The “My Account” Page is a powerful tool that allows WooCommerce users to manage their account information and settings in one place. My Account Page is an essential part of WooCommerce. The WooLentor My Account Block gives users the ability to easily customize and change the default My Account Page layout that comes with WooCommerce.
These Blocks provide a variety of functions for the user, including viewing the My Account Dashboard, downloading products, editing account information, viewing the account address, logging in and out of the account, viewing orders, and more.
Steps for adding My Account Block #
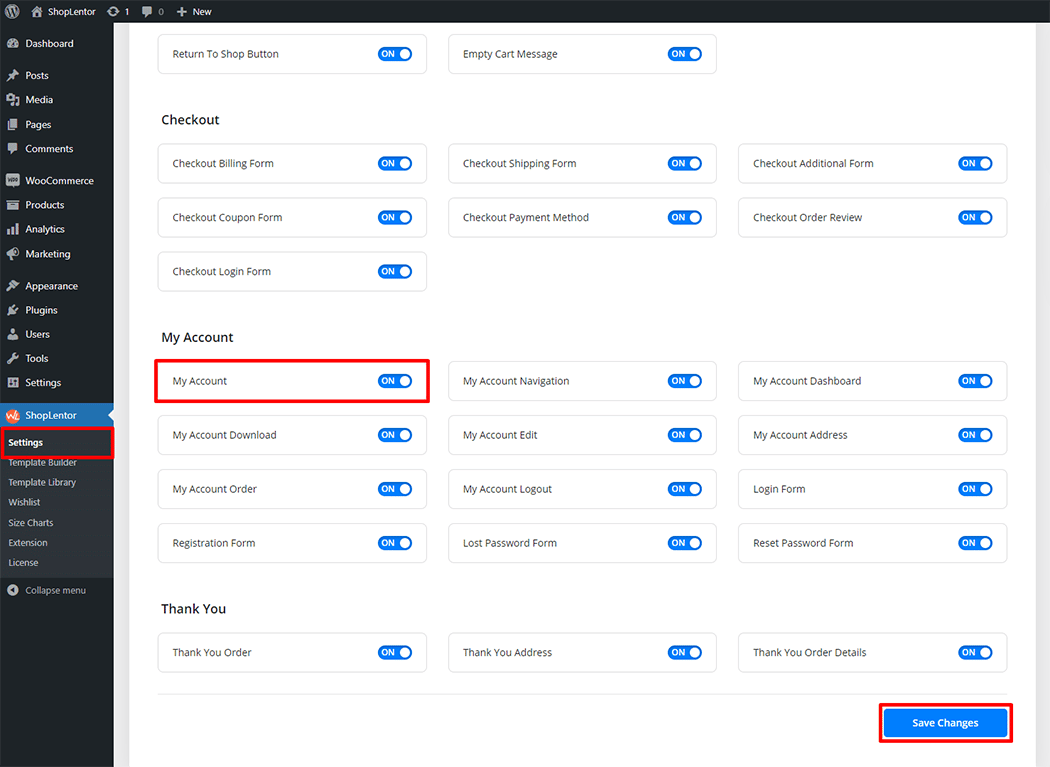
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “My Account” Block.
Step 1: How to Enable My Account? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the My Account Block.

Step 2: How to use the My Account Block? #
If you want to leverage the My Account feature on your WooCommerce store, you will need to use a Block named “WL: My Account“. To do so, simply search for the Block in the Gutenberg Block panel, and use it on the corresponding template that you have created for the Page.

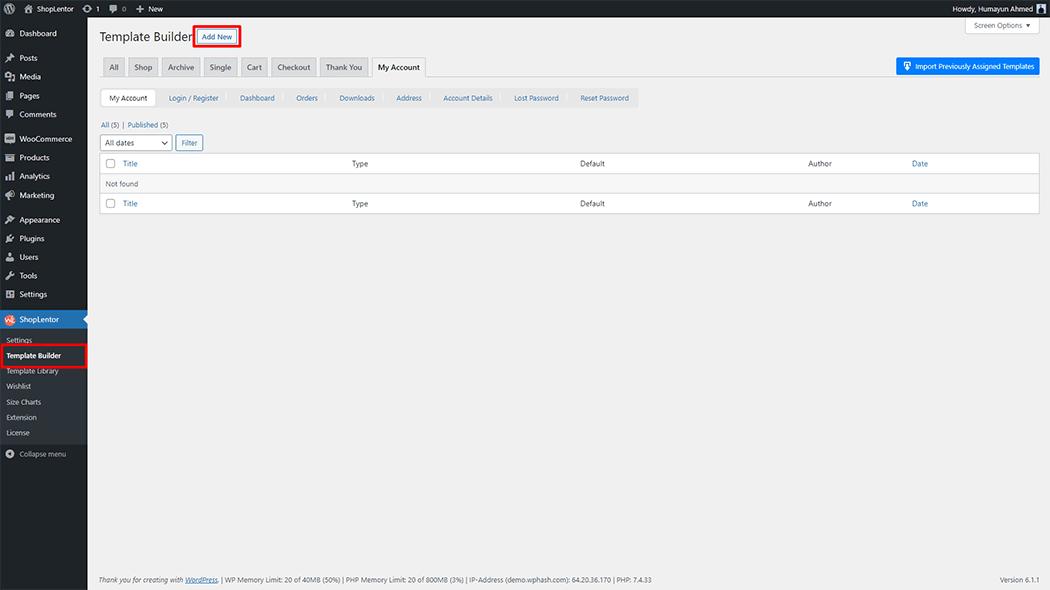
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a My Account page Template

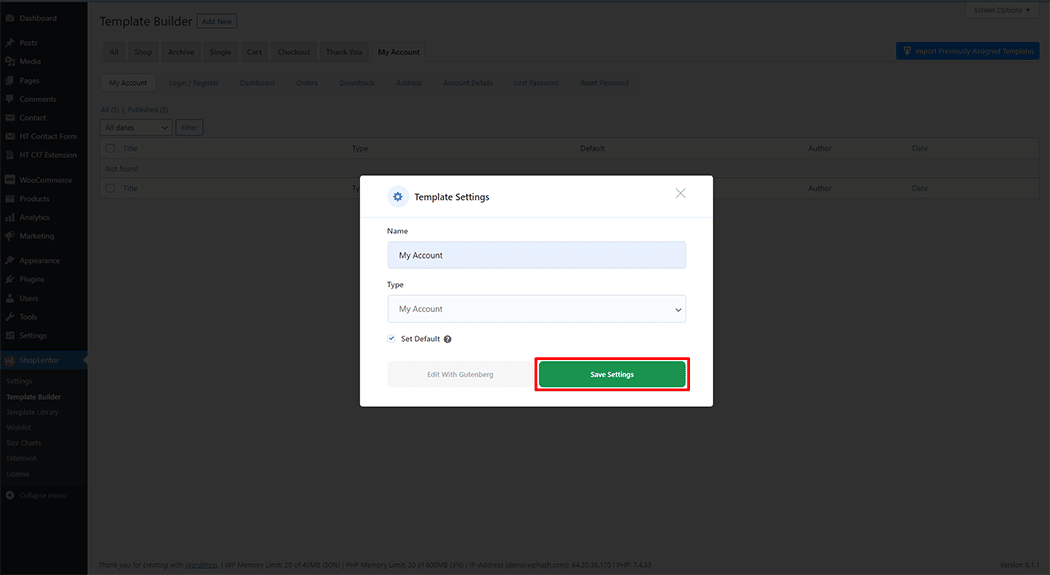
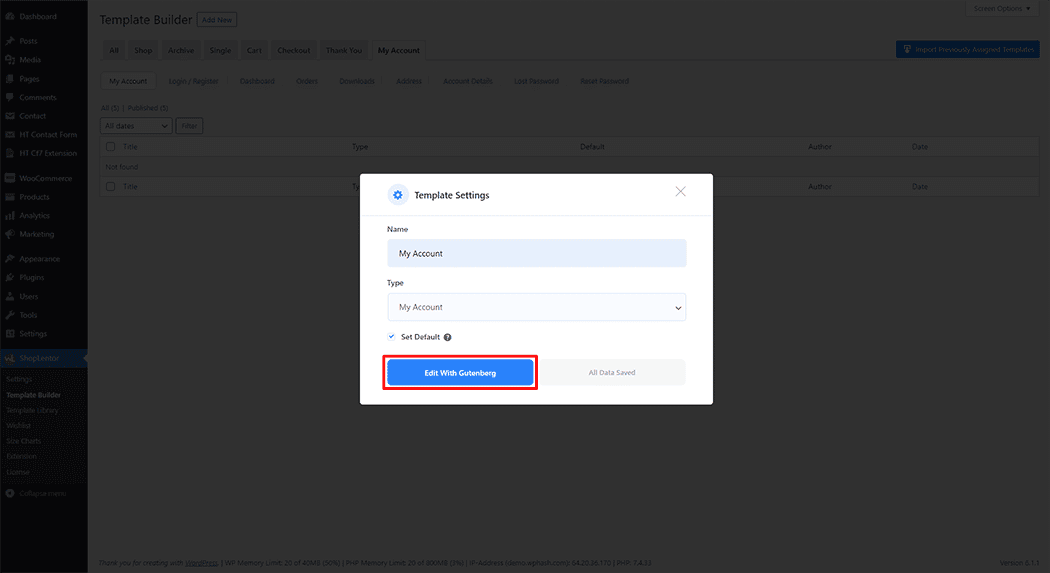
First, set the name of your Template and select it in the popup box for template settings. Select “My Account” from the dropdown type list. check the Set Default and save the settings by clicking the Save Settings button.

To add the My Account Block, click the “Edit with Gutenberg“ button to edit the My Account Template

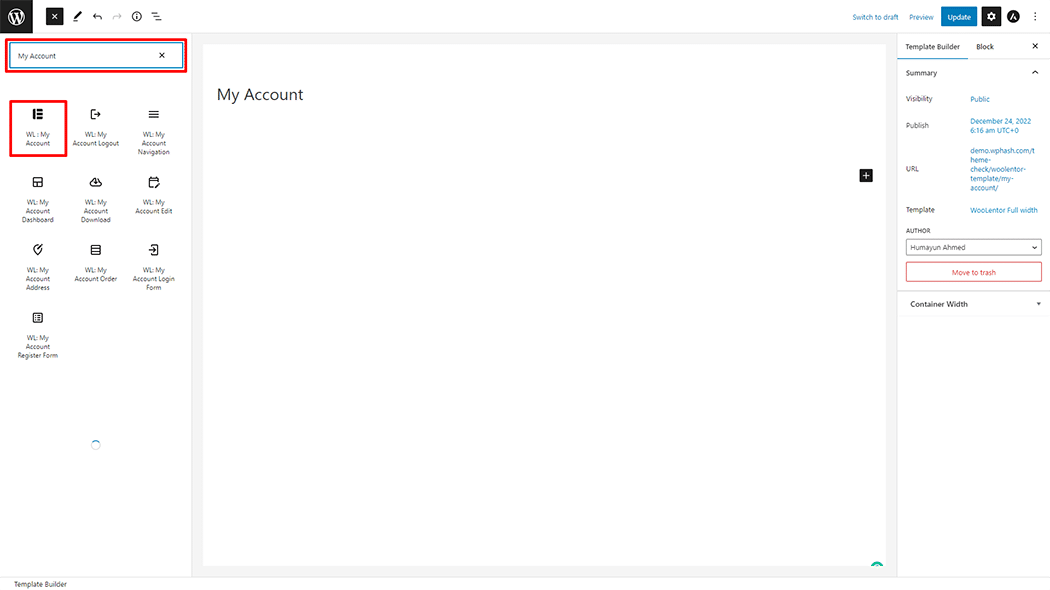
To add a My Account Block, search by “My Account” and use the Block that has the “WL Badge”.

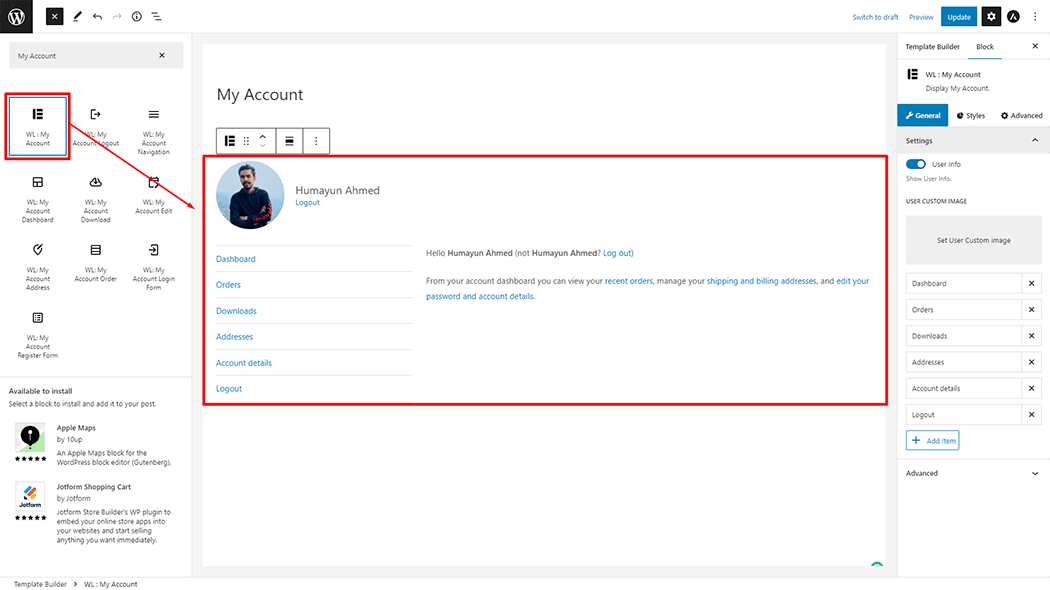
Drag and drop the WooLentor “My Account” Block onto the My Account Template.

Step 3: How to customize the My Account Block? #
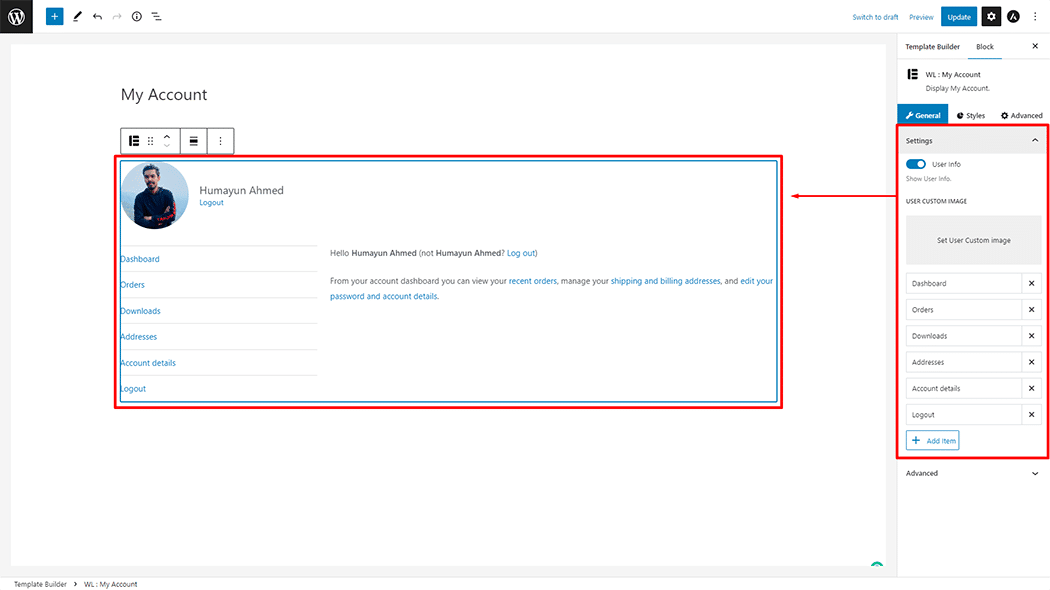
Setting: You can change the Show User info( Yes or No), User Custom image, and Navigation list My Account as you need.

How to customize the My Account Style #
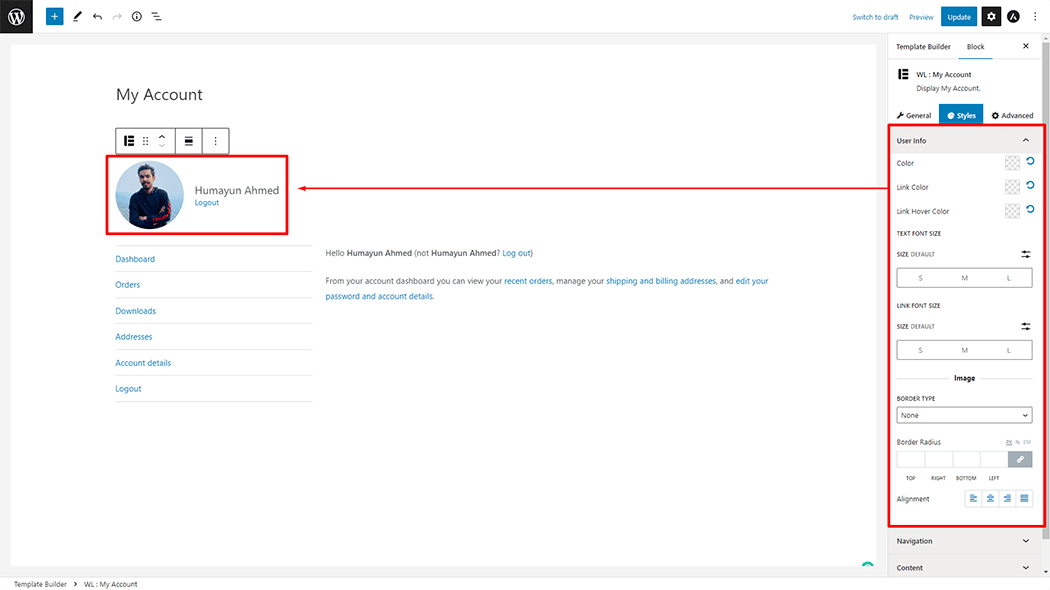
User Info: You can change the Color, Link Color, Link Hover Color, Text font Size, Border Type, Border Radius, and Alignment style My Account as needed.

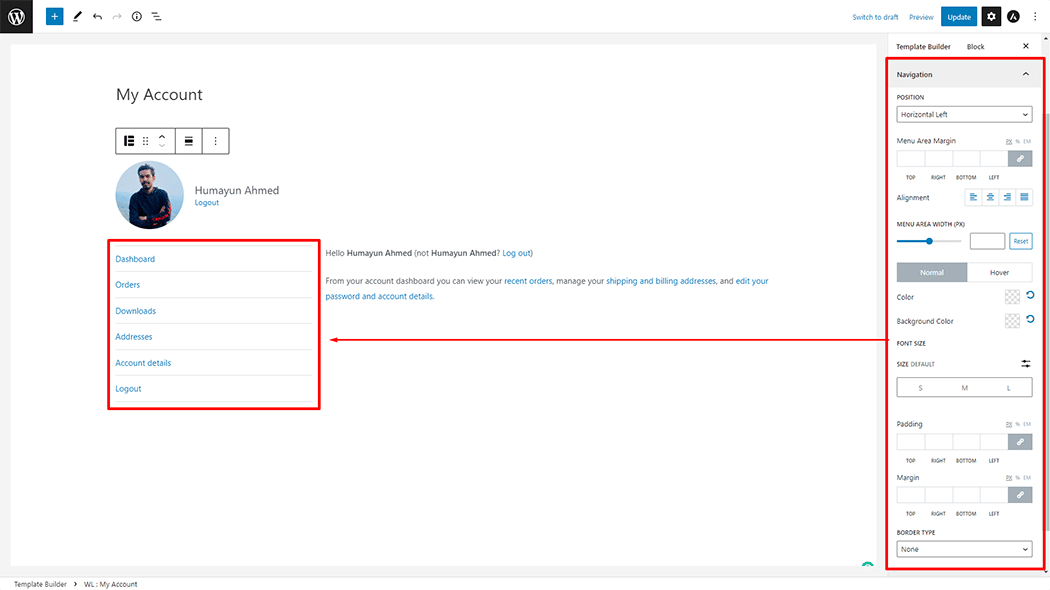
Navigation: You can change the Position, Menu Area Margin, Alignment, Menu Area Width, Color, Background Color, Size, Padding, Margin, and Border Type Style My Account as needed.

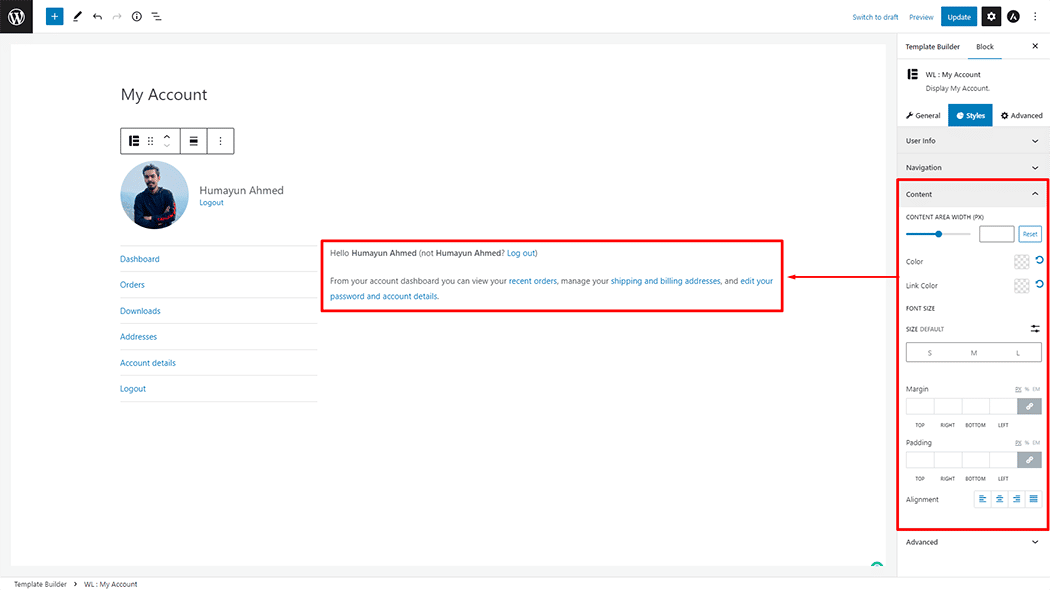
Content: You can change the Content Area Width, Color, Link Color, Size, Margin, Padding, and Alignment Style of My Account as needed.

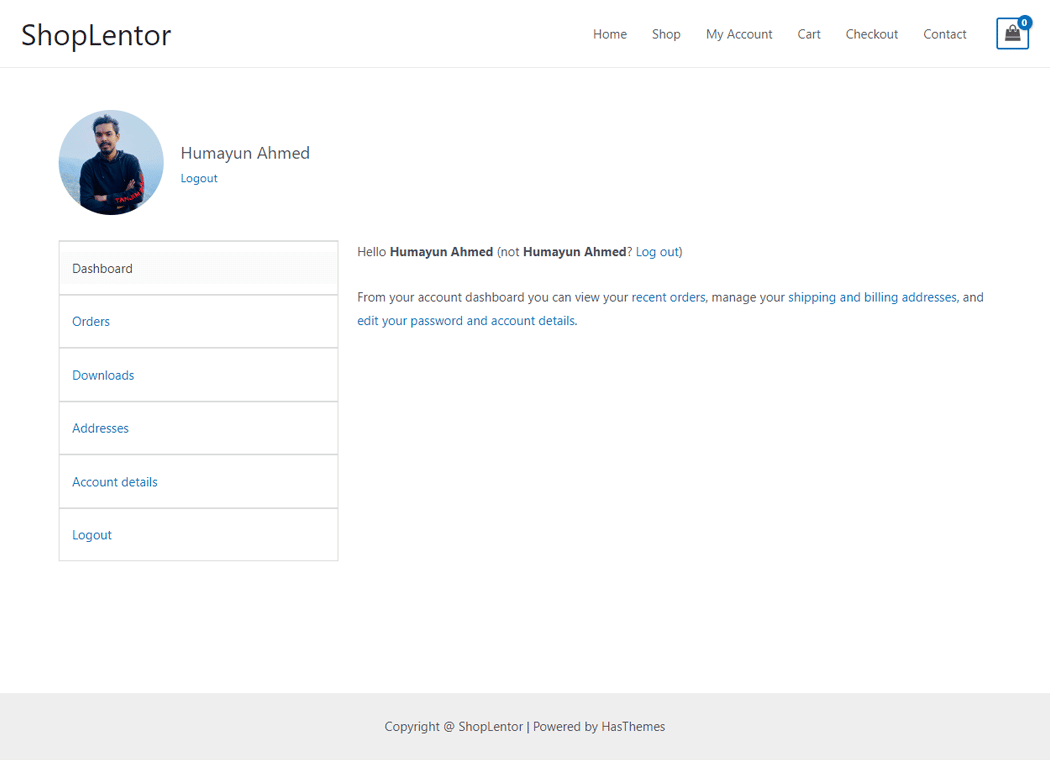
Step 4: Now view the preview #
Visit the My Account Template to Preview.

Do you want to use My Account Widget for Elementor? Click Here