A “Faq” (frequently asked questions) list is often used in articles, websites, email lists, and online forums where common questions tend to recur.
Why Faq is used? #
On the Page, the “Faq” widget is used to view Faq content on the Page on WooCommerce. The “Faq” widget is mainly designed for the Page.
Steps of adding Faq #
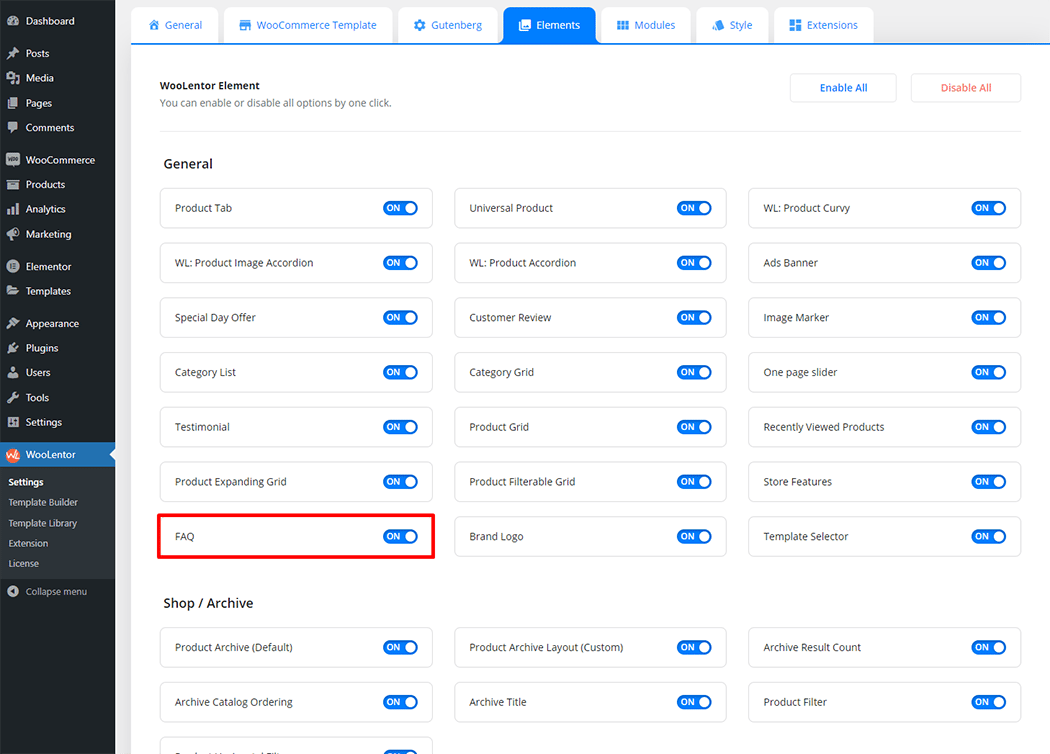
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Faq” widget.
- You need to use the “WL: FAQ” widget to view your Faq content on the Page.
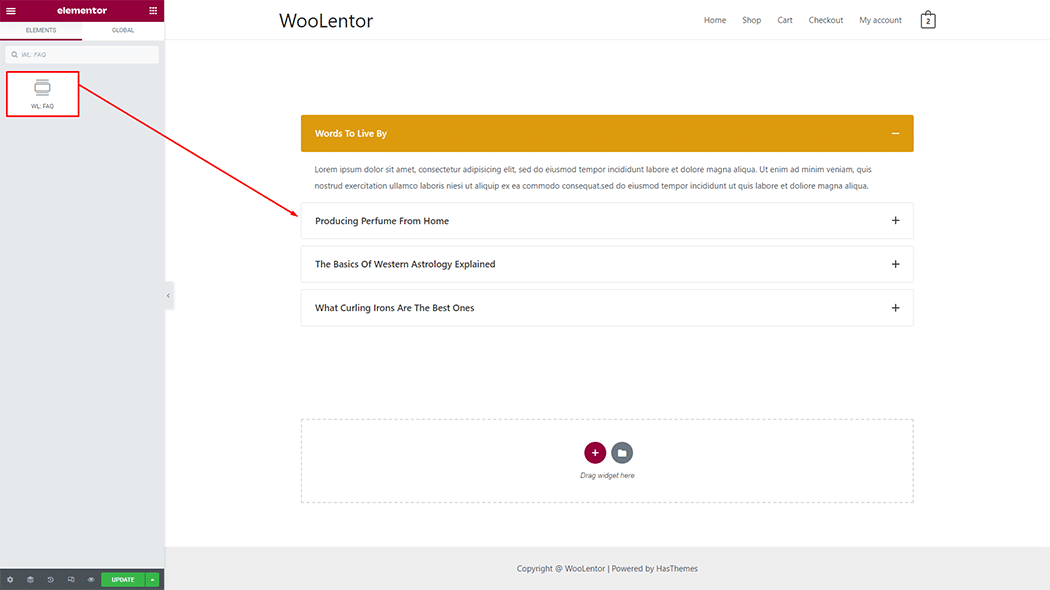
- To add a Faq, Drag and drop the “WL: FAQ” widget onto the Page.
Step 1: How to Enable Faq Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Faq widget.

Step 2: How to use the Faq Widget? #
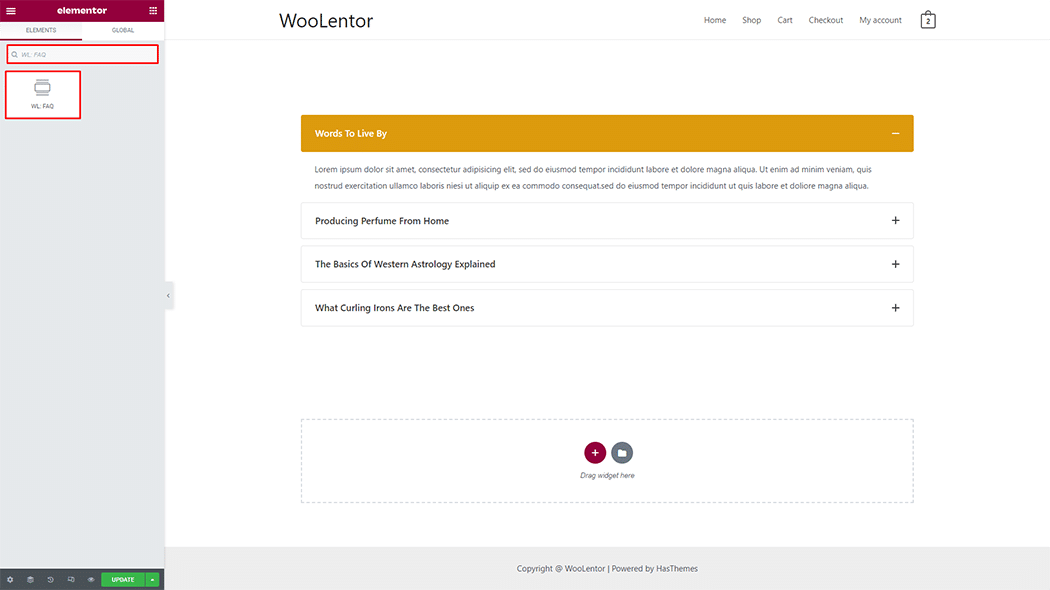
If you want to leverage the Faq feature on your WooCommerce store, you will need to use a widget named “WL: FAQ“. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Page.

To add the Faq widget, search by “WL: FAQ” and use the widget that has the “WL Badge”.

Drag and drop the WL: FAQ widget onto the Page.

Step 3: How to customize the Faq Widget? #
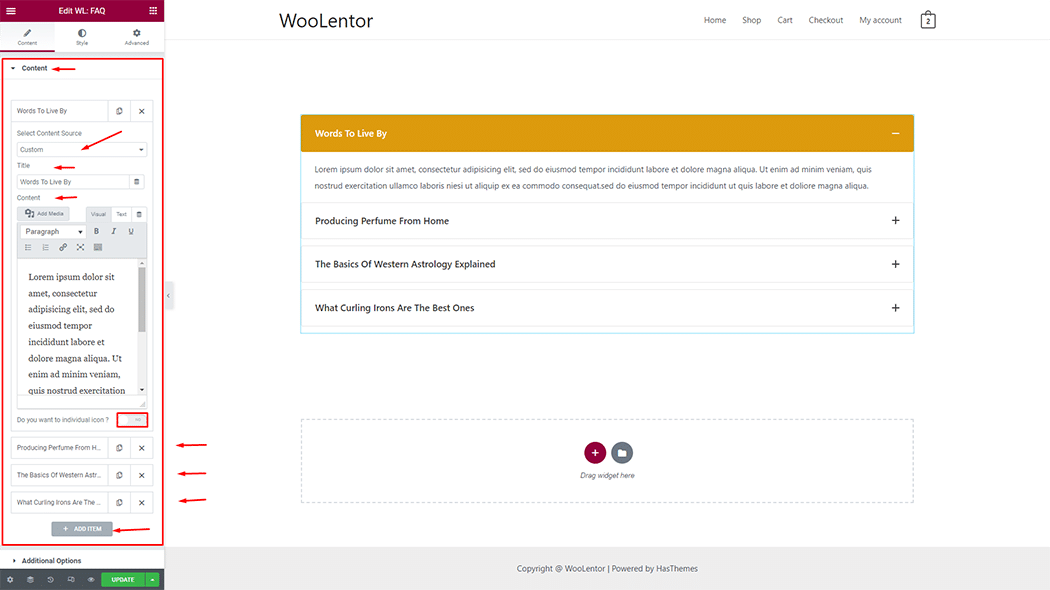
Content: You can set custom or layout styles, and also can set title, content, and individual icon.

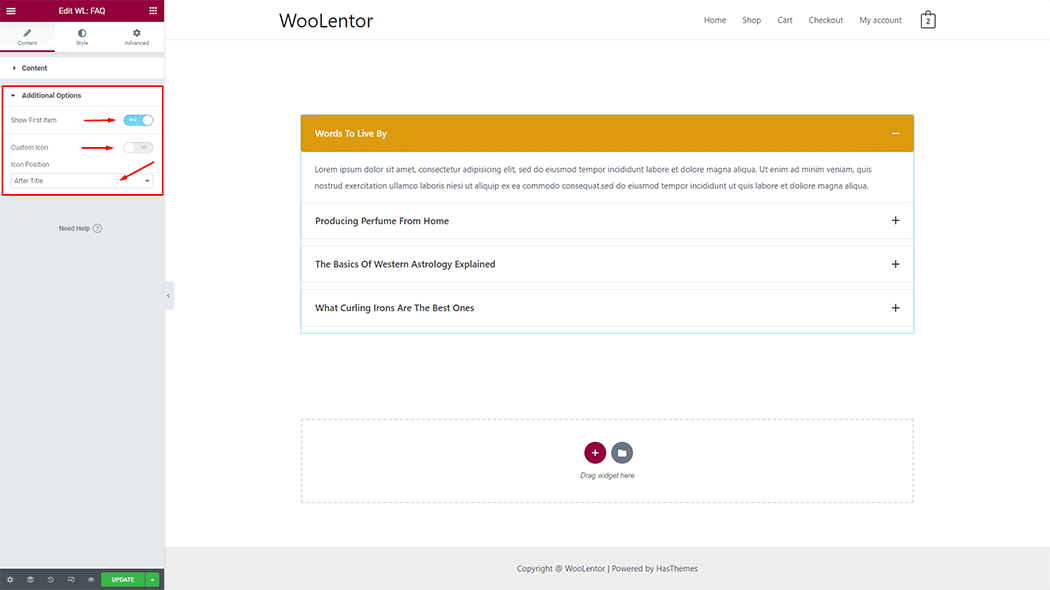
Additional Options: You can set icon position, custom icon, and show the first item active.

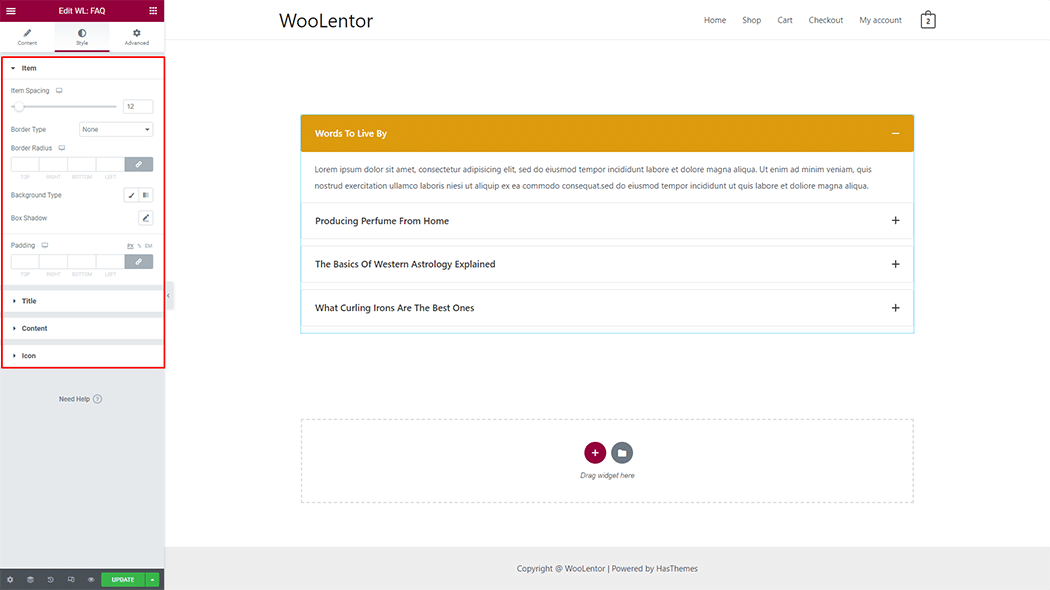
How to customize the Faq style #
You can change the typography, text color, background color, border color, border-radius, padding, and margin style of the Faq as needed.

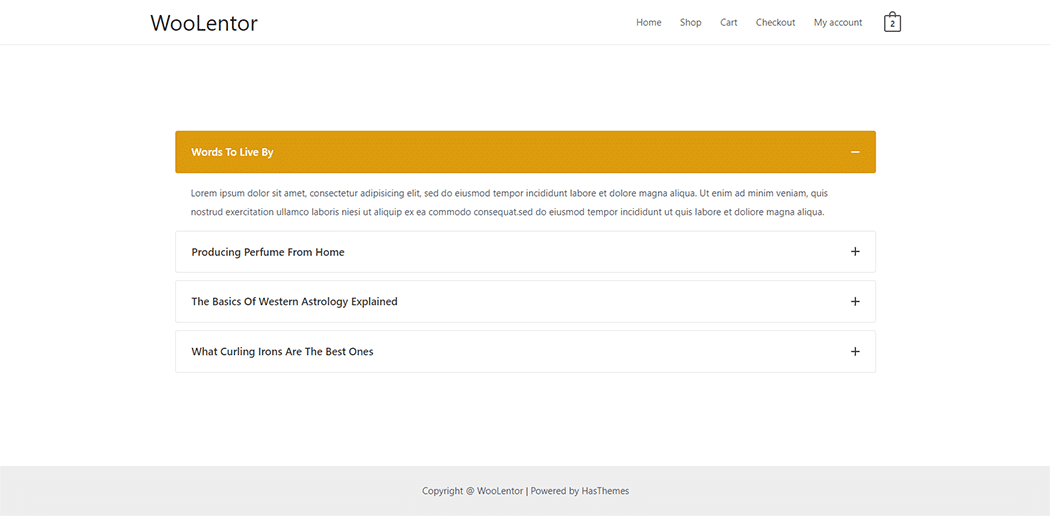
Step 4: Now visit the site #
Visit the Page to Preview.

Do you want to use FAQ Block for Gutenberg? Click Here