If you are interested in adding promotional banners of your exclusive products on various pages in your WooCommerce store, the “Ads Banner” widget of WooLentor will be helpful. By using this widget, you can display product advertisements on any page you want to personalize the style, content, and buttons of your ads banner.
Why Add Banner is used? #
On the Page, the “Add Banner” widget is used to view banner on the Page on WooCommerce. The “Add Banner” widget is mainly designed for the Page.
Steps of adding Add Banner #
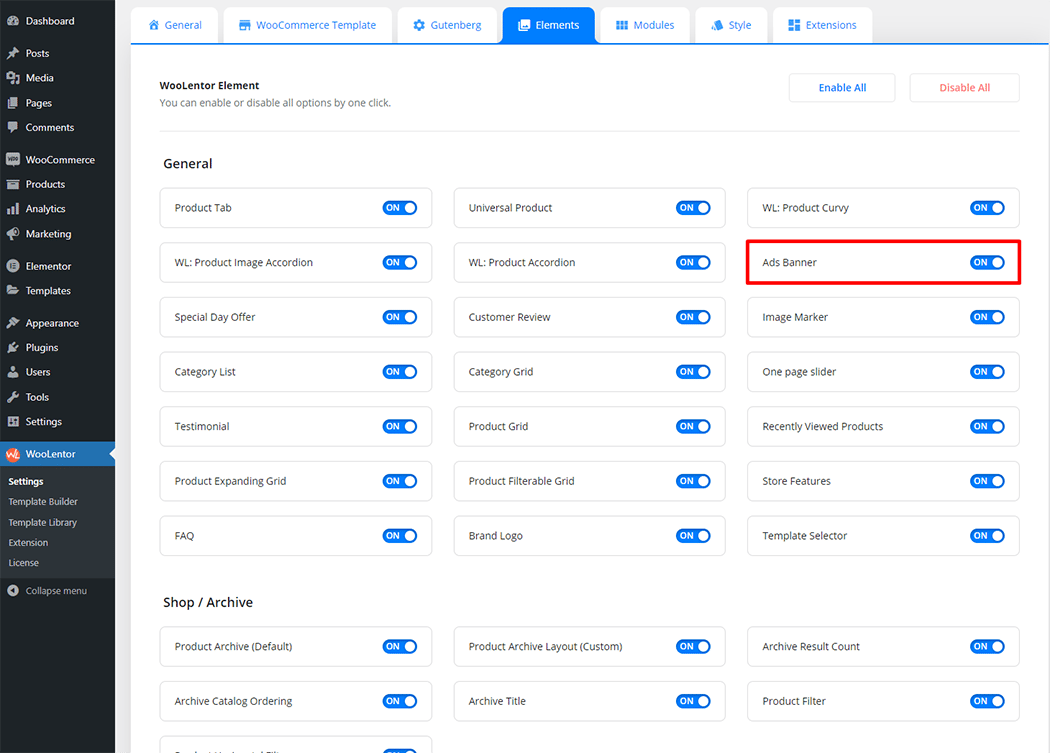
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Ads Banner” widget.
- You need to use the “WL: Add Banner” widget to view your banner on the Page.
- To add a WL: Add Banner, Drag, and drop the “WL: Add Banner” widget onto the Page.
Step 1: How to Enable Add Banner Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Ads Banner widget.

Step 2: How to use the Add Banner Widget? #
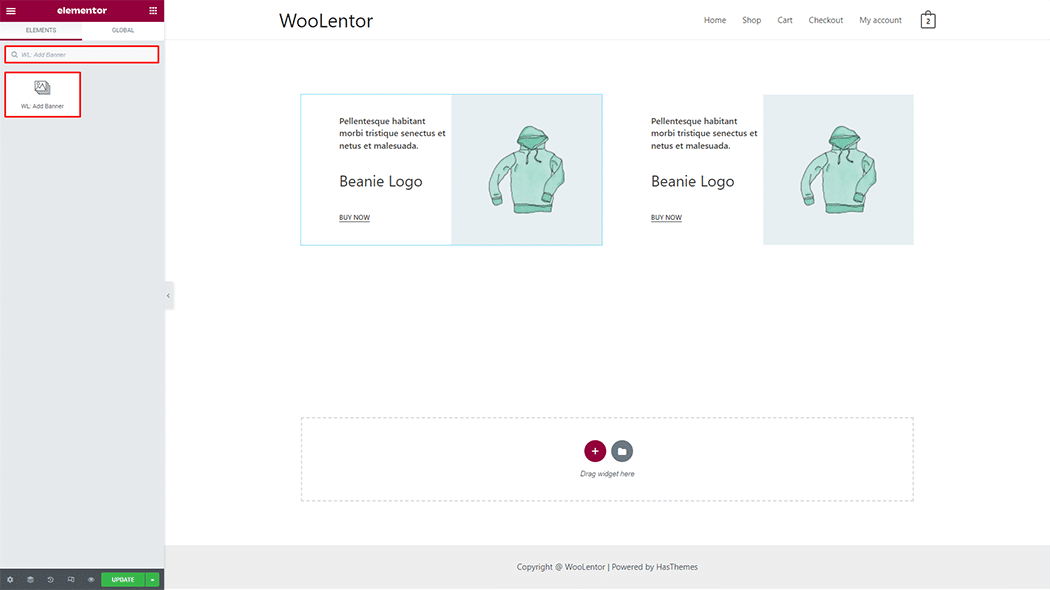
If you want to leverage the Add Banner feature on your WooCommerce store, you will need to use a widget named “WL: Add Banner“. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Page.

To add the Add Banner widget, search by “Add Banner” and use the widget that has the “WL Badge”.

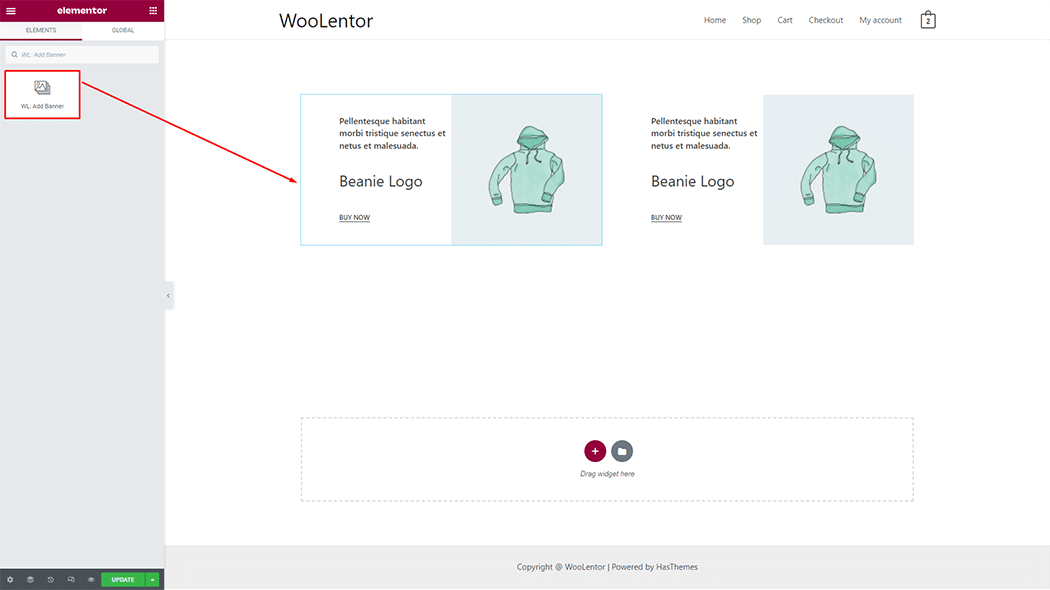
Drag and drop the WooLentor WL: Add Banner widget onto the Page.

Step 3: How to customize the Add Banner Widget? #
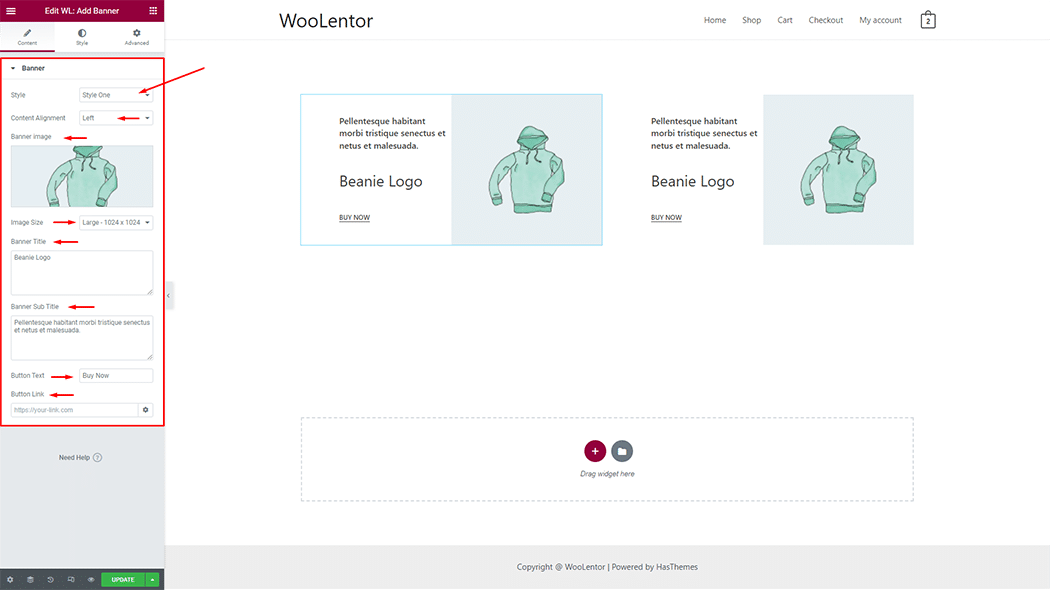
Banner: You can set different styles and also can set Banner image, image size, title, subtitle, button, and content alignment.

How to customize the Add Banner style #
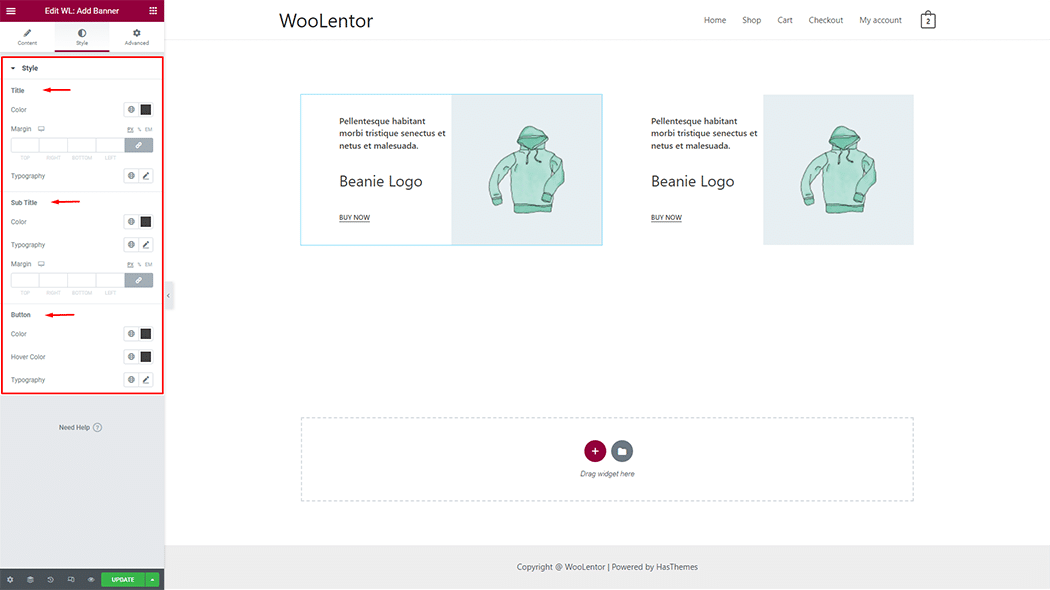
You can change the typography, text color, and margin style of the Add Banner as needed.

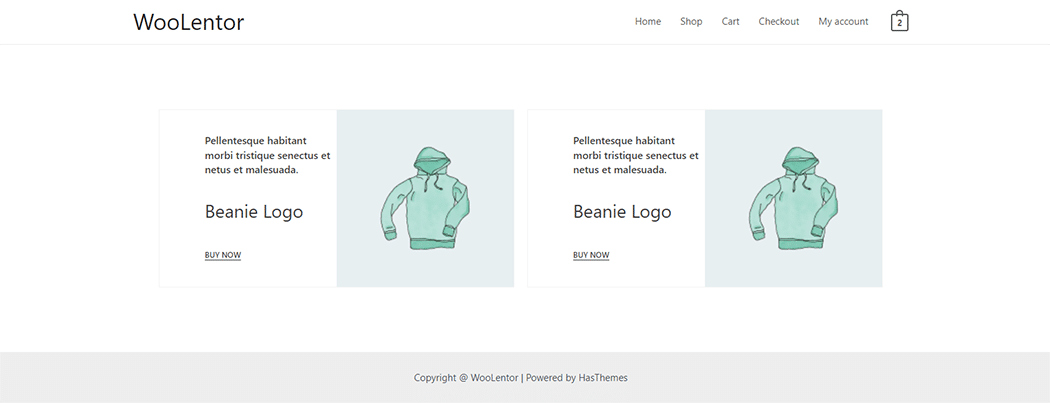
Step 4: Now visit the site #
Visit the Page to Preview.

From the style, setting make necessary customization from the available options.
Do you want to use Product Banner Block for Gutenberg? Click Here