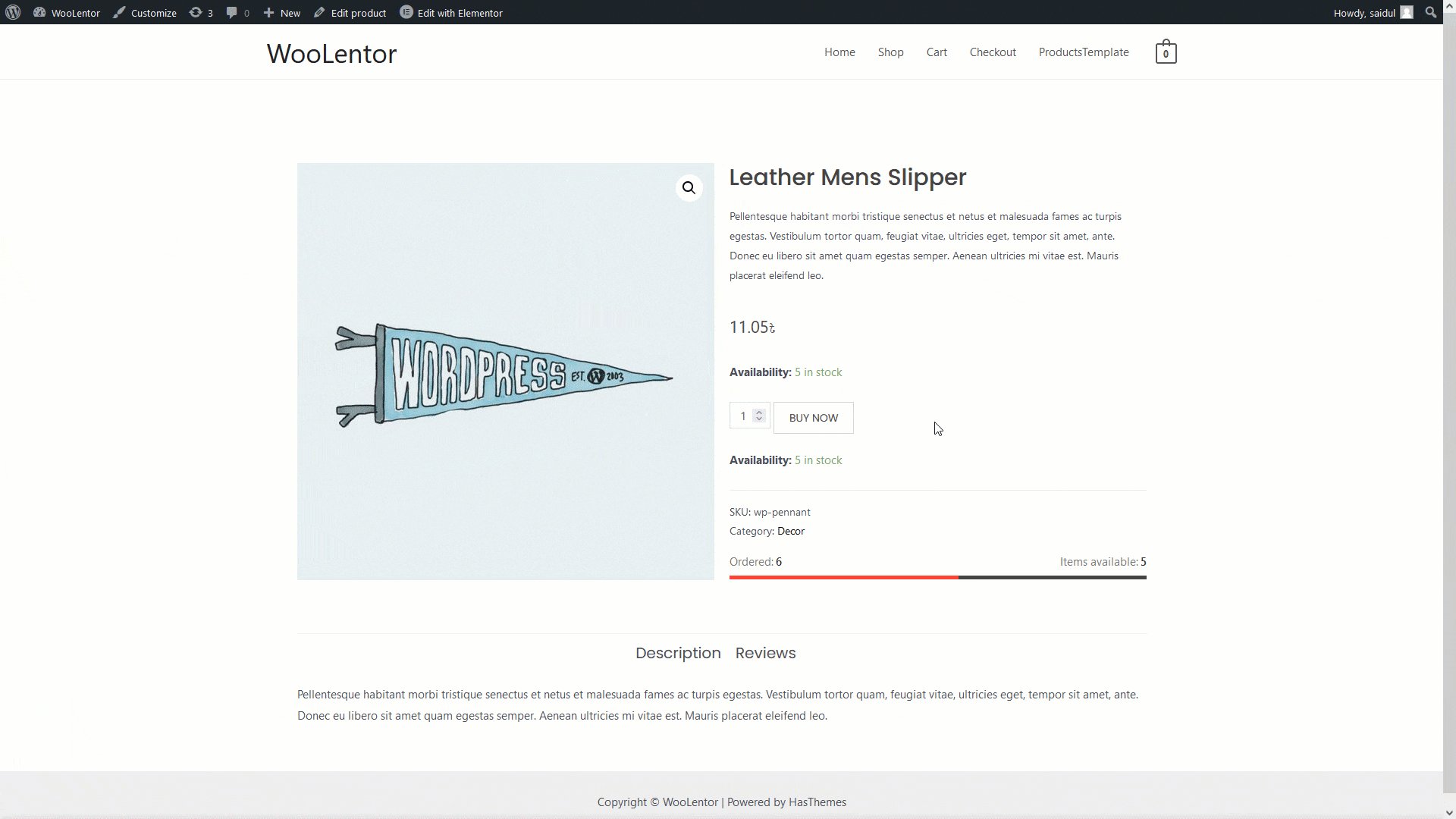
The “Available Stock Progressbar” widget is designed to display the Single Product Template on WooCommerce. It’s a great way to add a progress bar to display the number of ordered products and available products.
Why Available Stock Progressbar is used? #
On the Single Product Template, the “Available Stock Progressbar” widget is used to view the progress bar to display the number of ordered products and available products.
The “Available Stock Progressbar” widget is mainly designed for the Single Product Template.
Steps of adding Available Stock Progressbar #
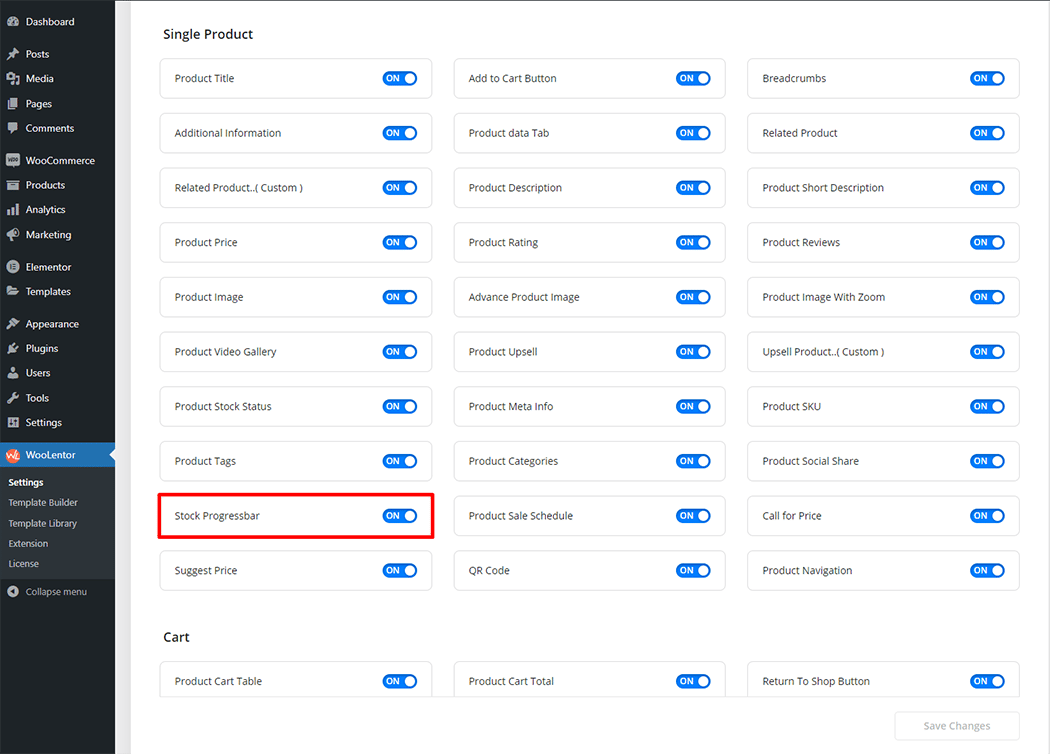
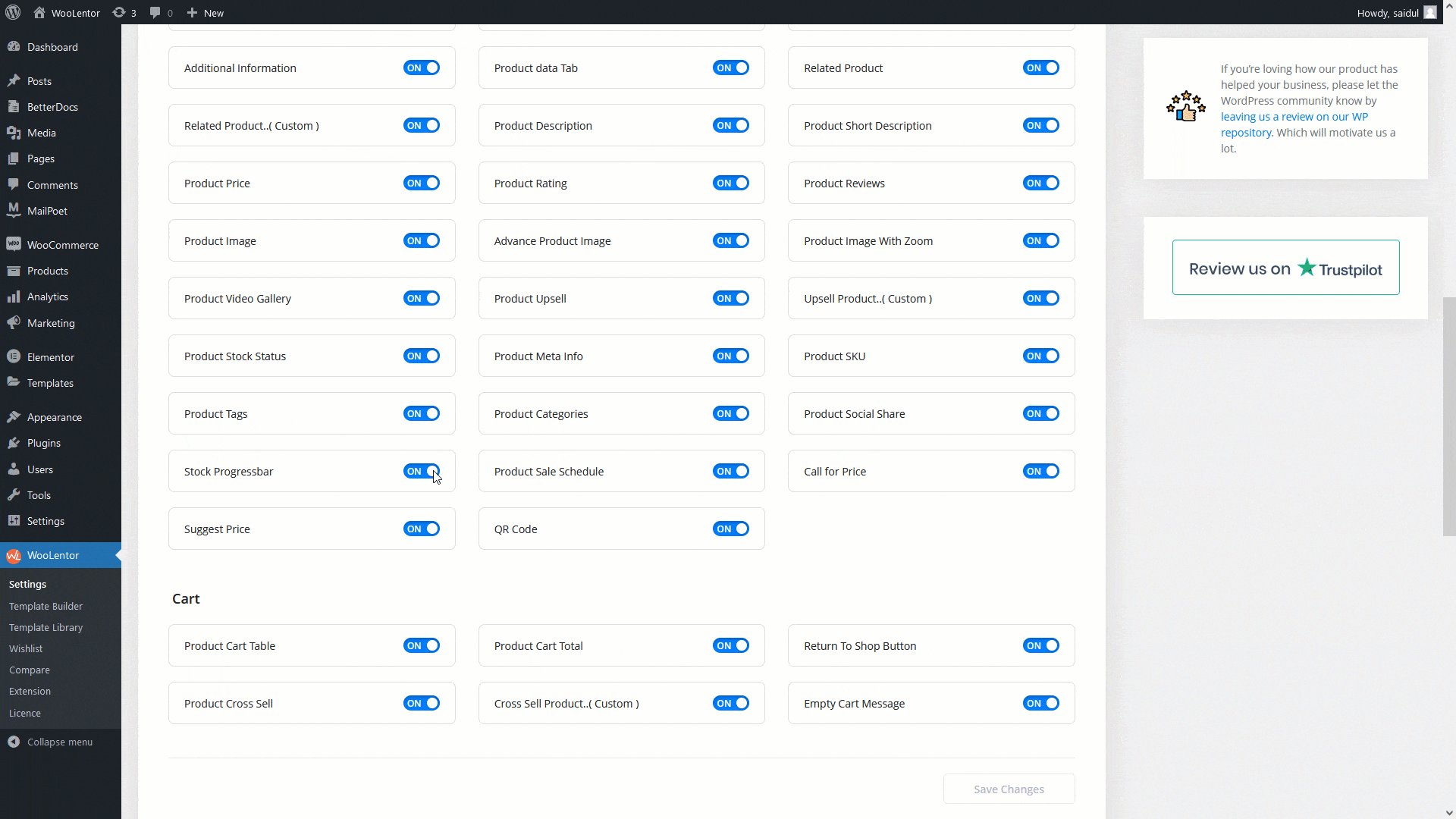
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Stock Progressbar” widget.
- You need to use the ‘Available Stock Progressbar‘ widget in the Single Product Template.
- To add a Single Product widget, Drag and drop the “WL: Available Stock Progressbar” widget into the Single Product Template.
Step 1: How to Enable Available Stock Progressbar Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Stock Progressbar widget.

Step 2: How to use the Available Stock Progressbar Widget? #
If you want to leverage the Available Stock Progressbar feature on your WooCommerce store, you will need to use a widget named “WL: Available Stock Progressbar“. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Single Product Template.

How to create the Single Product Template #
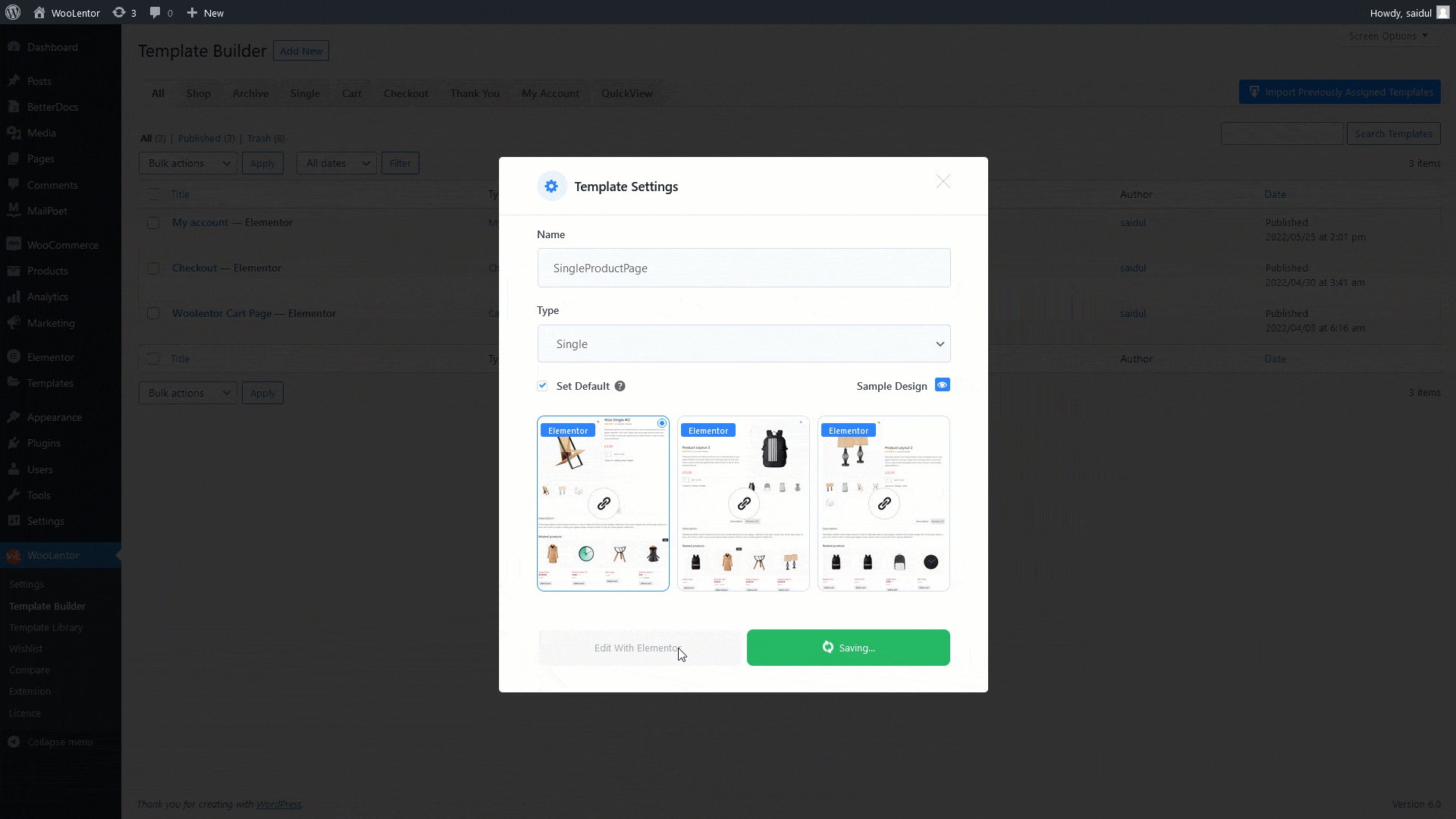
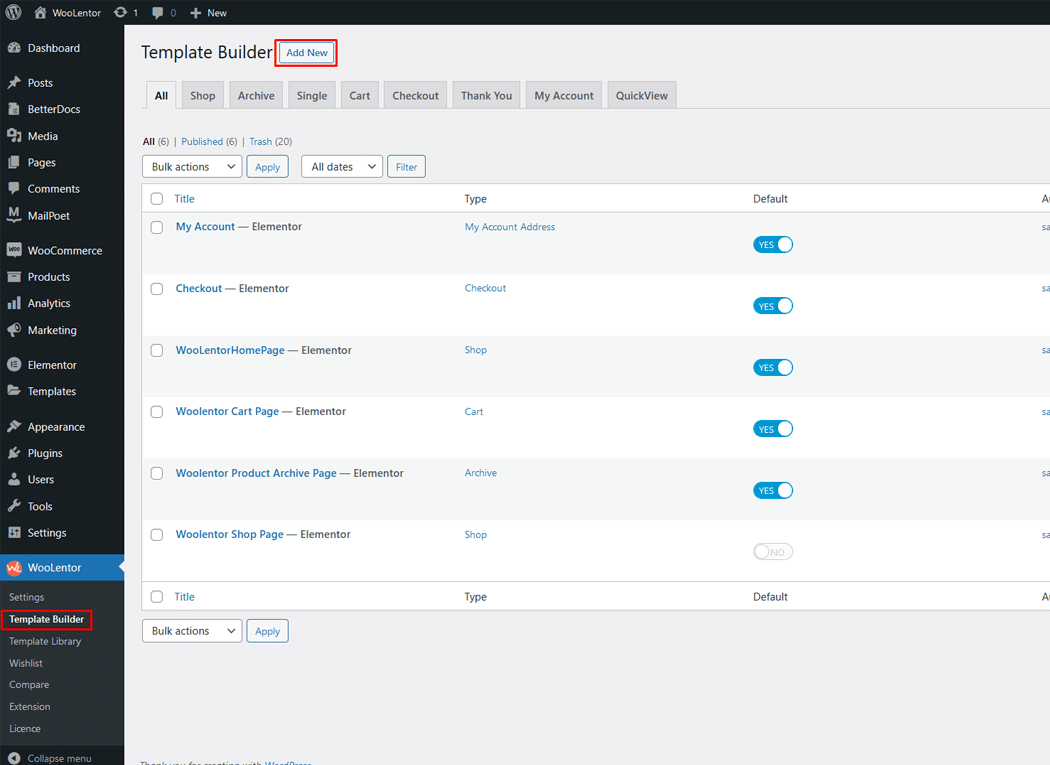
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Single Product Template.

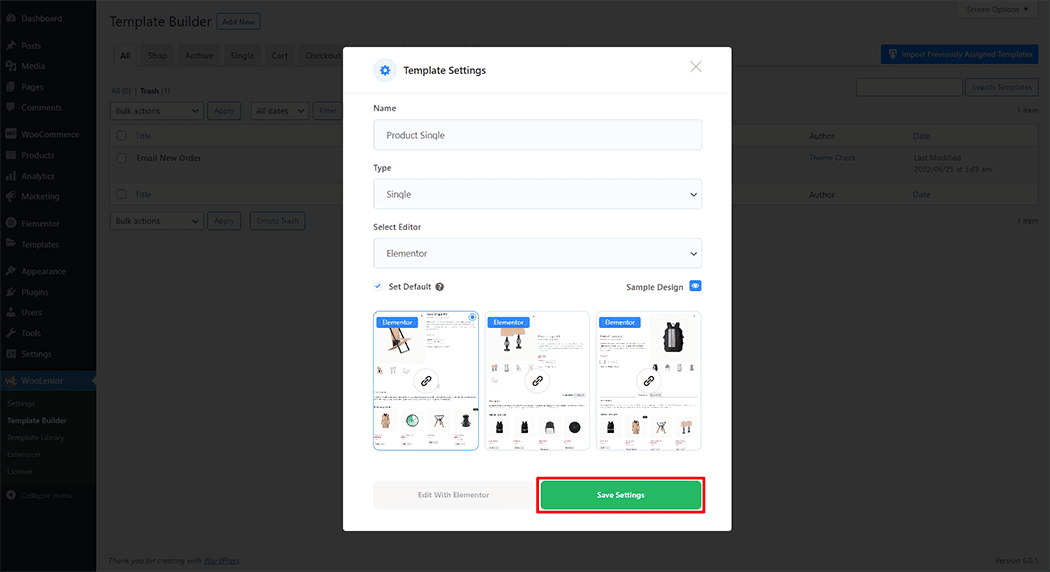
First, set the name of your Template and select it in the popup box for template settings. Select the Single from the dropdown type list. Then select the editor. Here there are two options- Elementor and Gutenburg. After that, choose your preferred template from the available ones. Once you are done You can choose a default sample design from the “Sample Design” button and save the settings by clicking the Save Settings button.

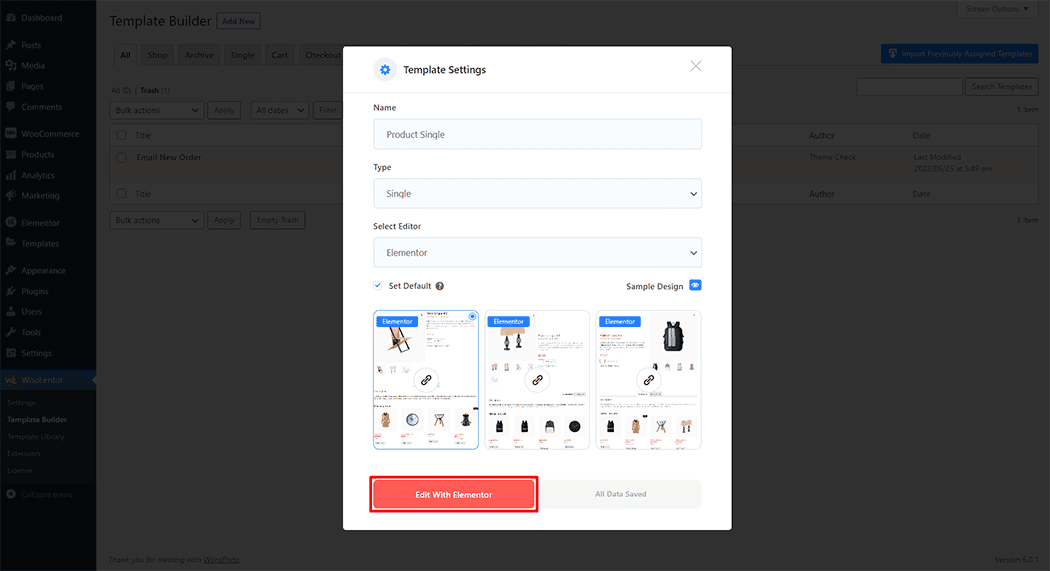
To add the Available Stock Progressbar widget, click the “Edit with Elementor” or “Edit with Gutenberg” button to edit the Single Product Template

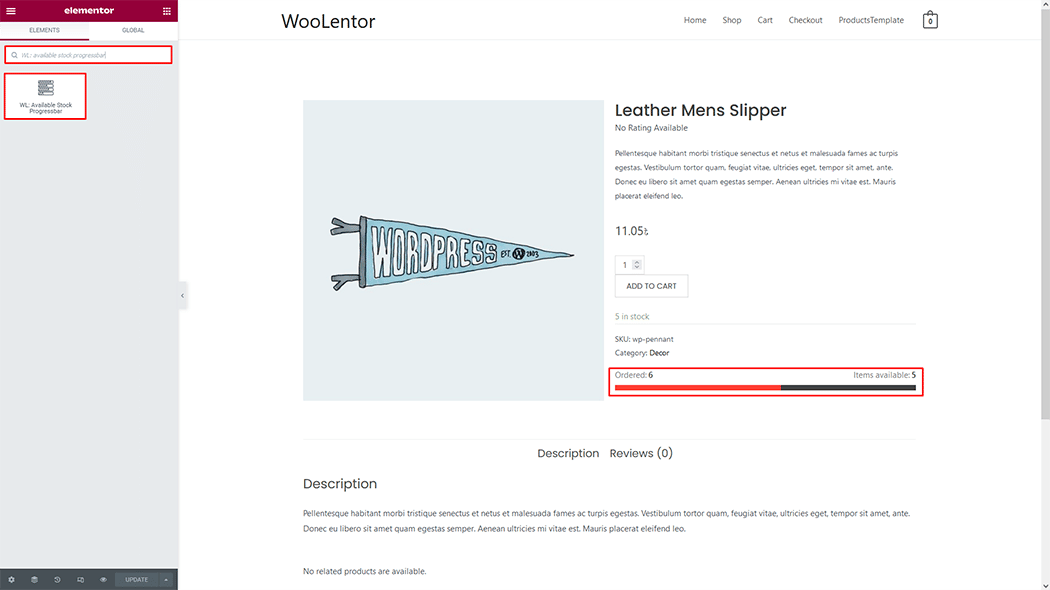
To add an Available Stock Progressbar widget, search by “Available Stock Progressbar” and use the widget that has the “WL Badge”.

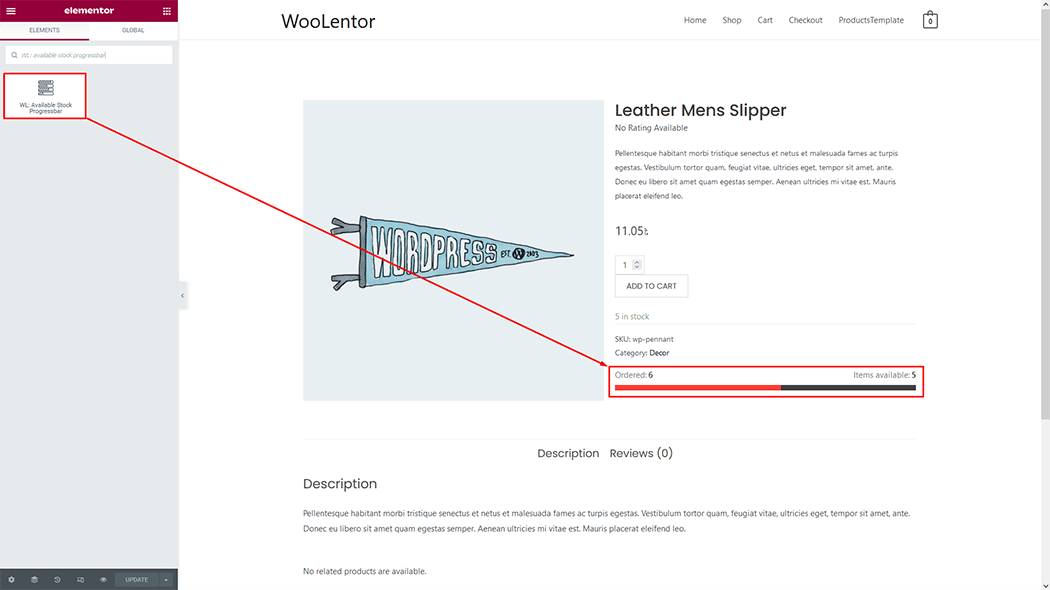
Drag and drop the WooLentor Available Stock Progressbar widget into the Single Product Template.

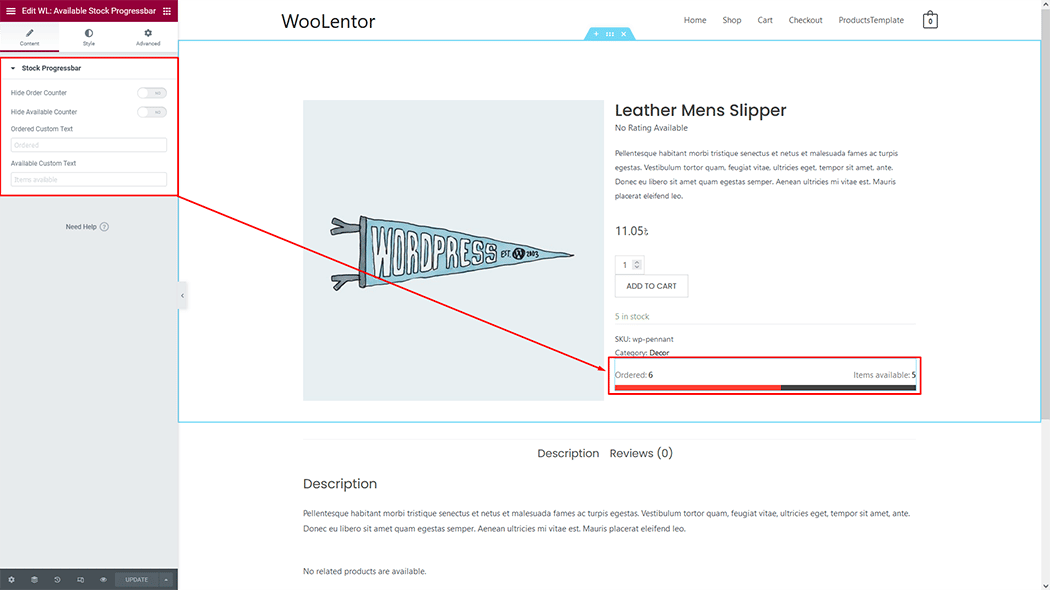
Step 3: How to customize Available Stock Progressbar Widget? #
Stock Progress bar: You can easily change Hide Order Counter (yes/no), Hide Available Counter (yes/no), Ordered Custom Text, and Available Custom Text as you need.

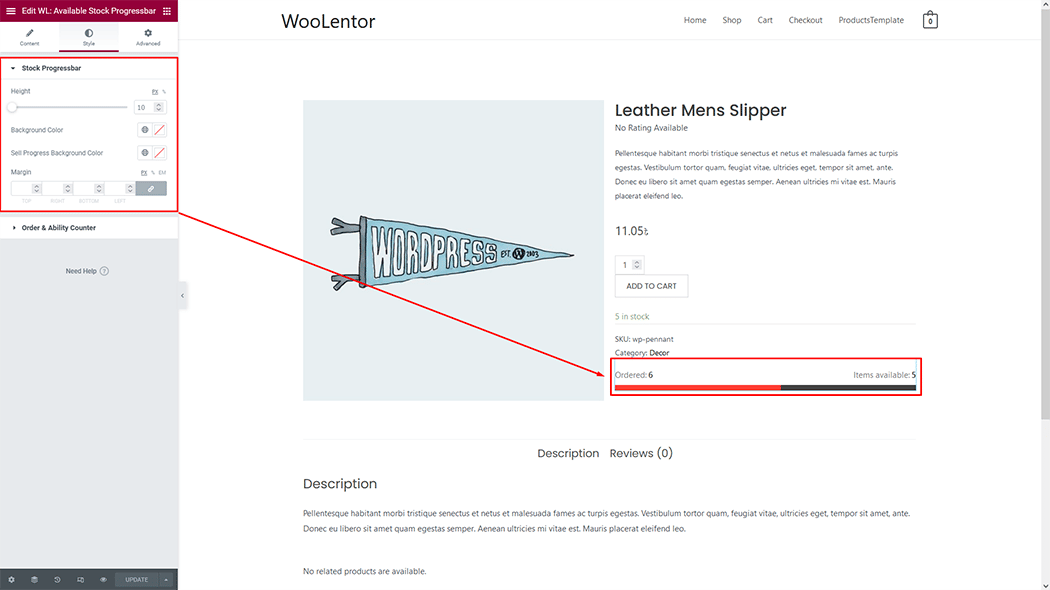
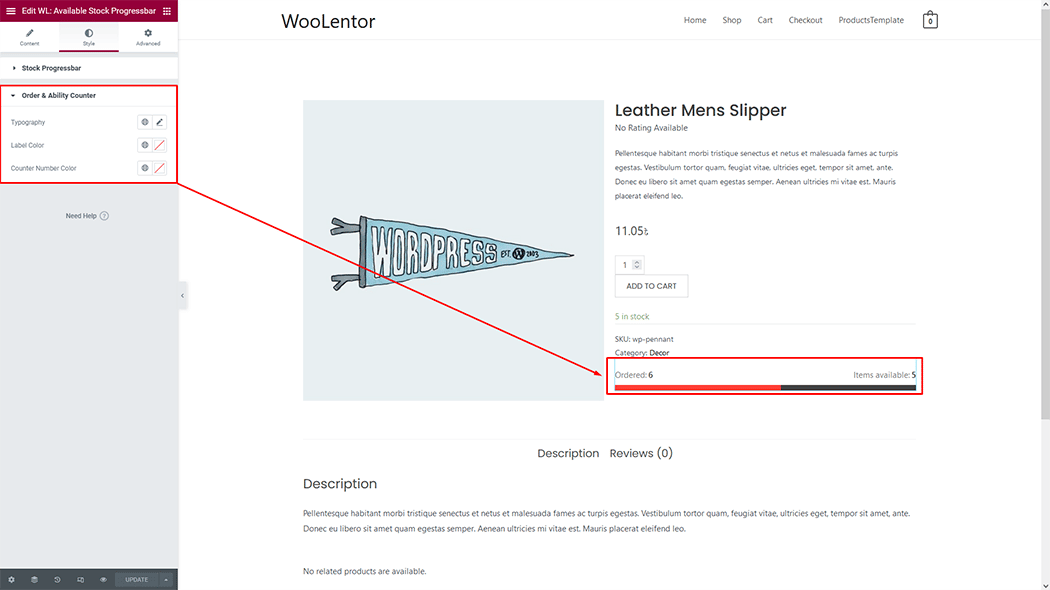
Step 4: How to customize Available Stock Progressbar Widget Style? #
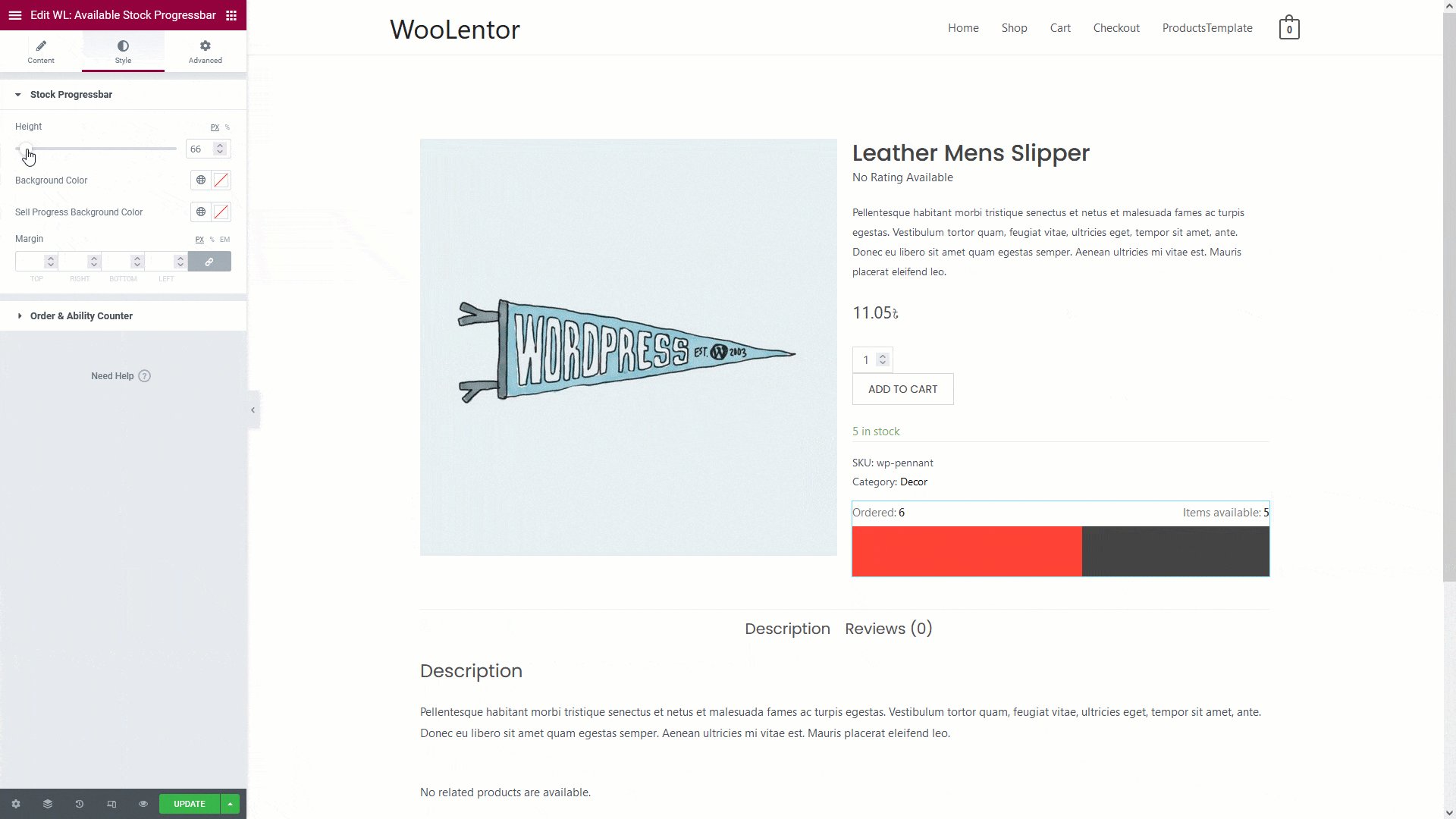
Stock Progressbar: You can easily change the height, background color, Sell Progress Background Color, and Margin style as you require.

Order & Ability Counter: You can easily change typography, label color, and counter number color style as you require.

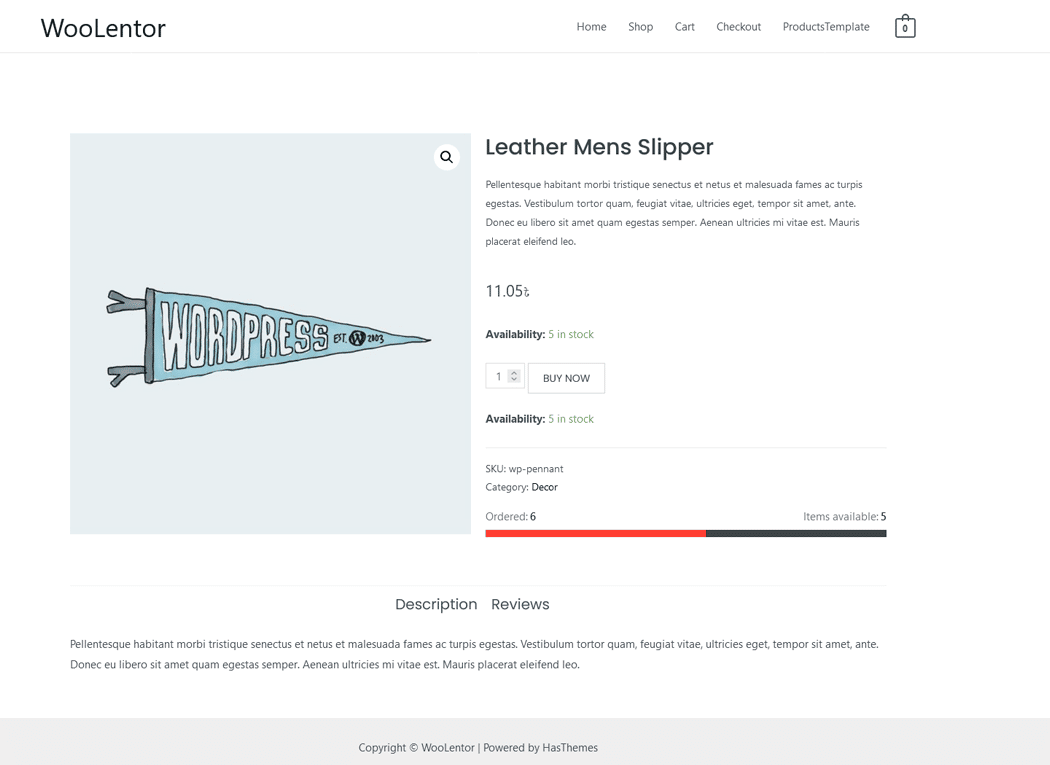
Step 5: Now visit the site #
Visit the Single Product Template to preview.

From the style setting, make necessary customization from the available options.