Sometimes customers may need to return to the Shop page right after adding products to their cart in order to do some more shopping. It can also occur when the cart page is empty.
This is where the “Return to Shop Button” Block comes into play. It lets you add a button to any page on your WooCommerce website that redirects customers to the Shop page.
If necessary, you can even link this button to a custom URL. Furthermore, in the Block settings, there is a dedicated “Style” tab to manage the necessary styles of that button such as text color, background color, margin, and padding.
Why Return To Shop Button is used? #
On the Cart page, “WL: Return To Shop Button” Block is used to return to the Shop page on WooCommerce. The “Return To Shop Button” Block is mainly designed for the Cart Page Template.
Steps of adding Return To Shop Button #
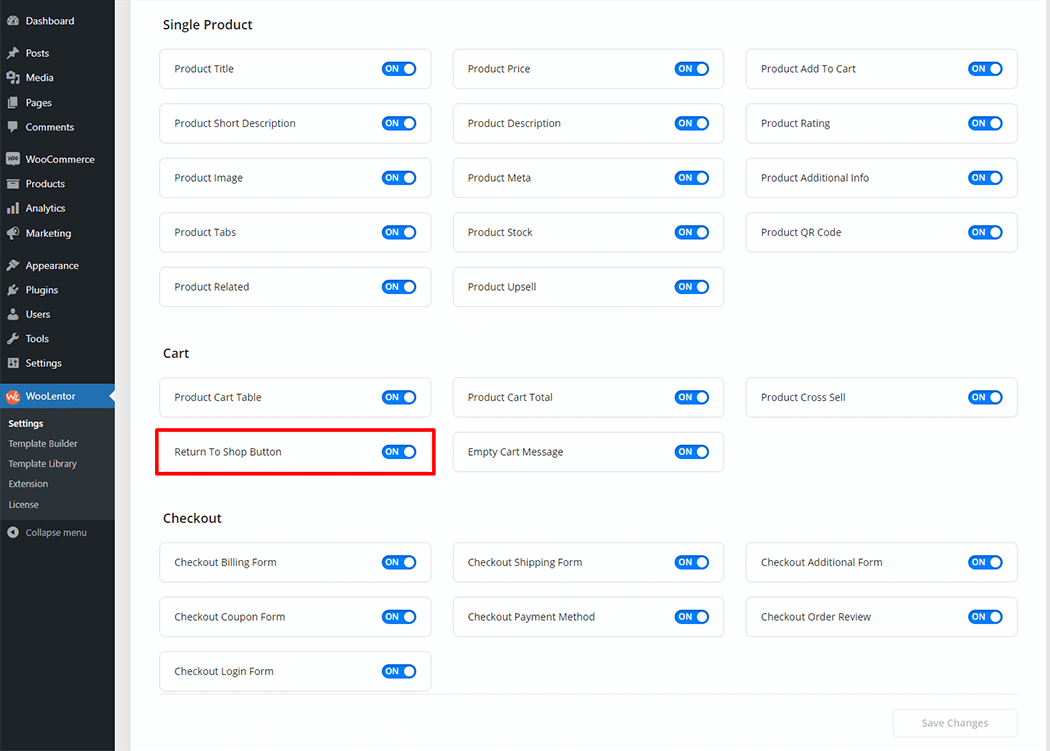
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “Return To Shop Button” Block.
- You need to use the “Return To Shop Button” Block to return to the Shop page.
- To add a Return To Shop Button Block, Drag and drop the “WL: Return To Shop Button” Block onto the Cart Page Template.
- You can easily change text and links as you need
Step 1: How to Enable Return To Shop Button Block? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Return To Shop Button Block.

Step 2: How to use the Return To Shop Button Block? #
If you want to leverage the Return To Shop Button feature on your WooCommerce store, you will need to use a Block named “Return To Shop Button“. To do so, simply search the Block in the Gutenberg Block panel, and use it on the corresponding template that you have created for the Cart Page Template.

Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create an Archive Page Template

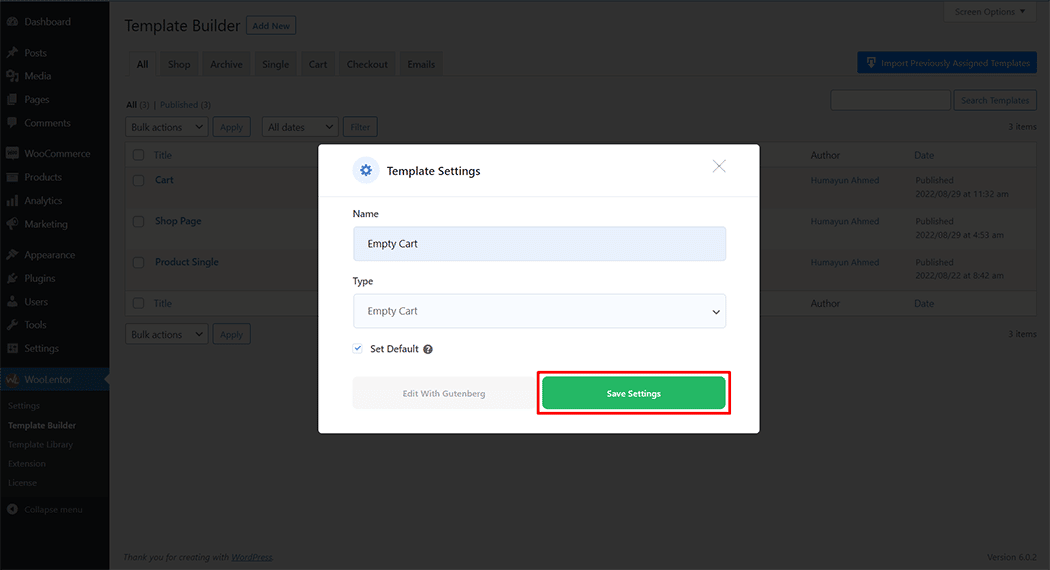
First, set the name of your Template and select it in the popup box for template settings. Select “Empty Cart” from the dropdown type list. check the Set Default and save the settings by clicking the Save Settings button.

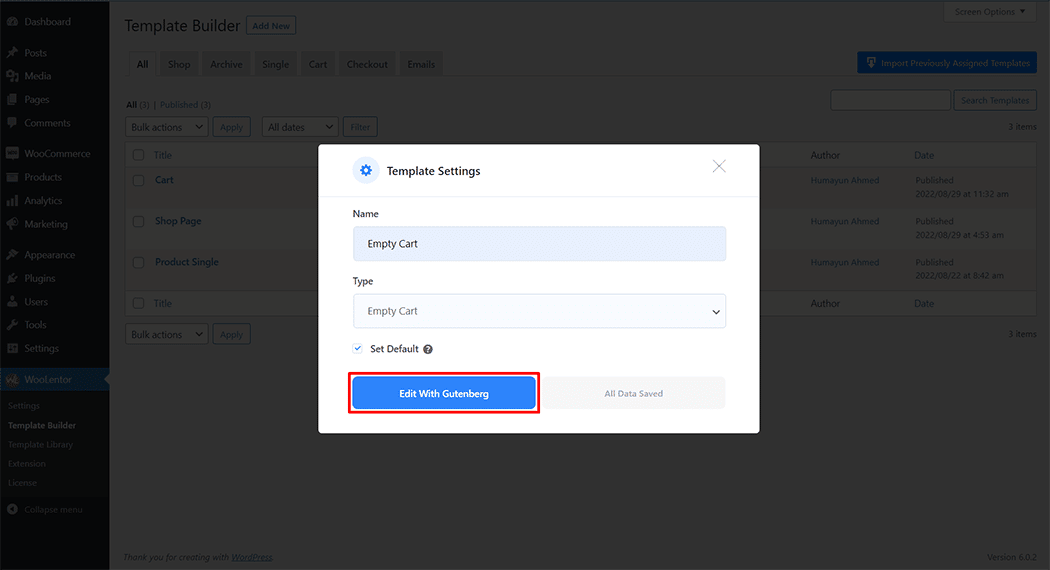
To add the Archive Catalog Ordering Block, click the “Edit with Gutenberg” button to edit the Archive Page Template

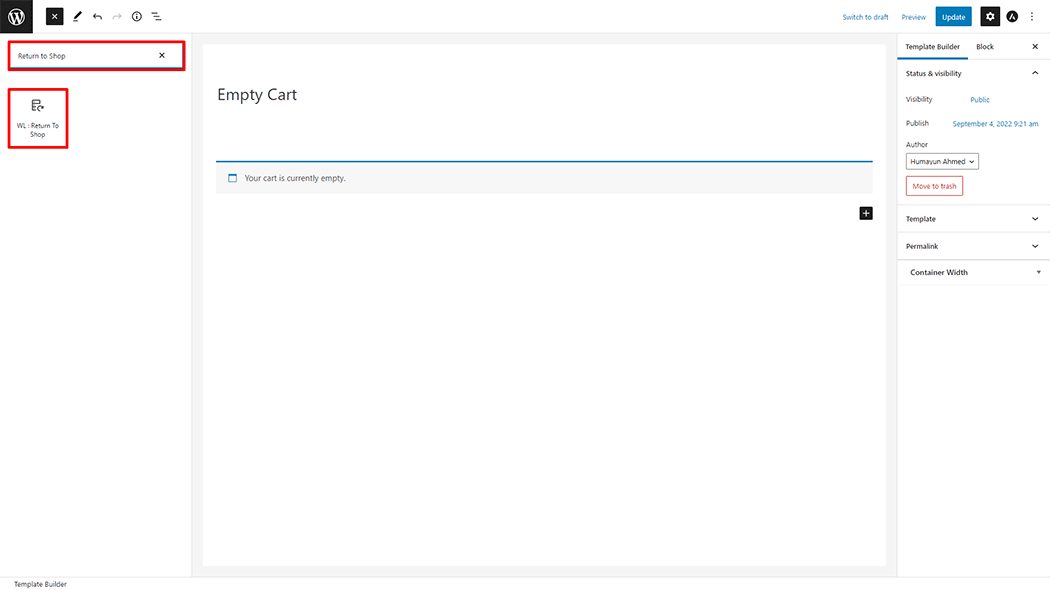
To add a Return to Shop Button Block, search by “Return To Shop Button” and use the Block that has the “WL Badge”.

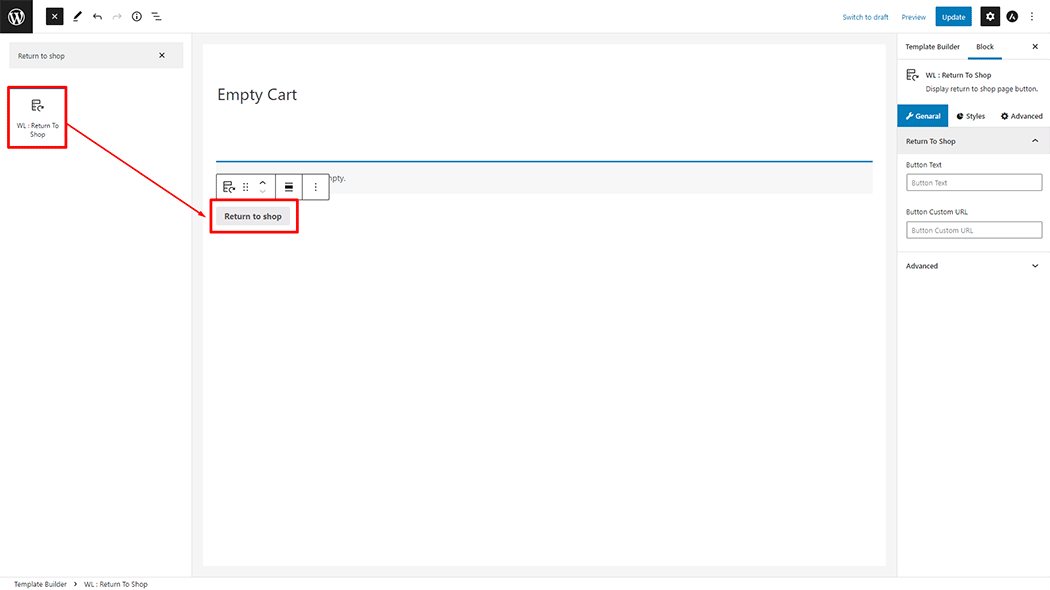
Drag and drop the WooLentor Return To Shop Button Block onto the Cart Page Template.

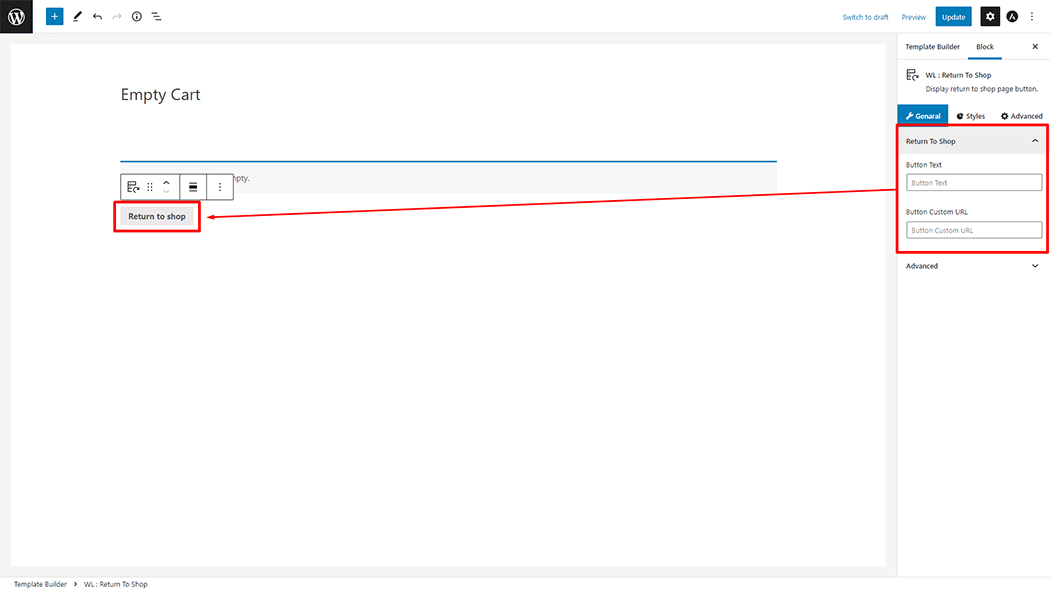
Step 3: How to customize Return To Shop Button Block? #
Return to Shop: You can easily change Text and Link as you need.

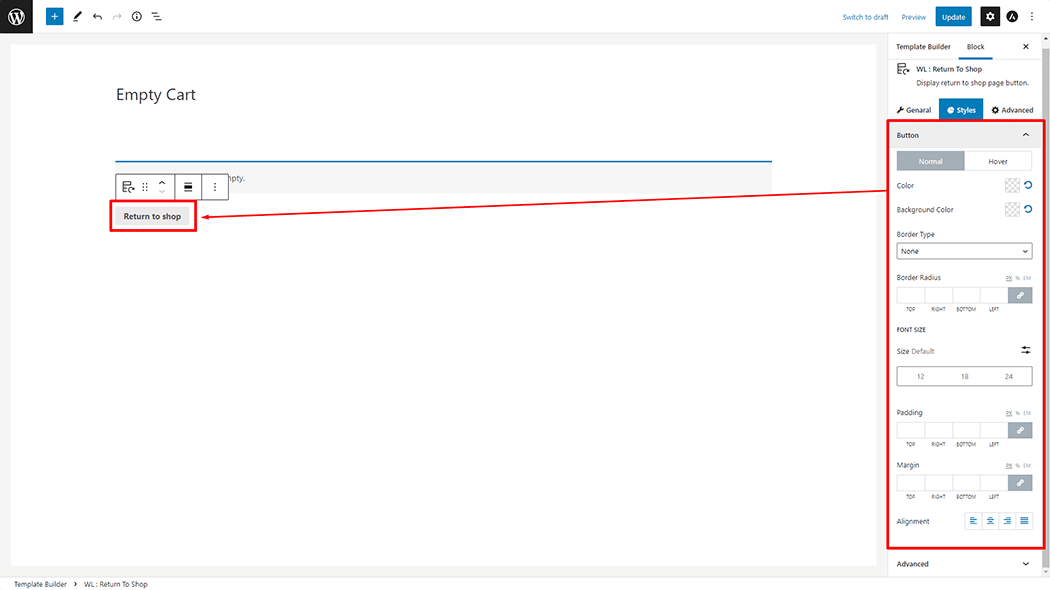
How to customize the Empty Cart Message style #
Button: You can change the Button Color, Background Color, Border Type, Font Size, Padding, Margin, and Alignment style as you need

Step 4: Now visit the site #
Visit the Cart Page Template to Preview.

The style and setting make necessary customization from the available options.
Do you want to use Return to Shop Button Widget for Elementor? Click Here