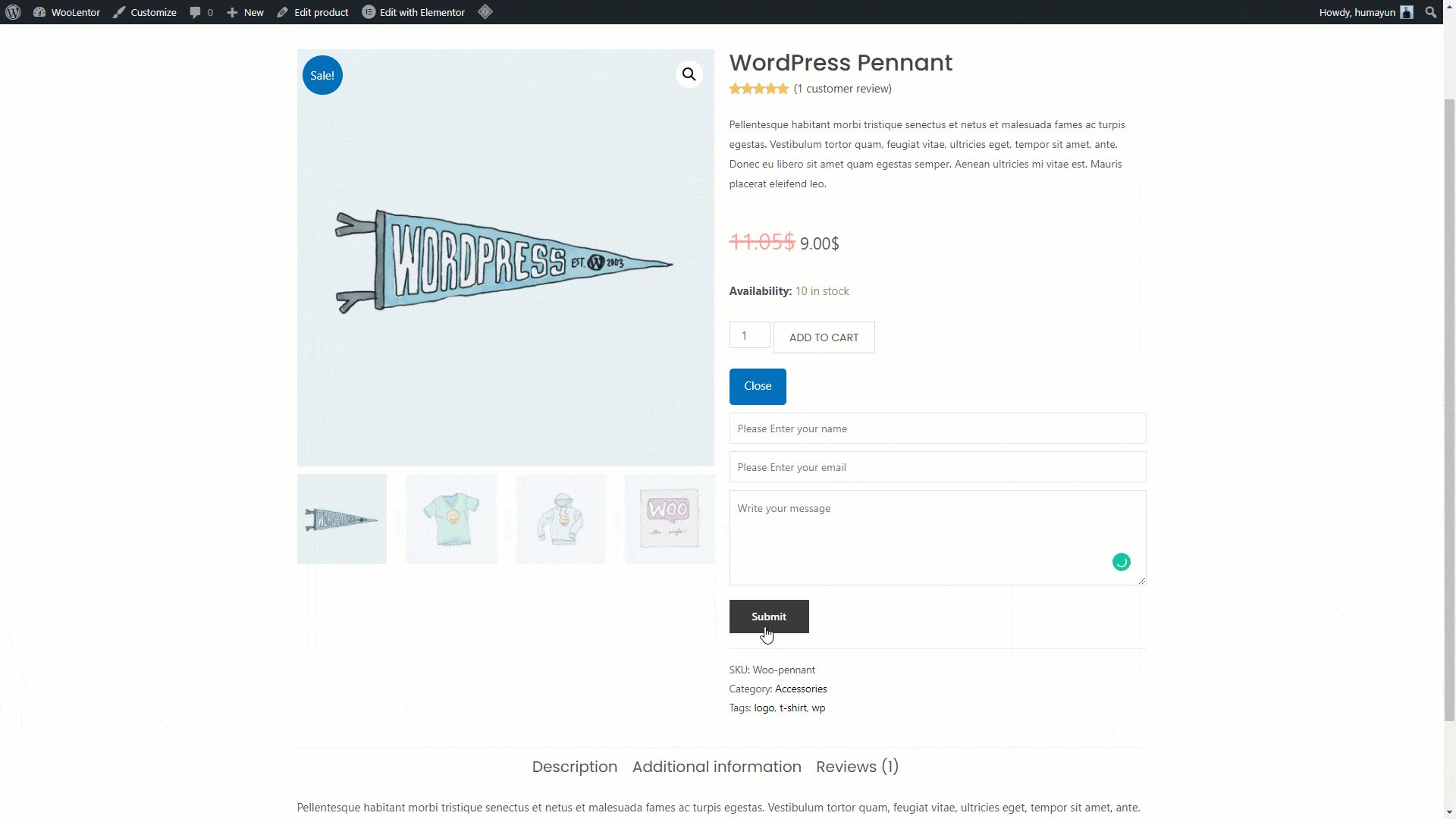
The “Suggest Price” widget is designed to help the customer find a suitable price for the product they are looking to buy. It is designed to help the customer find a suitable price for the product they are looking to buy.
Why was Suggest Price used? #
On the Single Product Template, “WL: Suggest Price” widget is used for the Single Product Template on WooCommerce.
The “Suggest Price” widget is mainly designed for the Single Product Template.
Steps of adding Suggest Price #
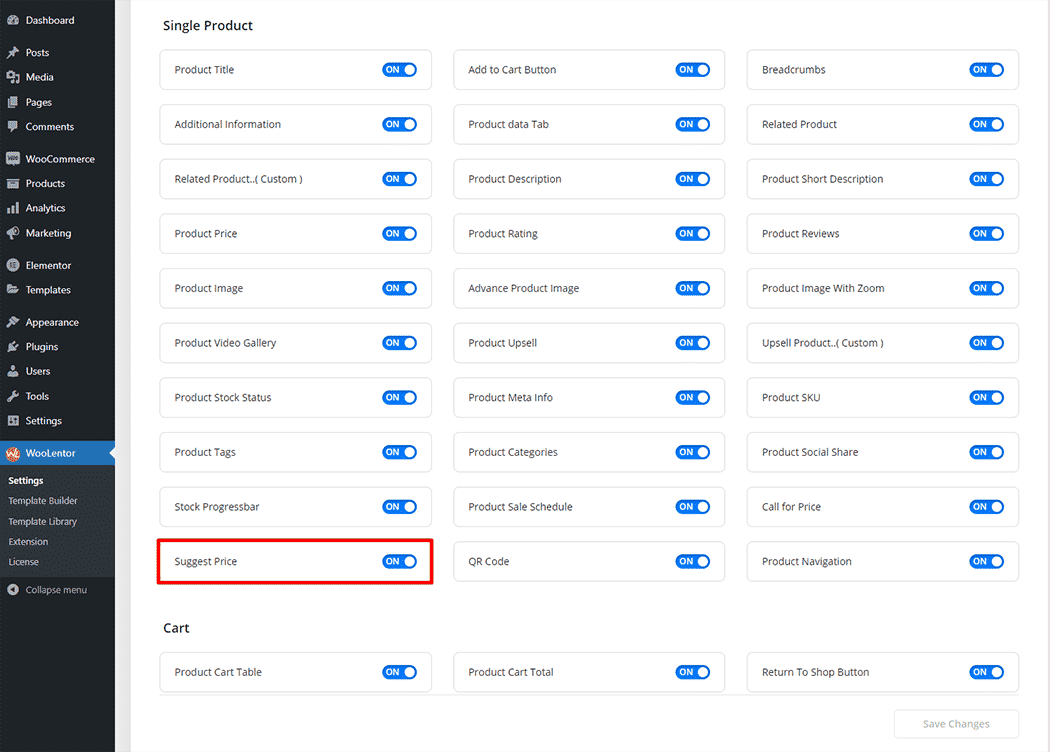
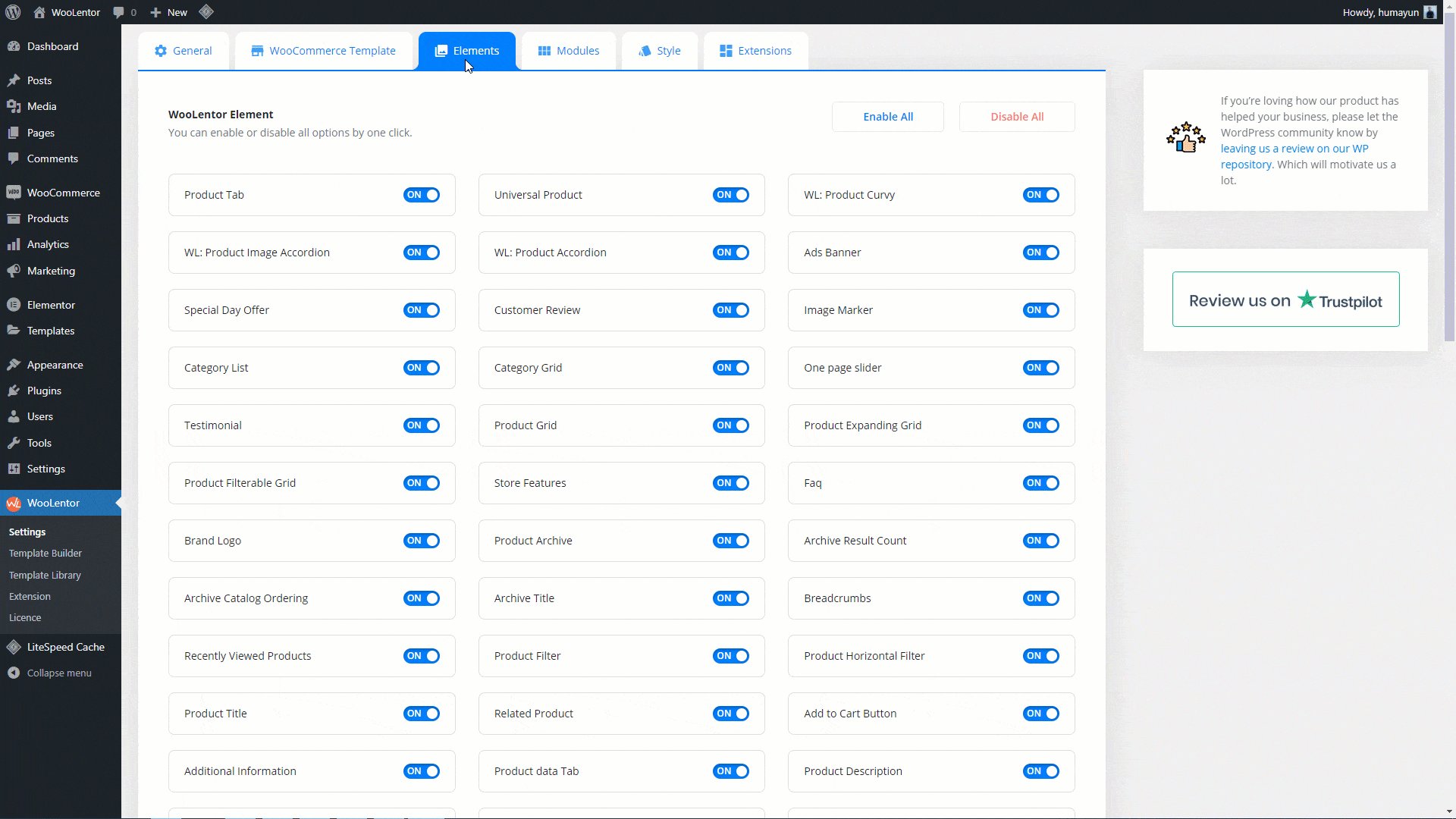
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Suggest Price” widget.
- You need to use the “Suggest Price” widget on the Single Product Template.
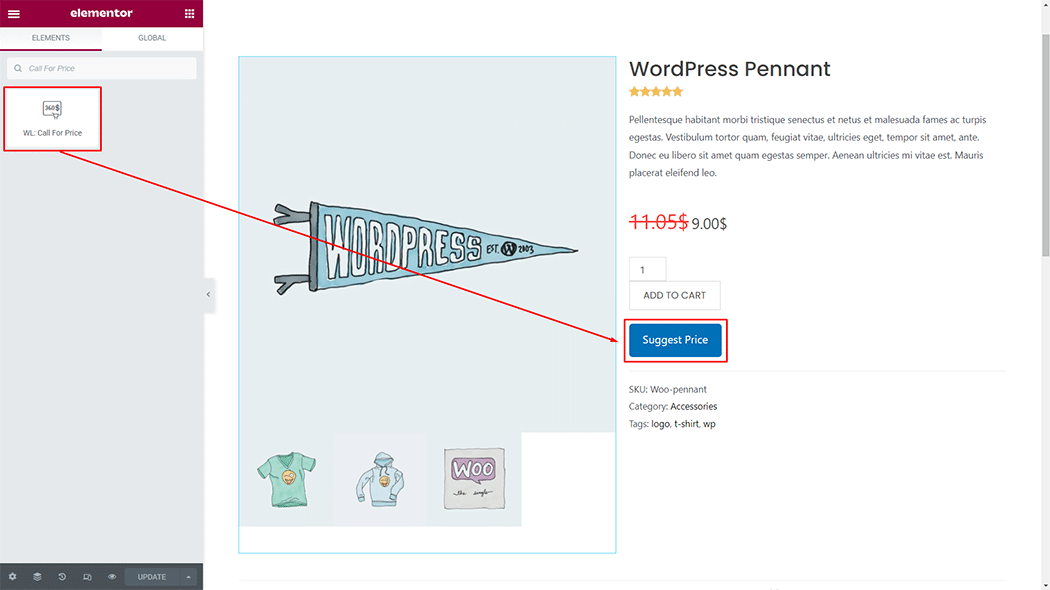
- To add a Suggest Price widget, Drag and drop the “WL: Suggest Price” widget onto the Single Product Template.
Step 1: How to Enable Suggest Price? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Suggest Price widget.

Step 2: How to use the Suggest Price Widget? #
If you want to leverage the Suggest Price feature on your WooCommerce store, you will need to use a widget named “Suggest Price”. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Single Product Template.

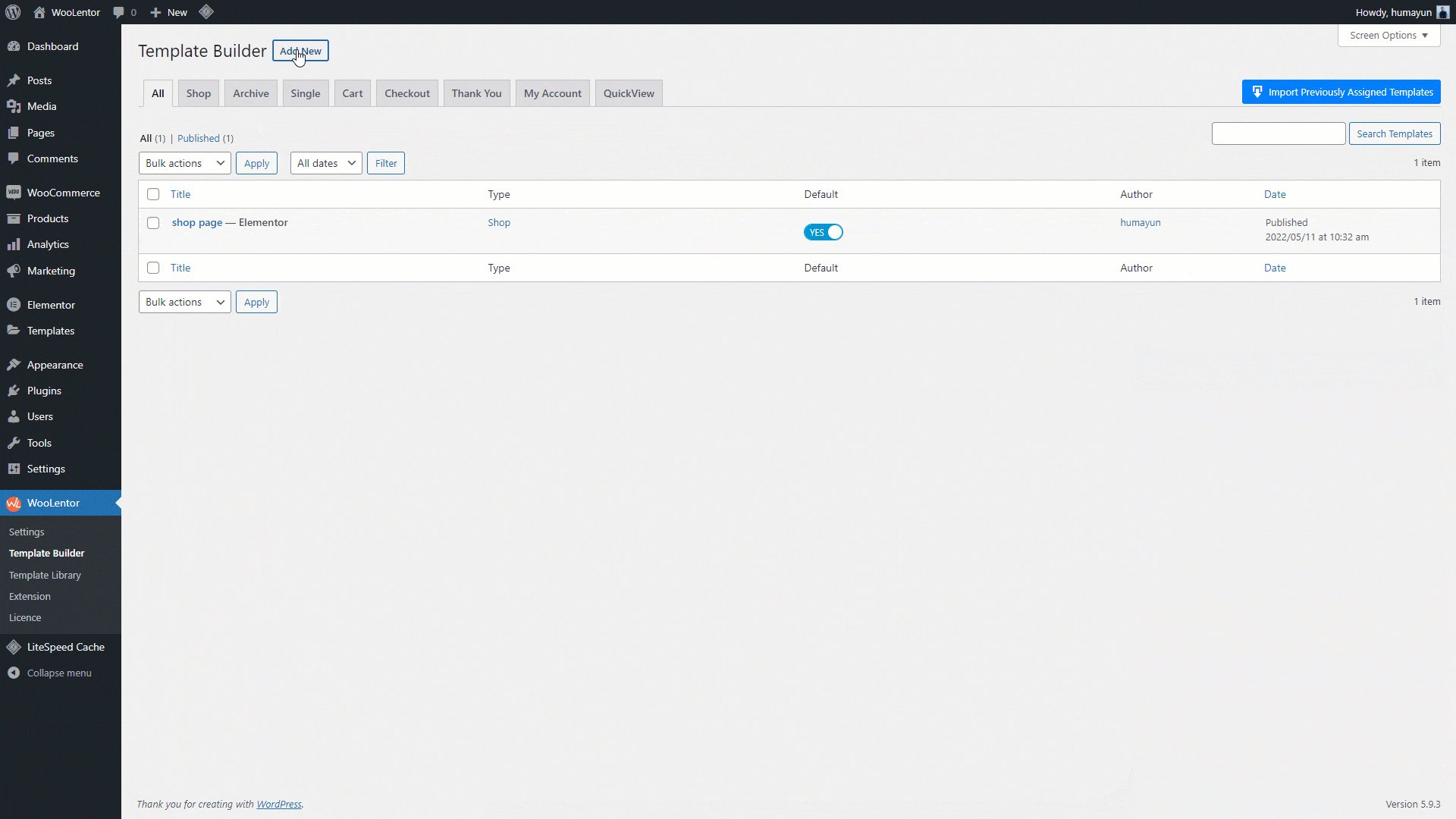
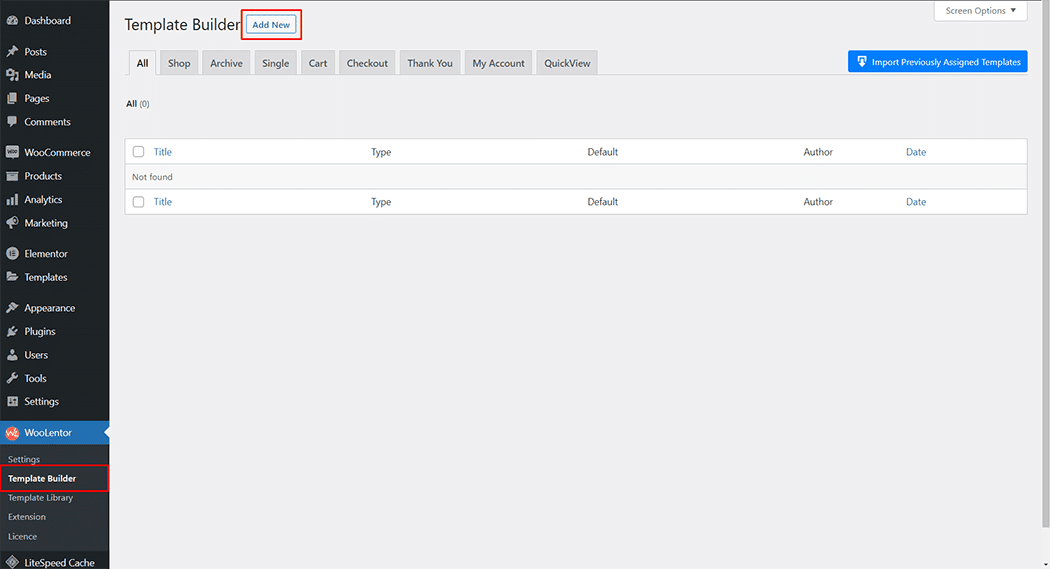
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Single Product Template

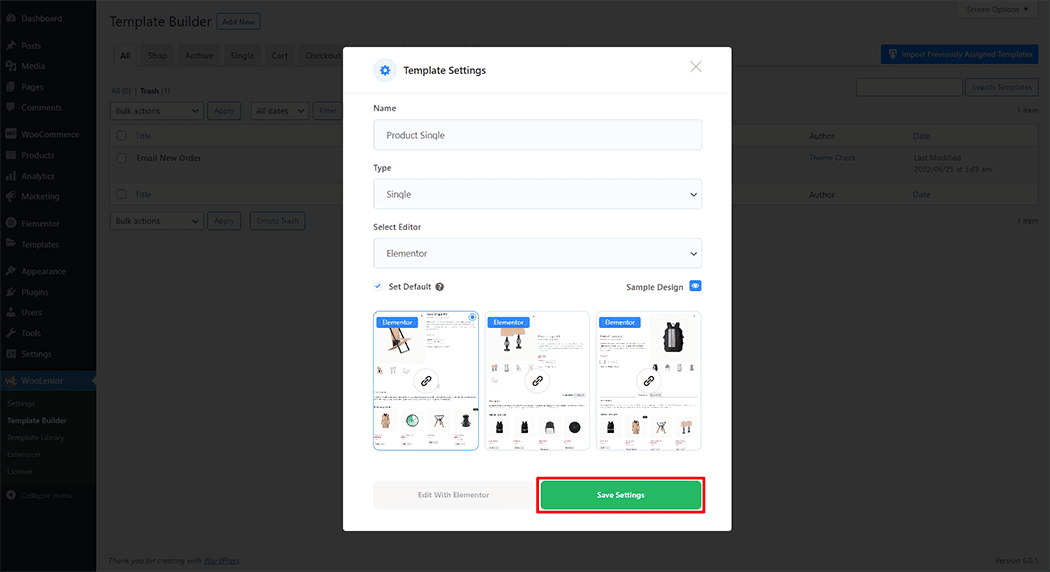
Set the name of your Template in the popup box for template settings. Then click the “Set Default” checkbox after selecting Single from the dropdown type list. You can choose a default sample design from the “Sample Design” button. Now click the “Save Settings” button to save your settings.

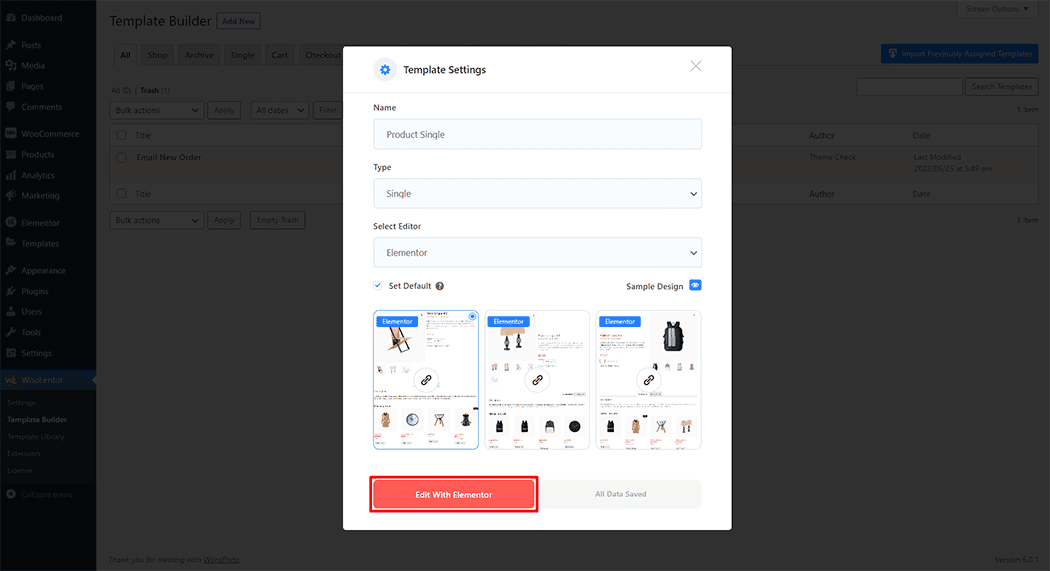
To add the Suggest Price widget, click the “Edit with Elementor” button to edit the Single Product Template

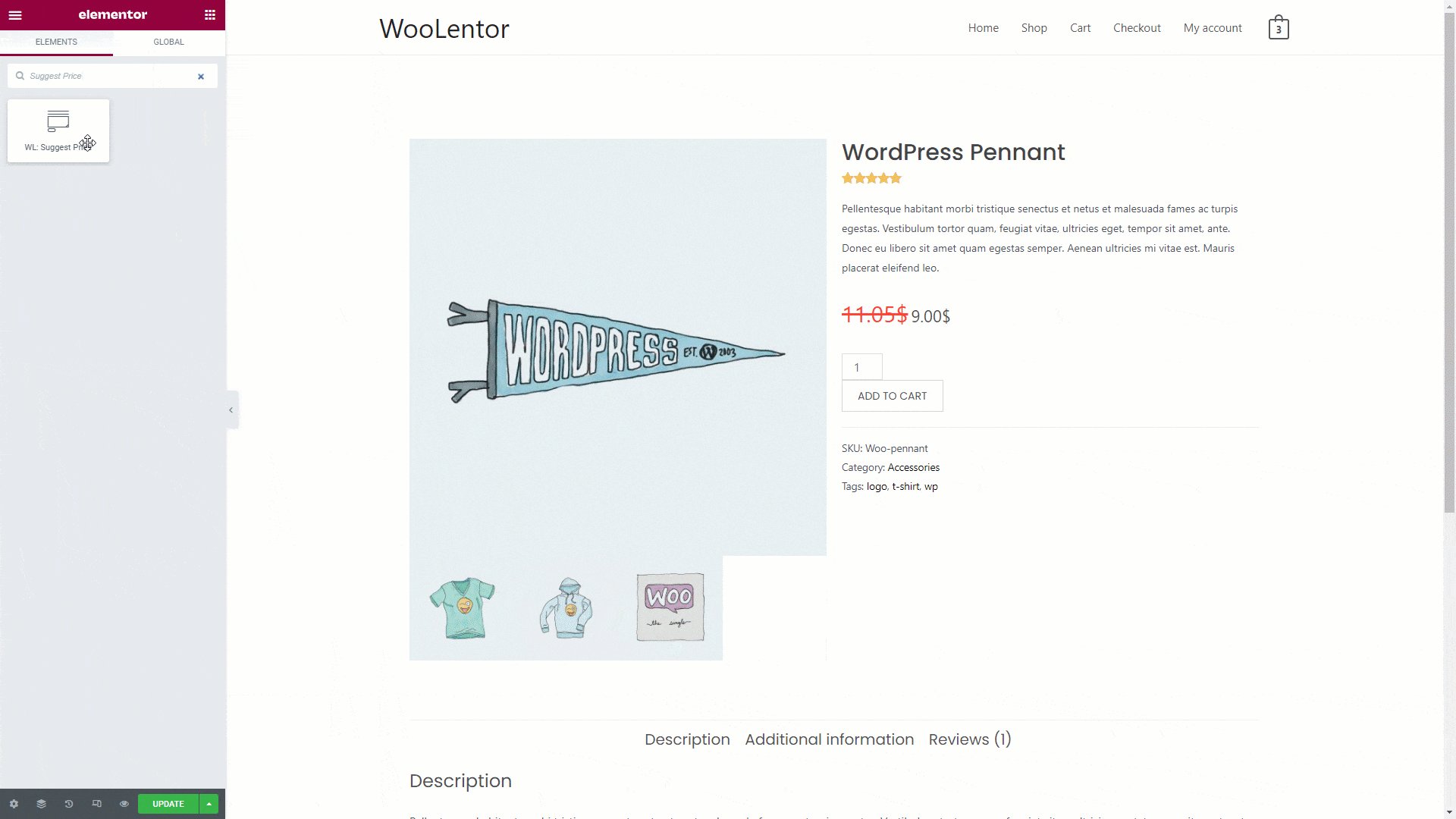
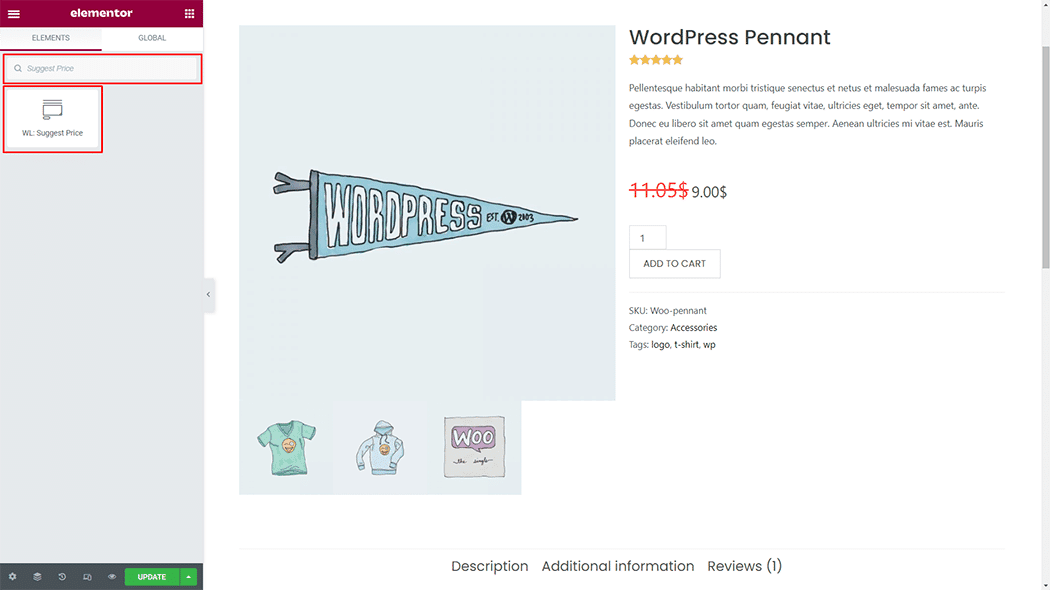
To add a Suggest Price widget, search by “Suggest Price” and use the widget that has the “WL Badge”.

Drag and drop the WooLentor “Suggest Price” widget onto the Single Product Template.

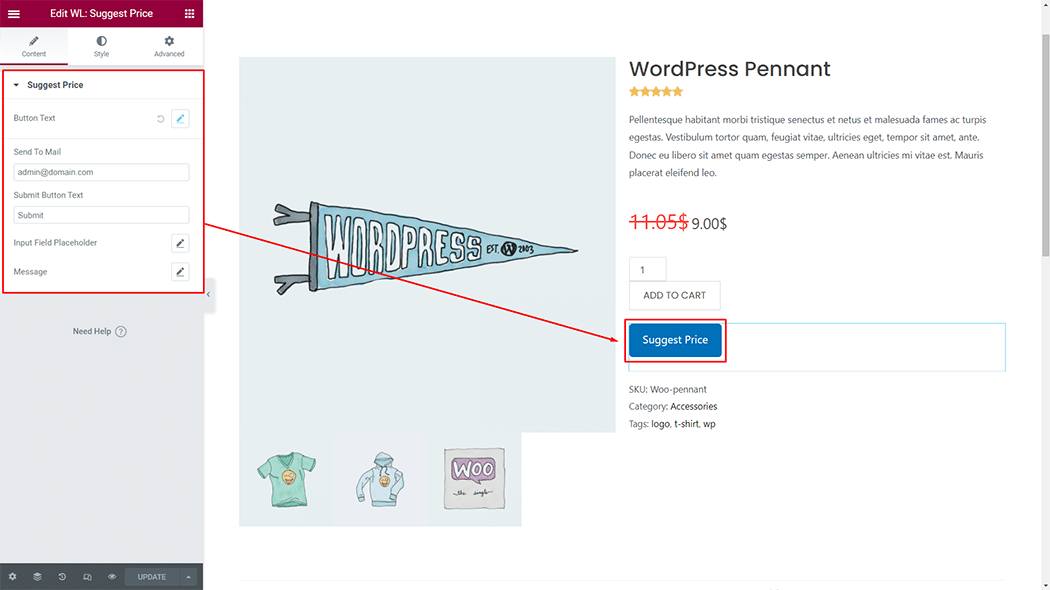
Step 3: How to customize the Suggest Price Widget? #
Suggest Price: You can change the Suggest Price style as you need

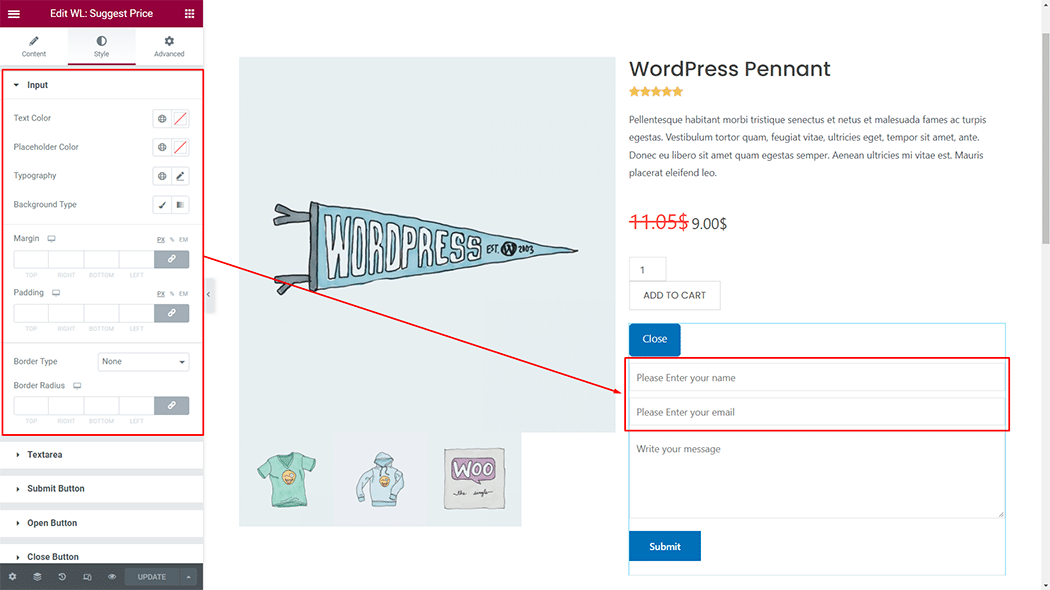
How to customize the Suggest Price style #
Input: You can change the Input style as you need

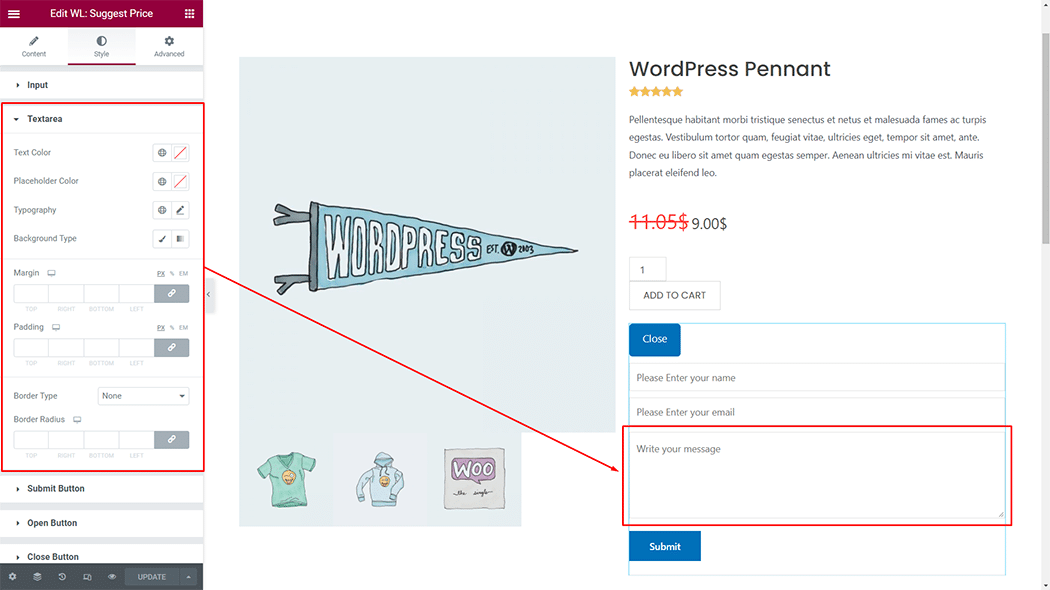
Textarea: You can change the Textarea style as you need

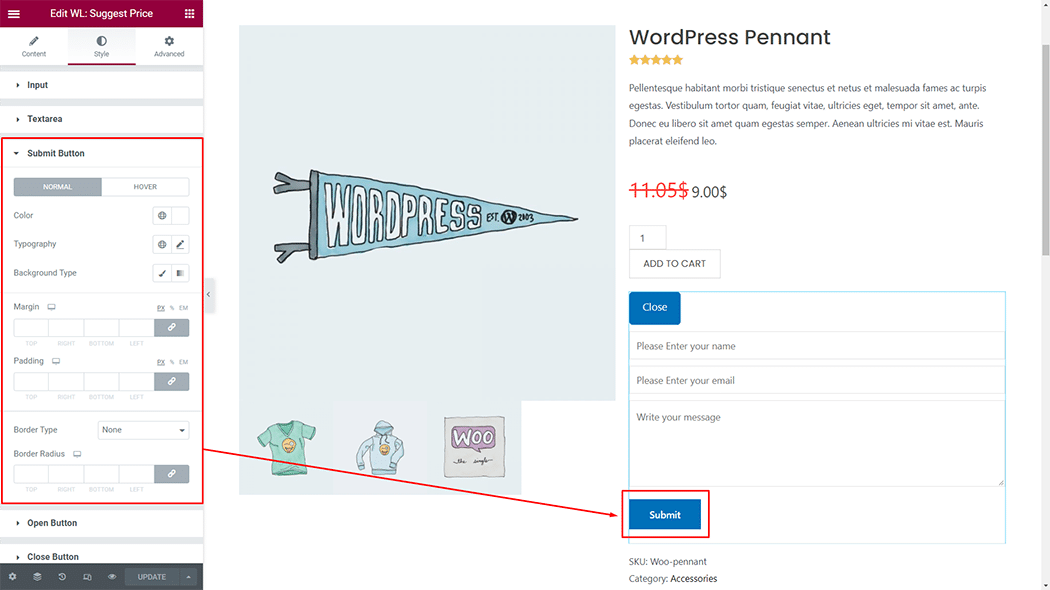
Submit Button: You can change the Submit Button style as you need

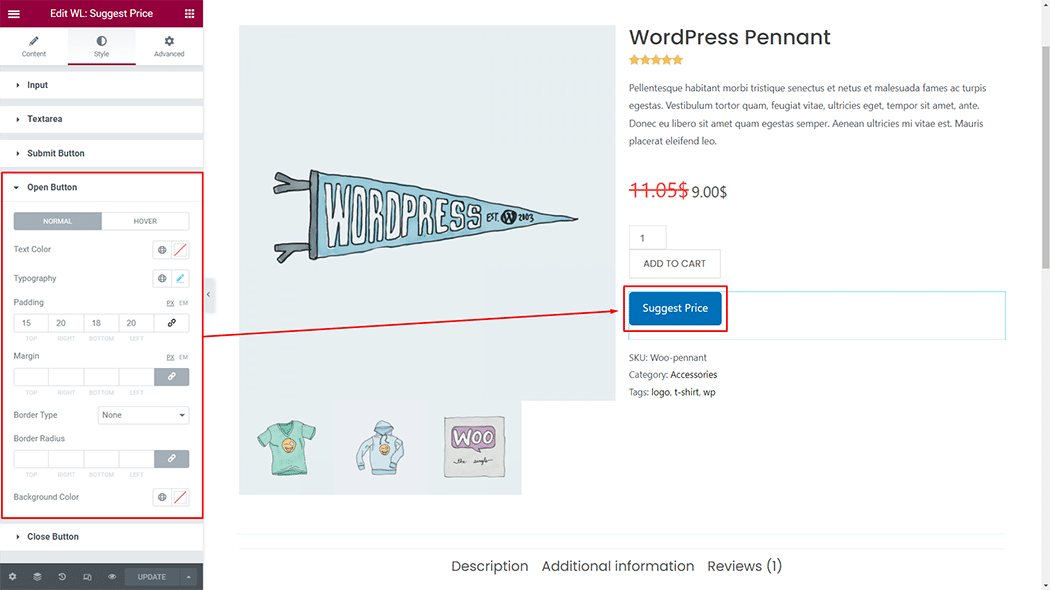
Open Button: You can change the Open Button style as you need

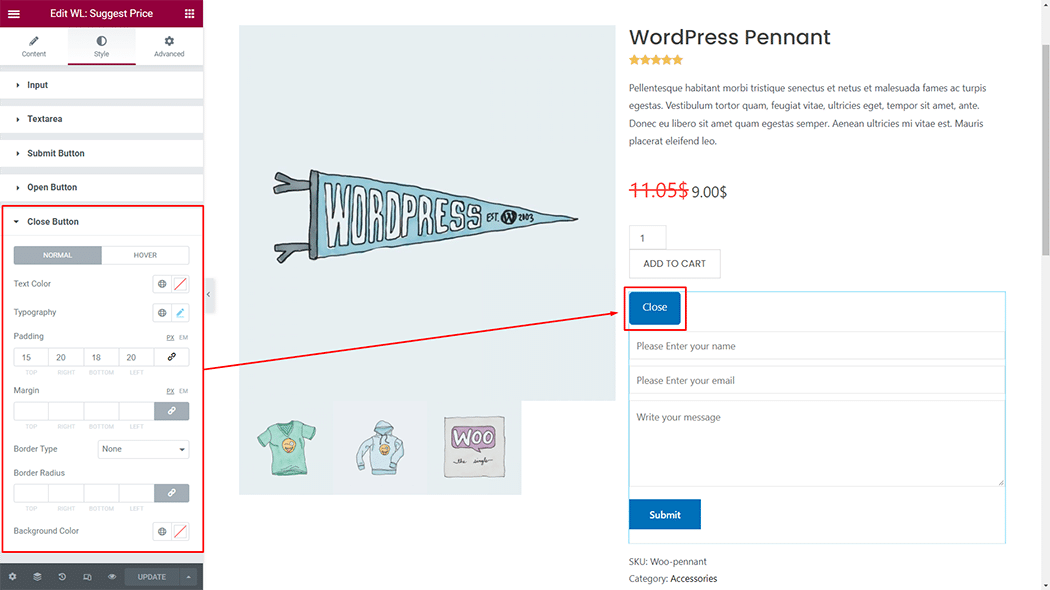
Close Button: You can change the Close Button style as you need

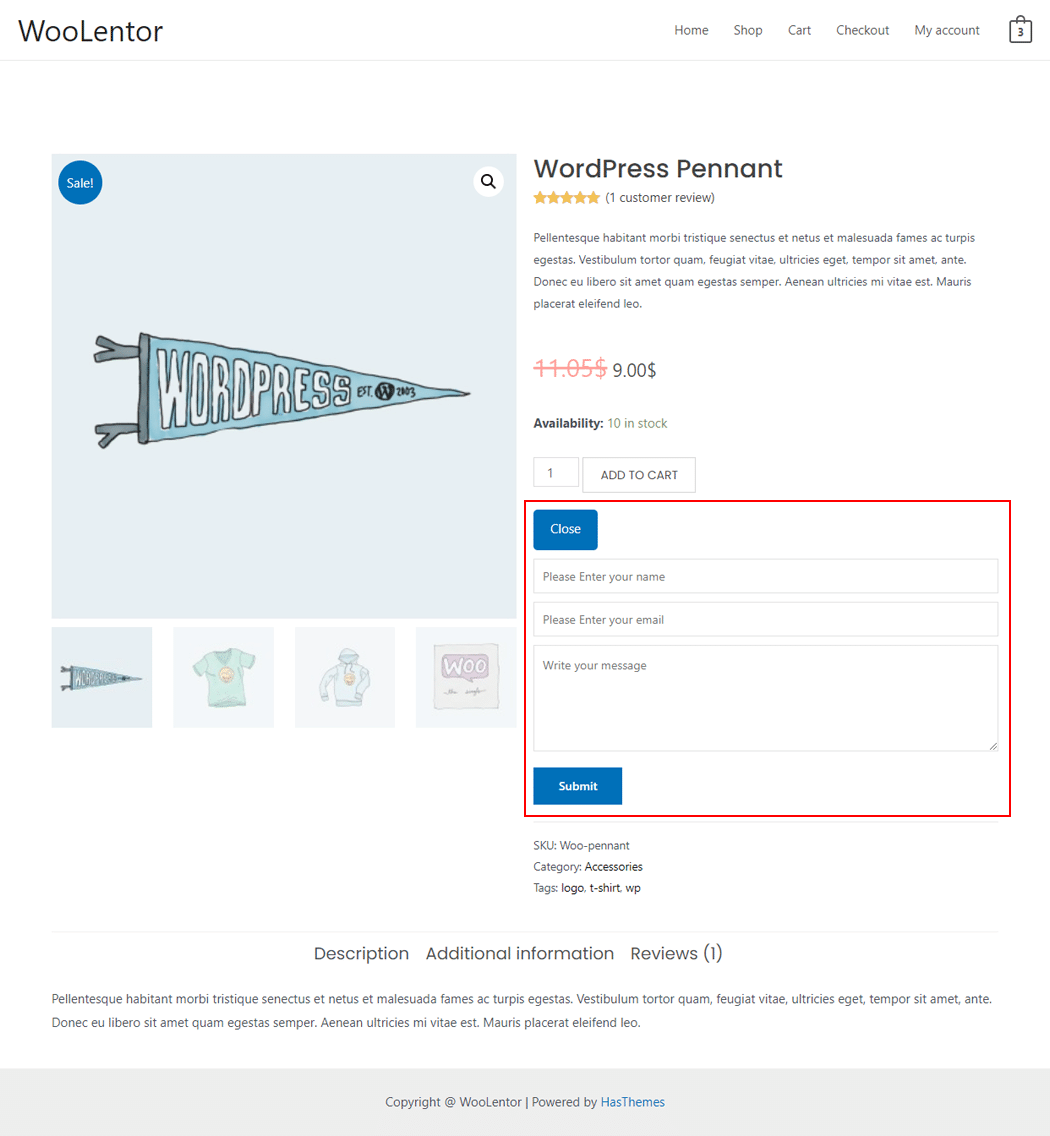
Step 4: Now visit the site #
Visit the Single Product Template to Preview.

From the style, and setting make necessary customization from the available options.