WooLentor’s WooCommerce Product Compare module is the ideal tool for businesses looking to help their customers make informed purchasing decisions. With this feature, customers can easily and quickly compare different products available on your store, allowing them to choose the product that best suits their needs. Whether you sell clothing, electronics, appliances, or any other type of product, WooCommerce Product Compare can help your customers find exactly what they are looking for. So what are you waiting for? Start using WooCommerce Product Compare today to help improve your business and increase sales!
WooCommerce Products Compare allows customers to compare products within your store.
Benefits of WooCommerce Product Compare #
- Makes it easy to compare prices.
- Helps customer find the best deal.
- Gives the customer a comprehensive overview of the product they are interested in.
- May encourage customers to buy more products from the store.
- Builds customer loyalty and satisfaction.
How to enable WooCommerce Product Compare using Woolentor #
Using WooLentor, you can enable the WooCommerce “Compare” feature in your WooCommerce store and make the process of buying products easier and faster. Here are the easy steps of adding a WooCommerce “Compare” in a store.
Follow the following steps:
Step 1: Enable the Compare module #
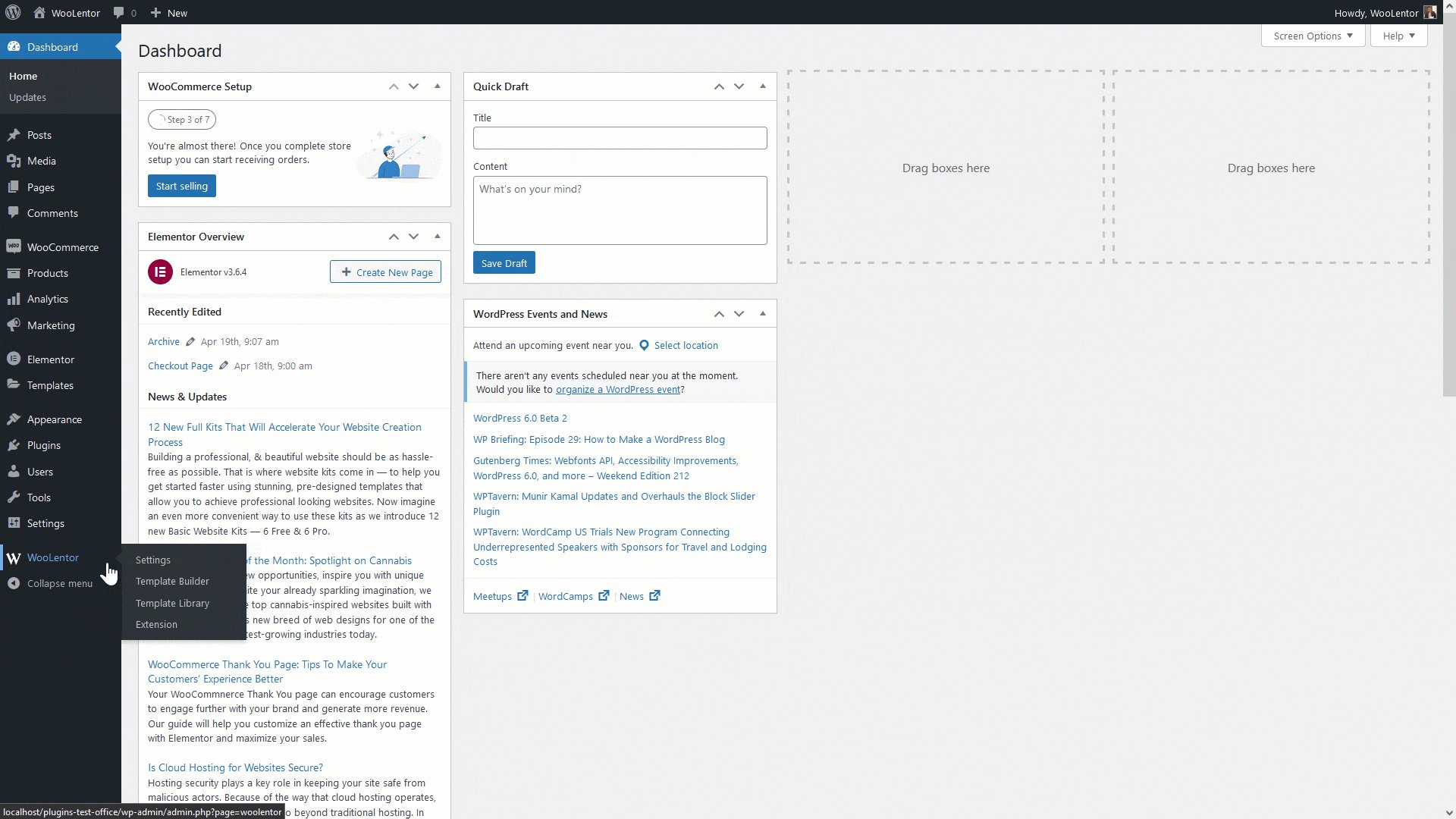
WordPress dashboard > WooLentor > Settings > Modules > Compare
After that, enable the module

Step 2: Setup Compare #
Go to WooLentor > Compare
Click on the menu “Compare”

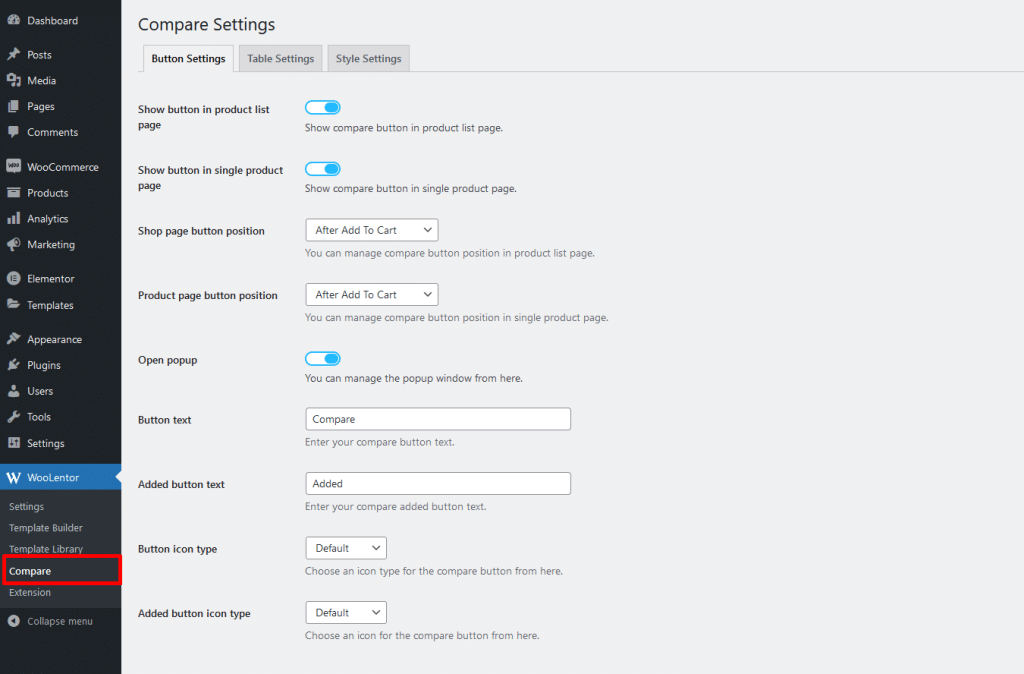
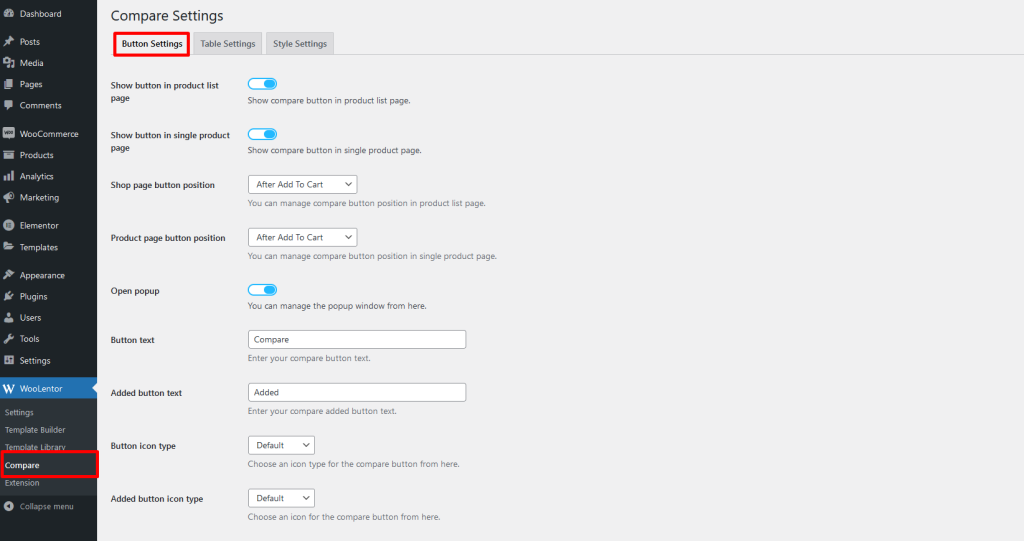
Step 3: Compare Settings #
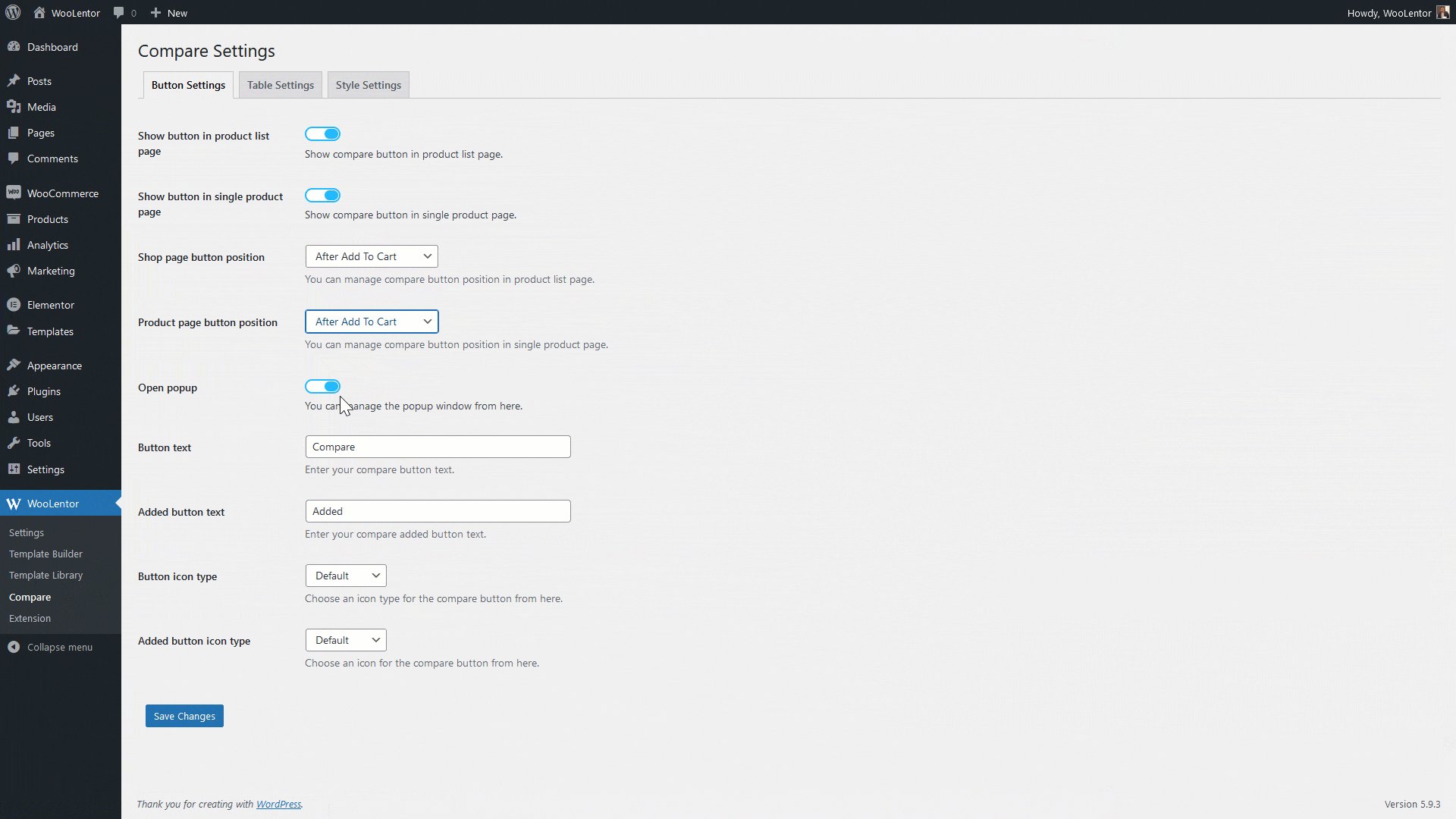
Button Settings: #
- Show button in product list page: Show compare button in product list page.
- Show button in single product page: Show compare button in single product page.
- Shop page button position: You can manage compare button position in product list page.
- Product page button position: You can manage compare button position in single product page.
- Open popup: You can manage the popup window from here.
- Button text: Enter your compare button text.
- Added button text: Enter your compare added button text.
- Button icon type: Choose an icon type for the compare button from here.
- Added button icon type: Choose an icon for the compare button from here.

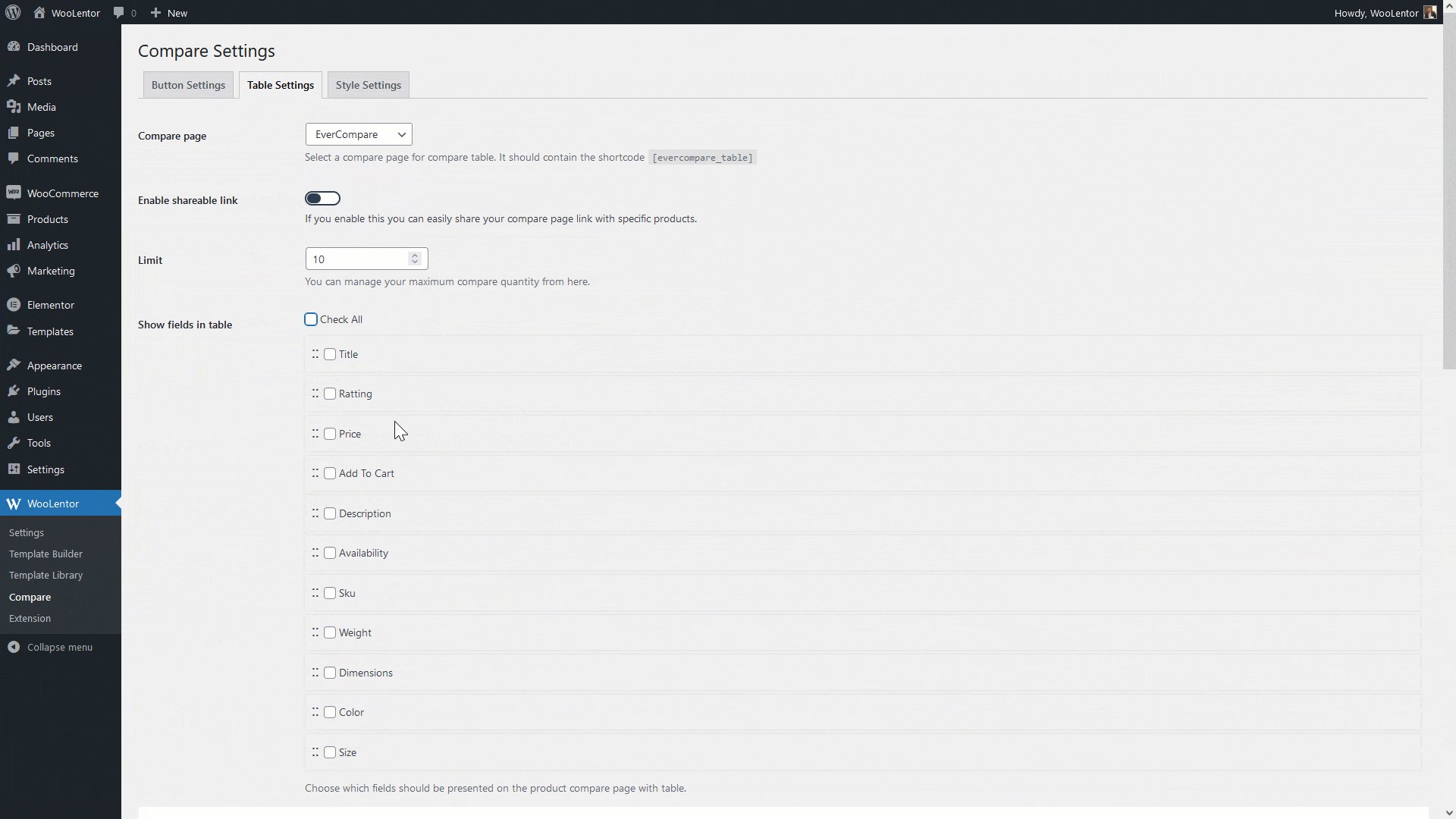
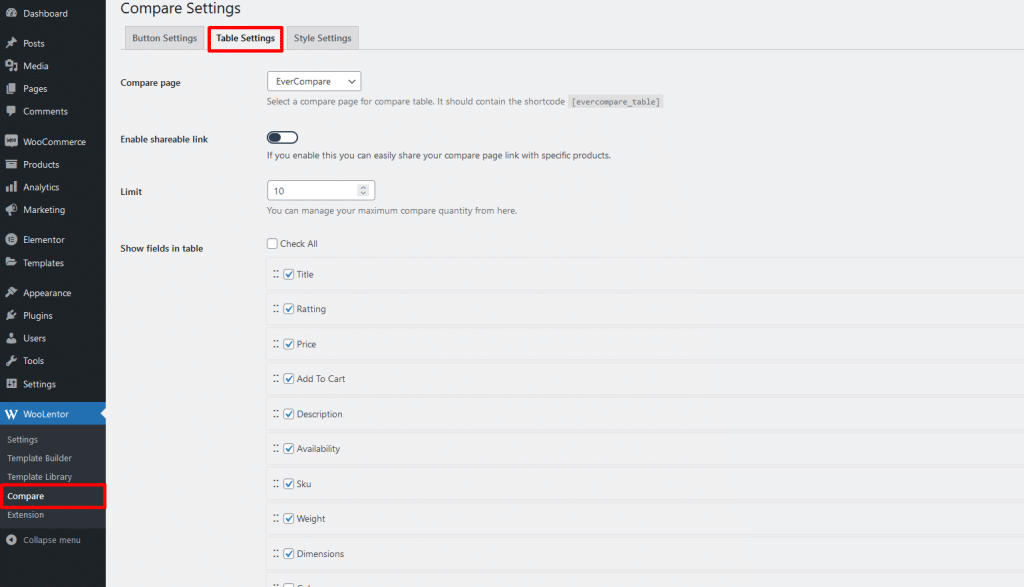
Table Settings: #
- Compare page: Select a compare page for compare table. It should contain the shortcode
[evercompare_table] - Enable shareable link: If you enable this you can easily share your compare page link with specific products.
- Limit: You can manage your maximum compare quantity from here.
- Show fields in table: Field shows can be made as desired, All field shows can be done at once and field shows can be done by selecting them separately. Also, you can change field position by drag & drop.

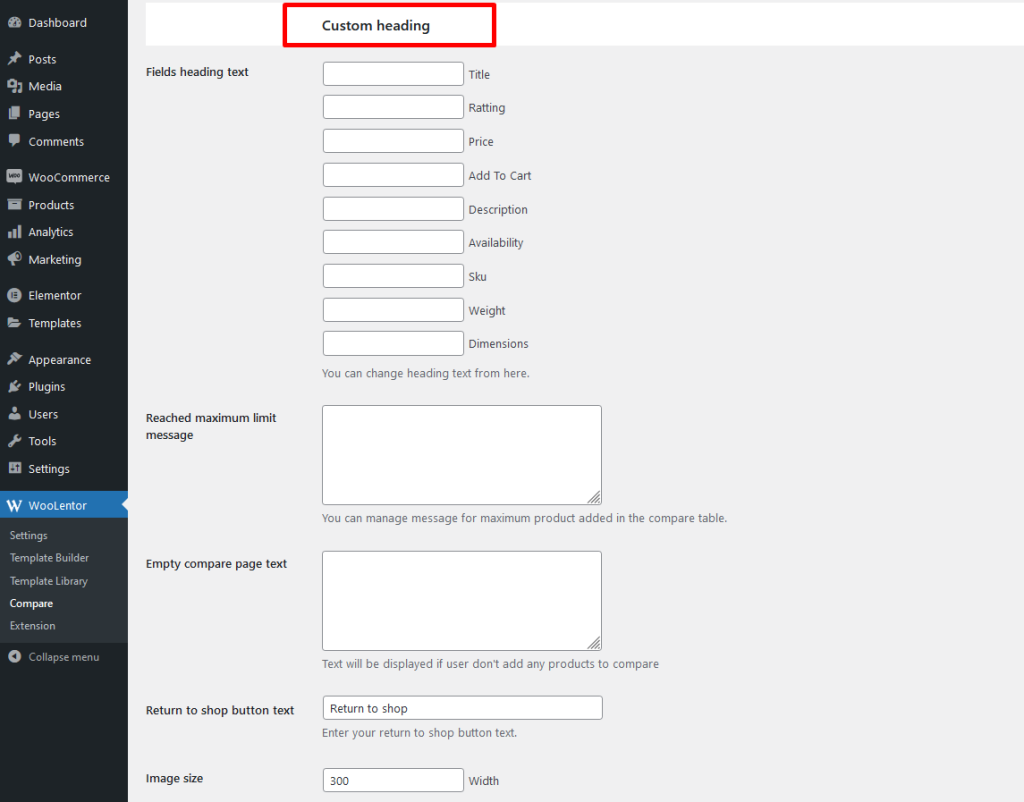
Table Settings > Custom Heading #
- Fields heading text: You can change heading text from here.
- Reached maximum limit message: You can manage message for maximum product added in the compare table.
- Empty compare page text: Text will be displayed if user don’t add any products to compare
- Return to shop button text: Enter your return to shop button text.
- Image size: Enter your required image size.
- Image Hard Crop: Enable option this for image hard crop.

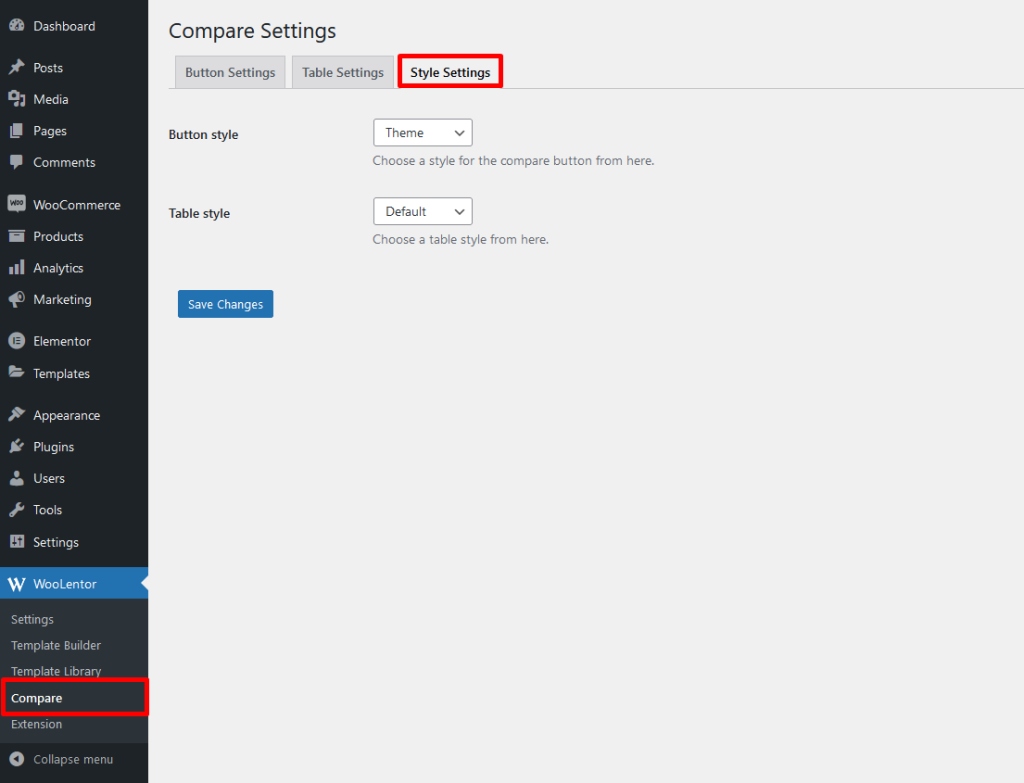
Style Settings: #
- Button style: Choose a style for the compare button from here.
- Table style: Choose a table style from here.

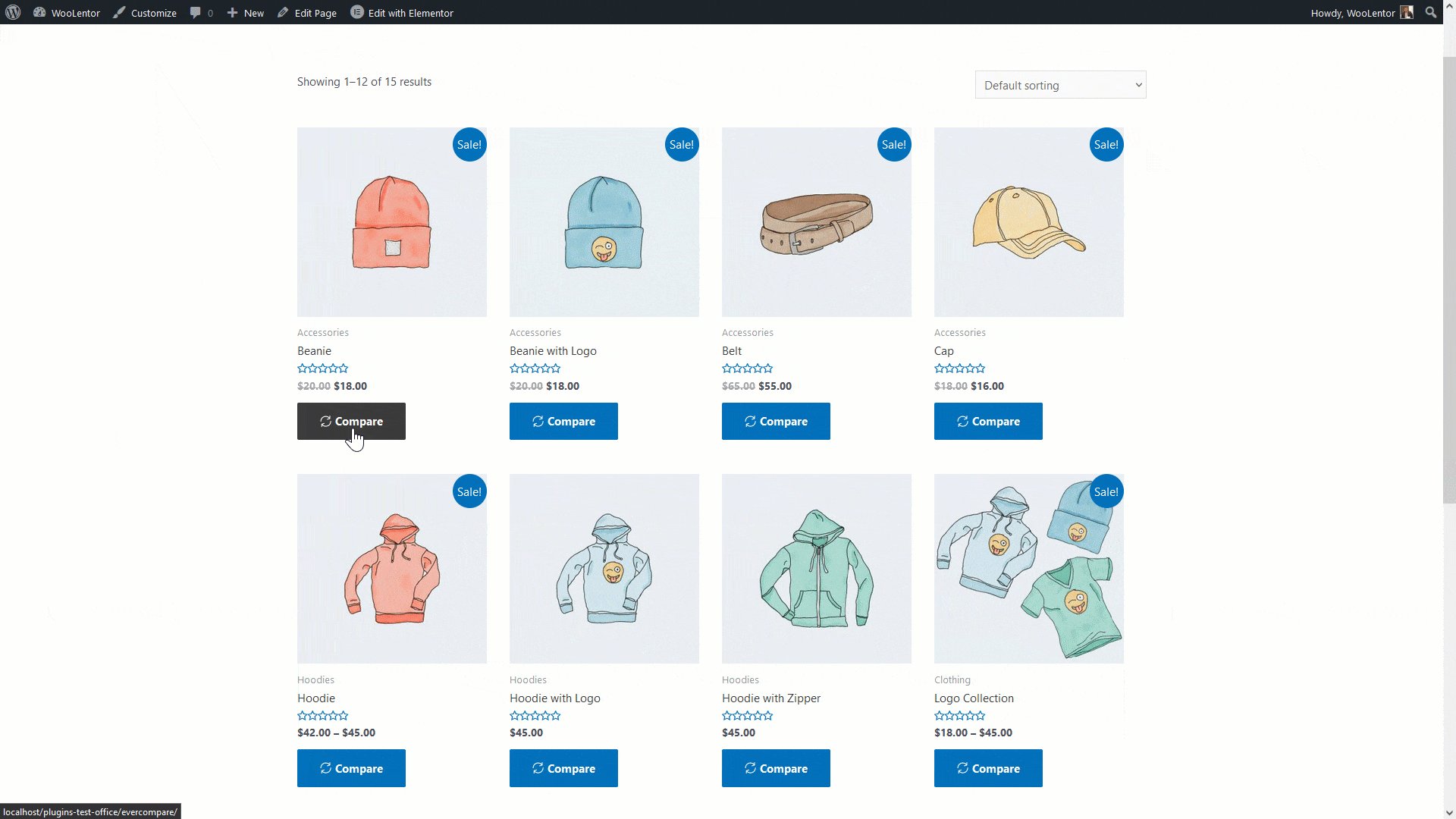
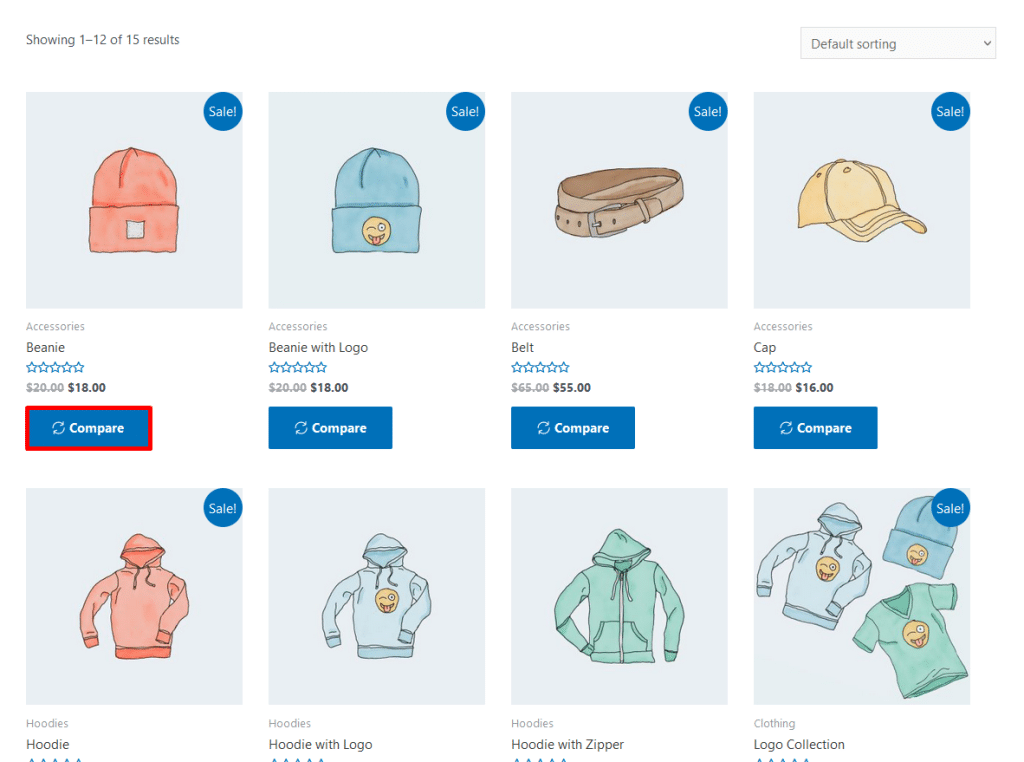
Step 4: Visit your site’s product list & product page. #
The “Compare” button is now showing on your product list page.

The “Compare” button is shown on your product page.