The “Product Archive Page Template” is useful if you want to present your products on the Archive page. It lets you display your products on the Archive page beautifully with all the convenient customization options available.
Why Product Archive Page Template is used? #
On the Archive Page, the “Product Archive Page Template” is used to view the Archive page template on WooCommerce. The “Product Archive Page Template” is mainly designed for the Archive Page.
Steps of adding Product Archive Page Template #
Go to WordPress Dashboard > WooLentor > Settings > WooCommerce Template. Turn ON the “Enable / Disable Template Builder“.
- You need to use the “Product Archive Page Template” to view your Archive page.
- To create the Product Archive Page Template, turn ON the “Enable / Disable Template Builder“.
Step 1: How to create the Product Archive Page Template? #
If you want to leverage the Product Archive Page Template on your WooCommerce store, you will need to use a template named “Product Archive Page Template“ to create the Archive page with WooLentor.
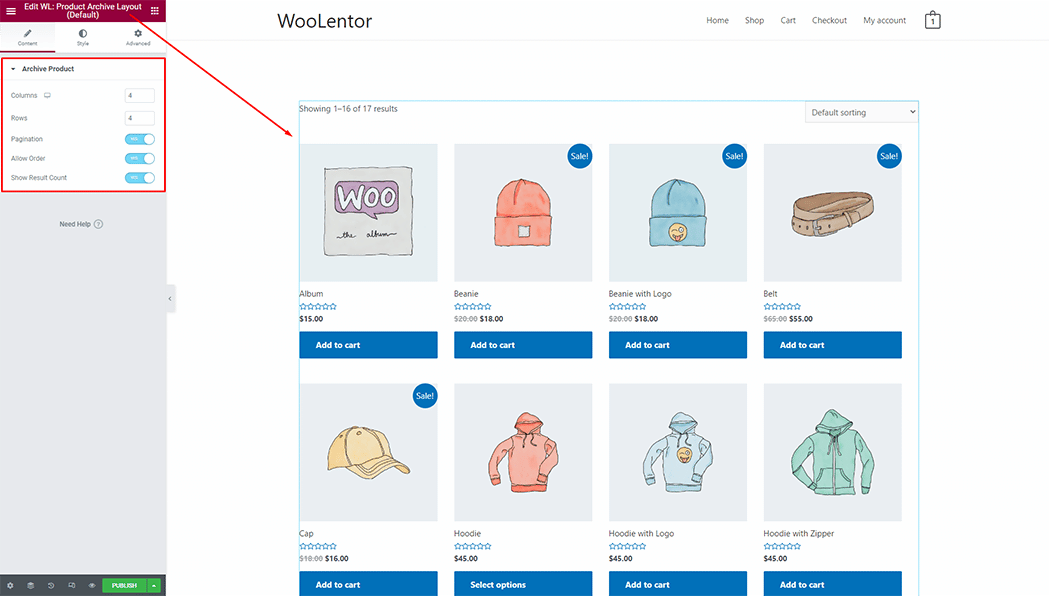
1.1: Check out the process to easily understand how to create the Product Archive Page Template with the “Product Archive Layout (Default)” widget see the GIF image or follow the manual steps below.

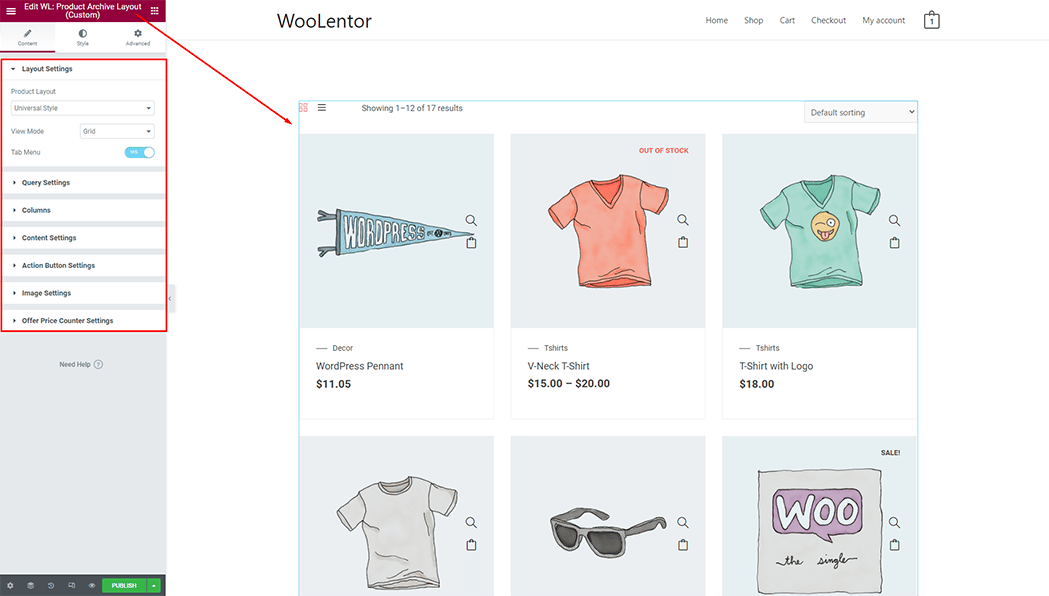
1.2: If you use the WooLentor Pro plugin, check out the process to easily understand how to create the Product Archive Page Template with the “Product Archive Layout (Custom)” widget see the GIF image or follow the manual steps below.

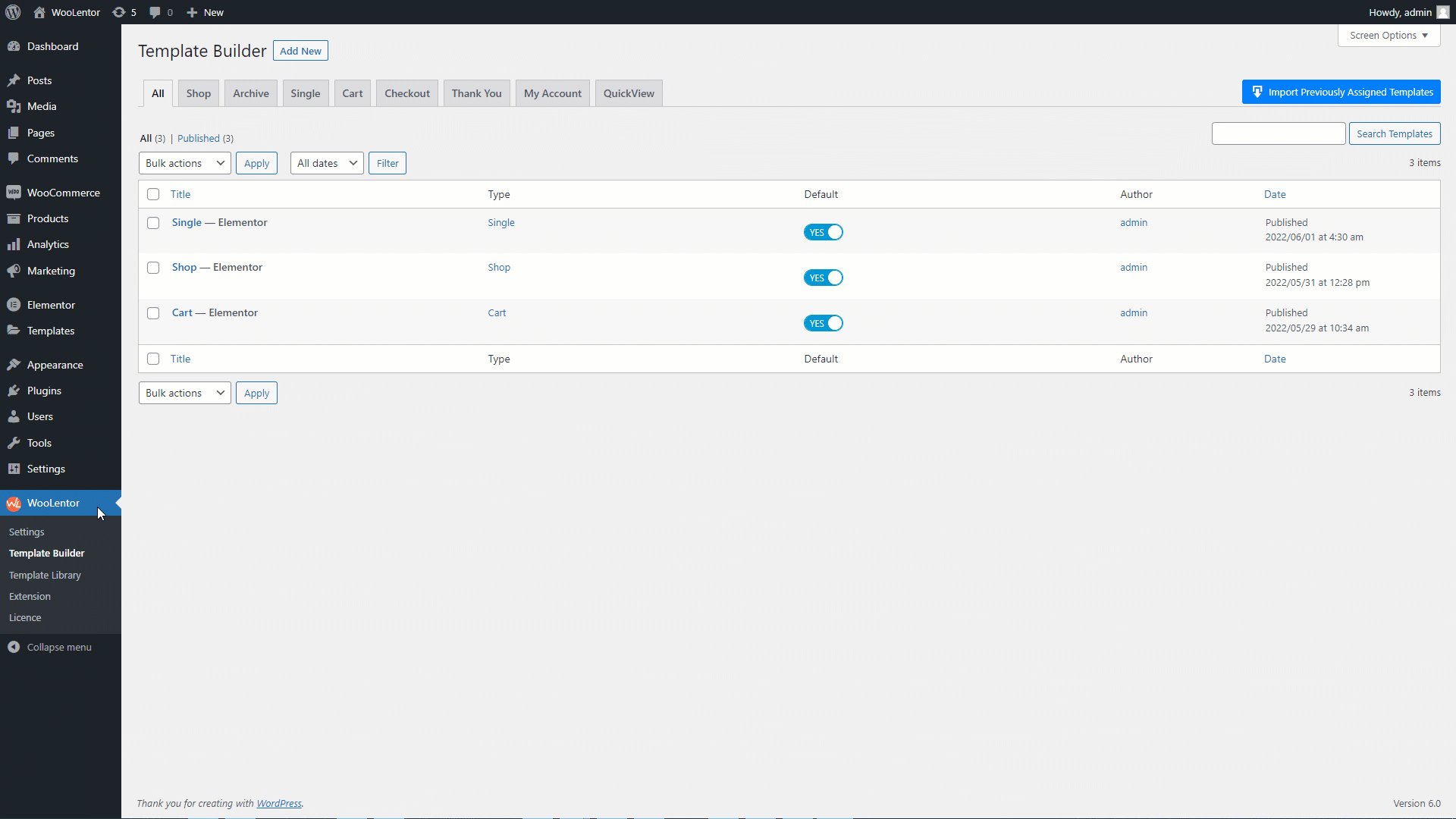
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Product Archive Page Template

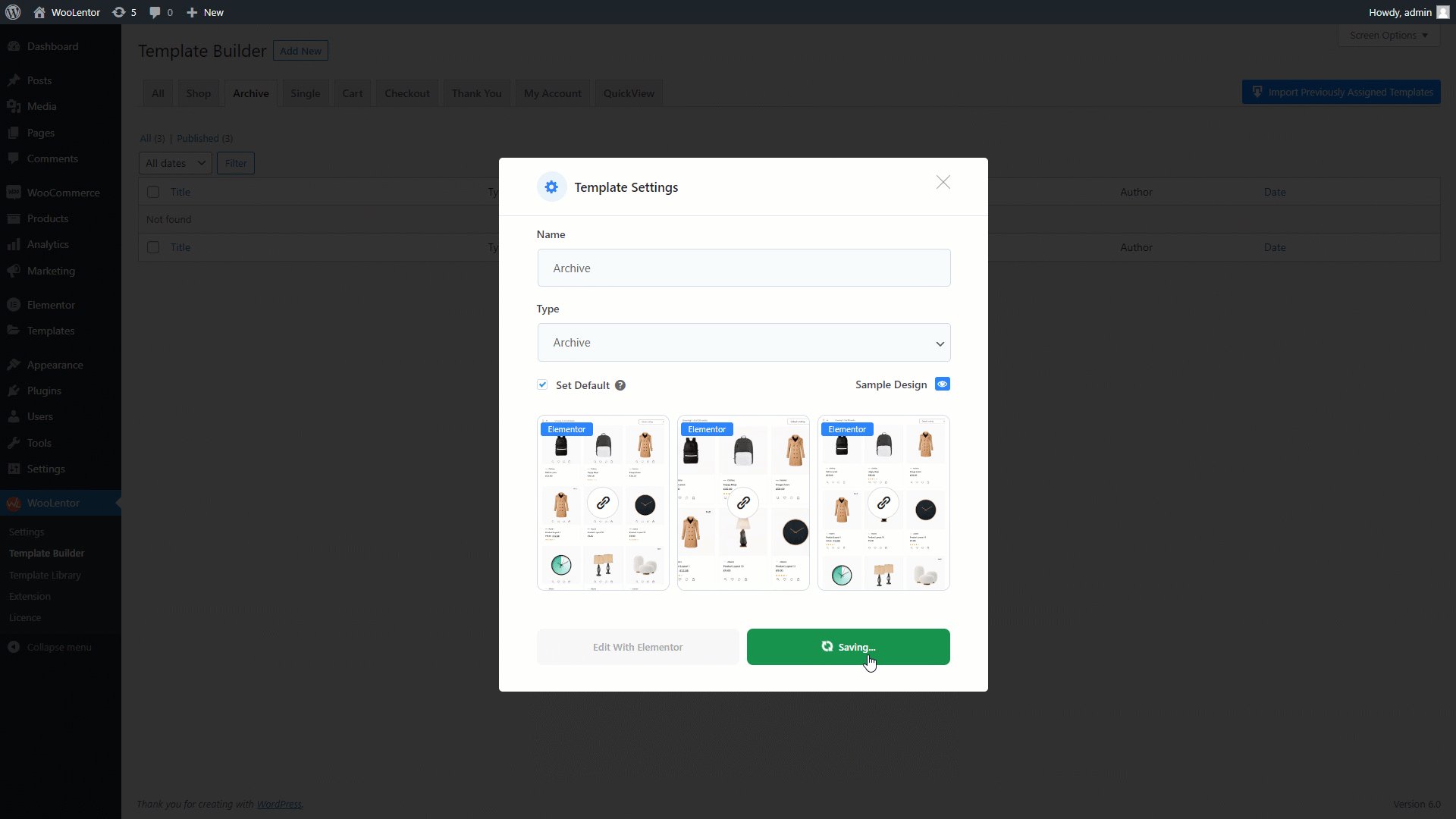
After clicking the “Add New” button, set the template settings from the popup and follow the steps below:
1- Enter a Name for the template.
2- Choose the template Type as “Archive”.
3- Select the editor you want to use to edit the template. You have the flexibility to choose either Elementor or Gutenberg.
4- To set the template as default, enable the checkbox “Set Default”.
5- Select a “Sample Design” from the available templates or create your own design.
6- Click “Save Settings” button to save the template.
7- Then click “Edit With Elementor” or “Edit With Gutenberg” button to edit the template according to your needs.

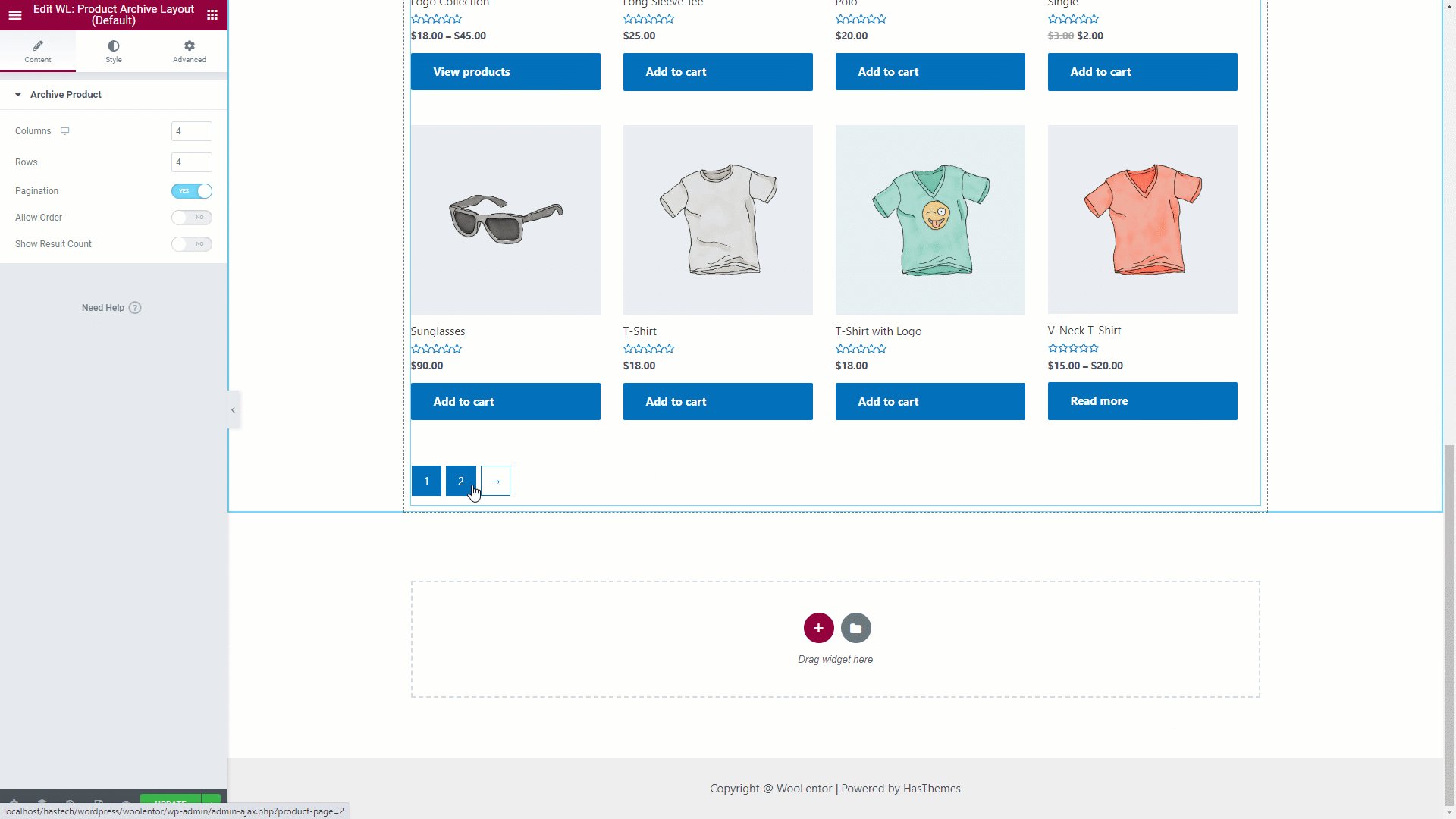
To add the Widget, click the “Edit with Elementor” button to edit the Product Archive Page Template

To add a Product Archive Layout (Default) widget, search by “Product Archive Layout (Default)” and use the widget that has the “WL Badge”. If you want to know more about the Product Archive Layout (Default) widget click here.

If you use the WooLentor Pro plugin, to add a Product Archive Layout (Custom) widget, search by “Product Archive Layout (Custom)” and use the widget that has the “WL Badge”. If you want to know more about the Product Archive Layout (Custom) widget click here.

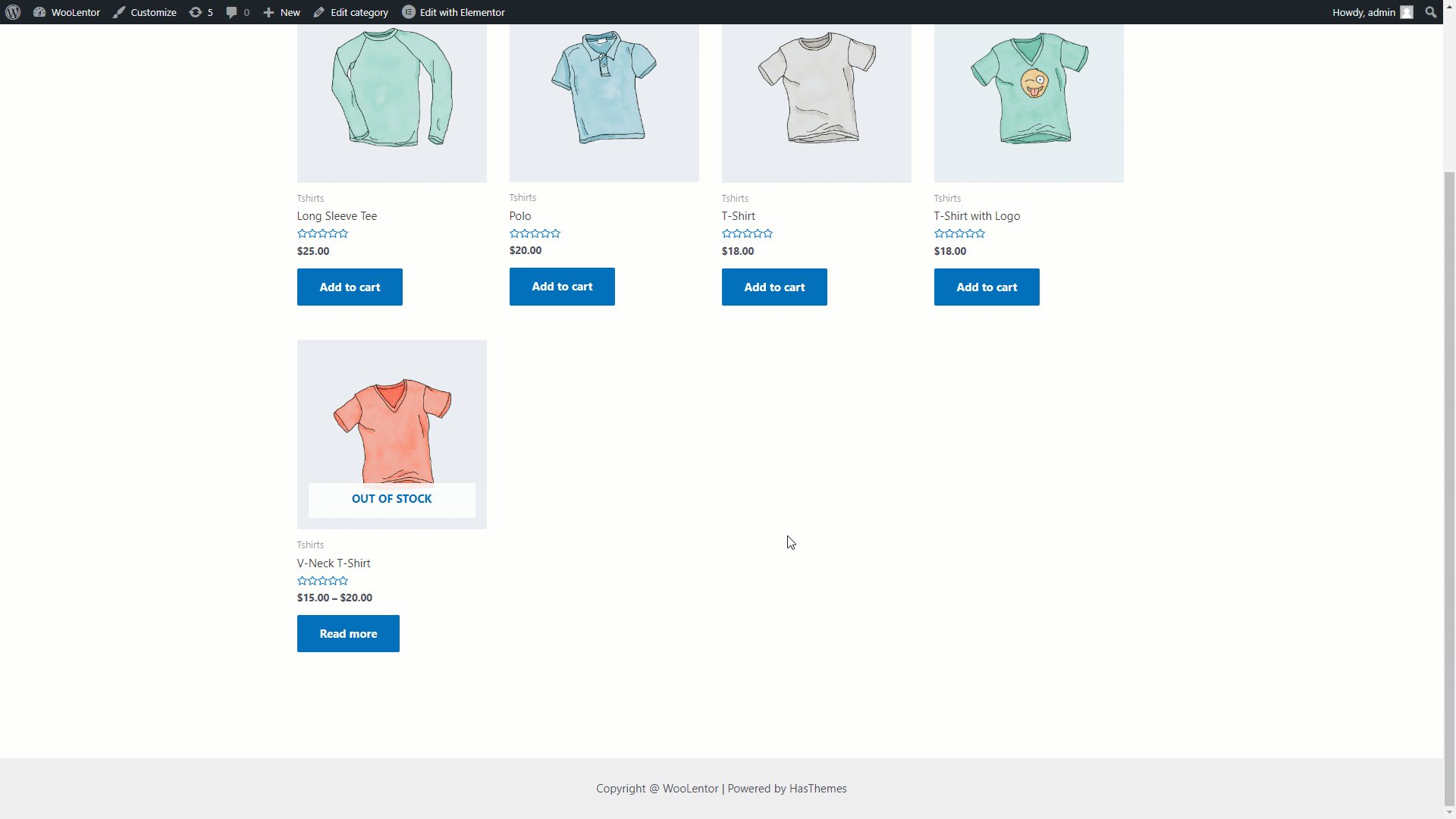
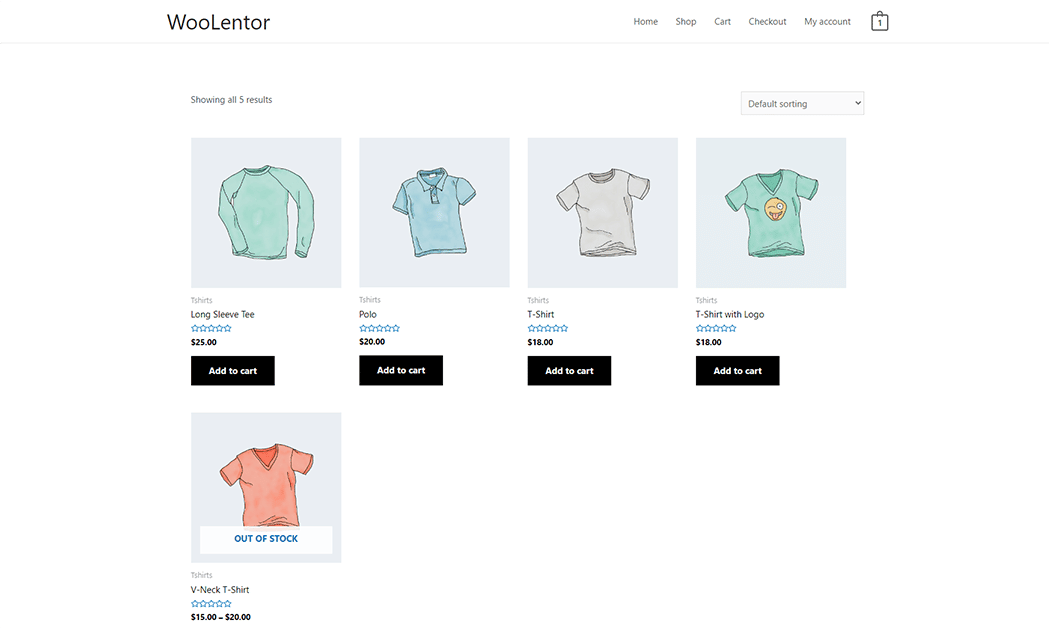
Step 3: Now visit the site #
Visit the Product Archive Page Template to Preview.

From the style setting make necessary customization from the available options.