The “Empty Cart Message” widget enables you to display a message to your customers when they find that their cart is empty. This widget is helpful and a must-have one to set up your cart page.
Steps of adding Empty Cart Message #
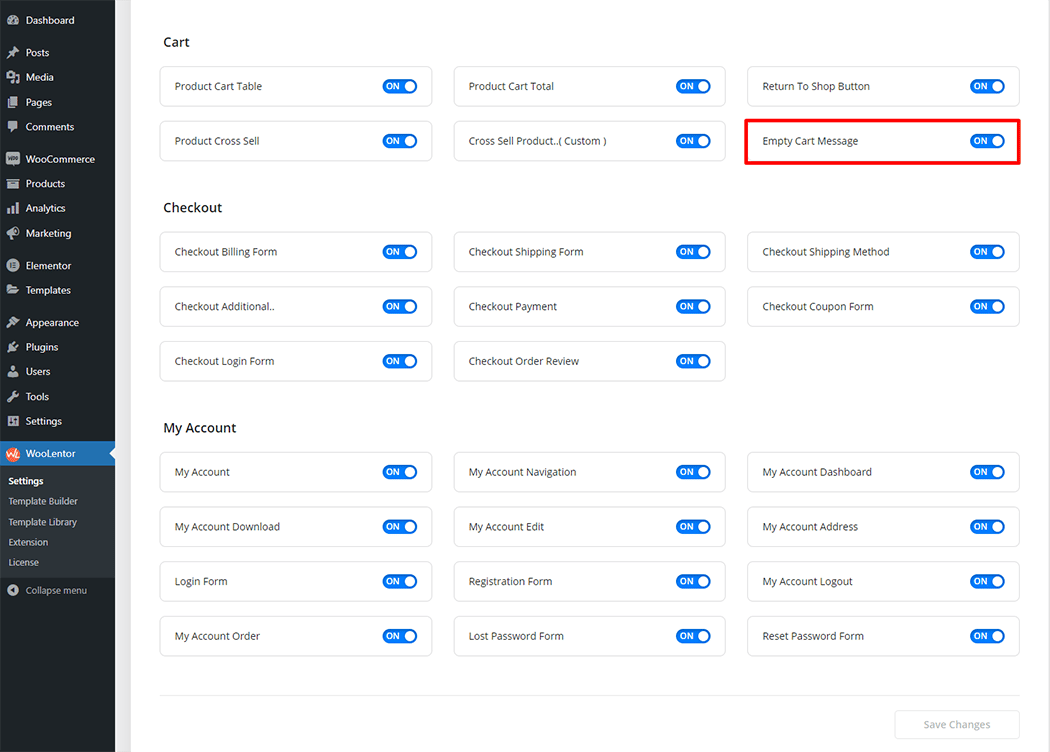
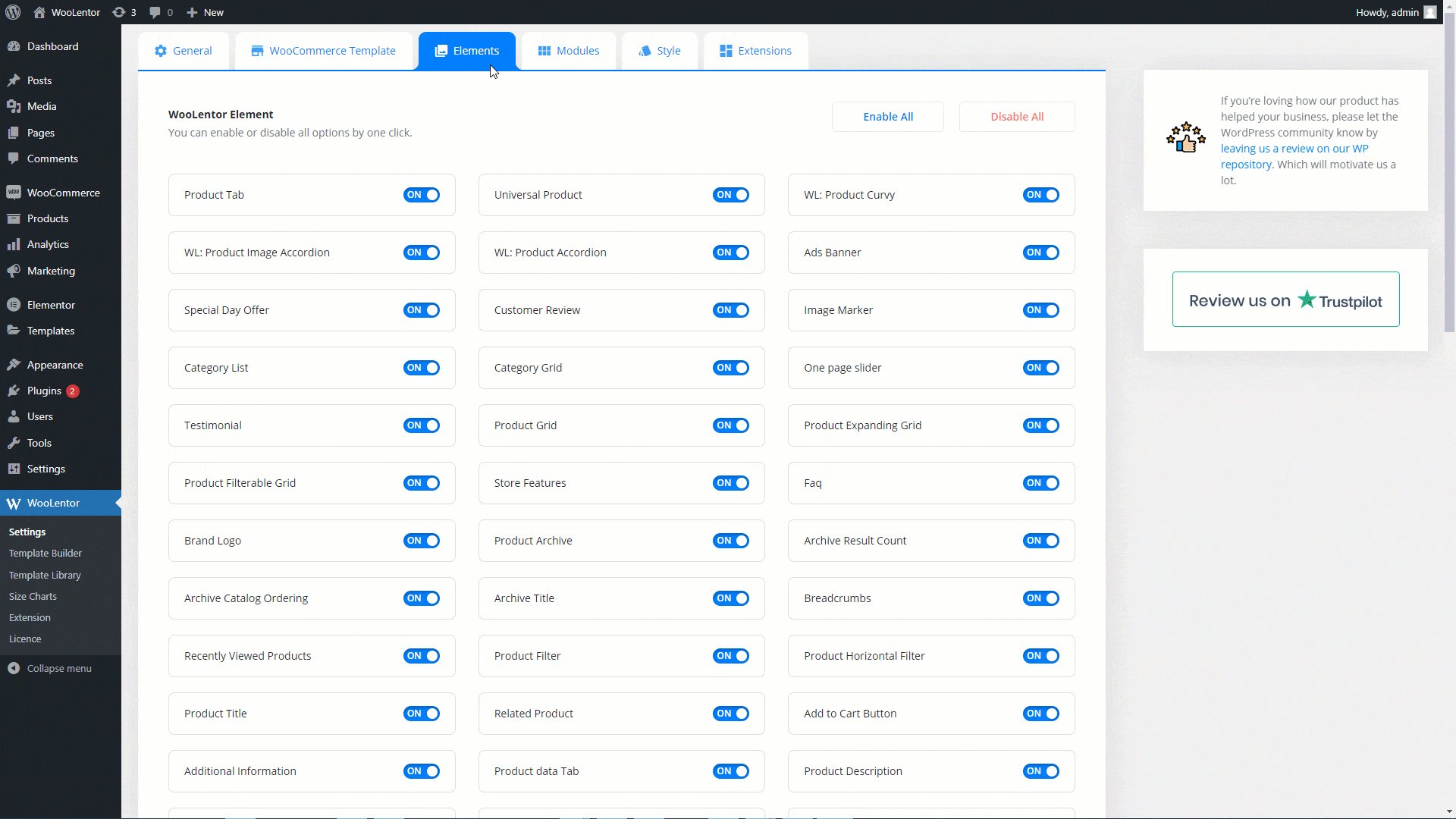
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Empty Cart Message” widget.
- You need to use the ‘Empty Cart Message‘ widget to show a Message on the Empty Cart page template.
- To add an Empty Cart Message widget, Drag and drop the “WL: Empty Cart Message” widget onto the Empty Cart page template.
Step 1: How to Enable Empty Cart Message Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Empty Cart Message widget.

Step 2: How to use the Empty Cart Message Widget? #
If you want to leverage the empty cart message feature on your WooCommerce store, you will need to use a widget named “Empty Cart Message“. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Cart Page.

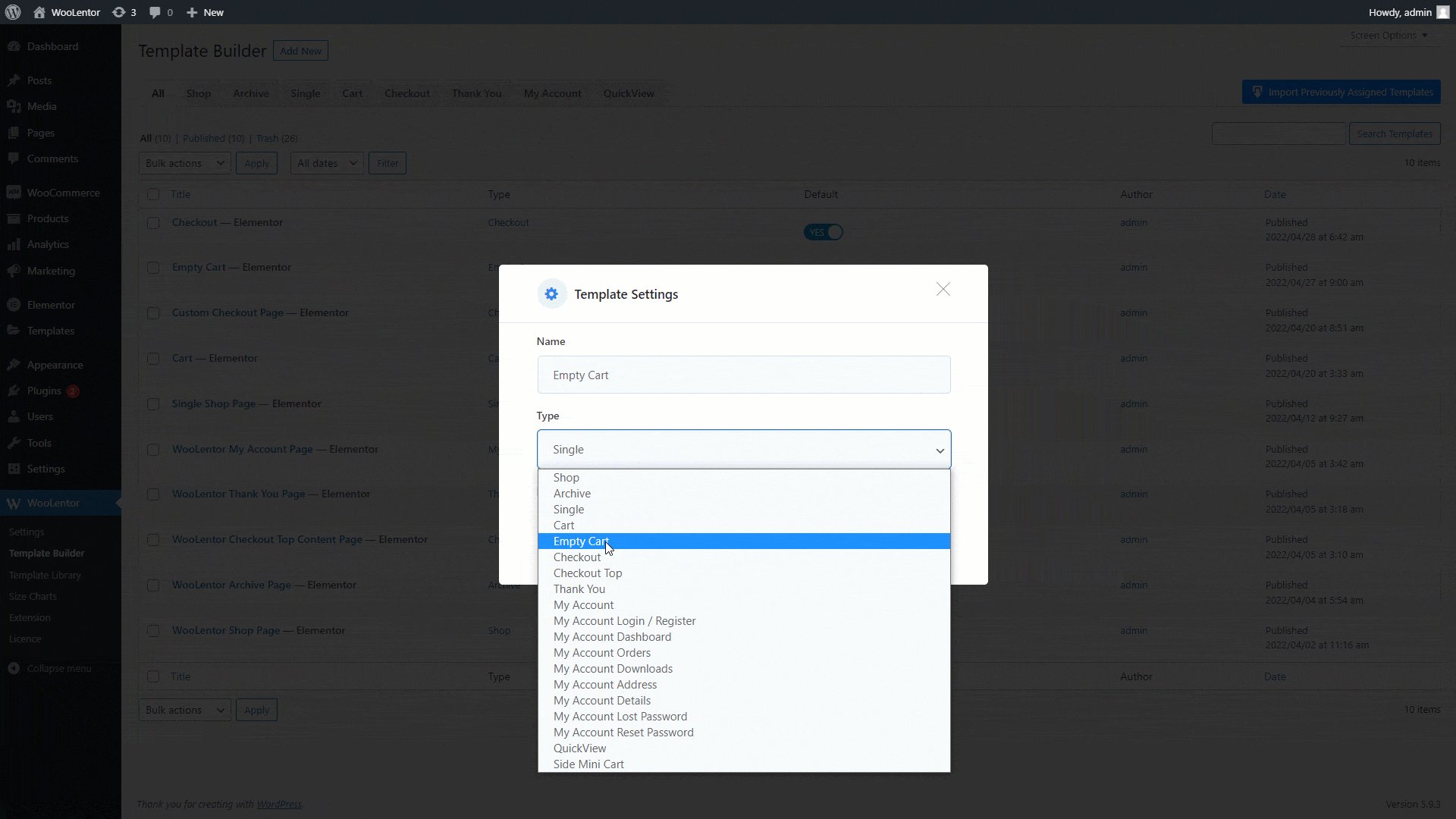
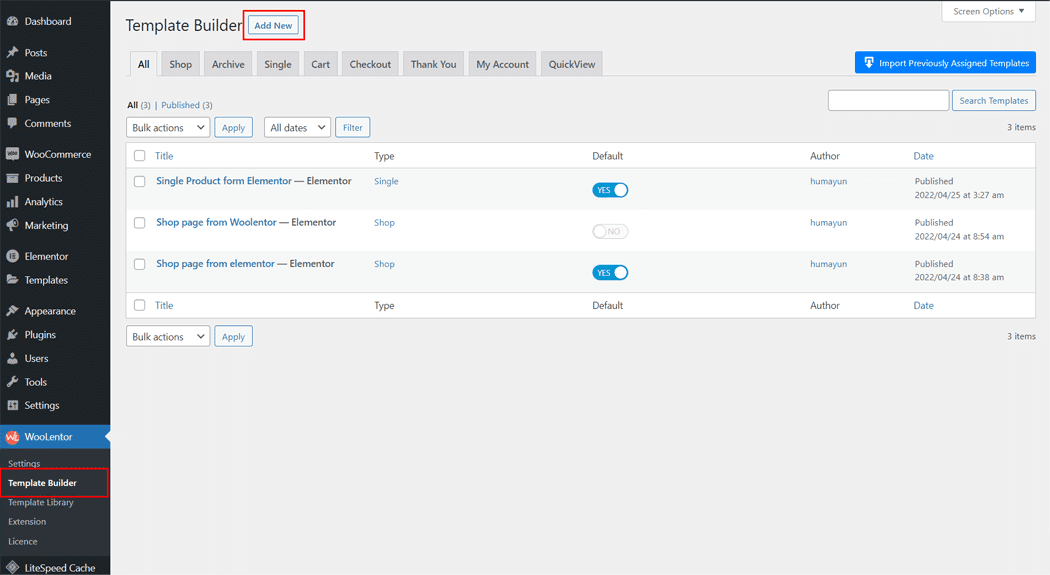
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create an Archive Page Template

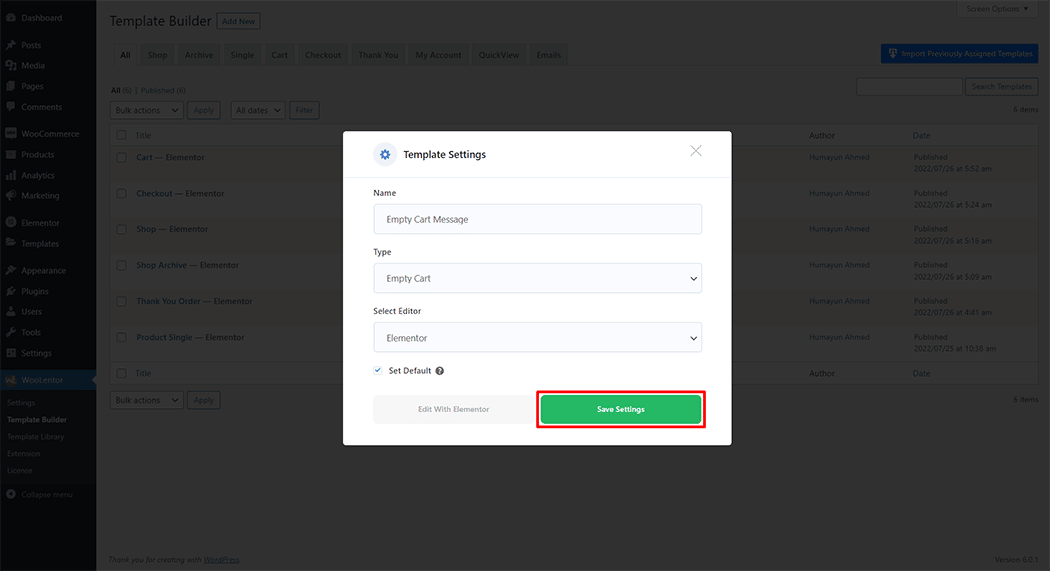
First, set the name of your Template and select it in the popup box for template settings. Select the Empty Cart from the dropdown type list. Then select the editor. Here there are two options- Elementor and Gutenburg. After that, choose your preferred template from the available ones. Once you are done You can choose a default sample design from the “Sample Design” button and save the settings by clicking the Save Settings button.

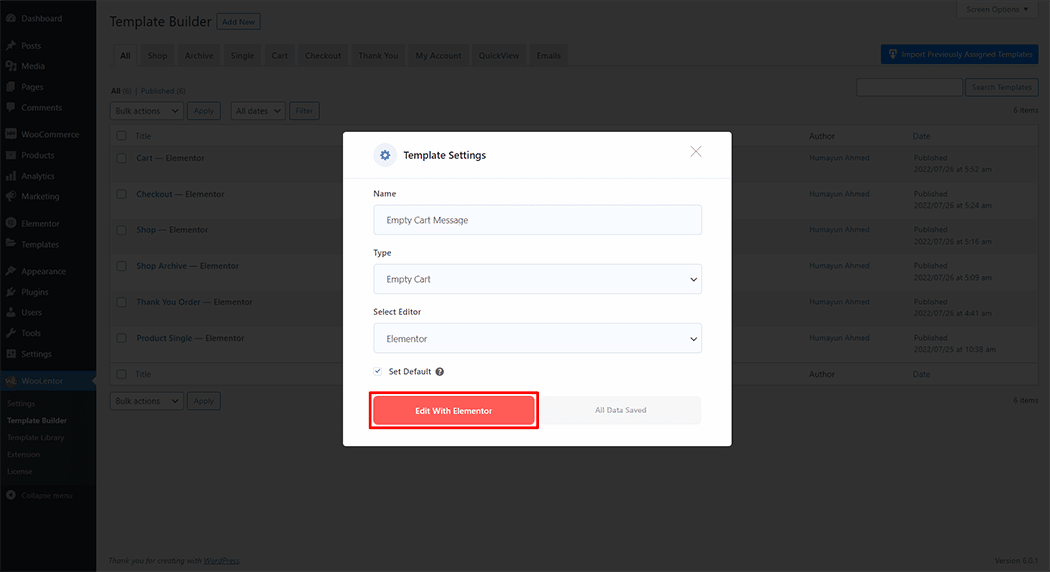
To add the Archive Catalog Ordering widget, click the “Edit with Elementor” button to edit the Archive Page Template

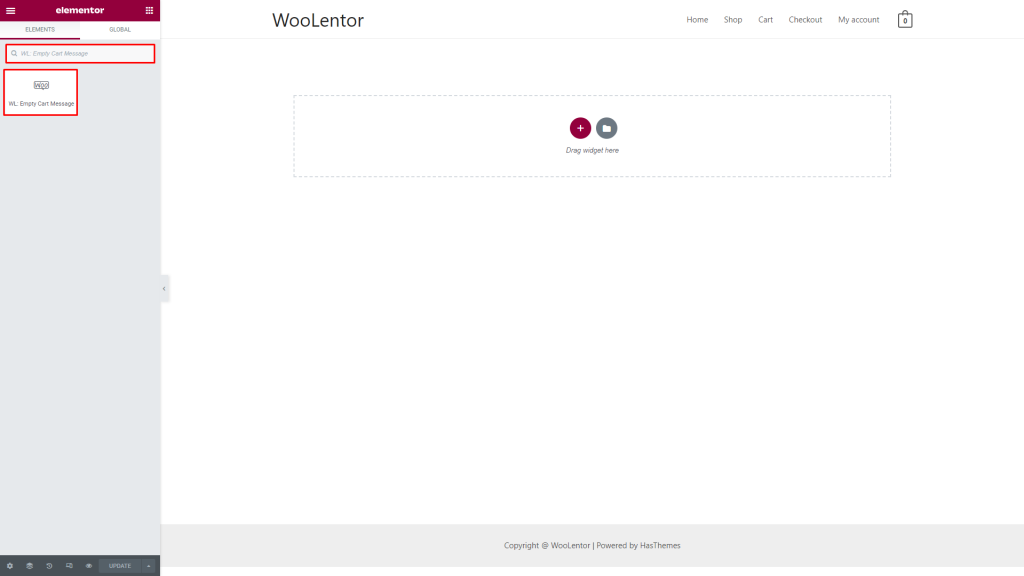
To add an Empty Cart Message widget, search by “Empty Cart Message” and use the widget that has the “WL Badge”.

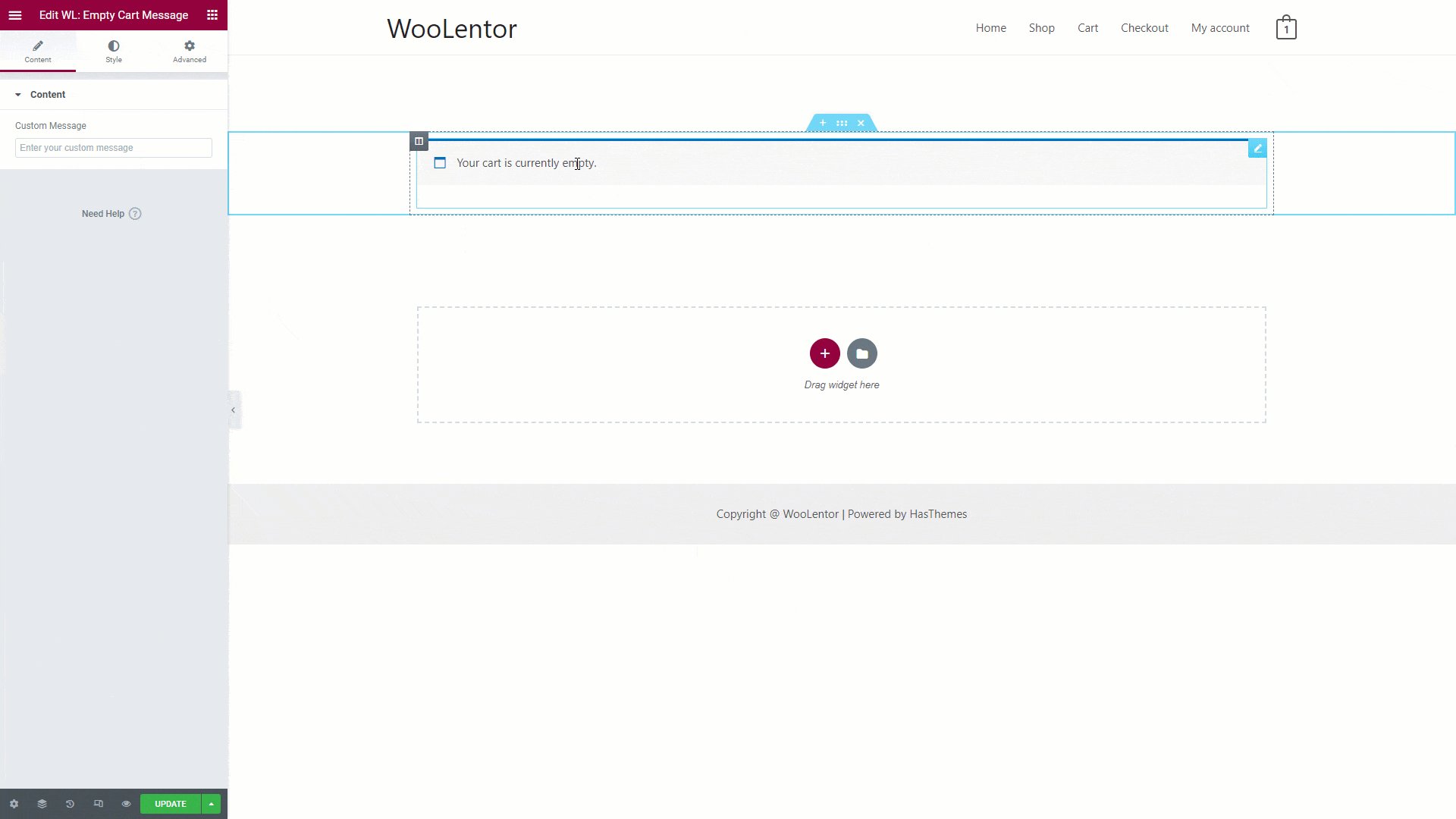
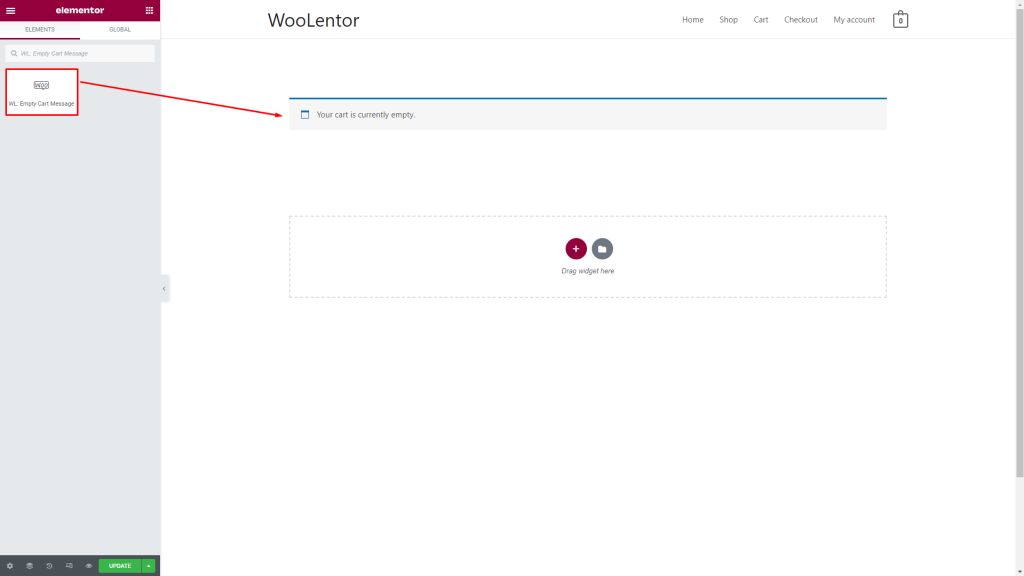
Drag and drop the WooLentor Empty Cart Message widget onto the Empty Cart page template.

Step 3: How to customize the Empty Cart Message? #
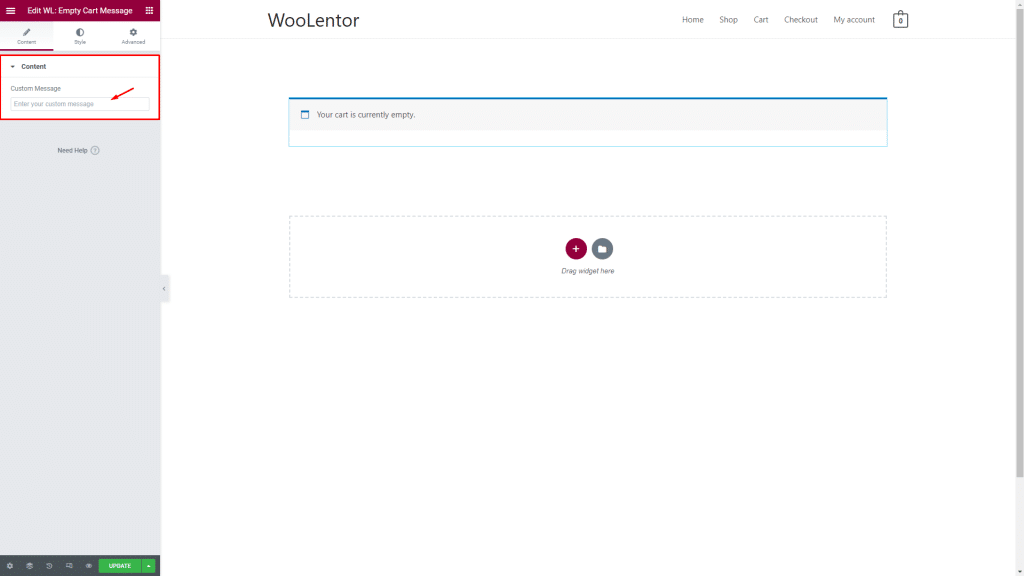
You can easily change Custom Message as you need.

How to customize the Empty Cart Message style #
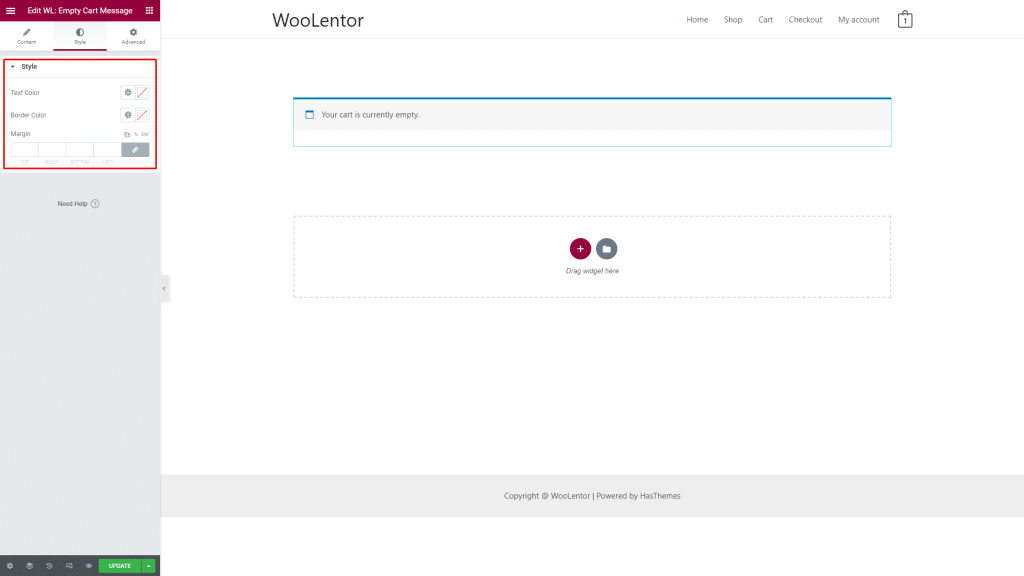
You can change the Empty Cart Message text color, border color, and margin style as you need

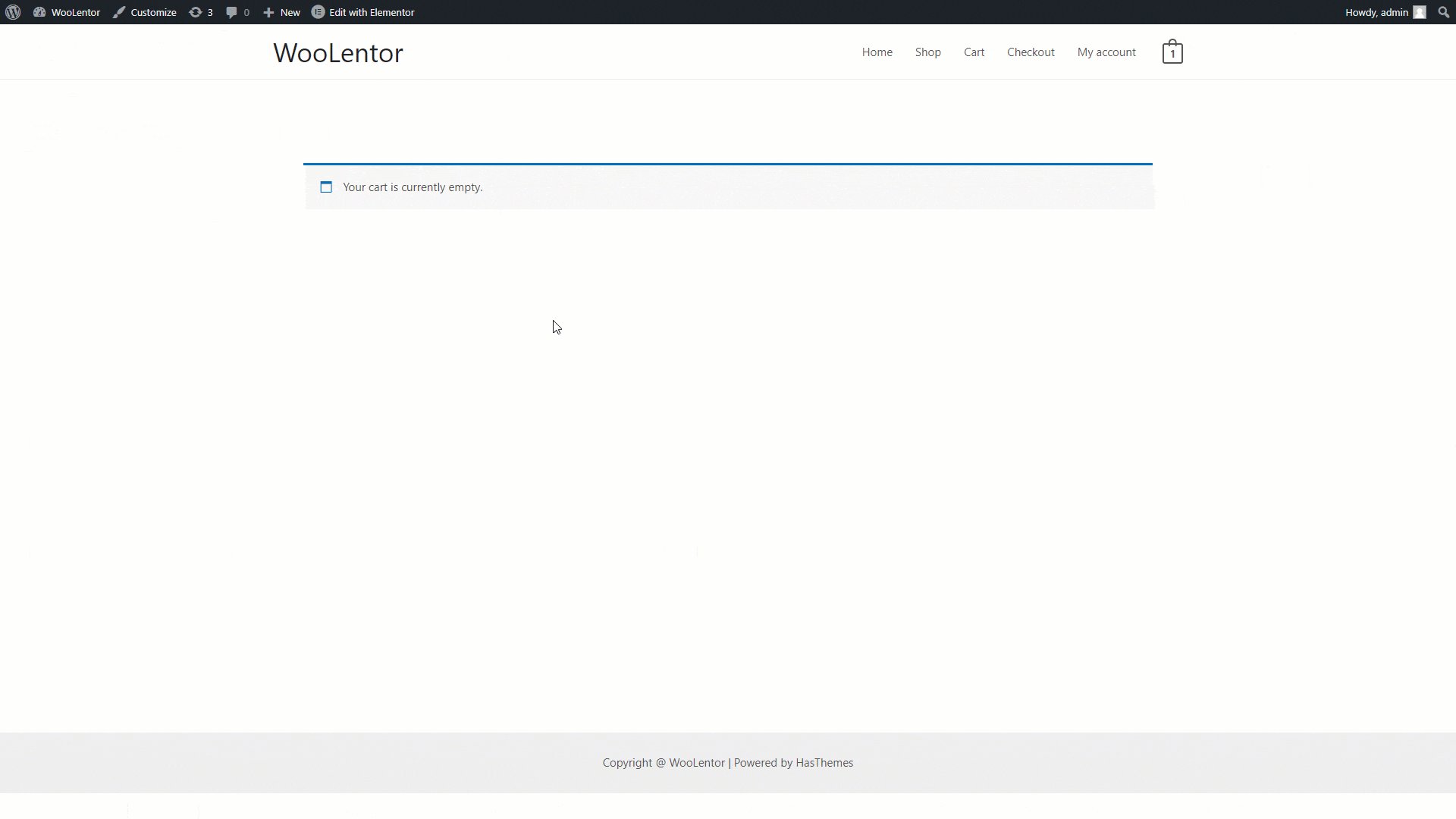
Step 4: Now visit the Empty Cart template #
Visit the Empty Cart page template to Preview.

Do you want to use Empty Cart Message Block for Gutenberg? Click Here