WooLentor offers a “Checkout Additional Info Form” widget to help you gather additional information from your customers during the checkout process. The additional information includes special notes that customers mention while placing an order during checkout.
Why Checkout Additional Info Form is used? #
On the Checkout page, the “WL: Checkout Additional Info Form” widget is used for the Checkout Additional Info Form on WooCommerce. The “Checkout Additional Info Form” widget is mainly designed for the Checkout page.
Steps of adding Checkout Additional Info Form #
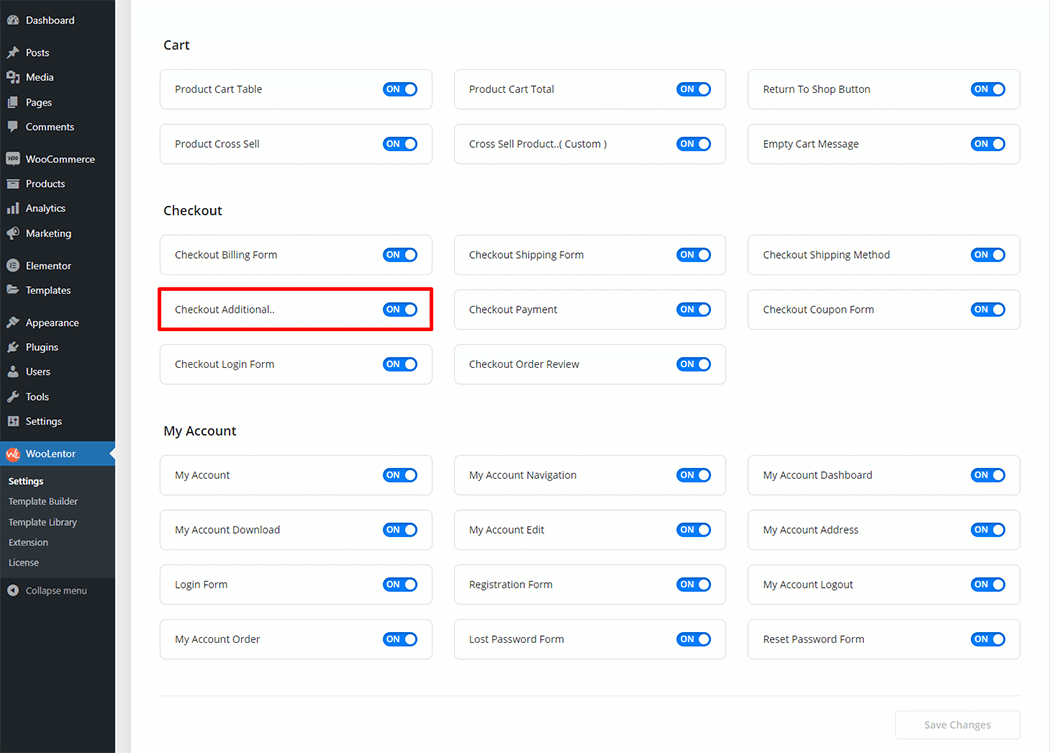
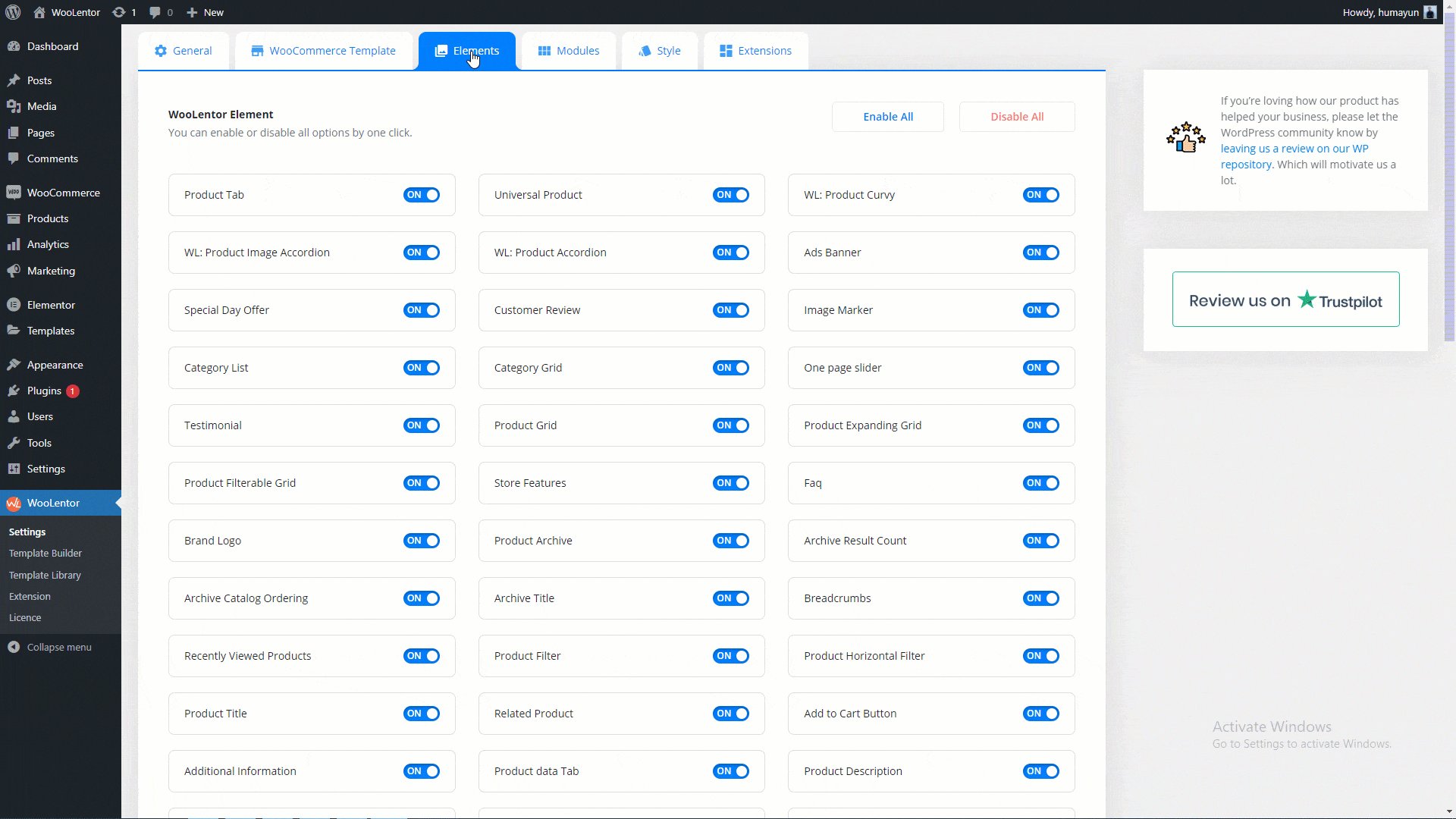
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Checkout Additional Info Form” widget.
- You need to use the “Checkout Additional Info Form” widget on the Checkout Page Template.
- To add a checkout Additional Info Form widget, Drag and drop the “WL: Checkout Additional Info Form” widget onto the Checkout Page Template.
Step 1: How to Enable Checkout Additional Info Form Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Checkout Additional Info Form widget.

Step 2: How to use the Checkout Additional Info Form Widget? #
Check out the process to easily understand how to add the Checkout Additional Info Form widget, see the GIF image, or follow the manual steps below.

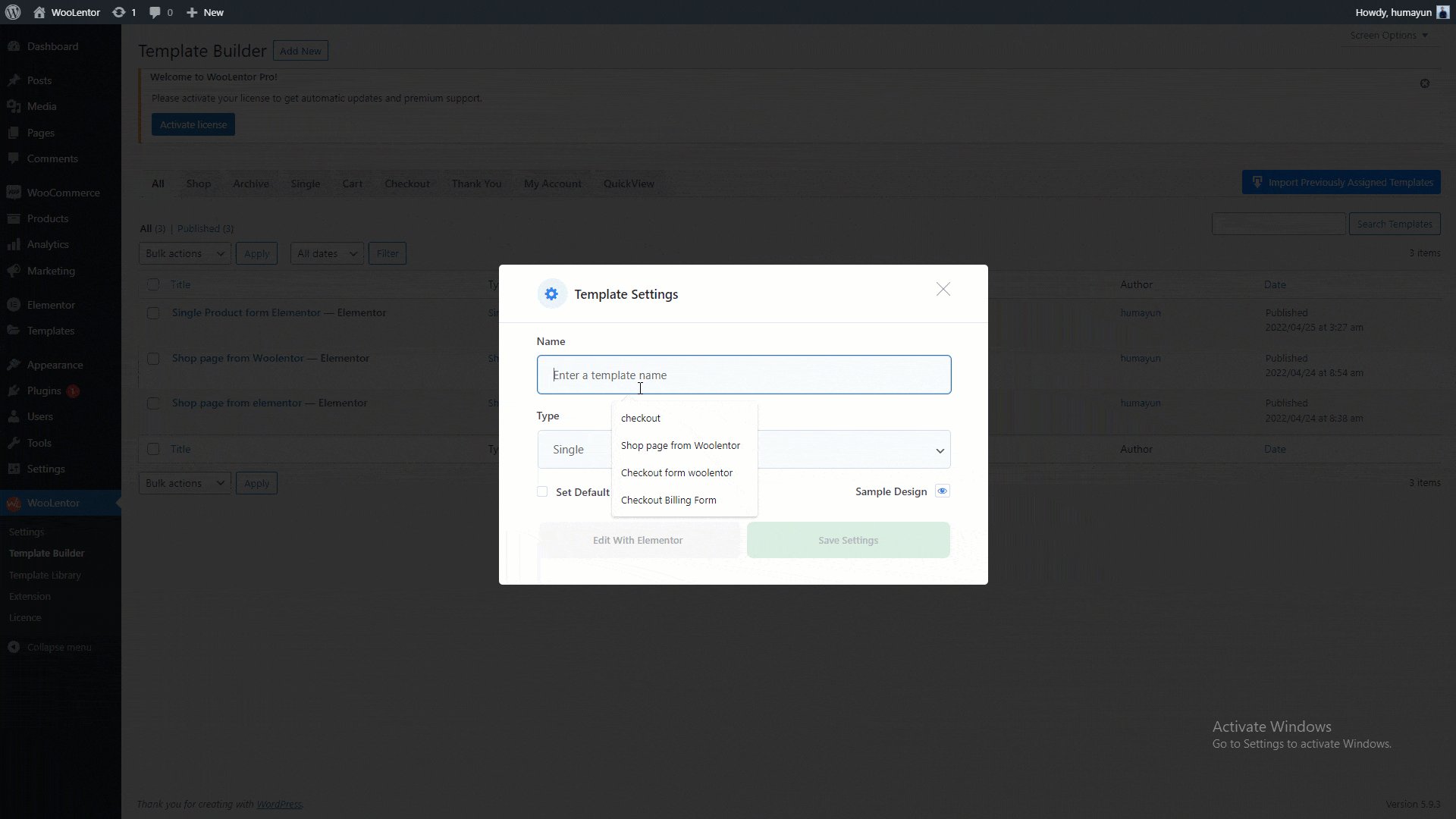
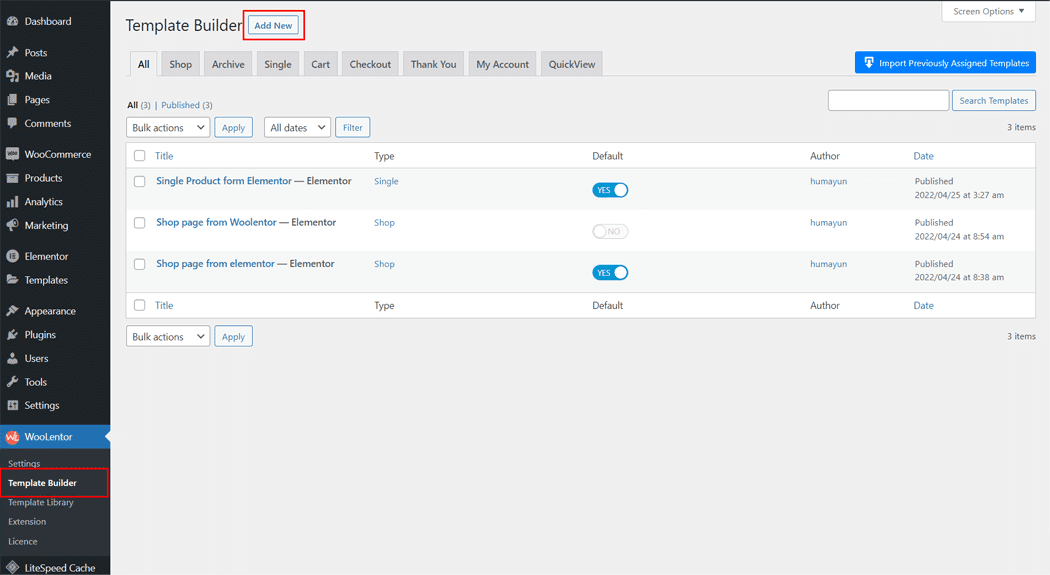
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Checkout Page Template

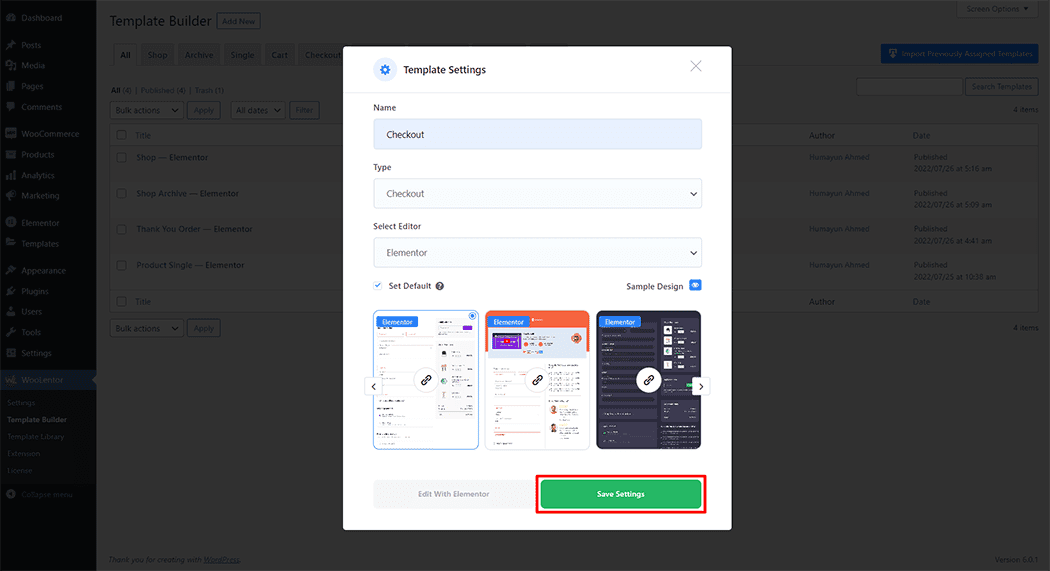
First, set the name of your Template and select it in the popup box for template settings. Select the Single from the dropdown type list. Then select the editor. Here there are two options- Elementor and Gutenburg. After that, choose your preferred template from the available ones. Once you are done You can choose a default sample design from the “Sample Design” button and save the settings by clicking the Save Settings button.

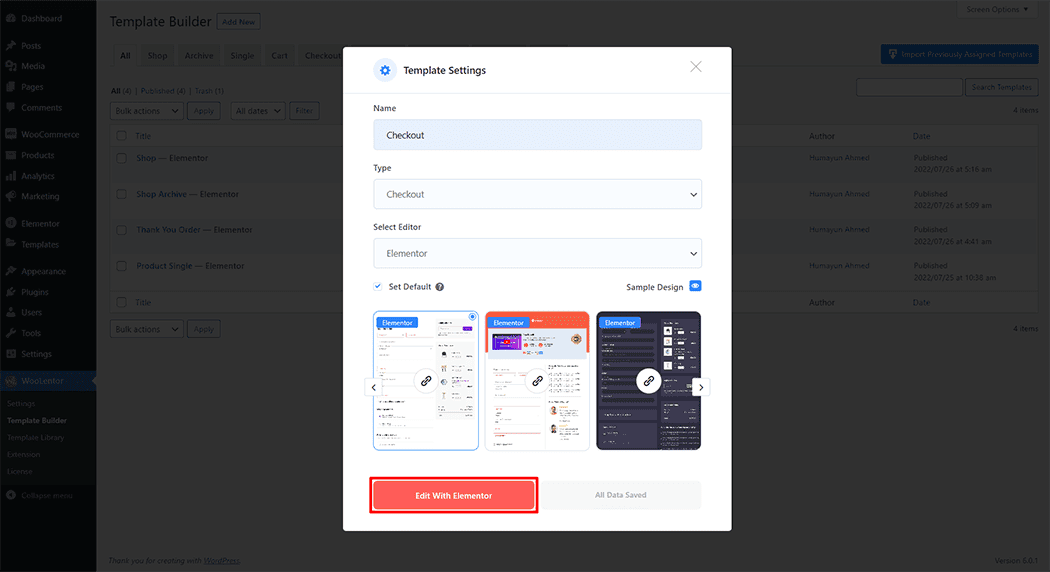
To add the Checkout Additional Info Form widget, click the “Edit with Elementor” button to edit the Checkout Page Template

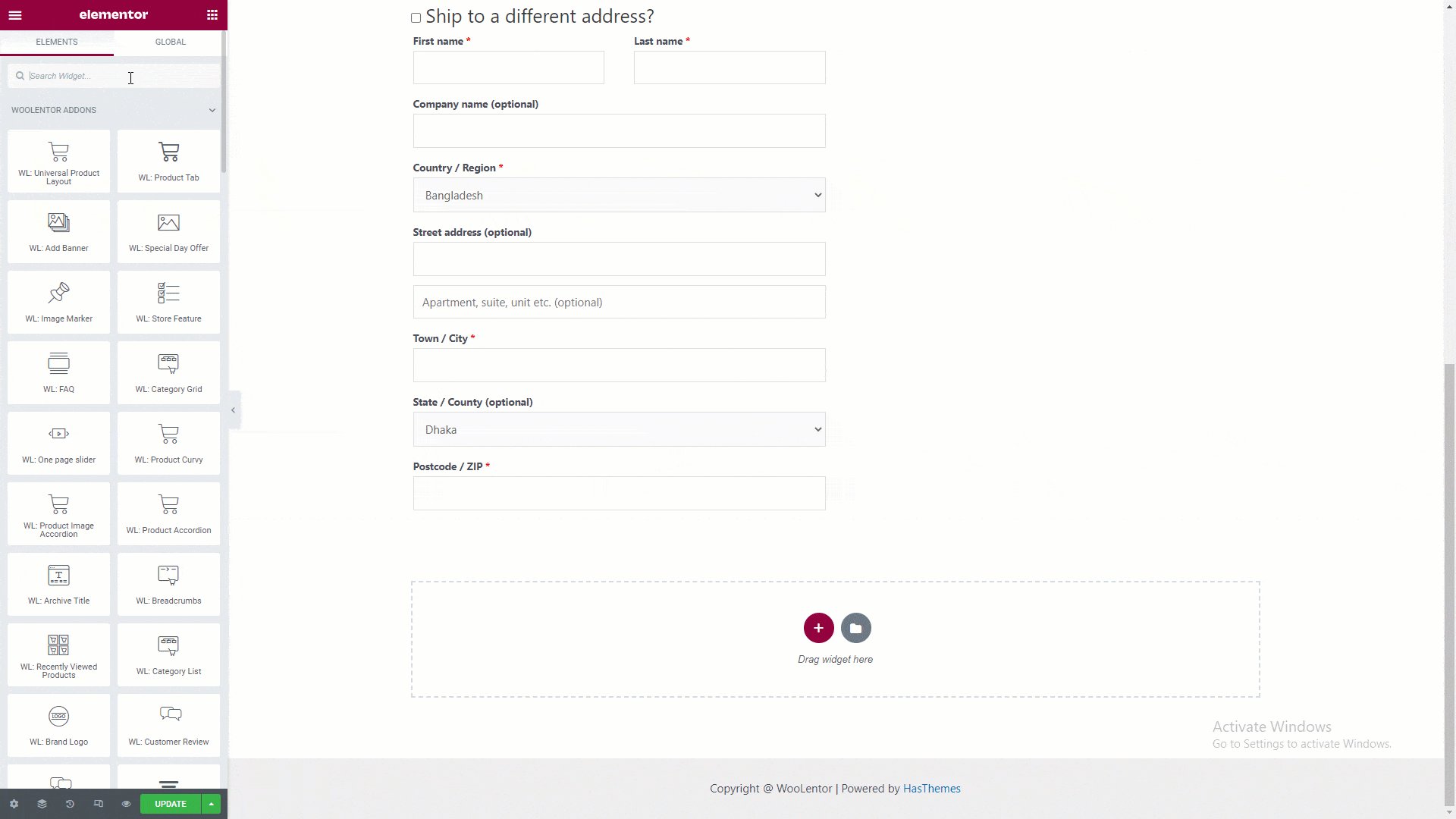
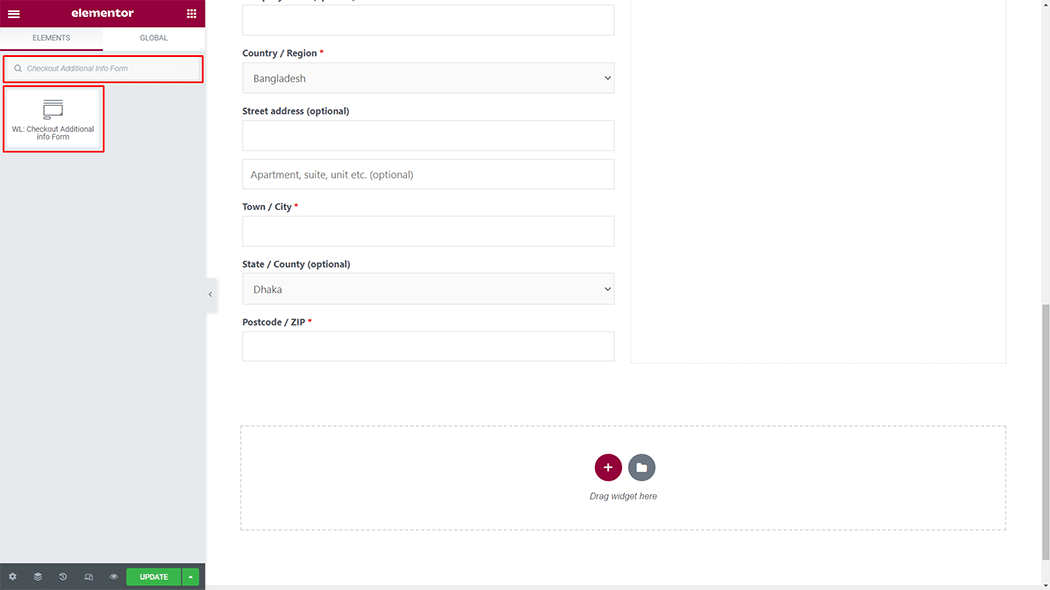
To add a Checkout Additional Info Form widget, search by “Checkout Additional Info Form” and use the widget that has the “WL Badge”.

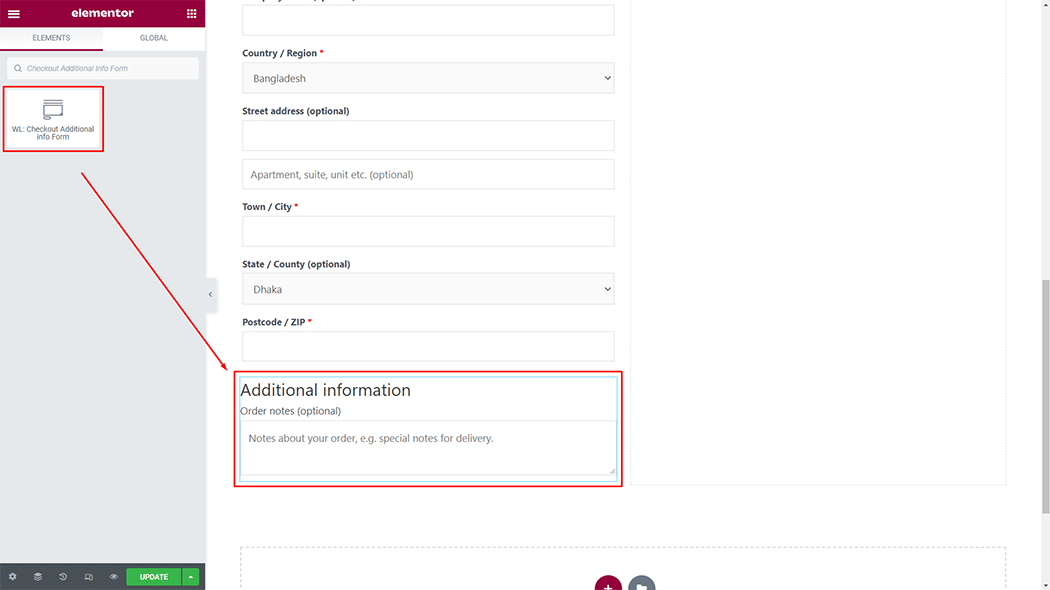
Drag and drop the WooLentor “Checkout Additional Info Form” widget onto the Checkout page.

Step 3: How to customize the Checkout Additional Info Form Widget? #
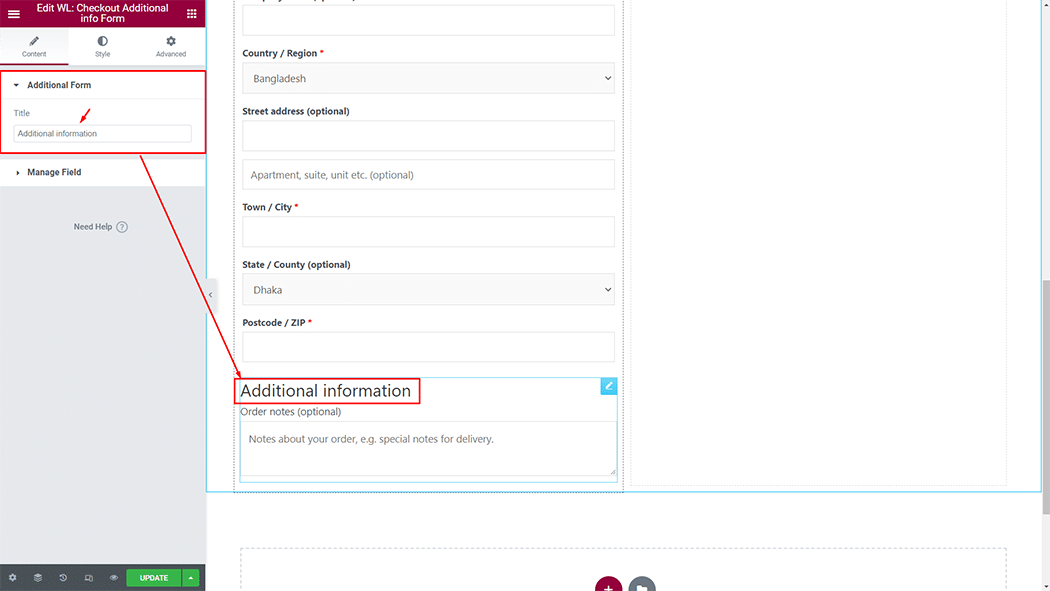
You can easily change the form Title as you need.

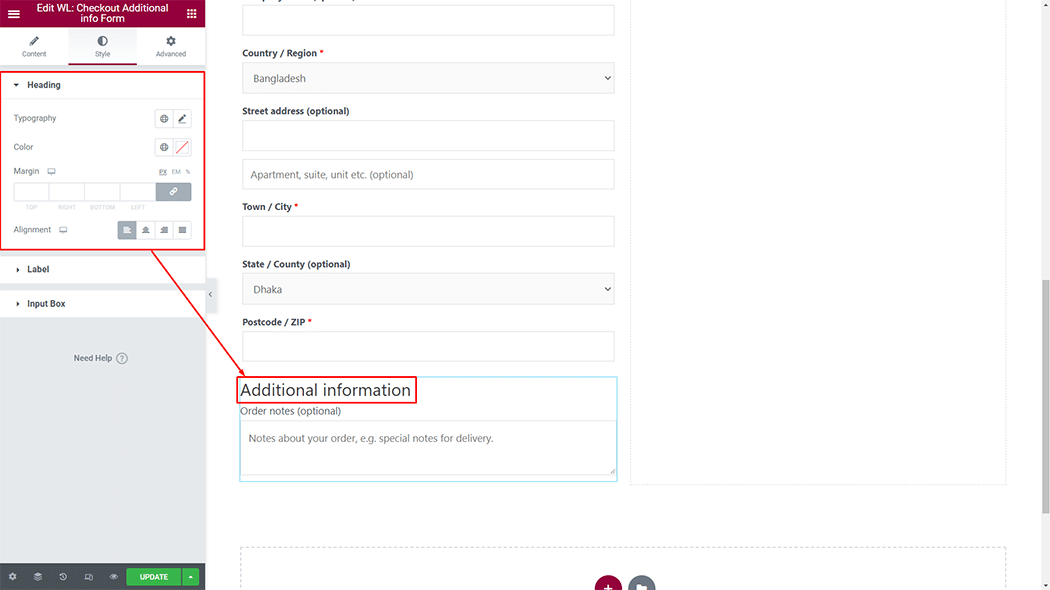
How to customize Checkout Additional Info Form style #
Heading: You can change the Checkout Additional Info Form Heading style as you need

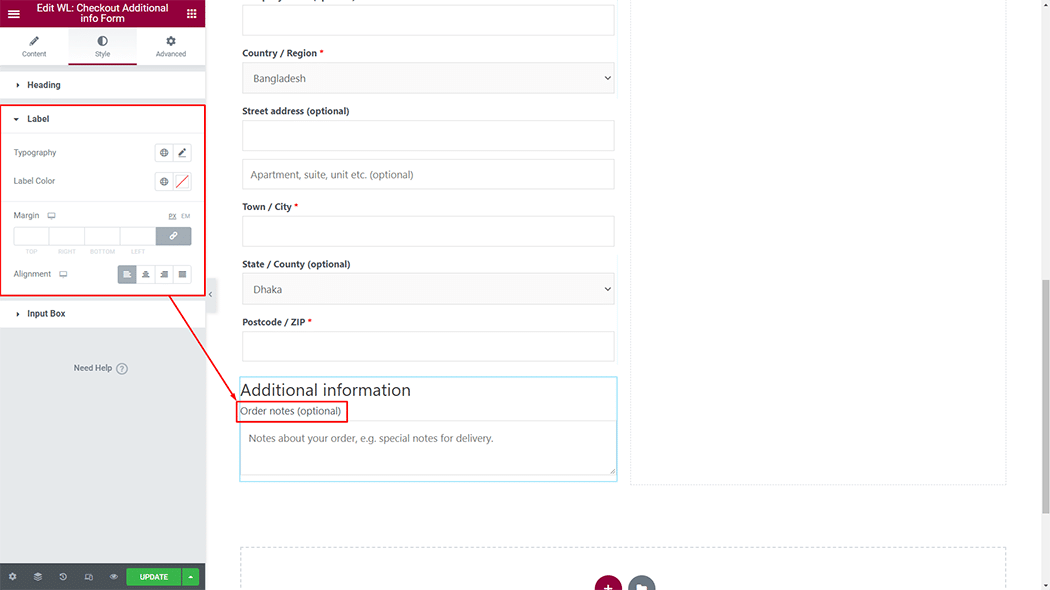
Label: You can change the Checkout Additional Info Form Label style as you need

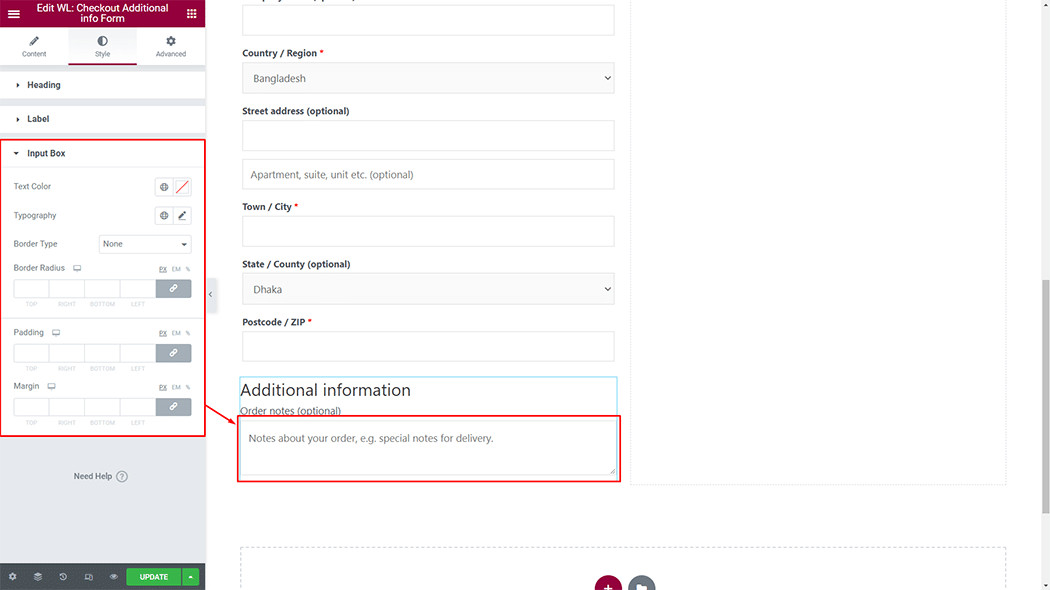
Input Box: You can change the Checkout Additional Info Form Input Box style as you need

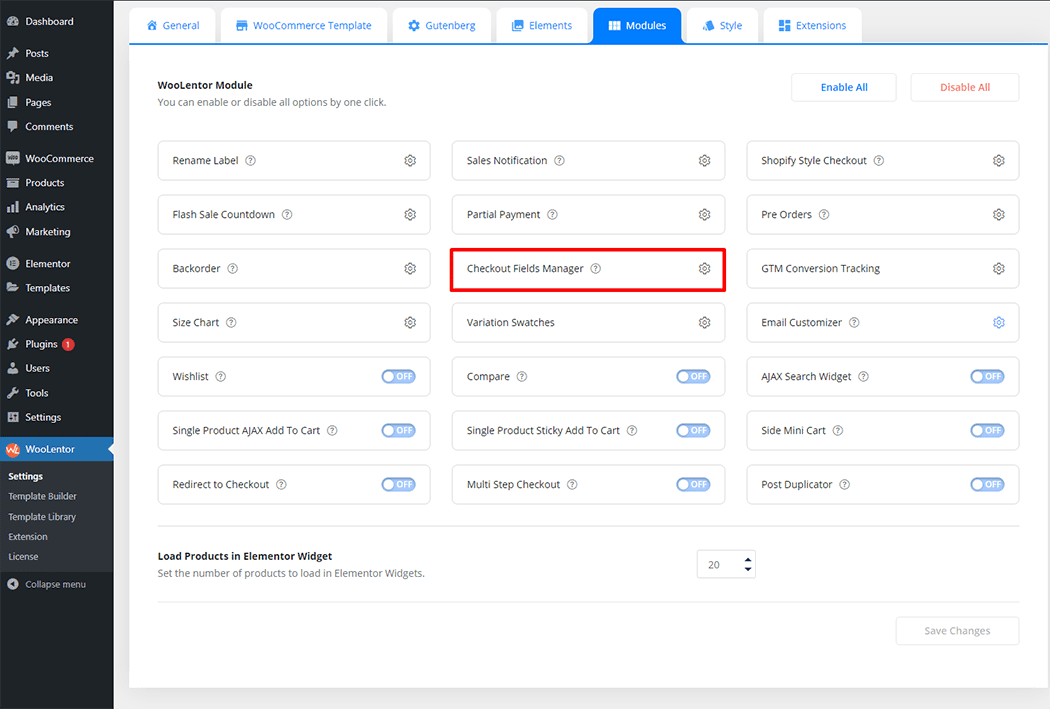
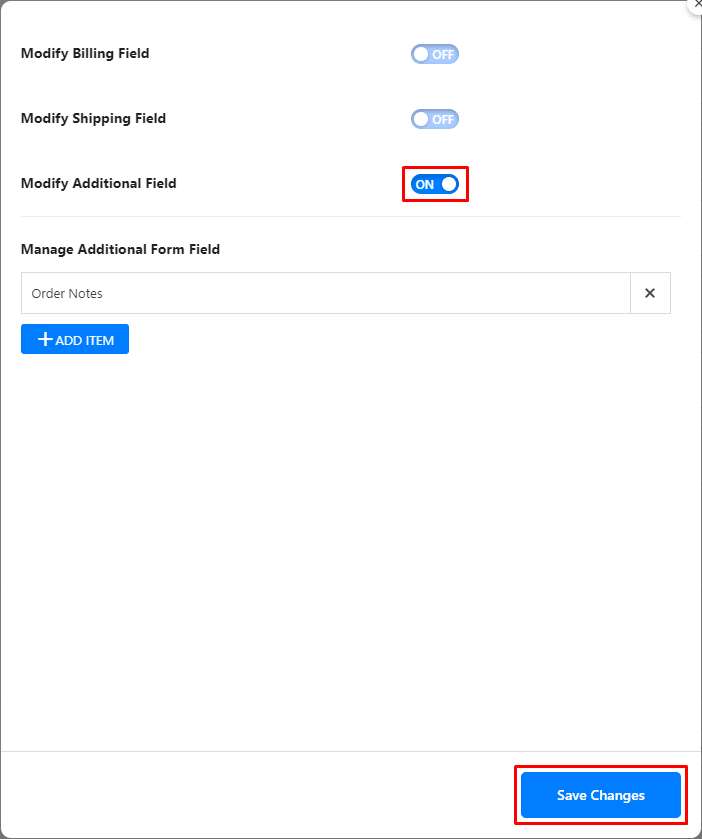
To keep things tidy and user-friendly, field settings have now been moved to WooLentor > Settings > Modules > Checkout Fields Manager

From the Elements, turn ON the Modify Additional Field widget.

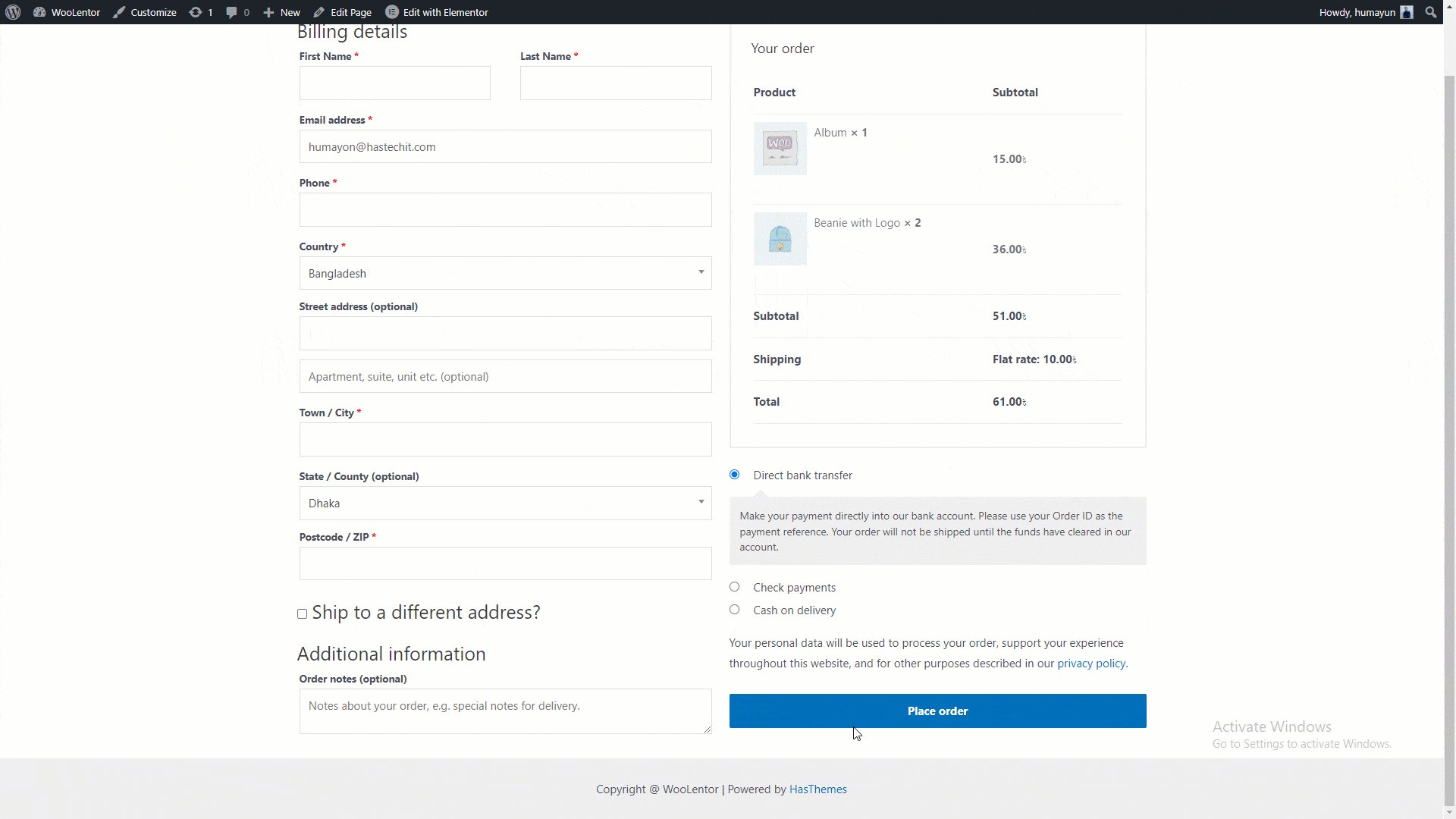
Step 4: Now visit the site #
Visit the Checkout Page Template to Preview.

From the style, and setting make necessary customization from the available options.
Do you want to use Checkout Additional Info Form Block for Gutenberg? Click Here