The “Add to Cart” widget enables you to add a button to the details page of a product that is commonly known as the “Add to Cart” button. Your customers can easily add their desired product to the cart by clicking on that button.
With this widget, you can also customize the necessary styles for the button to suit your needs.
Why Add to Cart Button is used ? #
On the Single Product Template, “WL: Add to Cart Button” widget is used to add a Product to the Cart page on WooCommerce. The “Add to Cart Button” widget is mainly designed for the Single Product Template.
Steps of adding Add to Cart Button #
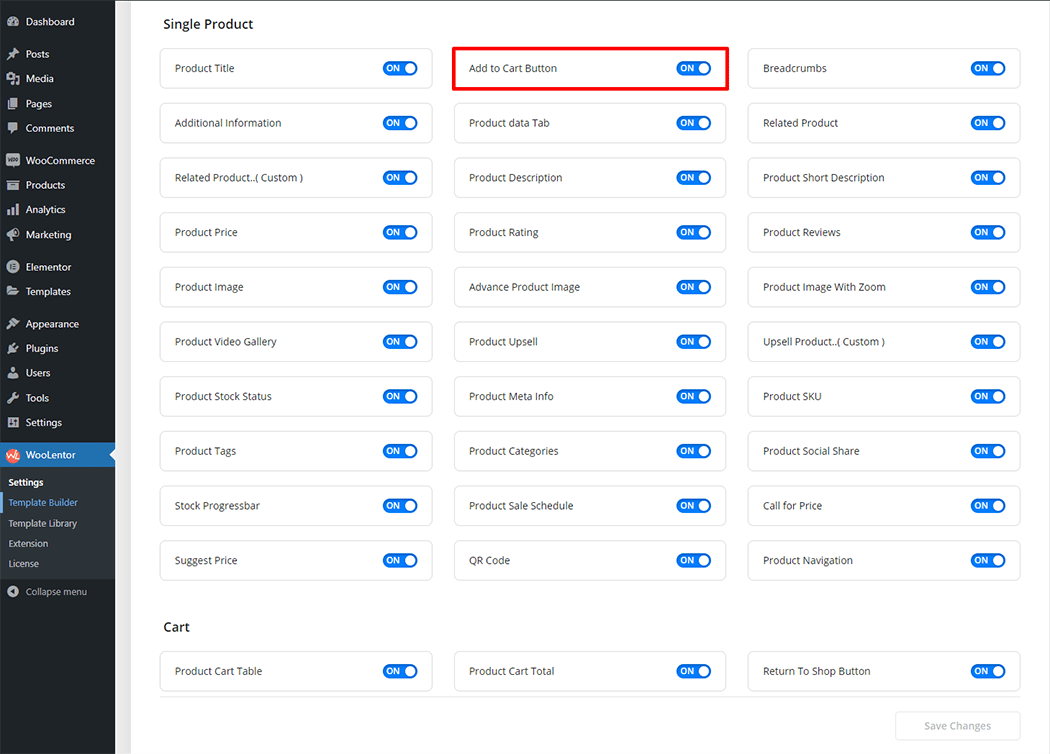
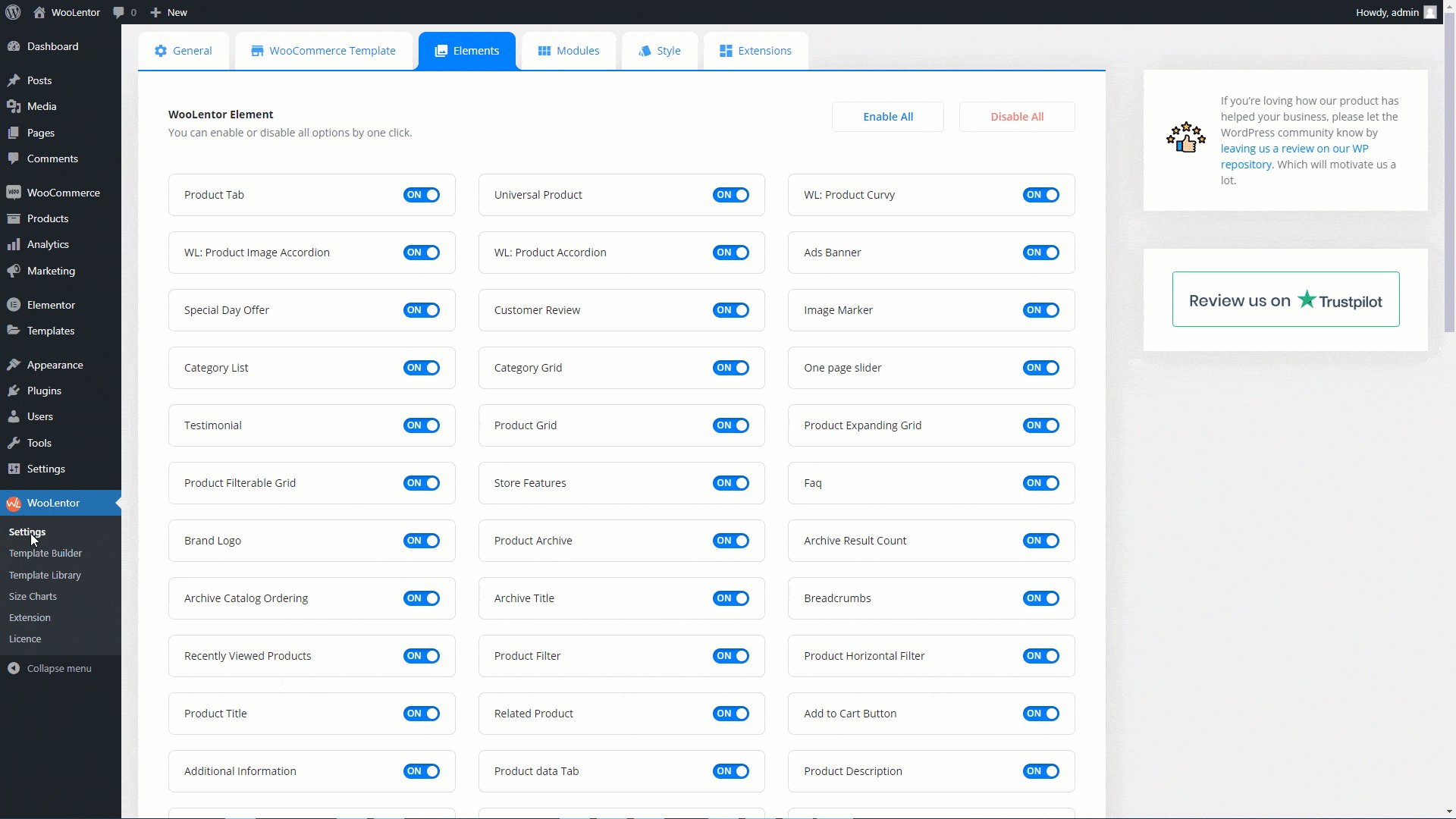
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Add to Cart Button” widget.
- You need to use the “Add to Cart Button” widget to add a Product to your Cart page.
- To add an Add to Cart Button widget, Drag and drop the “WL: Add to Cart Button” widget onto the Single Product Template.
Step 1: How to Enable Add to Cart Button Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Add to Cart Button widget.

Step 2: How to use Add to Cart Button Widget? #
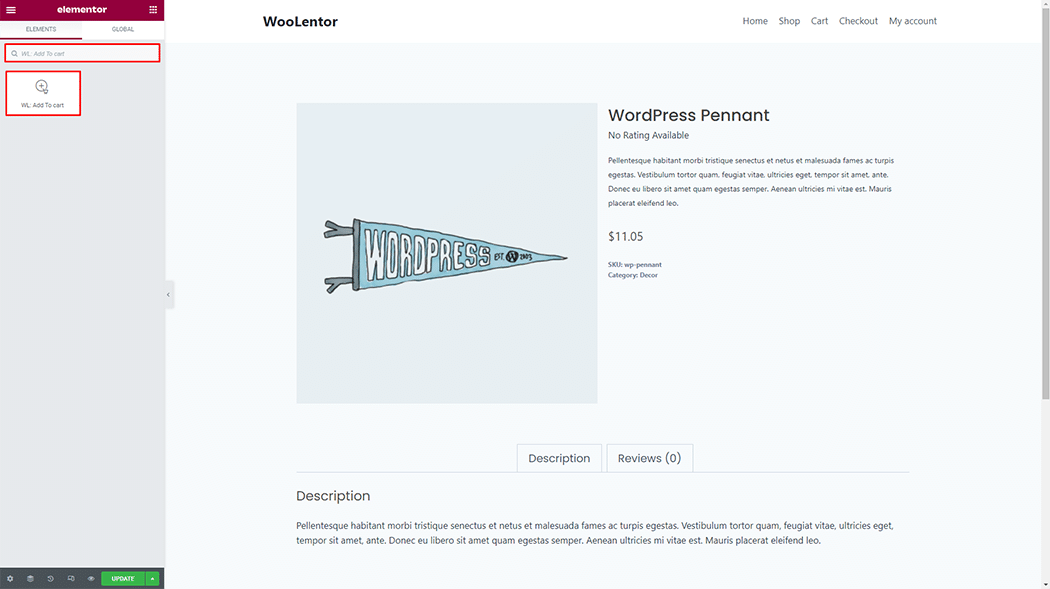
If you want to leverage the Add to Cart Button widget on your WooCommerce store, you will need to use a widget named “WL: Add to Cart“. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Single Product Template. Check out the process to easily understand how to add the WL: Add to Cart, see the GIF image, or follow the manual steps below.

To add an Add to Cart Button widget, search by “Add to Cart” and use the widget that has the “WL Badge”.

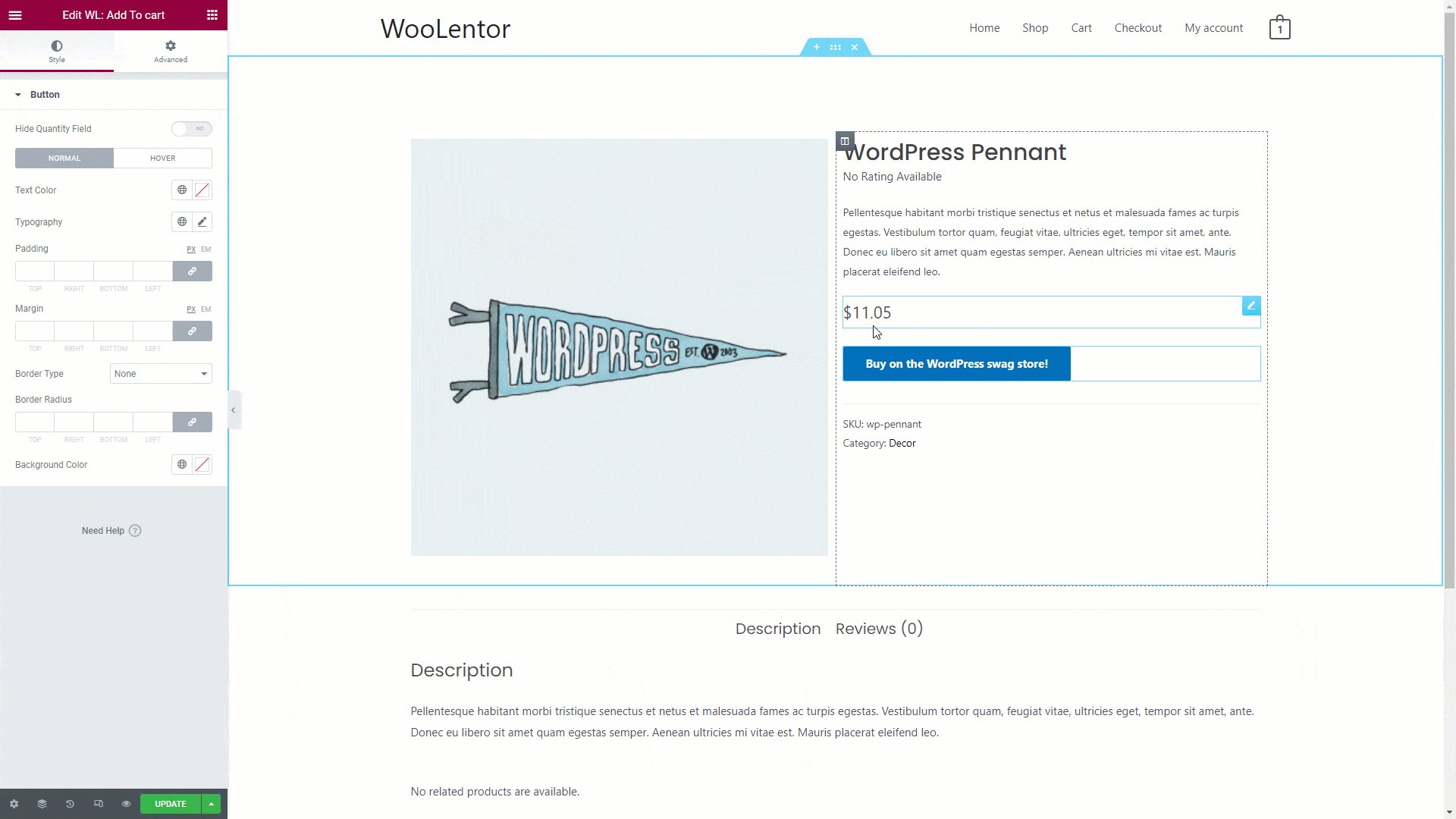
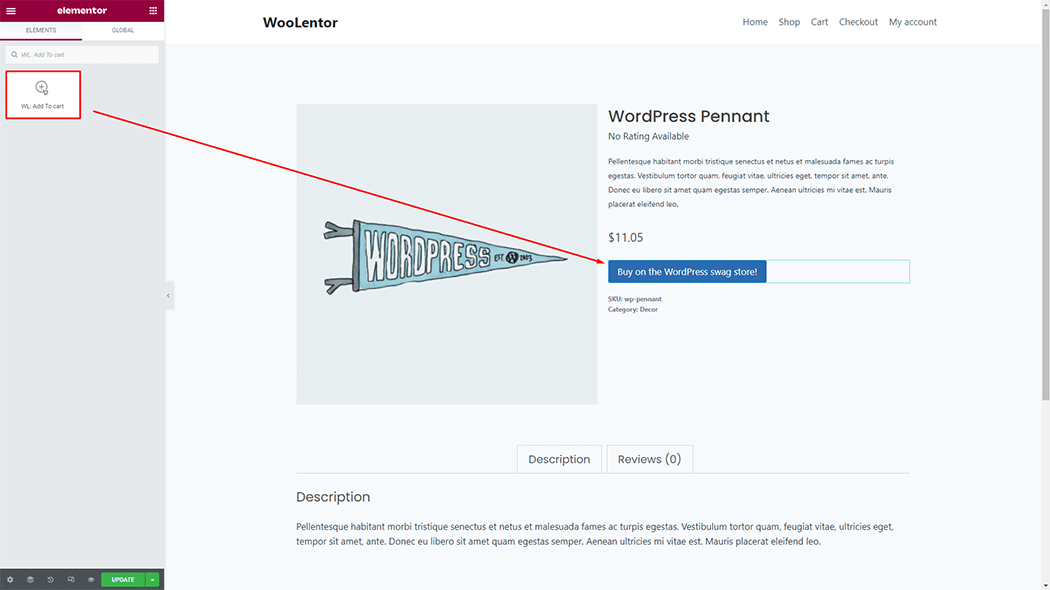
Drag and drop the WooLentor Add to Cart Button widget onto the Single Product Template.

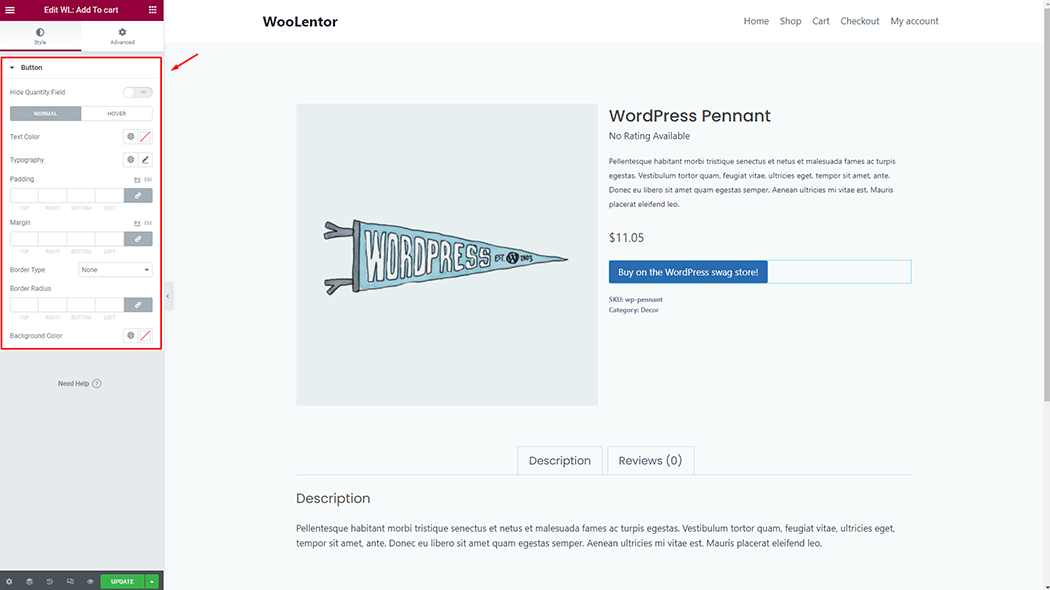
Step 3: How to customize Add to Cart Button Widget? #
You can easily change the Color, Border, Margin, and Padding as you need.

Step 4: Now visit the site #
Visit the Single Product Template to Preview.

Do you want to use the Product Add to Cart Block for Gutenberg? Click Here