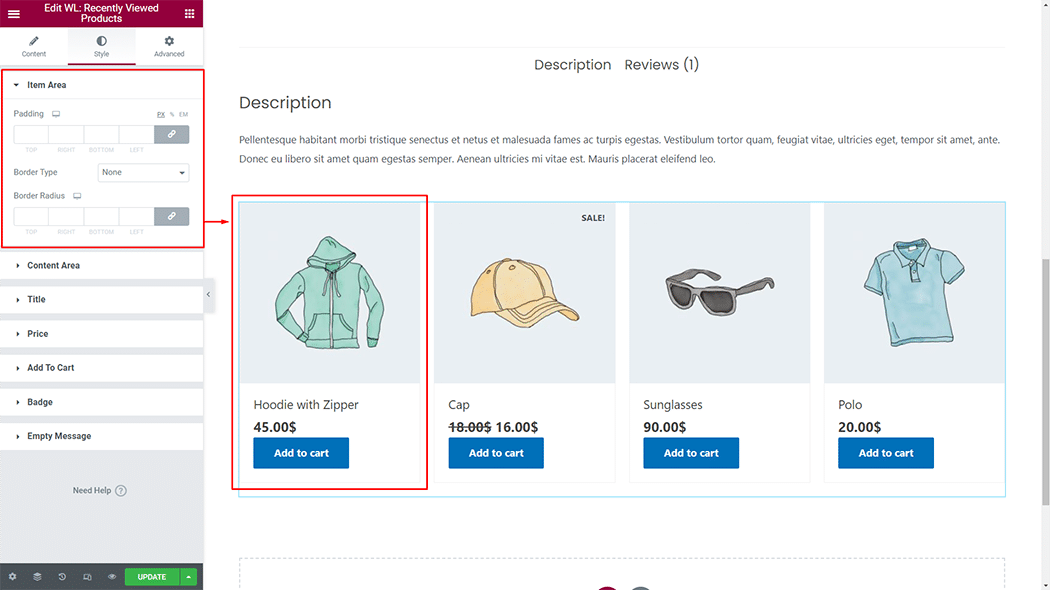
How to customize the Recently Viewed Products style #
Item Area: You can change the padding, border type, and border radius style of the Recently Viewed Products as needed.

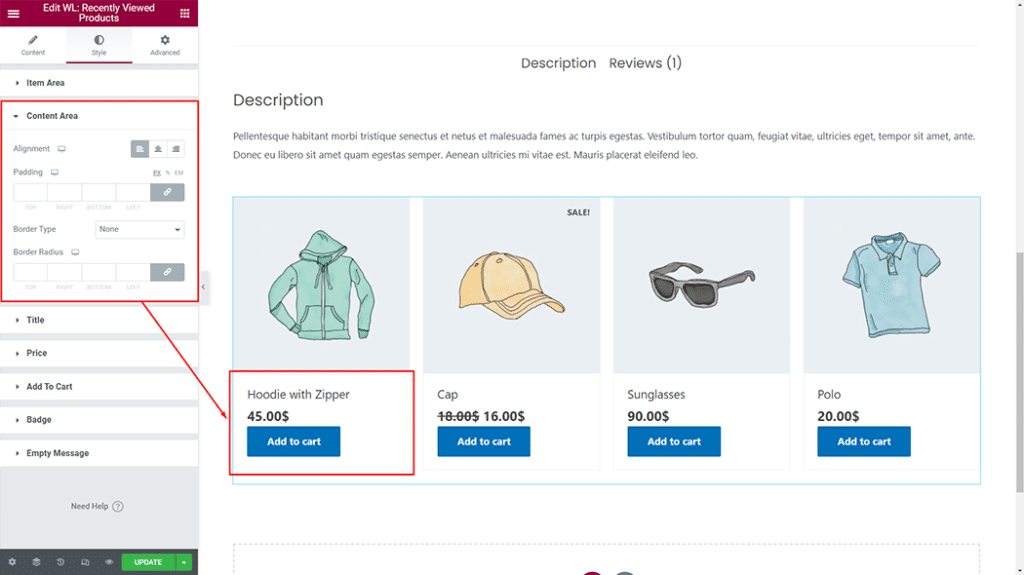
Content Area: You can change the Alignment, padding, border type, and border radius style of the Recently Viewed Products as needed.

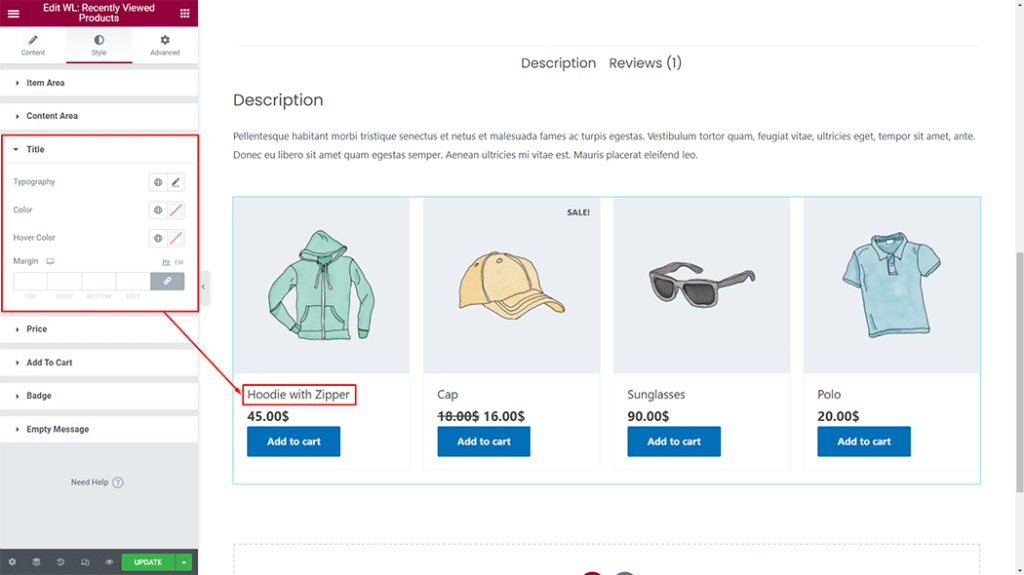
Title: You can change the typography, color, hover color and margin style of the Recently Viewed Products as needed.

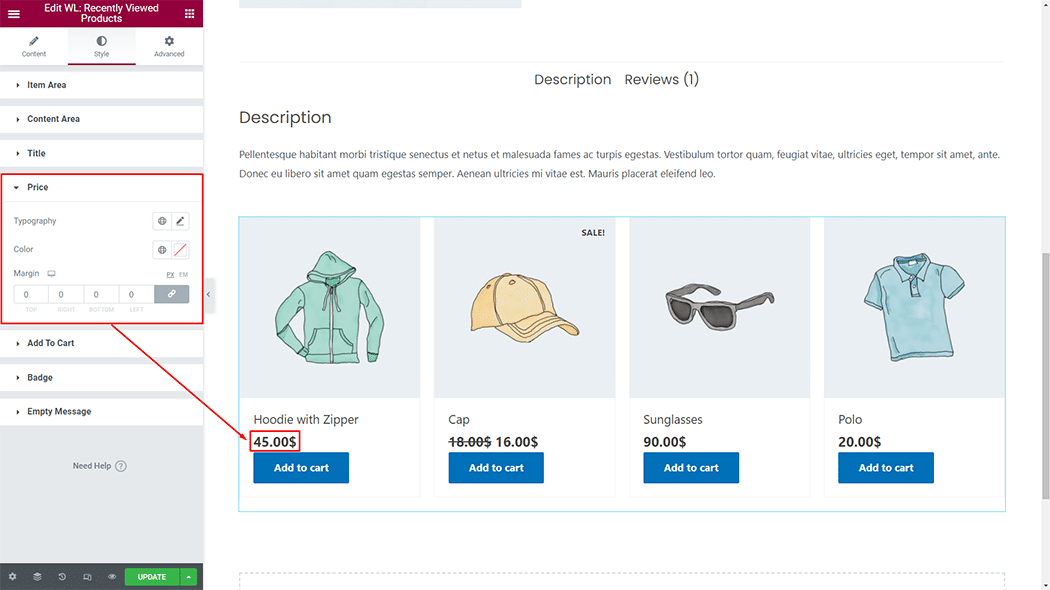
Price: You can change the typography, color, and margin style of the Recently Viewed Products as needed.

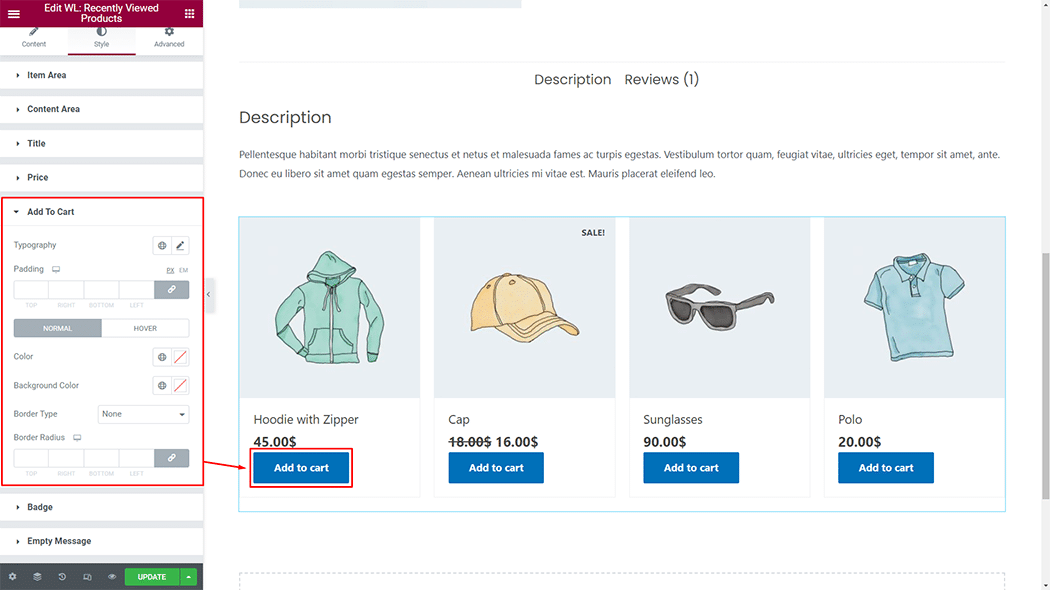
Add To Cart: You can change the typography, padding, color, background color, border type, and border radius style of the Recently Viewed Products as needed.

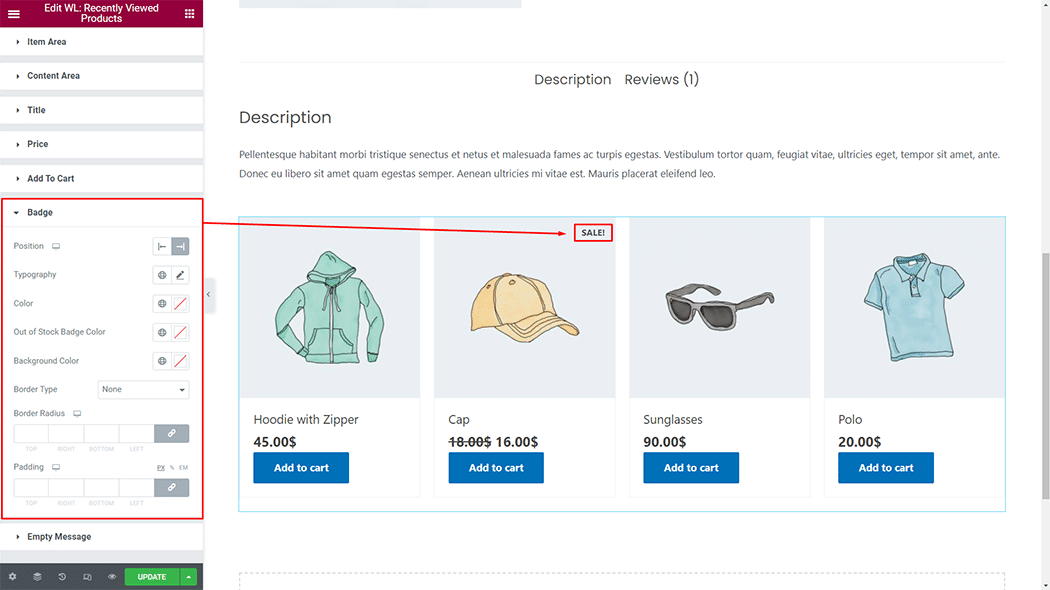
Badge: You can change the position, typography, color, out of stock badge color, background color, border type, border radius and padding style of the Recently Viewed Products as needed.

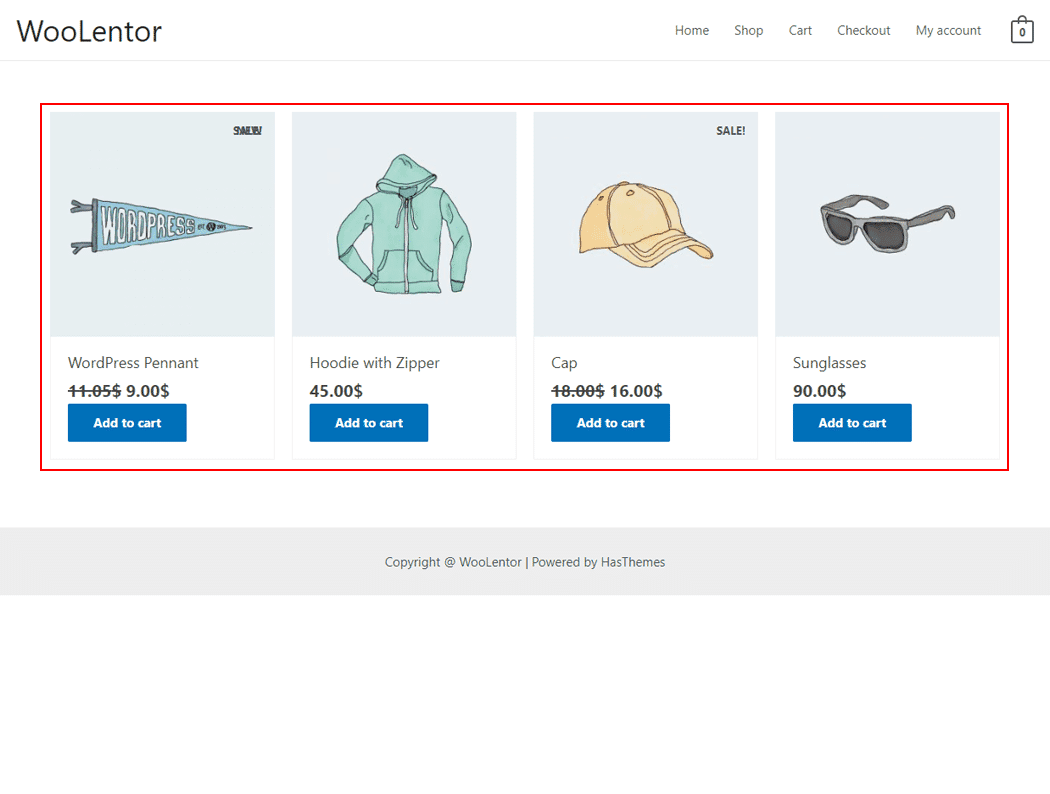
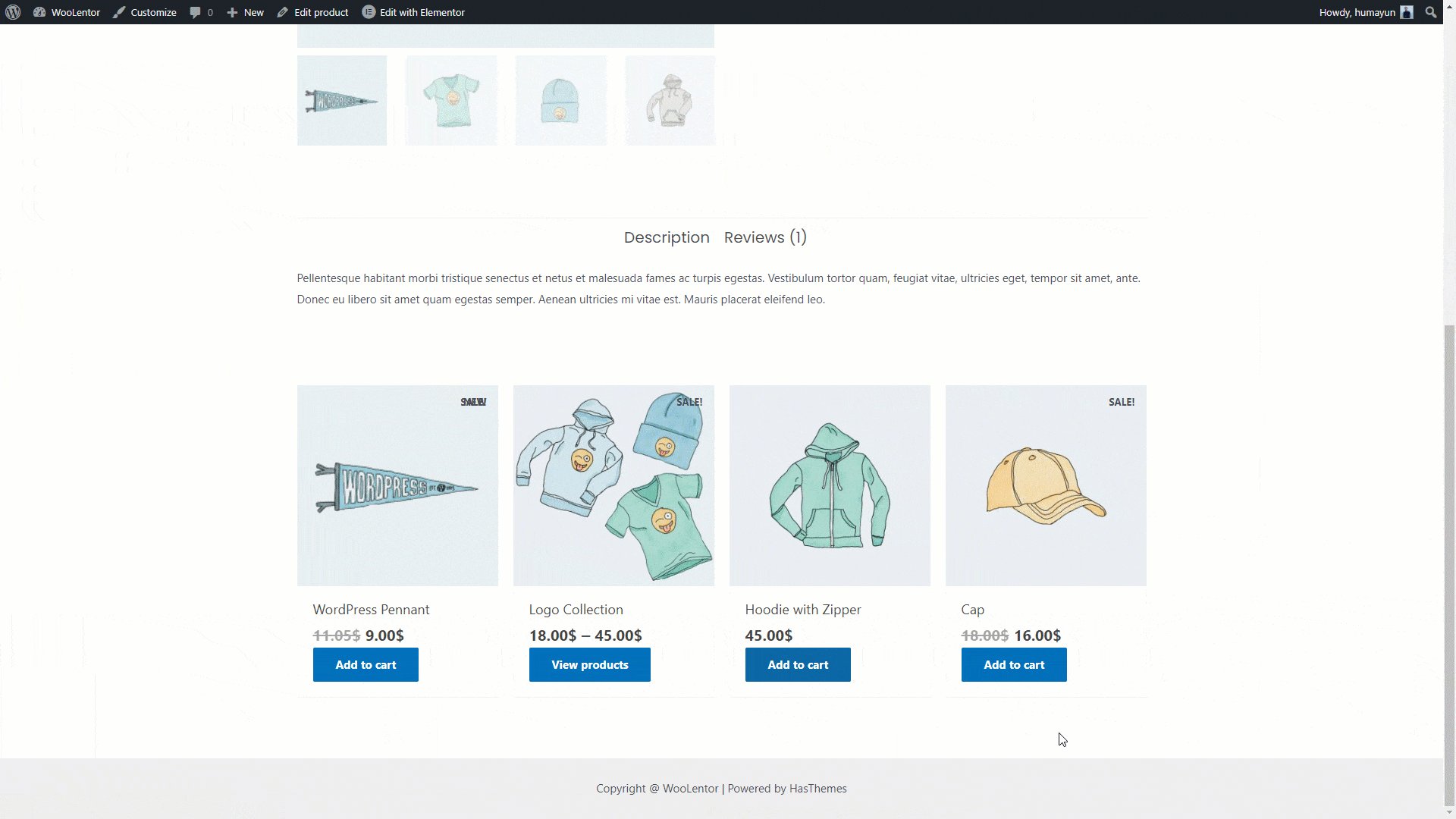
Step 4: Now visit the site #
Visit the Page to Preview.