The “Checkout billing form” enables the WooCommerce store owners to finetune the checkout form as per their needs. It comes with a variety of options such as customizing the label name, add field description and placeholder, changing validations and label class, applying input class to text field, etc. All these can be done with a few clicks. If you want to make your store’s checkout functionality outstanding and convenient, this Block could be an come in handy.
Why Checkout Billing Form is used? #
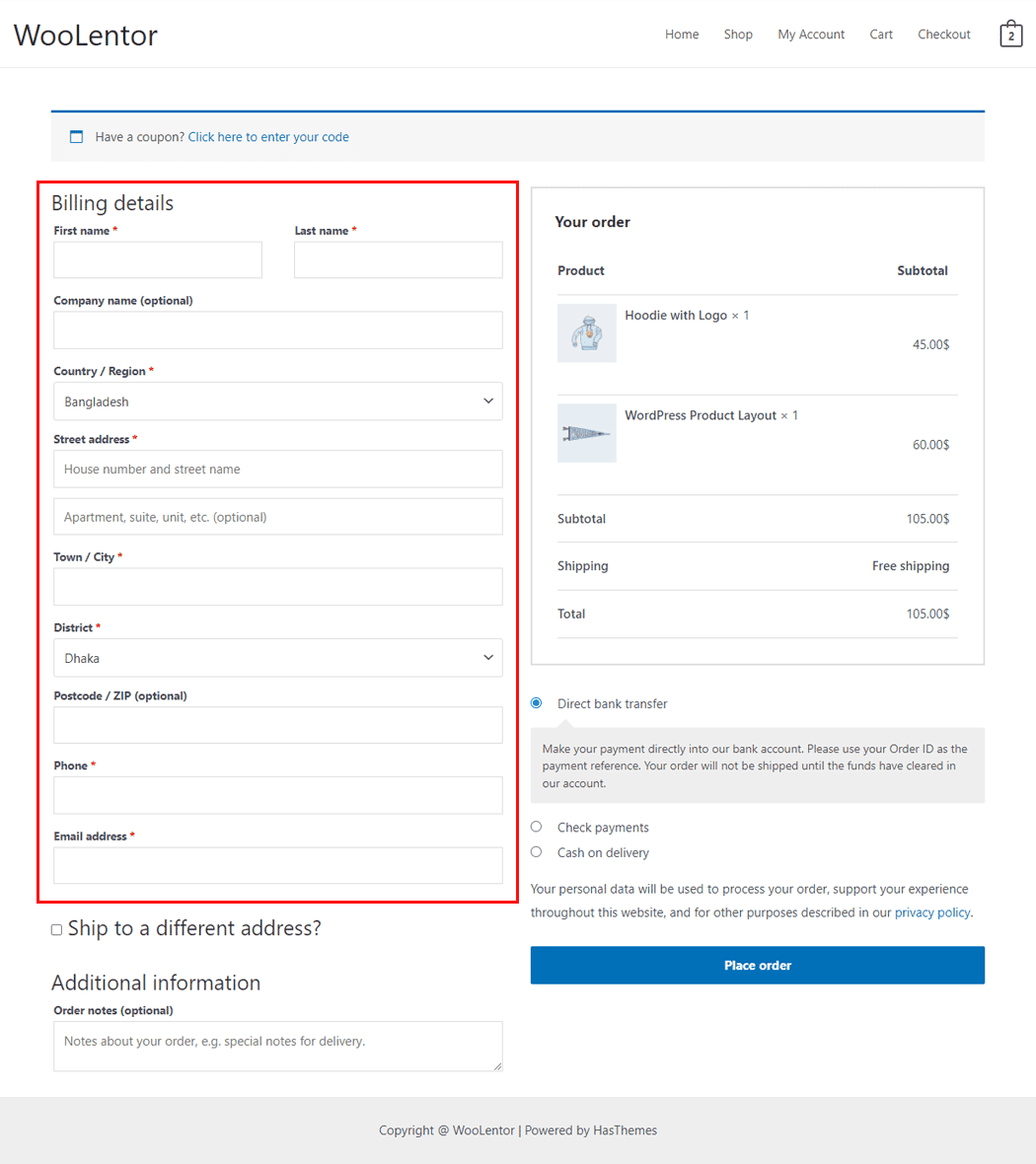
On the Checkout page, “WL: Checkout Billing Form” Block is used for the Checkout Billing Form on WooCommerce.
The “Checkout Billing Form” Block is mainly designed for the Checkout page.
Steps of adding Checkout Billing Form #
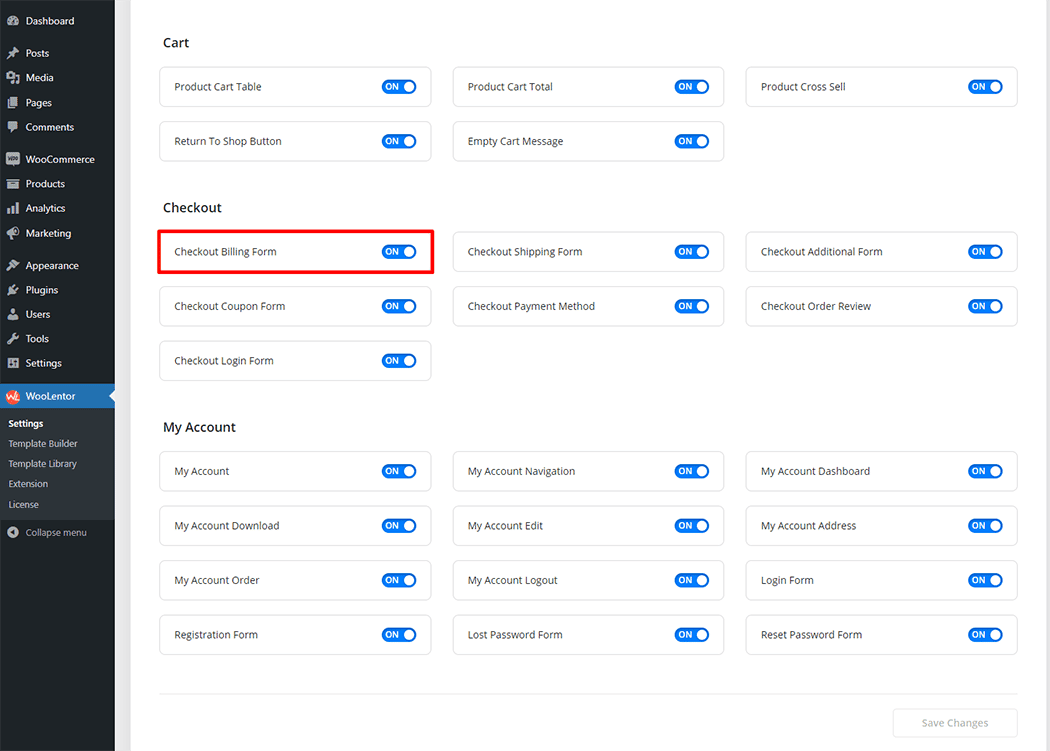
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “Checkout Billing Form” Block.
- You need to use the “Checkout Billing Form” Block on the Checkout Page Template.
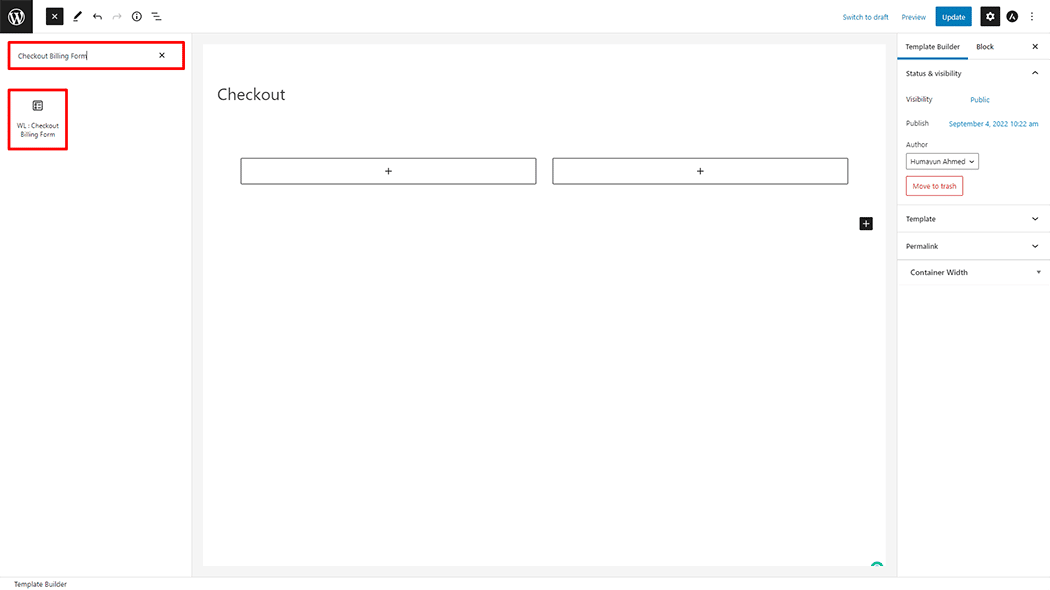
- To add a Checkout Billing Form Block, Drag and drop the “WL: Checkout Billing Form” Block onto the Checkout Page Template.
- You can easily change the form Title and Create an account label as you need.
Step 1: How to Enable Checkout Billing Form Block? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Checkout Billing Form Block.

Step 2: How to use the Checkout Billing Form Block? #
Check out the process to easily understand how to add the Checkout Billing Form, see the GIF image or follow the manual steps below.

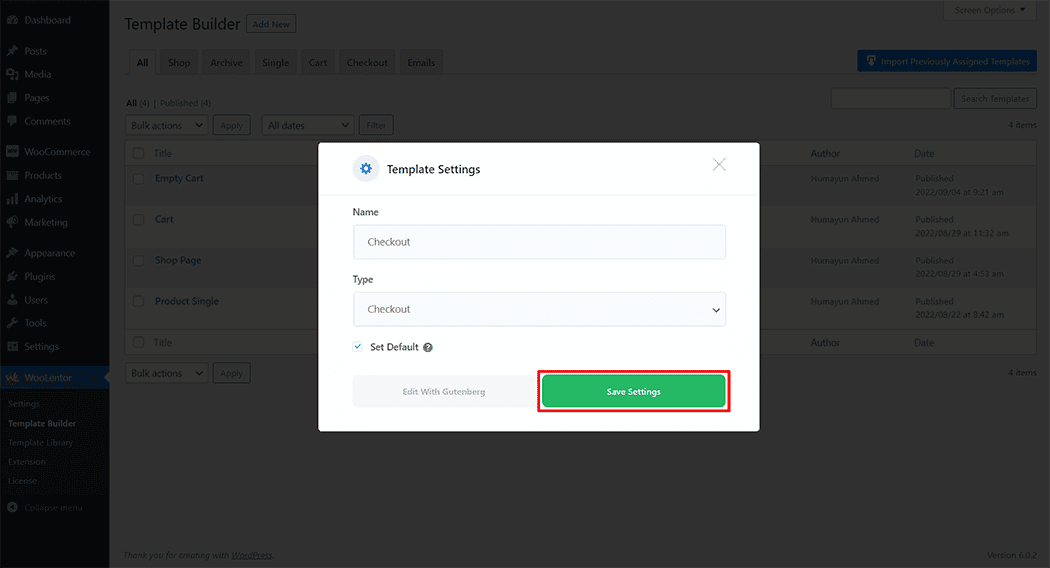
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Checkout Page Template

If you want to leverage the Checkout Billing Form feature on your WooCommerce store, you will need to use a Block named “Checkout Billing Form“. To do so, simply search the Block in the Gutenberg Block panel, and use it on the corresponding template that you have created for the Checkout Page Template.

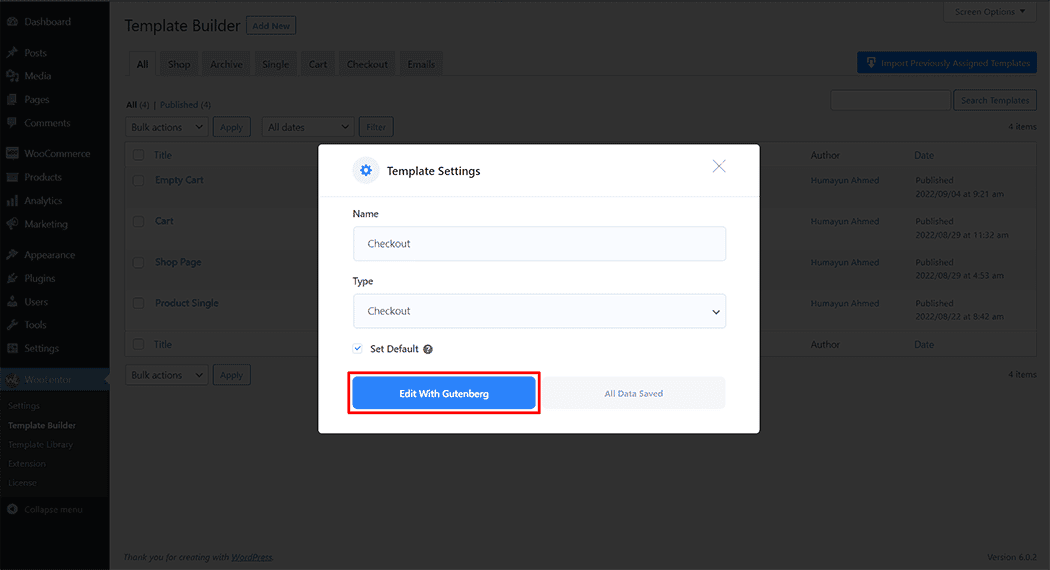
To add the Checkout Billing Form Block, click the “Edit with Gutenberg” button to edit the Checkout Page Template

To add a Checkout Billing Form Block, search by “Checkout Billing Form” and use the Block that has the “WL Badge”.

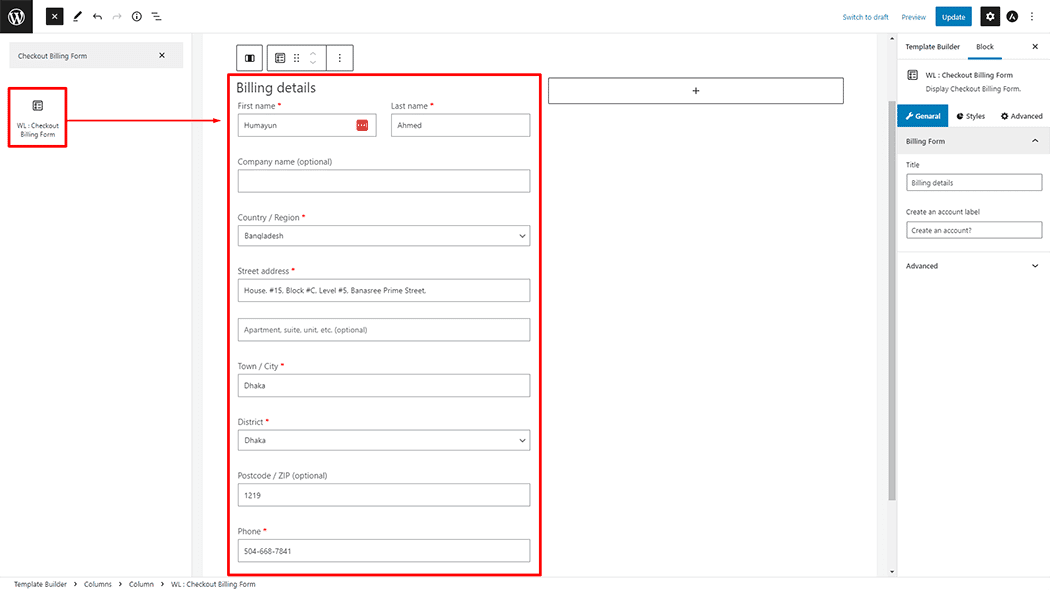
Drag and drop the WooLentor “Checkout Billing Form” Block onto the Checkout page template.

Step 3: How to customize the Checkout Billing Form Block? #
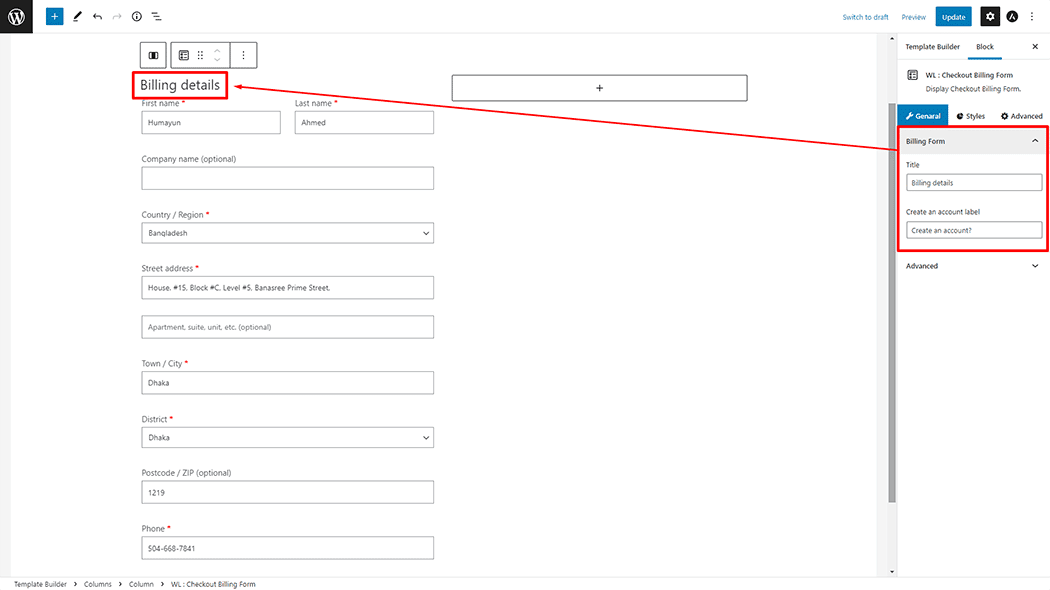
You can easily change the form Title and Create an account label as you need.

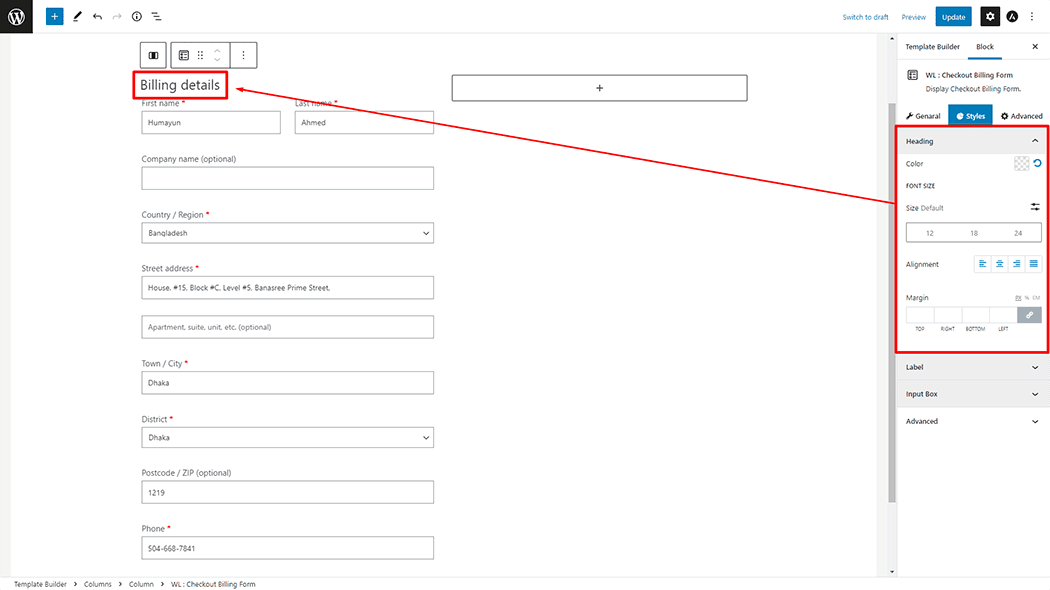
How to customize the Checkout Billing Form style #
Heading: You can change the Checkout Billing Form Heading Color, Font Size, Alignment, and Margin style as you need

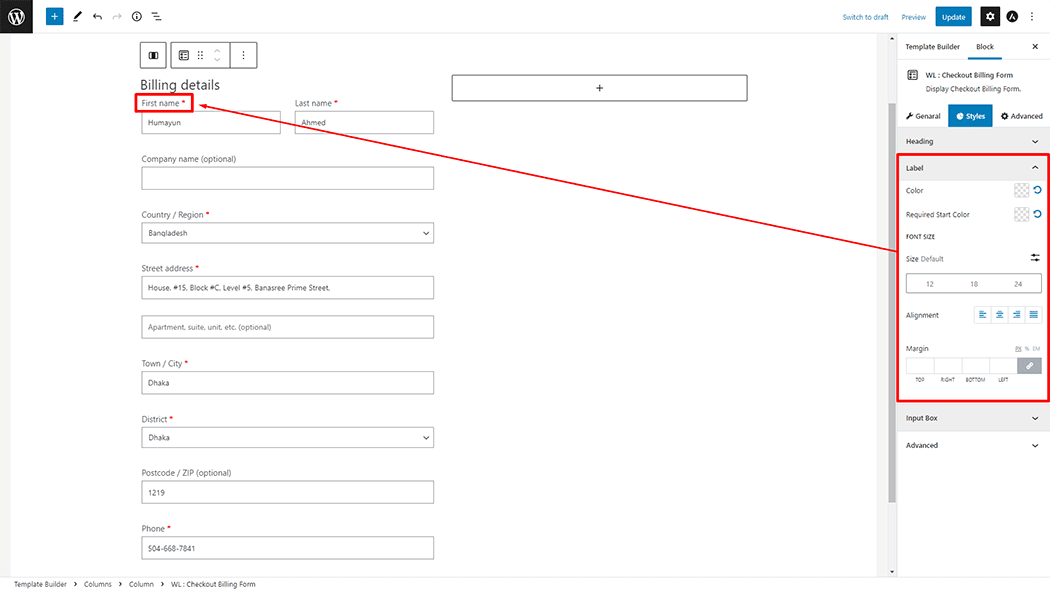
Label: You can change the Checkout Billing Form Label Color, Font Size, Alignment, and Margin style as you need

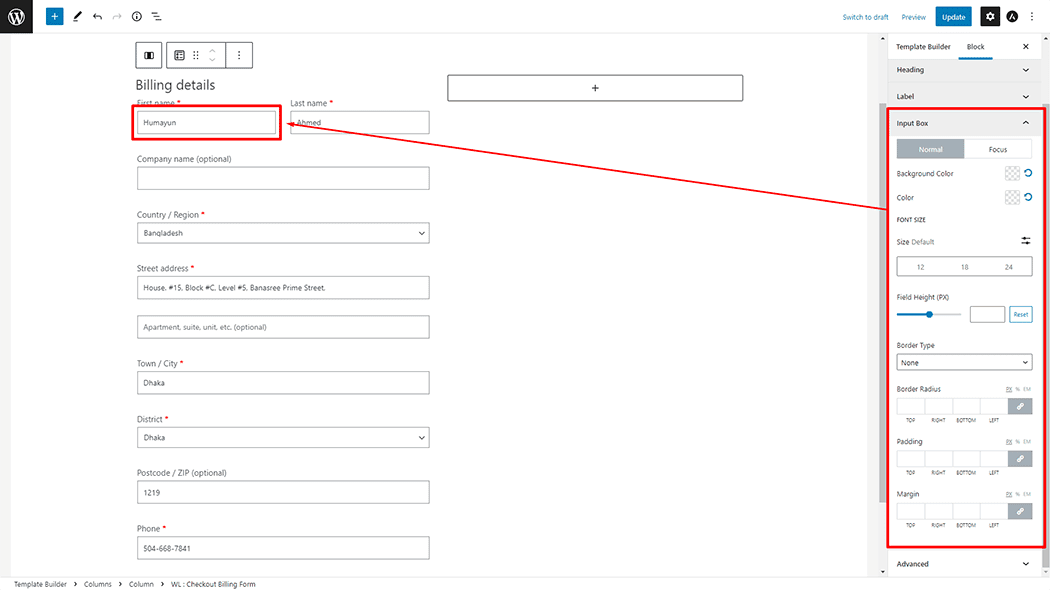
Input Box: You can change the Checkout Billing Form Input Box Background Color, Color, Font Size, Field Height, Border Type, Border Radius, padding and margin style as you need

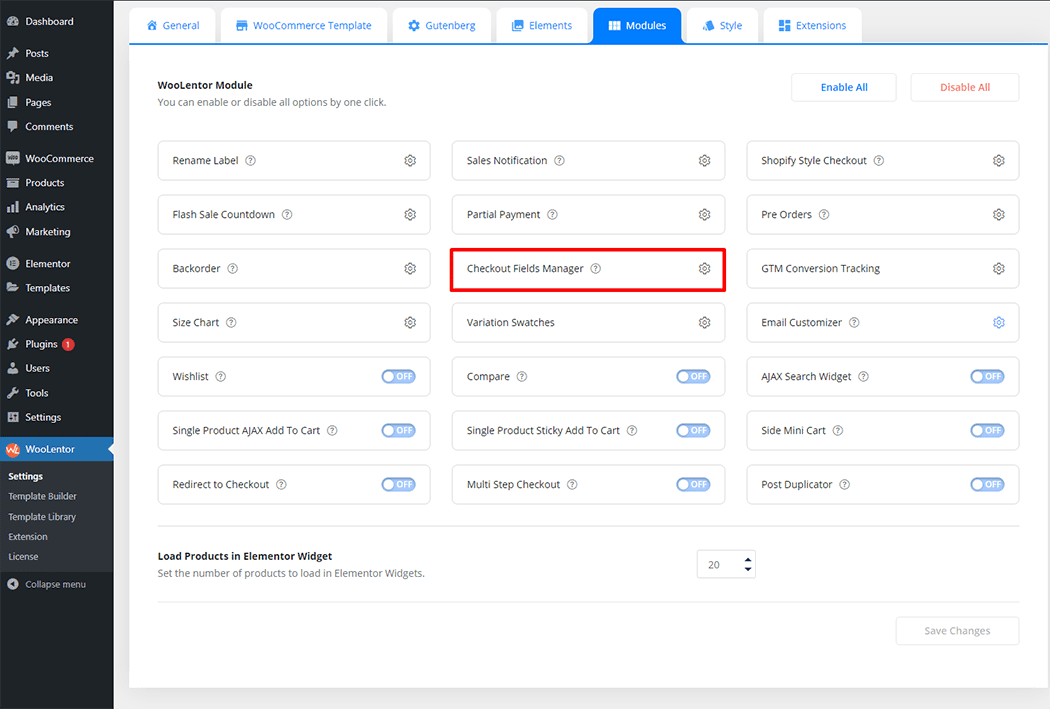
To keep things tidy and user-friendly, field settings have now been moved to WooLentor > Settings > Modules > Checkout Fields Manager

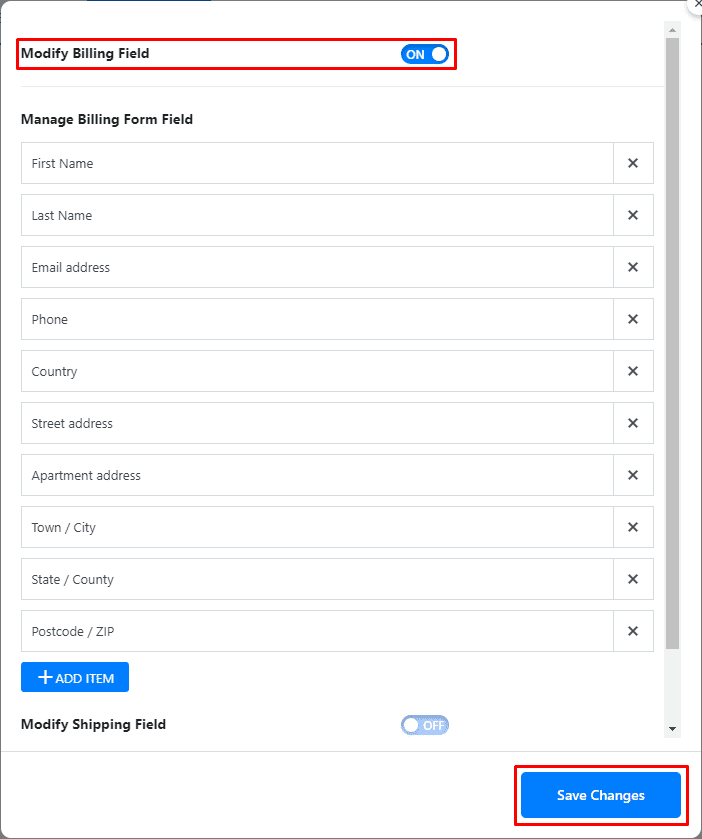
From the Elements, turn ON the Modify Billing Field Block.

Step 4: Now visit the site #
Visit the Checkout Page template to Preview.

From the style, and setting make necessary customization from the available options.
Do you want to use Checkout Billing Form Widget for Elementor? Click Here