The “My Account Lost Password Form” widget is designed to display the My Account Page Template on WooCommerce. It’s a great way to showcase the My Account Lost Password Form and can be easily customized.
Why My Account Lost Password Form is used? #
On the My Account Page Template, the “My Account Lost Password Form” widget is used to view the My Account Page Template on WooCommerce.
The “My Account Lost Password Form” widget is mainly designed for the My Account Page Template.
Steps of adding My Account Lost Password Form #
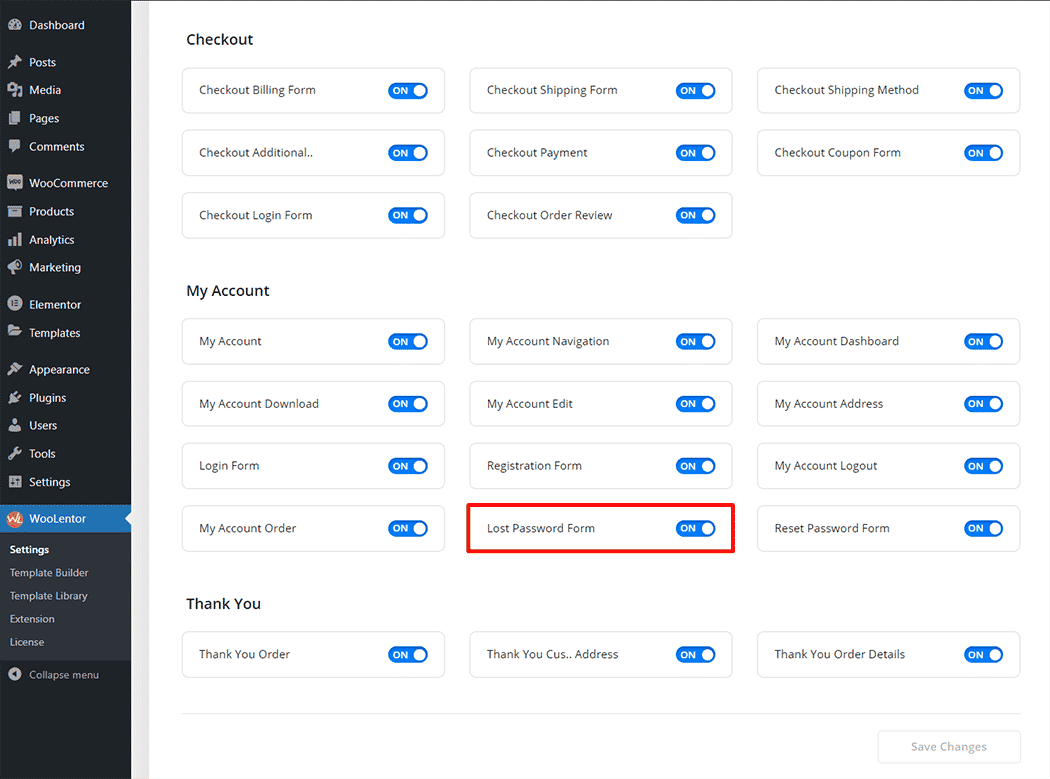
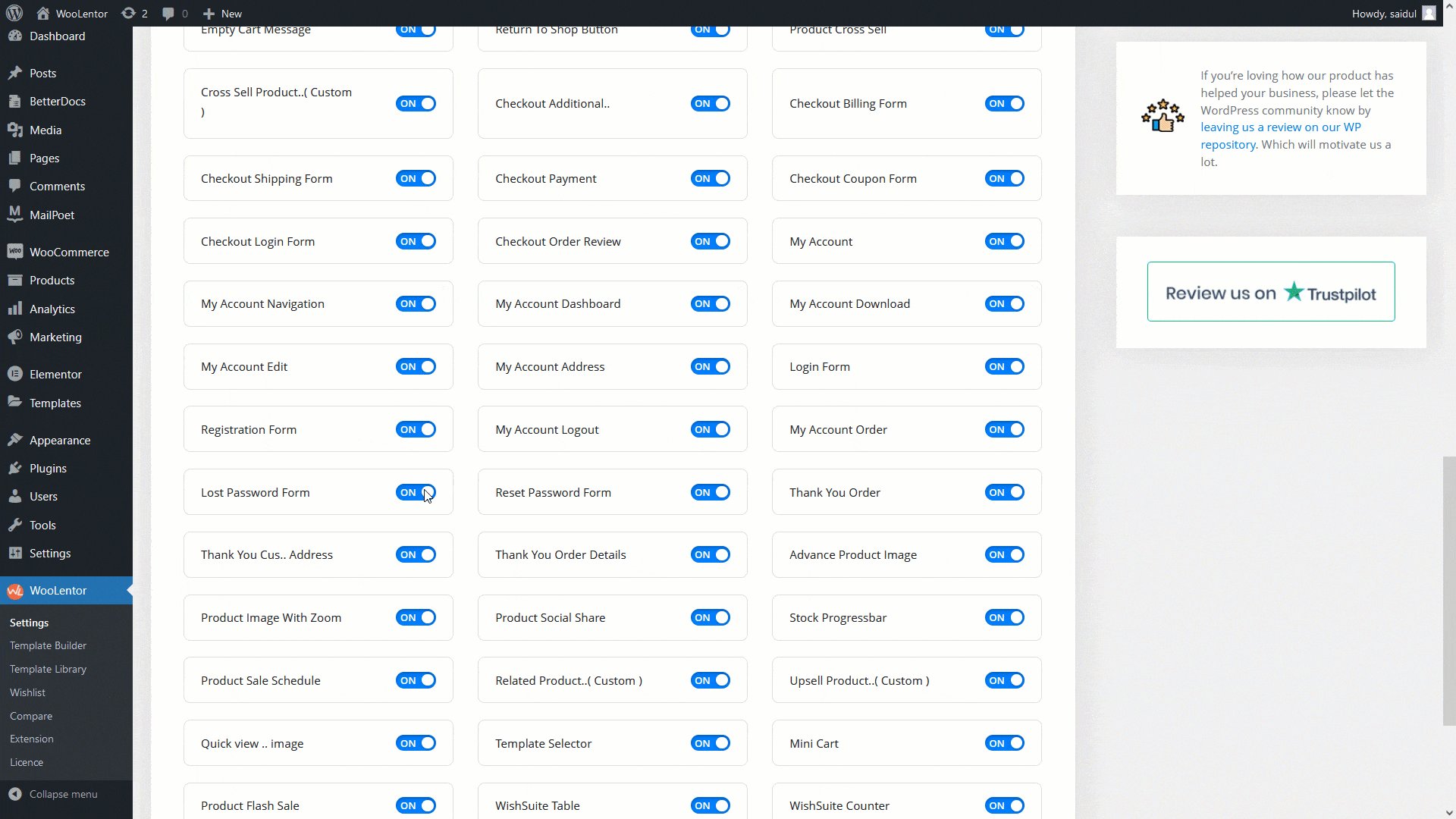
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “My Account Lost Password Form” widget.
- You need to use the ‘My Account Lost Password Form‘ widget in the My Account page template.
- To add a My Account Lost Password Form widget, Drag and drop the “WL: My Account Lost Password Form” widget into the My Account page template.
Step 1: How to Enable My Account Lost Password Form Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the My Account Lost Password Form widget.

Step 2: How to use the My Account Lost Password Form Widget? #
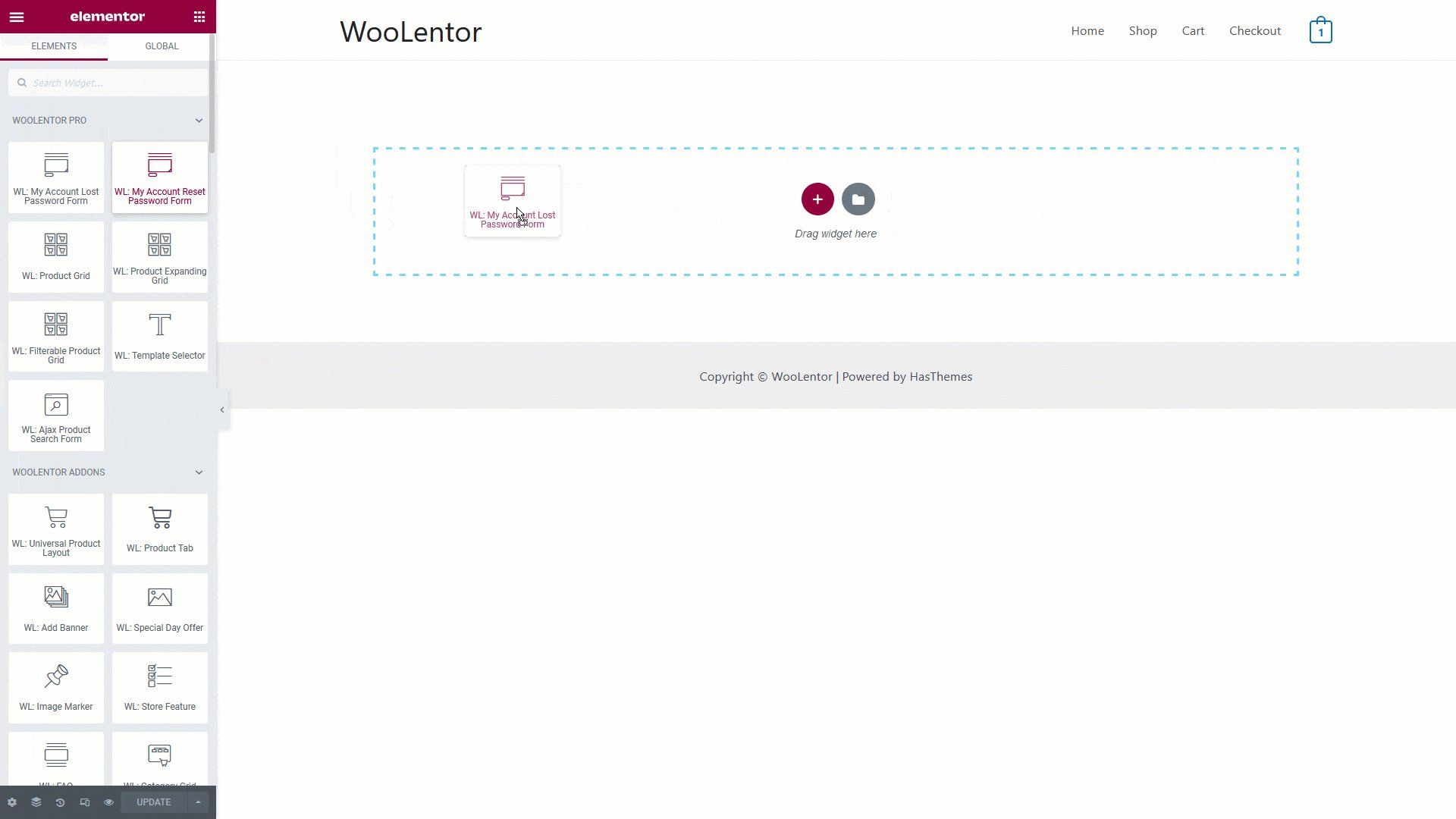
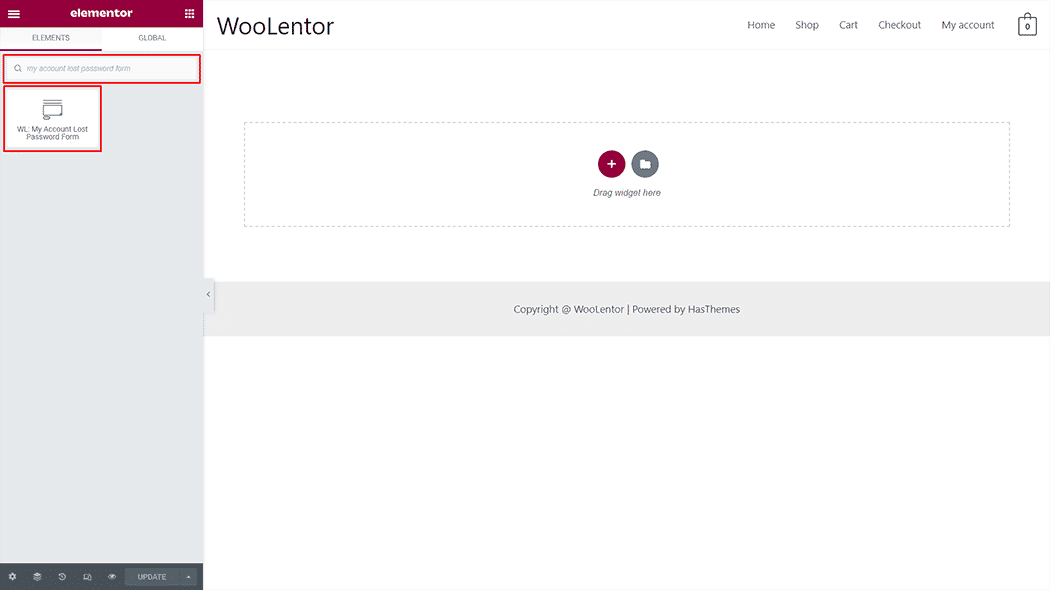
If you want to leverage the My Account Lost Password Form feature on your WooCommerce store, you will need to use a widget named “WL: My Account Lost Password Form“. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the My Account Page Template.

How to create the My Account Page Template #
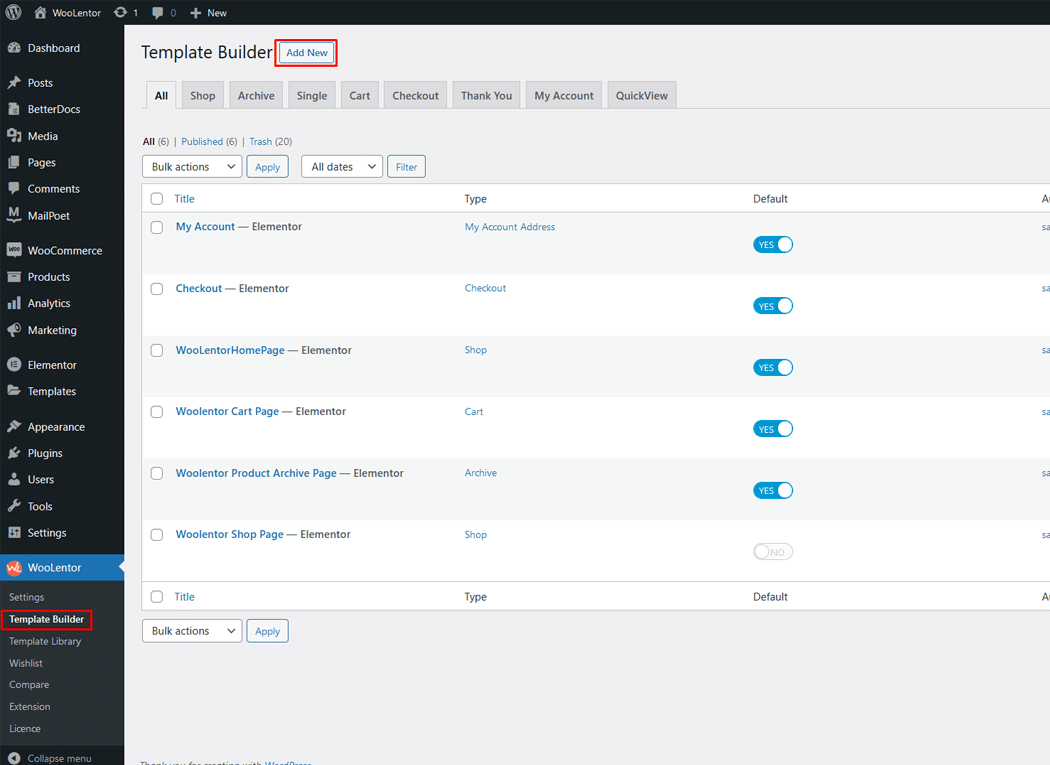
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a My Account Page Template

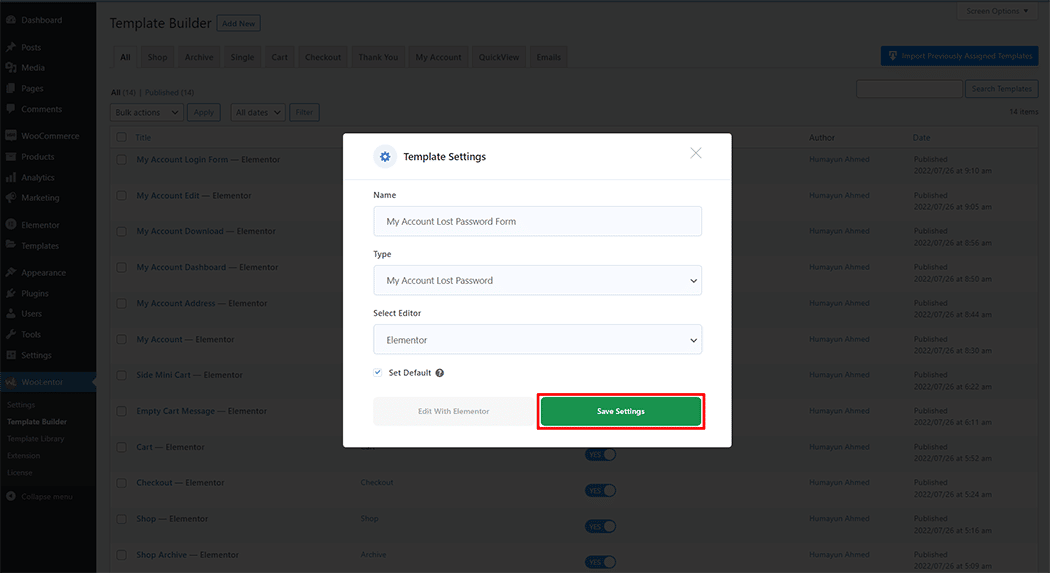
First, set the name of your Template and select it in the popup box for template settings. Select the My Account from the dropdown type list. Then select the editor. Here there are two options- Elementor and Gutenburg. After that, choose your preferred template from the available ones. Once you are done button and save the settings by clicking the Save Settings button.

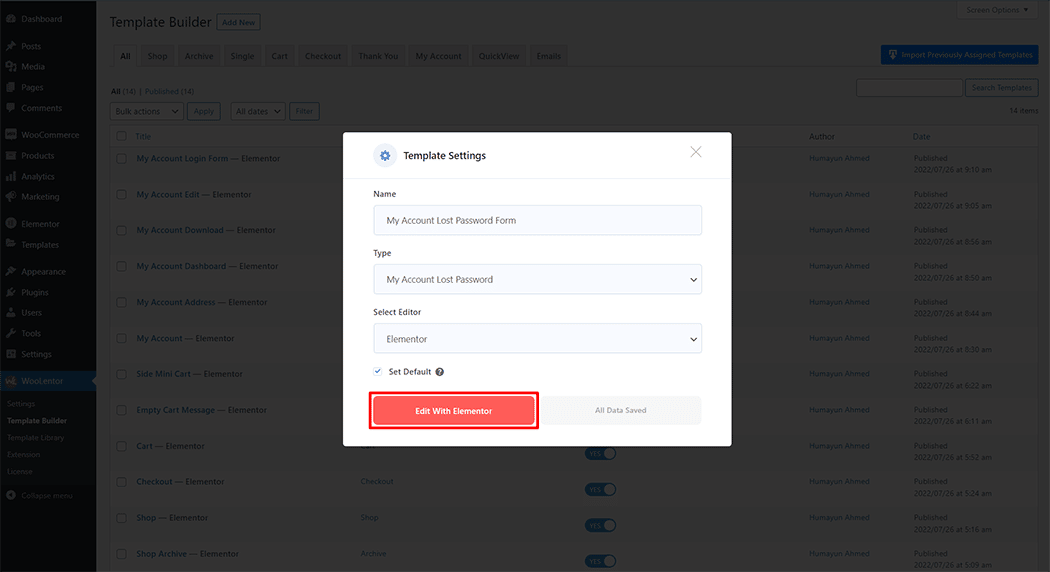
To add the My Account Lost Password Form widget, click the “Edit with Elementor” button to edit the My Account Page Template

To add a My Account Lost Password Form widget, search by “My Account Lost Password Form” and use the widget that has the “WL Badge”.

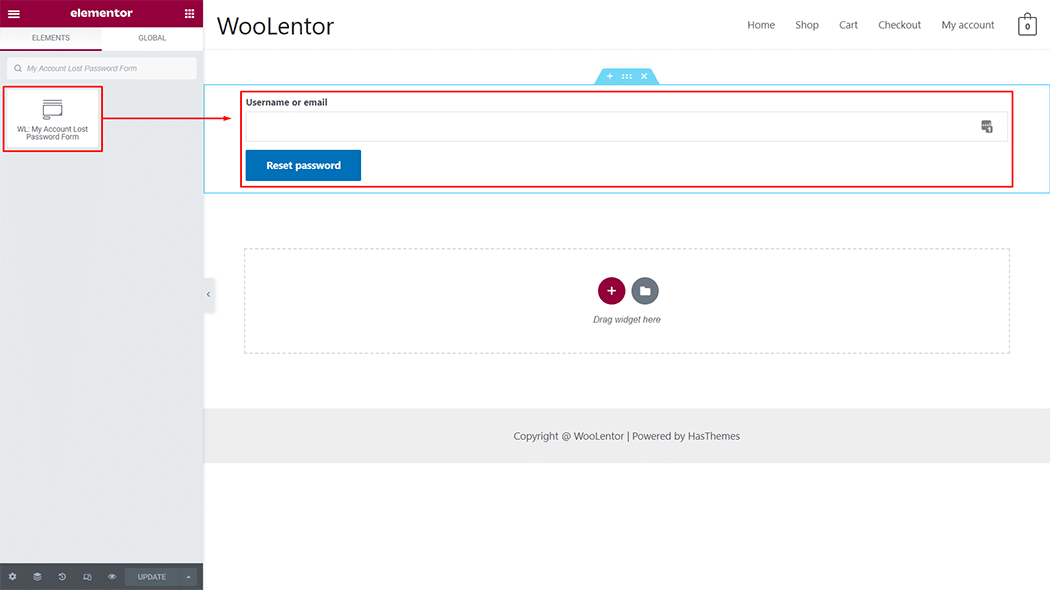
Drag and drop the WooLentor My Account Lost Password Form widget into the My Account page template.

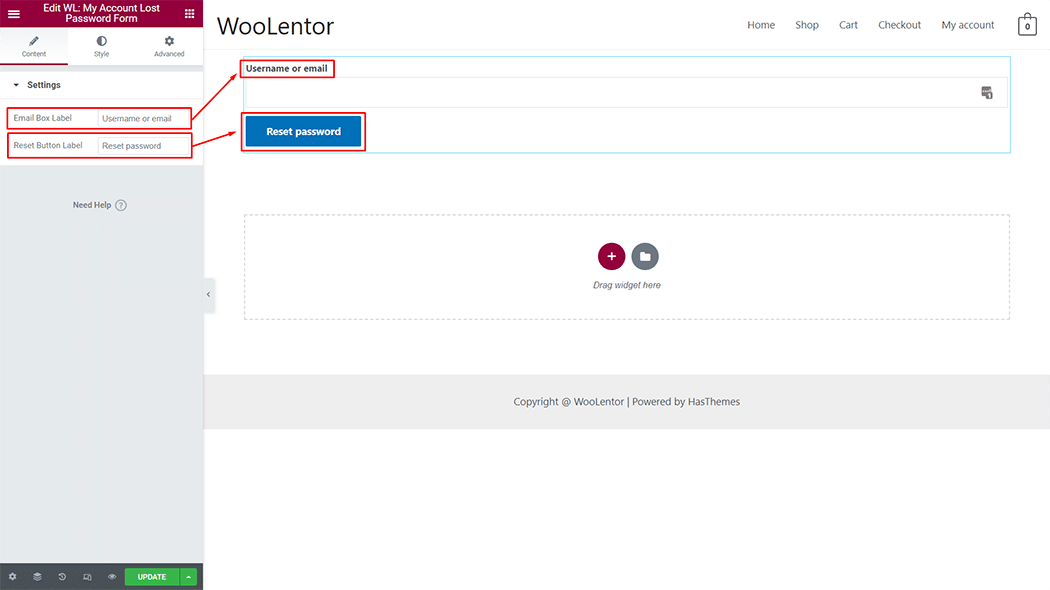
Step 3: How to customize My Account Lost Password Form Widget? #
Settings: You can easily change content as you need.

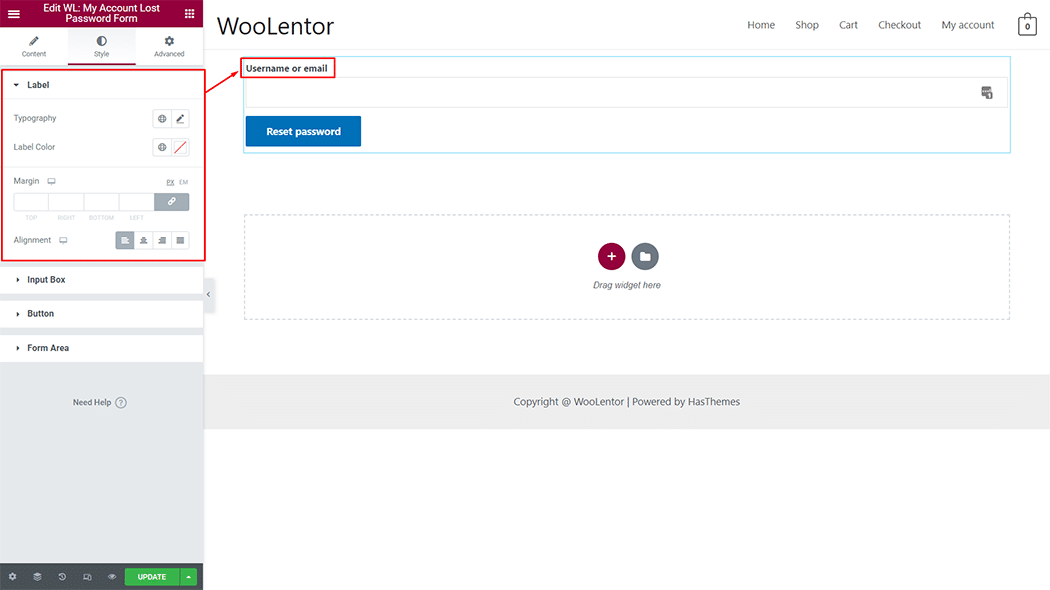
Step 4: How to customize My Account Lost Password Form Widget Style? #
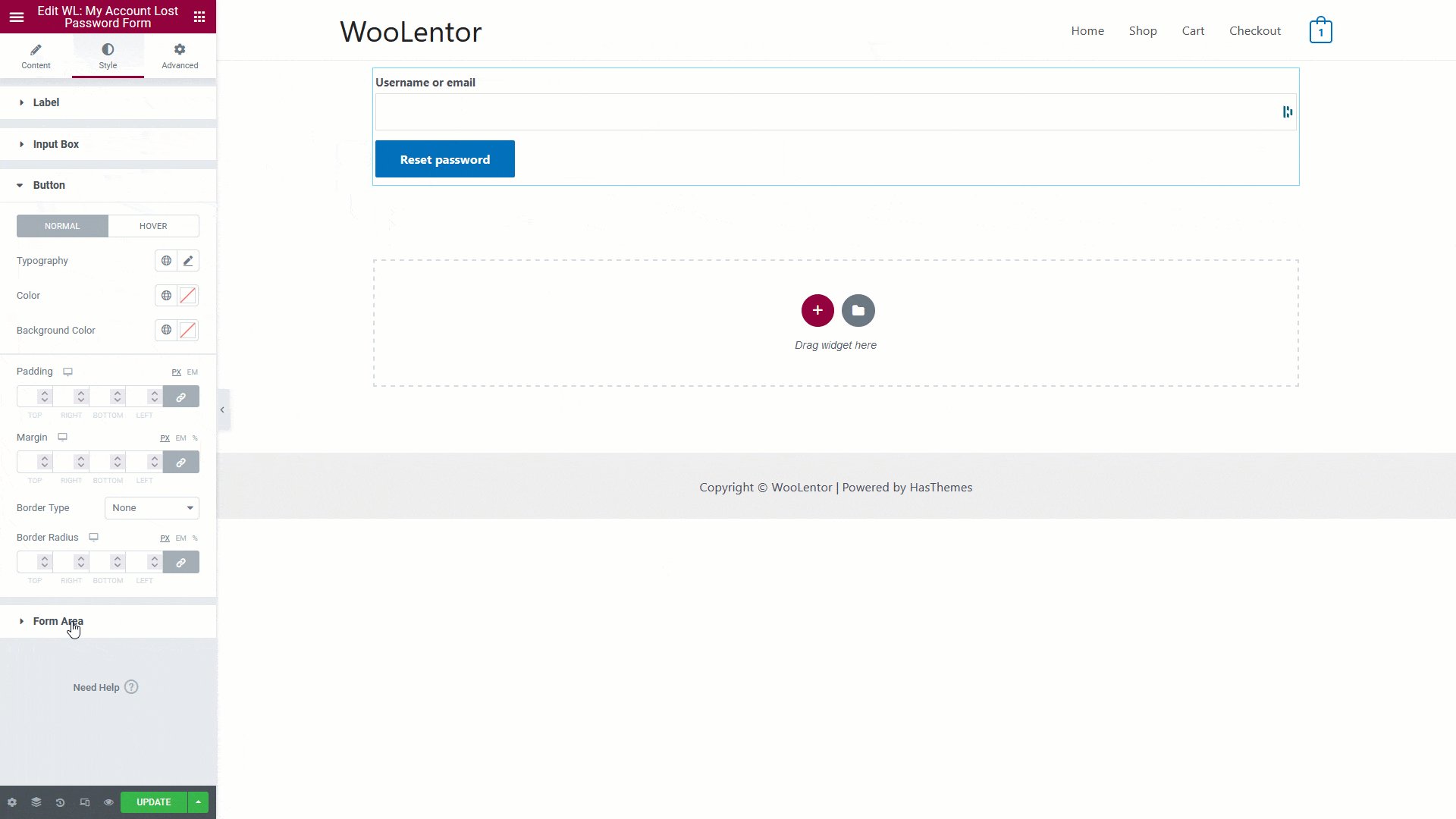
Label: You can change the typography, label color, margin, and alignment style as you need.

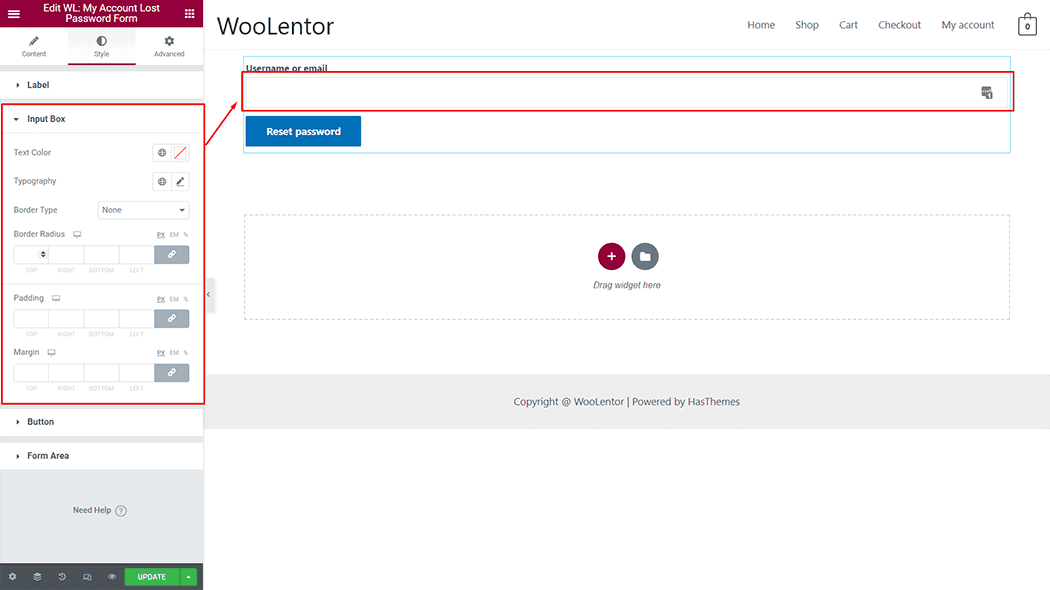
Input Box: You can change the text color, typography, border type, border radius, padding, and margin style as you need.

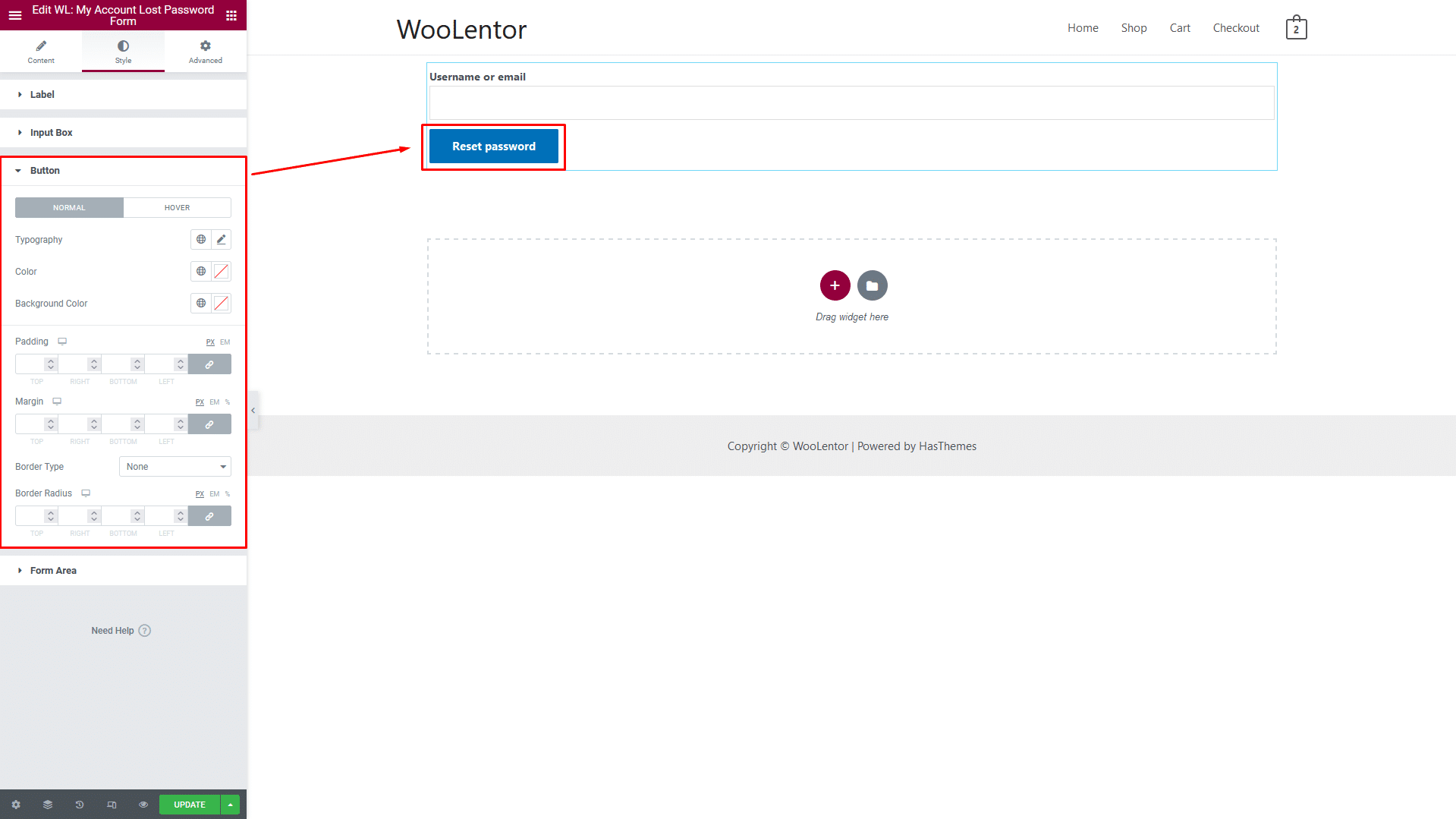
Button: You can change the typography, color, background color, padding, margin, border type, and border radius as you need.

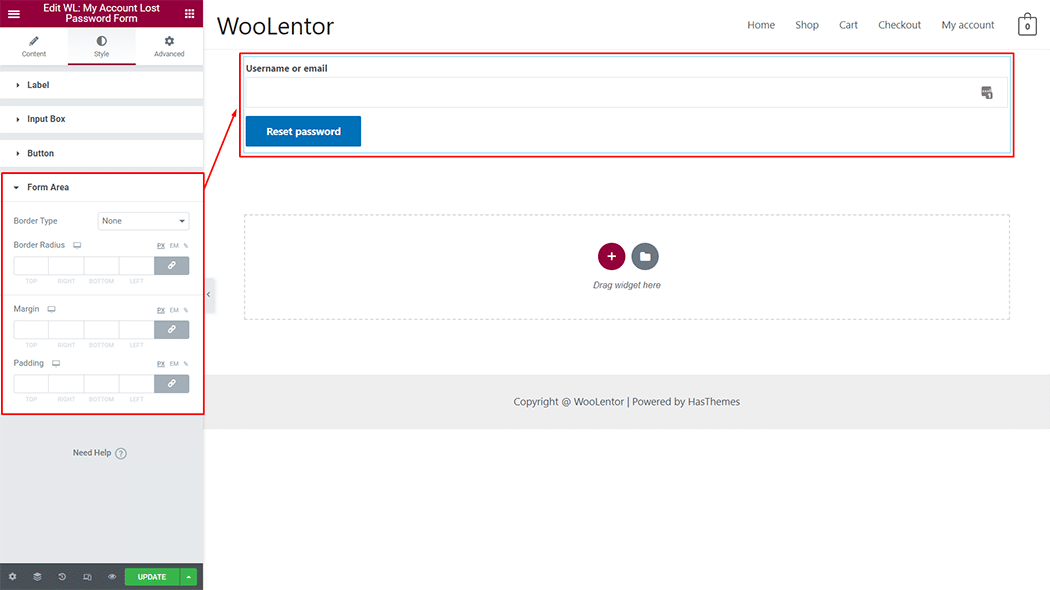
Form Area: You can change the border type, border raduius, margin, and padding form area as you need.

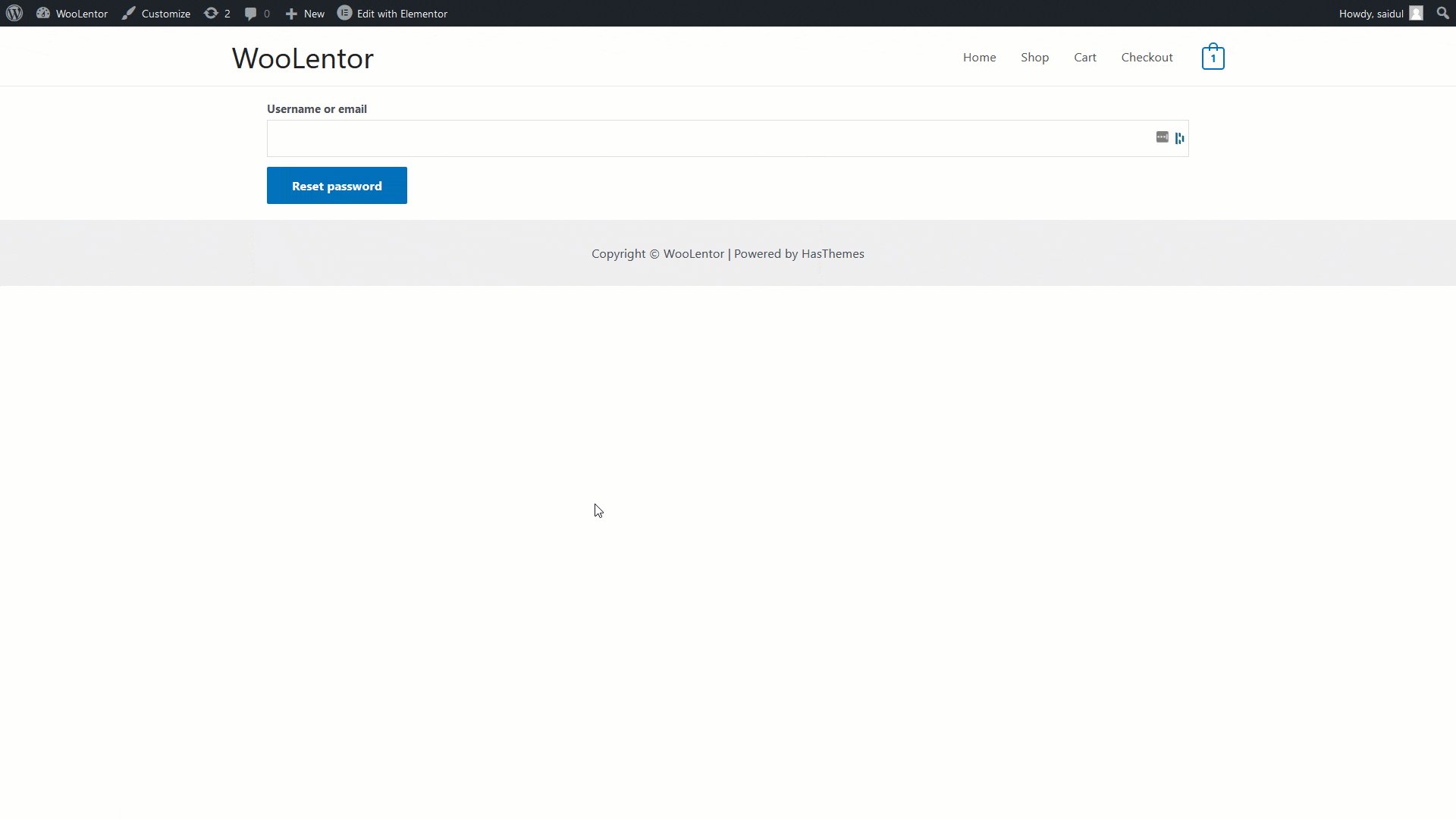
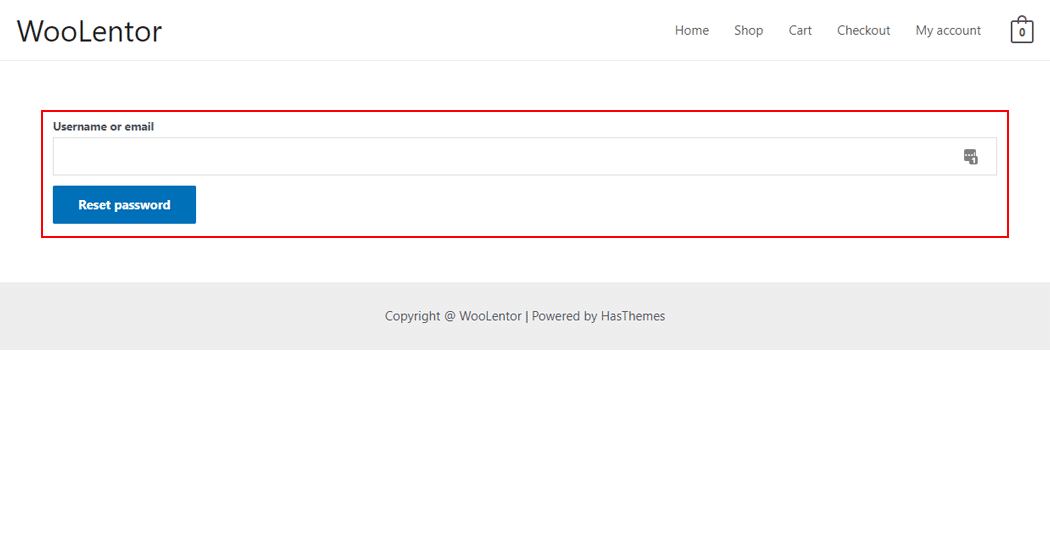
Step 4: Now visit the site #
Visit the My Account Page Template to Preview.

Do you want to use the My Account Lost Password Form Block for Gutenberg? Click Here