Introducing the “WooCommerce AJAX Search“! This powerful feature enables you to effortlessly incorporate a live search bar into any WooCommerce store website. Tailor the settings of the AJAX search widget to design the perfect layout and enhance the overall user experience for your valued website visitors. With its advanced product query features, you’ll have complete control to filter your products precisely the way you desire.
Upgrade your WooCommerce store with “WooCommerce AJAX Search” for a seamless shopping experience. Add live search and advanced product filtering now!
Let’s take a closer look at each of the exceptional options offered by the “WooCommerce AJAX Search” below.
How to use WooCommerce Ajax Search? #
Follow the step below to add the Ajax Search option using Ajax Search Widget Module
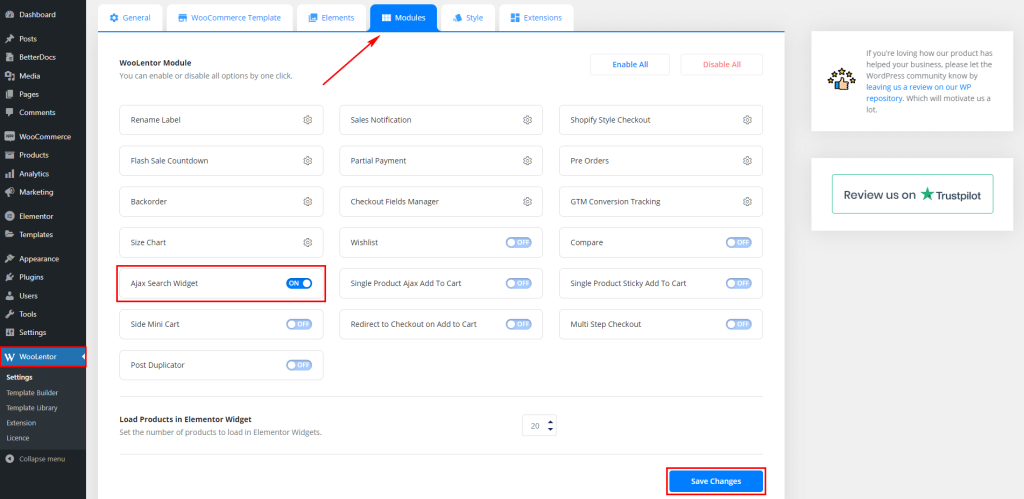
Step 1: Enable Ajax Search Widget Module #
WordPress dashboard > WooLentor > Settings > Modules > Ajax Search Widget

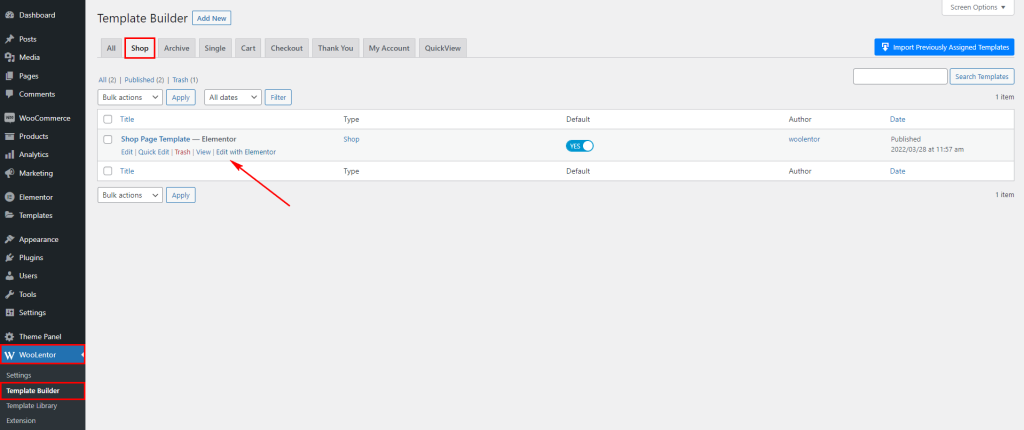
Step 2: Edit the page template #
Edit the page template from the WooLentor > Template Builder. You can add an Ajax product search widget to the shop page, archive page, and similar kinds of pages. Here is the widget added to the shop page.

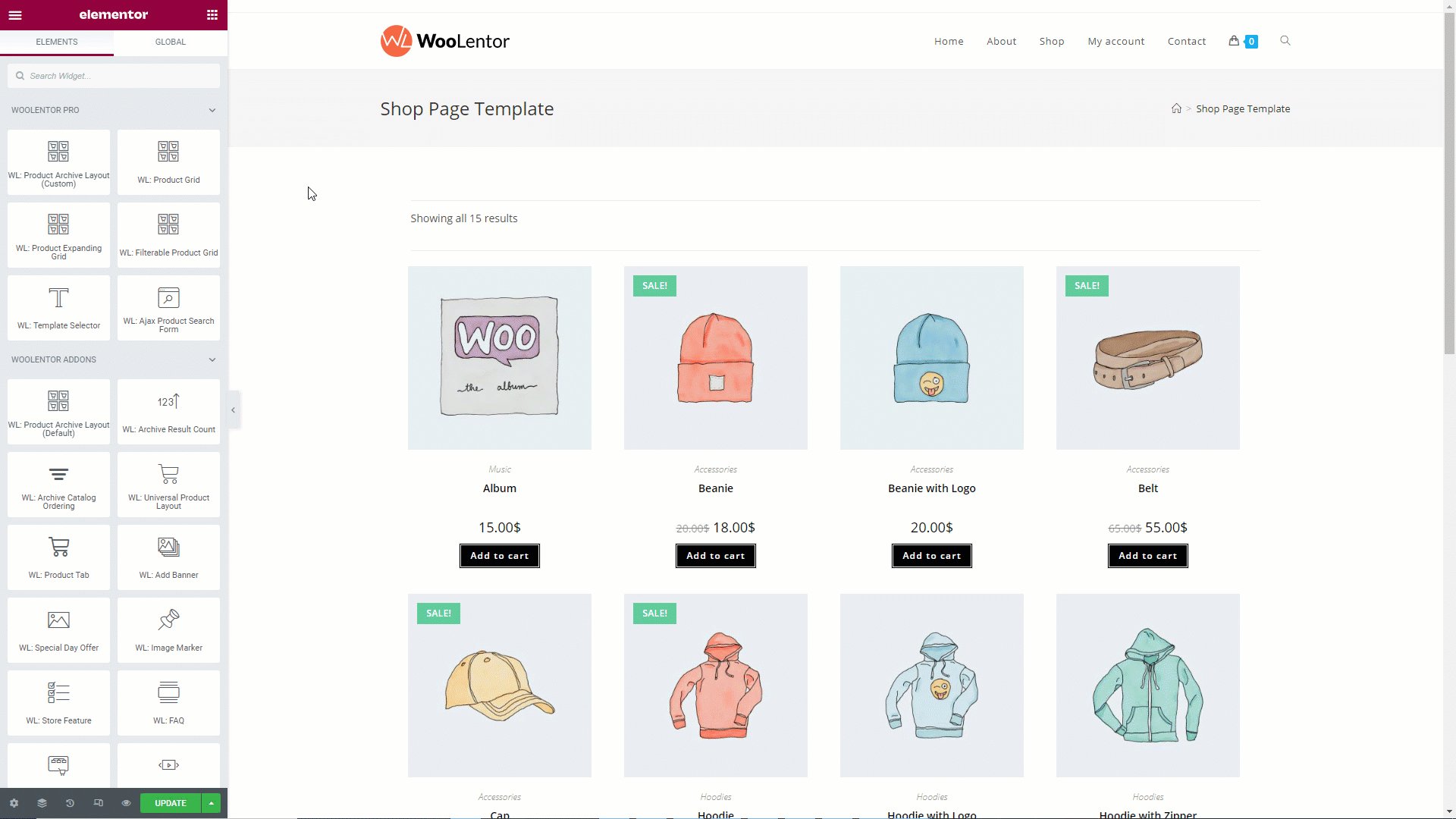
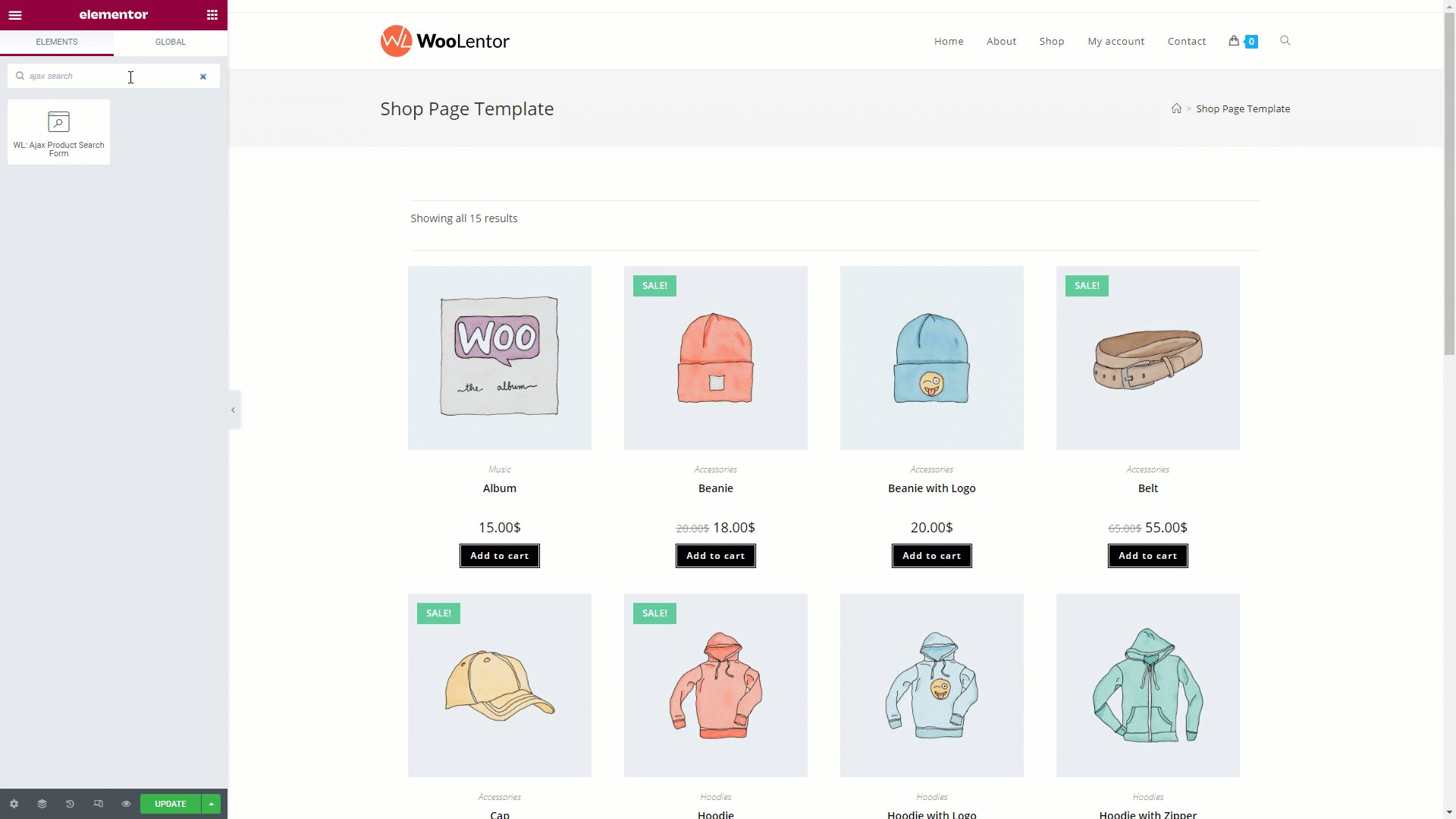
Step 3: Drag and drop the ajax product search widget #
Search by “Ajax Product Search Form” then drag and drop the widget that has the “WL” Badge

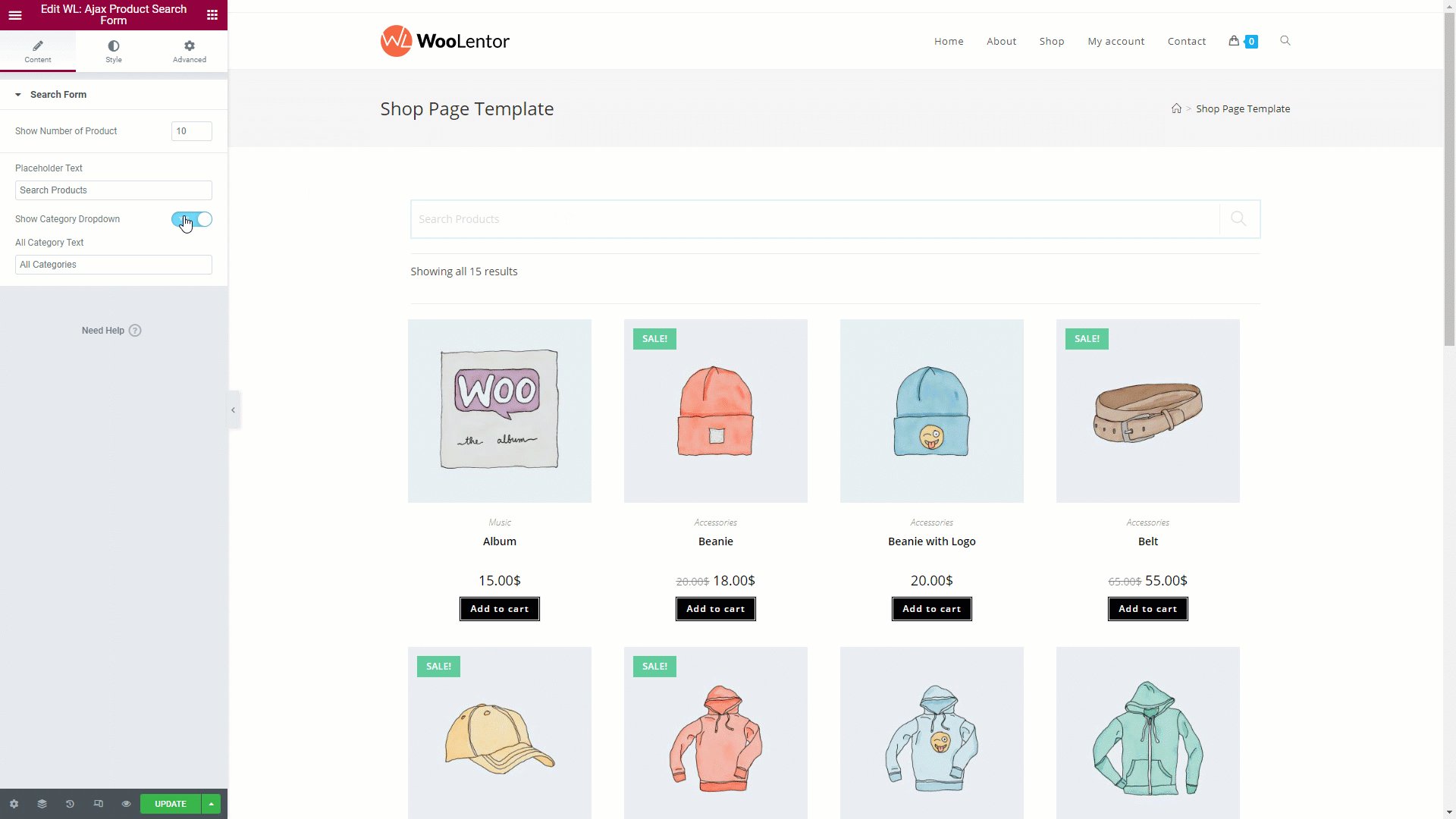
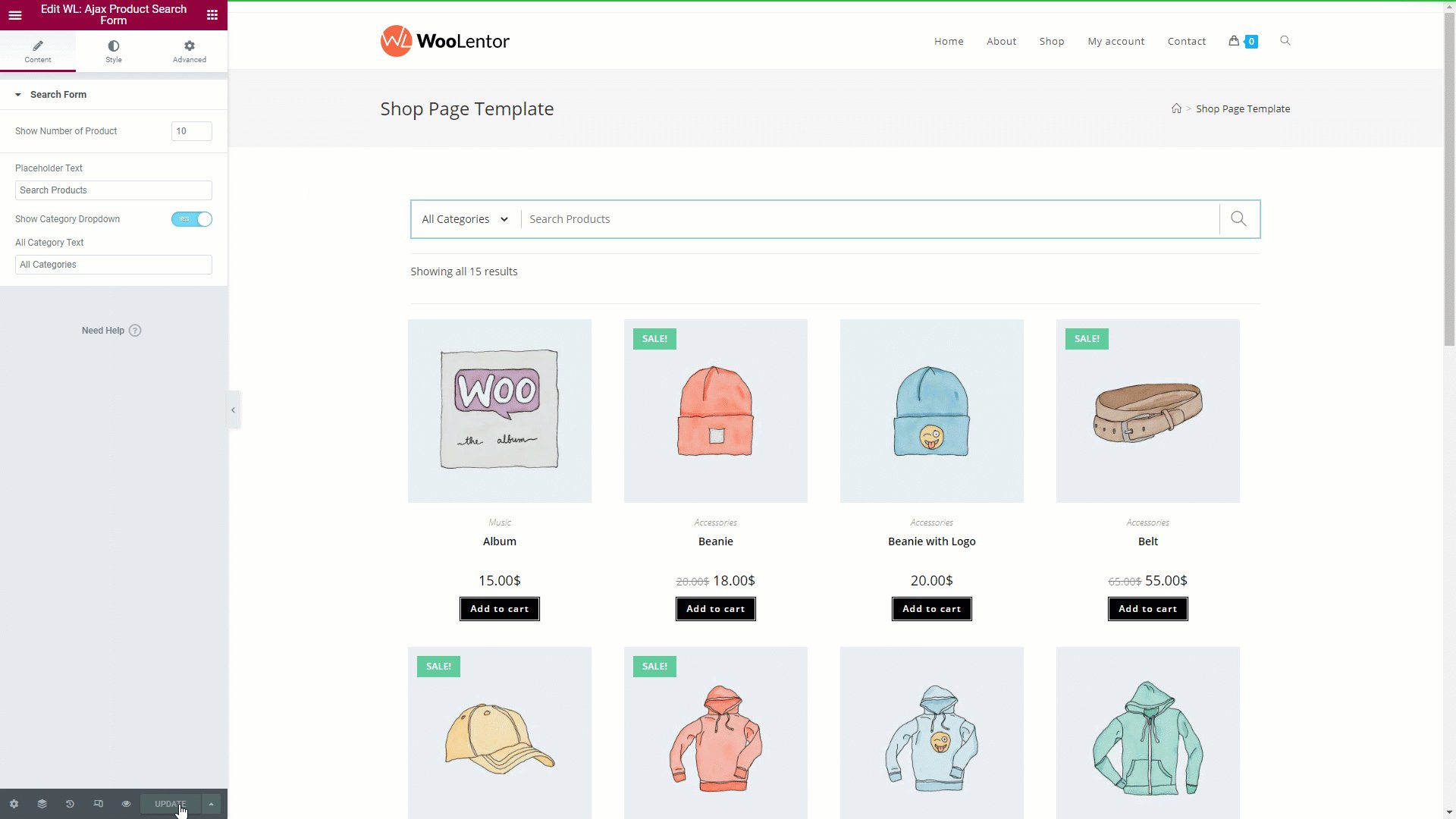
Step 4: Let’s see how does it work #
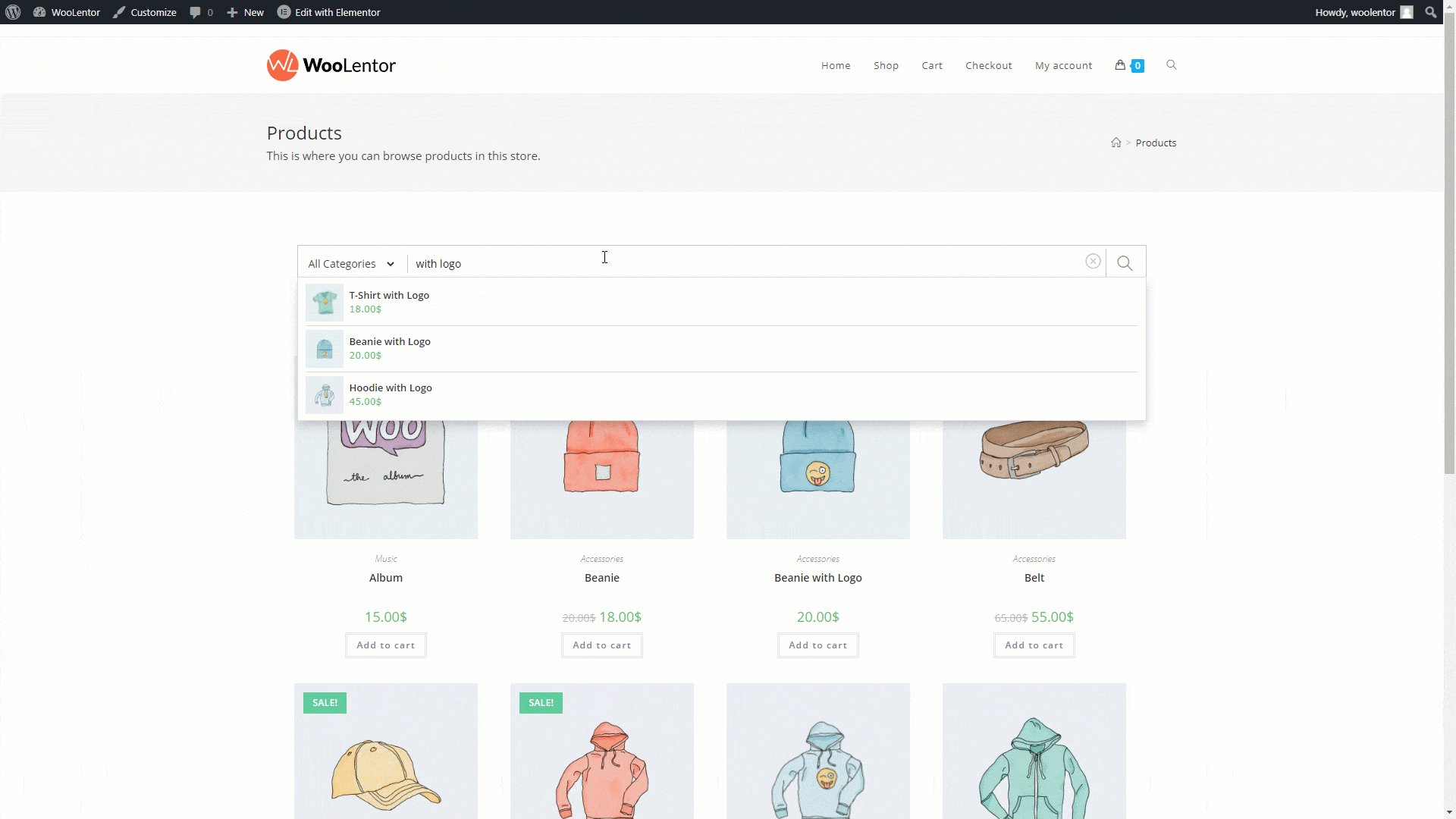
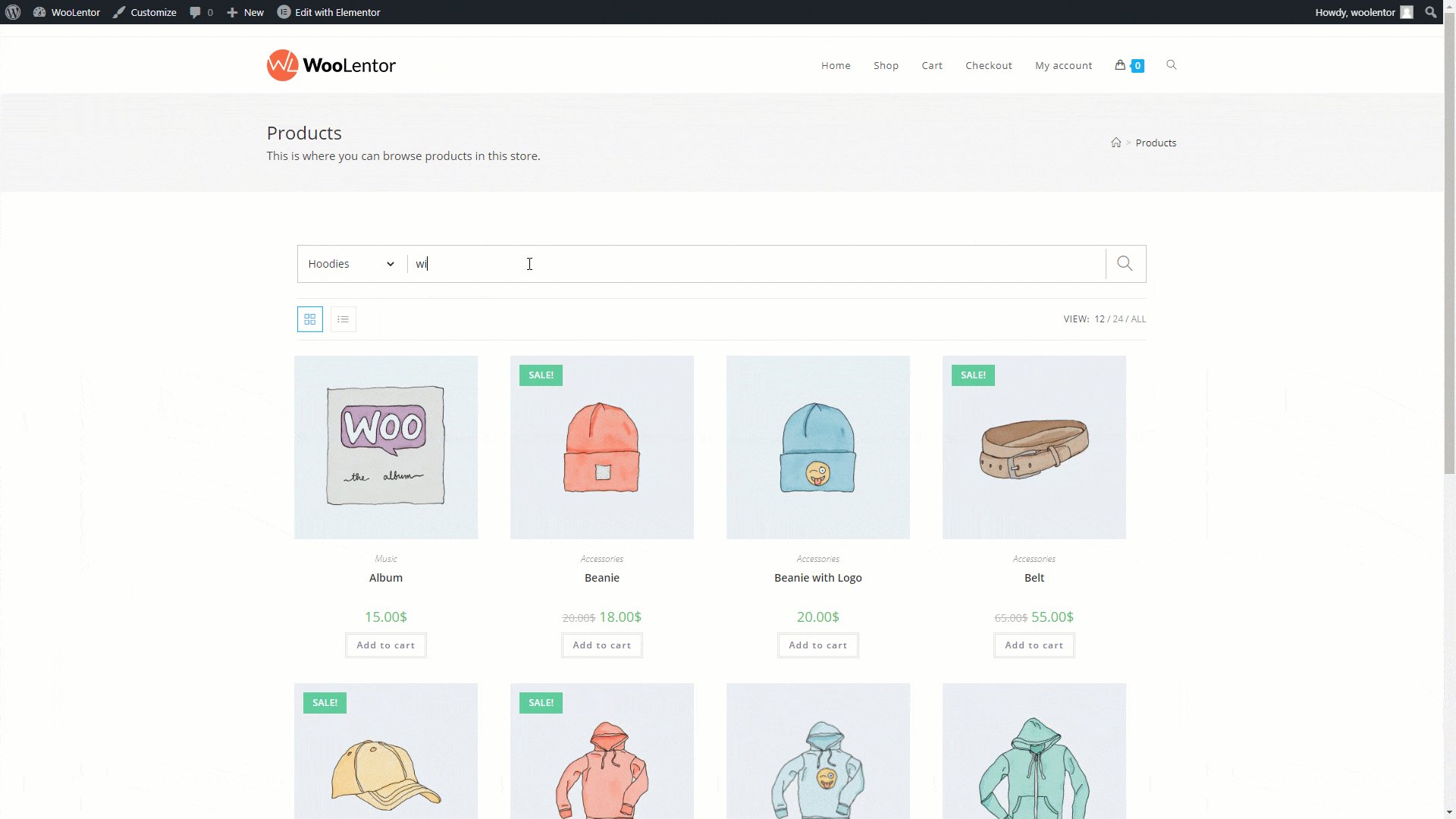
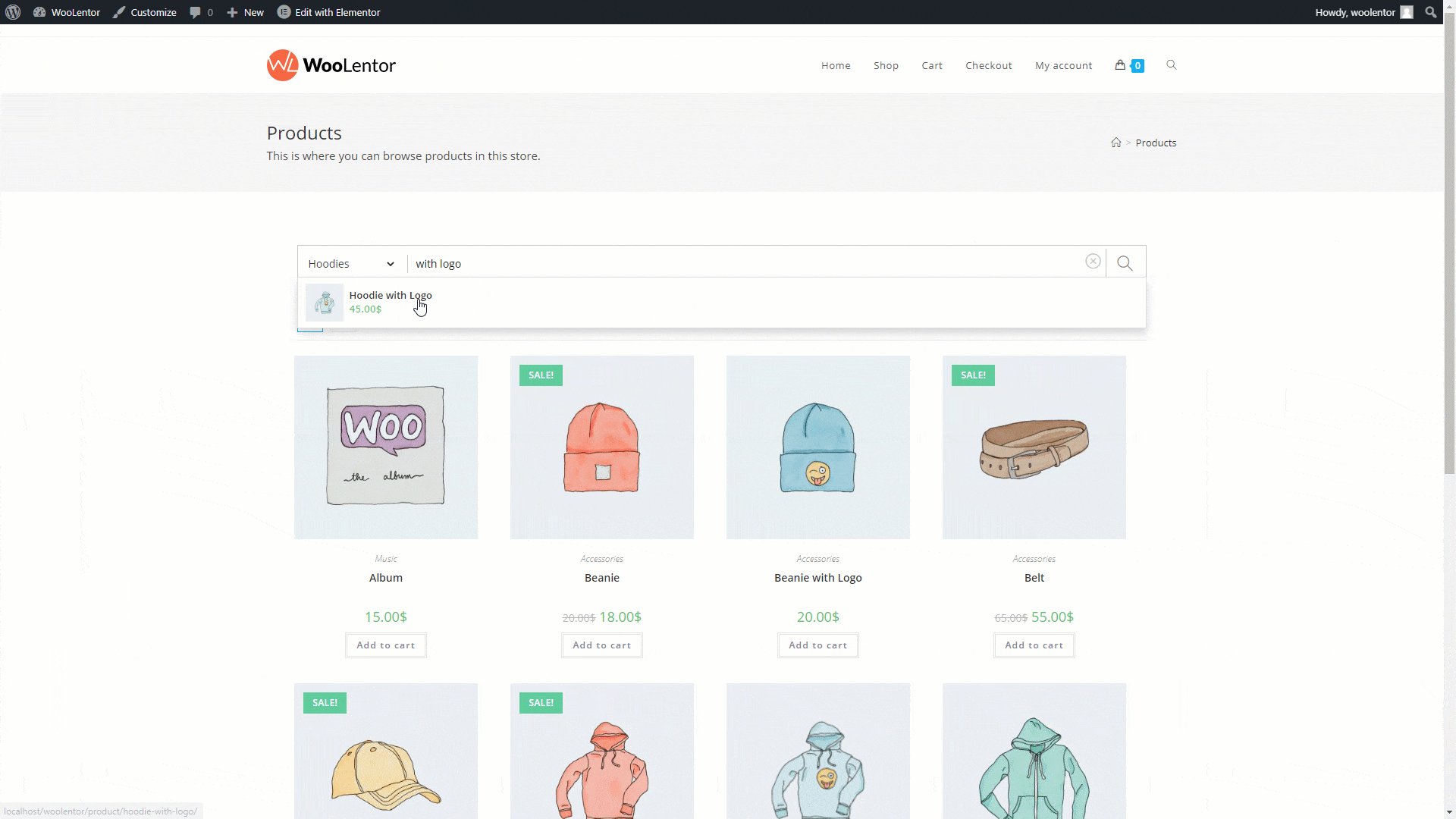
Go to the shop page and see the result. Here you can also search by product category wise.