The “Checkout Payment Method” Block of WooLentor enables you to display all the payment methods configured in the WooCommerce settings on the Checkout page. This Block will make the Checkout process a lot easier for your customers as it provides them with a variety of payment options to choose from.
Why Checkout Payment Method is used? #
On the Checkout page, “WL: Checkout Payment Method” Block is used for the Checkout Payment Method on WooCommerce.
The “Checkout Payment Method” Block is mainly designed for the Checkout page template.
Steps of adding Checkout Payment Method #
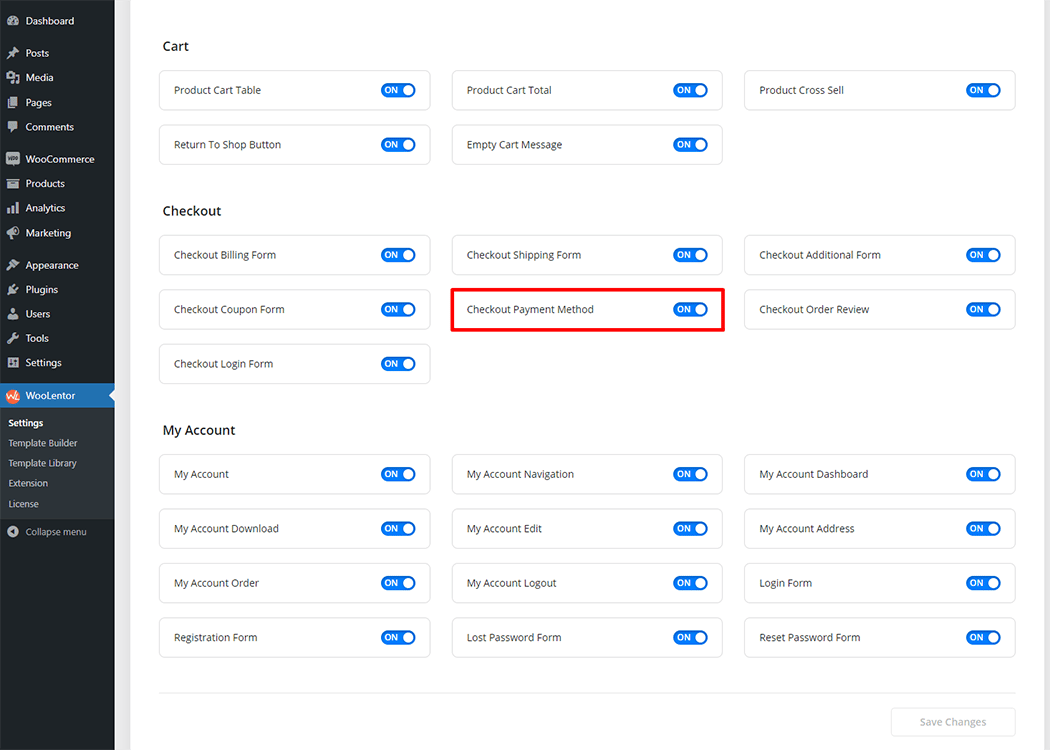
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Checkout Payment Method” Block.
- You need to use the “Checkout Payment Method” Block on the Checkout Page Template.
- To add a Checkout Payment Method Block, Drag and drop the “WL: Checkout Payment Method” Block onto the Checkout Page Template.
Step 1: How to Enable Checkout Payment Method Block? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Checkout Payment Method Block.

Step 2: How to use the Checkout Payment Method Block? #
Check out the process to easily understand how to add the Checkout Payment Method, see the GIF image or follow the manual steps below.

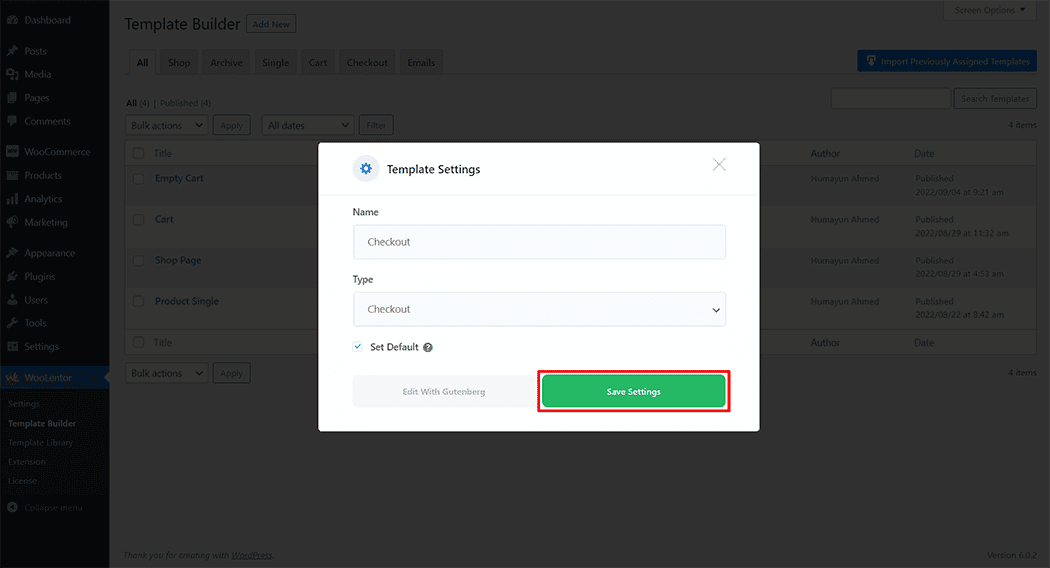
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Checkout Page Template

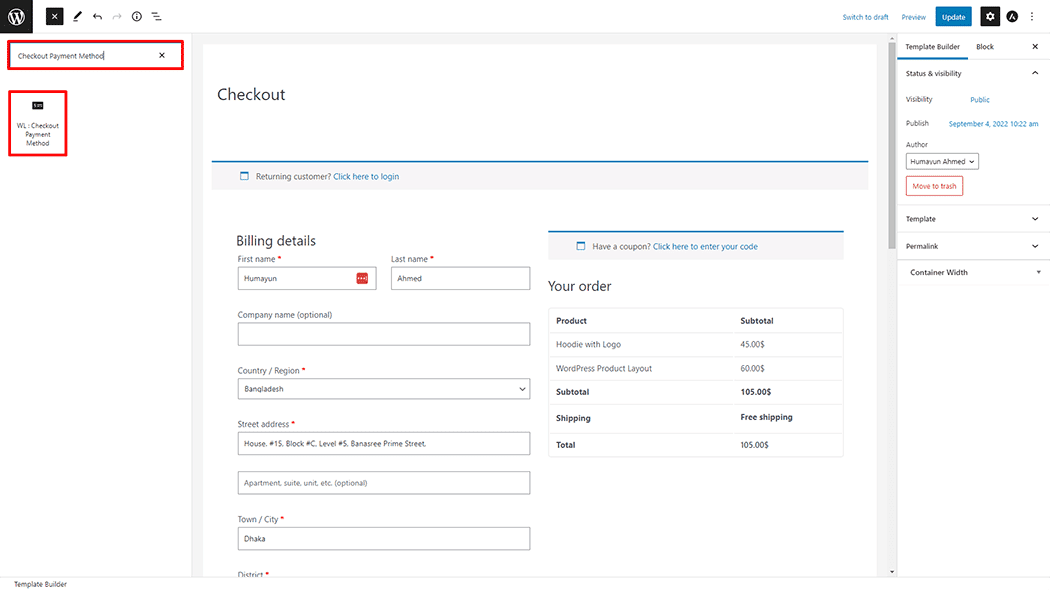
If you want to leverage the Checkout Payment Method feature on your WooCommerce store, you will need to use a Block named “Checkout Payment Method“. To do so, simply search the Block in the Gutenberg Block panel, and use it on the corresponding template that you have created for the Checkout Page Template.

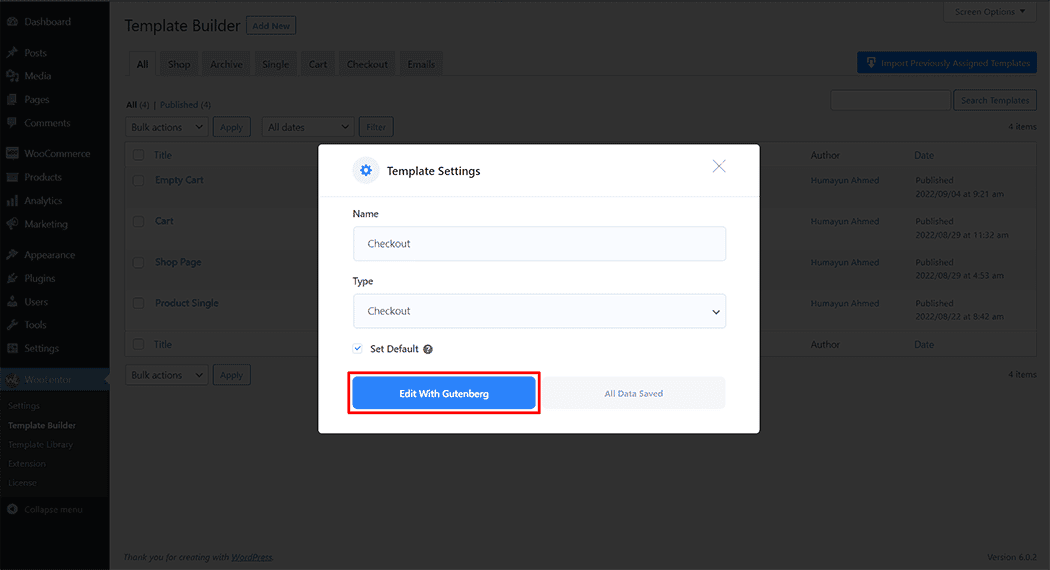
To add the Checkout Payment Method Block, click the “Edit with Gutenberg” button to edit the Checkout Page Template

To add a Checkout Payment Method Block, search by “Checkout Payment Method” and use the Block that has the “WL Badge”.

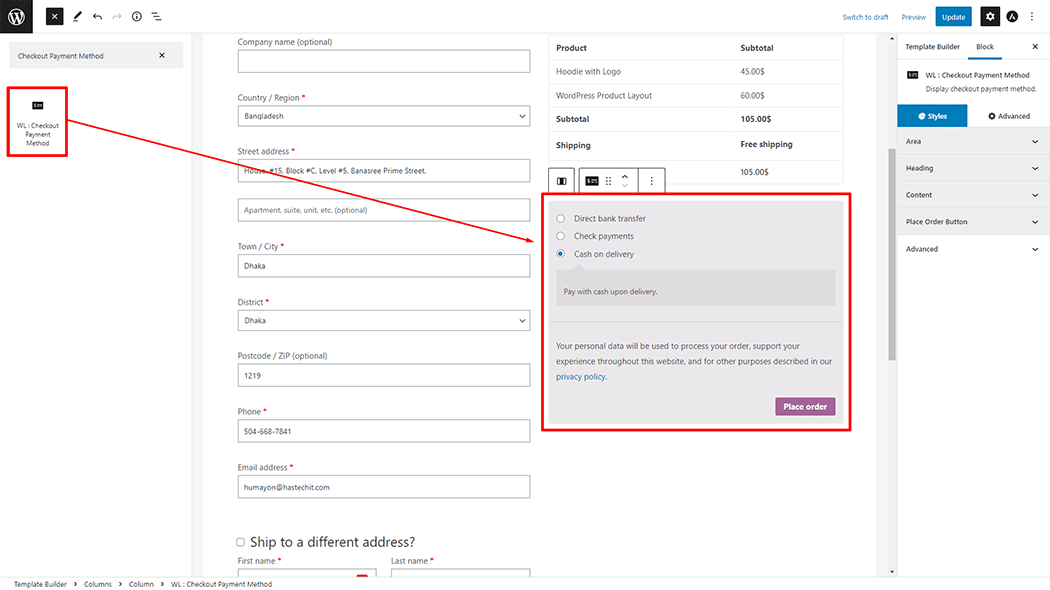
Drag and drop the WooLentor “Checkout Payment Method” Block onto the Checkout page.

Step 3: How to customize the Checkout Payment Method Block? #
How to customize the Checkout Shipping Form style #
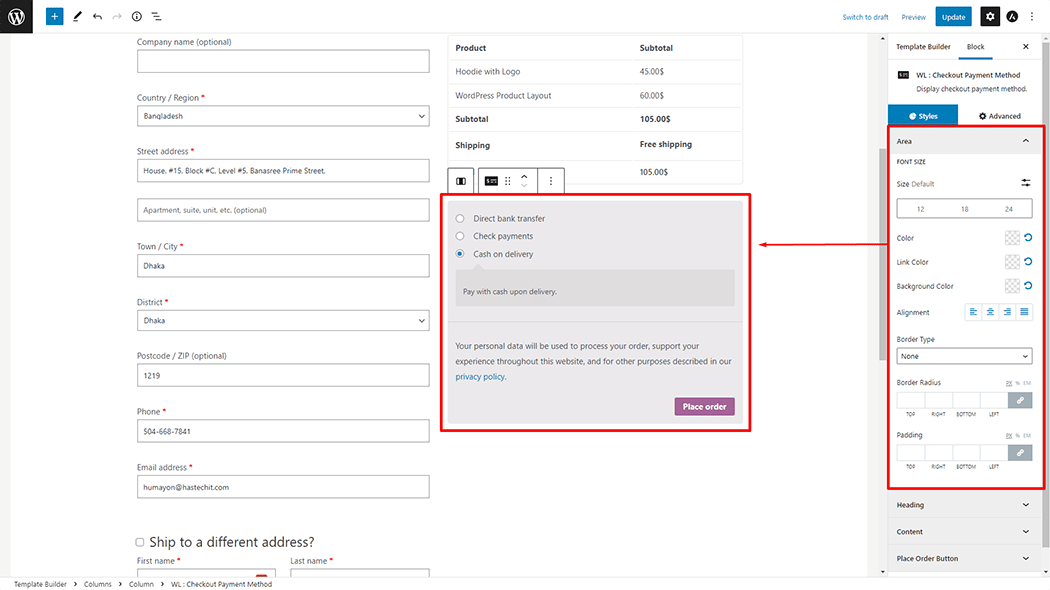
Payment: You can change the Checkout Payment Method Area Font Size, Color, Link Color, Background Color, Alignment, Border type, Border Radius, and Padding style as you need

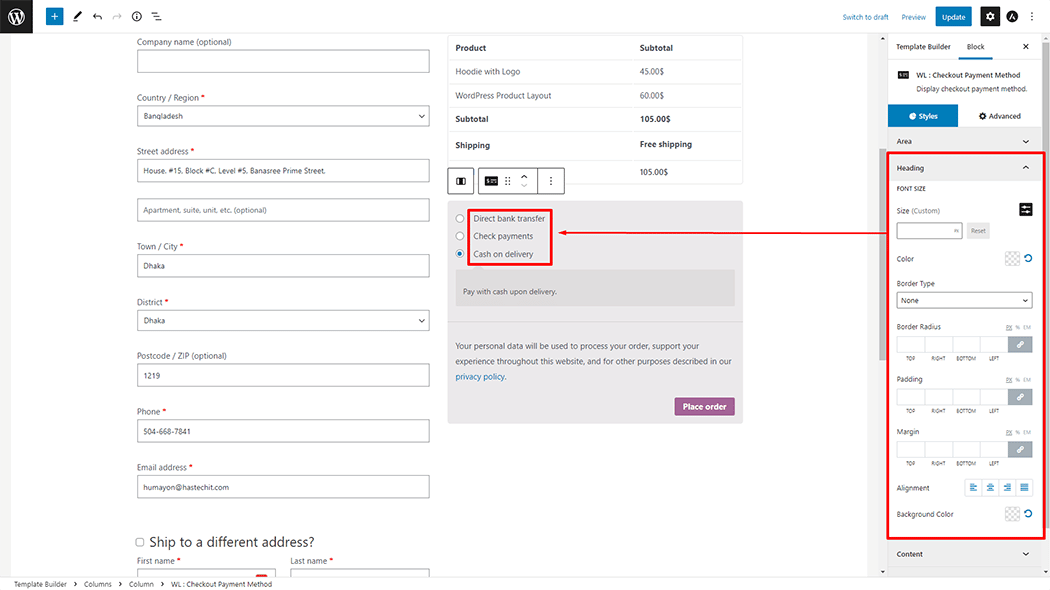
Heading: You can change the Checkout Payment Method Heading Font Size, Color, Border Type, Border Radius, Padding, Margin, Alignment, and Background Color style as you need

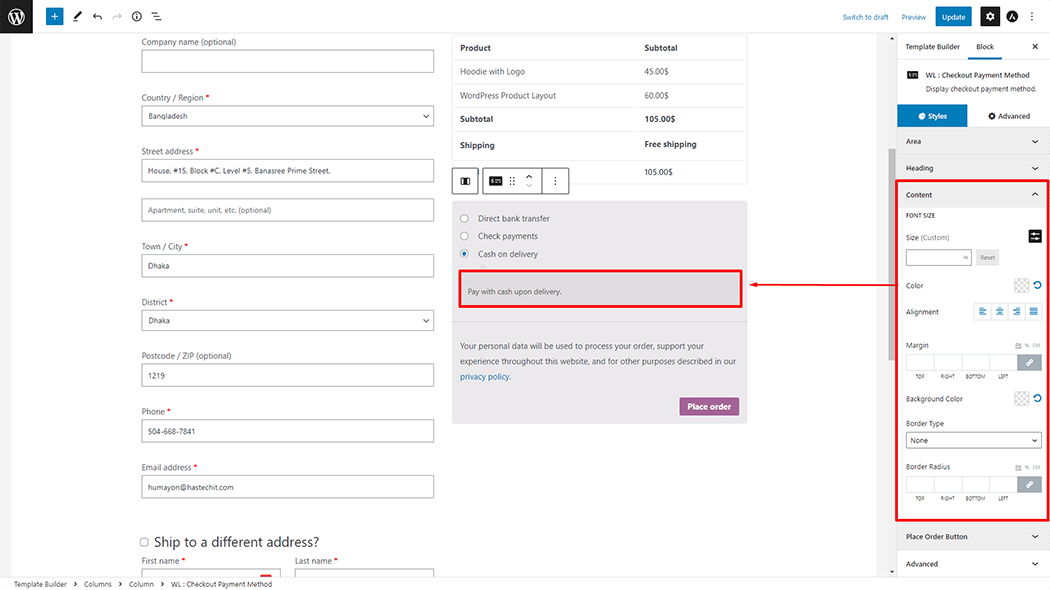
Content: You can change the Checkout Payment Method Content Font Size, Color, Alignment, Margin, Background Color, Border Type, and Border Radius style as you need

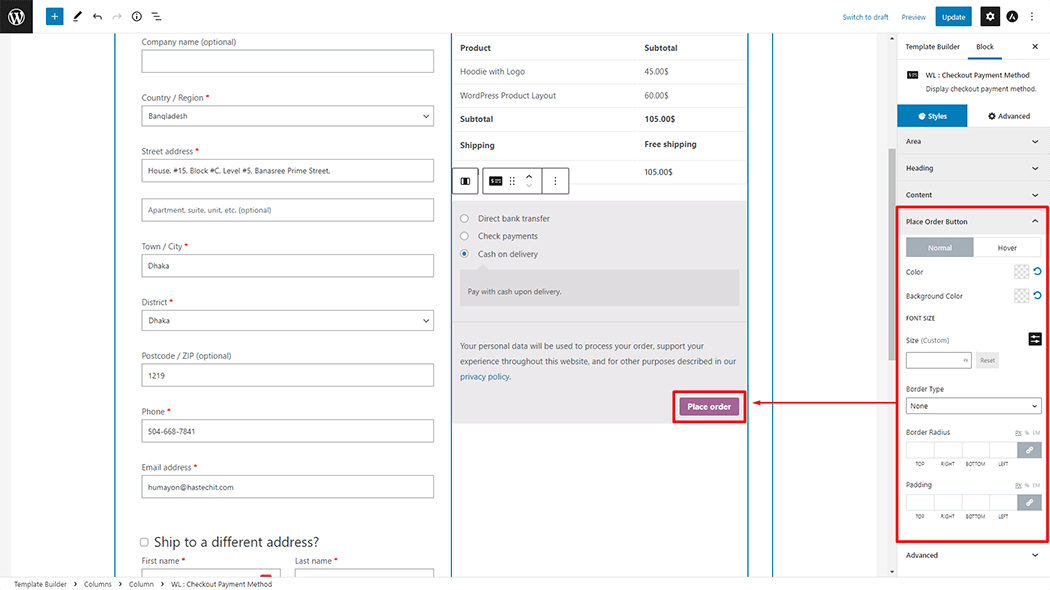
Place Order Button: You can change the Checkout Payment Method Place Order Button Color, Background Color, Font Siz, Border Type, Border Radius, and Padding style as you need

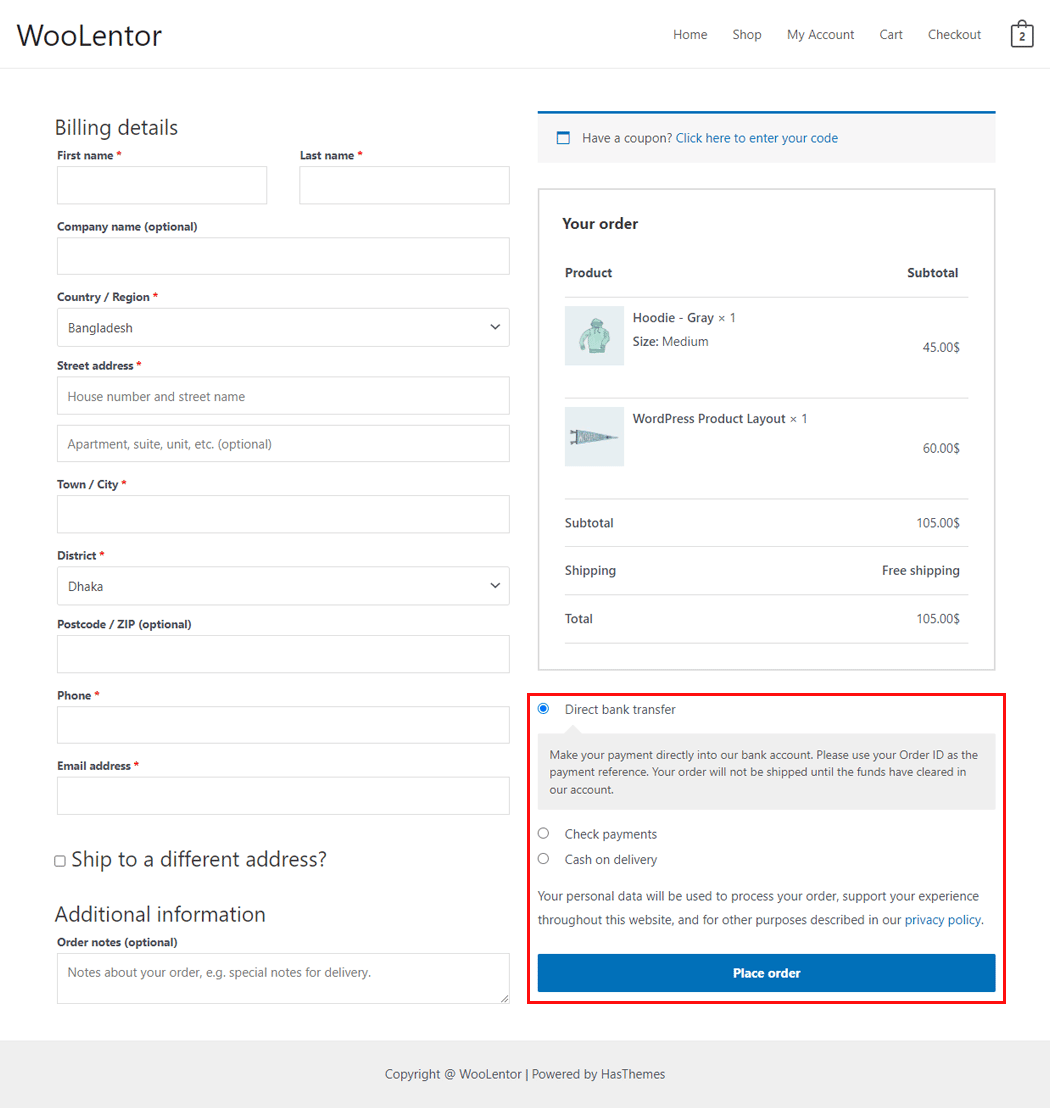
Step 4: Now visit the site #
Visit the Checkout Page template to Preview.

Do you want to use Checkout Payment Method Widget for Elementor? Click Here