The “Advance Product Image” widget is designed for WooCommerce’s Product Single page. It is mainly used for displaying the product image on the Product Single page. The widget can be used with any product type and is responsive to any screen size.
Why Advance Product Image used? #
On the Product Single page, “WL: Advance Product Image” widget is used for the Product Single page on WooCommerce.
The “Advance Product Image” widget is mainly designed for the Product Single page.
Steps of adding Advance Product Image #
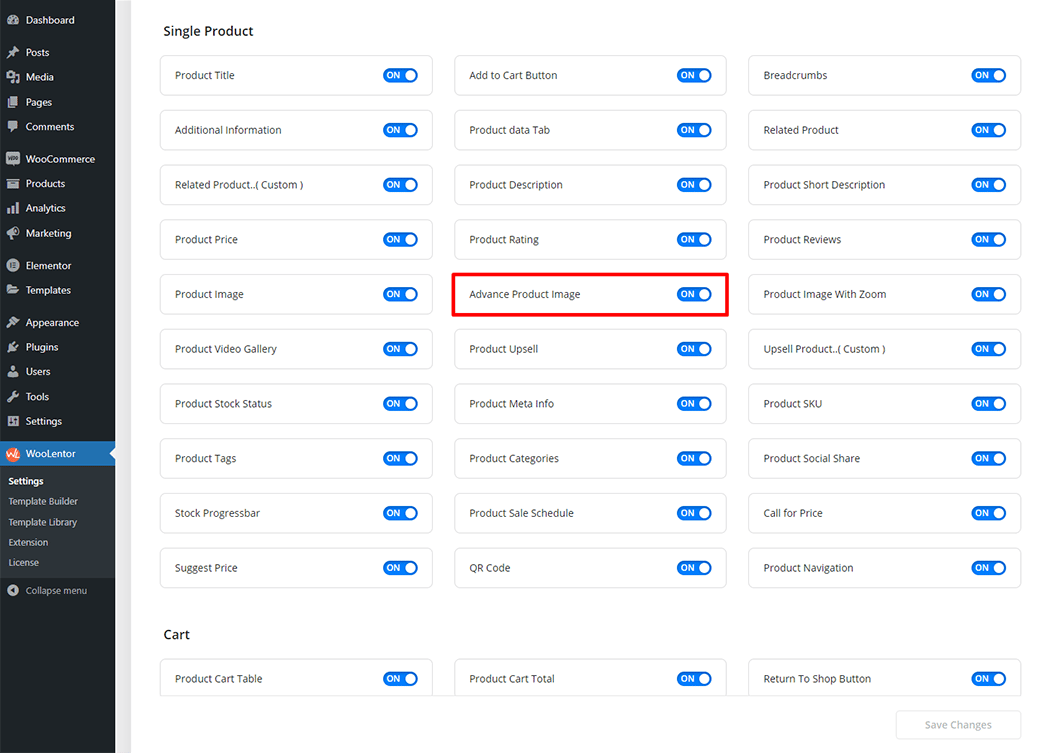
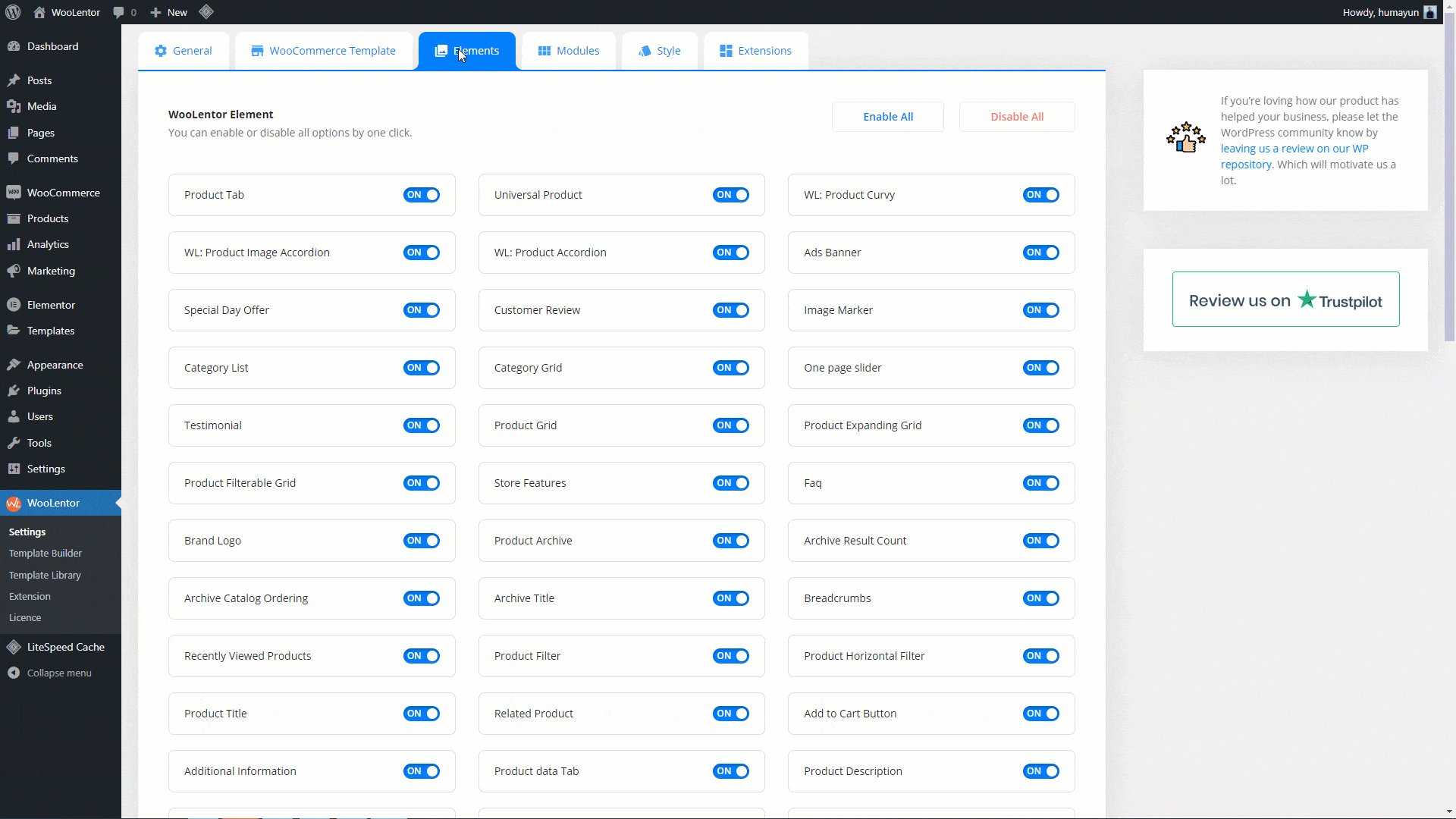
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Advance Product Image” widget.
- You need to use the “Advance Product Image” widget on the Product Single Page Template.
- To add an Advance Product Image widget, Drag and drop the “WL: Advance Product Image” widget onto the Product Single Page Template.
Step 1: How to Enable Advance Product Image? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Advance Product Image widget.

Step 2: How to use the Advance Product Image Widget? #
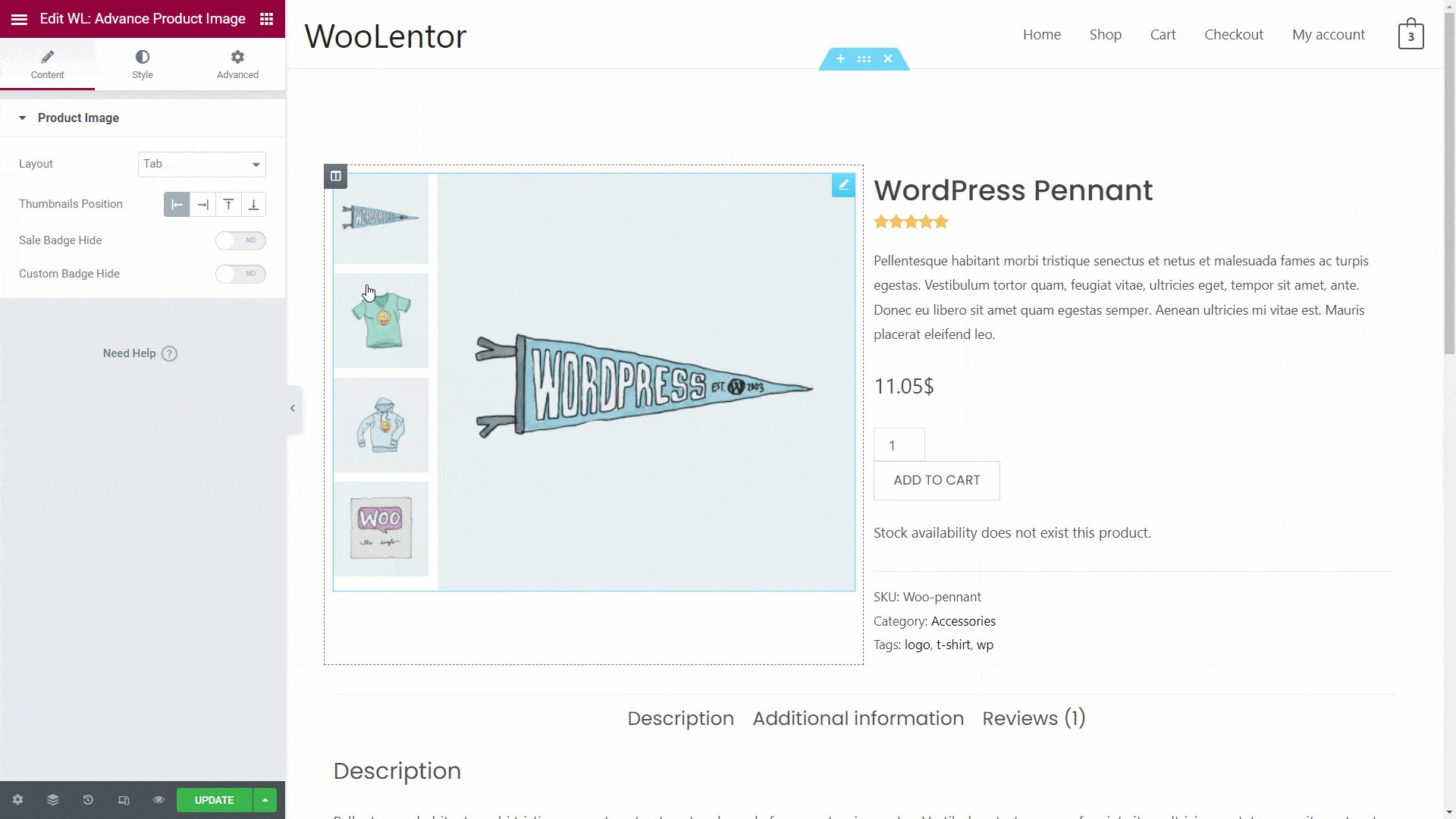
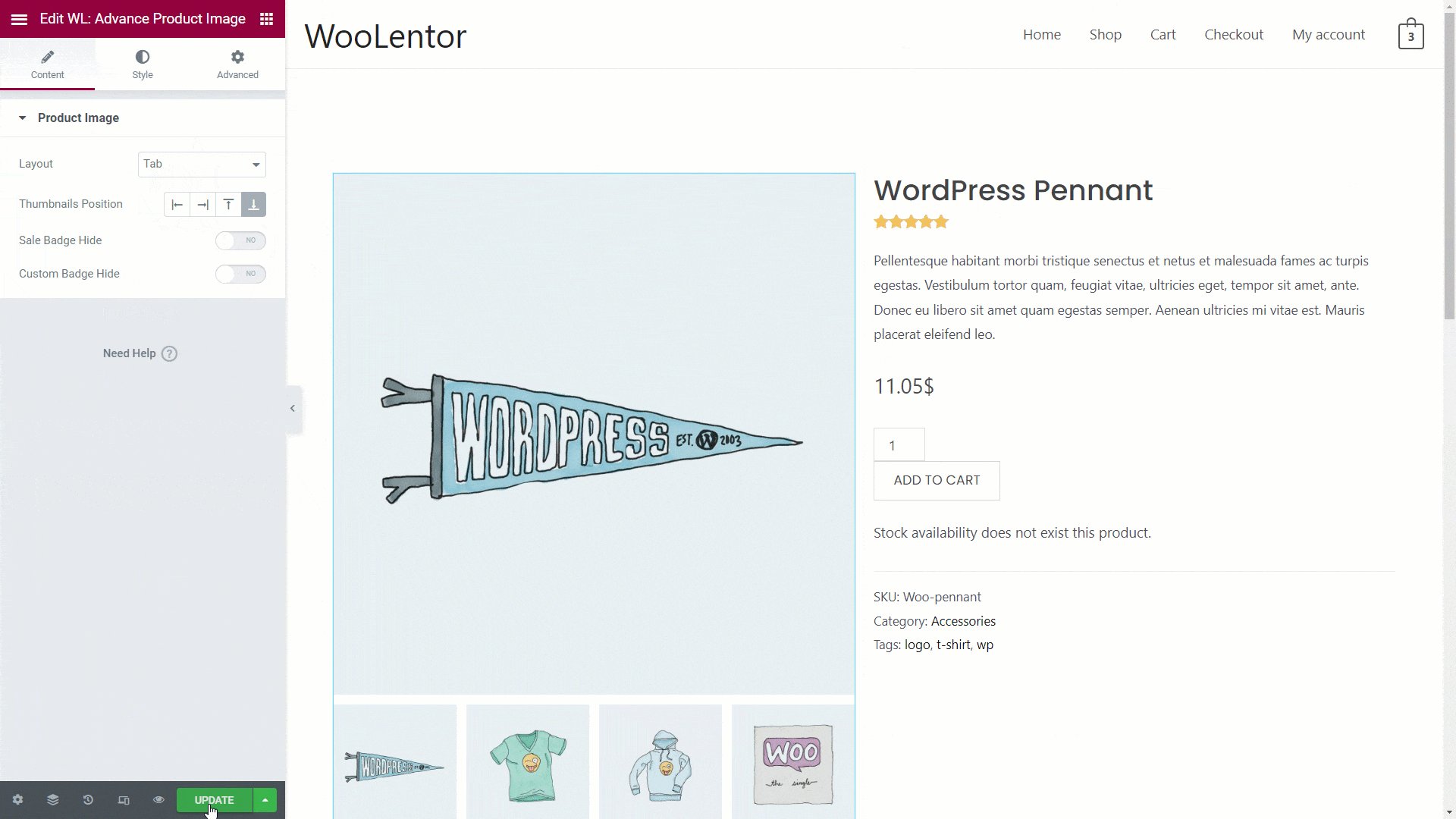
If you want to leverage the Advance Product Image feature on your WooCommerce store, you will need to use a widget named “Advance Product Image“. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Single Product Page. Check out the process to easily understand how to add the Advance Product Image, see the GIF image or follow the manual steps below.

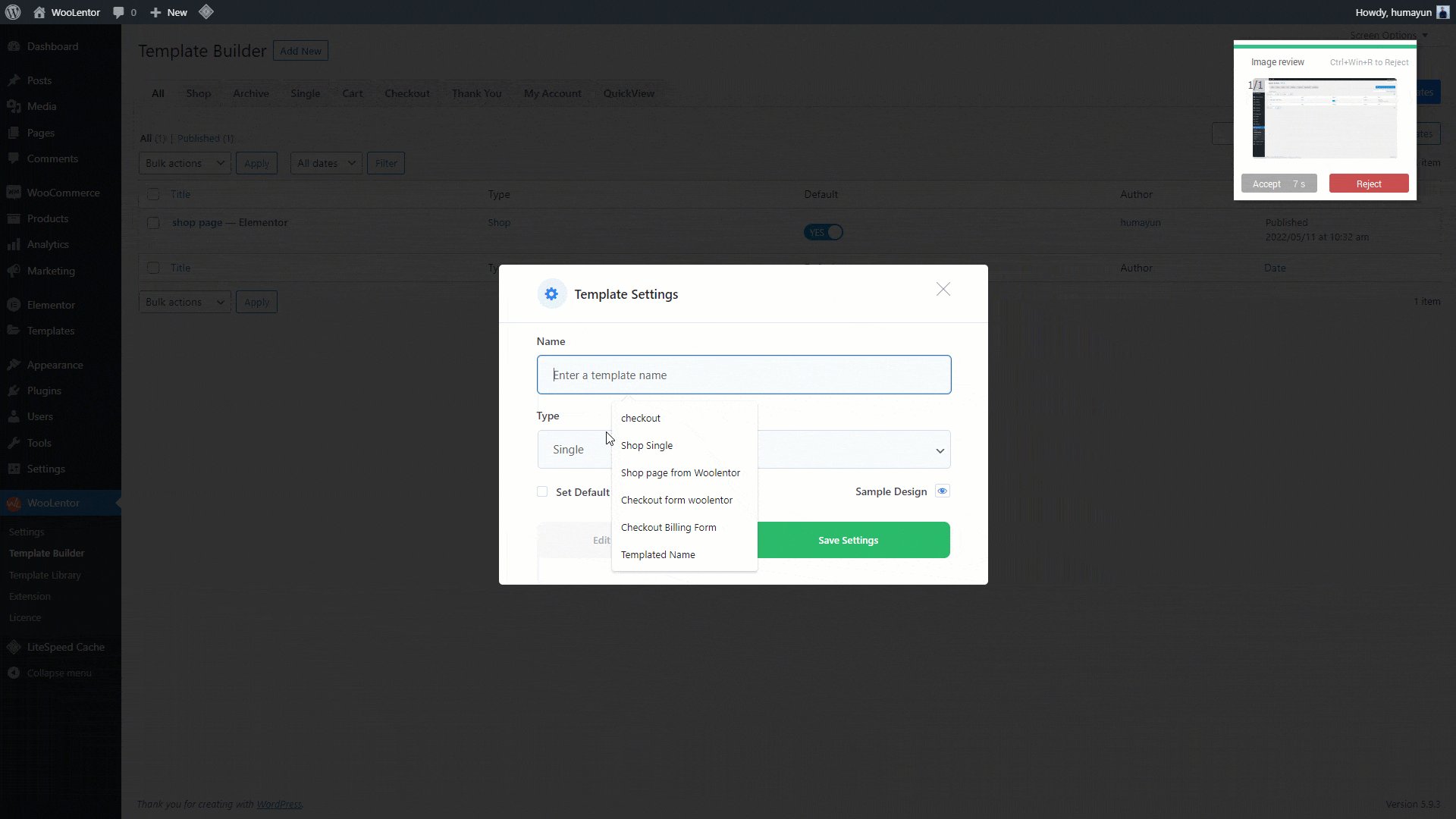
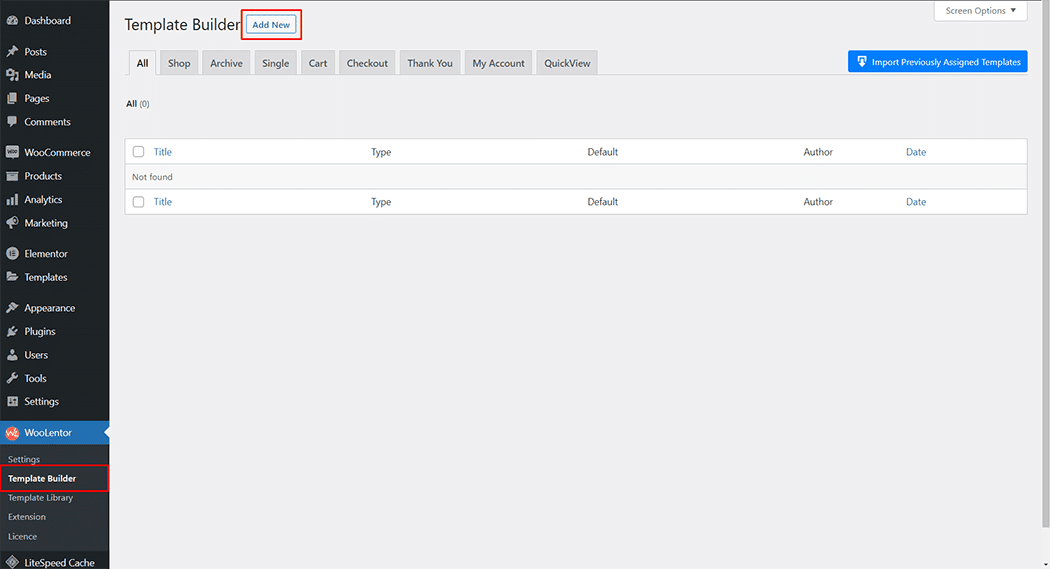
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Product Single Page Template.

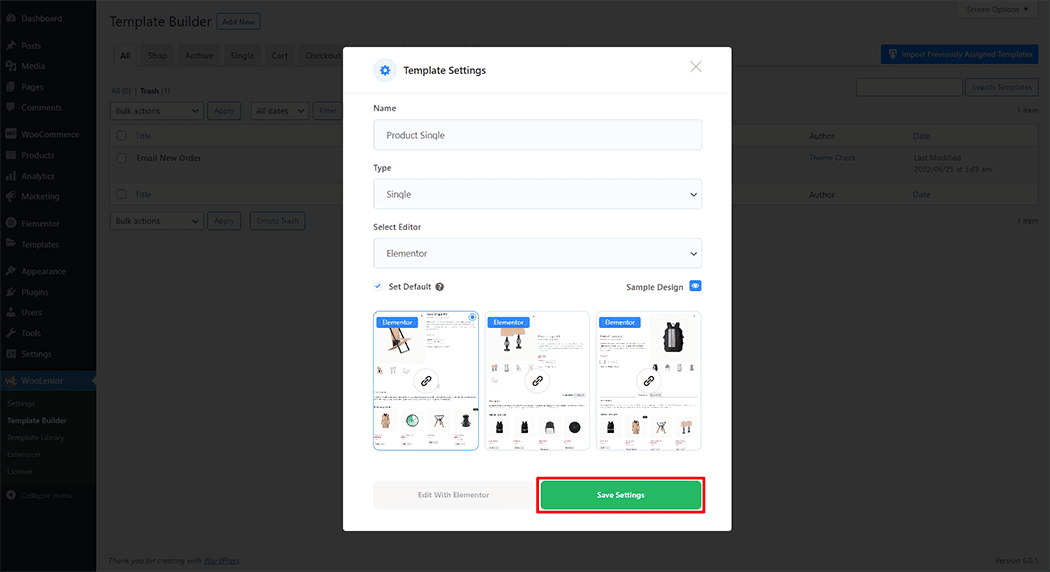
First, set the name of your Template and select it in the popup box for template settings. Select the Single from the dropdown type list. Then select the editor. Here there are two options- Elementor and Gutenburg. After that, choose your preferred template from the available ones. Once you are done You can choose a default sample design from the “Sample Design” button and save the settings by clicking the Save Settings button.

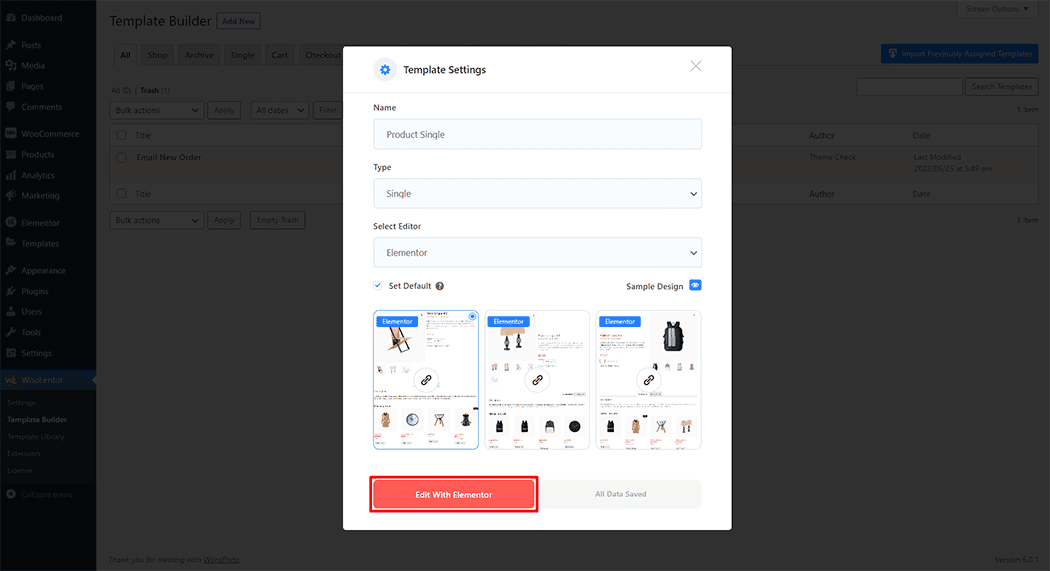
To add the Advance Product Image widget, click the “Edit with Elementor” or “Edit with Gutenberg” button to edit the Product Single Page Template.

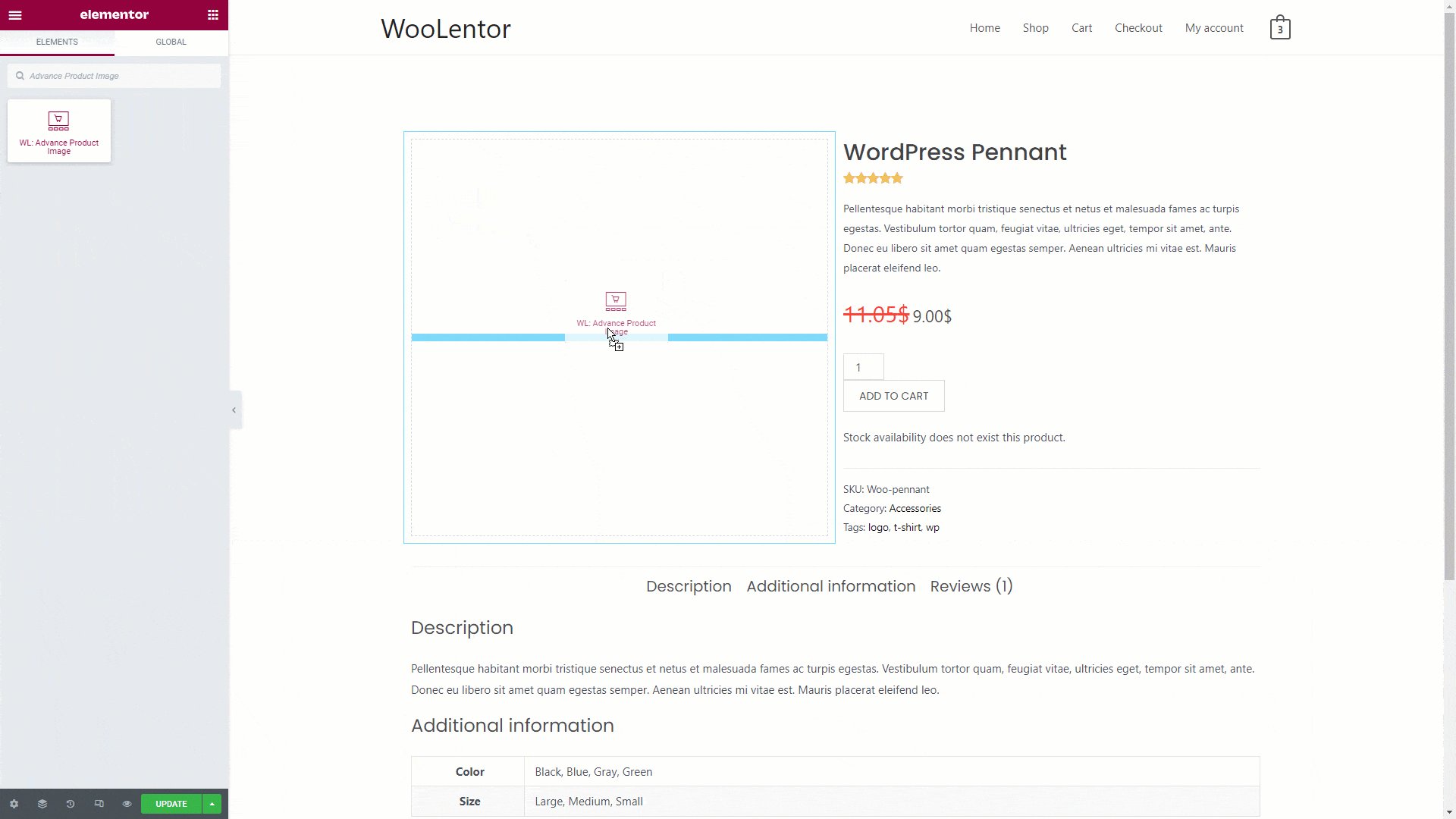
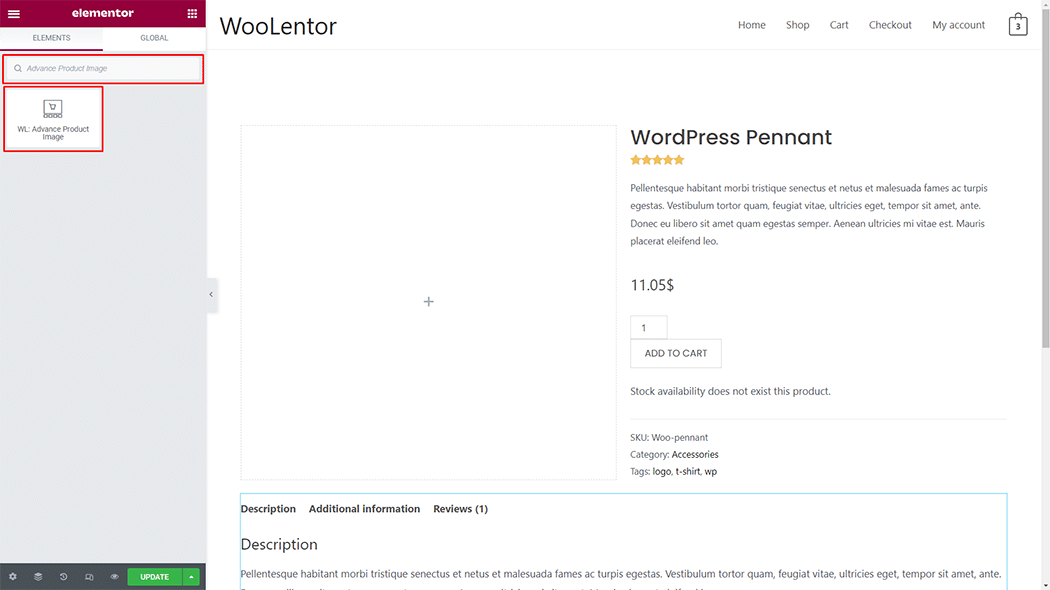
To add an Advance Product Image widget, search by “Advance Product Image” and use the widget that has the “WL: Advance Product Image”.

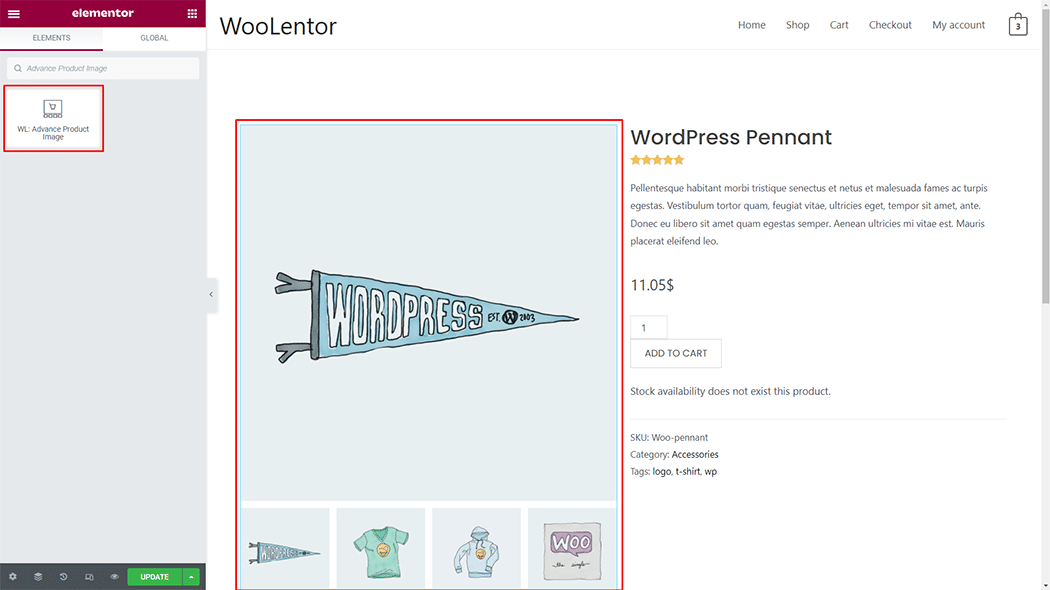
Drag and drop the WooLentor “Advance Product Image” widget onto the Product Single Page Template.

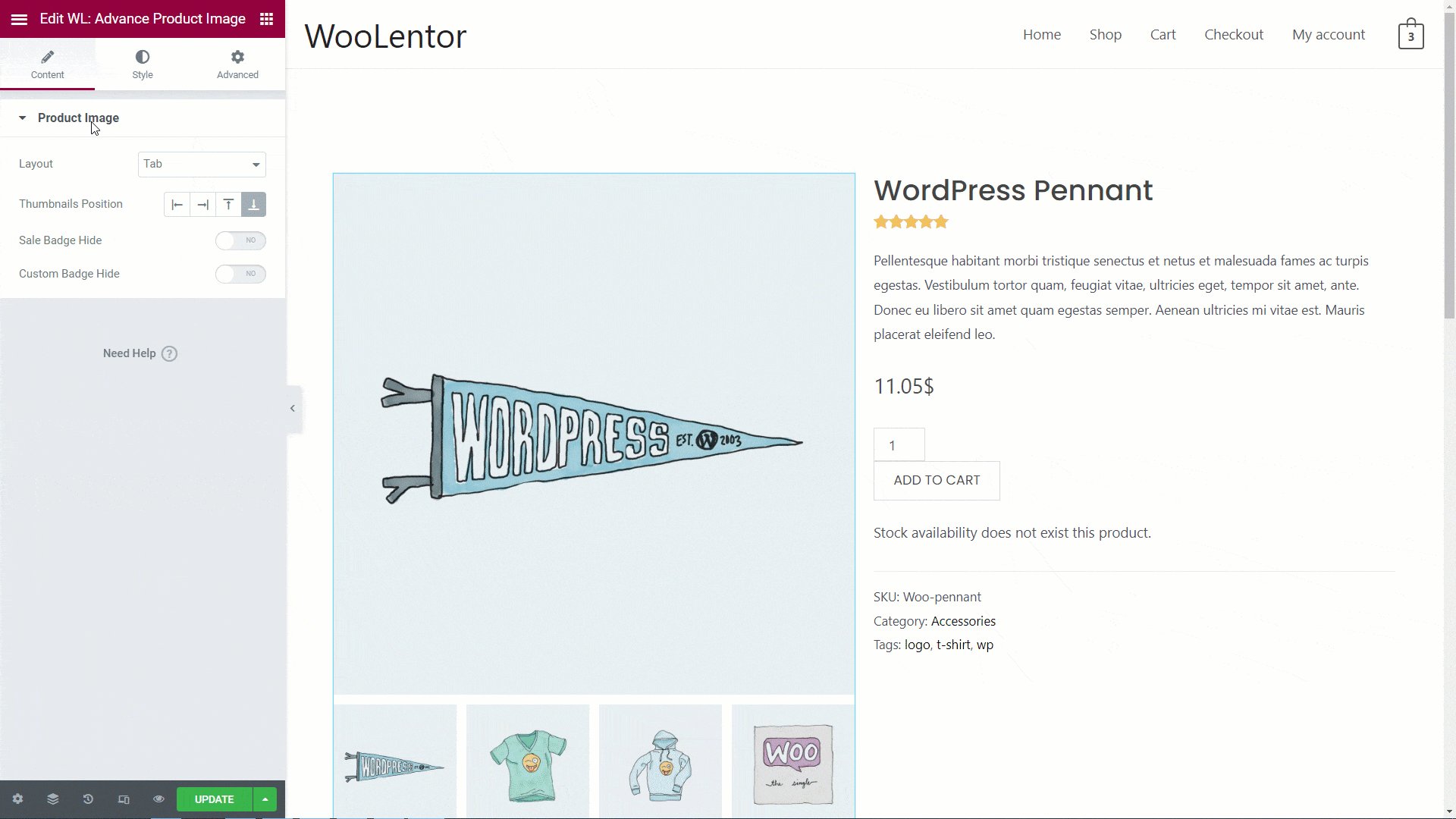
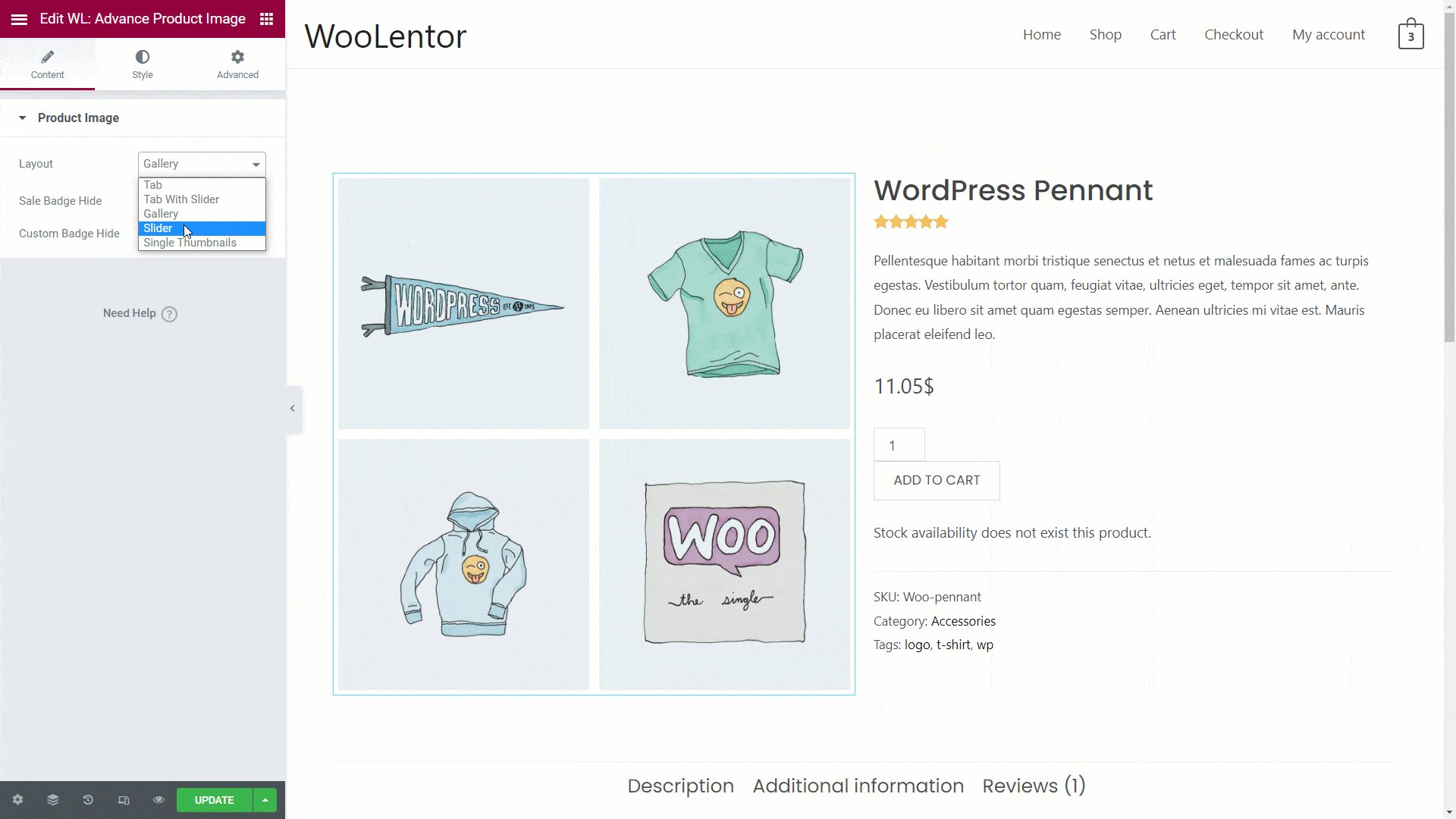
Step 3: How to customize the Advance Product Image Widget? #
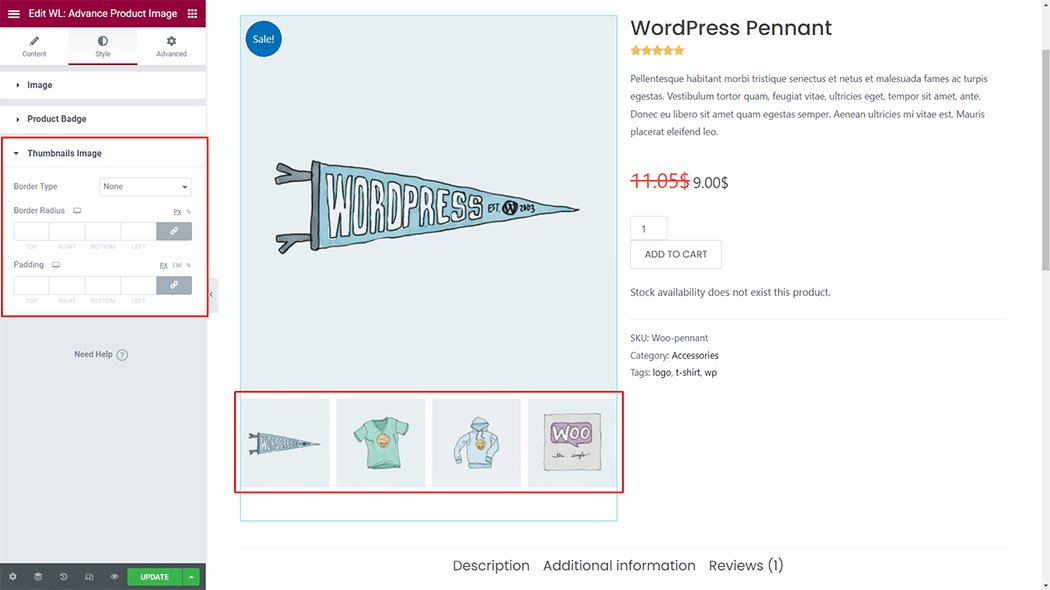
Image: You can change the Image style as you need

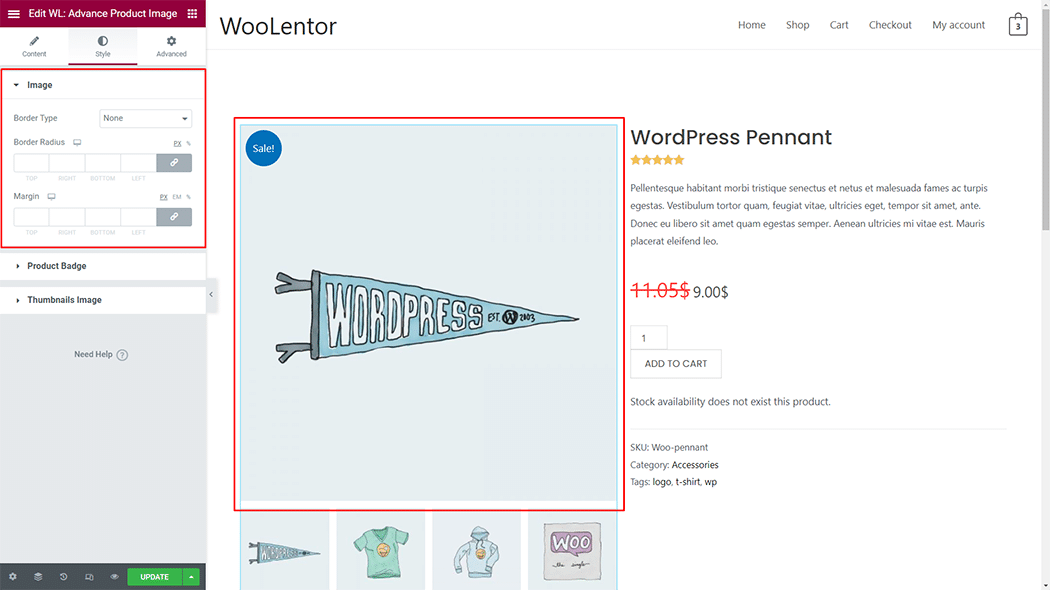
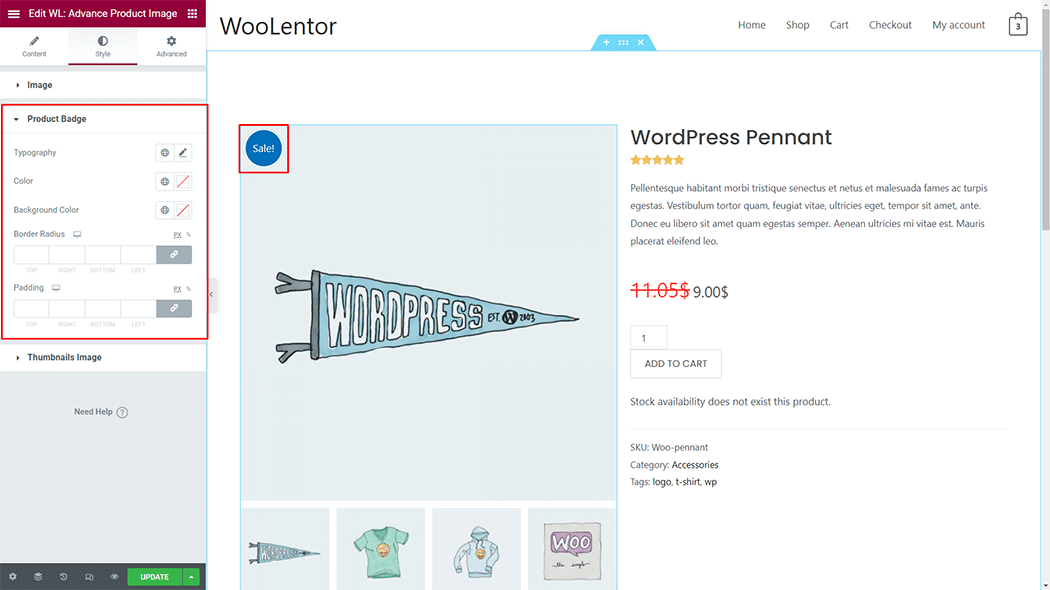
How to customize the Advance Product Image style #
Image: You can change the Images style as you need

Product Badge: You can change the Product Badge style as you need

Thumbnails Image: You can change the Thumbnails Image style as you need

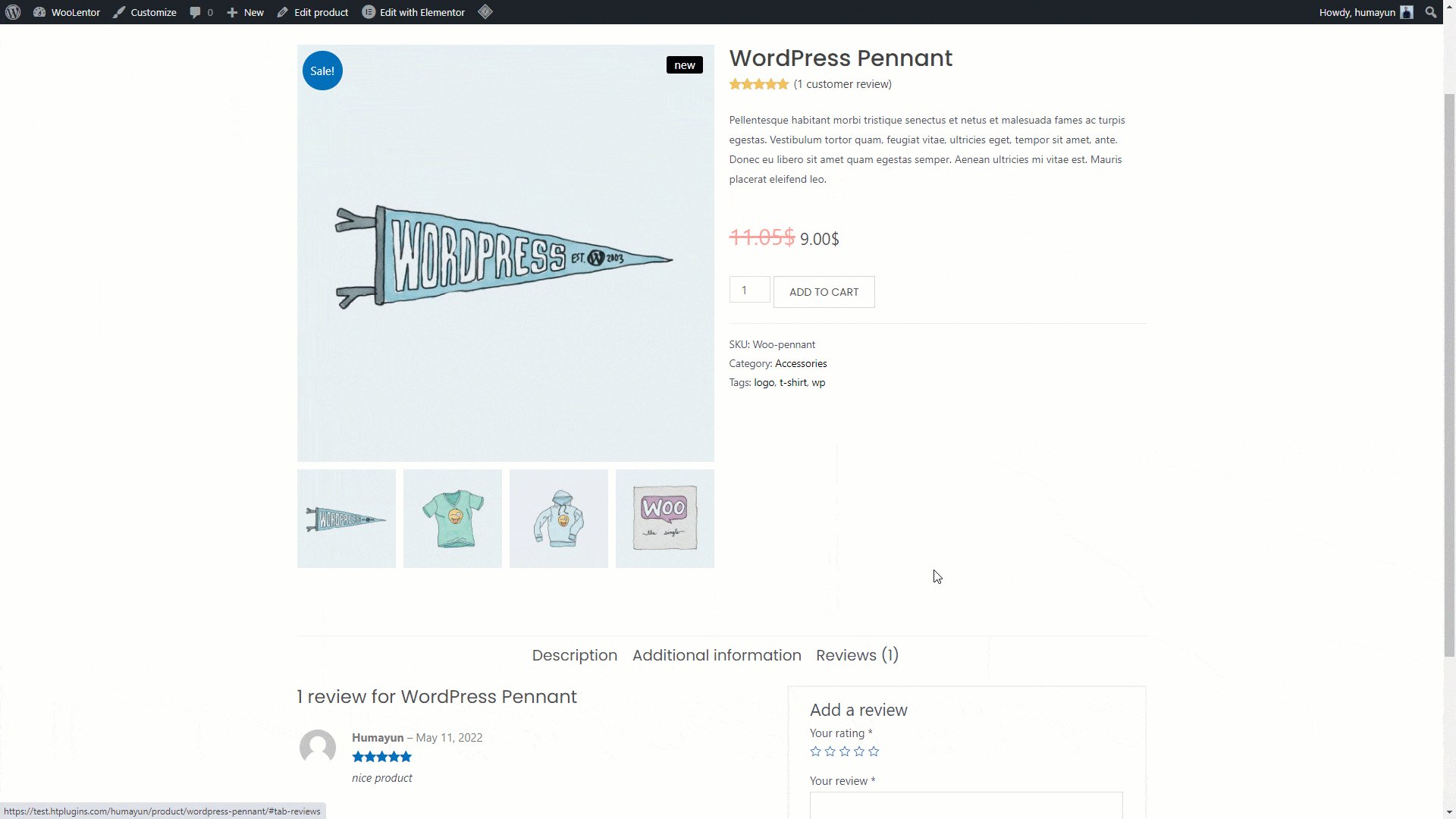
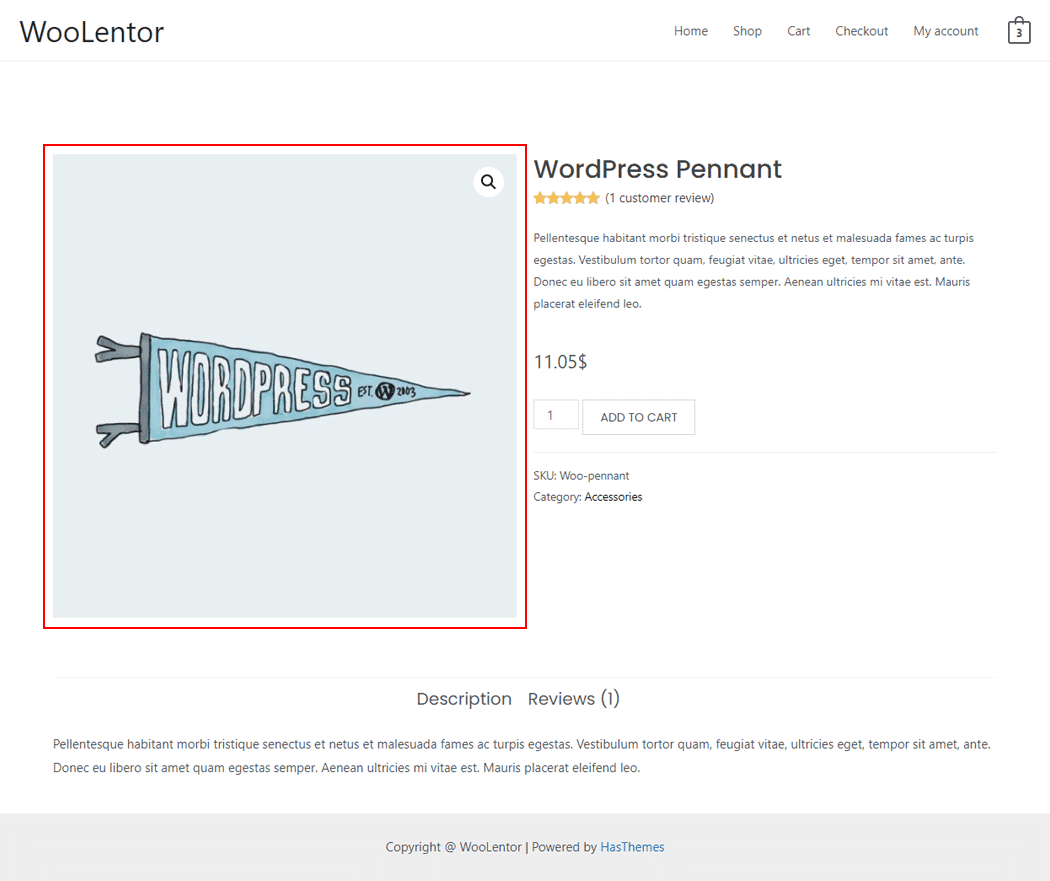
Step 4: Now visit the site #
Visit the Product Single Page Template to Preview.

From the style, and setting make necessary customization from the available options.