A “FAQ” (frequently asked questions) list is often used in articles, websites, email lists, and online forums where common questions tend to recur.
Why Faq is used? #
On the Page, the “FAQ” Block is used to view Faq content on the Page on WooCommerce. The “Faq” Block is mainly designed for the Page.
Steps of adding Faq #
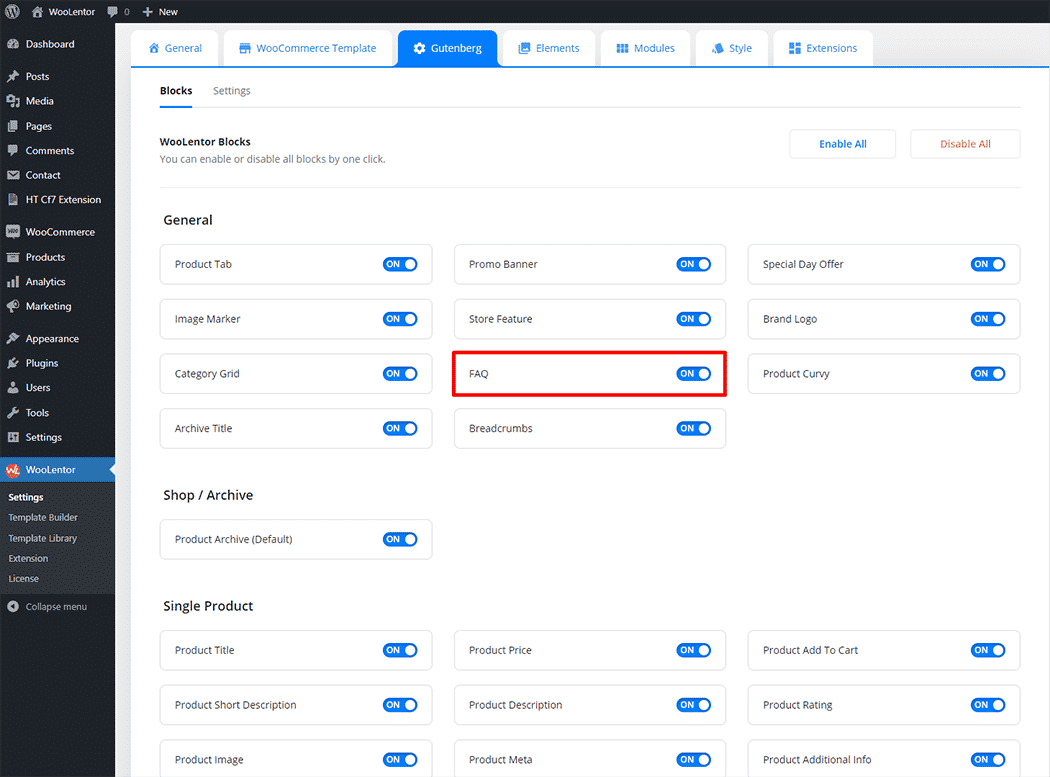
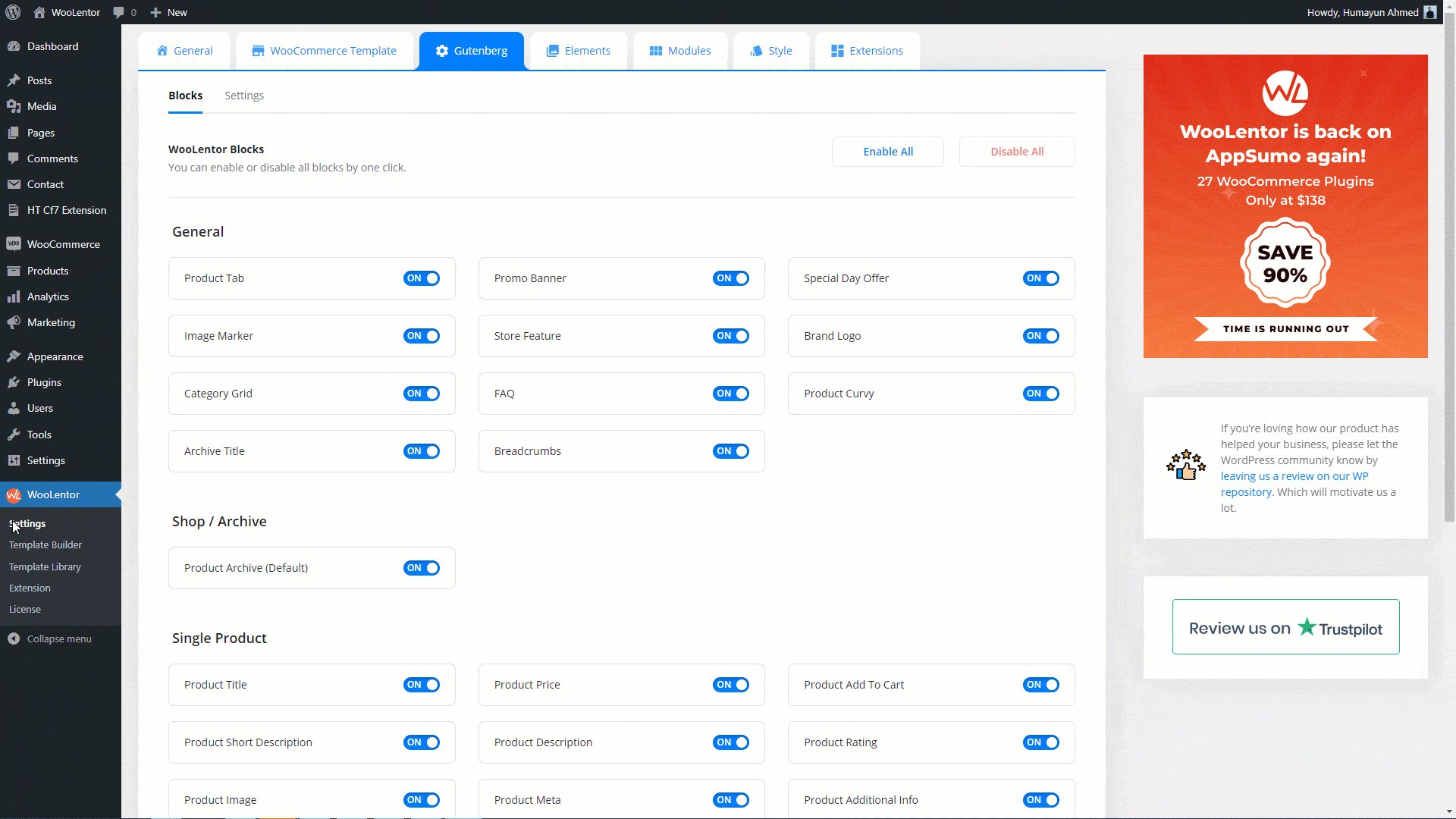
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “Faq” Block.
- You need to use the “WL: FAQ” Block to view your Faq content on the Page.
- To add a Faq, Drag and drop the “WL: FAQ” Block onto the Page.
Step 1: How to Enable Faq Block? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Faq Block.

Step 2: How to use the Faq Block? #
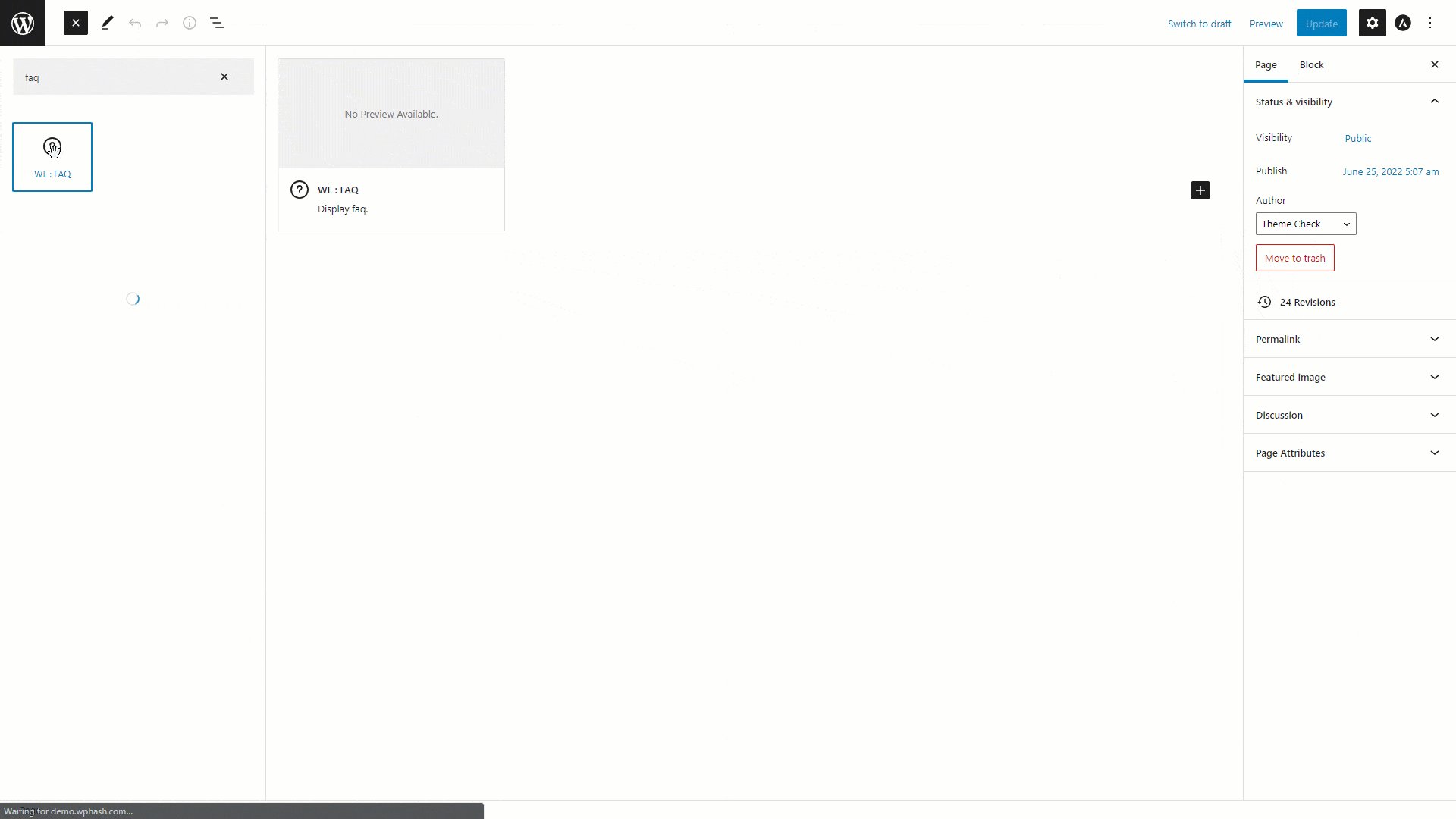
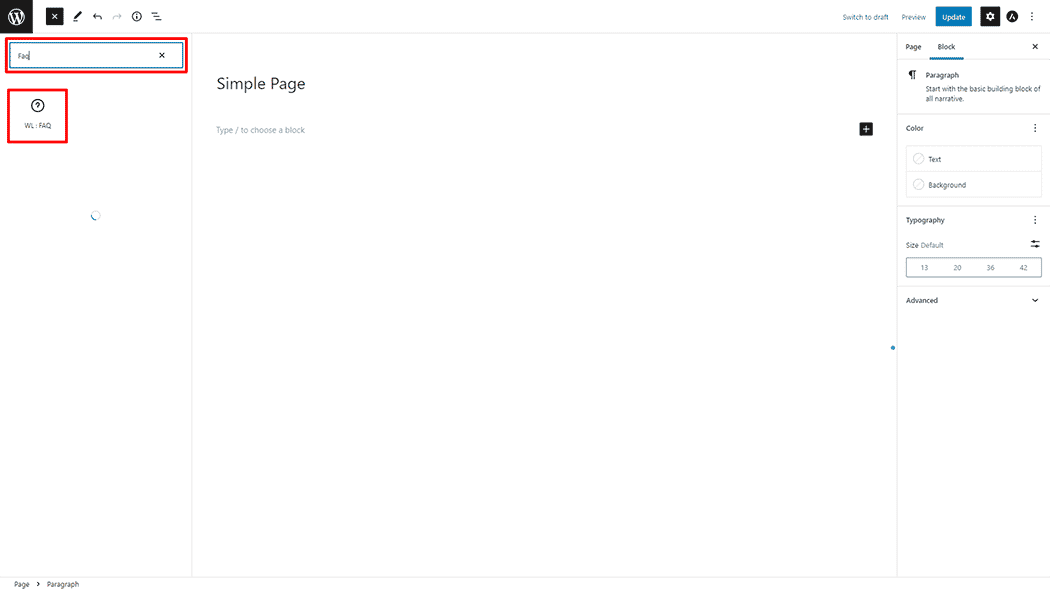
If you want to leverage the FAQ feature in your WooCommerce store, you need to use a block named “WL: FAQ”. To do this, simply search for the block in the Gutenberg block panel, and use it in the corresponding template created for your page.

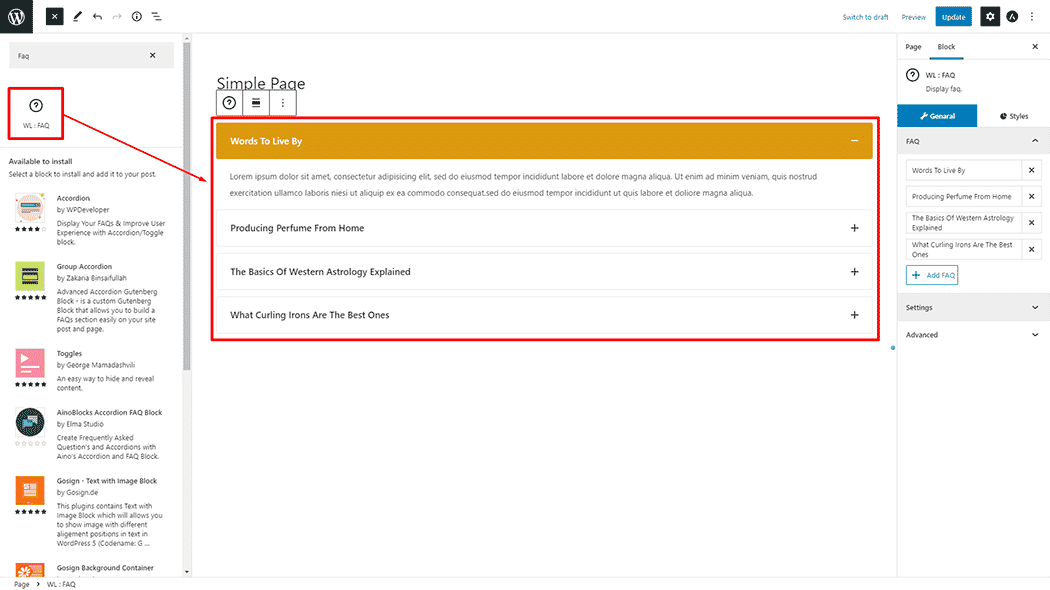
To add the Faq Block, search by “WL: FAQ” and use the Block that has the “WL Badge”.

Drag and drop the WL: FAQ Block onto the Page.

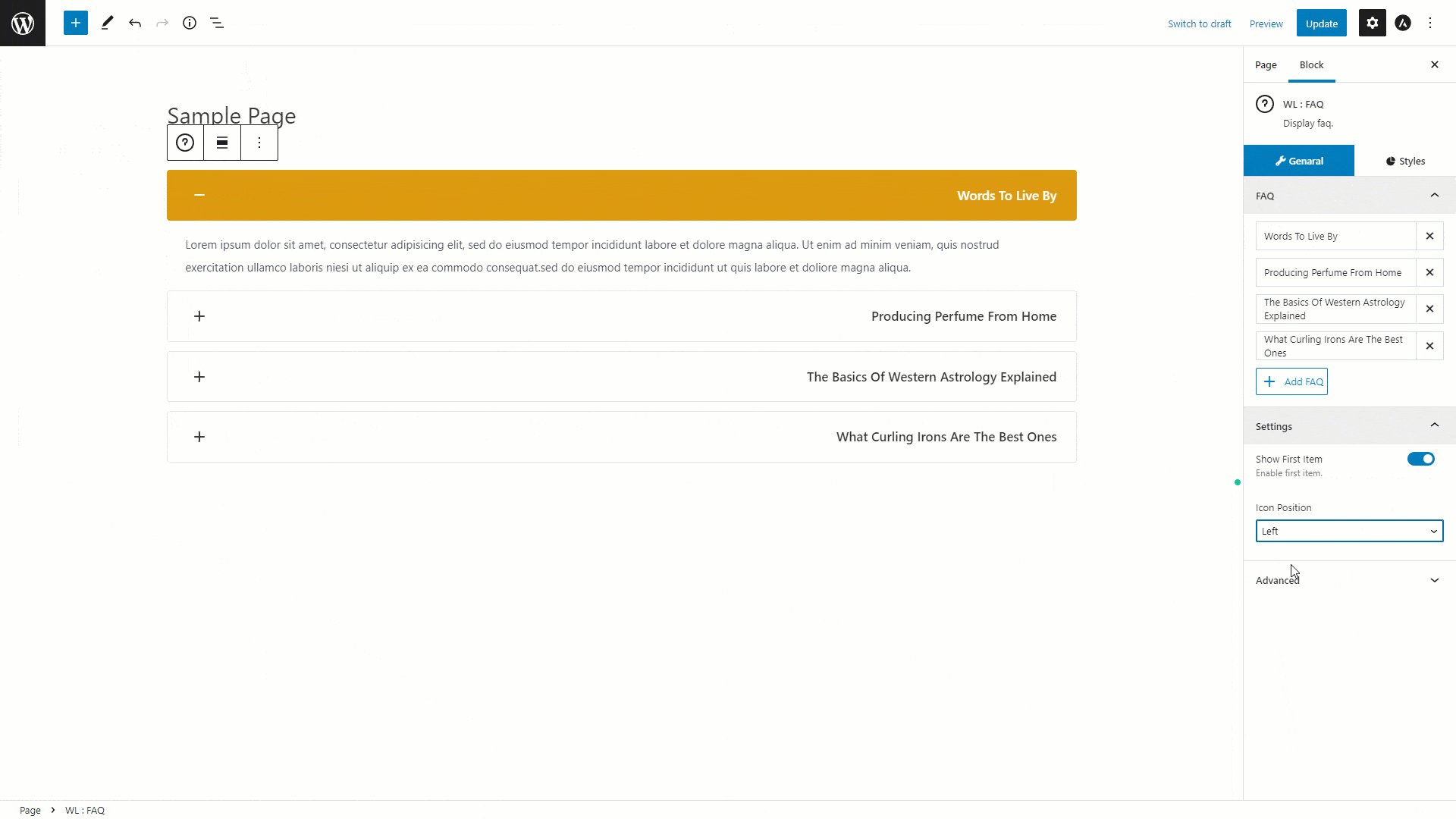
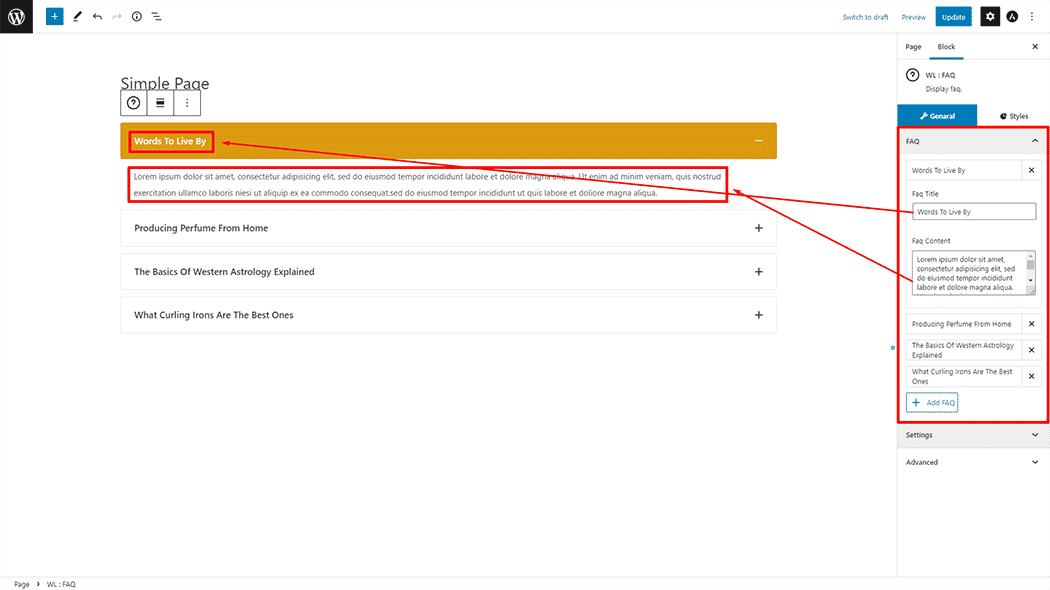
Step 3: How to customize the Gutenberg Faq Block? #
FAQ: You can set custom Faq Title, Faq Content, and Add FAQ

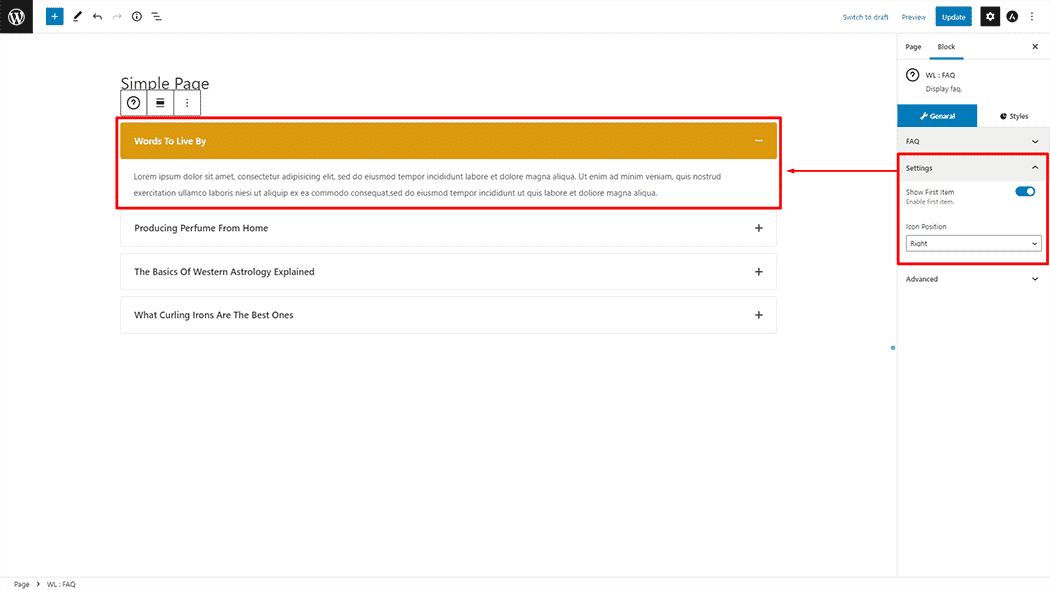
Settings: You can Show the First Item And Icon Position, the first item active.

How to customize the Faq style #
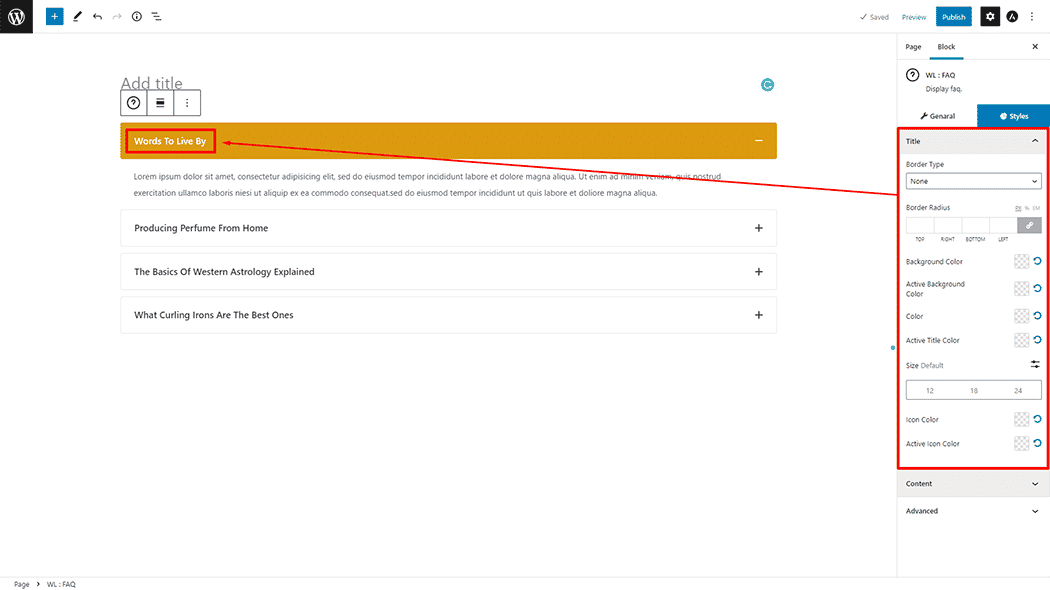
Title: You can change the Border Type, Border Radius, Background Color, Active Background Color, Color, Active Title Color, Size, Icon Color, and Active Icon Color style of the FAQ as needed.

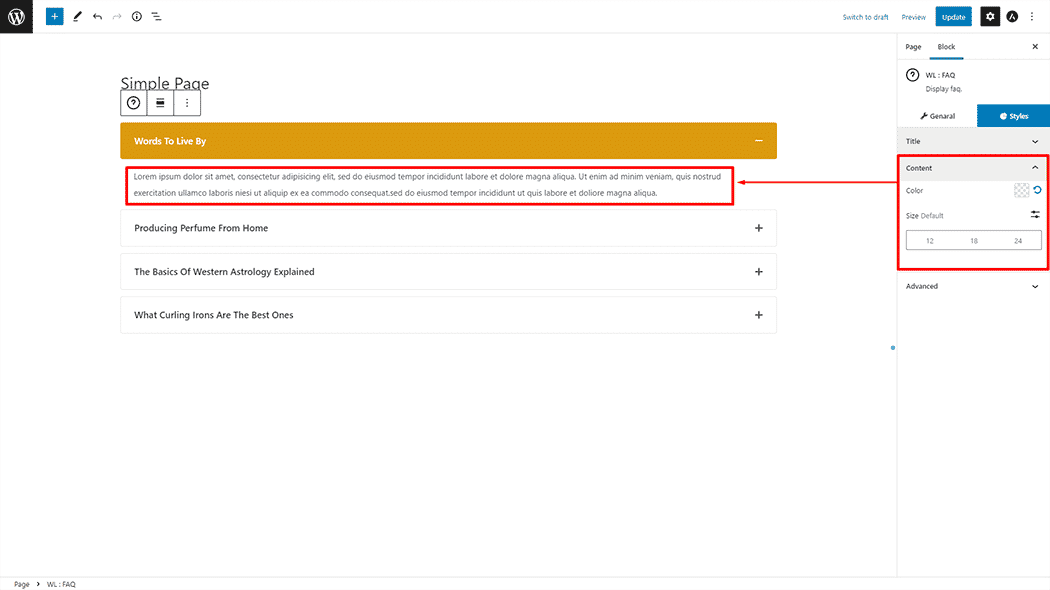
Content: You can change the Color, and Size, style of the FAQ as needed.

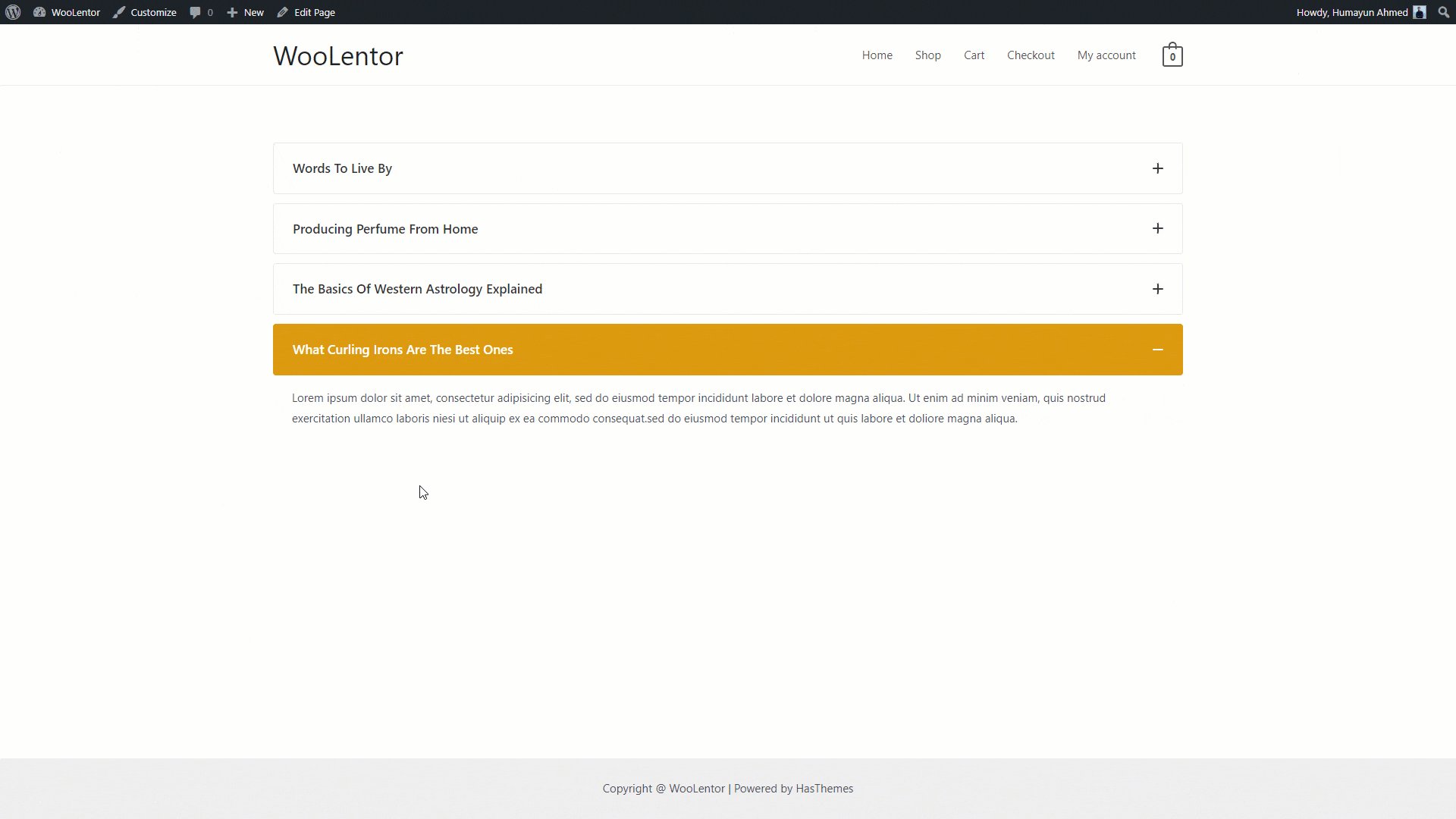
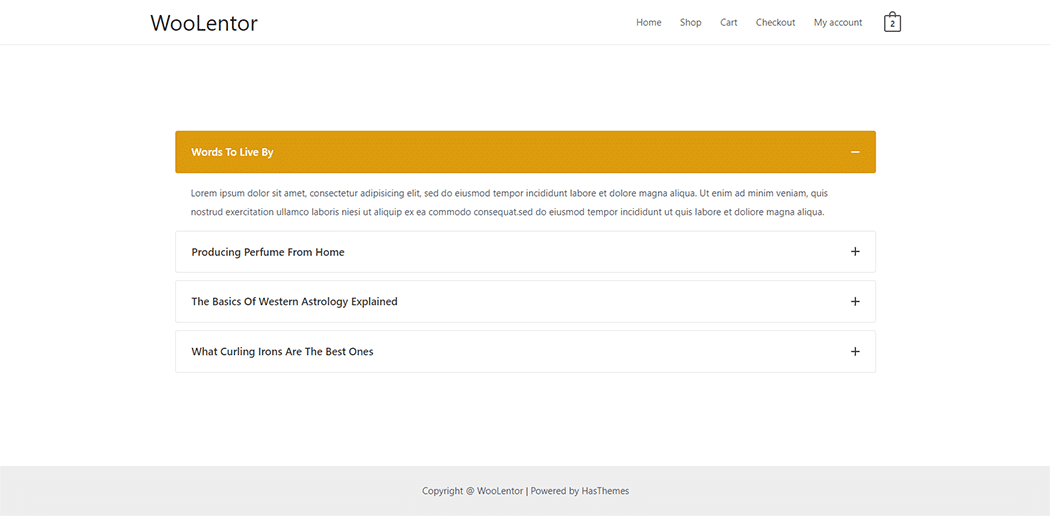
Step 4: Now visit the site #
Visit the Page to Preview.

From the style, and setting, make necessary customization from the available options.
Do you want to use FAQ Widget for Elementor? Click Here