Want to display what your customers say about your products to get more eyeballs and keep more people interested in your products? If that is the case, the “Customer Review” Block of WooLentor will help you. It allows you to include images, names, descriptions, client comments, ratings, and more in the customer reviews section.
The “Customer Review” Block is used to view Customer Reviews on the Page on WooCommerce. The “Customer Review” Block is mainly designed for the Page.
Steps of adding Customer Review Block #
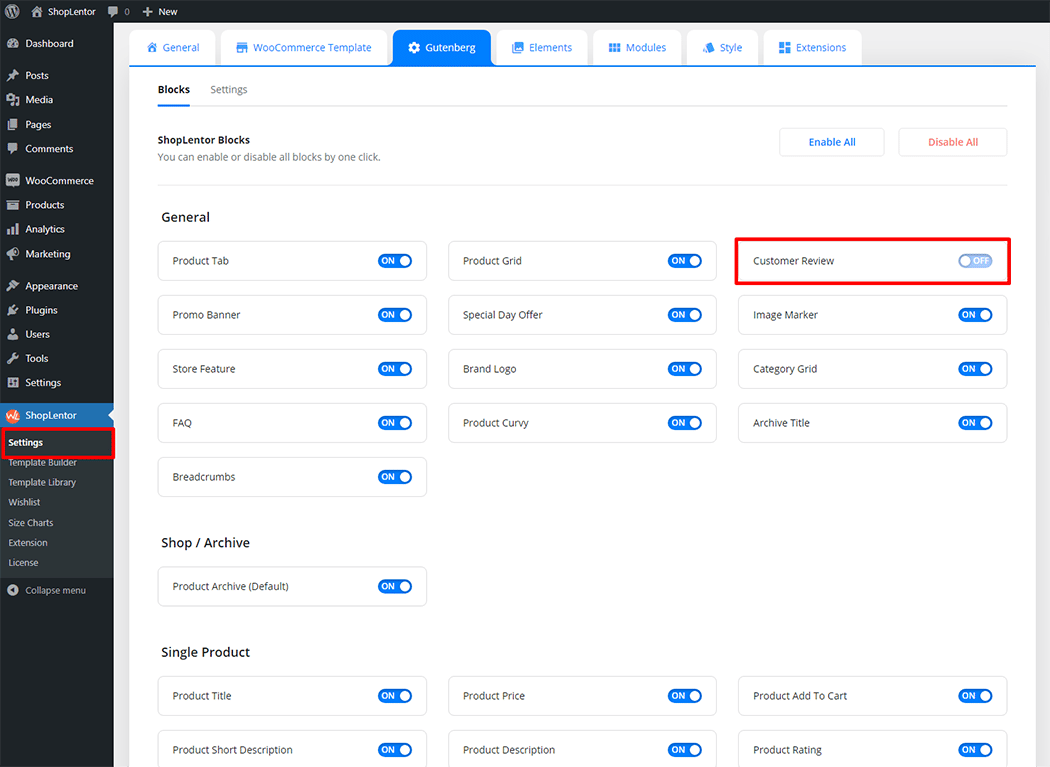
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “Customer Review” Block.
Step 1: How to Enable Customer Review Block? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Customer Review Block.

Step 2: How to use the Customer Review Block? #
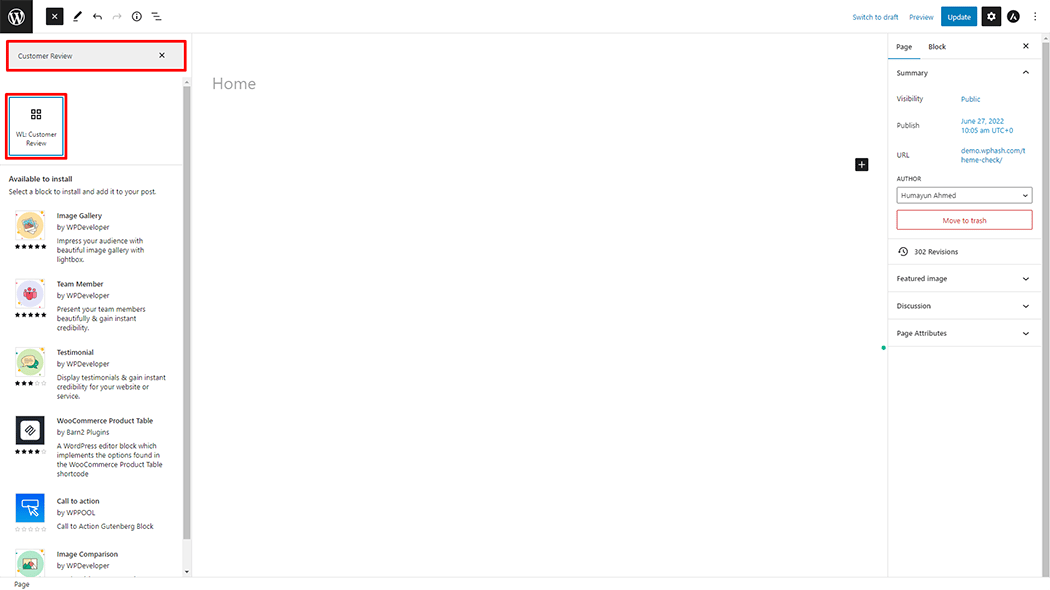
If you want to leverage the Customer Review feature on your WooCommerce store, you will need to use a Block named “WL: Customer Review“. To do so, simply search for the Block in the Gutenberg Block panel, and use it on the corresponding template that you have created for the Page.

To add the Customer Review Block, search by “Customer Review” and use the Block that has the “WL Badge”.

Drag and drop the WooLentor WL: Customer Review Block onto the Page.

Step 3: How to customize the Customer Review Block? #
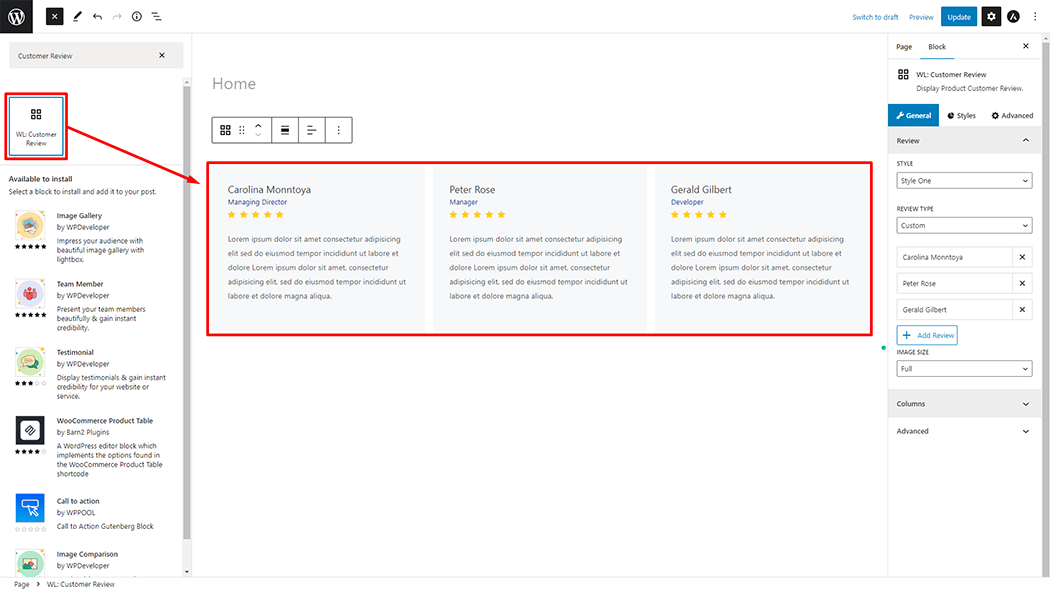
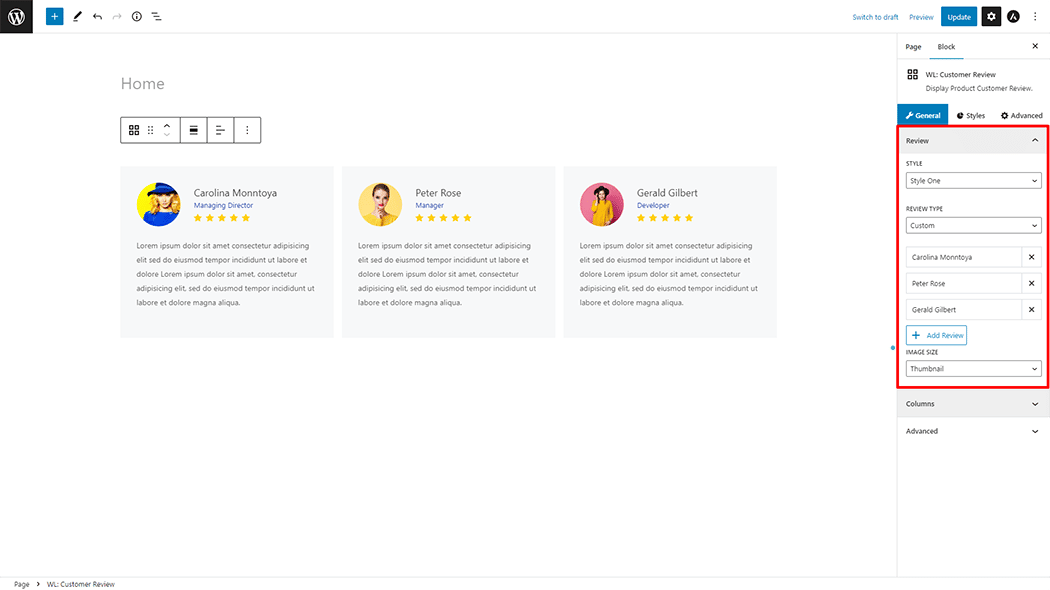
Review: You can set different layout Styles, Review Types, and Image Size of the Customer Review Item.

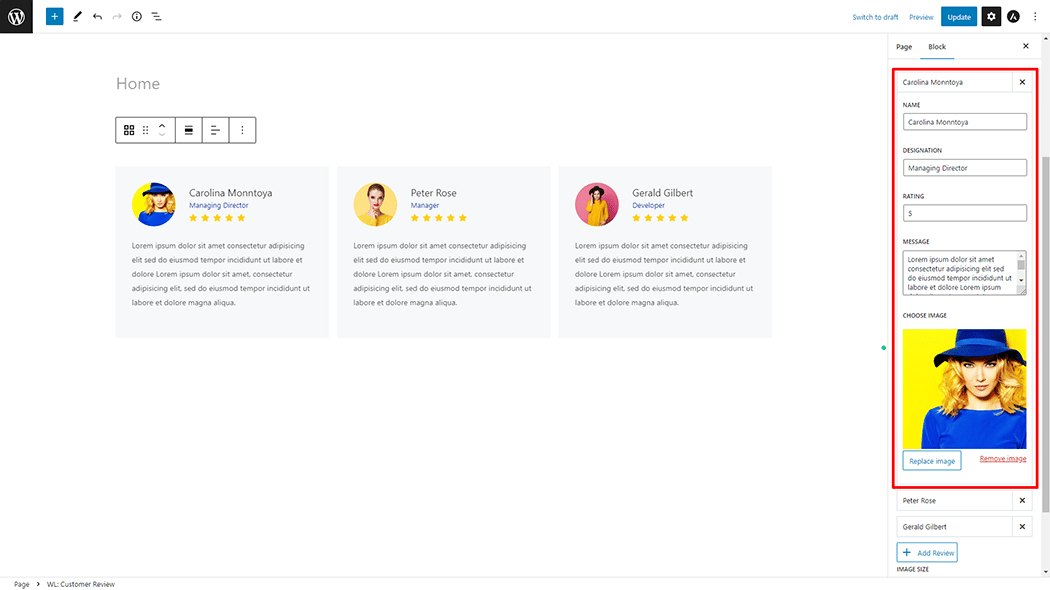
Custom Review: You can change the Reviewer Name, Designation, Client Rating, Message, and Image of the Customer Review Item.

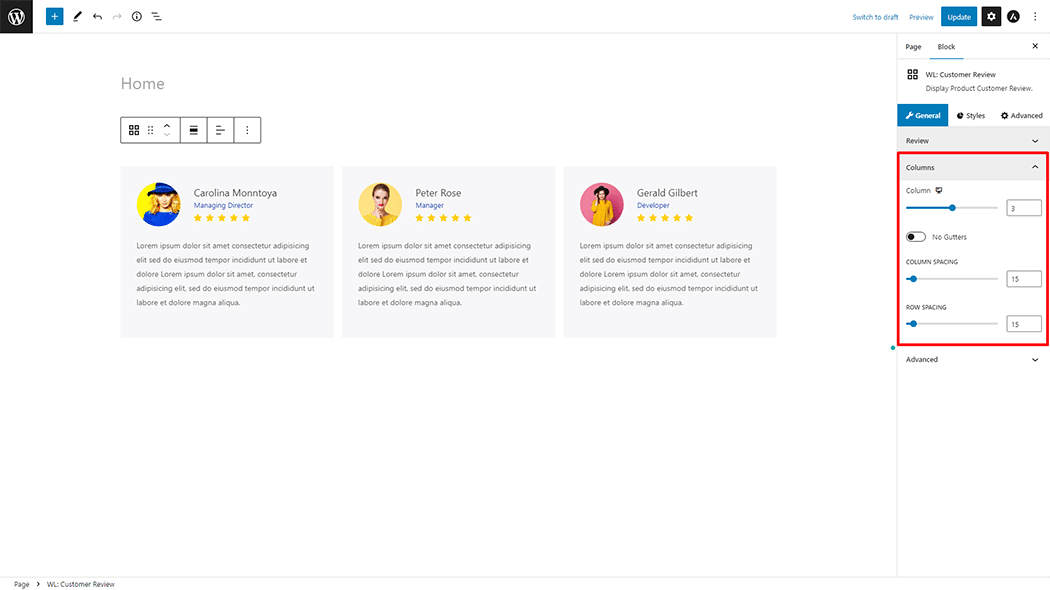
Column: You can set Columns, No Gutters, Column Spaces, and Row Spaces.

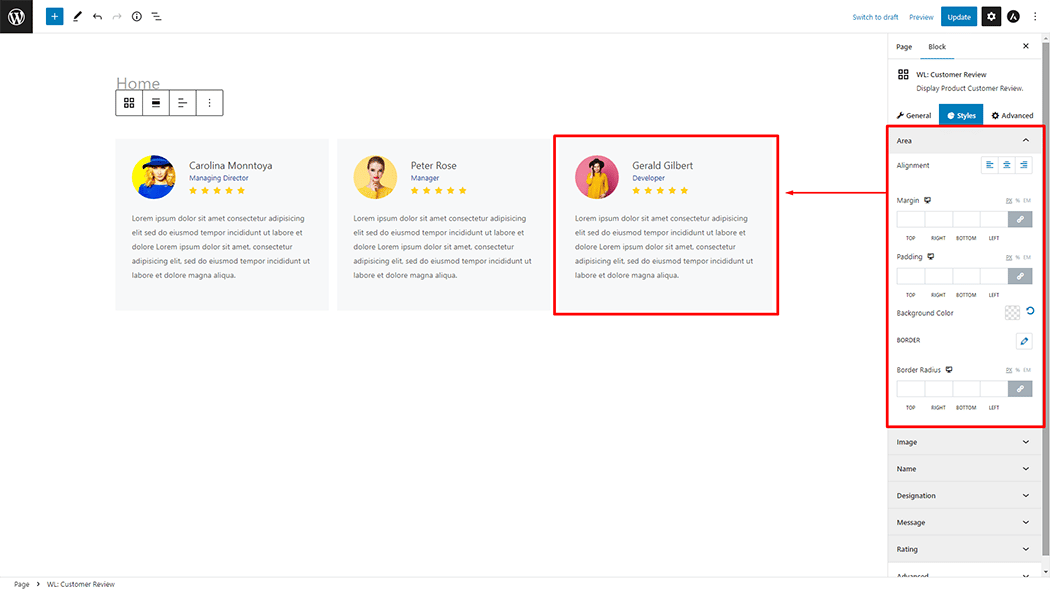
How to customize the Customer Review style #
Area: You can change the Alignment, Margin, Padding, Background Color, Border, and Border Radius style of the Customer Review as needed.

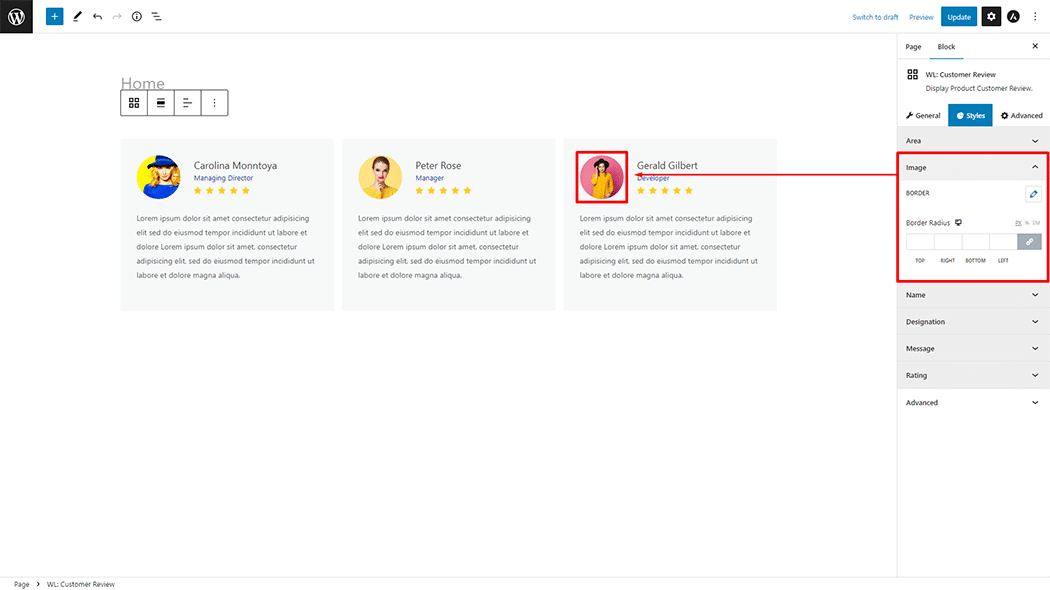
Image: You can change the Border, and Border Radius style of the Customer Review as needed.

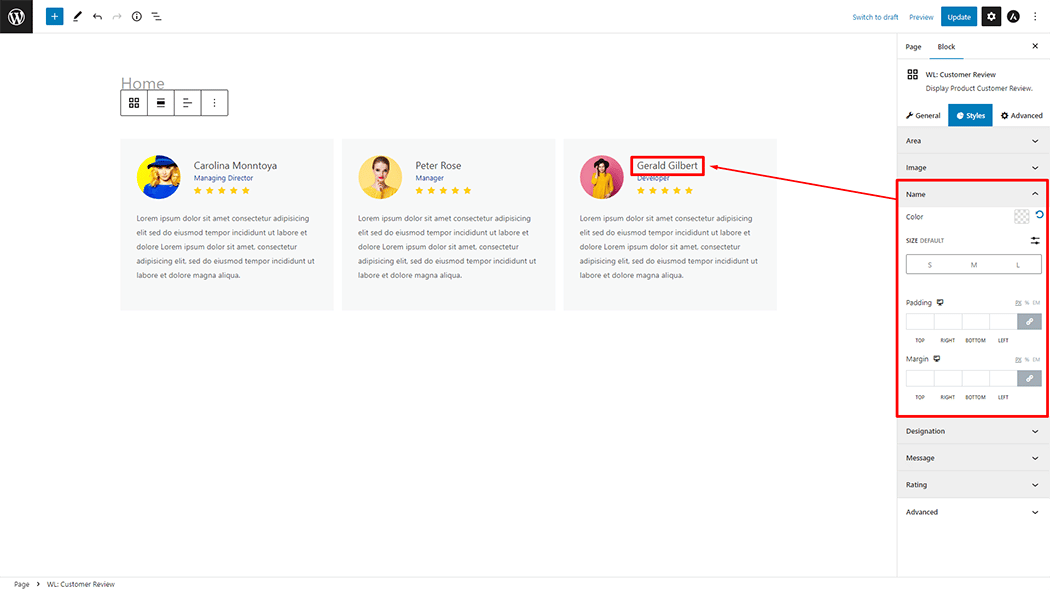
Name: You can change the Color, Size, Padding, and Margin style of the Customer Review as needed.

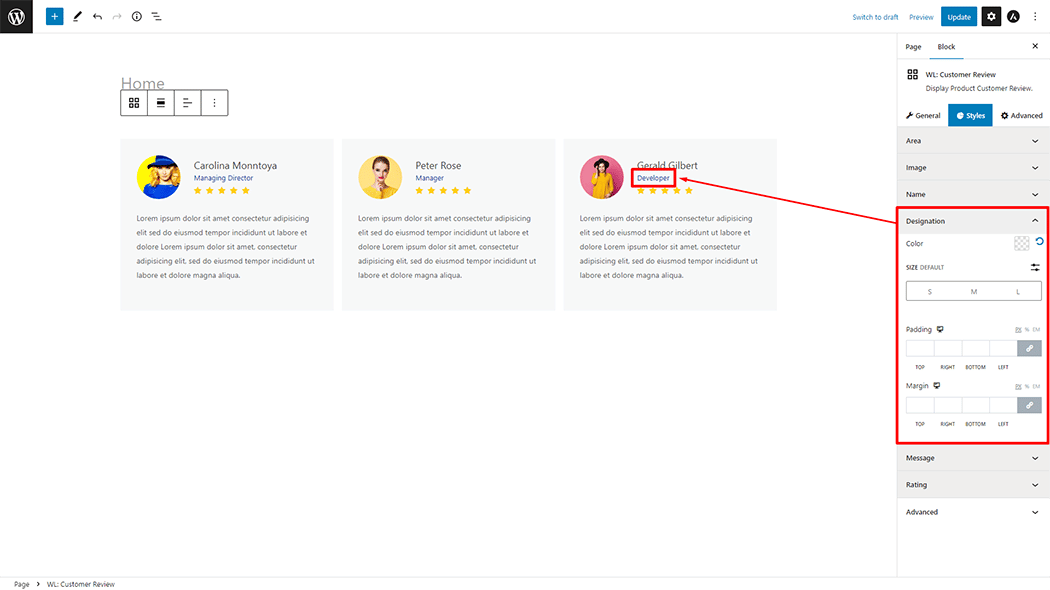
Designation: You can change the Color, Size, Padding, and Margin style of the Customer Review as needed.

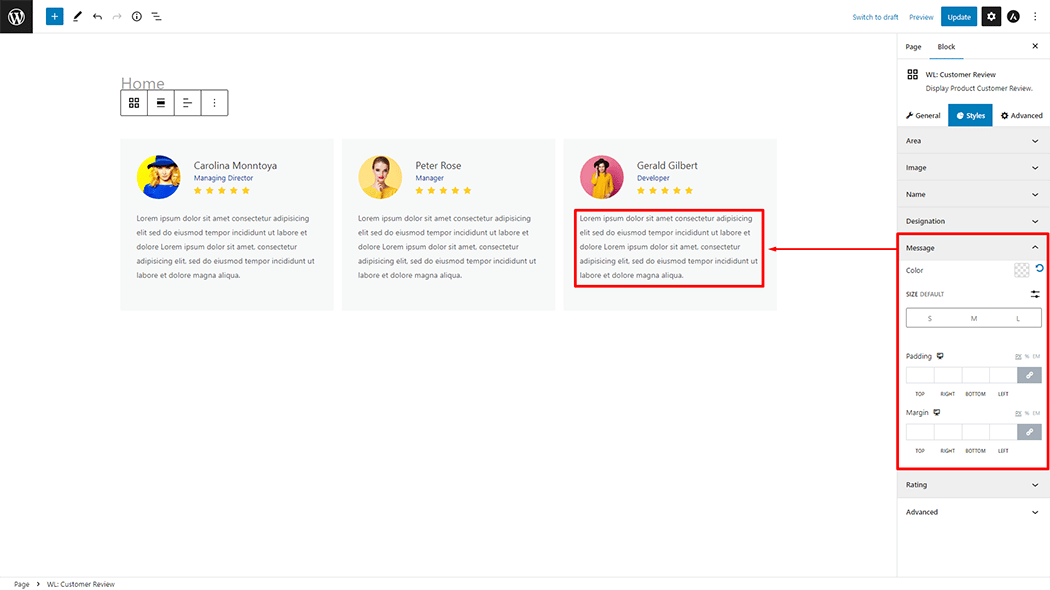
Message: You can change the Color, Padding, and Margin style of the Customer Review as needed.

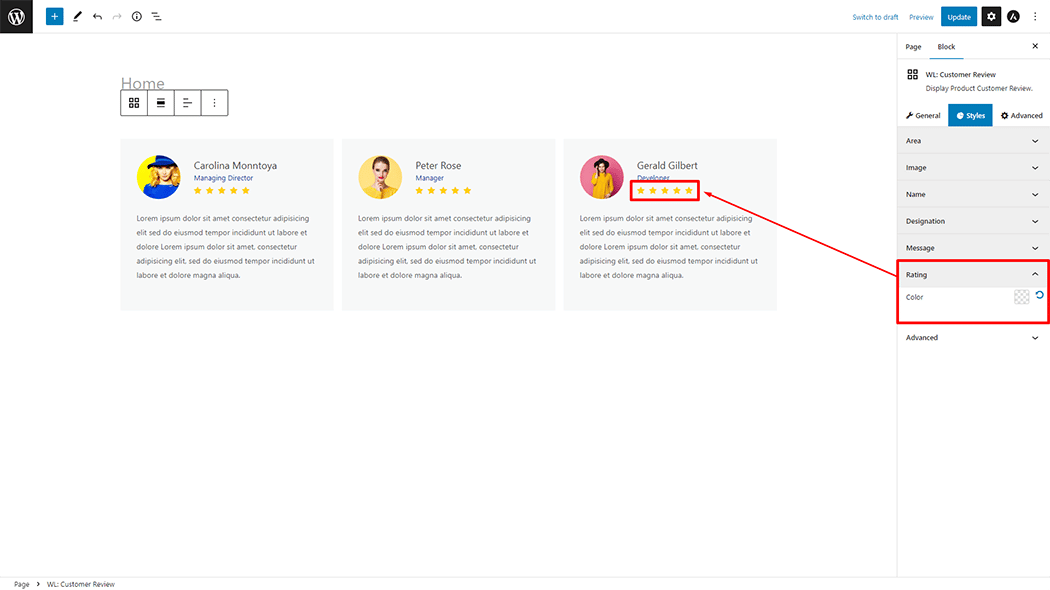
Rating: You can change the Color style of the Customer Review as needed.

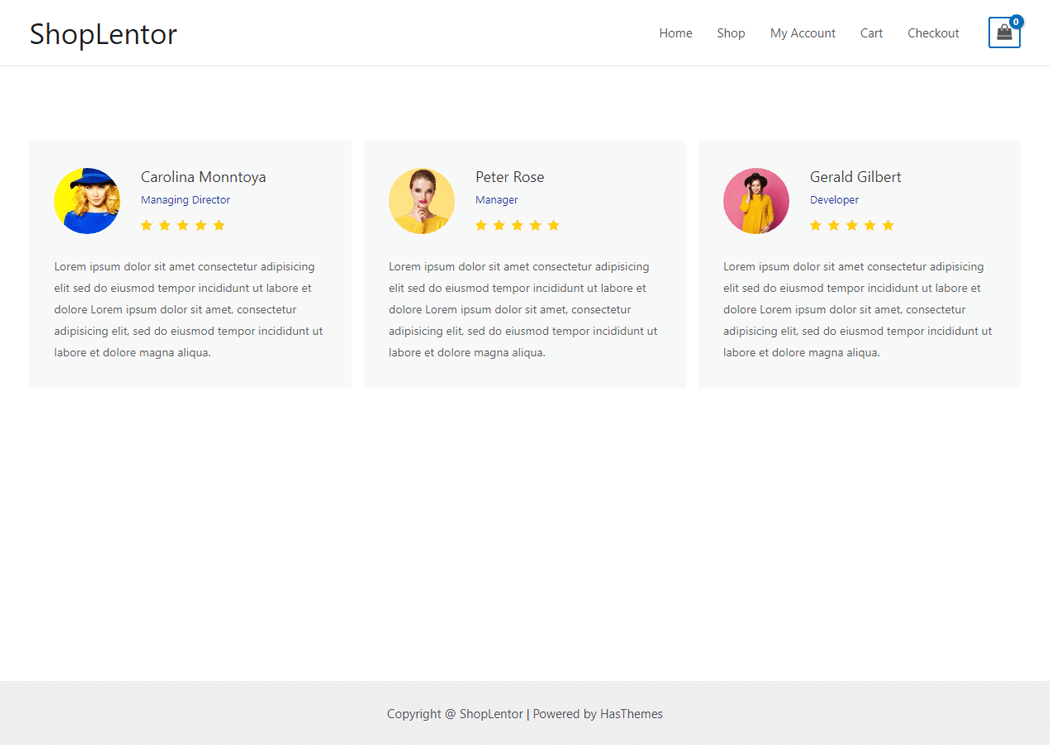
Step 4: Now see the preview #
Visit the Page to Preview.

Do you want to use Customer Review Widget for Elementor? Click Here