The “Product Quick View Template” is useful if you want to present your product on the Quick View page. It lets you display your product on the Quick View page beautifully with all the convenient customization options available.
Why Product Quick View Template is used? #
On the Quick View page, the “Product Quick View Template” is used to view the Quick View page on WooCommerce. The “Product Quick View Template” is mainly designed for the Quick View Page.
Steps of adding Product Quick View Template #
Go to WordPress Dashboard > WooLentor > Settings > WooCommerce Template. Turn ON the “Enable / Disable Template Builder“.
- You need to use the “Product Quick View Template” to view your Quick View page.
- To create the Product Quick View Template, turn ON the “Enable / Disable Template Builder“.
Step 1: How to create the Product Quick View Template? #
If you want to leverage the Product Quick View Template on your WooCommerce store, you will need to use a template named “Product Quick View Template“ to create the Quick View page with WooLentor. Check out the process to easily understand how to create the Product Quick View Template with the “WooLentor” widget see the GIF image or follow the manual steps below.

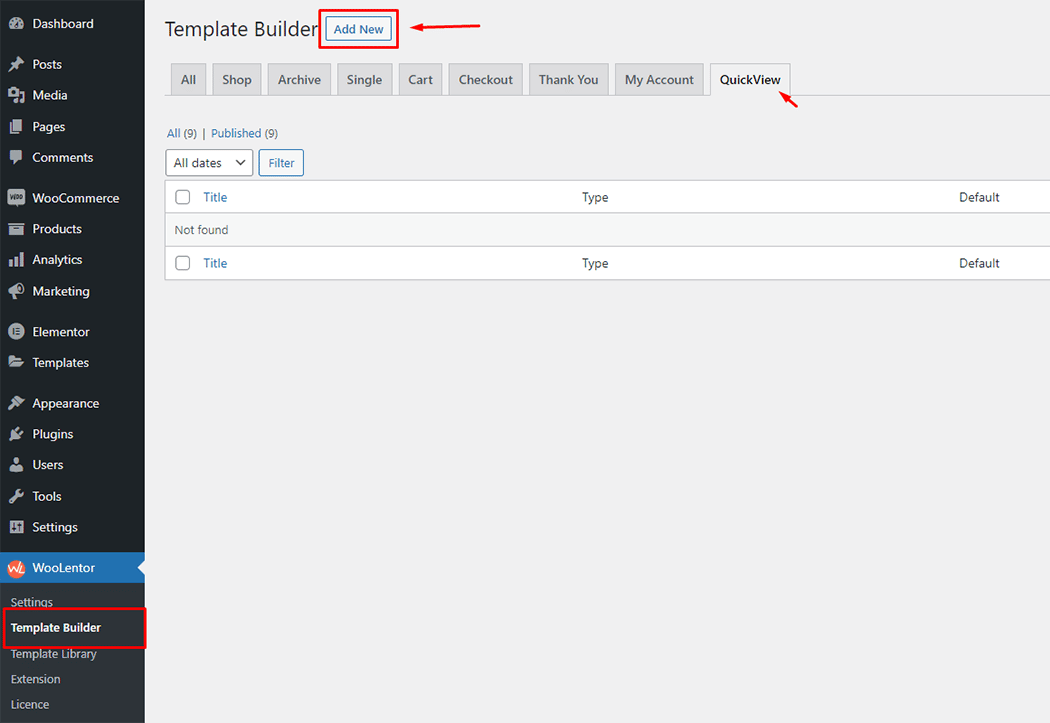
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Product Quick View Template

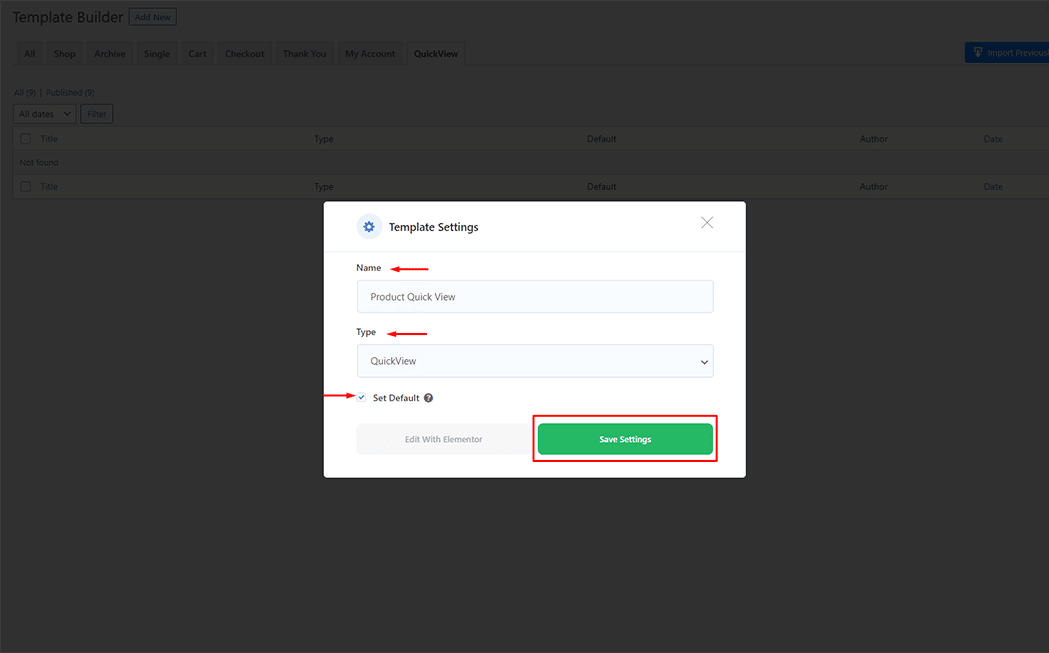
Set the name of your Template in the popup box for template settings. Then click the “Set Default” checkbox after selecting QuickView from the dropdown type list. You can choose a default sample design from the “Sample Design” button. Now click the “Save Settings” button to save your settings.

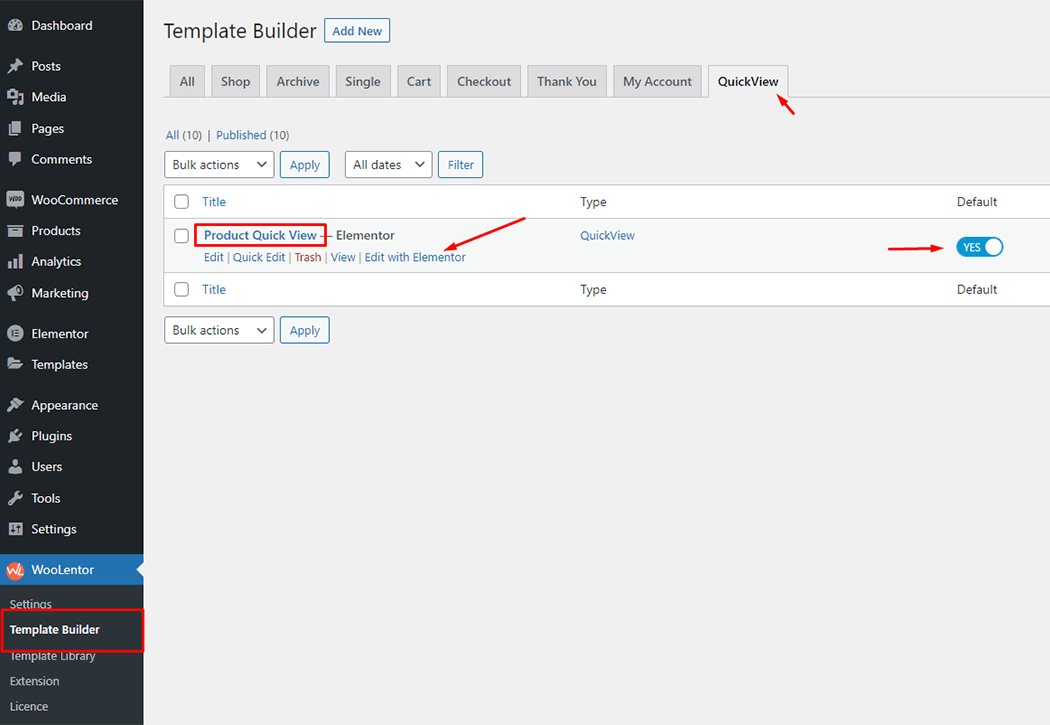
To add the Widget, click the “Edit with Elementor” button to edit the Product Quick View Template

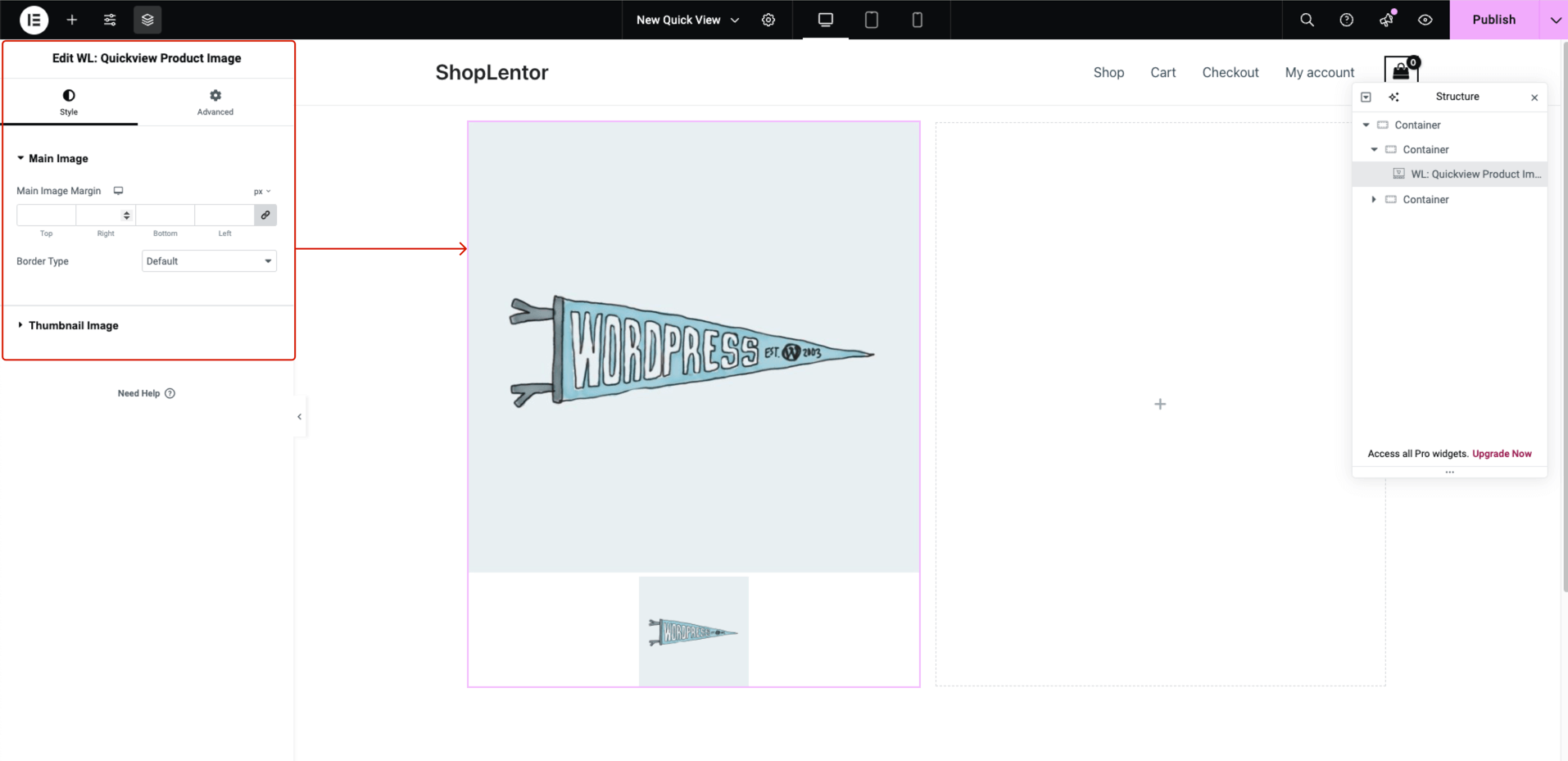
To add a Product Image widget, search by “Quickview Product Image” and use the widget that has the “WL Badge”. If you want to know more about the Product Image widget click here.

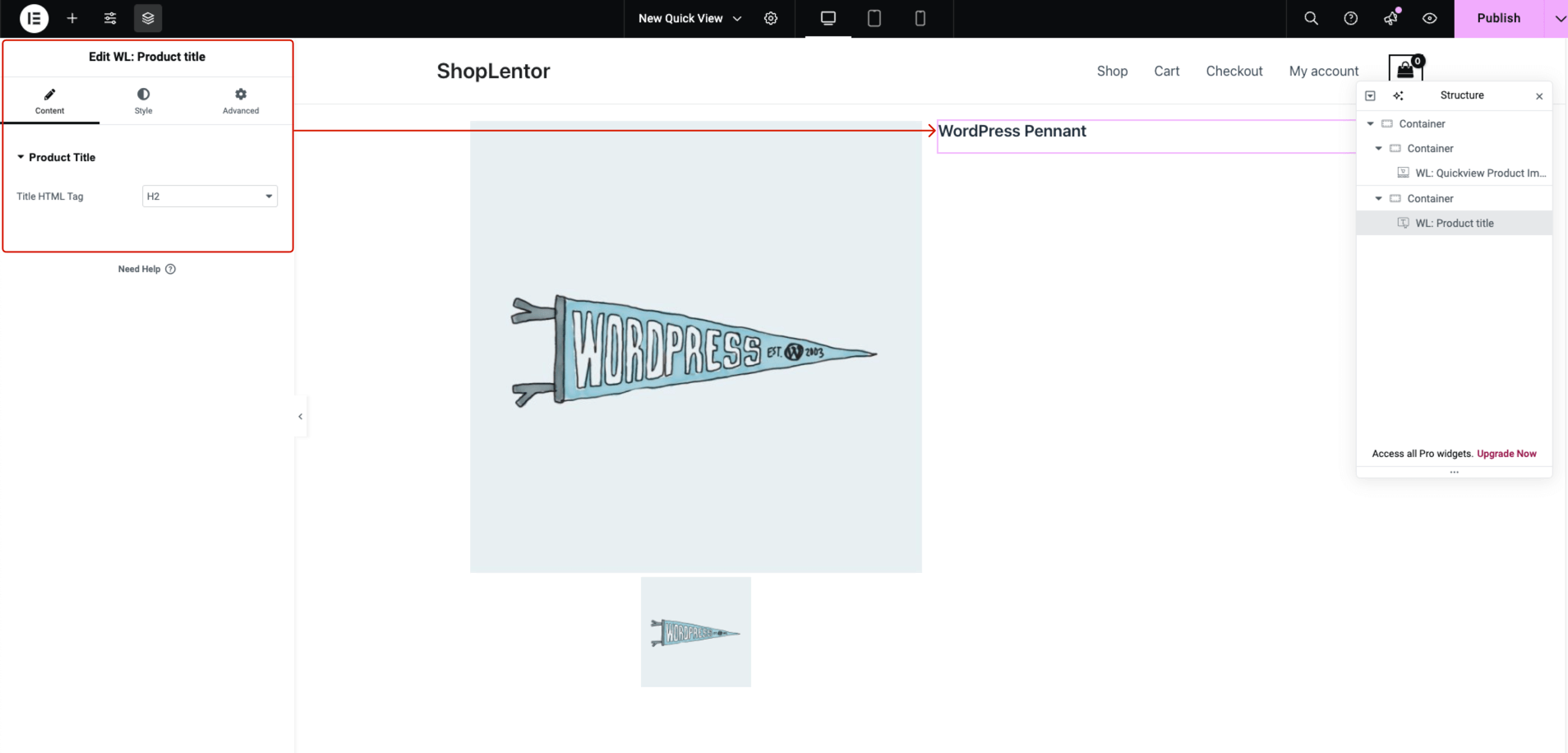
To add a Product Title widget, search by “Product Title” and use the widget that has the “WL Badge”. If you want to know more about the Product Title widget click here.

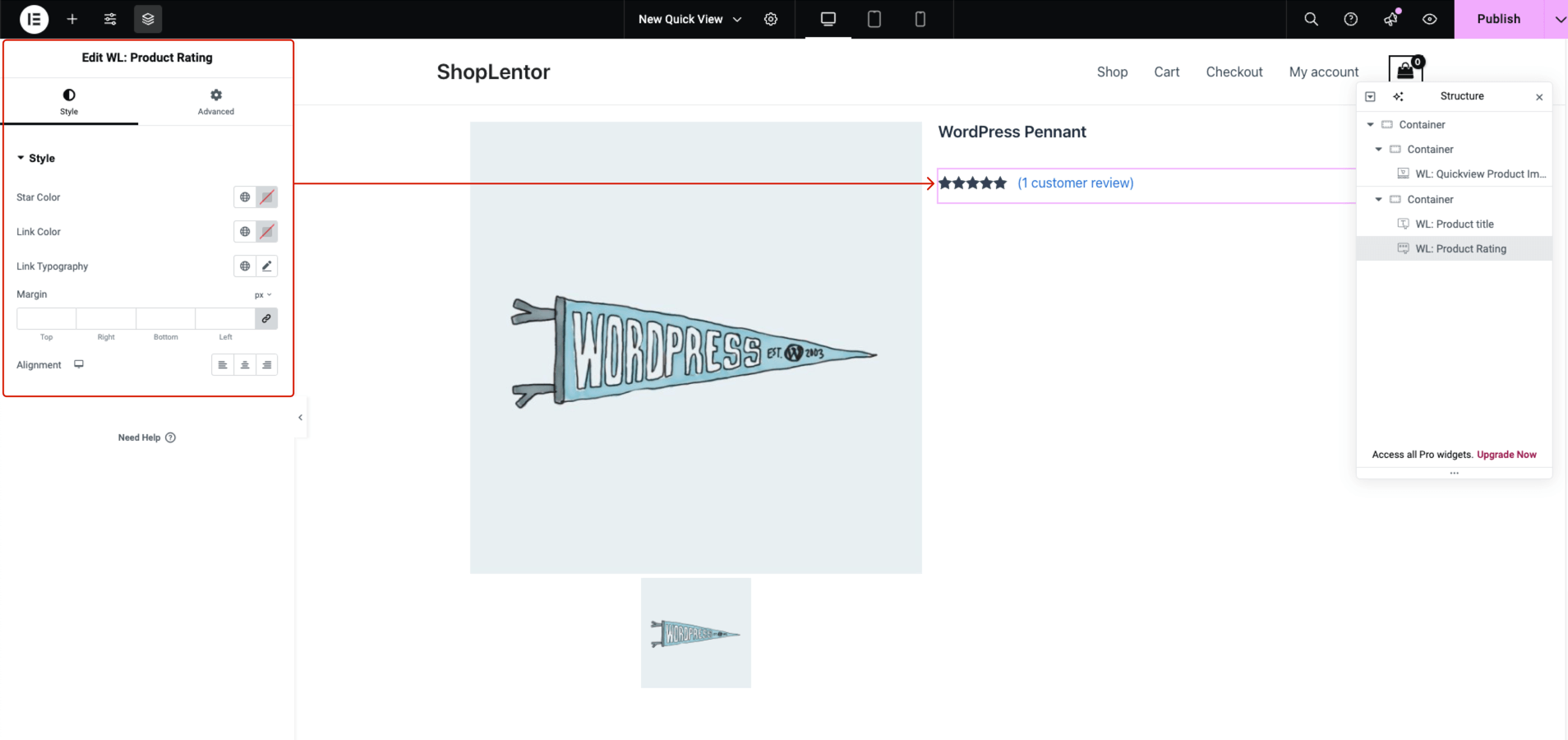
To add a Product Rating widget, search by “Product Rating” and use the widget that has the “WL Badge”. If you want to know more about the Product Rating widget click here.

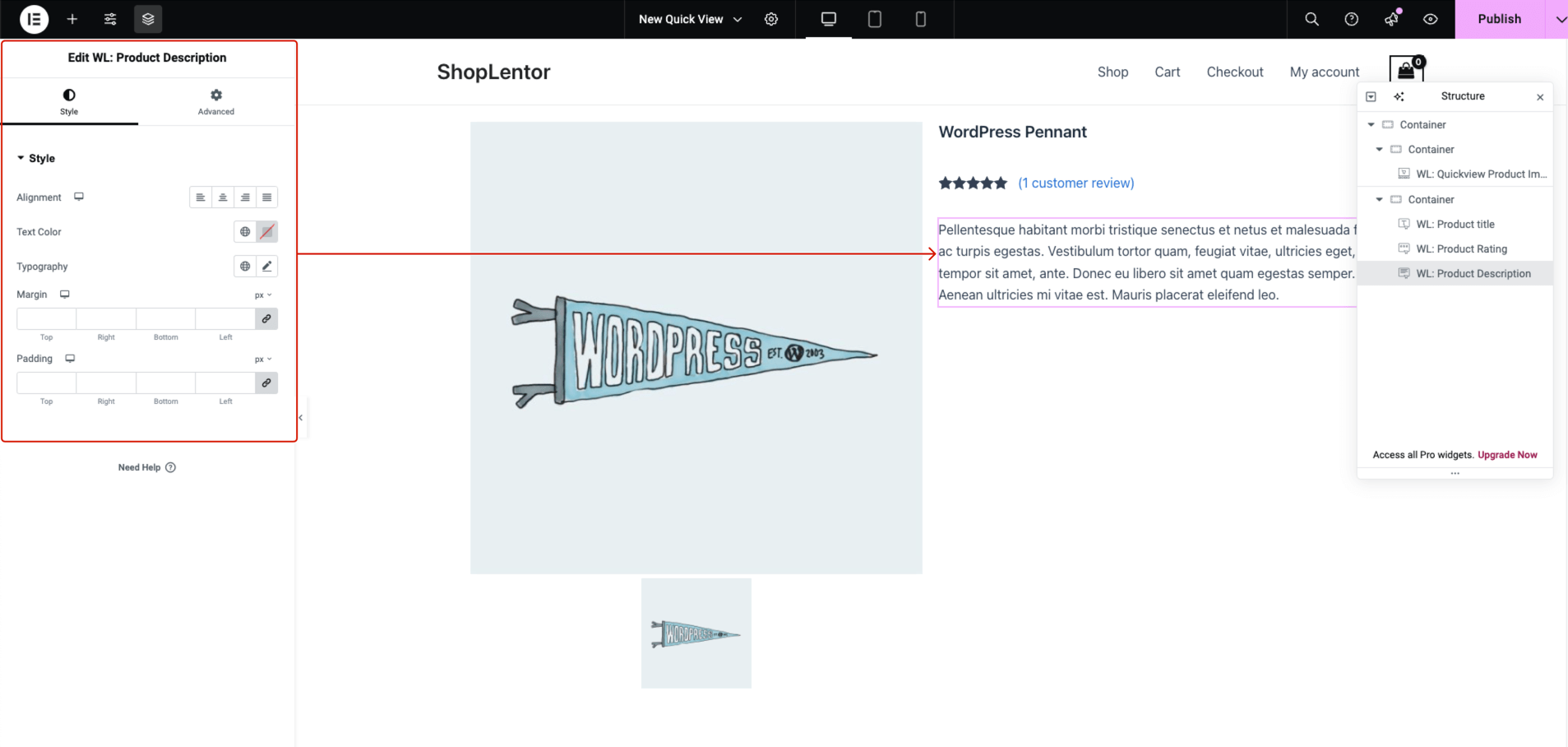
To add a Product Description widget, search by “Product Description” and use the widget that has the “WL Badge”. If you want to know more about the Product Description widget click here.

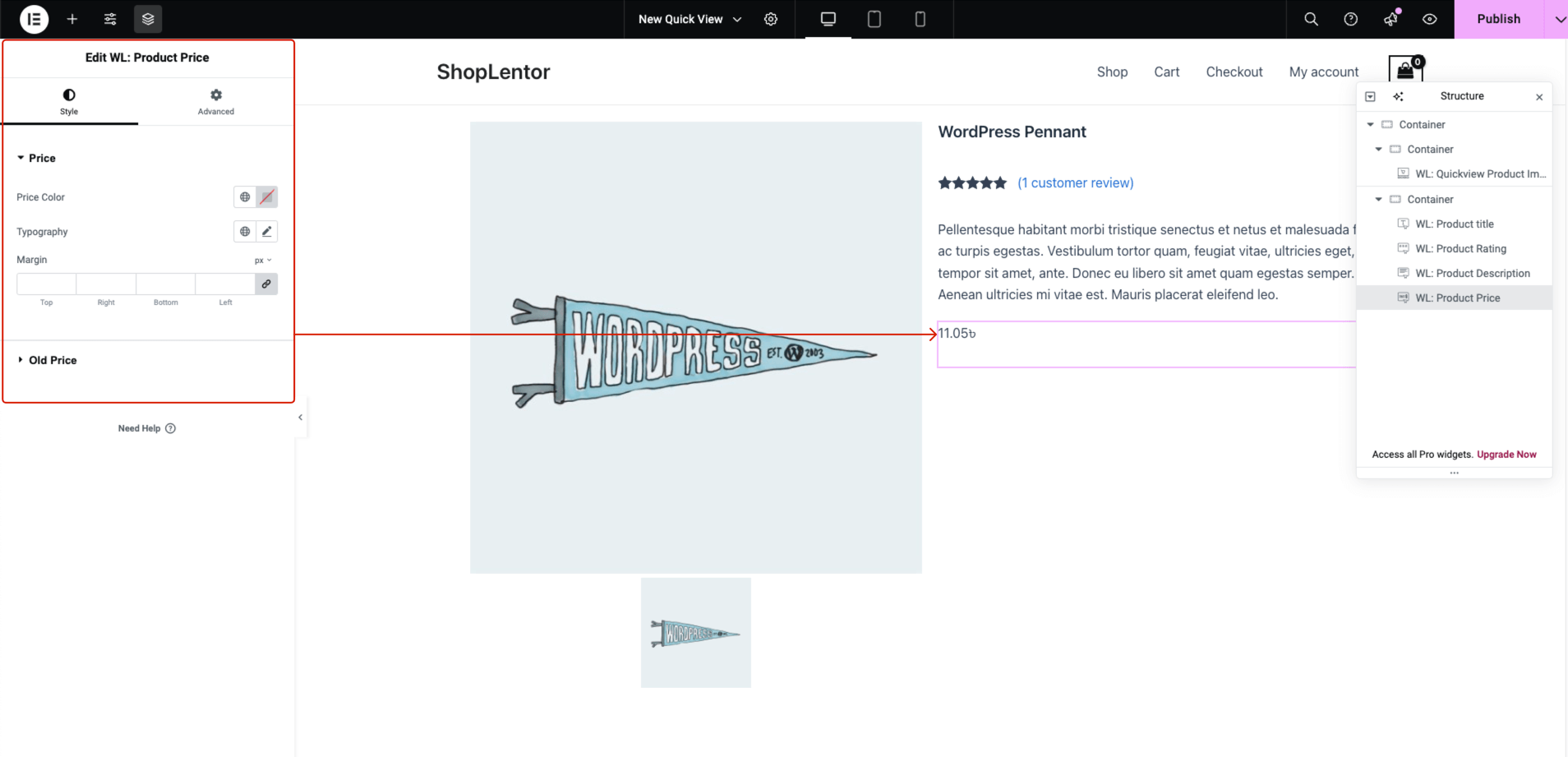
To add a Product Price widget, search by “Product Price” and use the widget that has the “WL Badge”. If you want to know more about the Product Price widget click here.

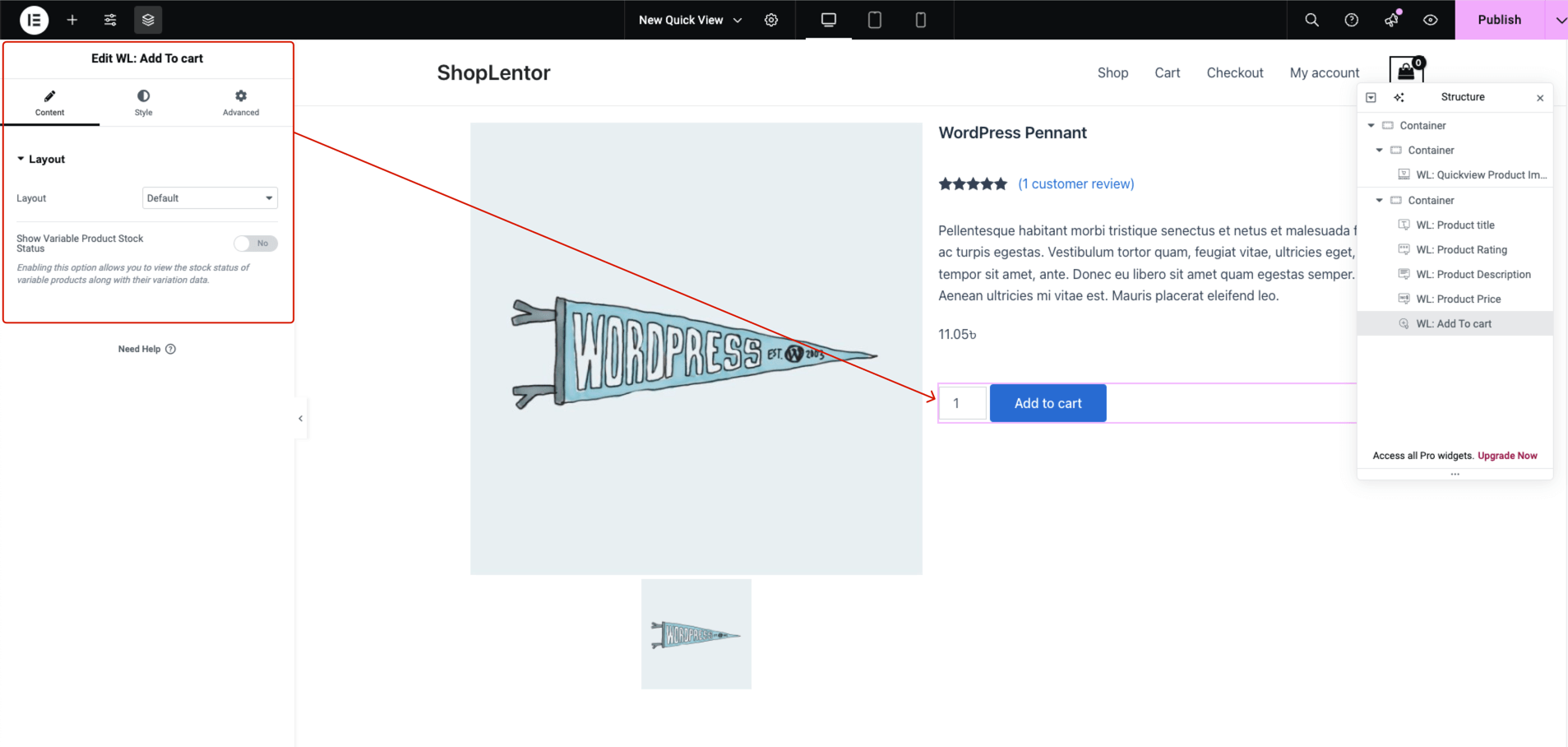
To add an Add to Cart Button widget, search by “Add to Cart” and use the widget that has the “WL Badge”. If you want to know more about the Add to Cart Button widget click here.

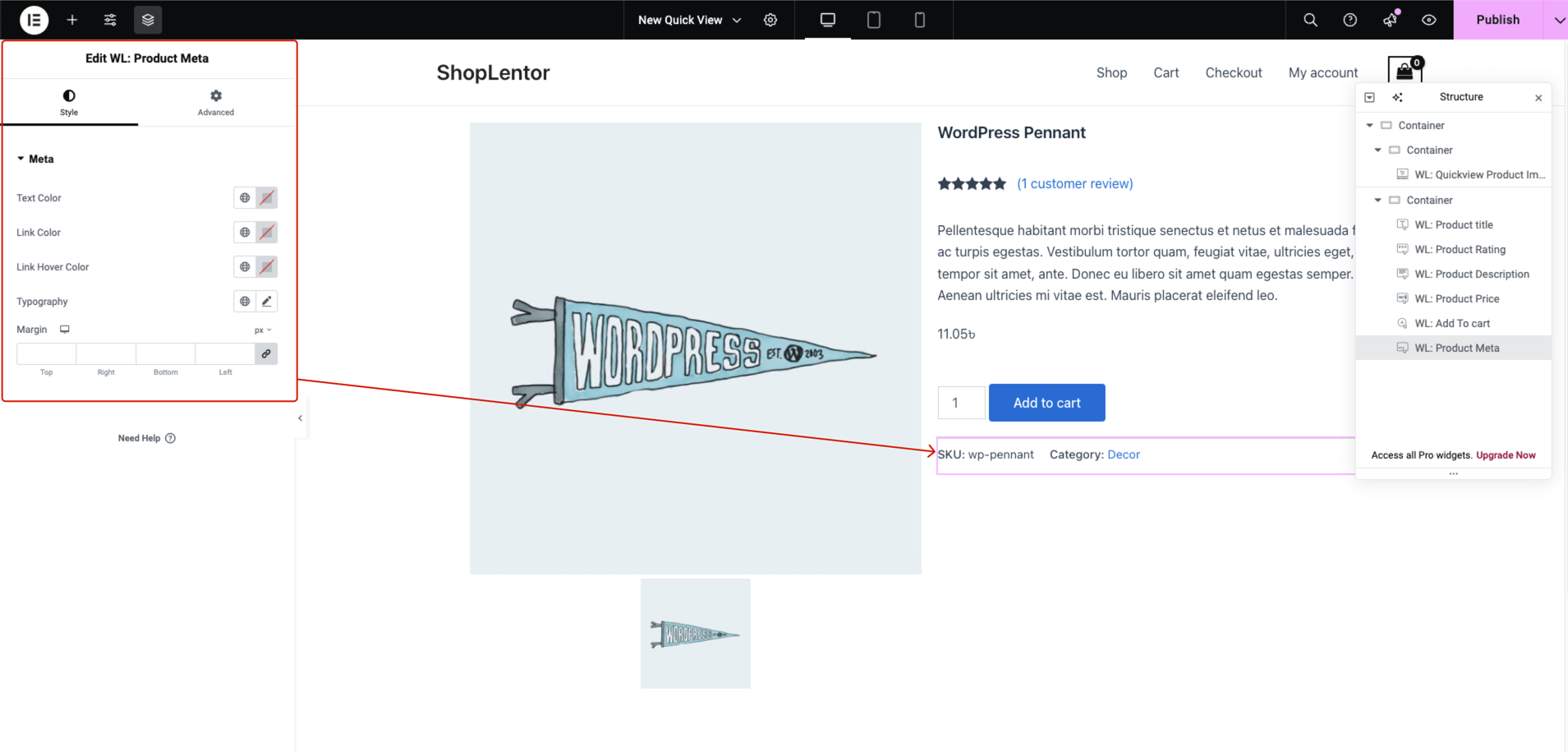
To add a Product Meta widget, search by “Product Meta” and use the widget that has the “WL Badge”. If you want to know more about the Product Meta widget click here.

Step 2: Now visit the site #
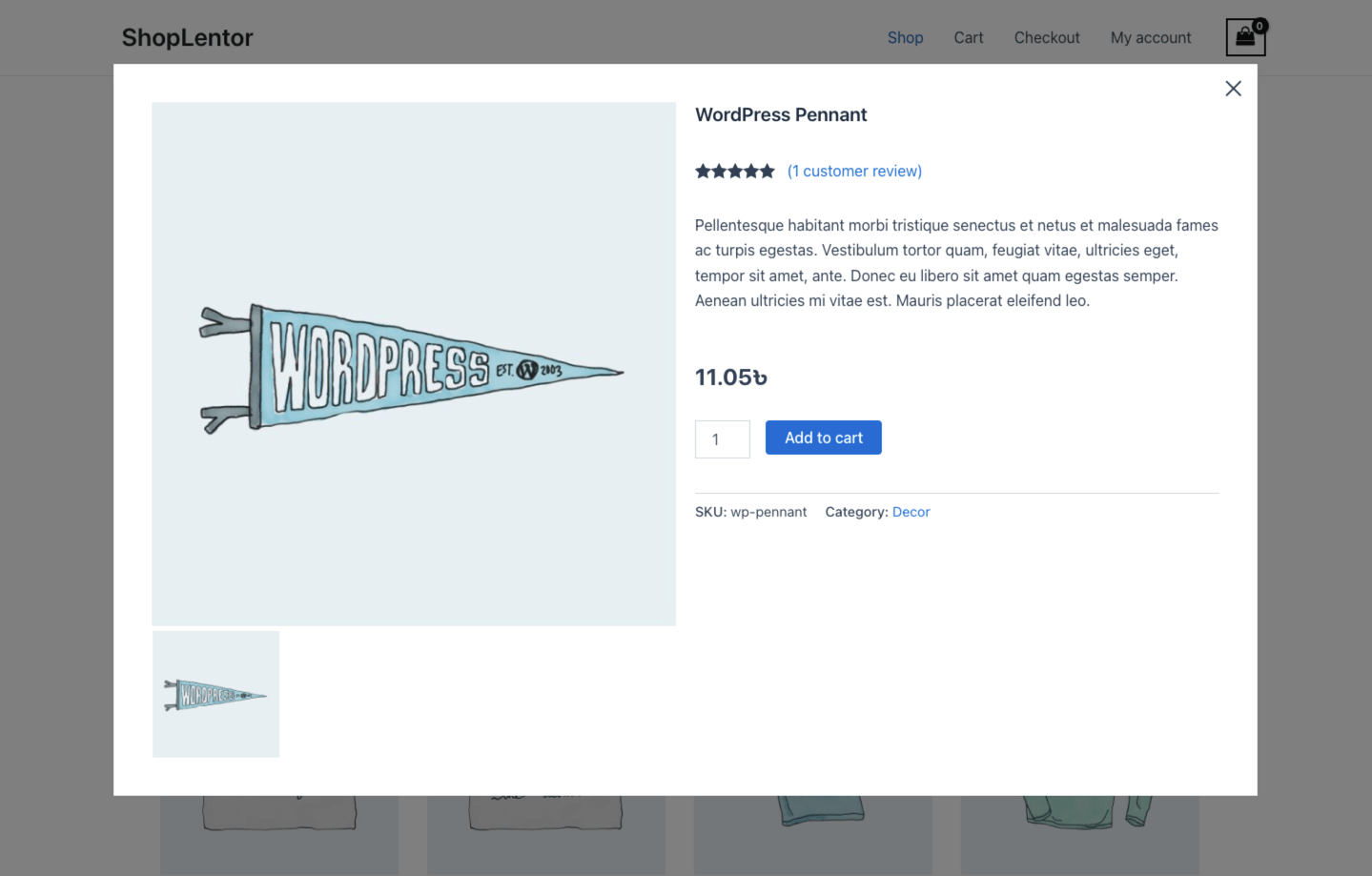
Visit the Product Quick View Template to Preview.

From the style setting make necessary customization from the available options.