The “Brand Logo” is a symbol or image or drawing that represents a company or organization, or person that is used for optimizing brand presence, reach, and recognition.
Why Brand Logo is used? #
On the Page, the “Brand Logo” widget is used to view the Brand Logo on the Page on WooCommerce. The “Brand Logo” widget is mainly designed for the Page.
Steps of adding Brand Logo #
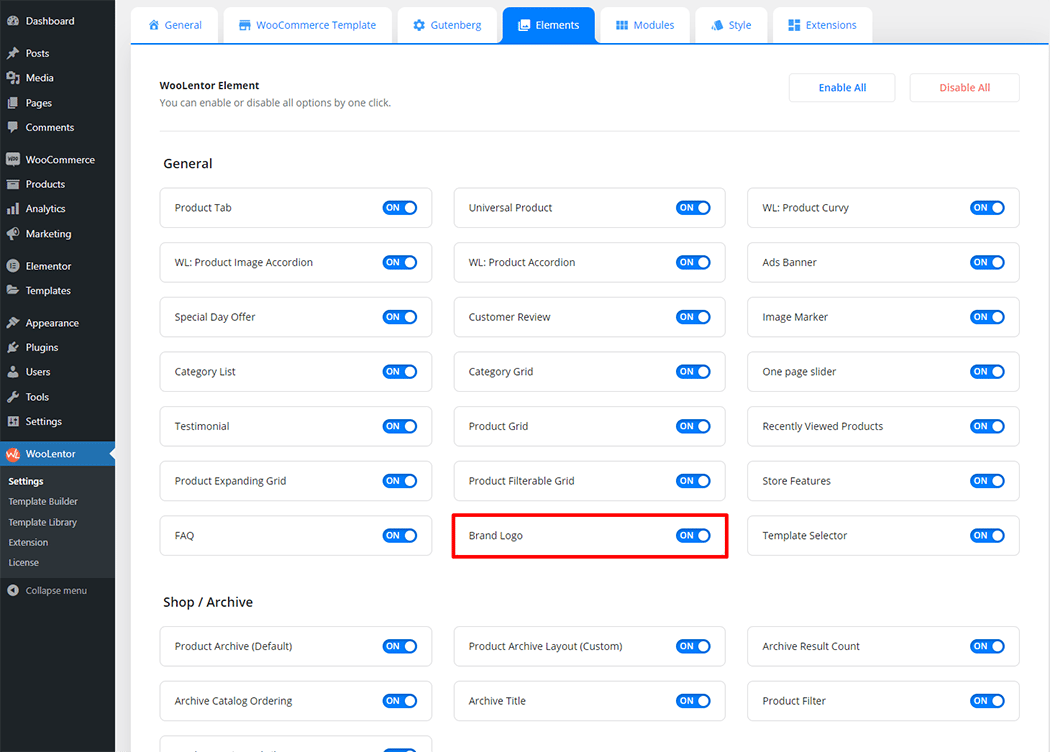
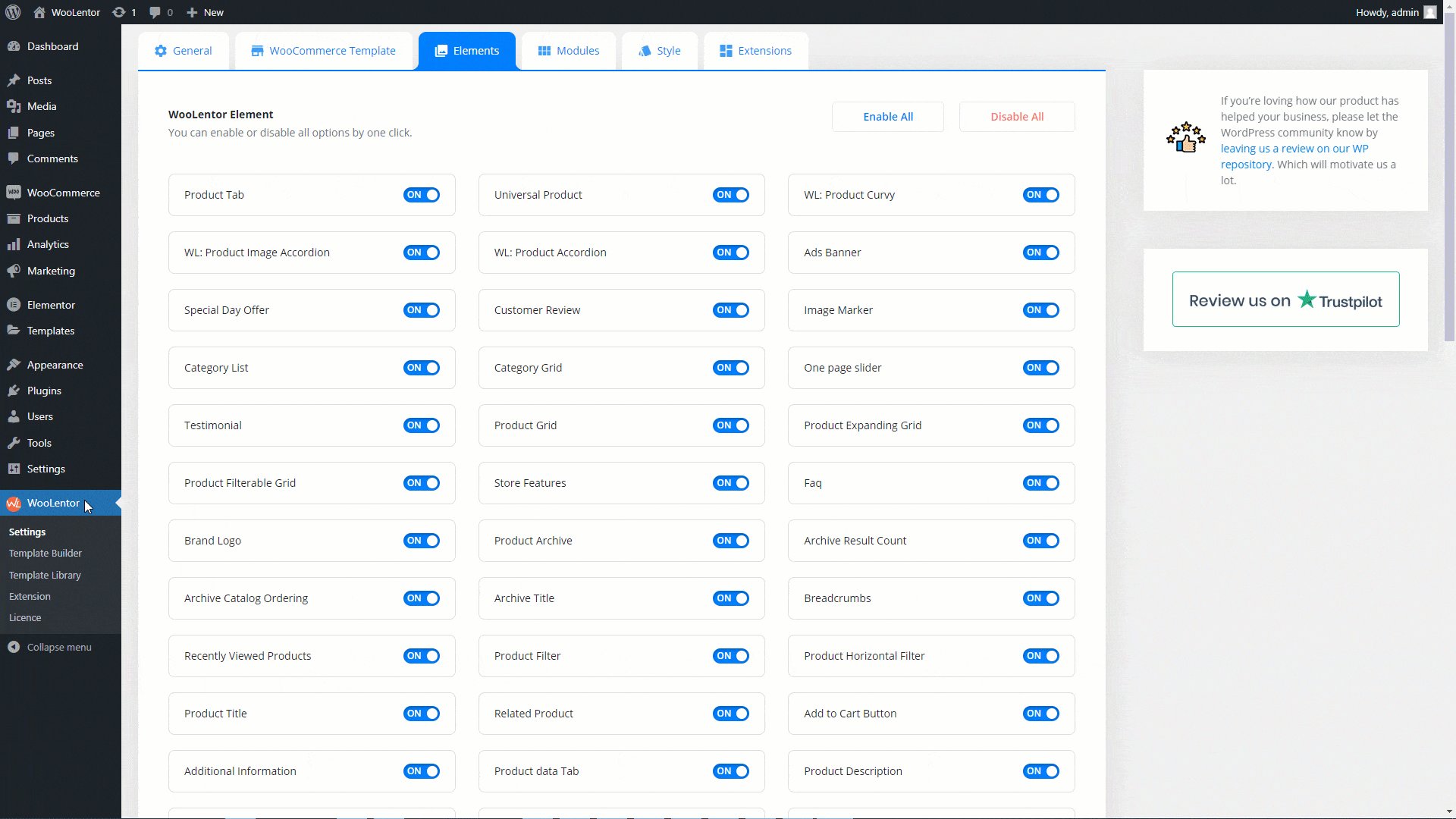
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Brand Logo” widget.
- You need to use the “WL: Brand Logo” widget to view your Brand Logo on the Page.
- To add a WL: Brand Logo, Drag and drop the “WL: Brand Logo” widget onto the Page.
Step 1: How to Enable Brand Logo Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Brand Logo widget.

Step 2: How to use the Brand Logo Widget? #
If you want to leverage the Brand Logo feature on your WooCommerce store, you will need to use a widget named “WL: Brand Logo“. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Page.

To add the Brand Logo, search by “Brand Logo” and use the widget that has the “WL Badge”.

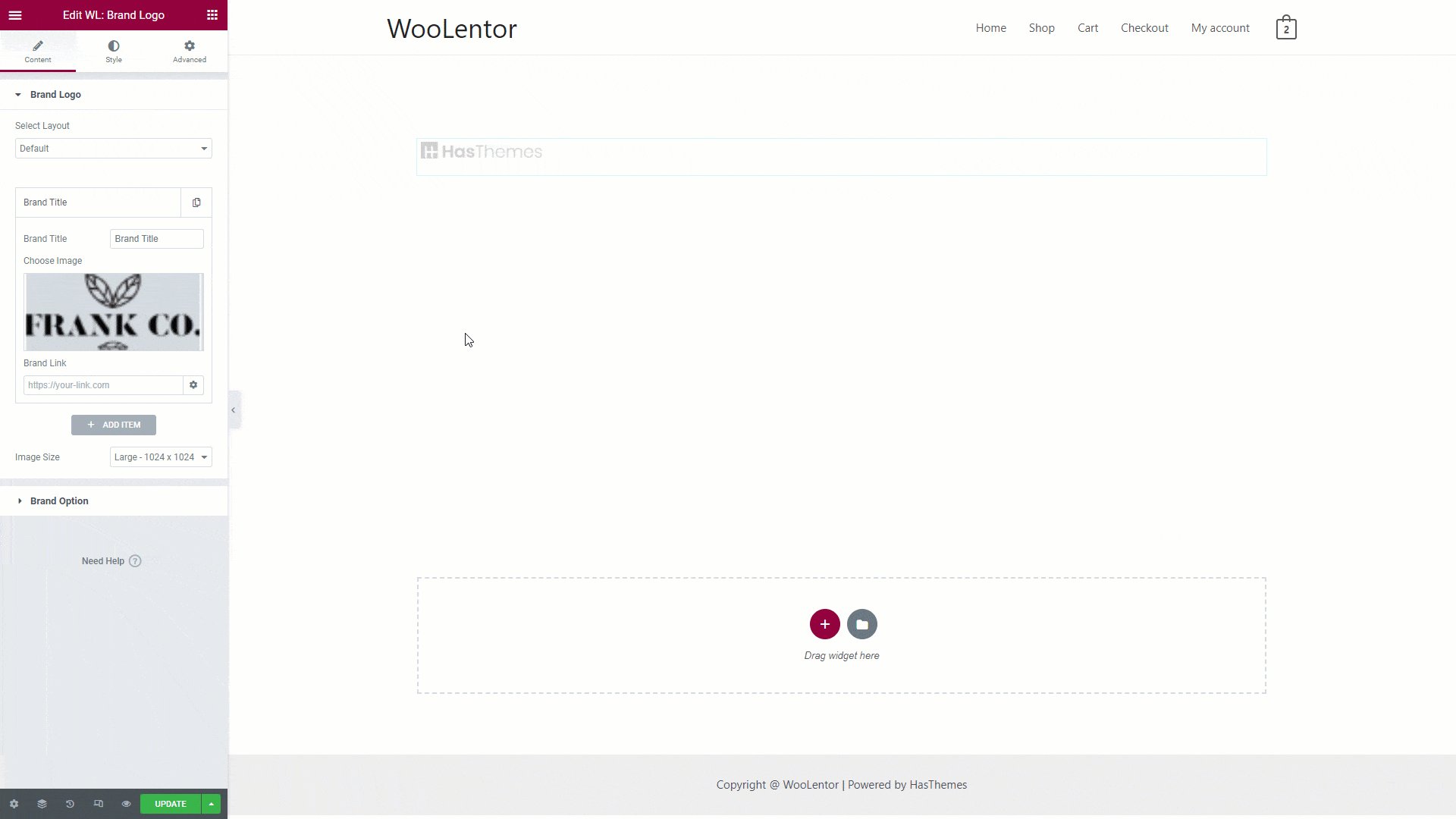
Drag and drop the WooLentor WL: Brand Logo widget onto the Page.

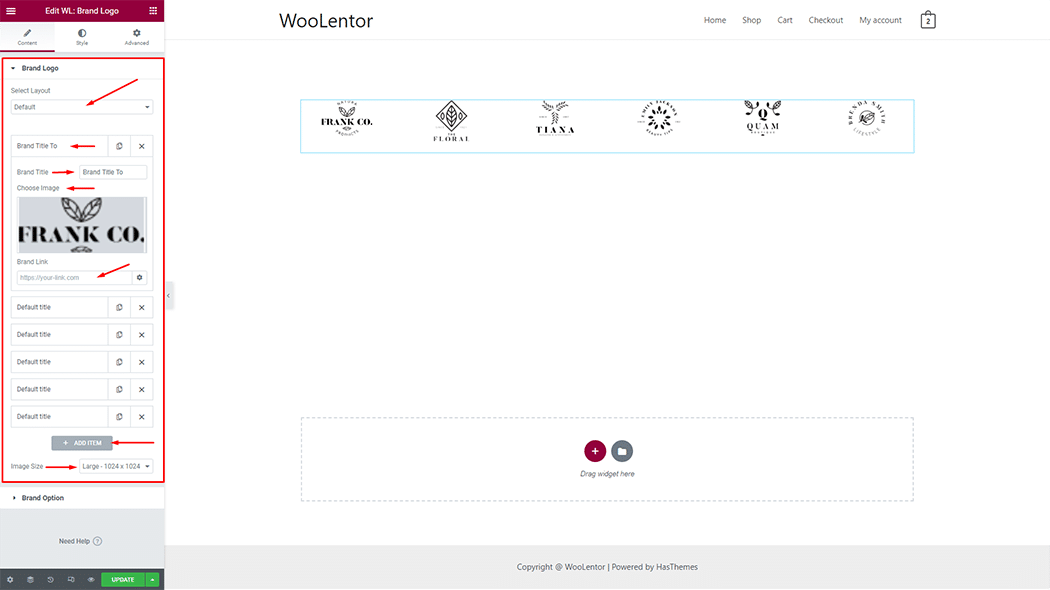
Step 3: How to customize the Brand Logo Widget? #
Brand Logo: You can set default or slider styles and also can set Brand image, image size, and title.

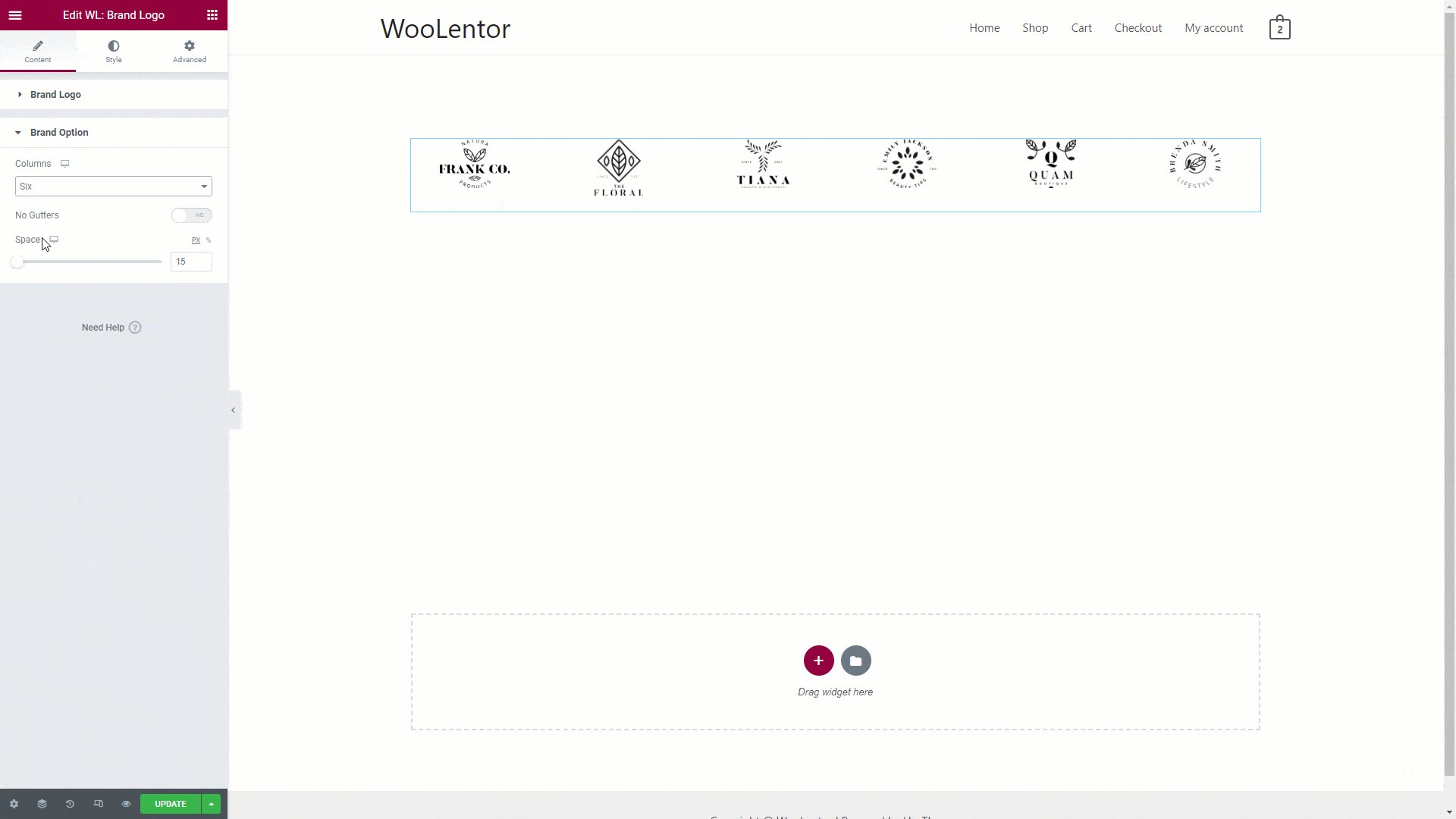
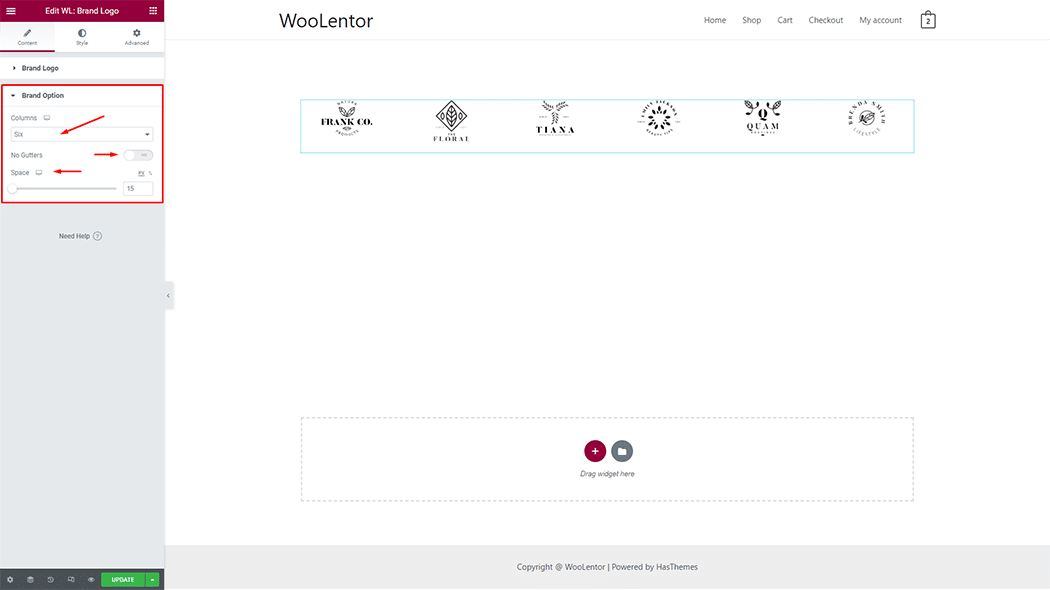
Brand Option: You can set Columns and Spaces.

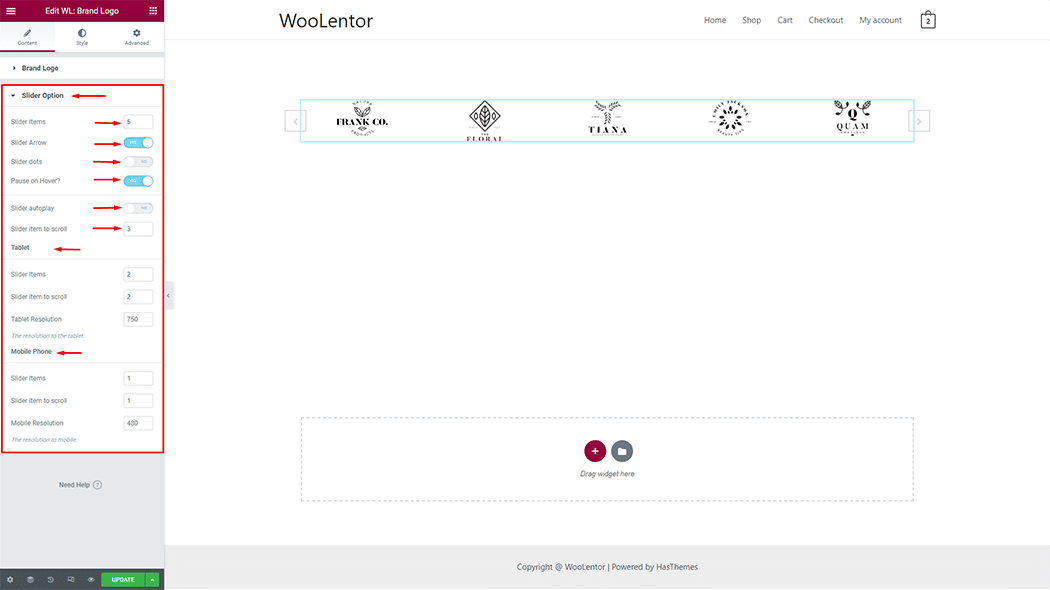
Slider Option: You can set slider items, arrows, dots, hover play, autoplay, scroll items, and also can set tablet and mobile slider items in the responsive device.

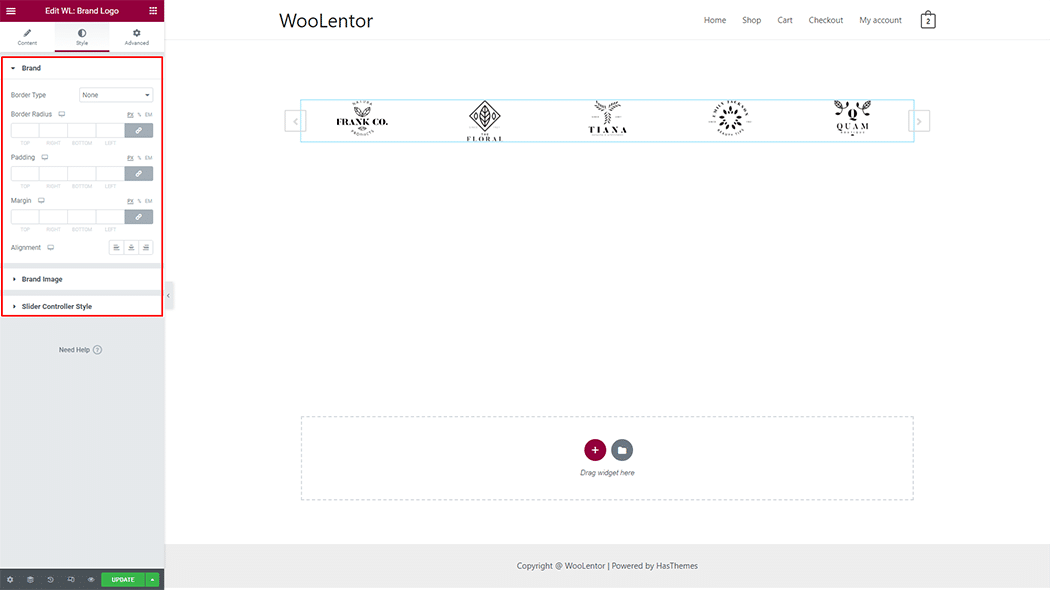
How to customize the Brand Logo style #
You can change the border color, border radius, padding, margin, navigation arrow, and navigation dots style of the Brand Logo as needed.

Step 4: Now visit the site #
Visit the Page to Preview.

From the style setting make necessary customization from the available options.
Do you want to use Brand Logo Block for Gutenberg? Click Here