The “Checkout Payment Method” widget of WooLentor enables you to display all the payment methods configured in the WooCommerce settings on the Checkout page. This widget will make the Checkout process a lot easier for your customers as it provides them with a variety of payment options to choose from.
Why Checkout Payment Method is used? #
On the Checkout page, “WL: Checkout Payment Method” widget is used for the Checkout Payment Method on WooCommerce.
The “Checkout Payment Method” widget is mainly designed for the Checkout page template.
Steps of adding Checkout Payment Method #
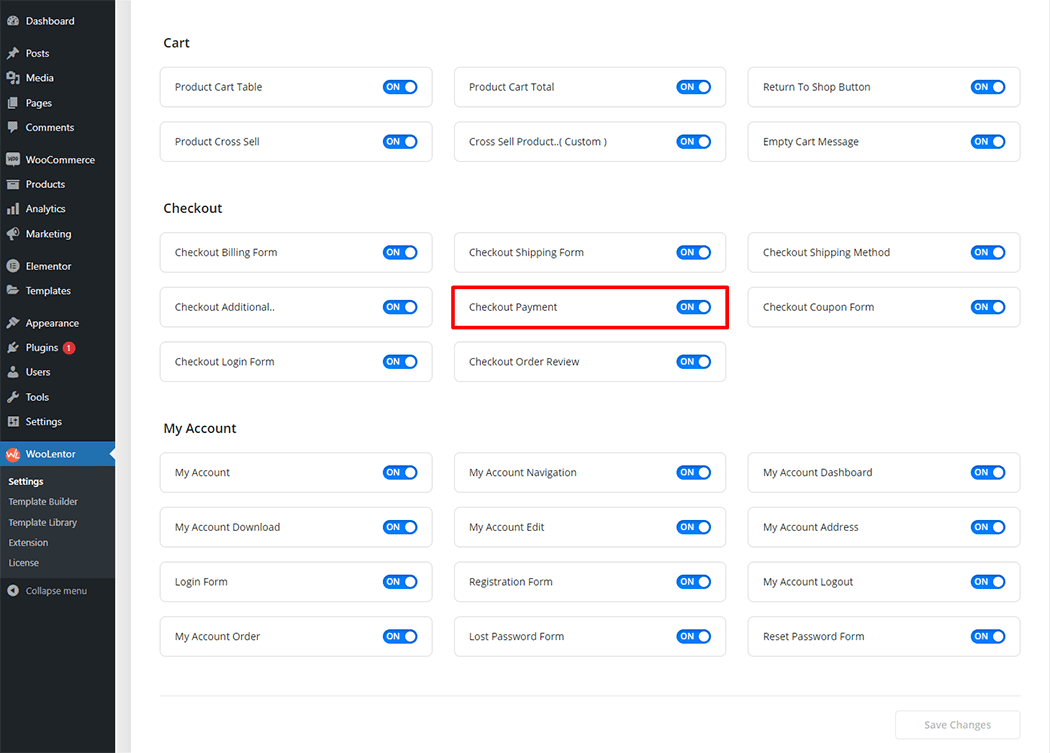
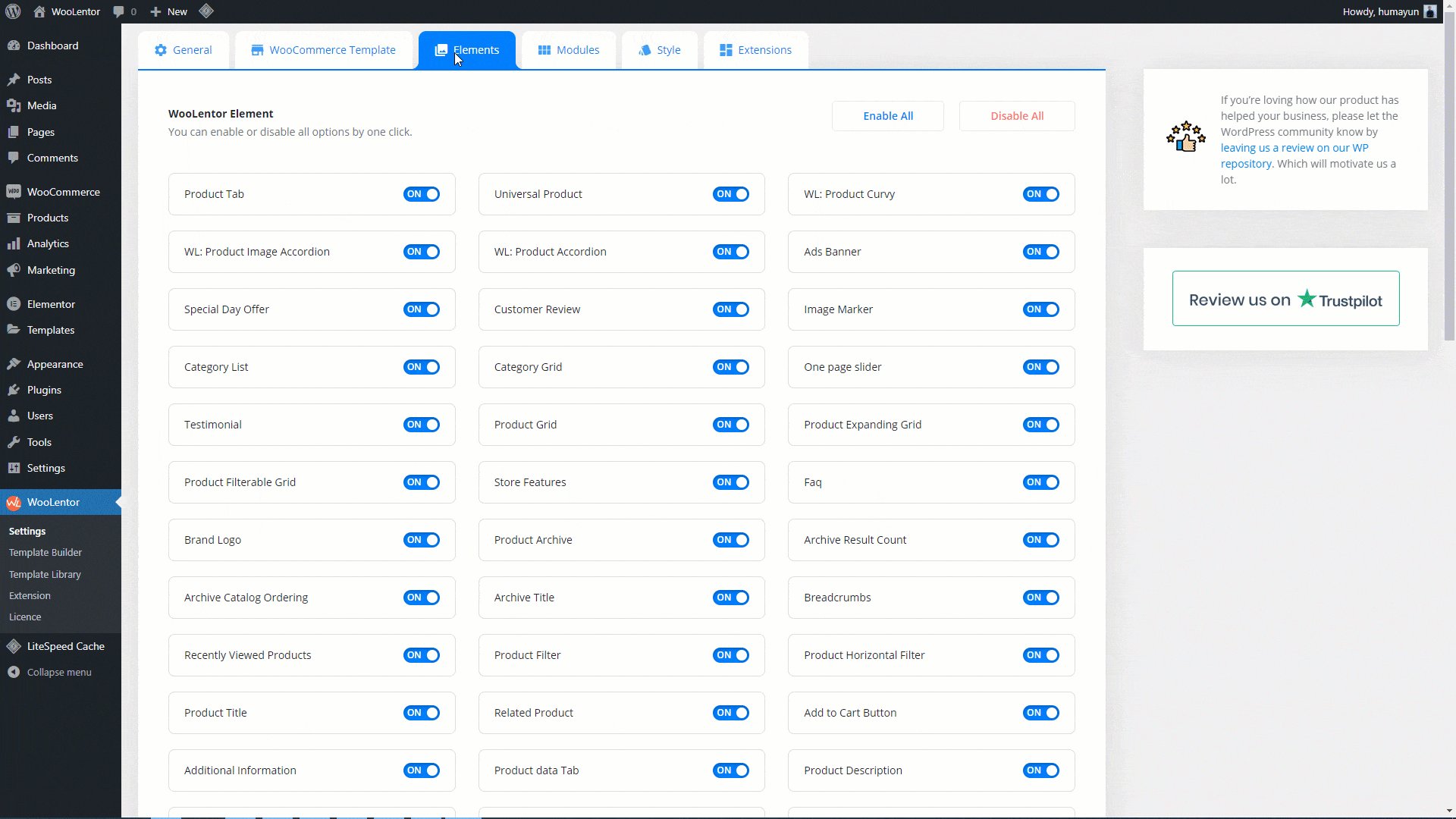
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Checkout Payment Method” widget.
- You need to use the “Checkout Payment Method” widget on the Checkout Page Template.
- To add a Checkout Payment Method widget, Drag and drop the “WL: Checkout Payment Method” widget onto the Checkout Page Template.
Step 1: How to Enable Checkout Payment Method Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Checkout Payment Method widget.

Step 2: How to use the Checkout Payment Method Widget? #
Check out the process to easily understand how to add the Checkout Payment Method, see the GIF image or follow the manual steps below.

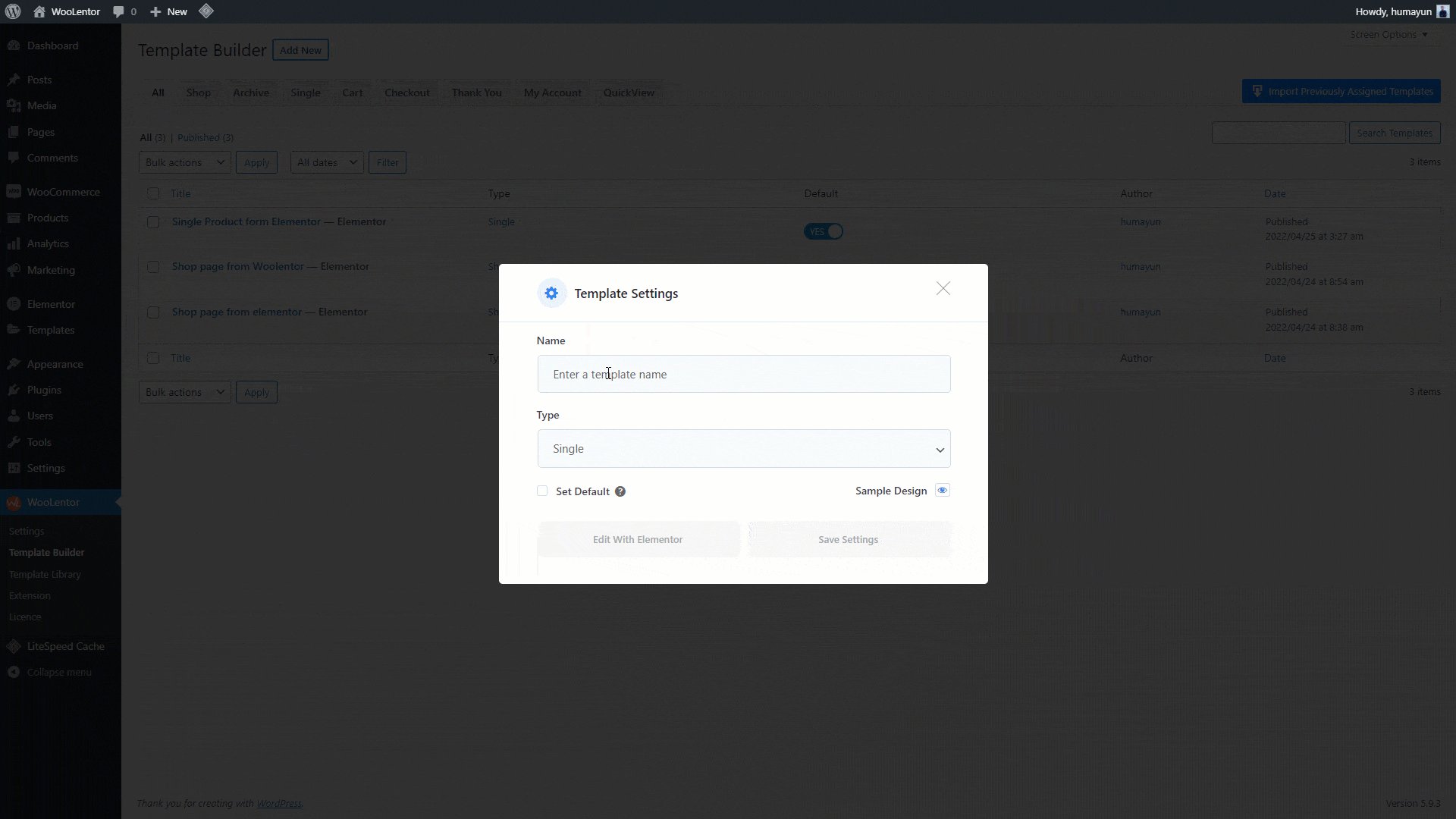
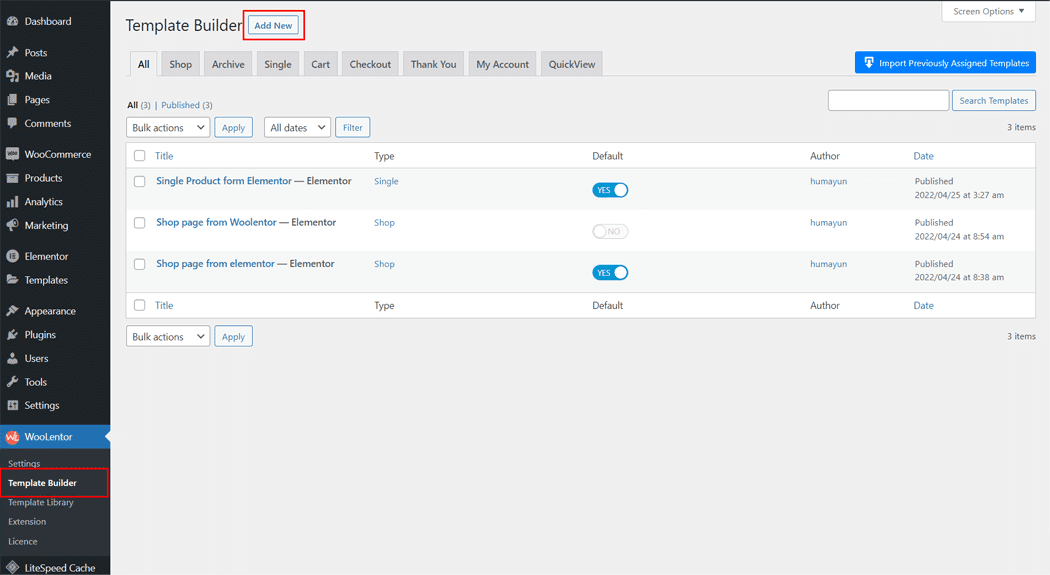
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Checkout Page Template

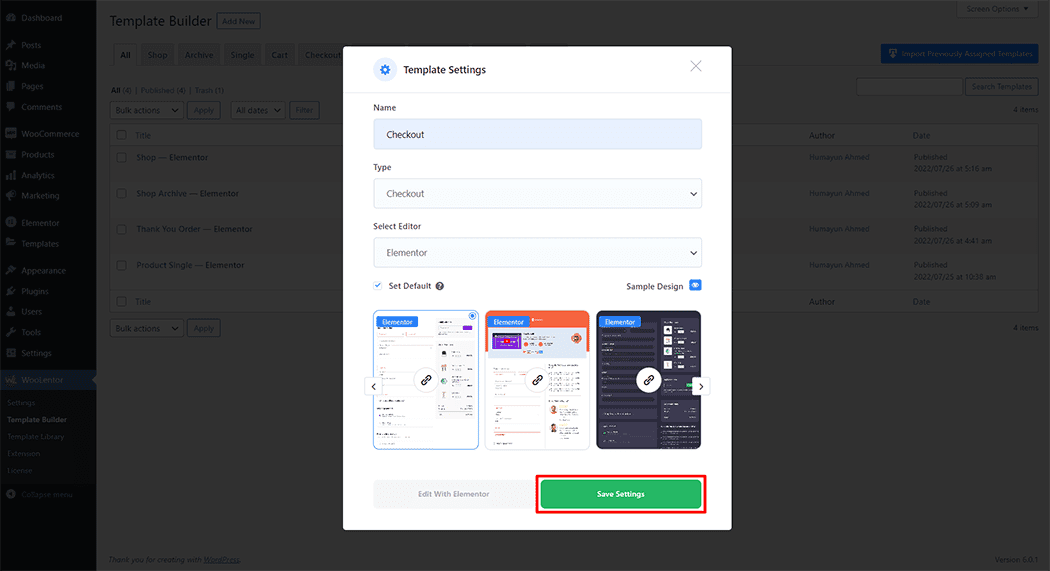
First, set the name of your Template and select it in the popup box for template settings. Select the Single from the dropdown type list. Then select the editor. Here there are two options- Elementor and Gutenburg. After that, choose your preferred template from the available ones. Once you are done You can choose a default sample design from the “Sample Design” button and save the settings by clicking the Save Settings button.

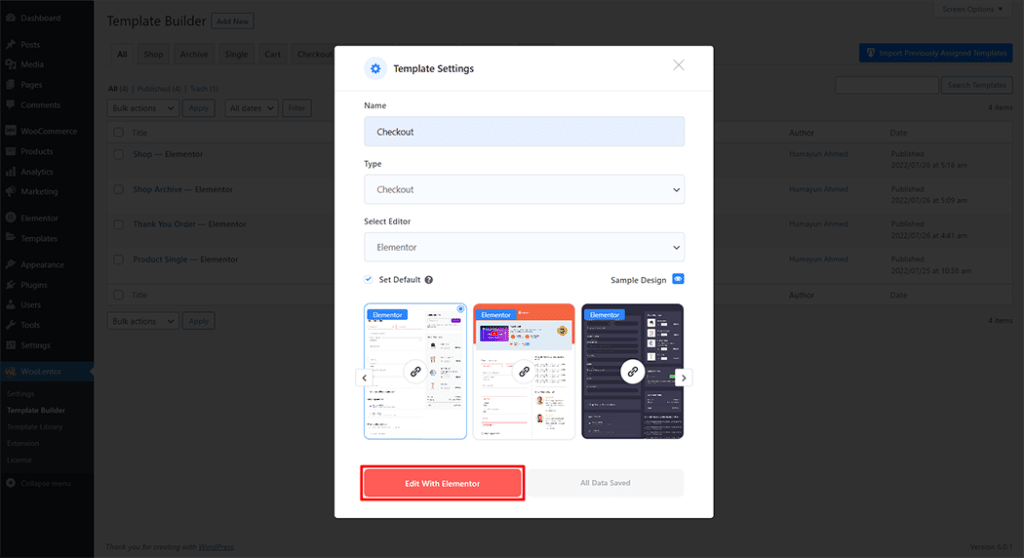
To add the Checkout Payment Method widget, click the “Edit with Elementor” button to edit the Checkout Page Template

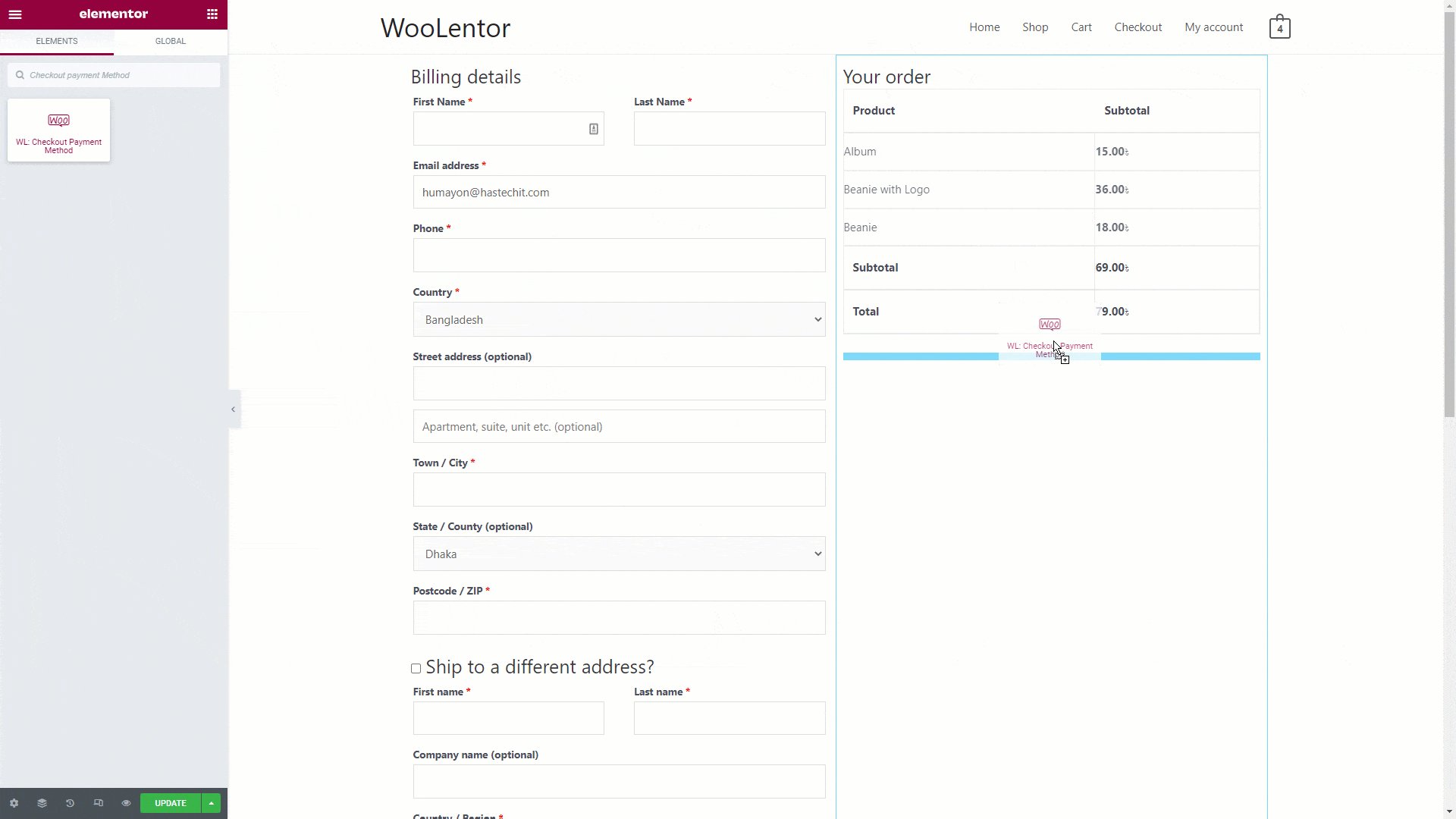
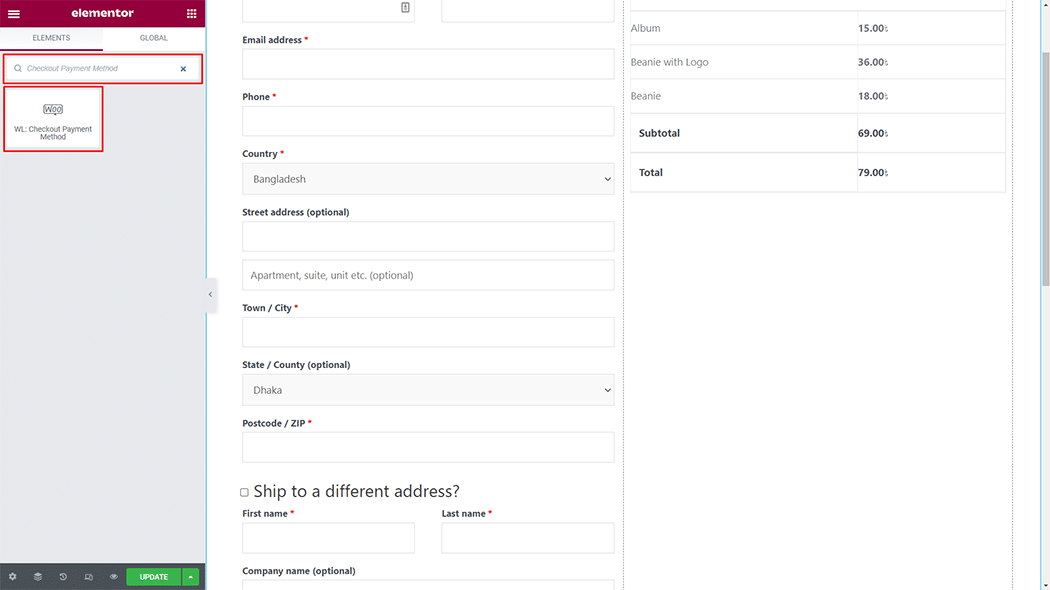
To add a Checkout Payment Method widget, search by “Checkout Payment Method” and use the widget that has the “WL Badge”.

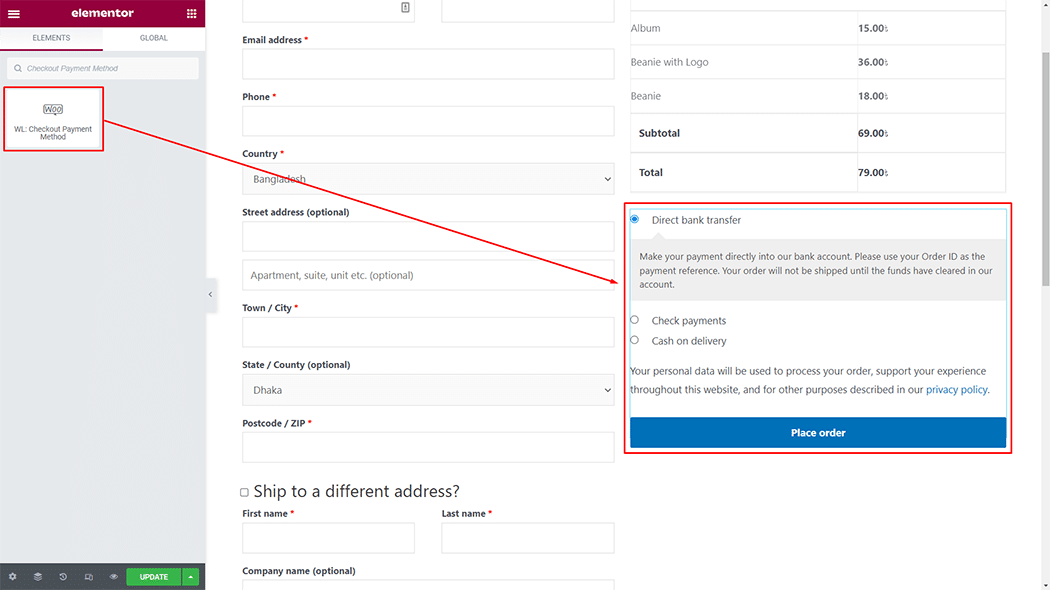
Drag and drop the WooLentor “Checkout Payment Method” widget onto the Checkout page.

Step 3: How to customize the Checkout Payment Method Widget? #
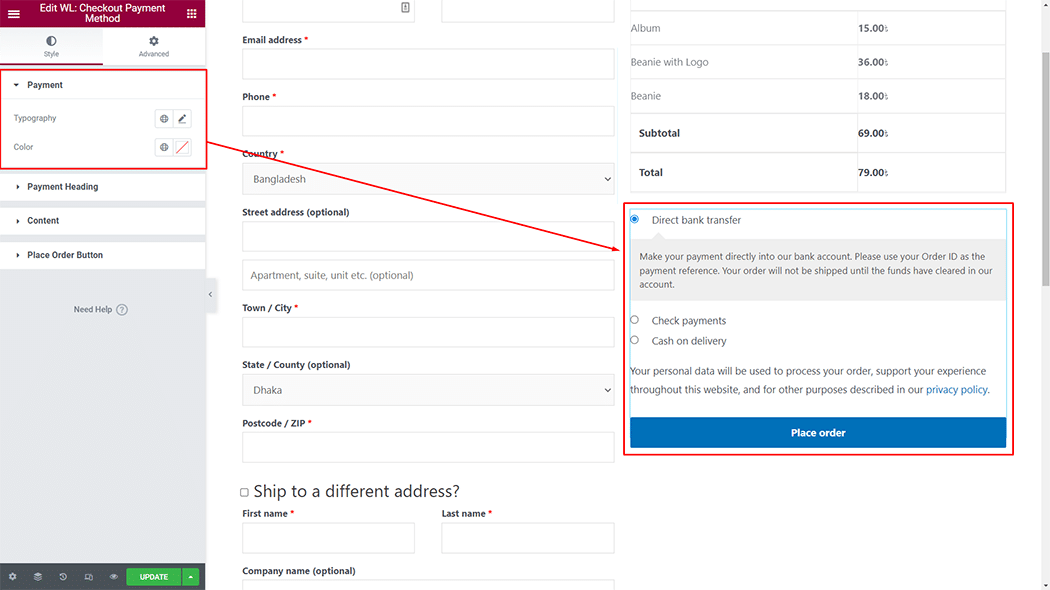
Payment: You can change the Checkout Payment Method payment style as you need

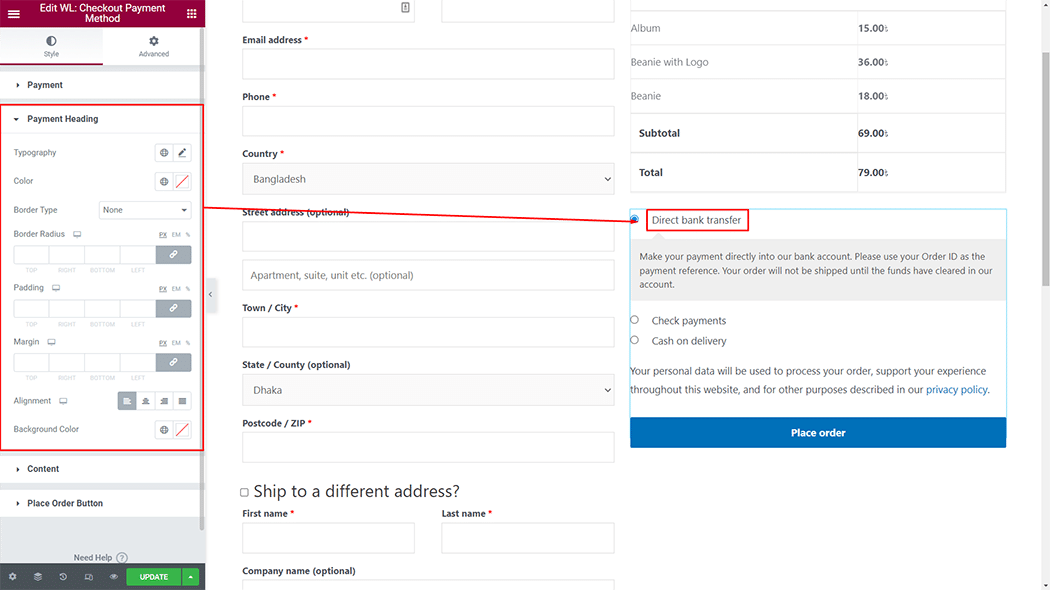
Heading: You can change the Checkout Payment Method Heading style as you need

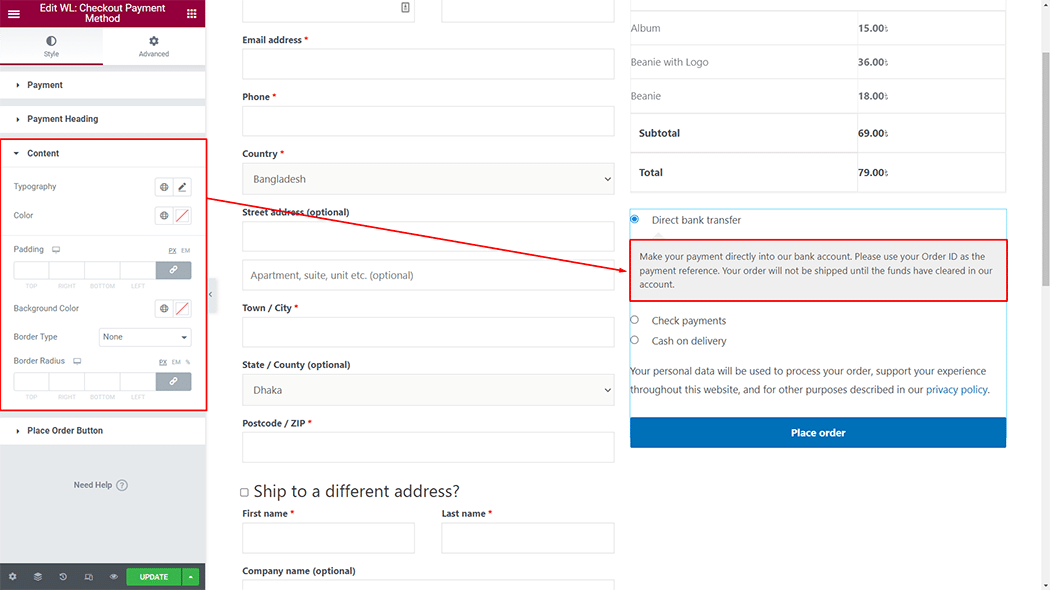
Content: You can change the Checkout Payment Method Content style as you need

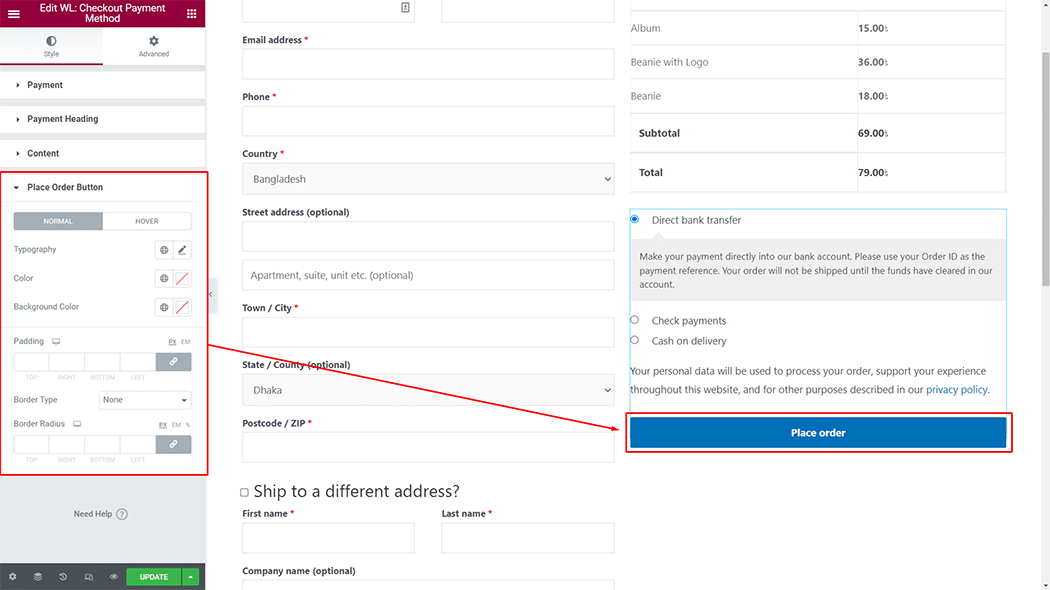
Place Order Button: You can change the Checkout Payment Method Place Order Button style as you need

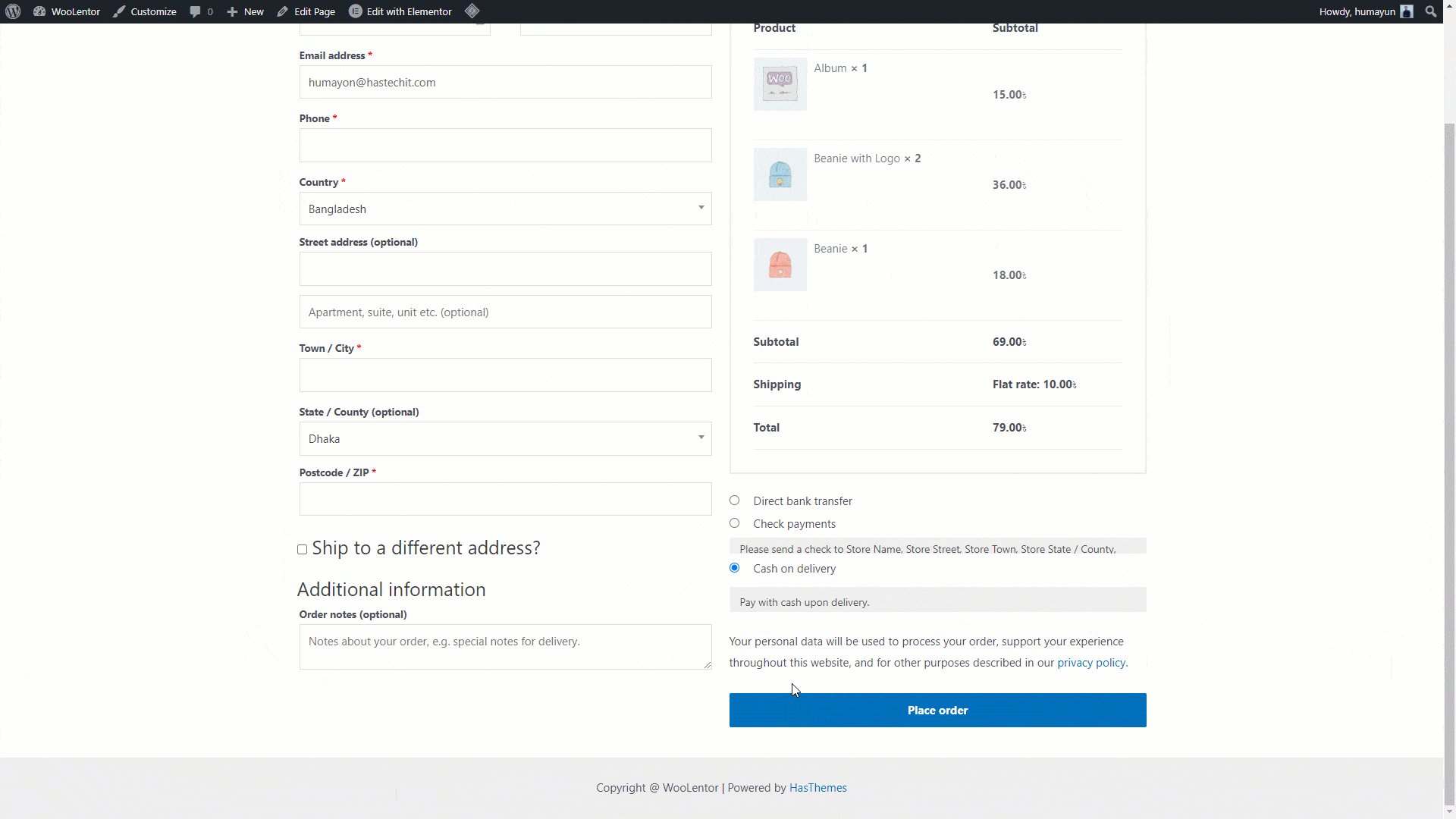
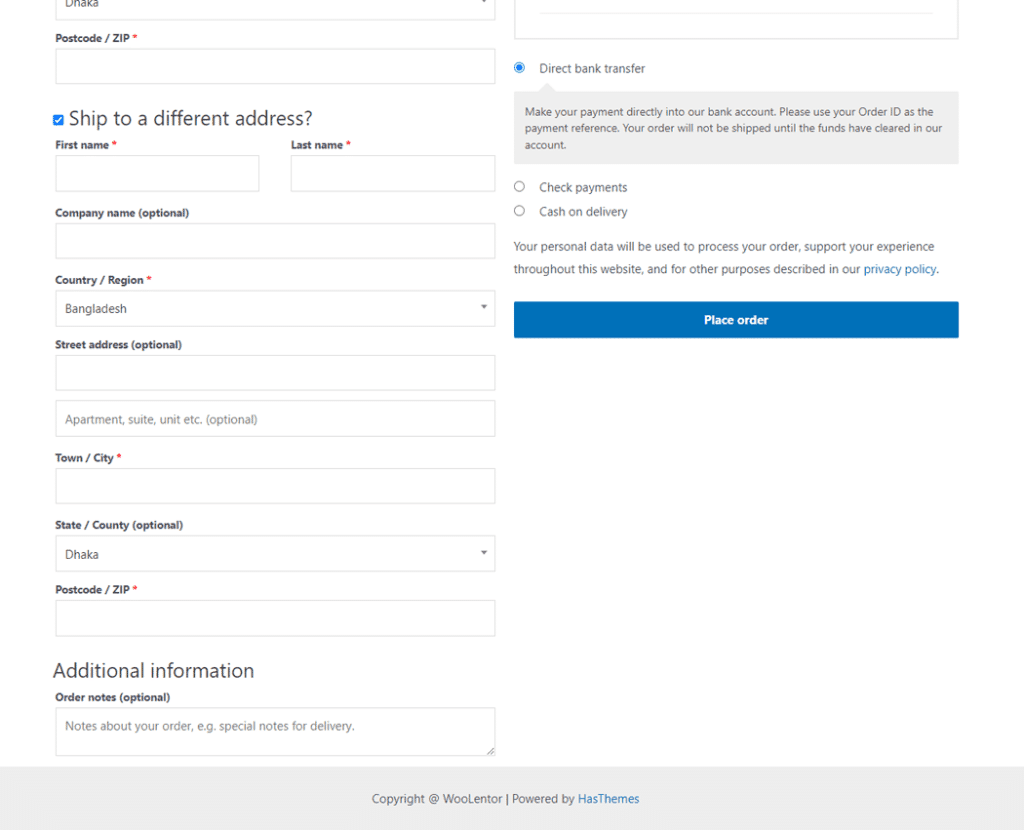
Step 4: Now visit the site #
Visit the Checkout Page template to Preview.

From the style, and setting make necessary customization from the available options.
Do you want to use the Checkout Payment Method Block for Gutenberg? Click Here