The “Image Marker” Block is an excellent WooLentor WooCommerce extension that describes a product by adding markers on different parts of that product’s image.
Why Image Marker is used? #
On the Page, the “Image Marker” Block is used to view content on the Page on WooCommerce. The “Image Marker” Block is mainly designed for the Page.
Steps of adding Image Marker #
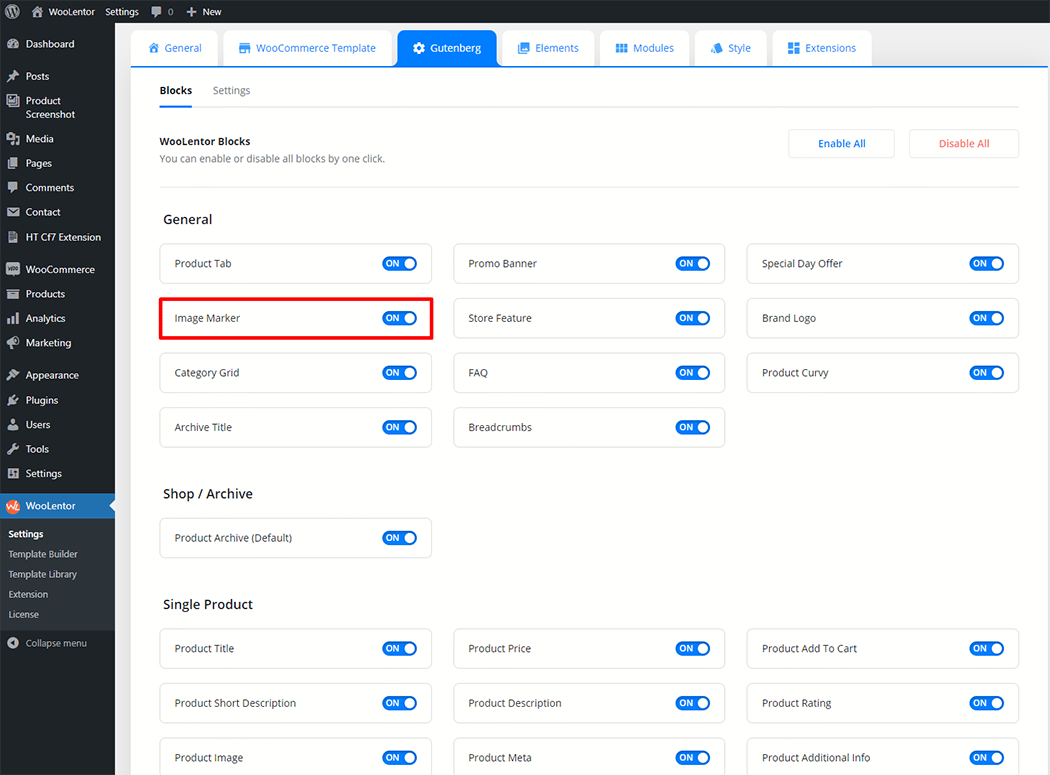
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “Image Marker” Block.
- You need to use the “WL: Image Marker” Block to view your Content on the Page.
- To add a WL: Image Marker, Drag and drop the “WL: Image Marker” Block onto the Page.
Step 1: How to Enable Image Marker Block? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Image Marker Block.

Step 2: How to use the Image Marker Block? #
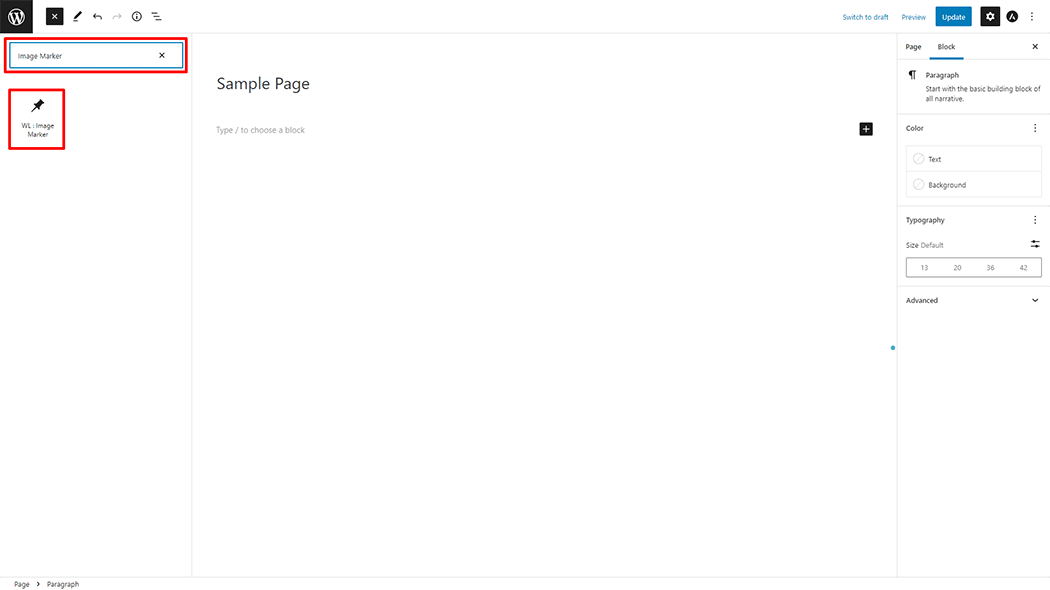
If you want to leverage the Image Marker feature on your WooCommerce store, you will need to use a Block named “WL: Image Marker“. To do so, simply search the Block in the Elementor Block panel, and use it on the corresponding template that you have created for the Page.

To add the Image Marker Block, search by “Image Marker” and use the Block that has the “WL Badge”.

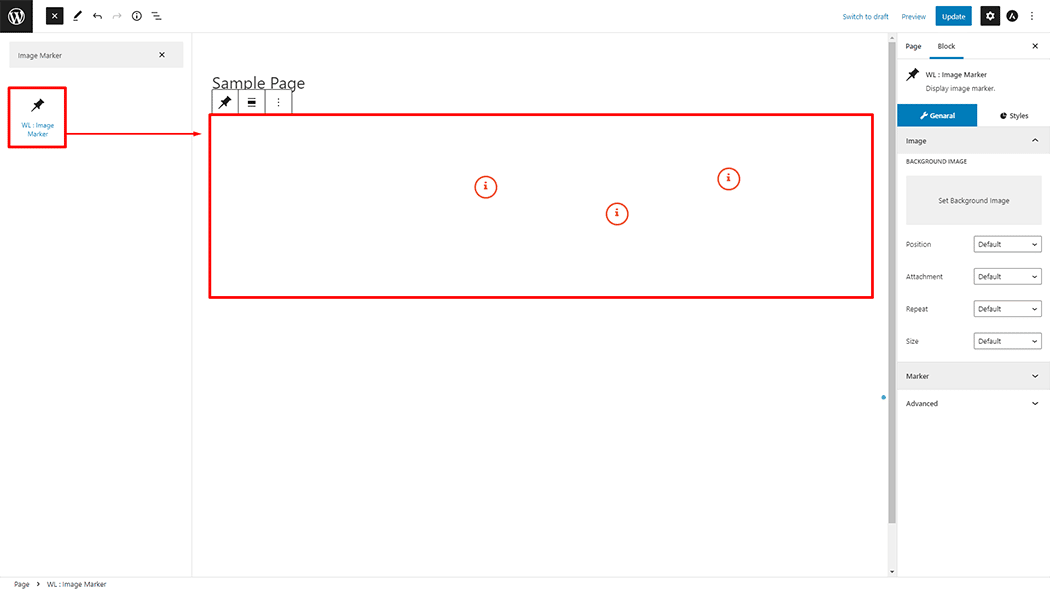
Drag and drop the WooLentor WL: Image Marker Block onto the Page.

Step 3: How to customize the Image Marker Block? #
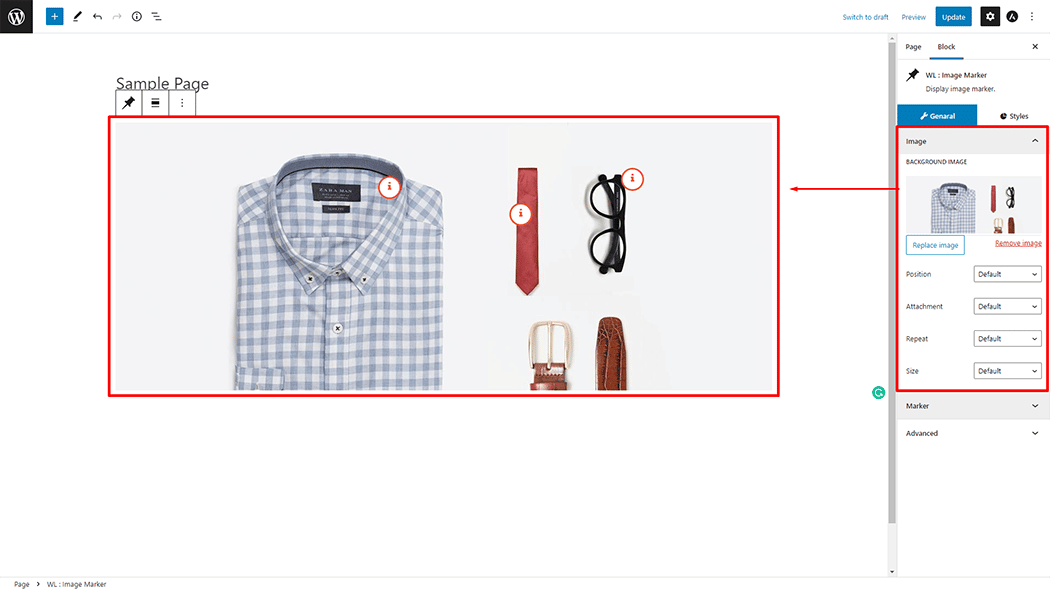
Image: You can set Background Image, Position, Attachment, Repeat, and Size.

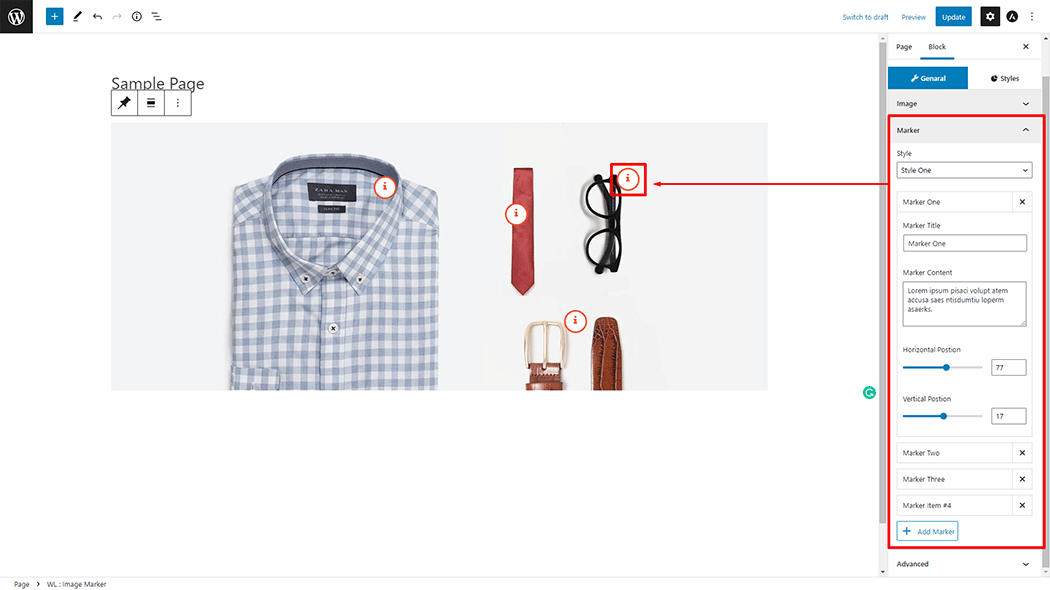
Marker: You can set different Marker styles and also can set Marker title, content, and position.

How to customize the Image Marker style #
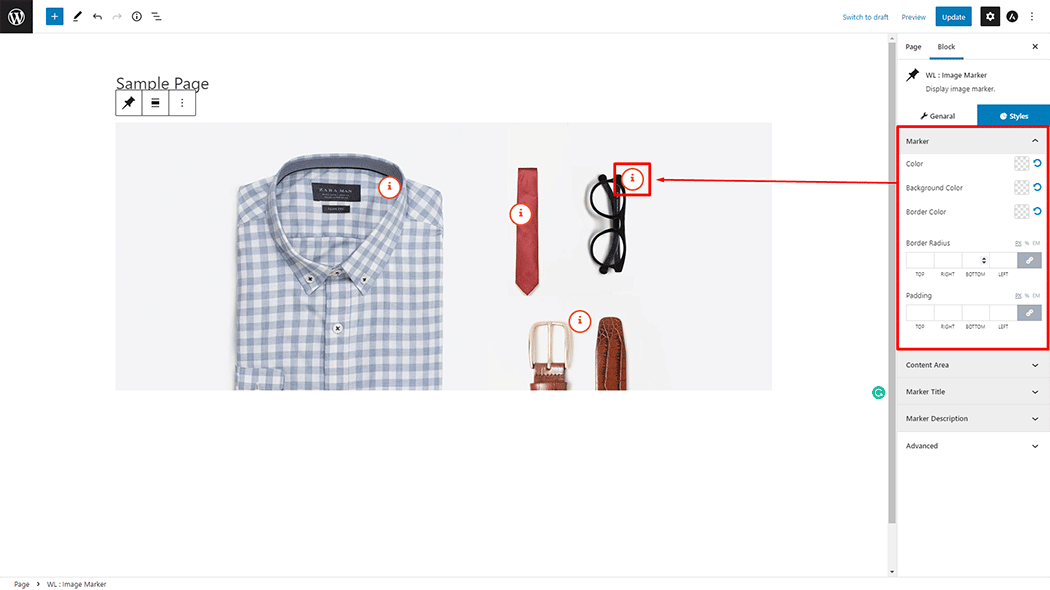
Marker: You can change the color, Background Color, Border Color, Border Radius, and Padding style of the Image Marker as needed.

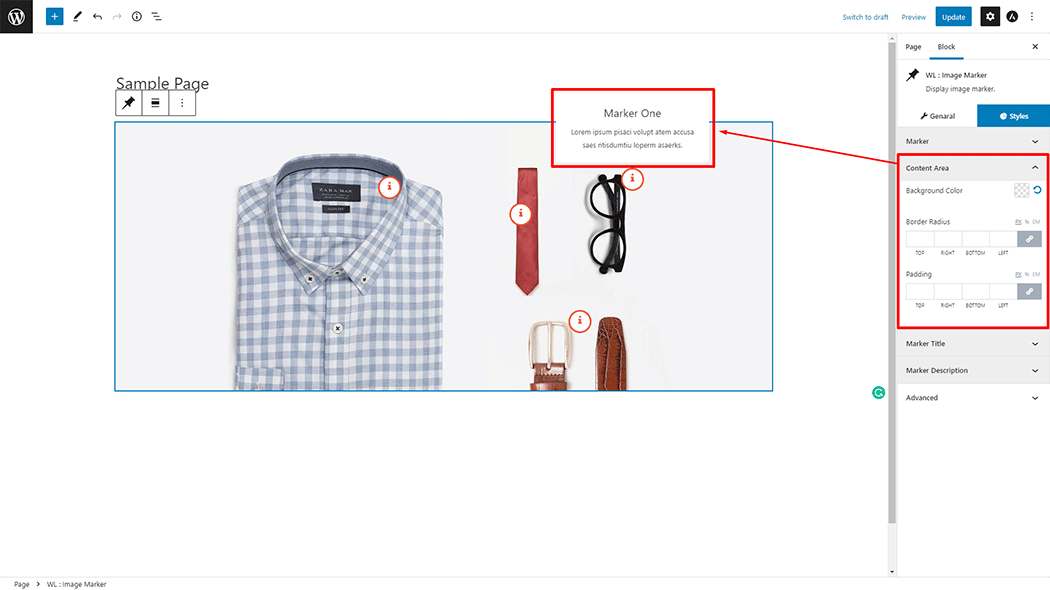
Content Area: You can change the Background Color, Border Radius, and Padding style of the Image Marker as needed.

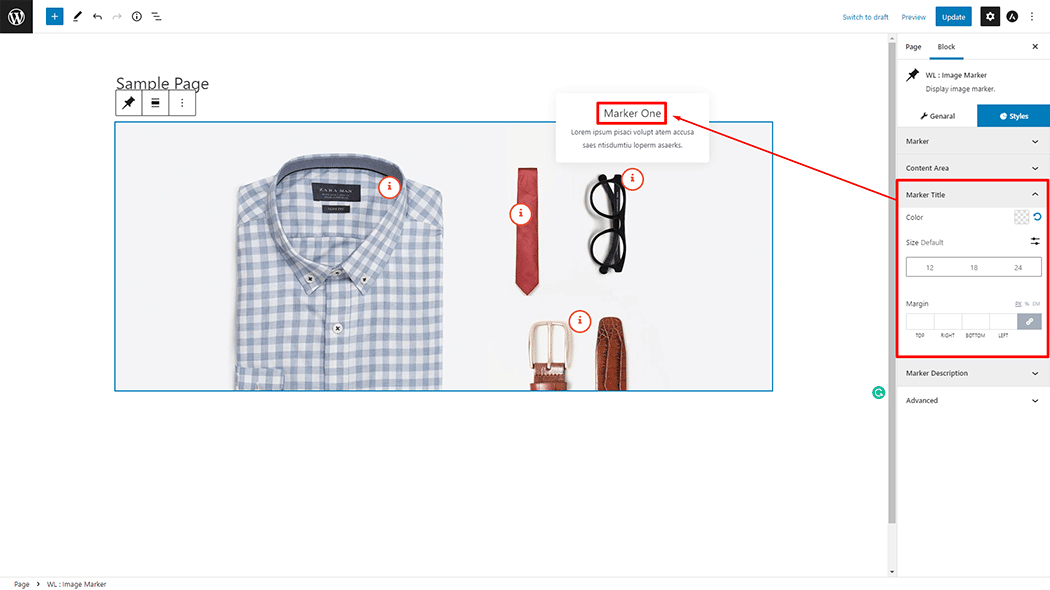
Marker Title: You can change the Color, Size, and Margin style of the Image Marker as needed.

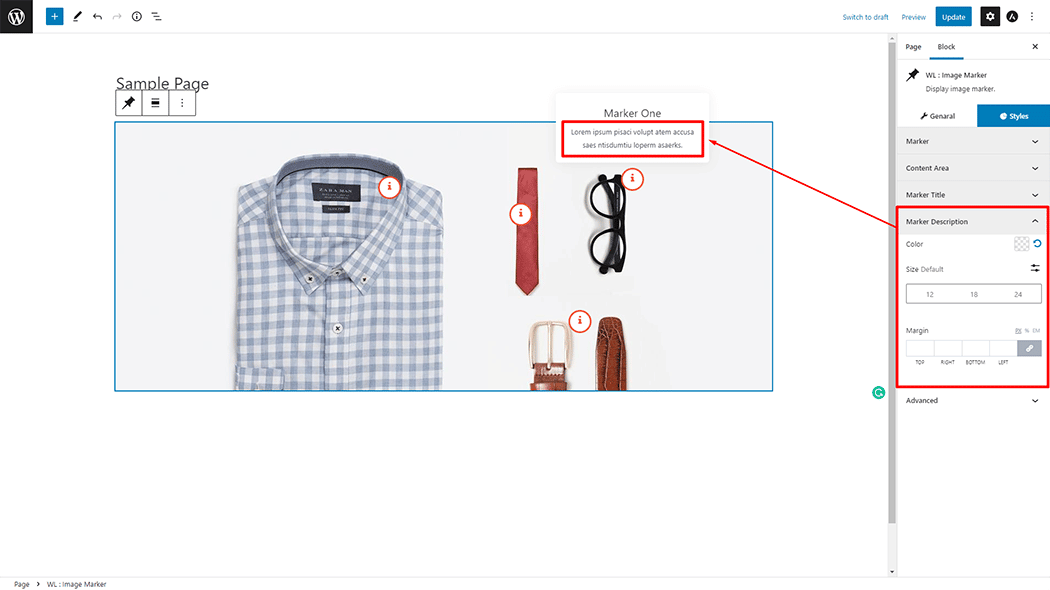
Marker Description: You can change the Color, Size, and Margin style of the Image Marker as needed.

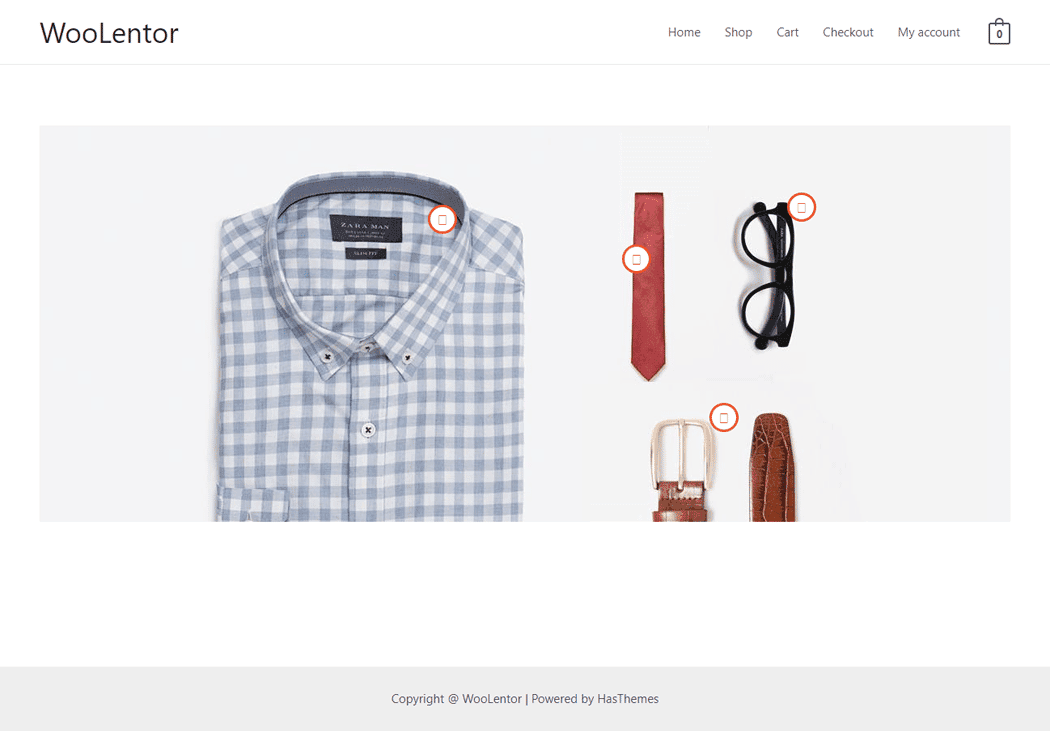
Step 4: Now visit the site #
Visit the Page to Preview.

From the style setting make necessary customization from the available options.
Do you want to use Image Marker Widget for Elementor? Click Here