WooLentor offers a “Checkout Additional Info Form” Block to help you gather additional information from your customers during the checkout process. The additional information includes special notes that customers mention while placing an order during checkout.
Why Checkout Additional Info Form is used? #
On the Checkout page, the “WL: Checkout Additional Info Form” Block is used for the Checkout Additional Info Form on WooCommerce. The “Checkout Additional Info Form” Block is mainly designed for the Checkout page.
Steps of adding Checkout Additional Info Form #
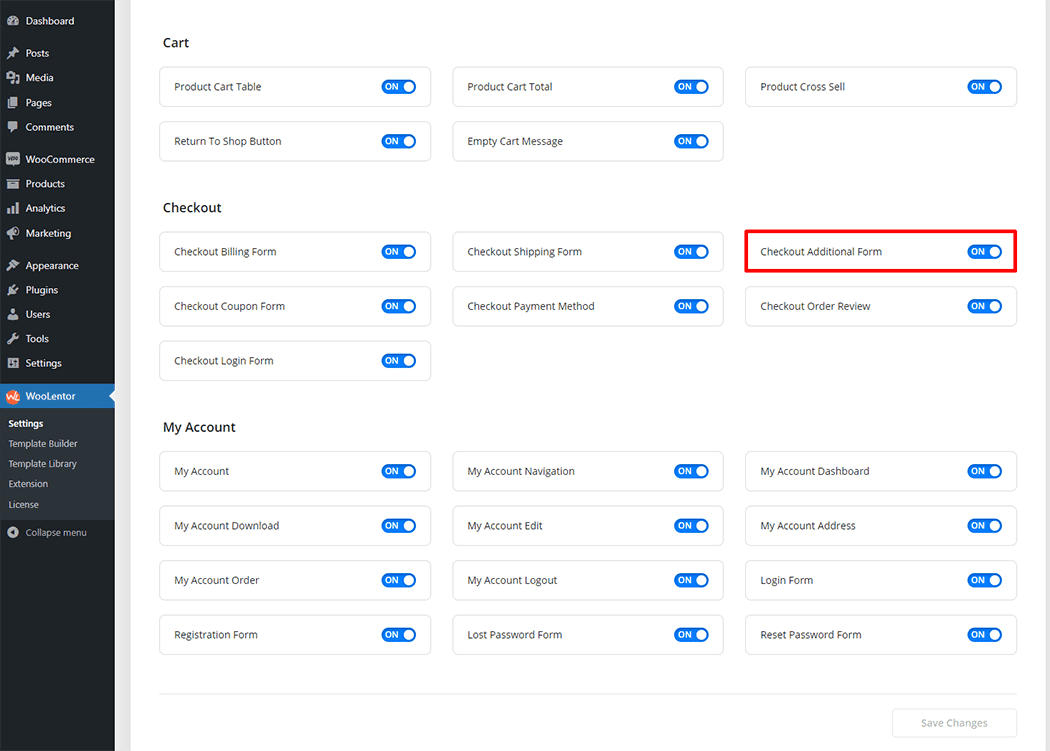
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “Checkout Additional Info Form” Block.
- You need to use the “Checkout Additional Info Form” Block on the Checkout Page Template.
- To add a checkout Additional Info Form Block, Drag and drop the “WL: Checkout Additional Info Form” Block onto the Checkout Page Template.
Step 1: How to Enable Checkout Additional Info Form Block? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Checkout Additional Info Form Block.

Step 2: How to use the Checkout Additional Info Form Block? #
Check out the process to easily understand how to add the Checkout Additional Info Form Block, see the GIF image, or follow the manual steps below.

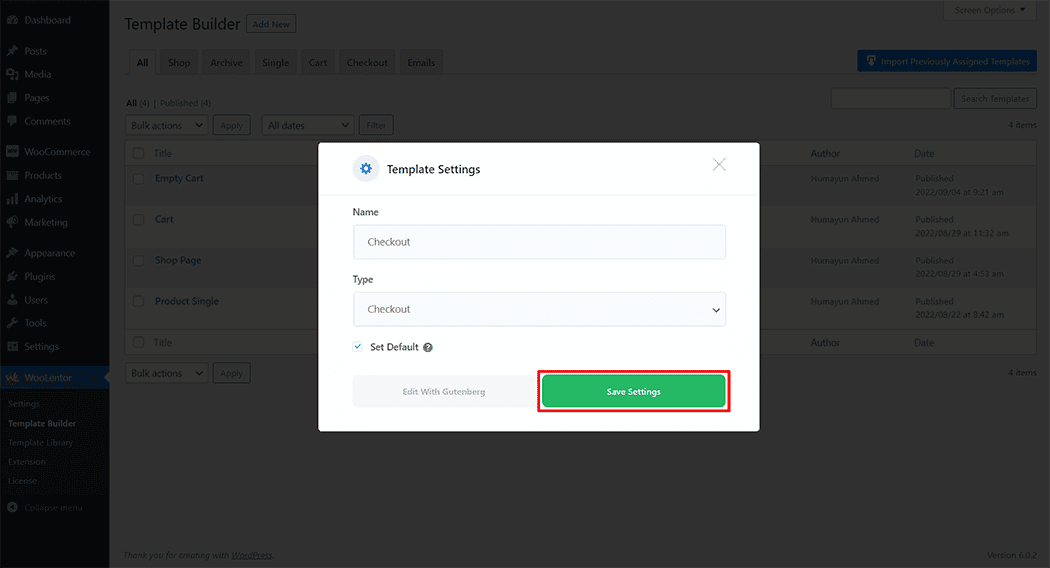
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Checkout Page Template

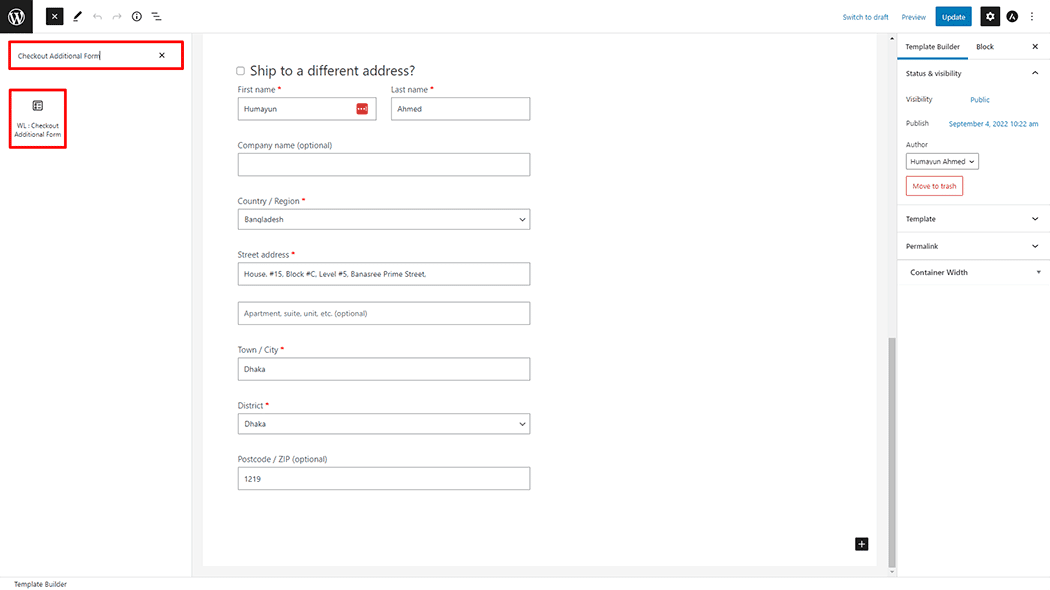
If you want to leverage the Checkout Additional Form feature on your WooCommerce store, you will need to use a Block named “Checkout Additional Form“. To do so, simply search the Block in the Gutenberg Block panel, and use it on the corresponding template that you have created for the Checkout Page Template.

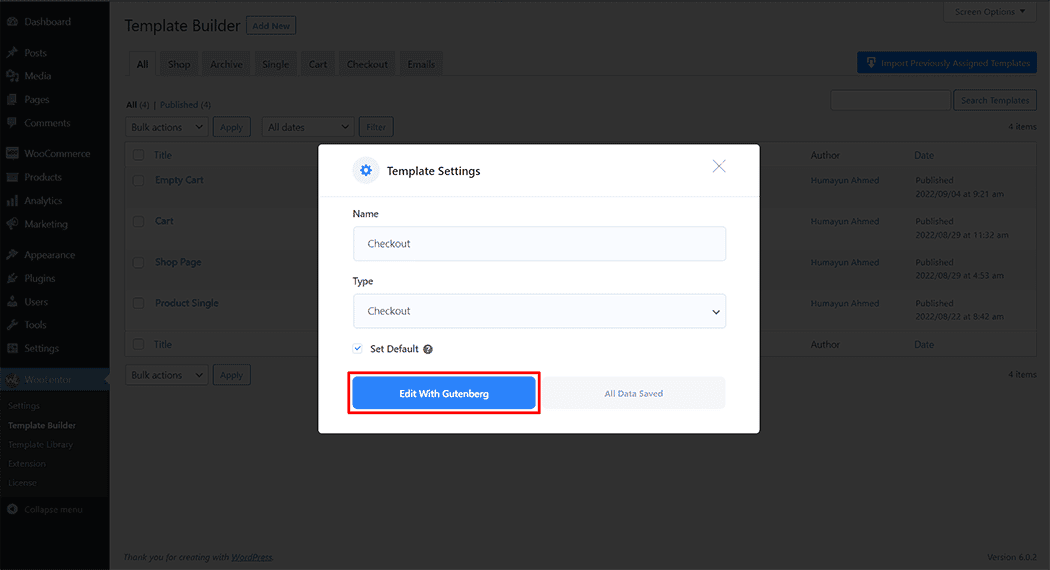
To add the Checkout Additional Info Form Block, click the “Edit with Gutenberg” button to edit the Checkout Page Template

To add a Checkout Additional Info Form Block, search by “Checkout Additional Info Form” and use the Block that has the “WL Badge”.

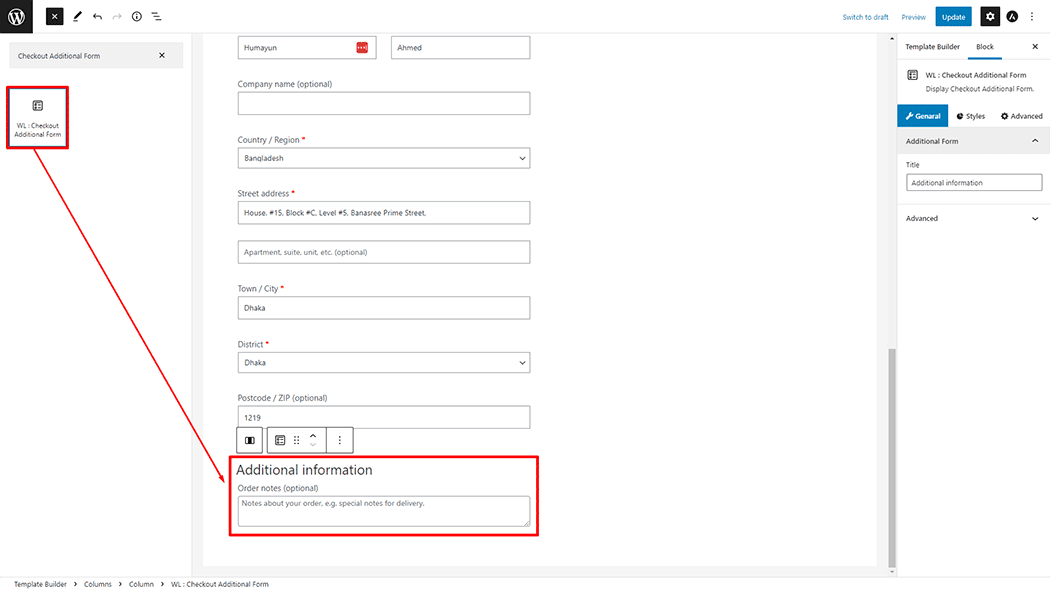
Drag and drop the WooLentor “Checkout Additional Info Form” Block onto the Checkout page.

Step 3: How to customize the Checkout Additional Info Form Block? #
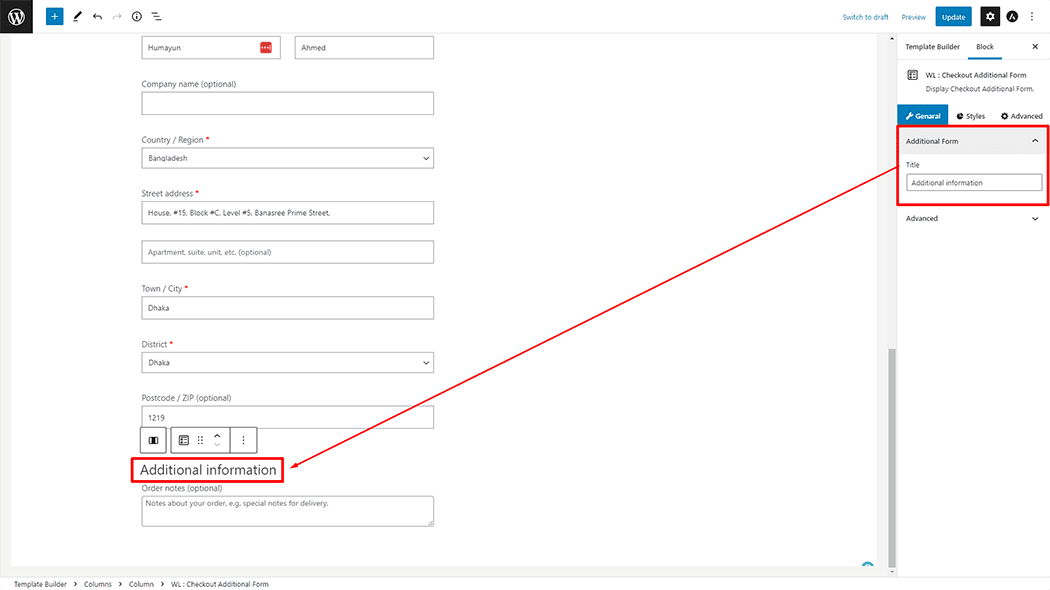
Additional Form: You can easily change the form Title as you need.

How to customize Checkout Additional Info Form style #
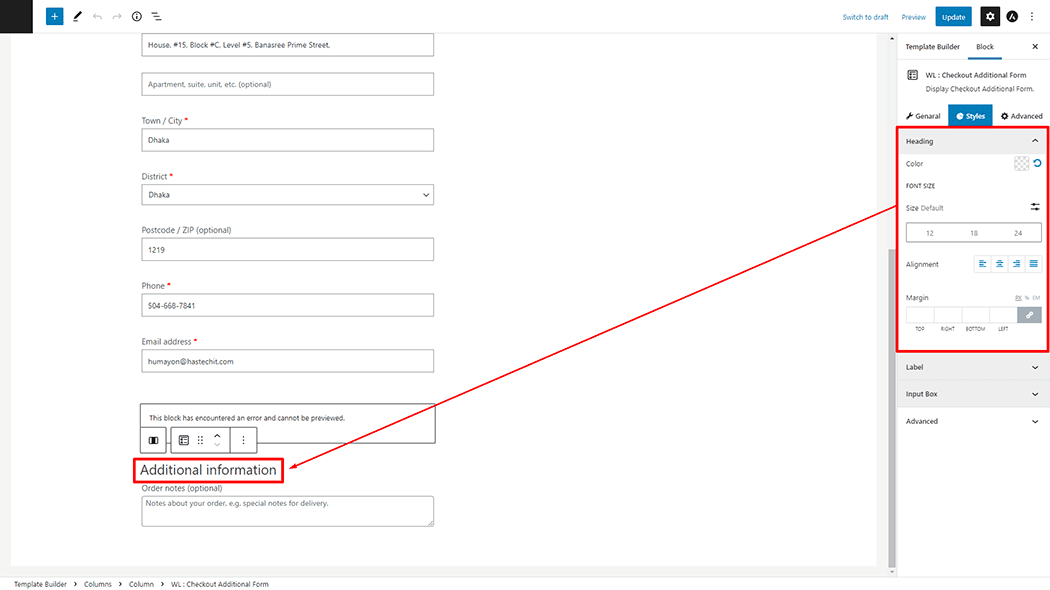
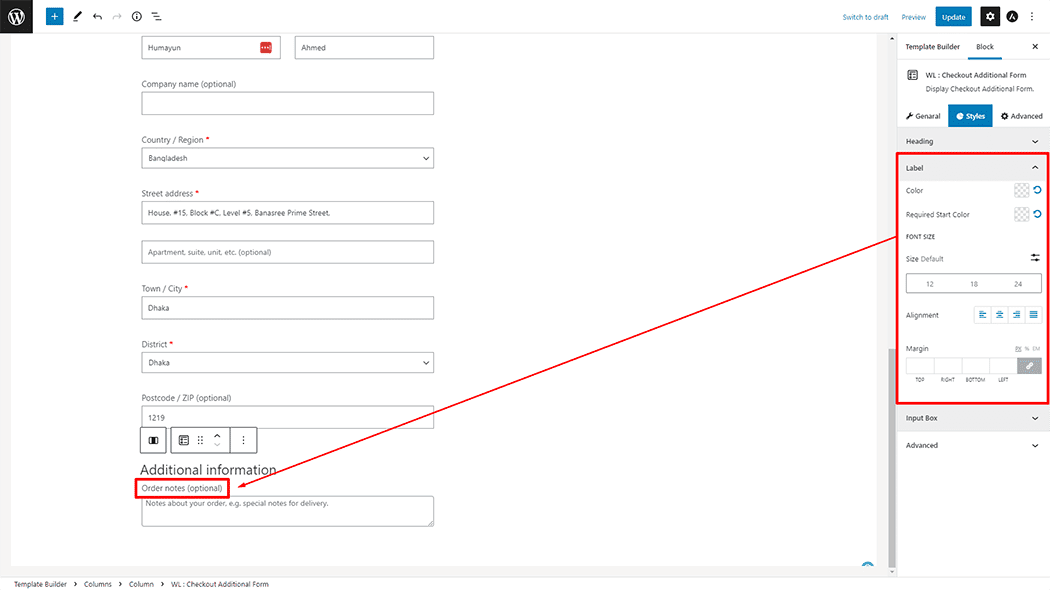
Heading: You can change the Checkout Additional Info Form Heading Color, Font Size, Alignment, and Margin style as you need

Label: You can change the Checkout Additional Info Form Label Color, Font Size, Alignment, and Margin style as you need

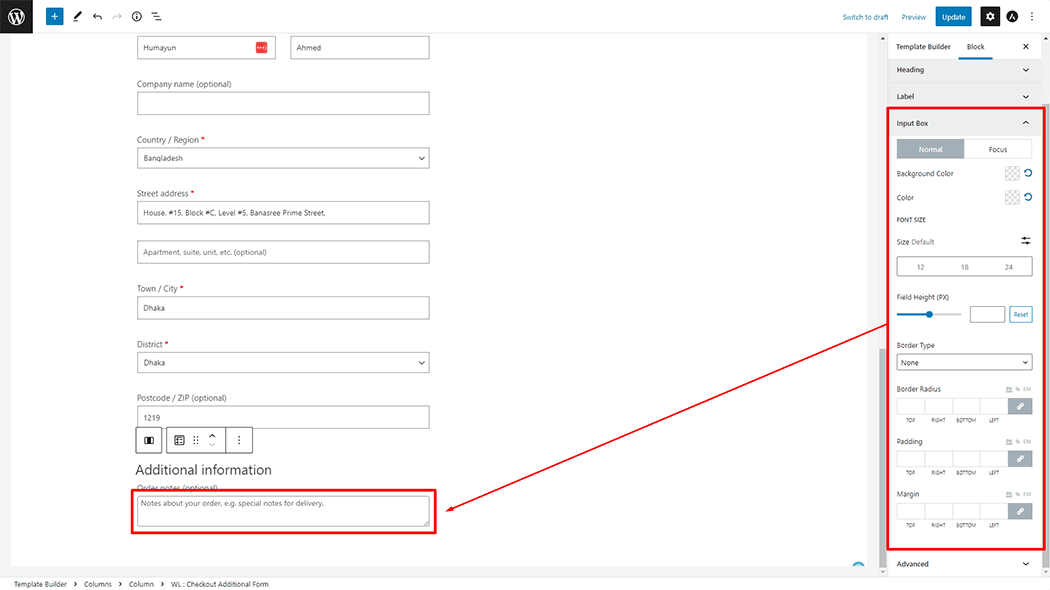
Input Box: You can change the Checkout Additional Info Form Input Box Background Color, Color, Font Size, Feild Height, Border Type, Border Radius, Padding and Margin style as you need

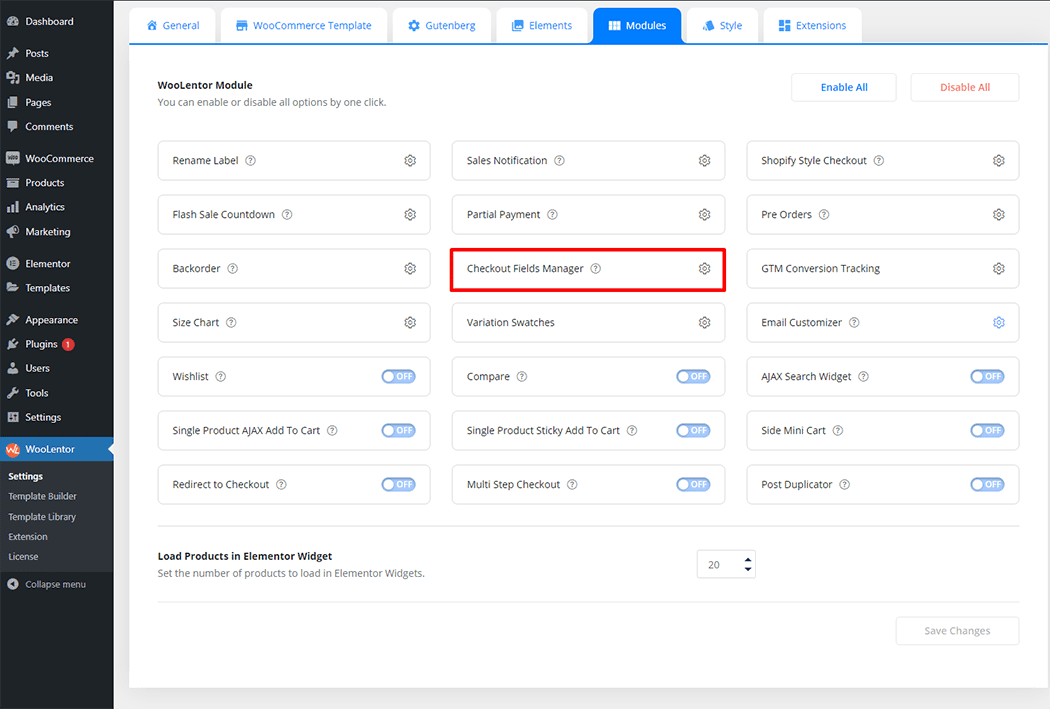
To keep things tidy and user-friendly, field settings have now been moved to WooLentor > Settings > Modules > Checkout Fields Manager

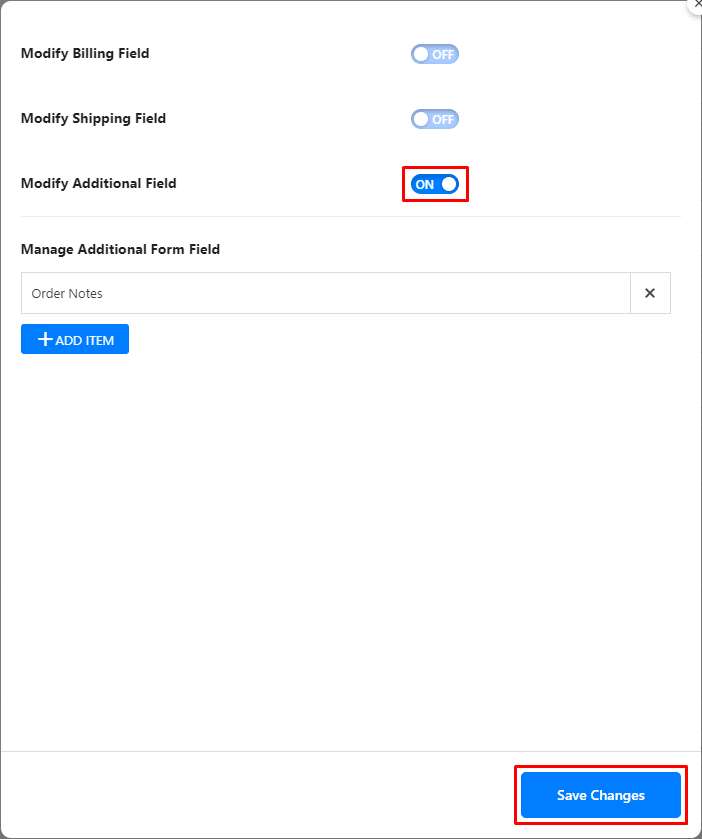
From the Elements, turn ON the Modify Additional Field Block.

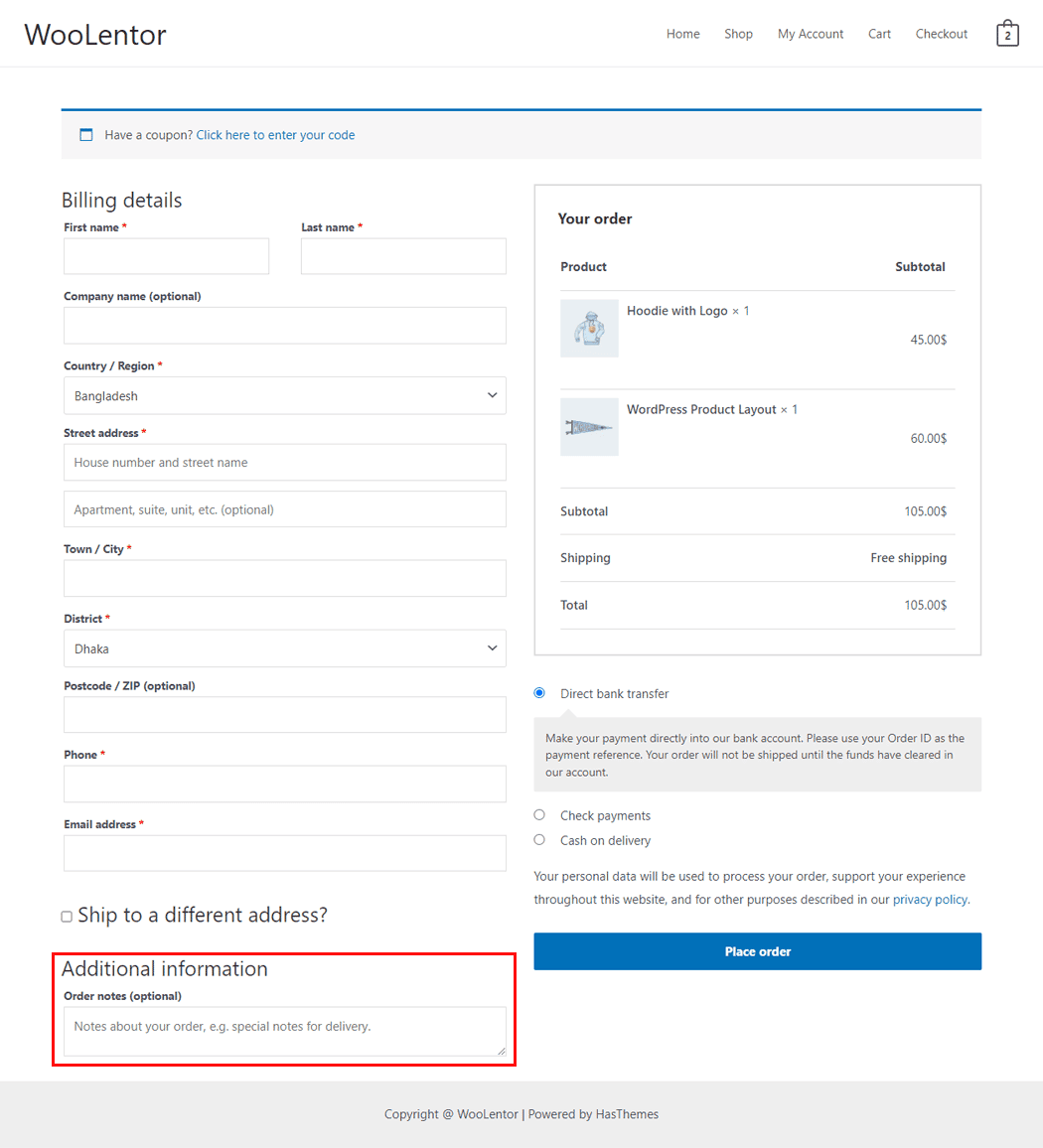
Step 4: Now visit the site #
Visit the Checkout Page Template to Preview.

From the style, and setting make necessary customization from the available options.
Do you want to use Checkout Additional Info Form Widget for Elementor? Click Here