The “Template selector” element is designed as a custom Elementor template by utilizing this widget and using it anywhere you want.
Why Template Selector is used? #
On pages, the “Template Selector” widget is used to view the Woolentor Templates on WooCommerce. The “Template Selector” widget is mainly designed for Page
Steps of adding Template Selector #
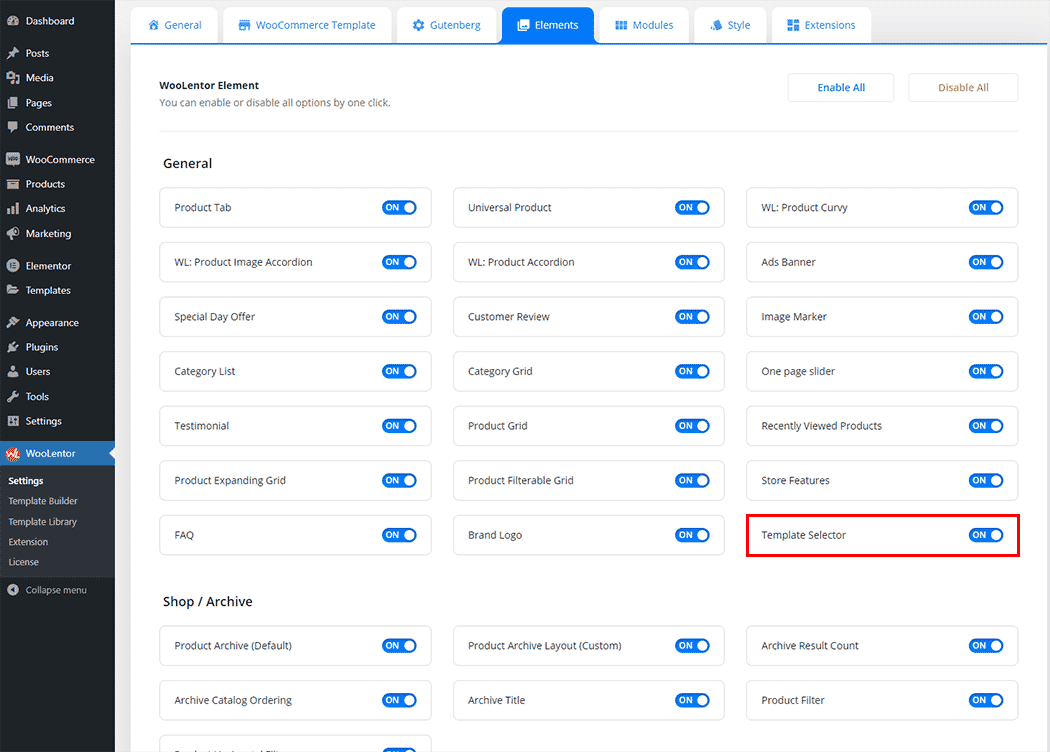
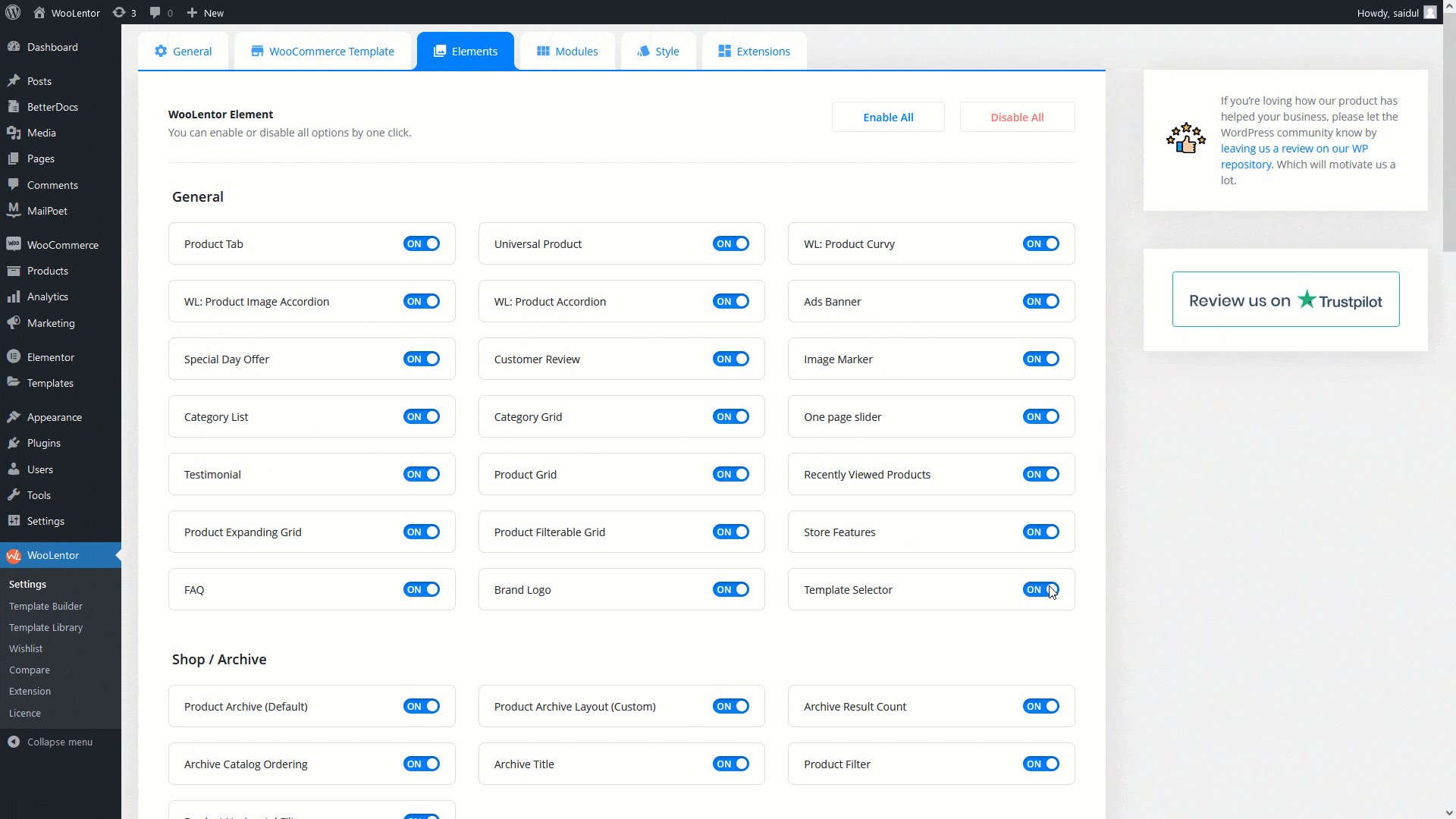
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Template Selector” widget.
- You need to use the Template Selector widget on the page.
- To add a Template Selector widget, Drag and drop the “WL:Template Selector” widget into page.
Step 1: How to Enable Template Selector Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Template Selector widget.

Step 2: How to use the Template Selector Widget? #
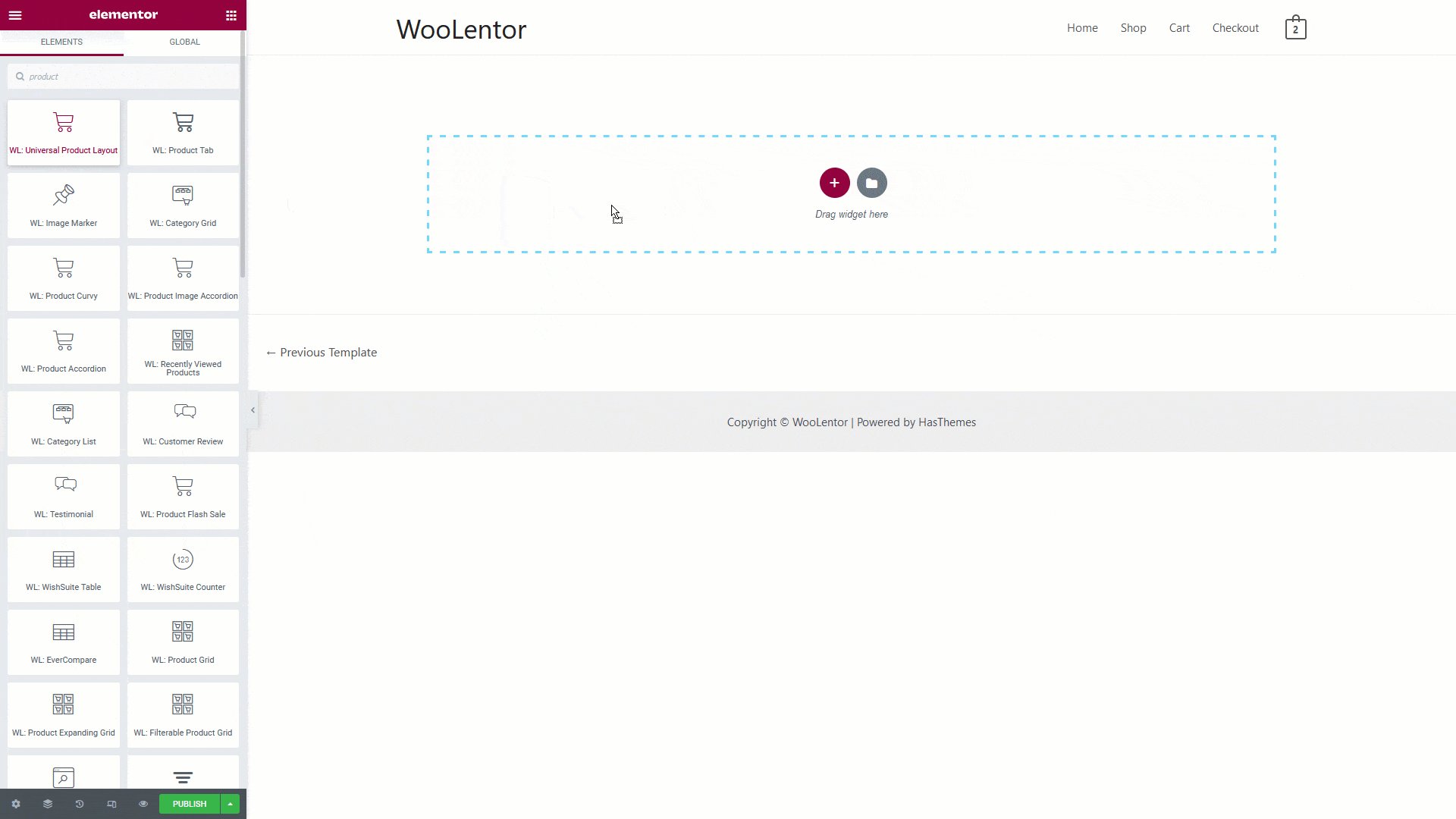
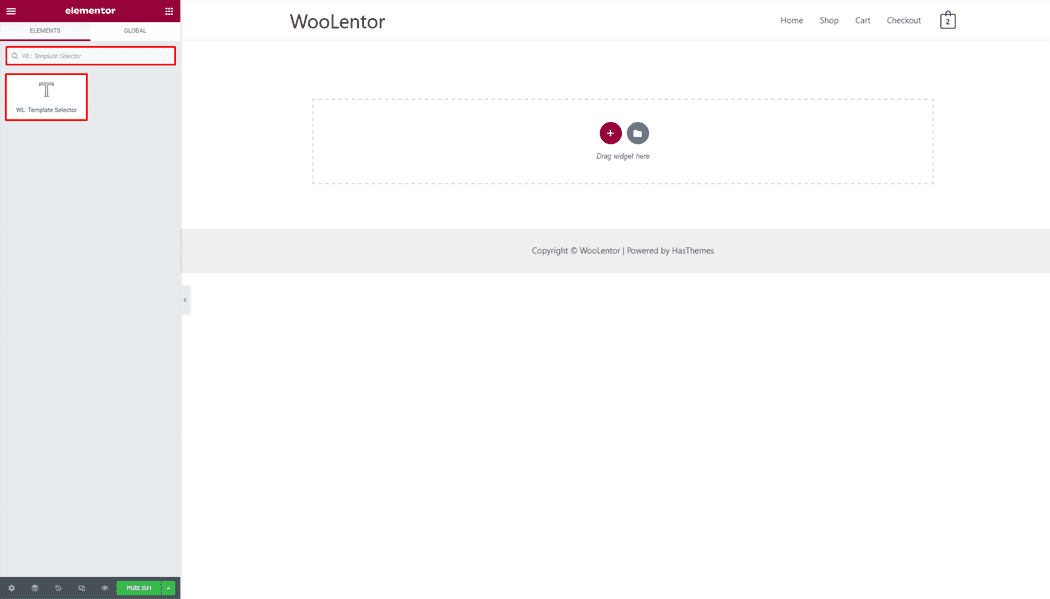
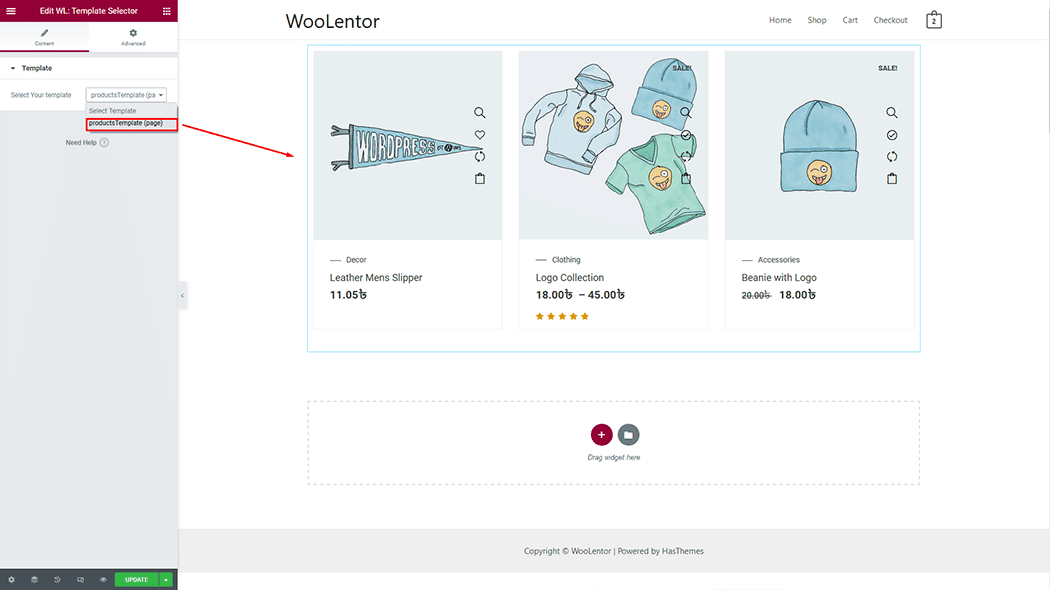
If you want to leverage the Template Selector feature on your WooCommerce store, you will need to use a widget named “WL: Template Selector“. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Page.

How to create the Template Selector Page Template #
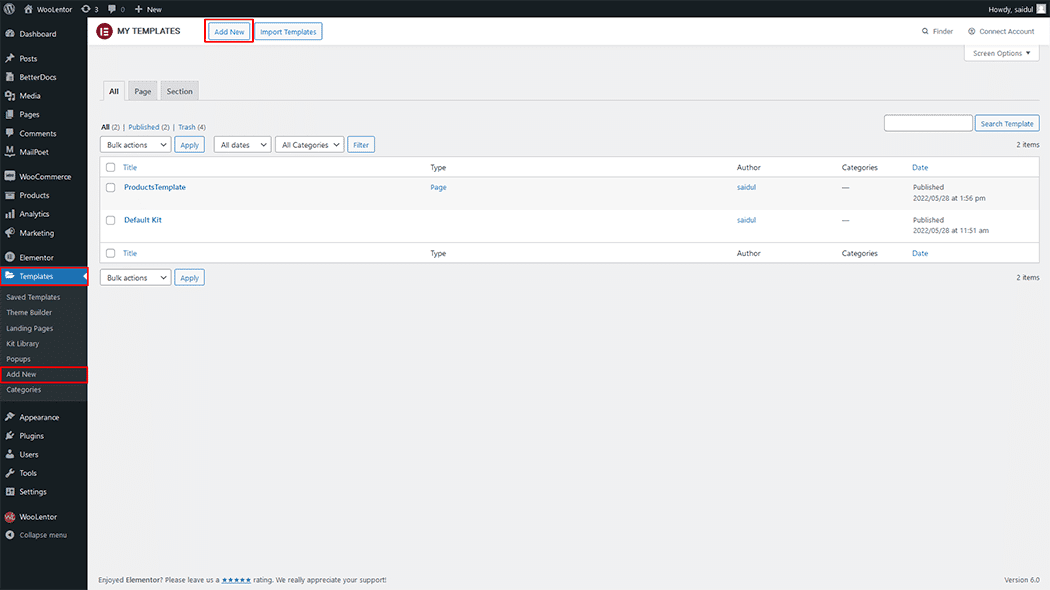
Go to Dashboard > Template. Click the “Add New” button to create a Template Selector Page Template.

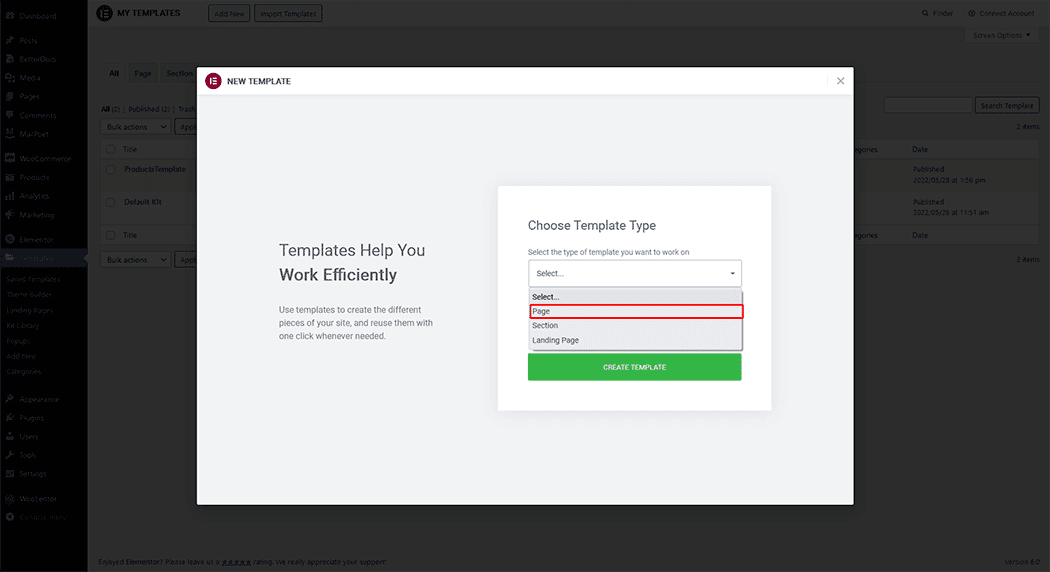
Choose the Template Type in the popup box from the dropdown list.

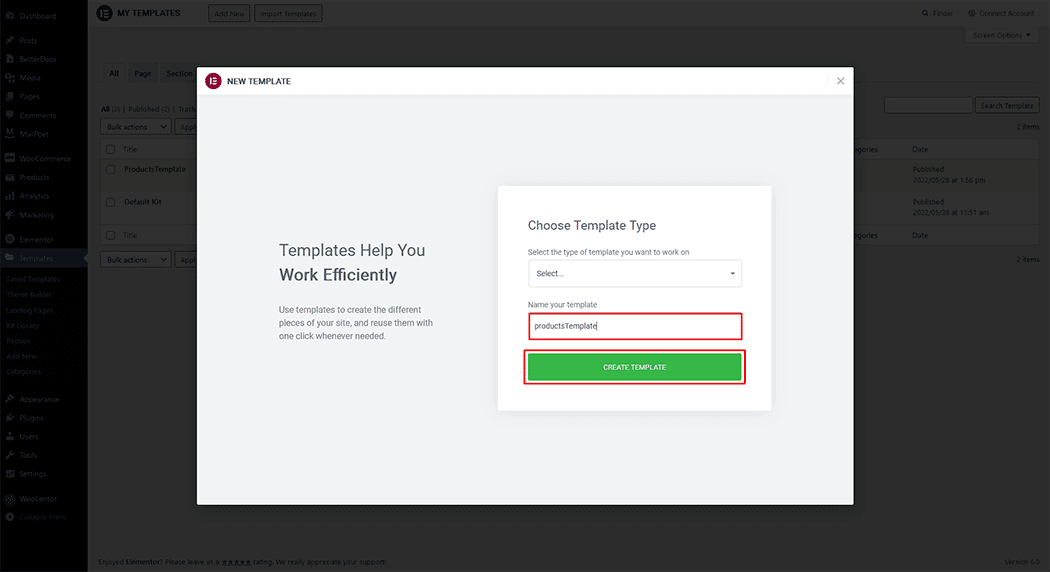
Set the Template Name in the input filed. Click the “Create Template” button to create a Template.

To add a Template Selector widget, search by “WL: Template Selector” and use the widget that has the “WL Badge”.

Drag and drop the WooLentor Template Selector widget into the page.

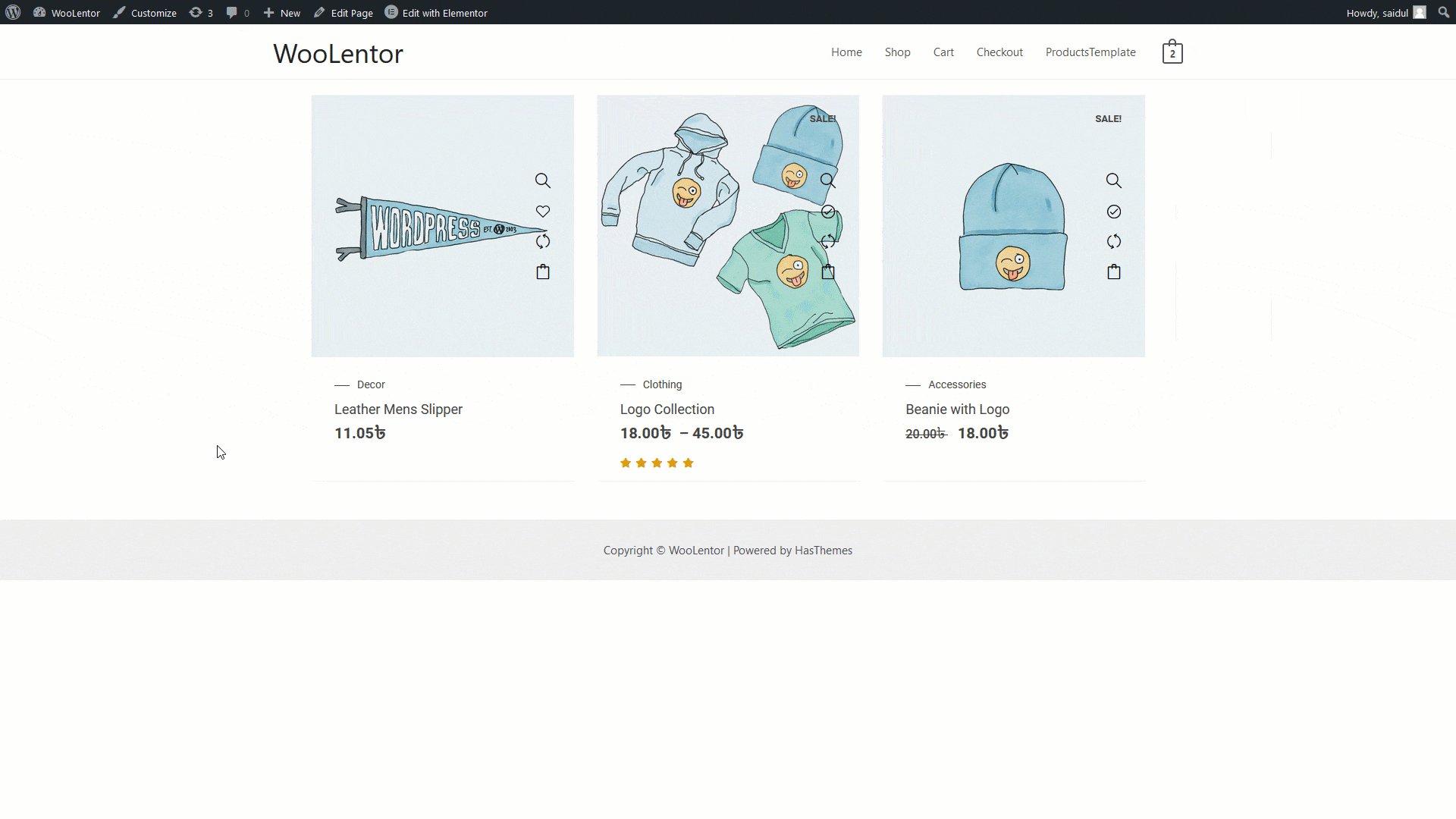
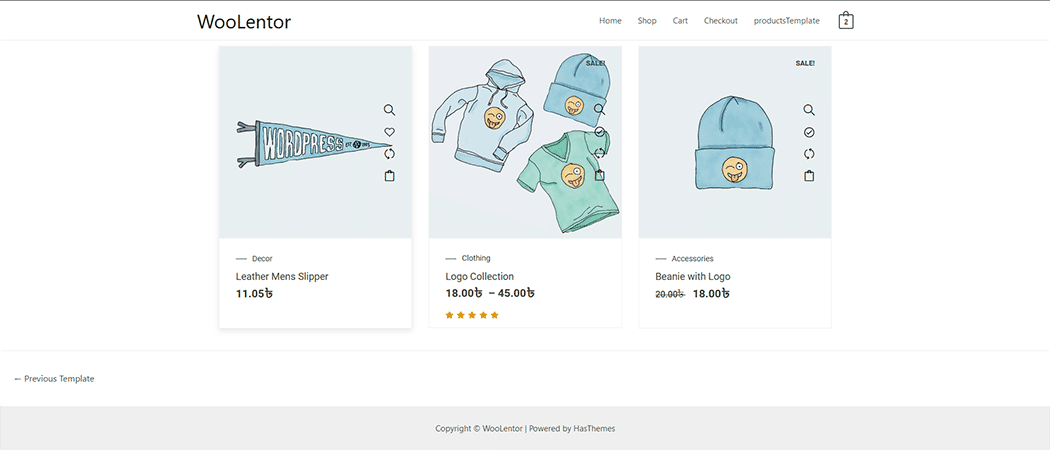
Step 3: Now visit the site #
Visit the page to preview.

From the style setting, make necessary customization from the available options.