The “Cart page template” is useful if you want to present your products on the Cart page. It lets you display your products on the Cart page beautifully with all the convenient customization options available.
Why Cart page template is used? #
On the Cart Page, the “Cart page template” is used to view the Cart page template on WooCommerce. The “Cart page template” is mainly designed for the Cart Page.
Steps of adding Cart page template #
Go to WordPress Dashboard > WooLentor > Settings > WooCommerce Template. Turn ON the “Enable / Disable Template Builder“.
- You need to use the “Cart page template” to view your Cart page.
- To create the Cart page template, turn ON the “Enable / Disable Template Builder“.
Step 1: How to create the Cart page template? #
If you want to leverage the Cart page template on your WooCommerce store, you will need to use a template named “Cart page template“ to create the Cart page with WooLentor. Check out the process to easily understand how to create the Cart page template, see the GIF image or follow the manual steps below.

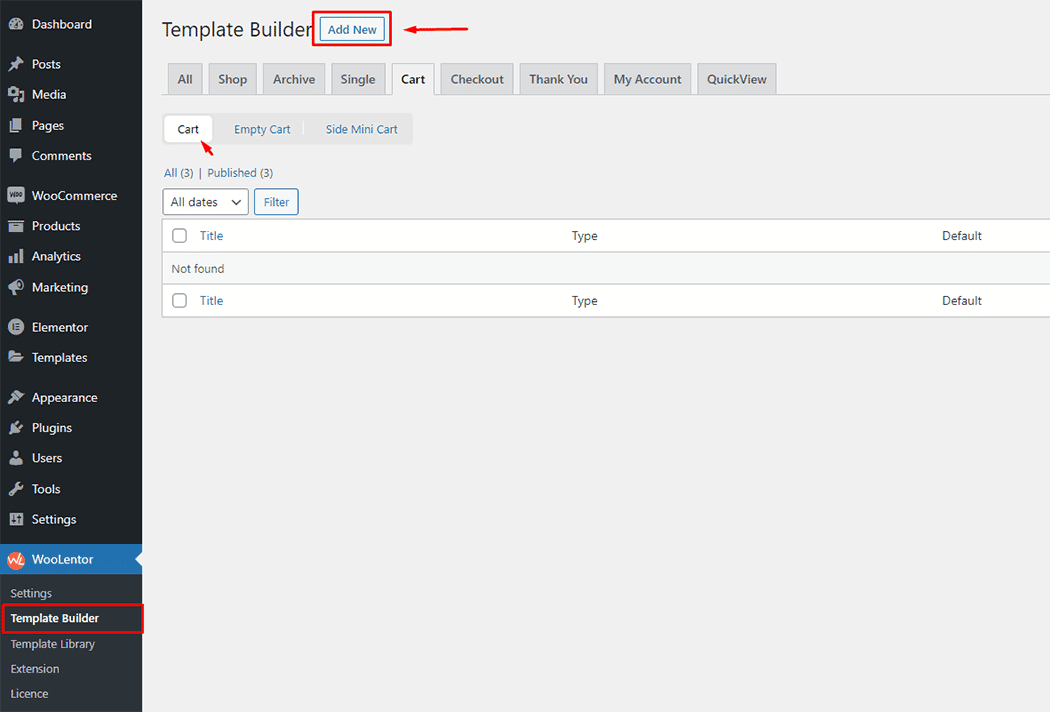
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Cart Page Template

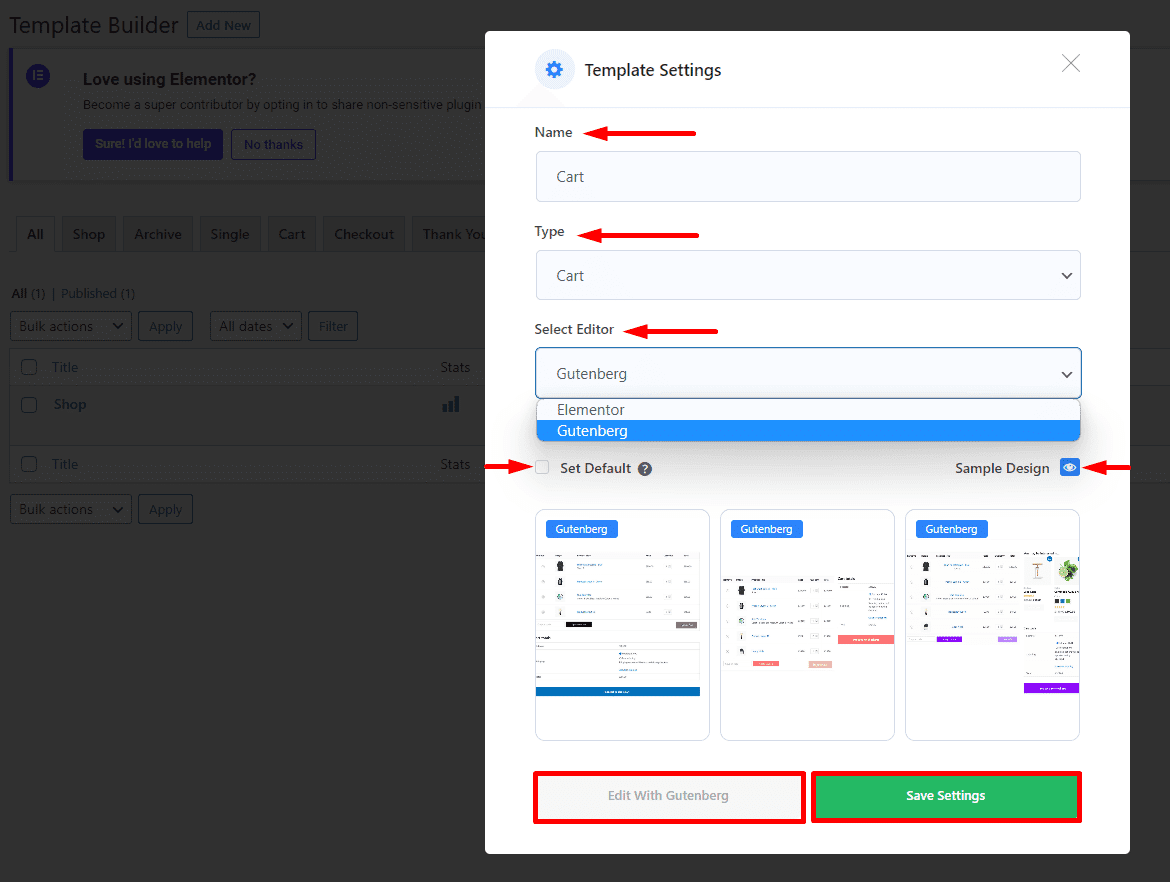
After clicking the “Add New” button, set the template settings from the popup and follow the steps below:
1- Enter a Name for the template.
2- Choose the template Type as “Cart”.
3- Select the editor you want to use to edit the template. You have the flexibility to choose either Elementor or Gutenberg.
4- To set the template as default, enable the checkbox “Set Default”.
5- Select a “Sample Design” from the available templates or create your own design.
6- Click “Save Settings” button to save the template.
7- Then click “Edit With Elementor” or “Edit With Gutenberg” button to edit the template according to your needs.

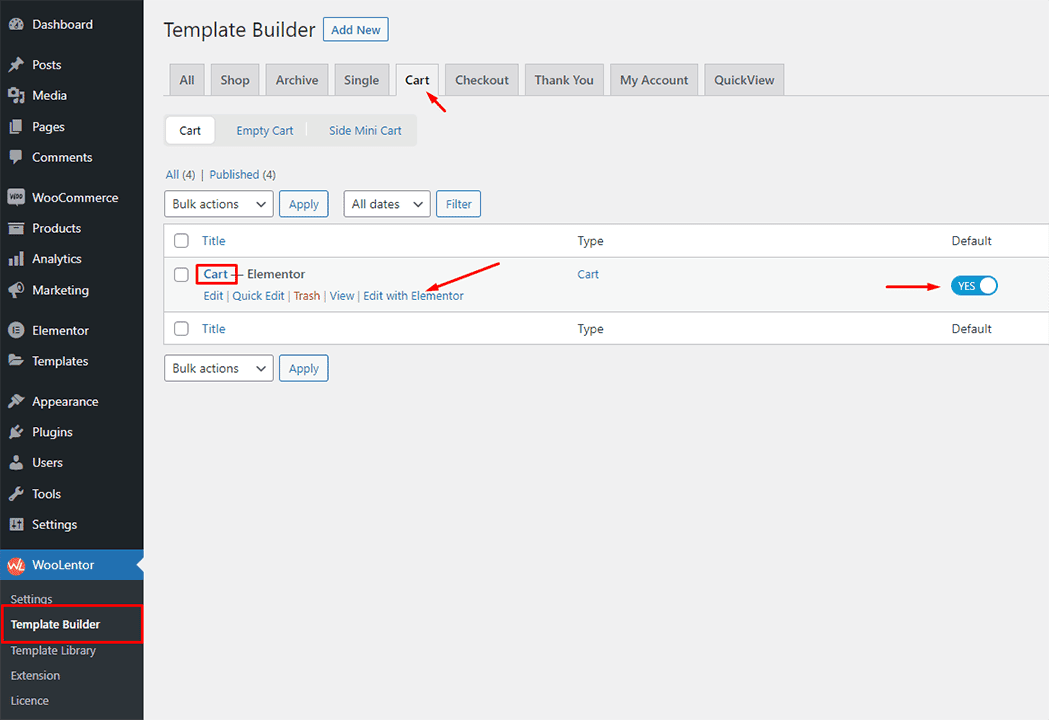
To add the Widget, click the “Edit with Elementor” button to edit the Cart Page Template

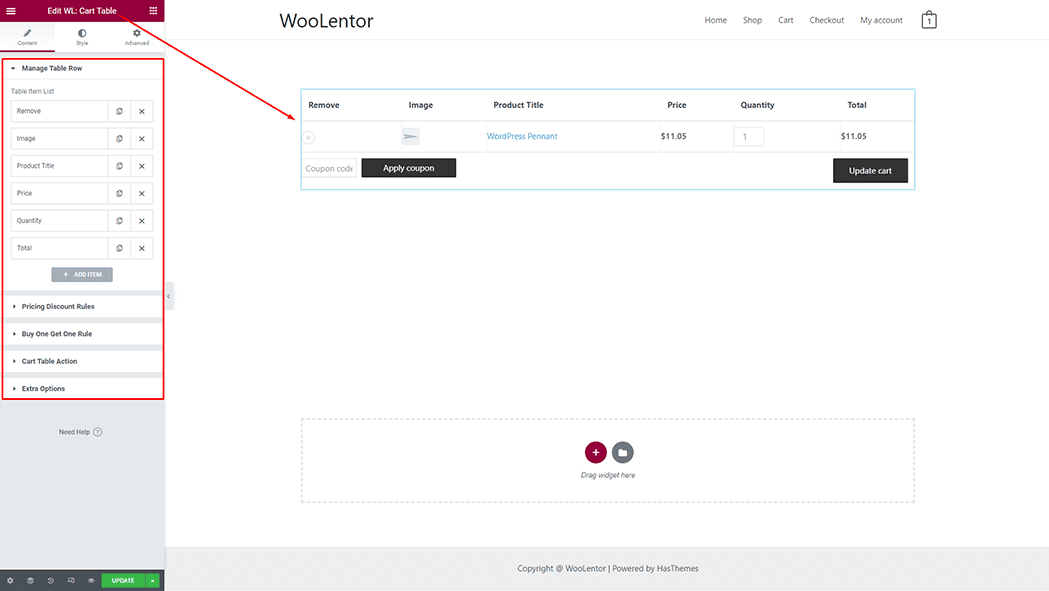
To add a Product Cart Table widget, search by “Cart Table” and use the widget that has the “WL Badge”. If you want to know more about the Product Cart Table widget click here.

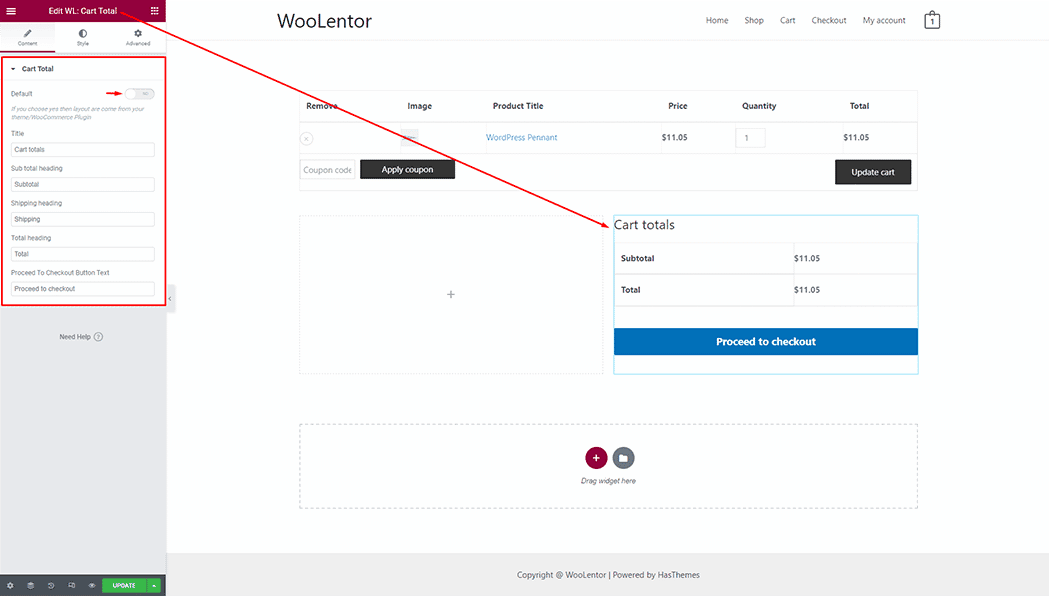
To add a Product Cart Total widget, search by “Cart Total” and use the widget that has the “WL Badge”. If you want to know more about the Product Cart Total widget click here.

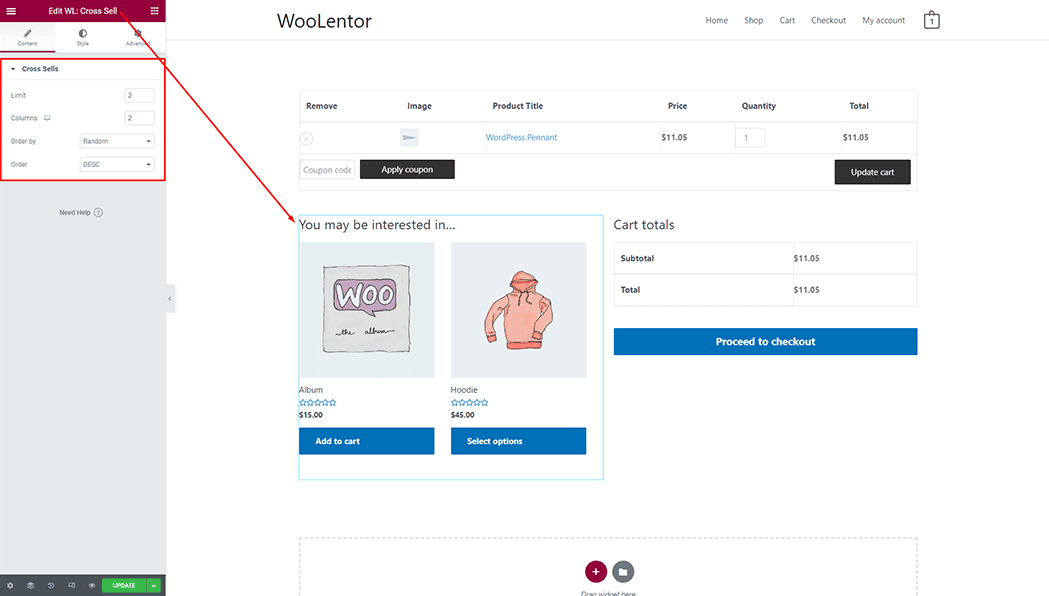
To add a Product Cross Sell widget, search by “Cross Sell” and use the widget that has the “WL Badge”. If you want to know more about the Product Cross Sell widget click here.

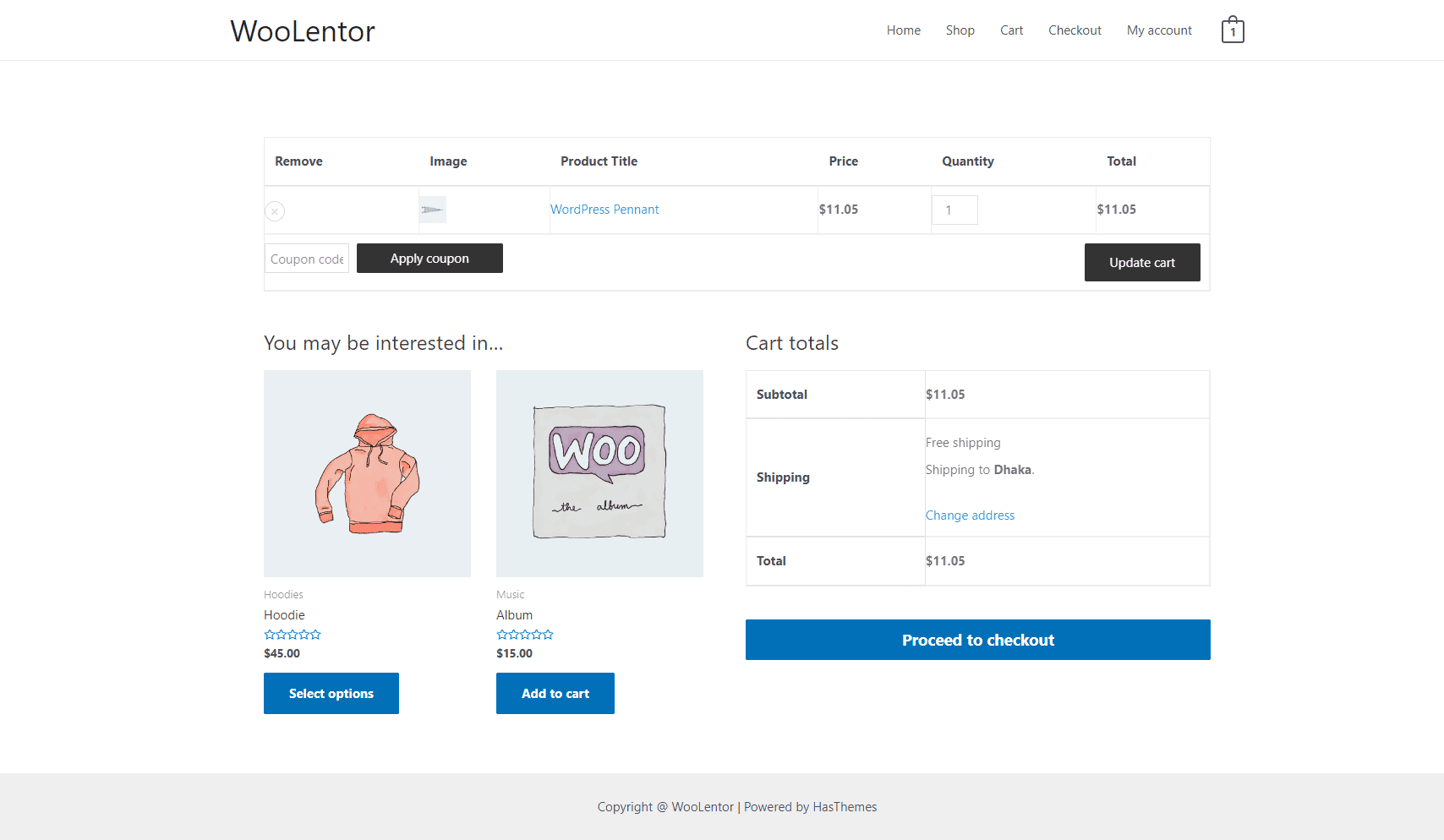
Step 3: Now visit the site #
Visit the Cart Page Template to Preview.

From the style setting make necessary customization from the available options.