The “Checkout Order Review” widget is mainly designed for the Checkout page. It provides a review of all the items in the cart and also provides the ability to review each item individually. It also displays the total cost of the order and the shipping cost.
Why Checkout Order Review is used? #
On the Checkout page, “WL: Checkout Order Review” widget is used for the Checkout Order Review on WooCommerce.
The “Checkout Order Review” widget is mainly designed for the Checkout page.
Steps of adding Checkout Order Review #
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Checkout Order Review” widget.
- You need to use the “Checkout Order Review” widget on the Checkout Page Template.
- To add a Checkout Order Review widget, Drag and drop the “WL: Checkout Order Review” widget onto the Checkout Page Template.
Step 1: How to Enable Checkout Order Review Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Checkout Order Review widget.

Step 2: How to use the Checkout Order Review Widget? #
If you want to leverage the Checkout Order Review feature on your WooCommerce store, you will need to use a widget named “Checkout Order Review”. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Checkout Page Template.

Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Checkout Page Template

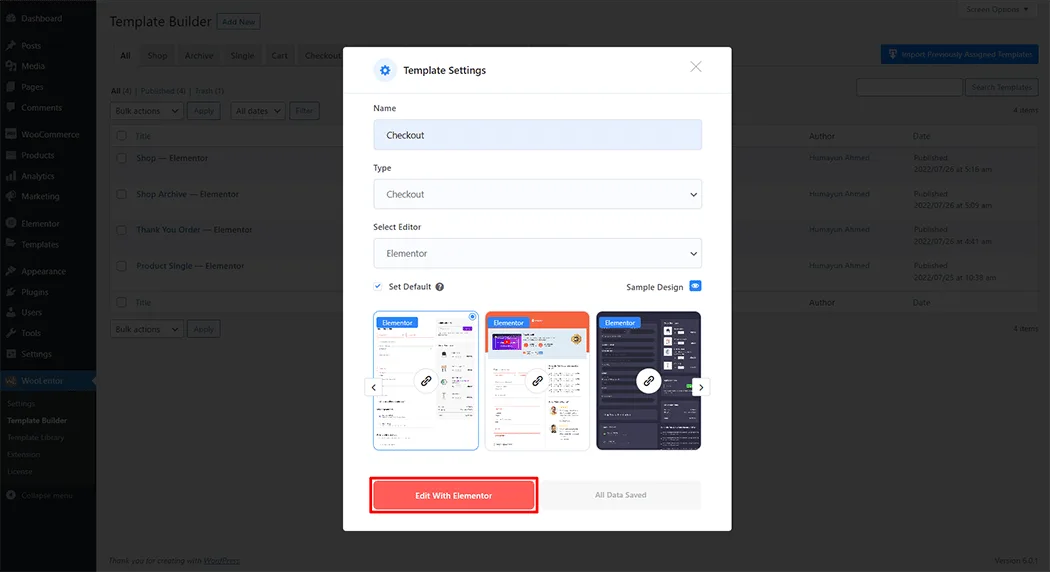
First, set the name of your Template and select it in the popup box for template settings. Select the Single from the dropdown type list. Then select the editor. Here there are two options- Elementor and Gutenburg. After that, choose your preferred template from the available ones. Once you are done You can choose a default sample design from the “Sample Design” button and save the settings by clicking the Save Settings button.

To add the Checkout Order Review widget, click the “Edit with Elementor” button to edit the Checkout Page Template

To add a Checkout Order Review widget, search by “Checkout Order Review” and use the widget that has the “WL Badge”.

Drag and drop the WooLentor “Checkout Order Review” widget onto the Checkout page.

Step 3: How to customize the Checkout Order Review Widget? #
Content: You can easily change the form Title as you need.

How to customize the Checkout Order Review style #
Heading: You can change the Checkout Order Review Heading style as you need

Table Heading: You can change the Checkout Order Review Table Heading style as you need

Table Content: You can change the Checkout Order Review Content style as you need

Price: You can change the Price style as you need

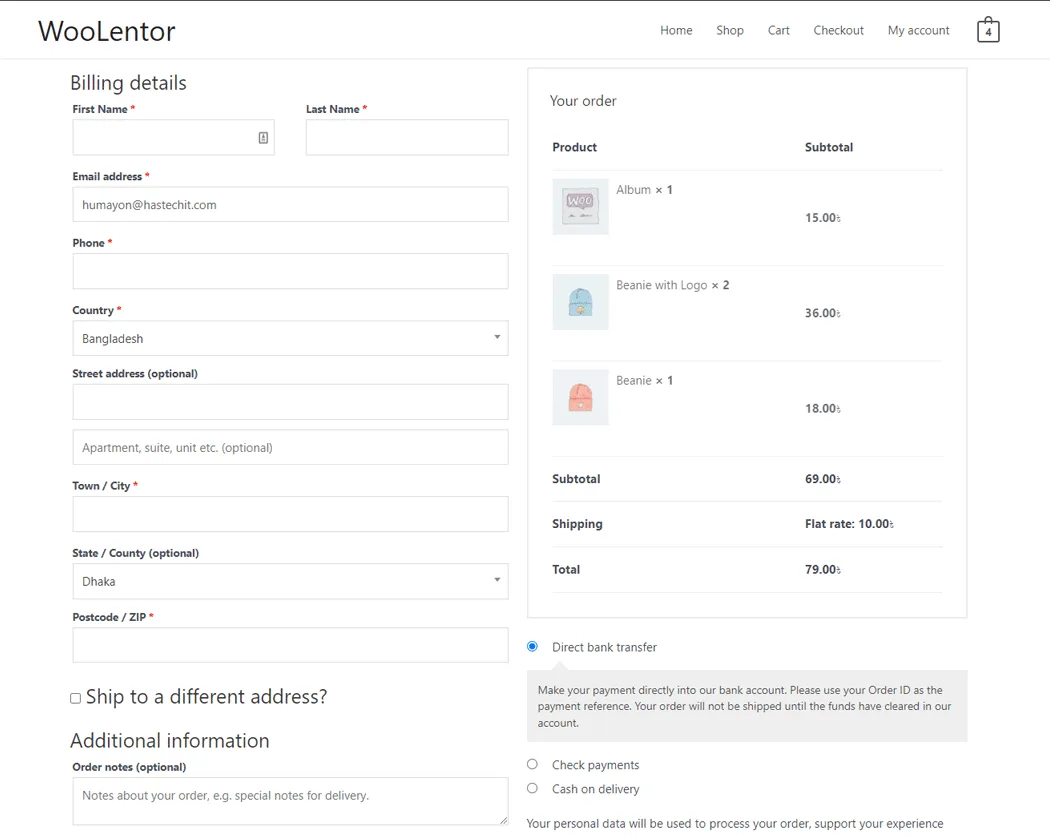
Step 4: Now visit the site #
Visit the Checkout Page Template to Preview.

From the style, and setting make necessary customization from the available options.
Do you want to use Checkout Order Review Block for Gutenberg? Click Here