The “Checkout Coupon Form” is an easy way to offer a coupon to your customers at checkout. The widget is easily inserted into the WooCommerce checkout page and automatically generates a coupon code for the customer.
Why Checkout Coupon Form is used? #
On the Checkout page, “WL: Checkout Coupon Form” widget is used for the Checkout Coupon Form on WooCommerce.
The “Checkout Coupon Form” widget is mainly designed for the Checkout page.
Steps of adding Checkout Coupon Form #
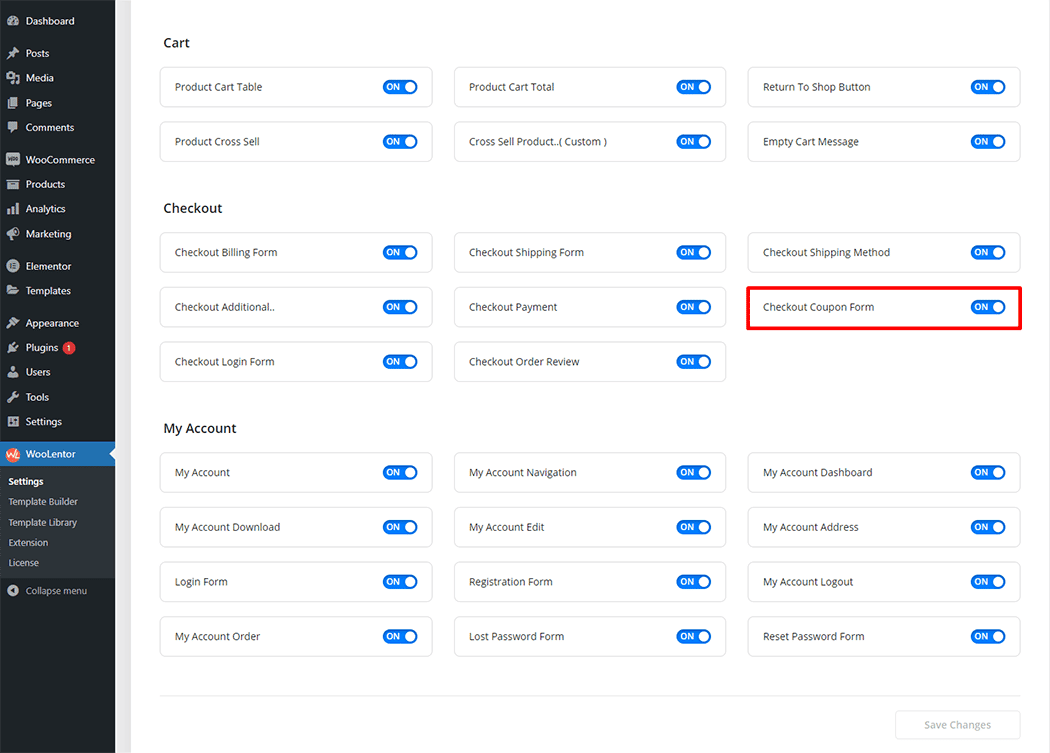
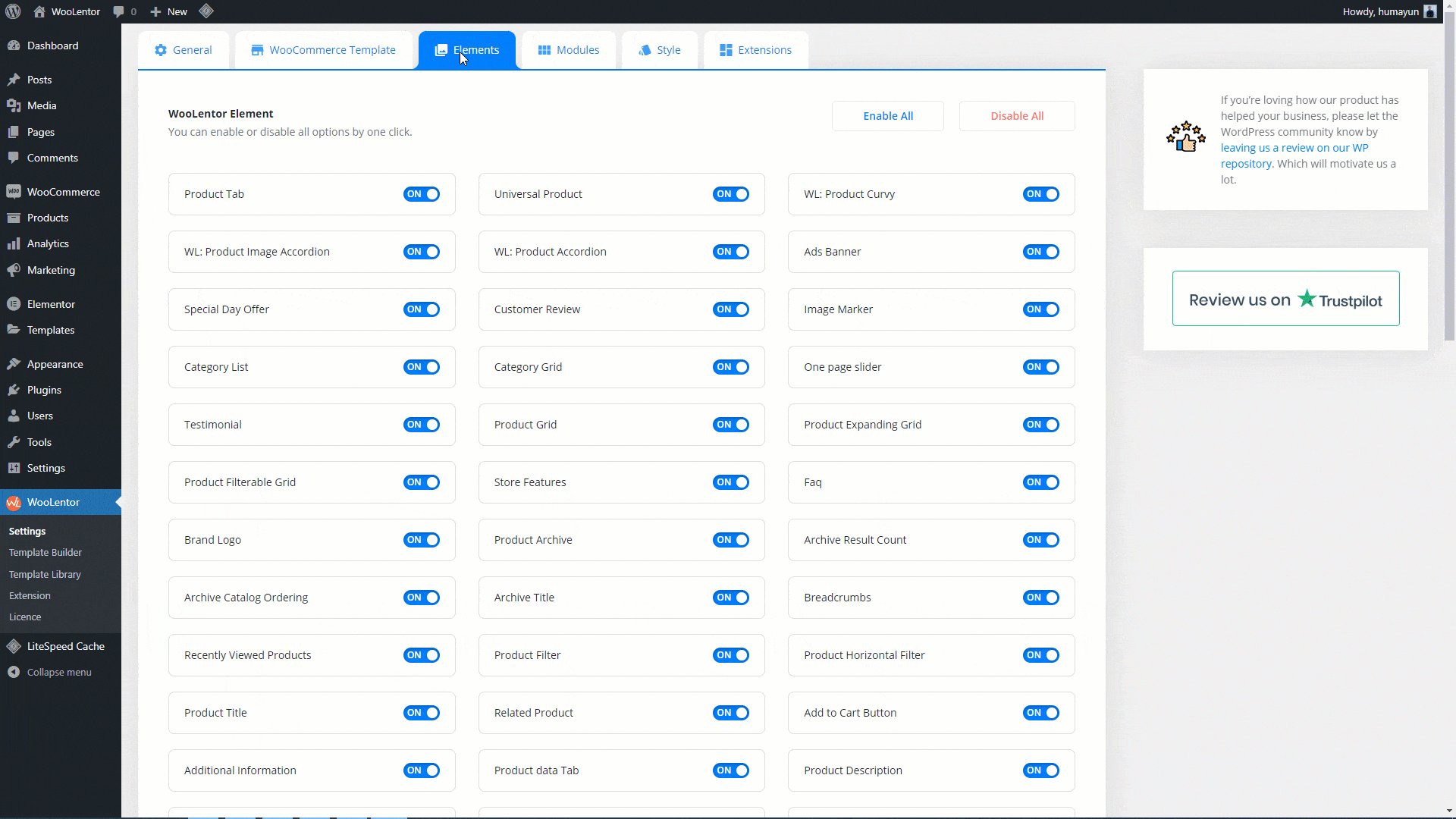
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Checkout Coupon Form” widget.
- You need to use the “Checkout Coupon Form” widget on the Checkout Page Template.
- To add a Checkout Coupon Form widget, Drag and drop the “WL: Checkout Coupon Form” widget onto the Checkout Page Template.
Step 1: How to Enable the Checkout Coupon Form Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Checkout Coupon Form widget.

Step 2: How to use the Checkout Coupon Form Widget? #
Check out the process to easily understand how to add the Checkout Coupon Form, see the GIF image or follow the manual steps below.

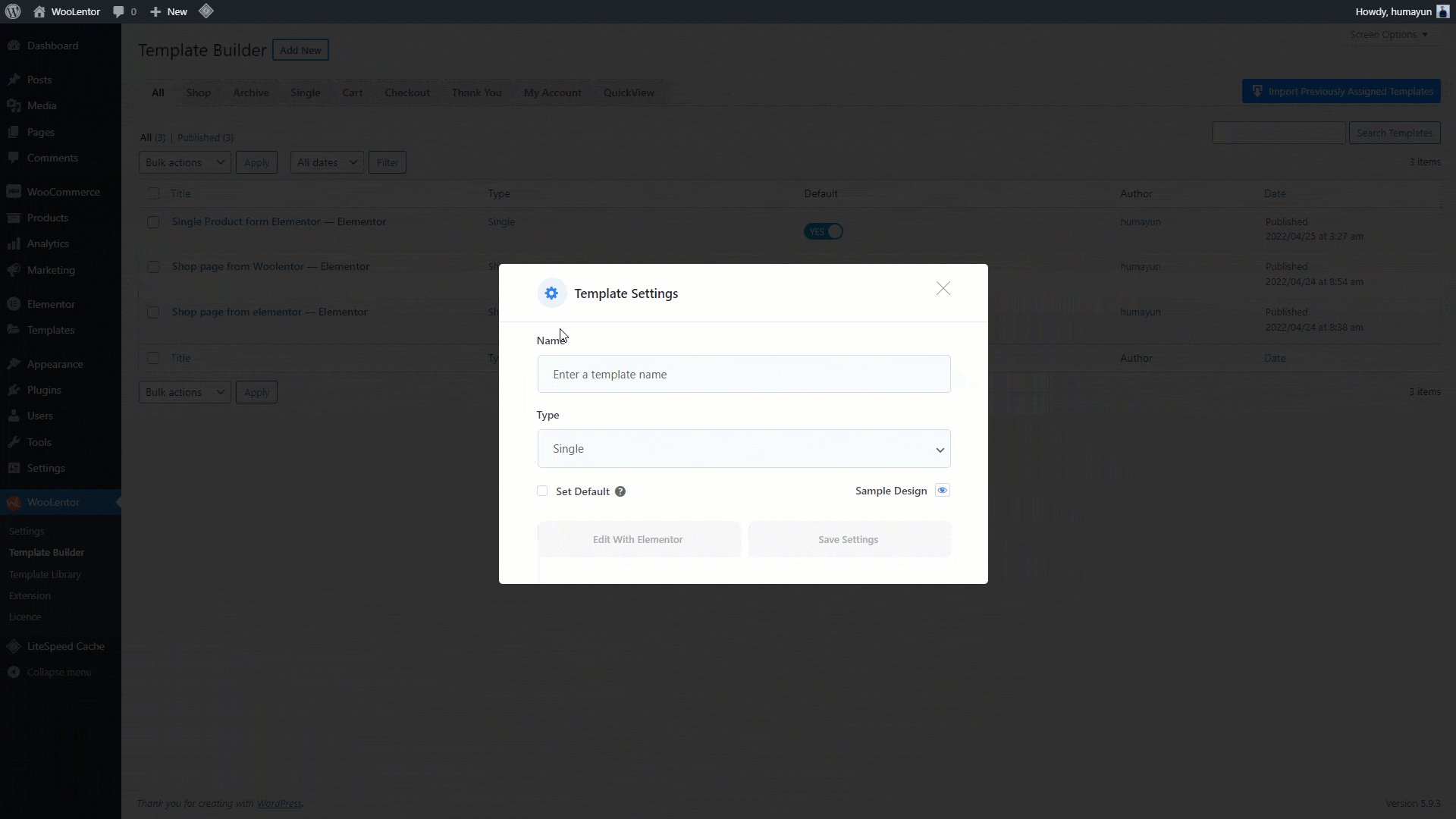
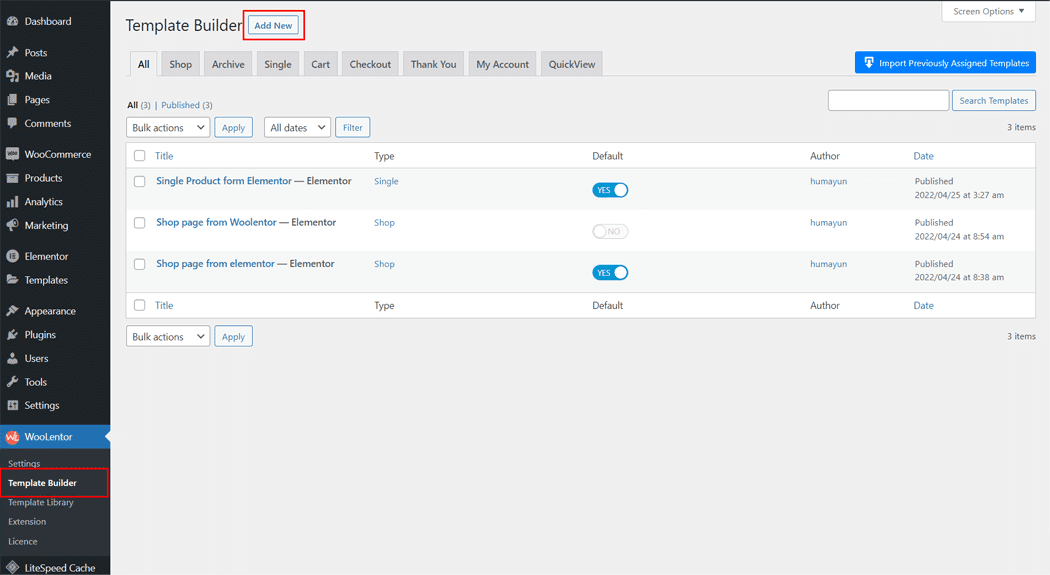
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Checkout Page Template

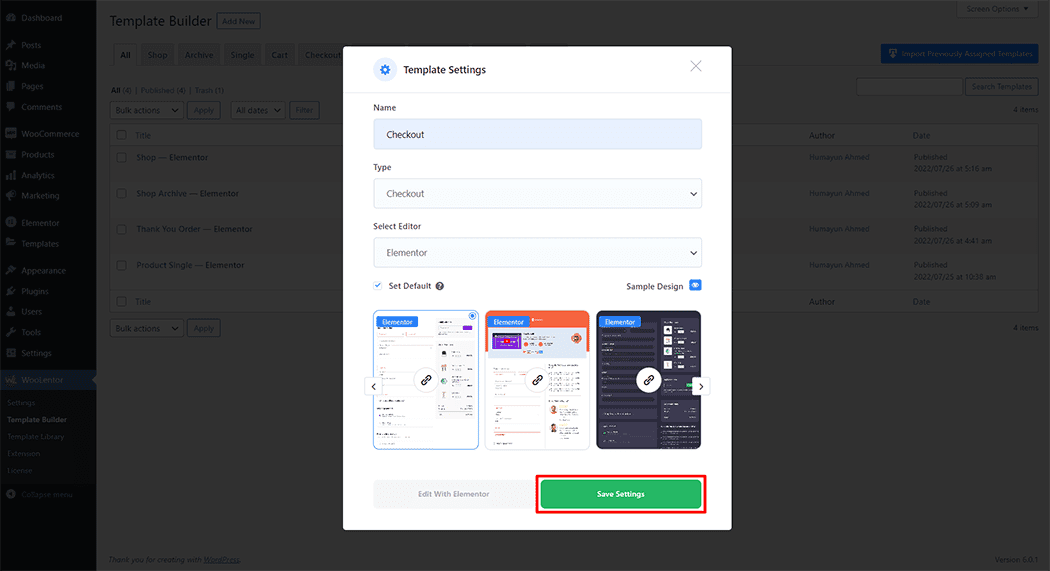
First, set the name of your Template and select it in the popup box for template settings. Select the Single from the dropdown type list. Then select the editor. Here there are two options- Elementor and Gutenburg. After that, choose your preferred template from the available ones. Once you are done You can choose a default sample design from the “Sample Design” button and save the settings by clicking the Save Settings button.

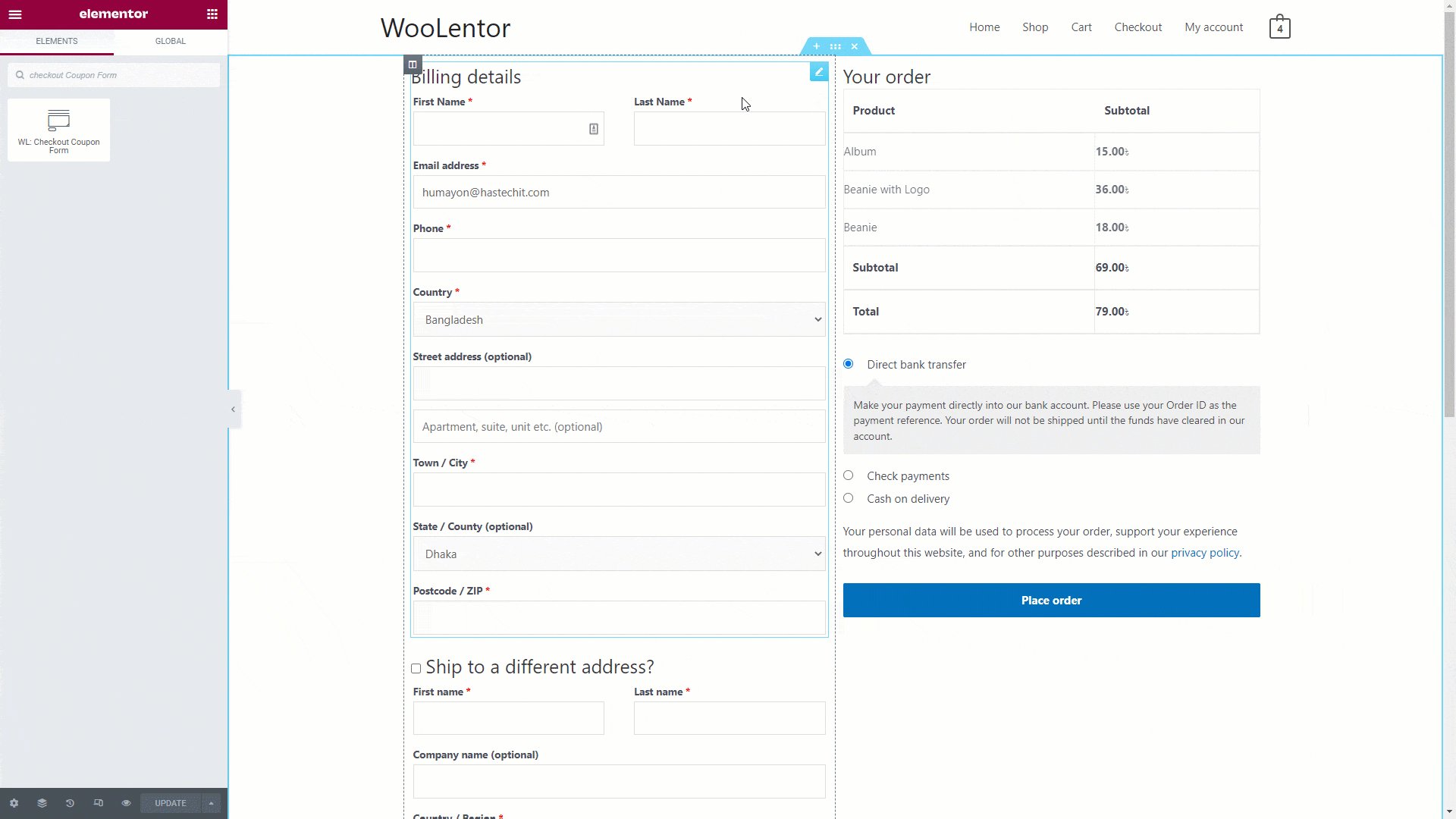
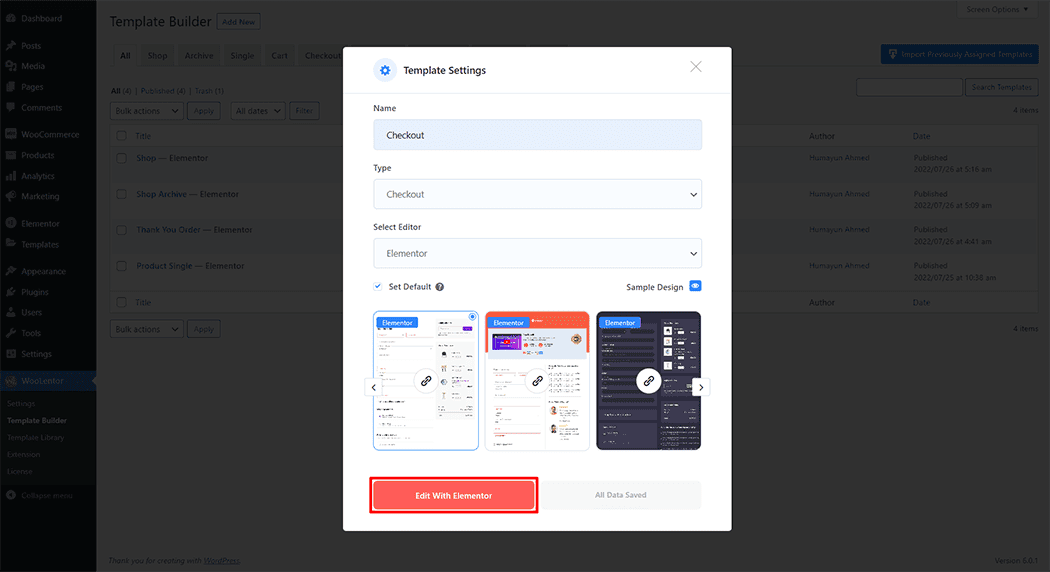
To add the Checkout Coupon Form widget, click the “Edit with Elementor” button to edit the Checkout Page Template

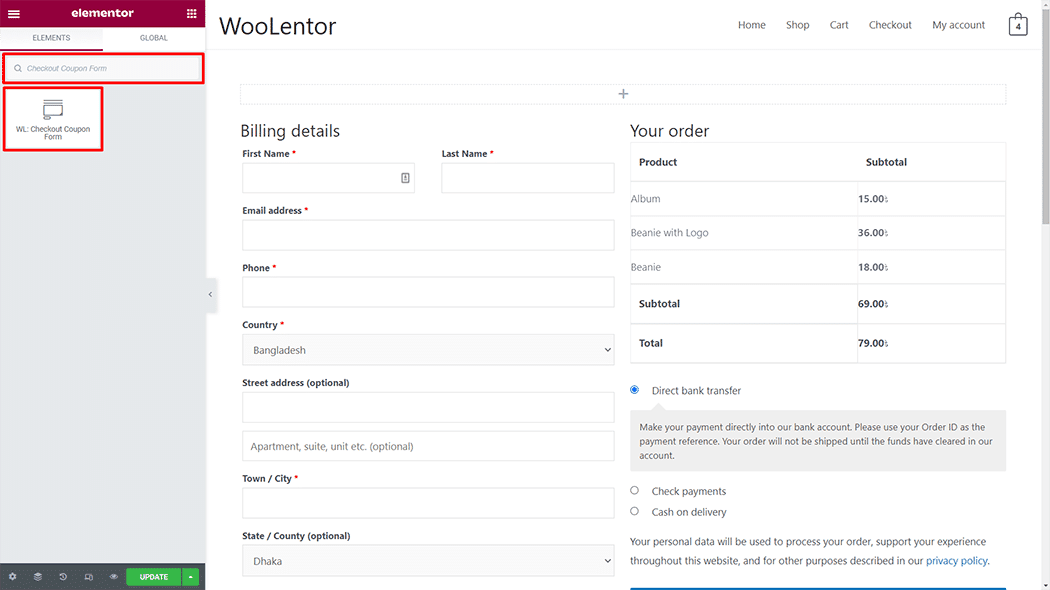
To add a Checkout Coupon Form widget, search by “Checkout Coupon Form” and use the widget that has the “WL Badge”.

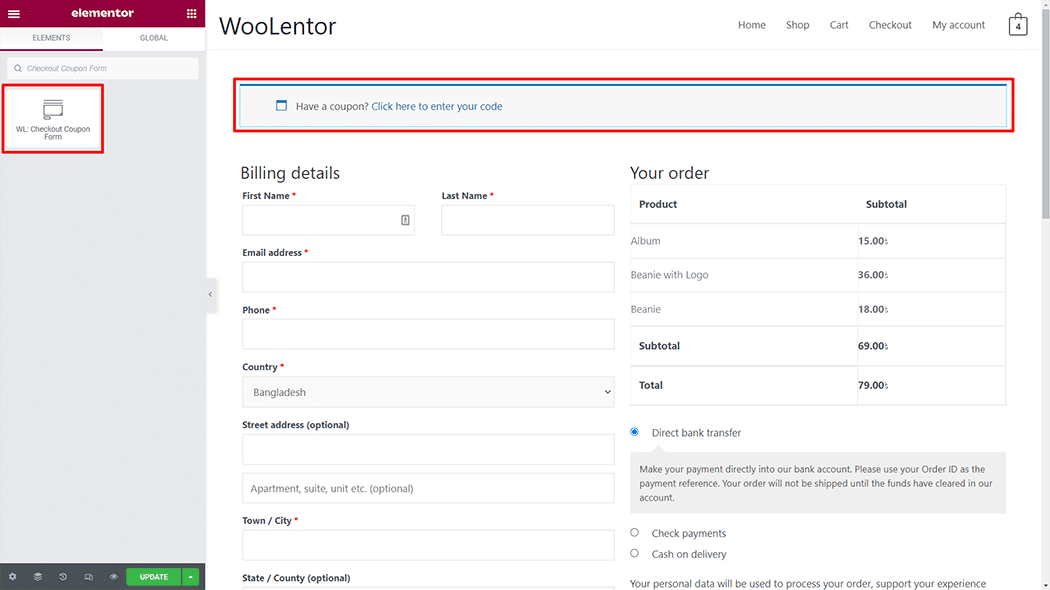
Drag and drop the WooLentor “Checkout Coupon Form” widget onto the Checkout page.

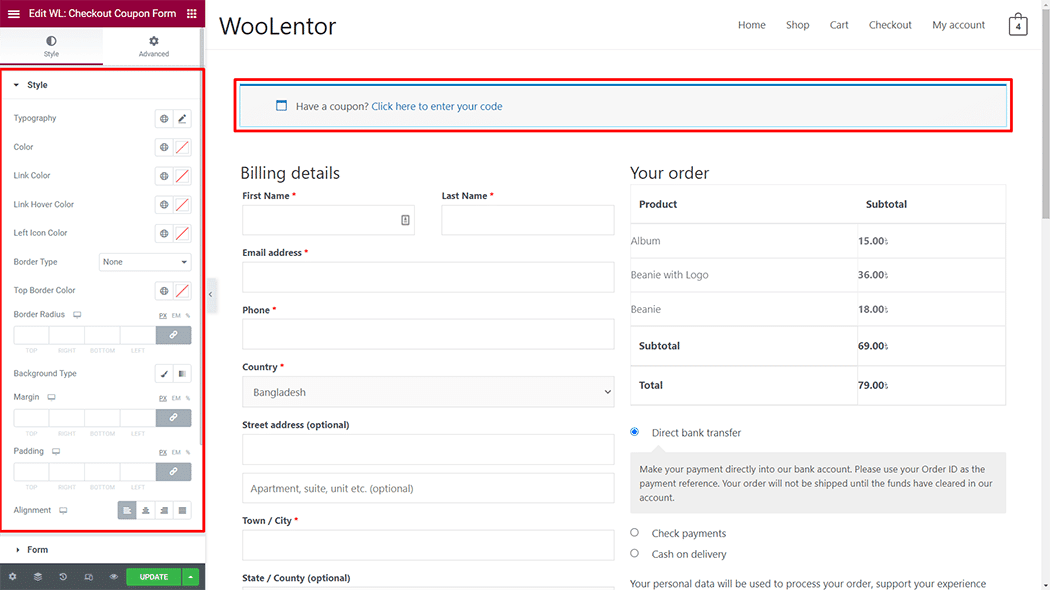
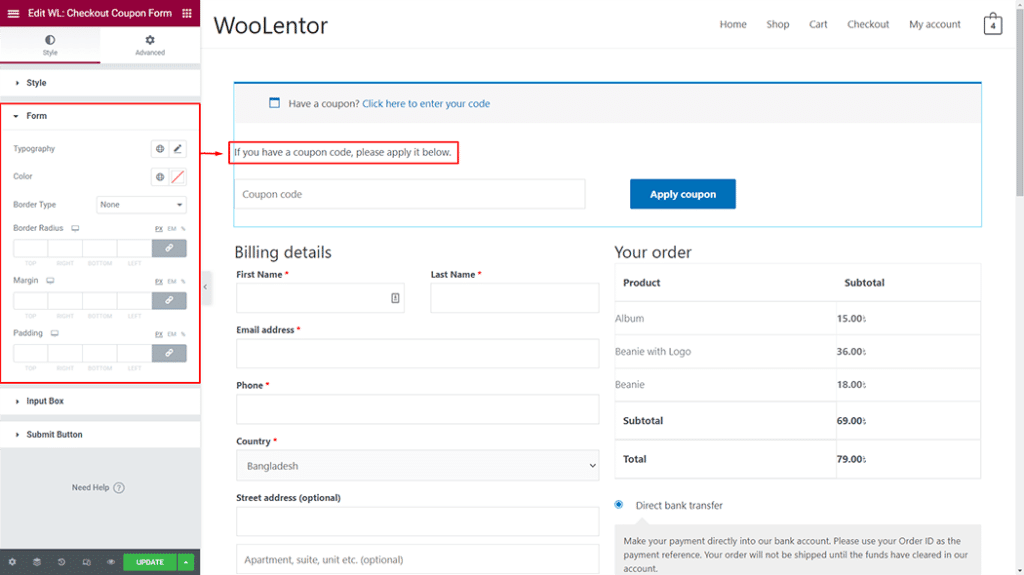
Step 3: How to customize the Checkout Coupon Form Widget? #
Style: You can change the Checkout Coupon Form style as you need

Form: You can change the Checkout Coupon Form form style as you need

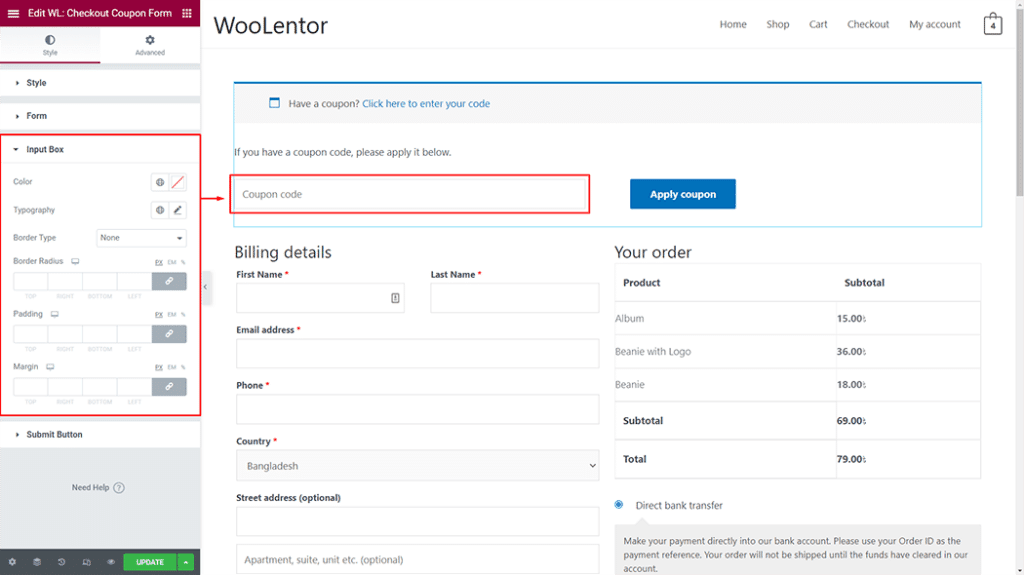
Input Box: You can change the Checkout Coupon Form Input Box style as you need

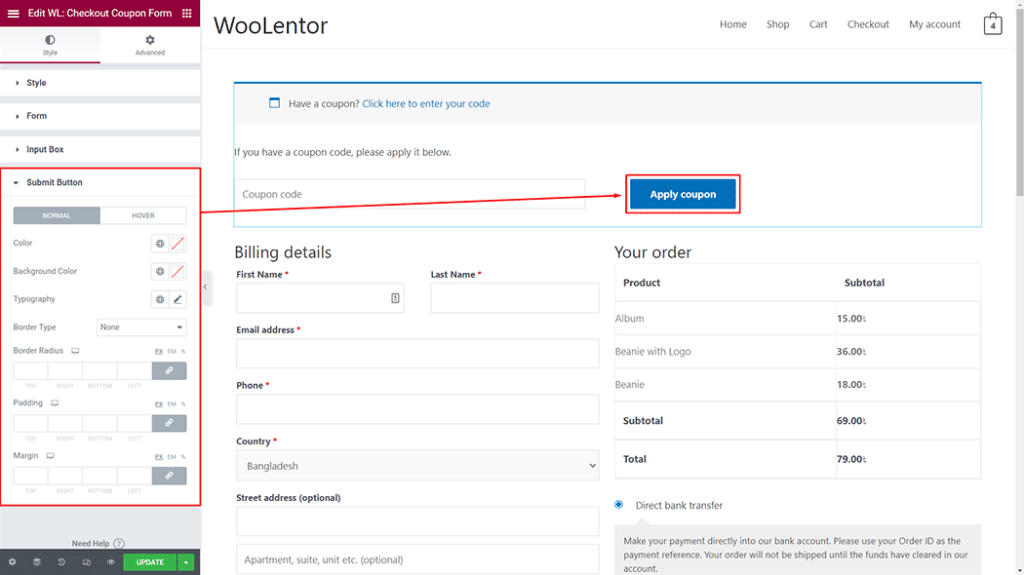
Submit Button: You can change the Checkout Coupon Form Place Submit Button style as you need

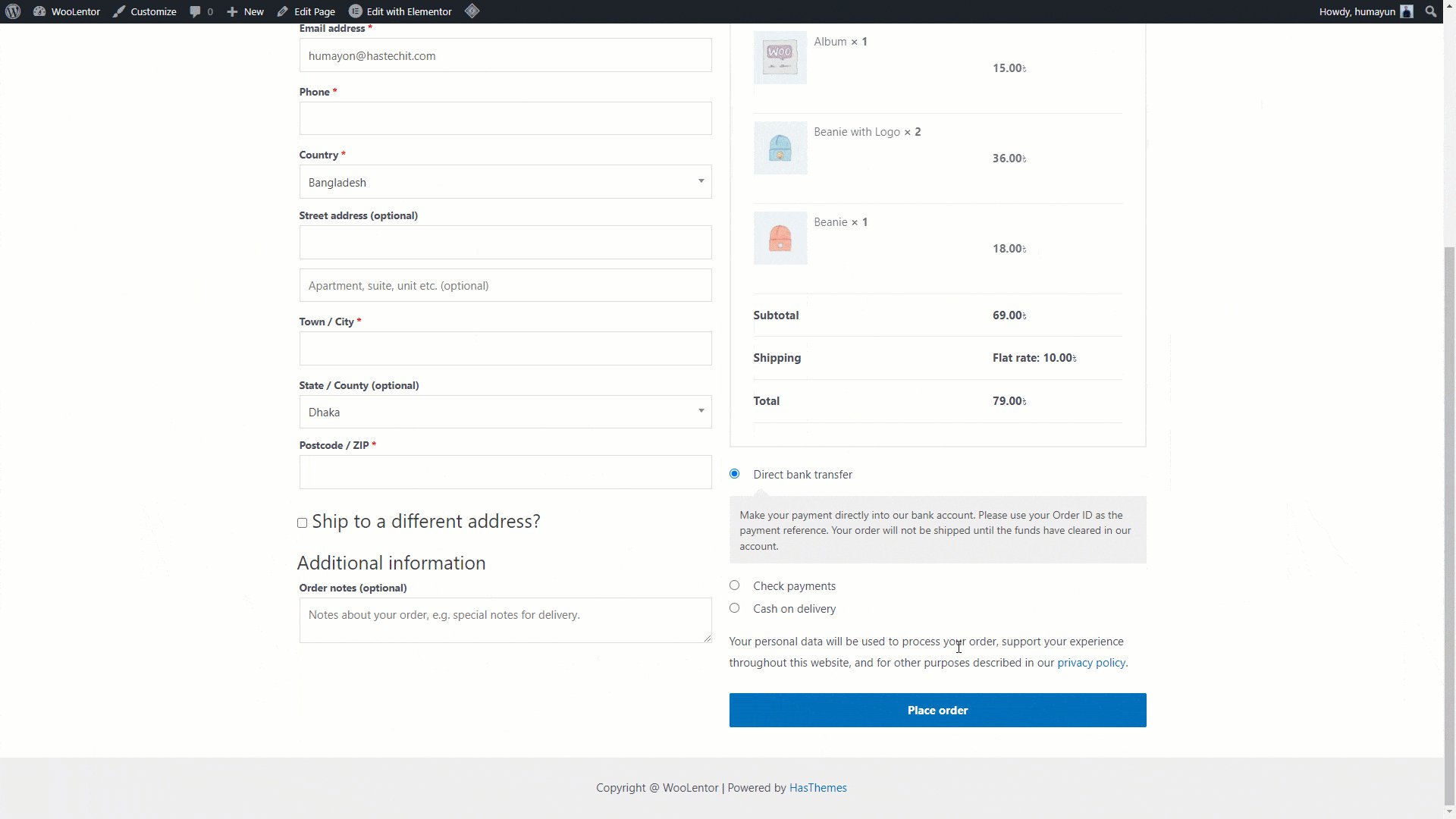
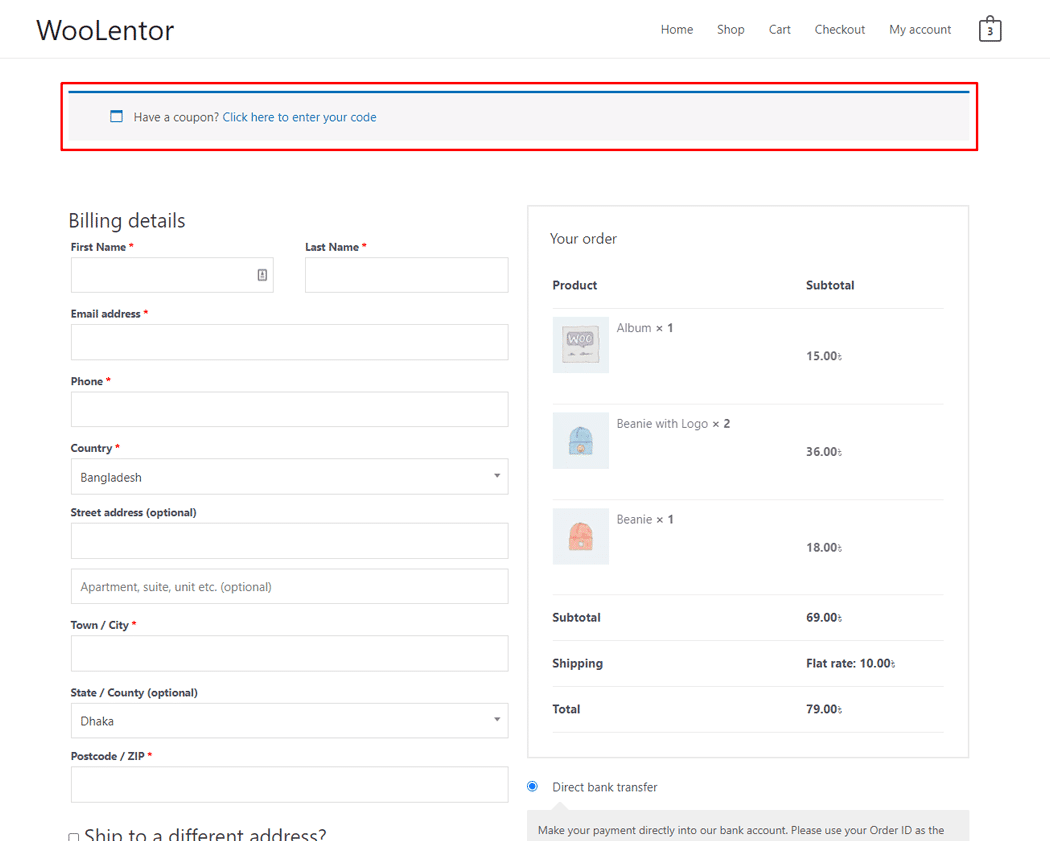
Step 4: Now visit the site #
Visit the Checkout Page template to Preview.

From the style, and setting make necessary customization from the available options.
Do you want to use Checkout Coupon Form Block for Gutenberg? Click Here