The “Checkout billing form” enables the WooCommerce store owners to finetune the checkout form as per their needs. It comes with a variety of options such as customizing the label name, add field description and placeholder, changing validations and label class, applying input class to text field, etc. All these can be done with a few clicks. If you want to make your store’s checkout functionality outstanding and convenient, this widget could be an come in handy.
Why Checkout Billing Form is used? #
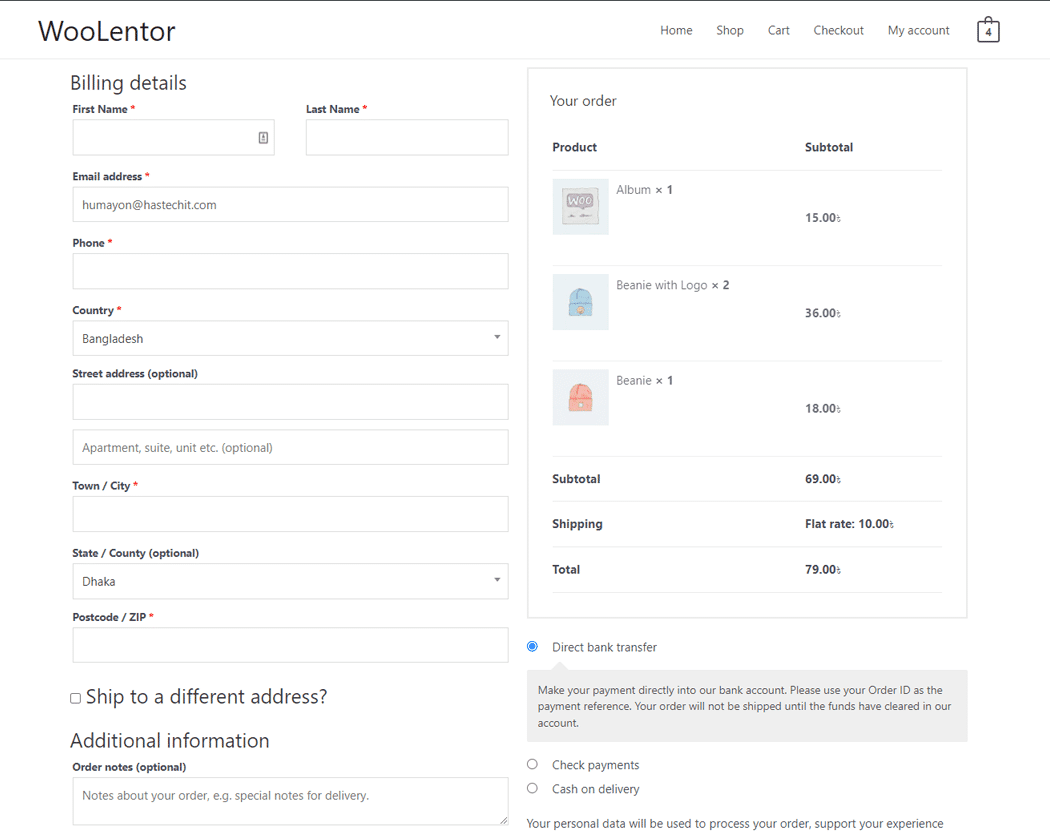
On the Checkout page, “WL: Checkout Billing Form” widget is used for the Checkout Billing Form on WooCommerce.
The “Checkout Billing Form” widget is mainly designed for the Checkout page.
Steps of adding Checkout Billing Form #
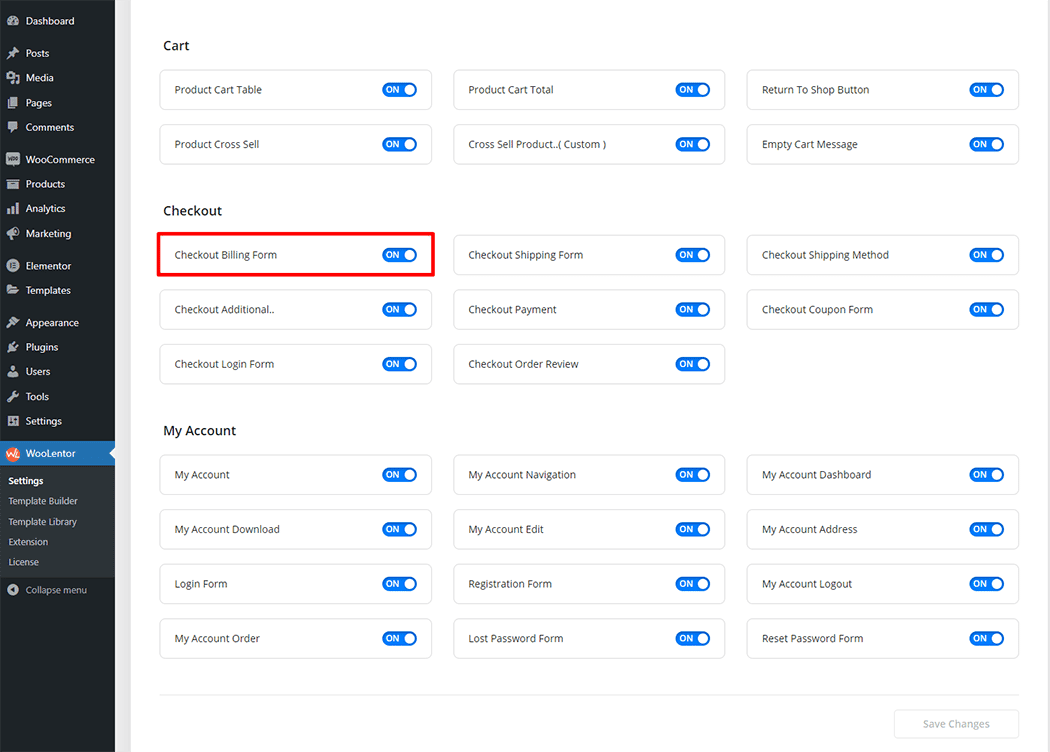
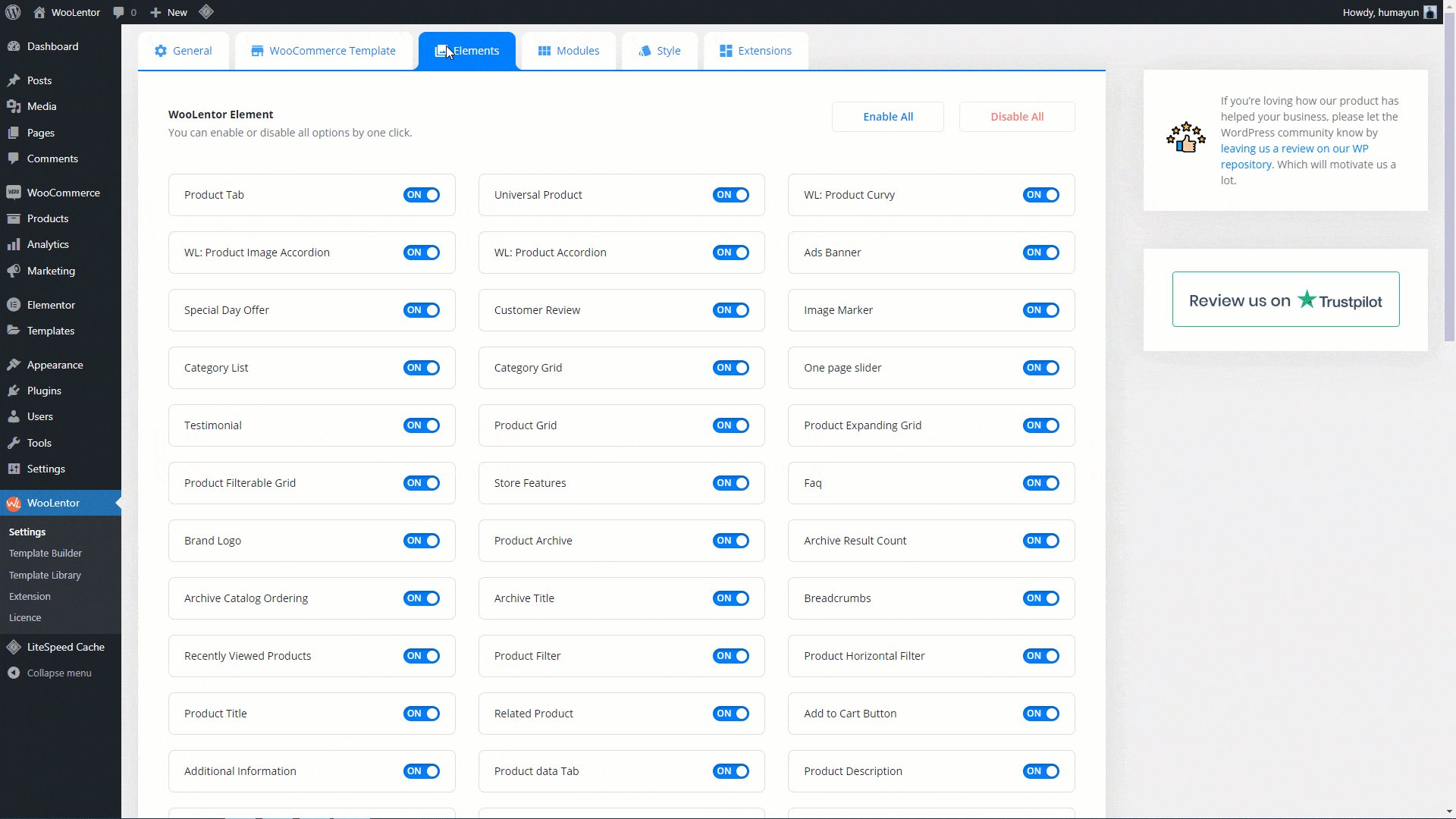
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Checkout Billing Form” widget.
- You need to use the “Checkout Billing Form” widget on the Checkout Page Template.
- To add a Checkout Billing Form widget, Drag and drop the “WL: Checkout Billing Form” widget onto the Checkout Page Template.
- You can easily change the form Title and Create an account label as you need.
Step 1: How to Enable Checkout Billing Form Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Checkout Billing Form widget.

Step 2: How to use the Checkout Billing Form Widget? #
Check out the process to easily understand how to add the Checkout Billing Form, see the GIF image or follow the manual steps below.

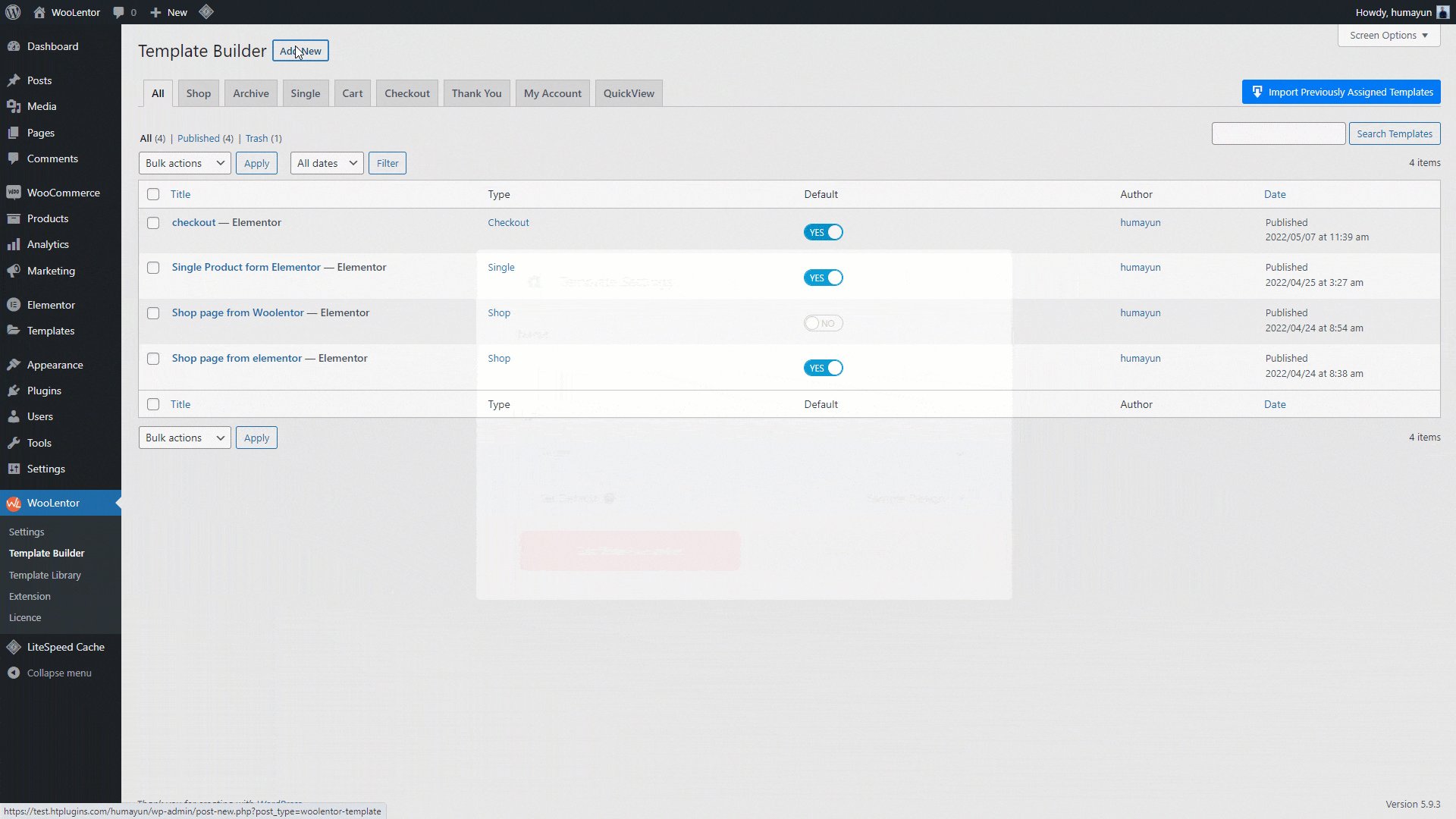
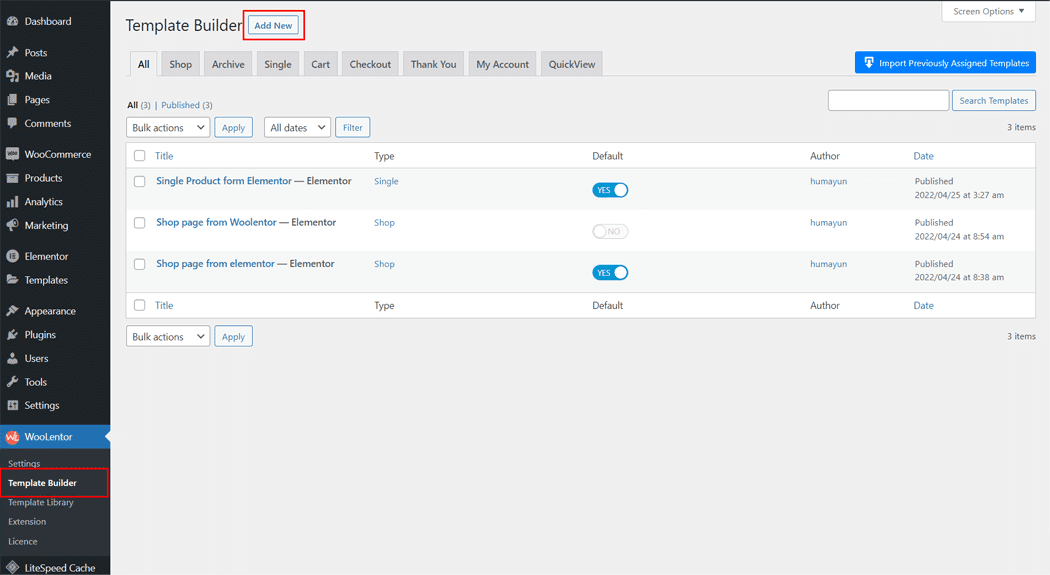
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Checkout Page Template

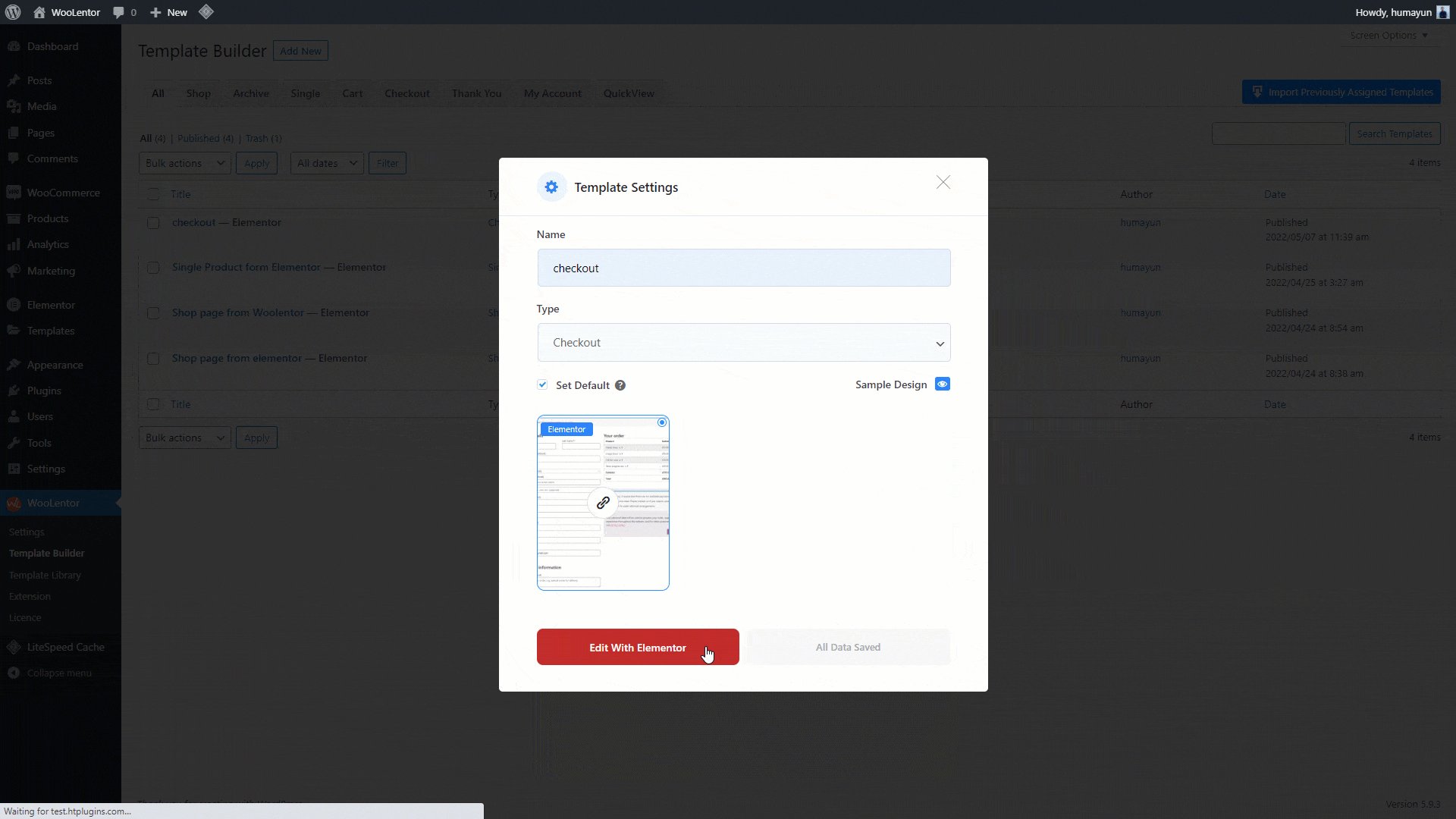
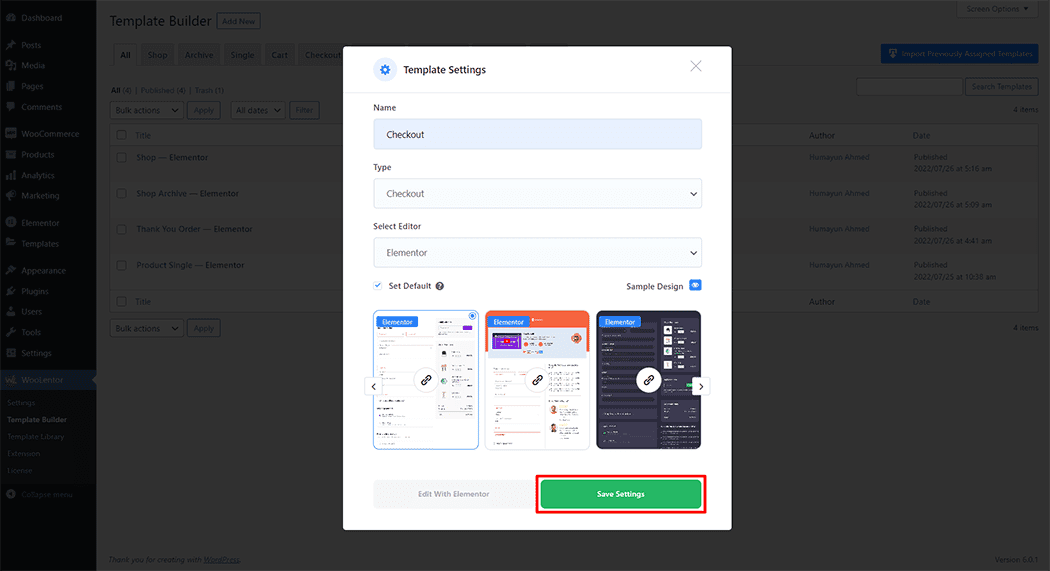
First, set the name of your Template and select it in the popup box for template settings. Select the Single from the dropdown type list. Then select the editor. Here there are two options- Elementor and Gutenburg. After that, choose your preferred template from the available ones. Once you are done You can choose a default sample design from the “Sample Design” button and save the settings by clicking the Save Settings button.

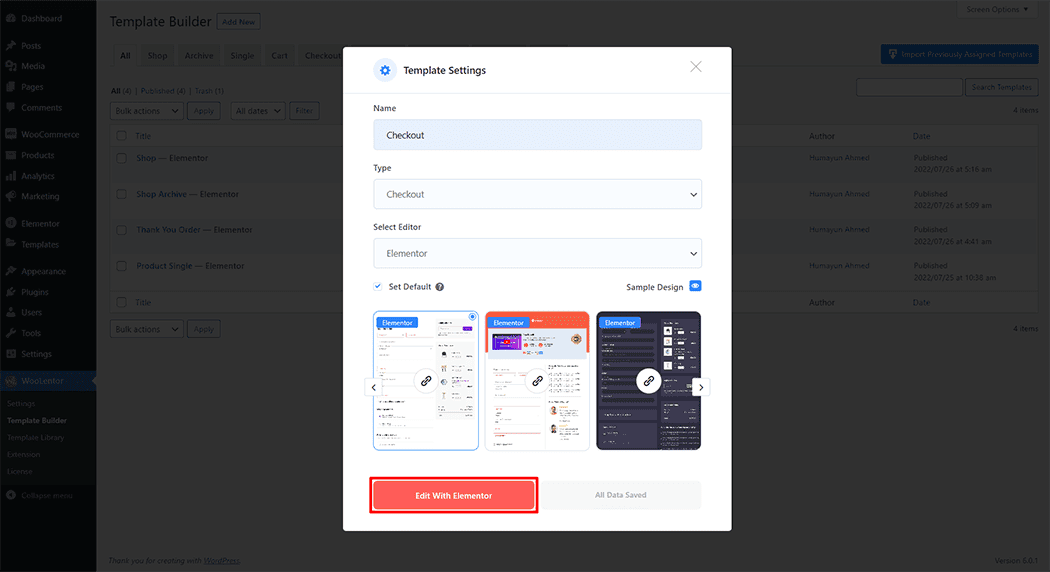
To add the Checkout Billing Form widget, click the “Edit with Elementor” button to edit the Checkout Page Template

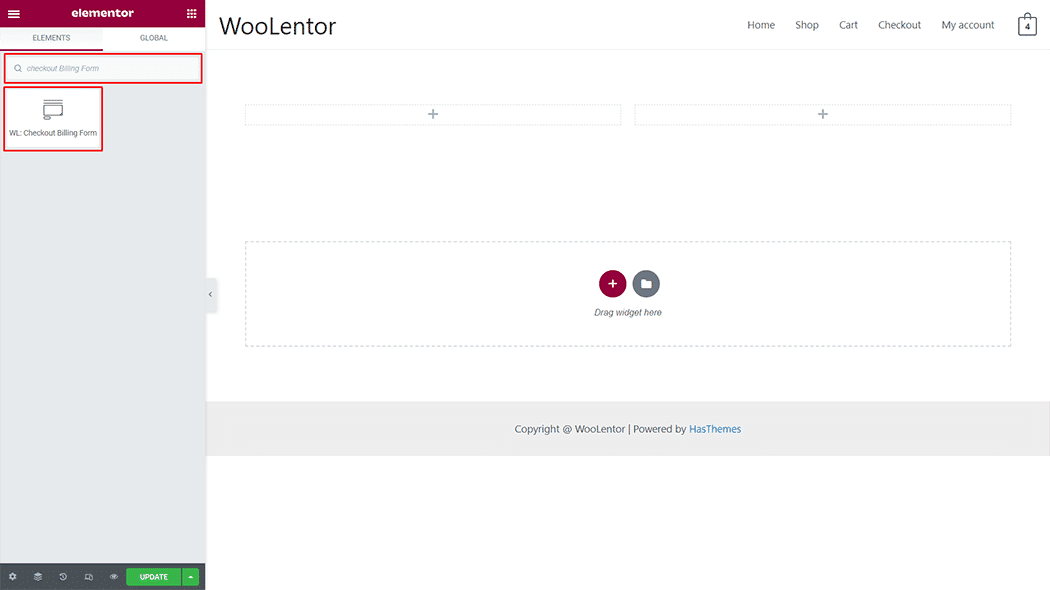
To add a Checkout Billing Form widget, search by “Checkout Billing Form” and use the widget that has the “WL Badge”.

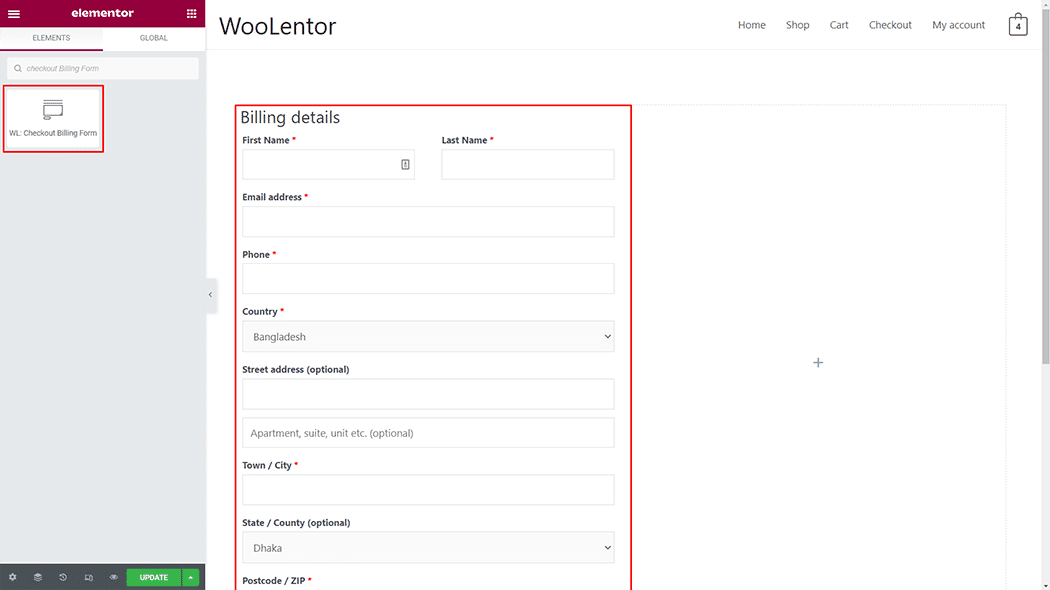
Drag and drop the WooLentor “Checkout Billing Form” widget onto the Checkout page template.

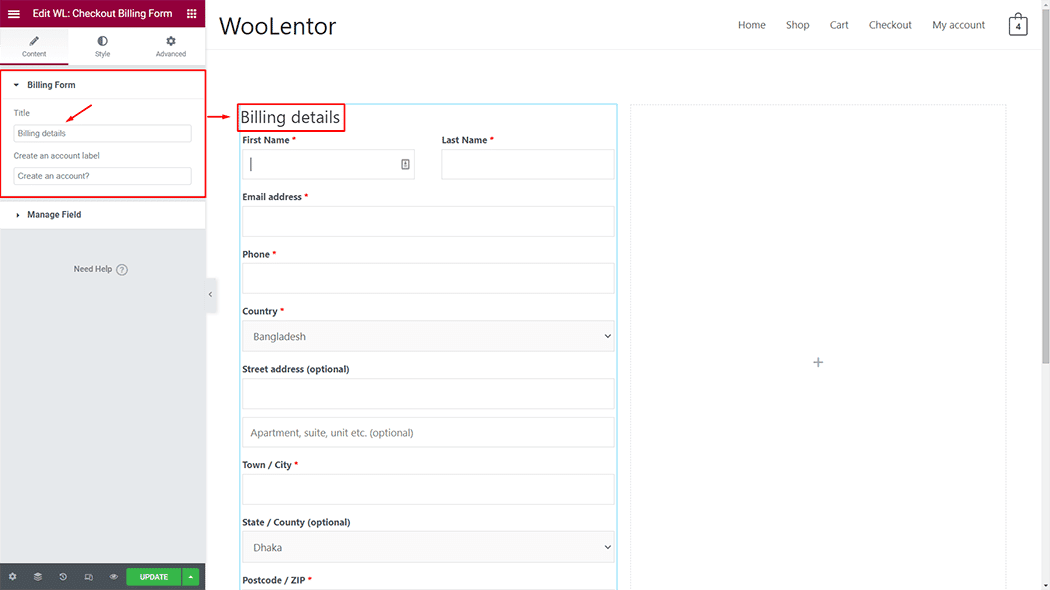
Step 3: How to customize the Checkout Billing Form Widget? #
You can easily change the form Title and Create an account label as you need.

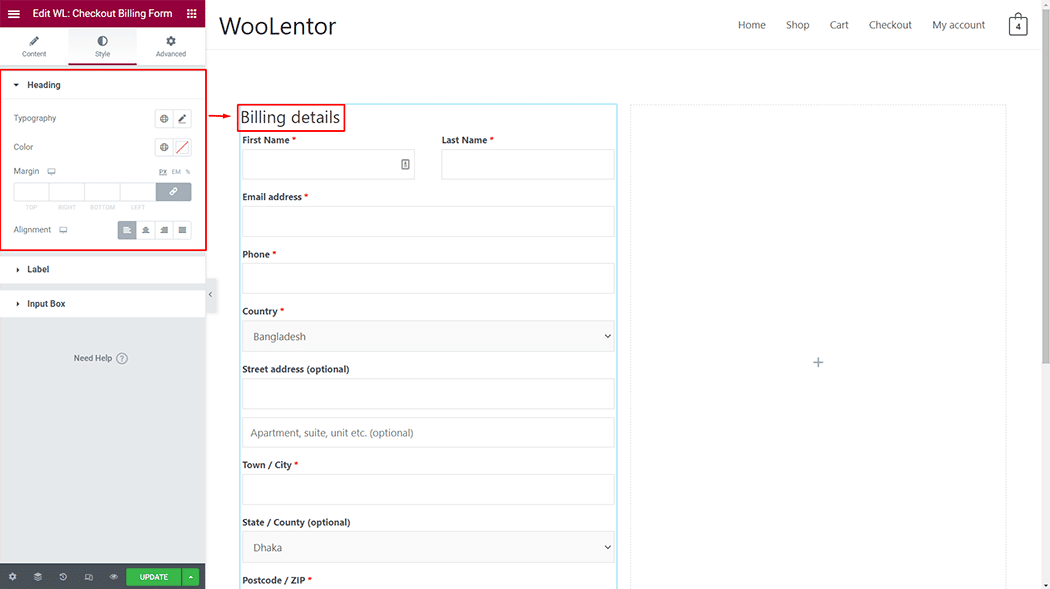
How to customize the Checkout Billing Form style #
Heading: You can change the Checkout Billing Form Heading style as you need

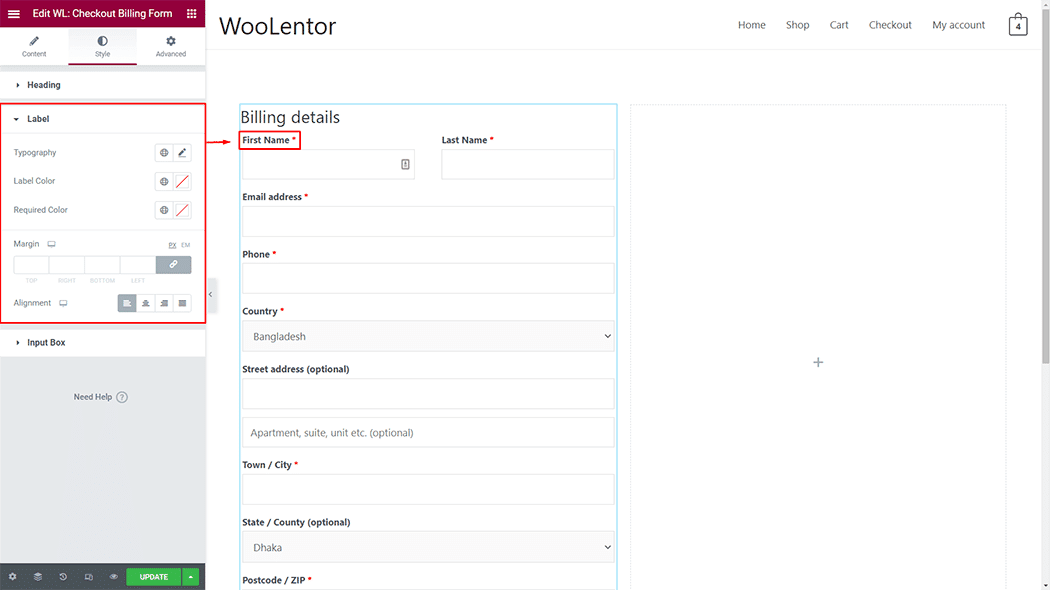
Label: You can change the Checkout Billing Form Heading style as you need

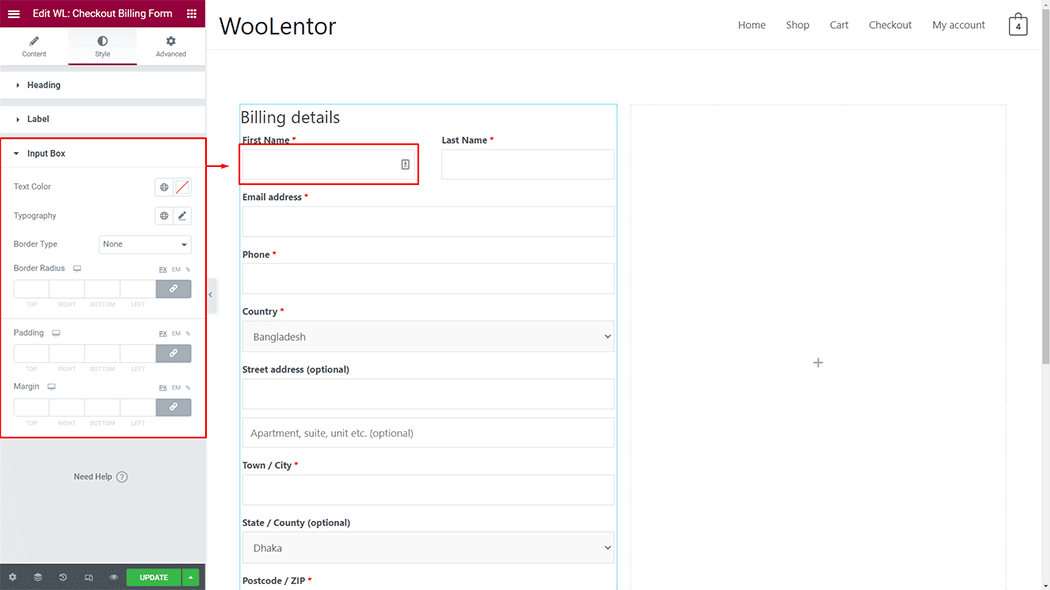
Input Box: You can change the Checkout Billing Form Heading style as you need

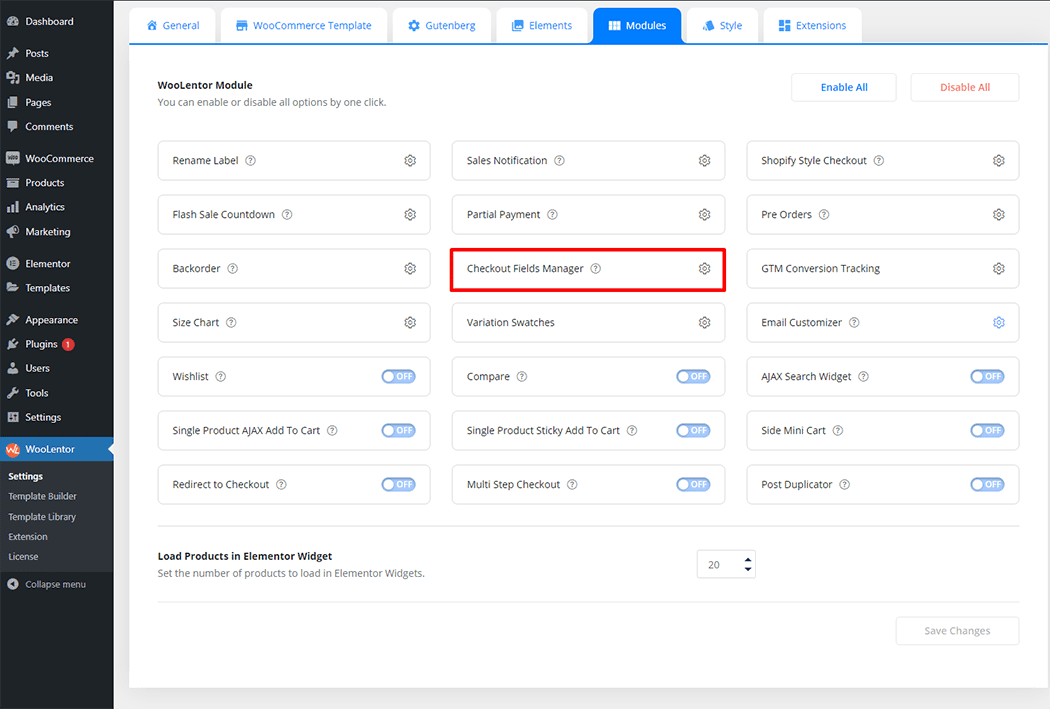
To keep things tidy and user-friendly, field settings have now been moved to WooLentor > Settings > Modules > Checkout Fields Manager

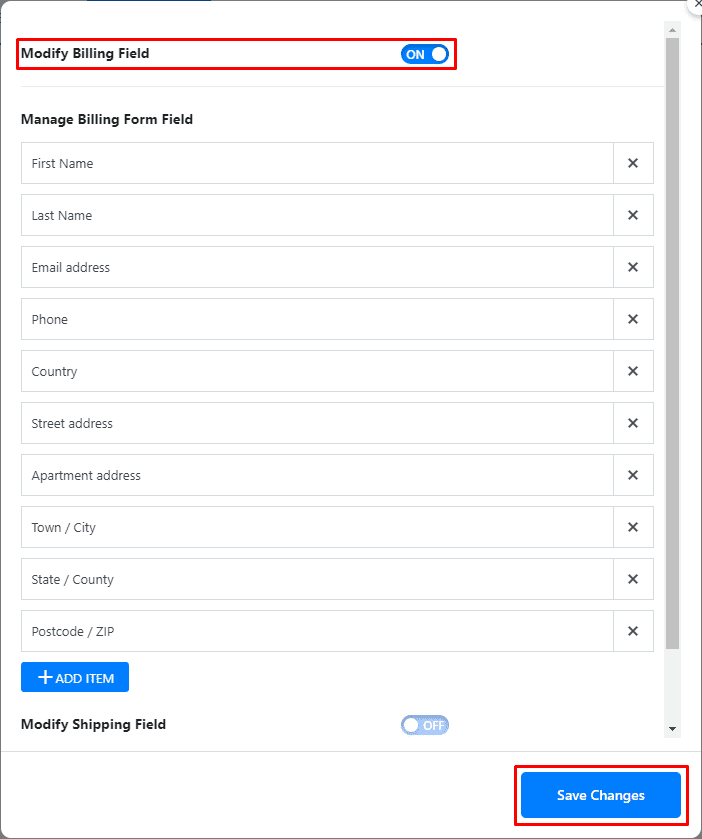
From the Elements, turn ON the Modify Billing Field widget.

Step 4: Now visit the site #
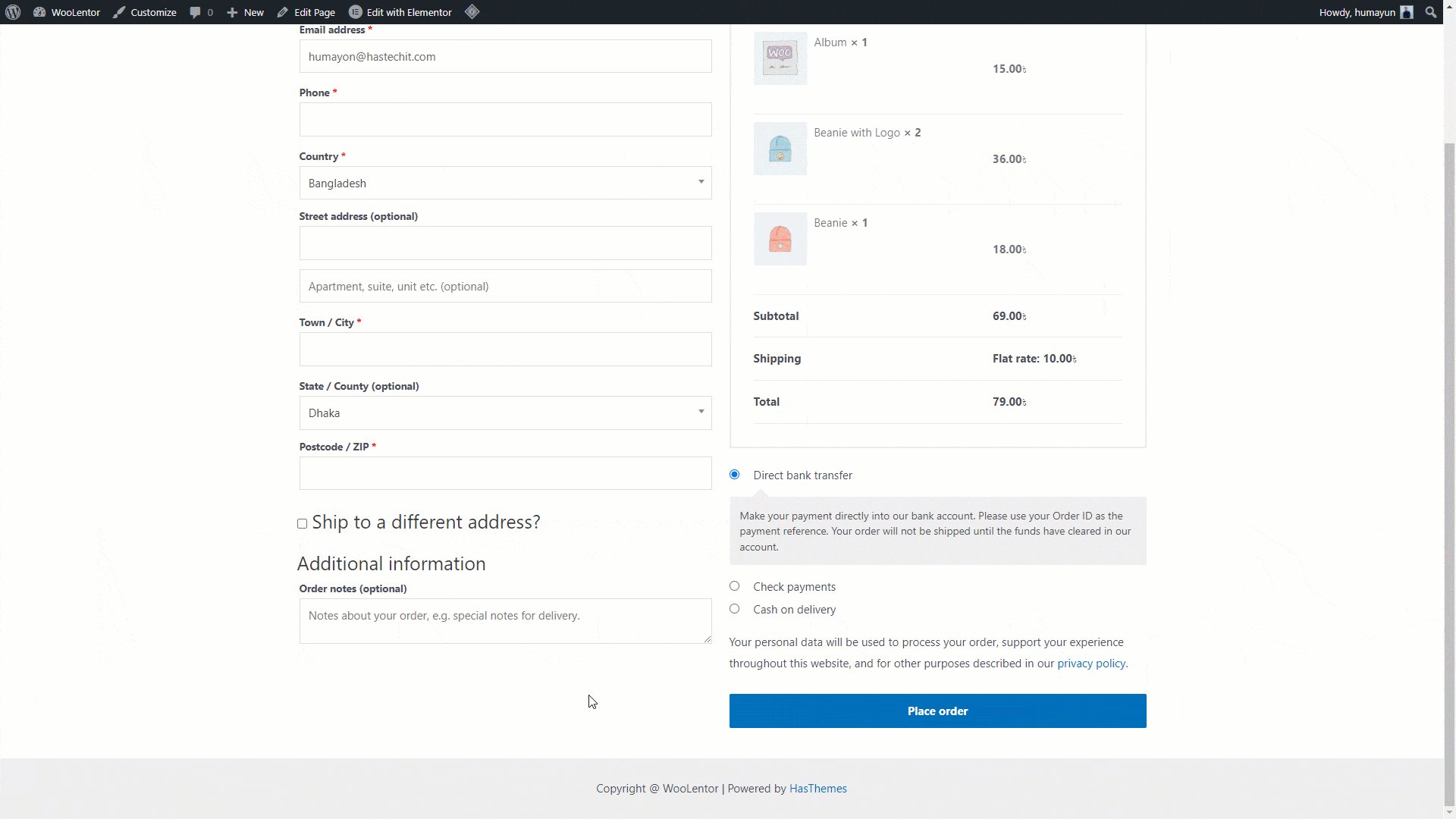
Visit the Checkout Page template to Preview.

From the style, and setting make necessary customization from the available options.
Do you want to use Checkout Billing Form Block for Gutenberg? Click Here