The “Call for Price” widget is designed to be used on the Product Single page on WooCommerce. It is mainly used for the Product Single page, but it can also be used in other areas of WooCommerce. The purpose of the widget is to allow customers to contact you to find out the price of a particular product.
Why Call for Price used? #
On the Product Single page, “WL: Call for Price” widget is used for the Product Single page on WooCommerce.
The “Call for Price” widget is mainly designed for the Product Single page.
Steps of adding Call for Price #
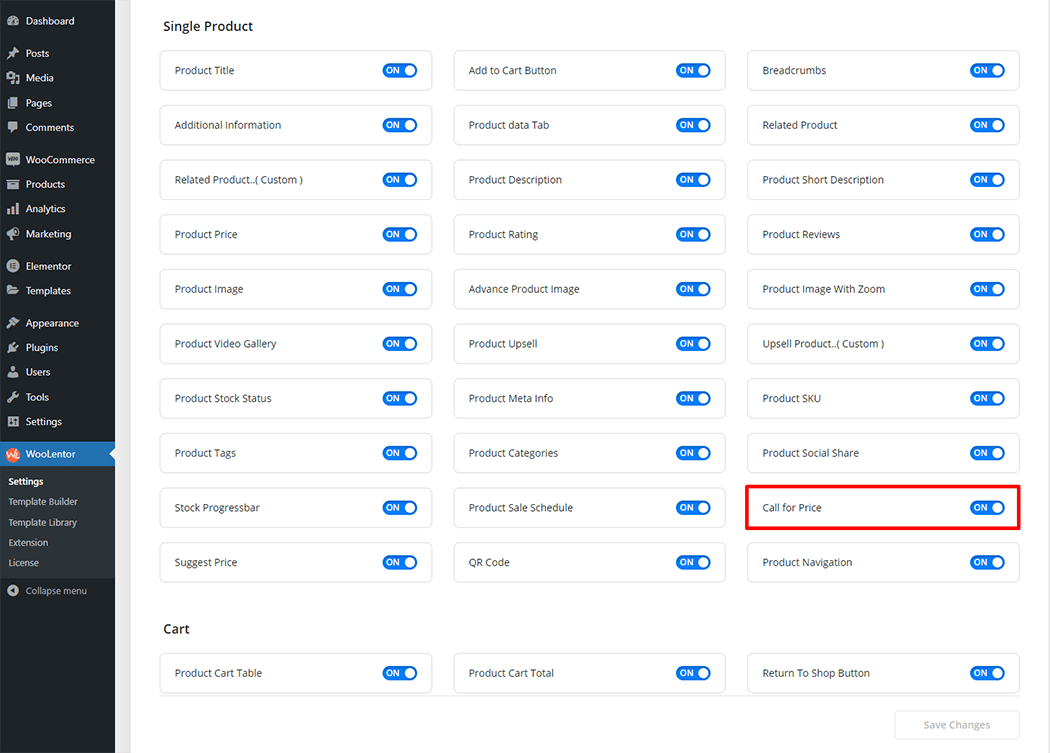
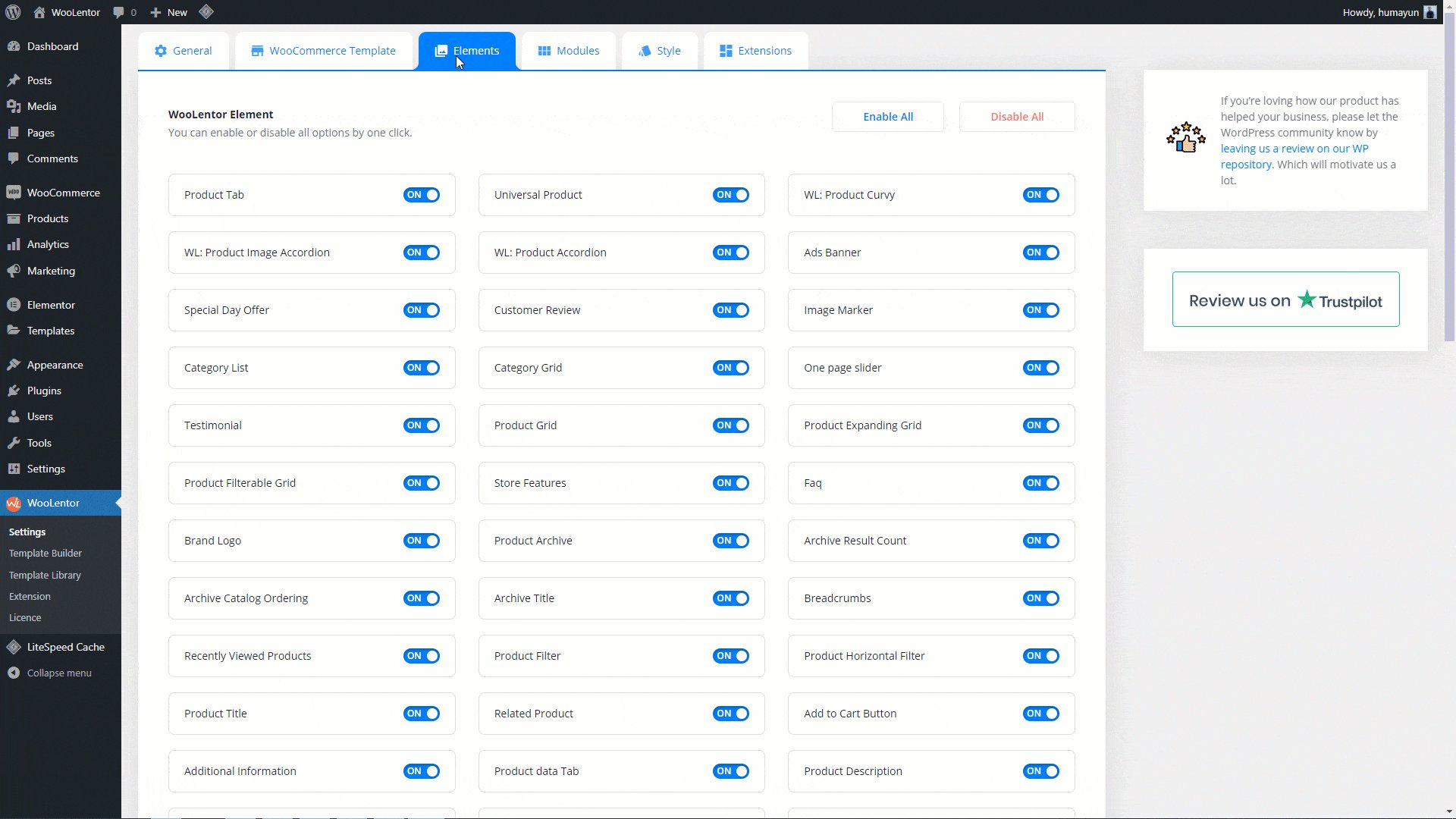
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Call for Price” widget.
- You need to use the “Call for Price” widget on the Product Single Page Template.
- To add a Call for Price widget, Drag and drop the “WL: Call for Price” widget onto the Product Single Page Template.
Step 1: How to Enable Call for Price? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Call for Price widget.

Step 2: How to use the Call for Price Widget? #
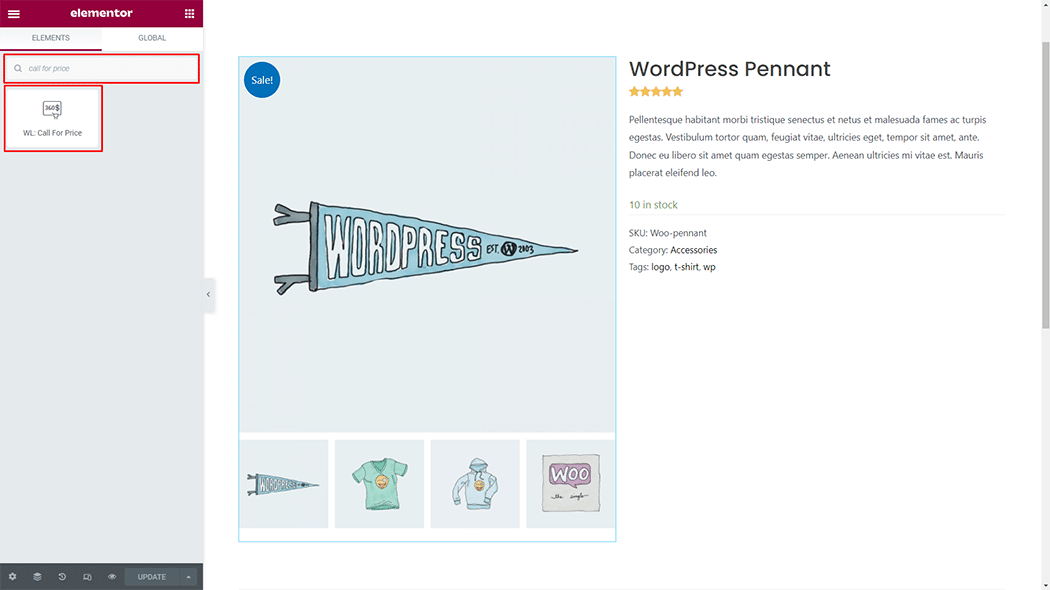
If you want to leverage the Call for Price feature on your WooCommerce store, you will need to use a widget named “Call for Price”. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Single Product Page.

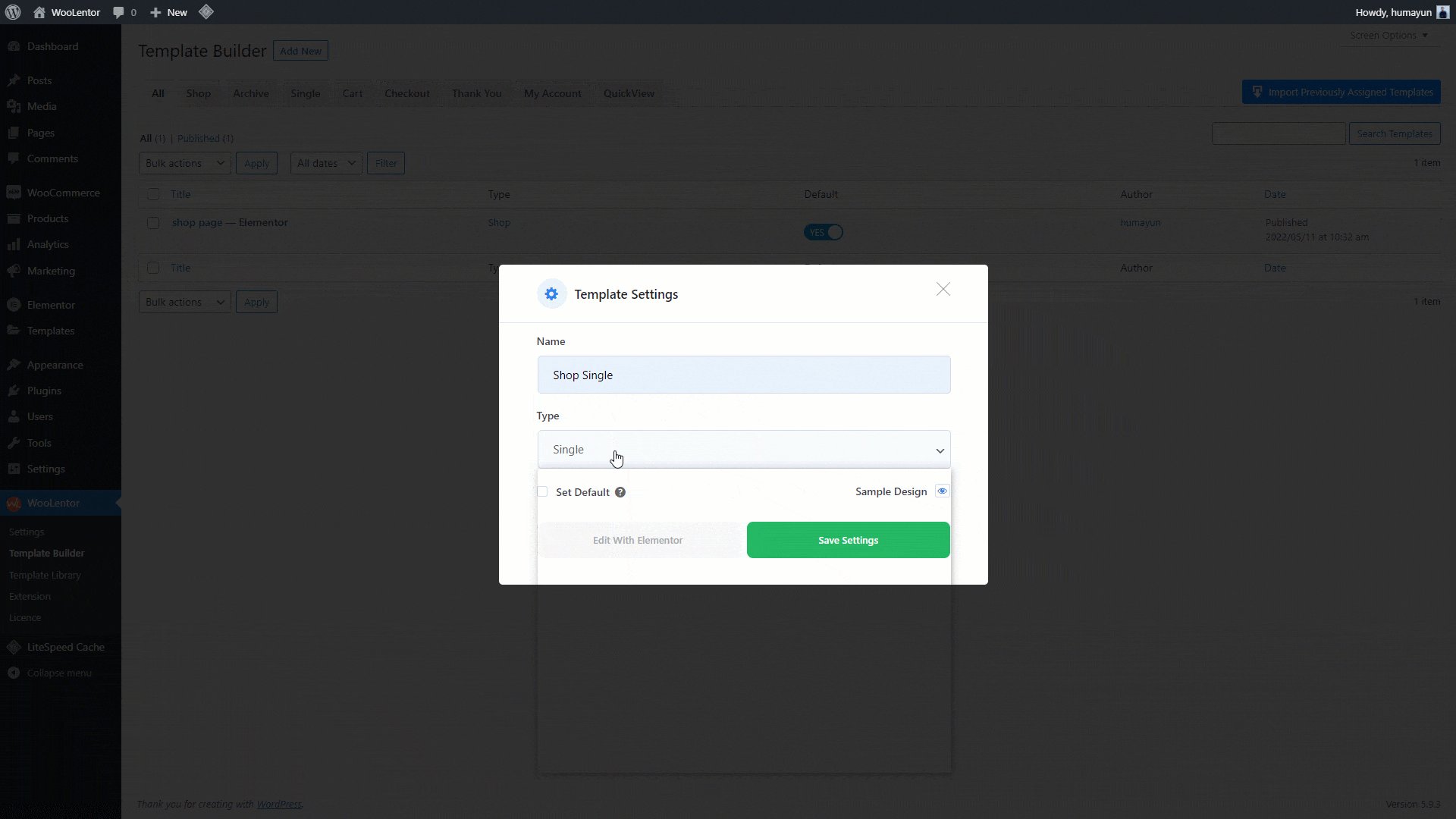
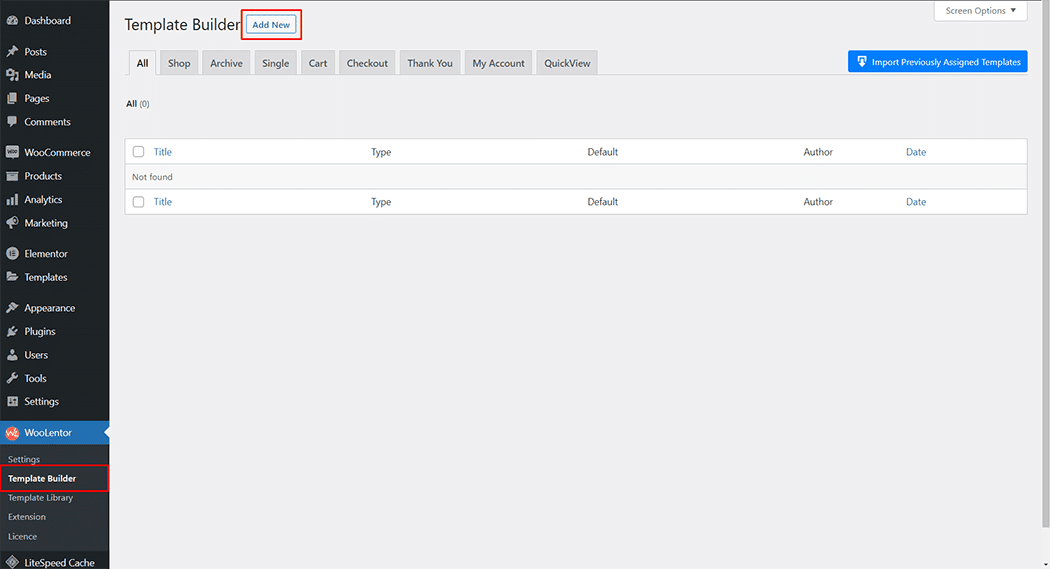
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Single Page Template

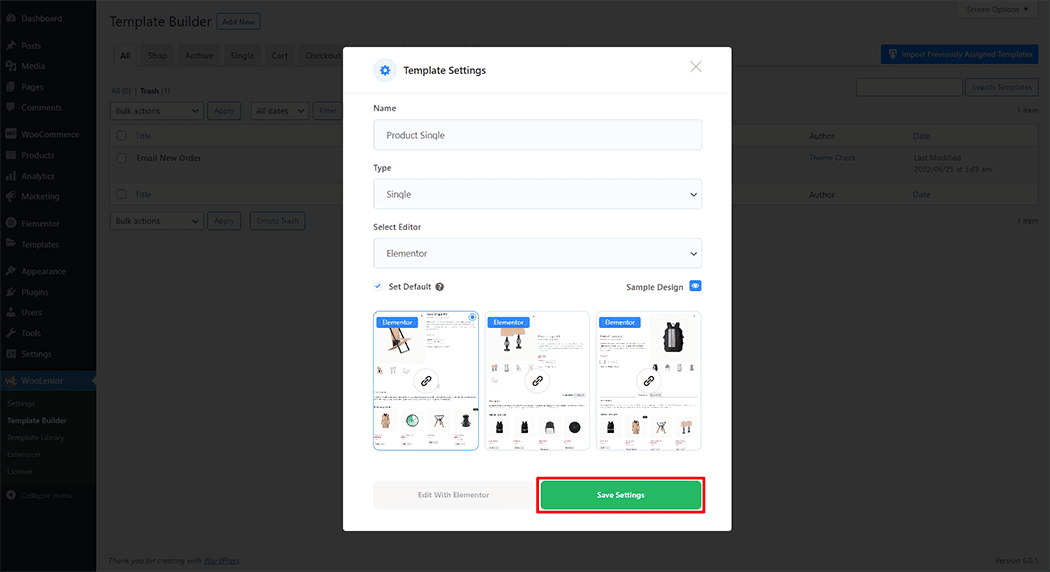
First, set the name of your Template and select it in the popup box for template settings. Select the Single from the dropdown type list. Then select the editor. Here there are two options- Elementor and Gutenburg. After that, choose your preferred template from the available ones. Once you are done You can choose a default sample design from the “Sample Design” button and save the settings by clicking the Save Settings button.

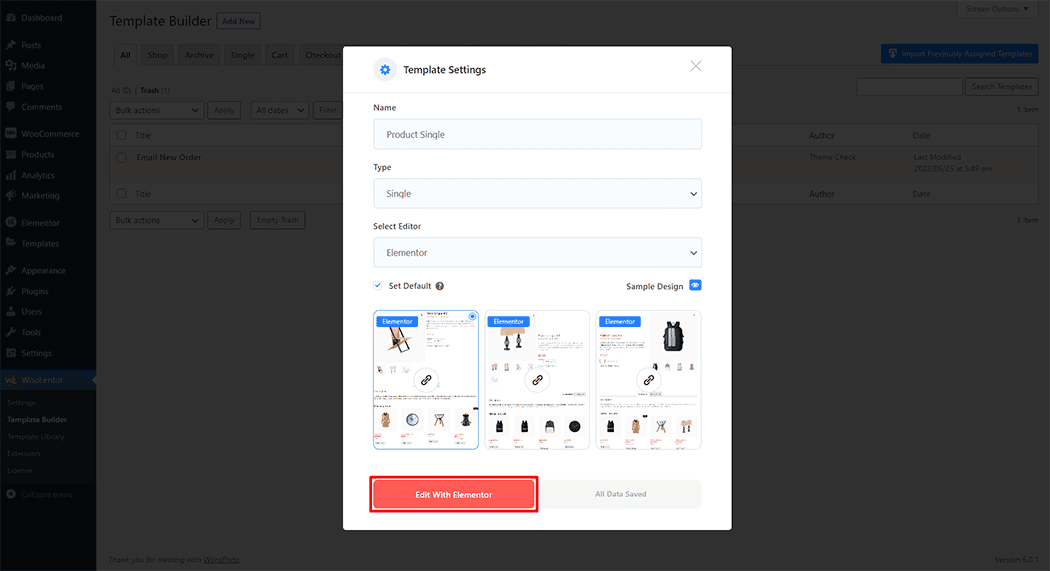
To add the Call for Price widget, click the “Edit with Elementor” button to edit the Single Page Template

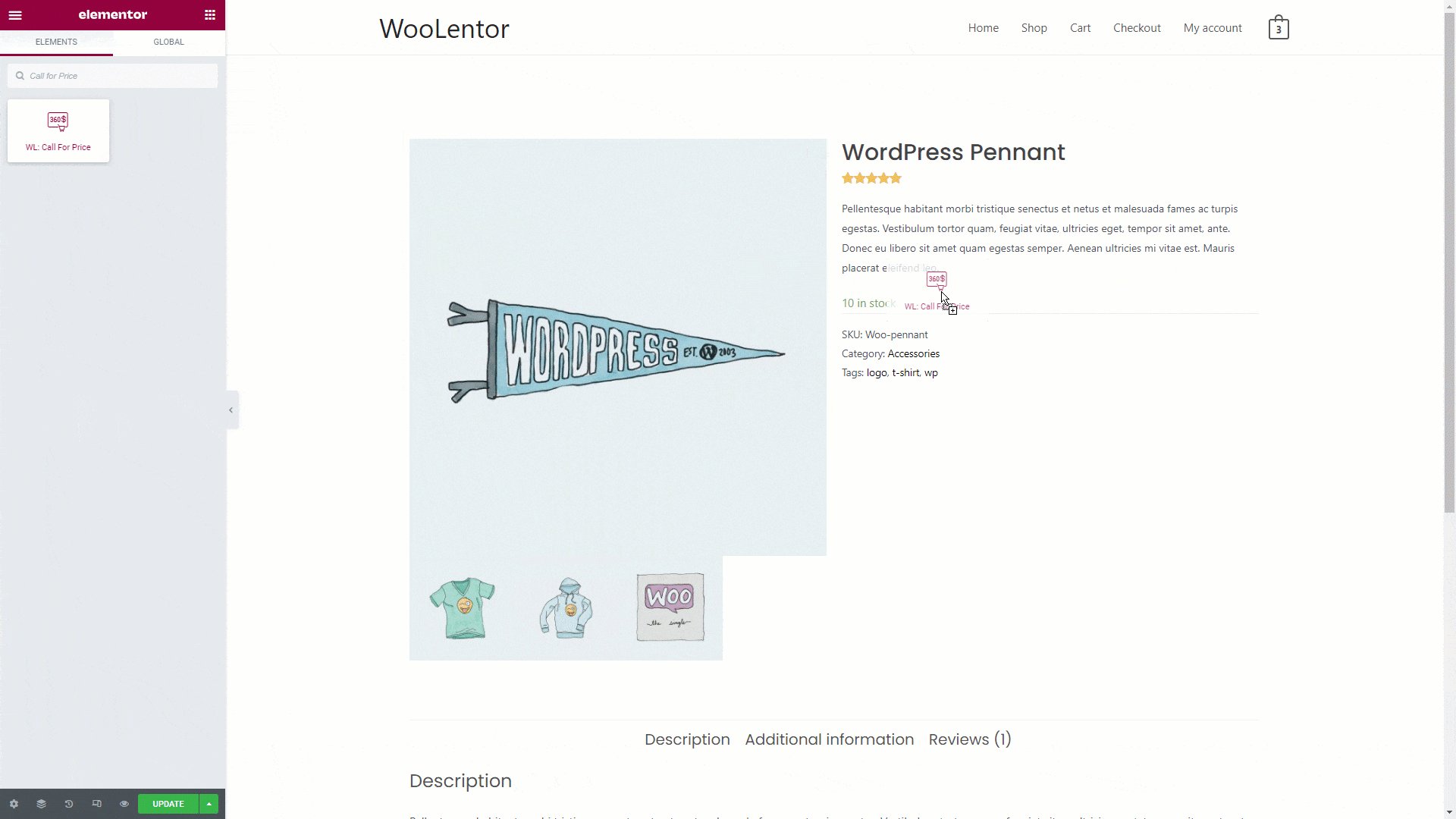
To add a Call for Price widget, search by “Call for Price” and use the widget that has the “WL: Call for Price”.

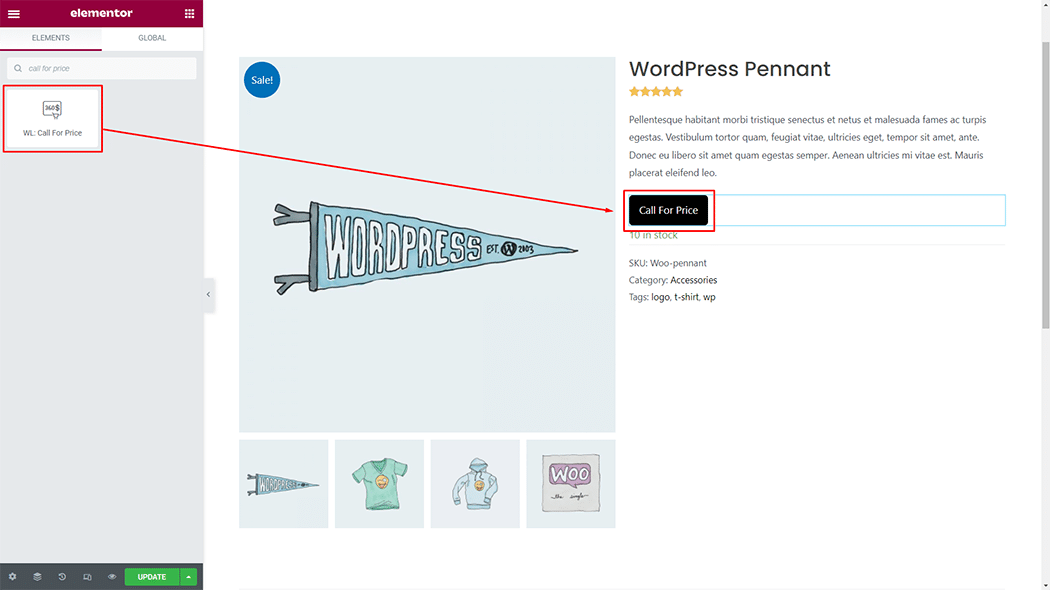
Drag and drop the WooLentor “Call for Price” widget onto the Single Page Template.

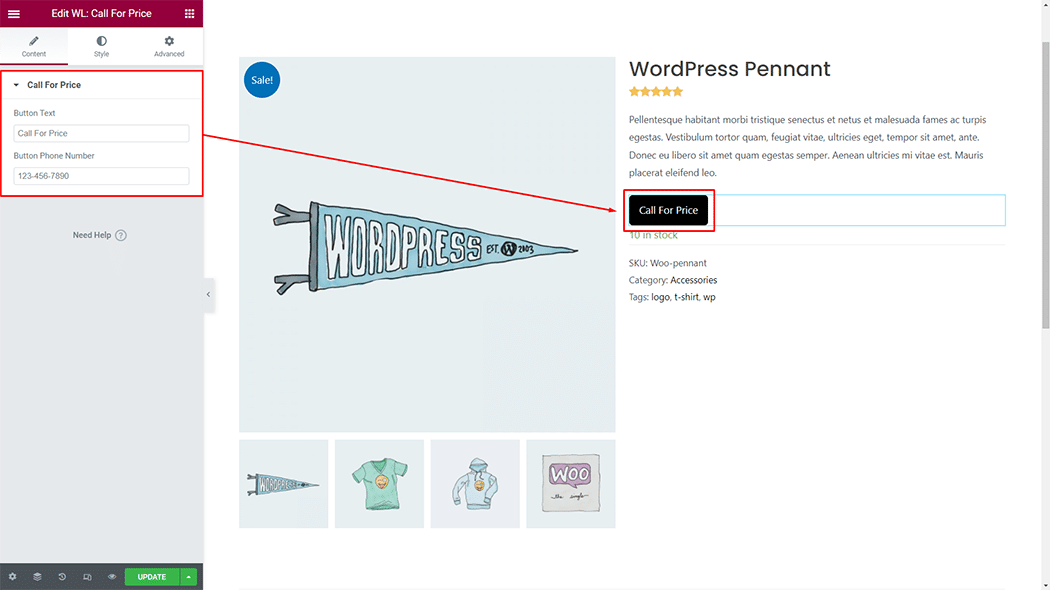
Step 3: How to customize the Call for Price Widget? #
Call For Price: You can change the Call For Price style as you need

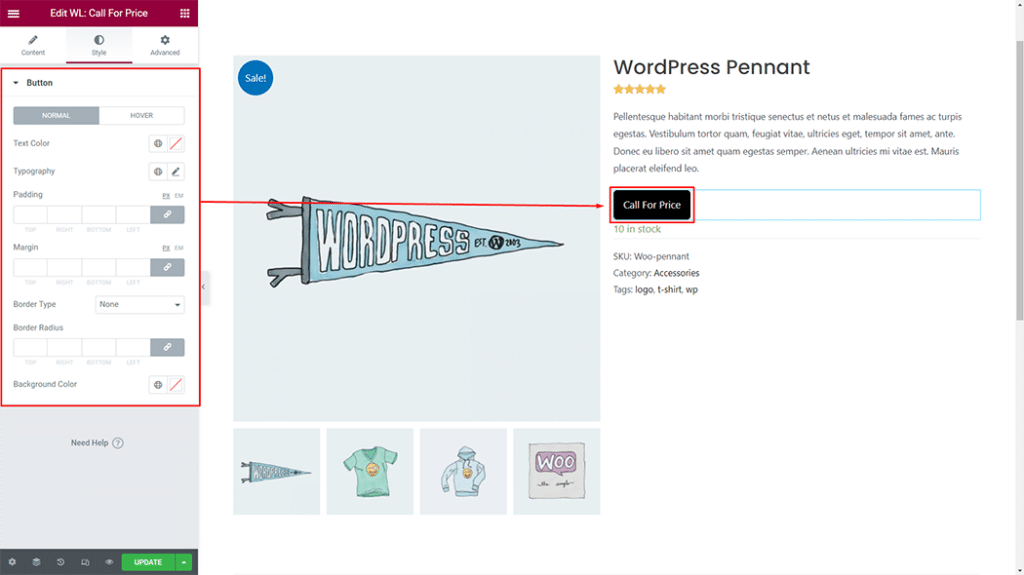
How to customize the Call for Price style #
Button: You can change the Button style as you need

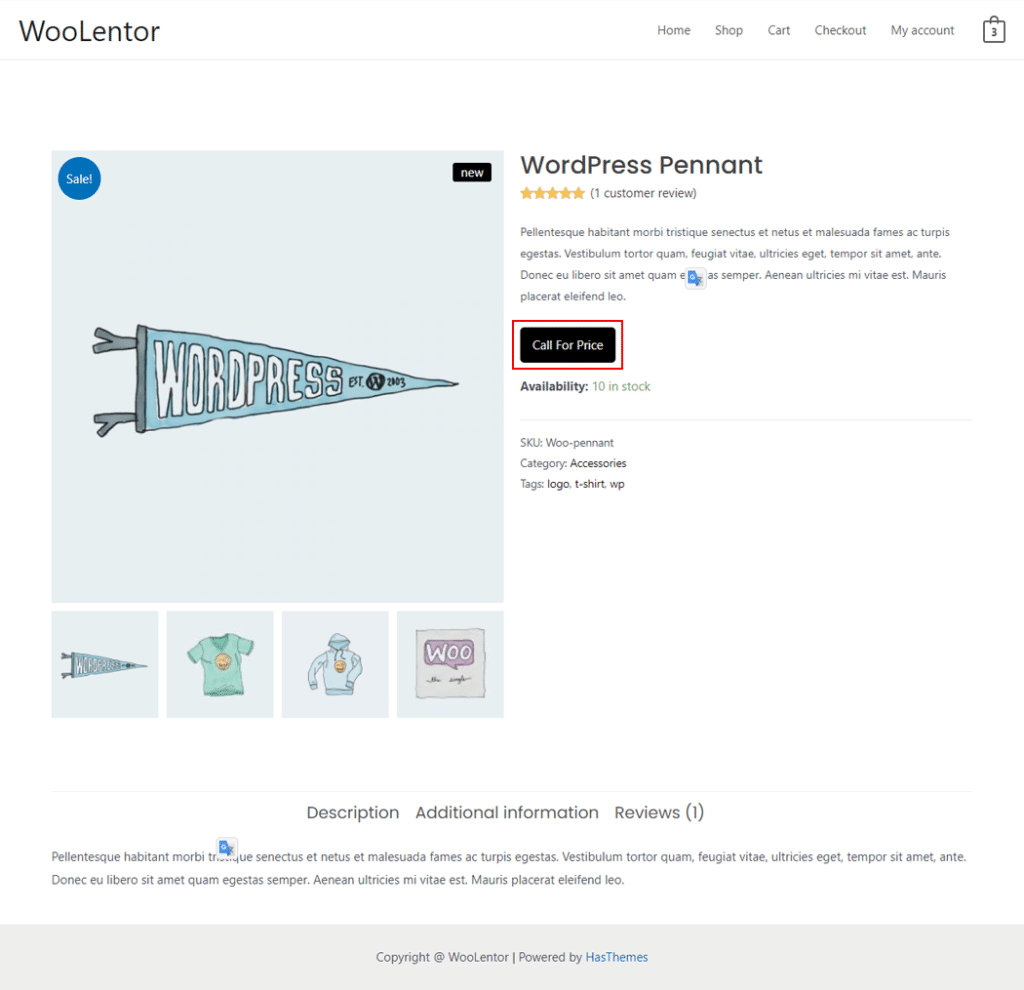
Step 4: Now visit the site #
Visit the Single Page Template to Preview.

From the style, and setting make necessary customization from the available options.