The “My Account Navigation” widget is designed to display the My Account Page Template on WooCommerce.
Why My Account Navigation widget is used? #
On the My Account Page Template, the “My Account Navigation” widget is used to view the My Account Page Template on WooCommerce.
The “My Account Navigation” widget is mainly designed for the My Account Page Template.
Steps of adding My Account Navigation #
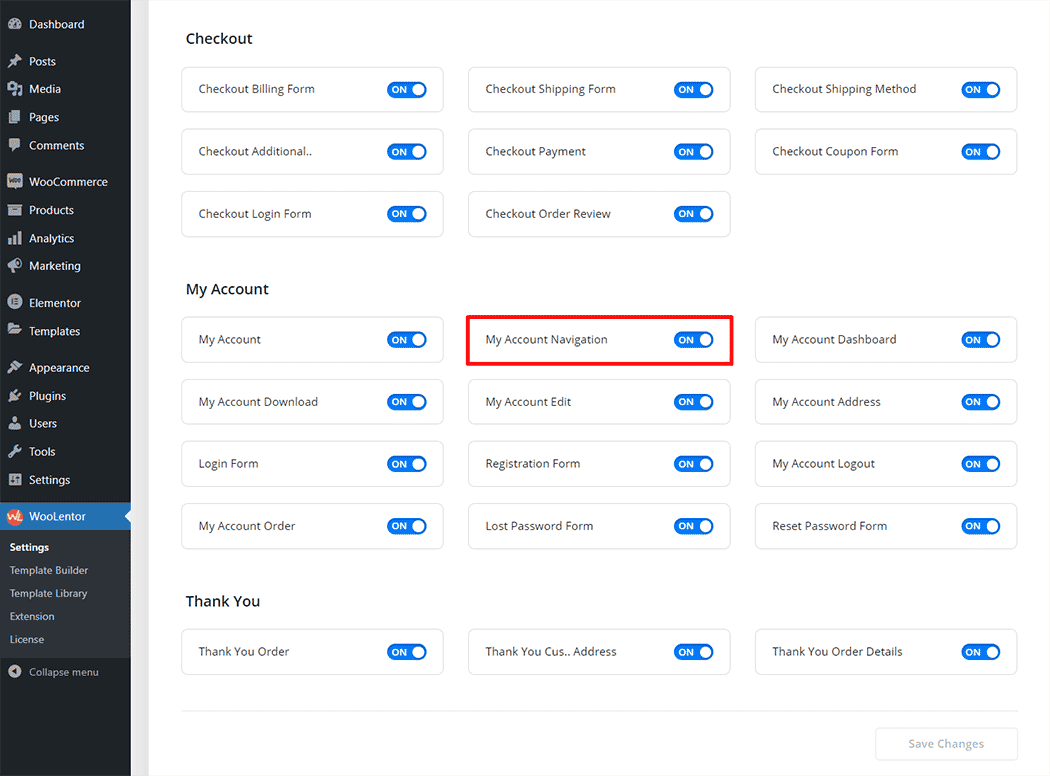
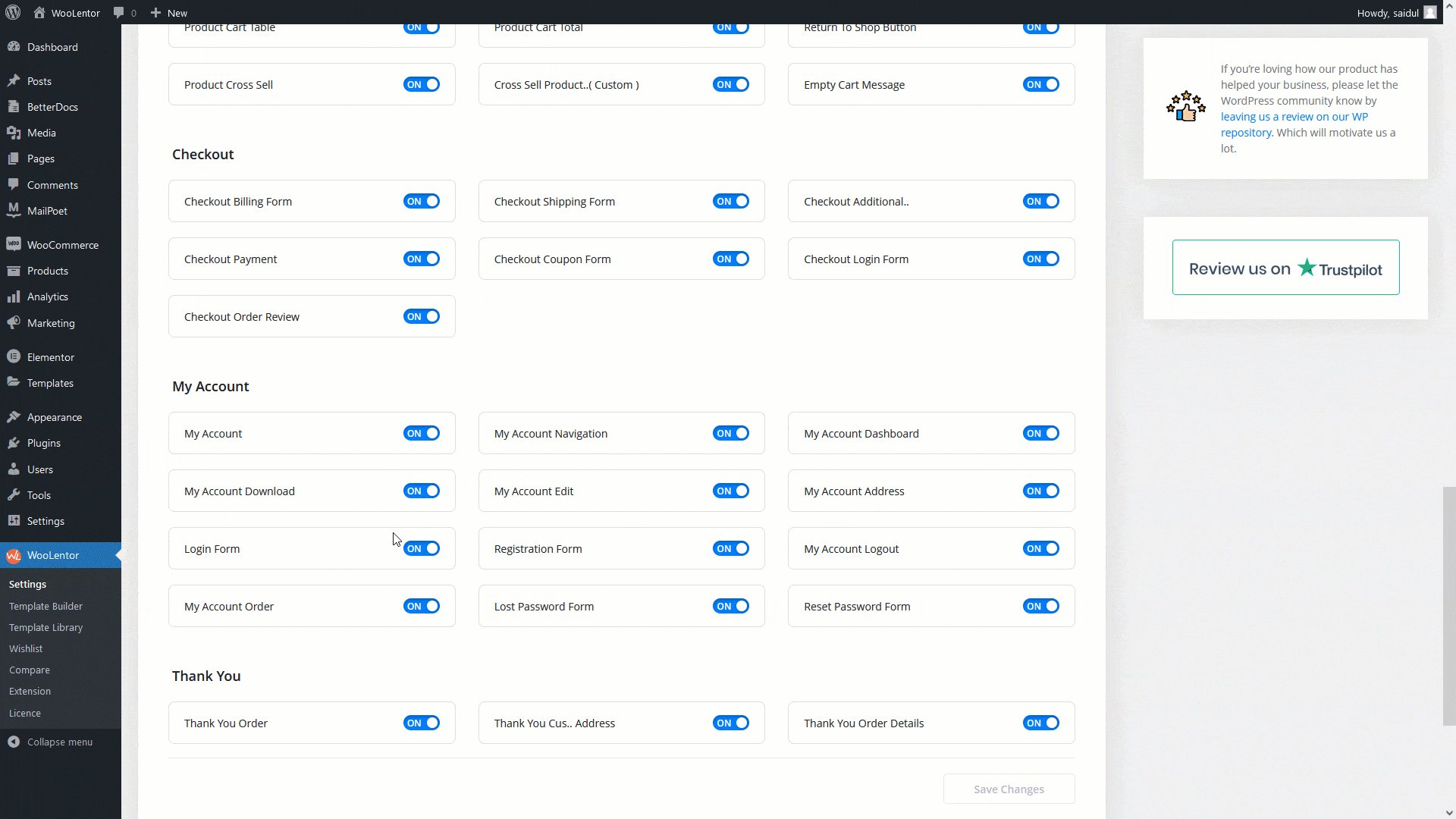
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “My Account Navigation” widget.
- You need to use the “My Account Navigation” widget in My Account page template.
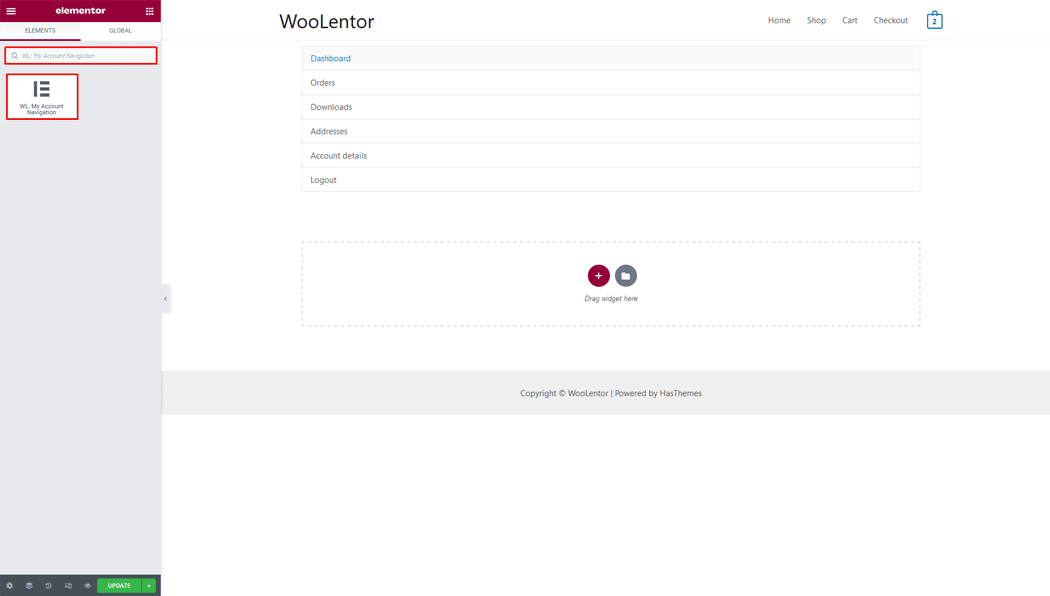
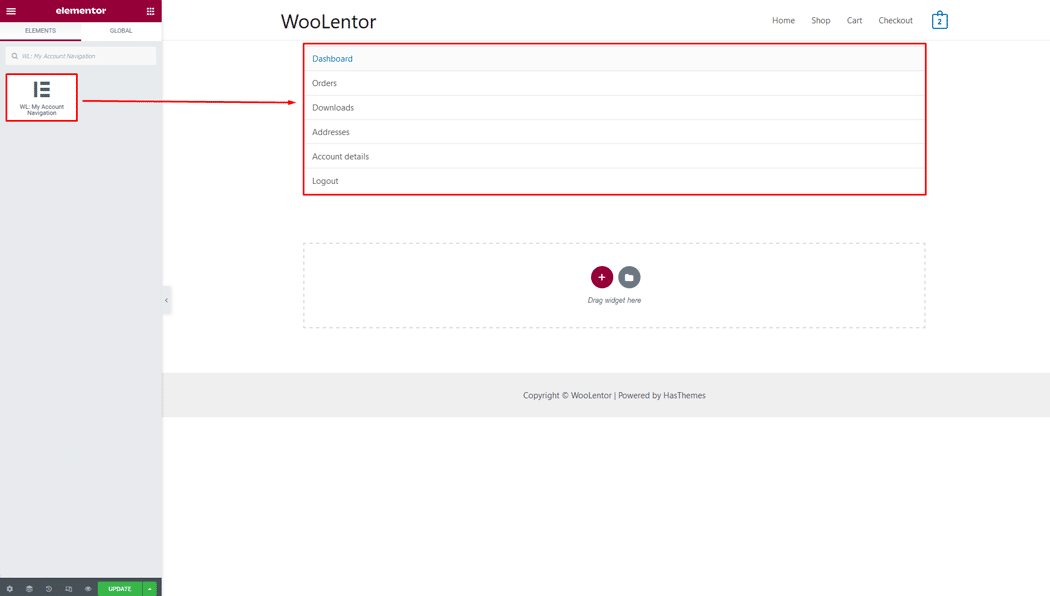
- To add a My Account Navigation widget, Drag and drop the “WL: My Account Navigation” widget onto My Account page template.
Step 1: How to Enable My Account Navigation Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the My Account Navigation widget.

Step 2: How to use the My Account Navigation Widget? #
If you want to leverage the My Account Navigation feature on your WooCommerce store, you will need to use a widget named “WL: My Account Navigation“. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the My Account Page Template.

How to create the My Account Page Template #
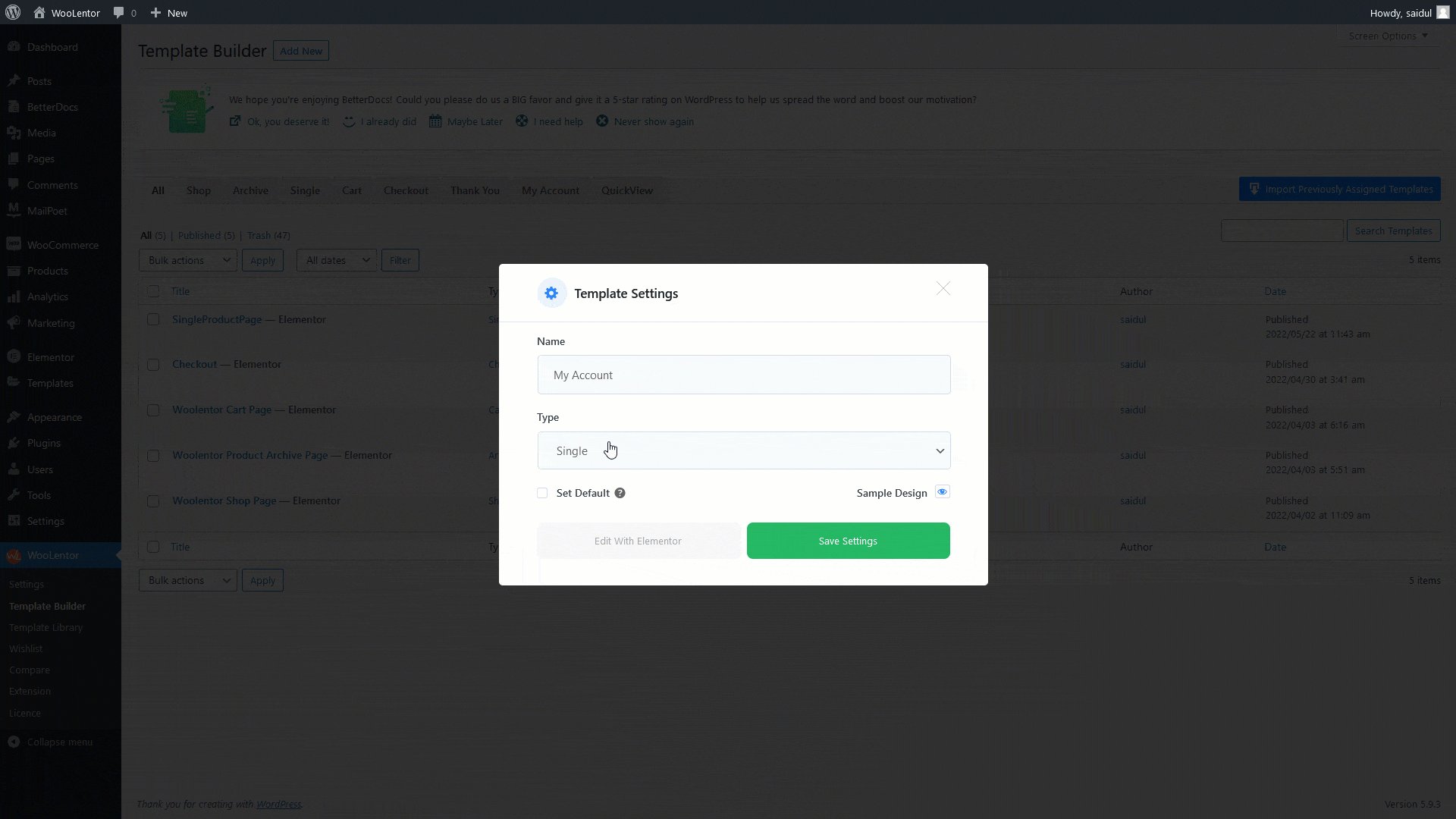
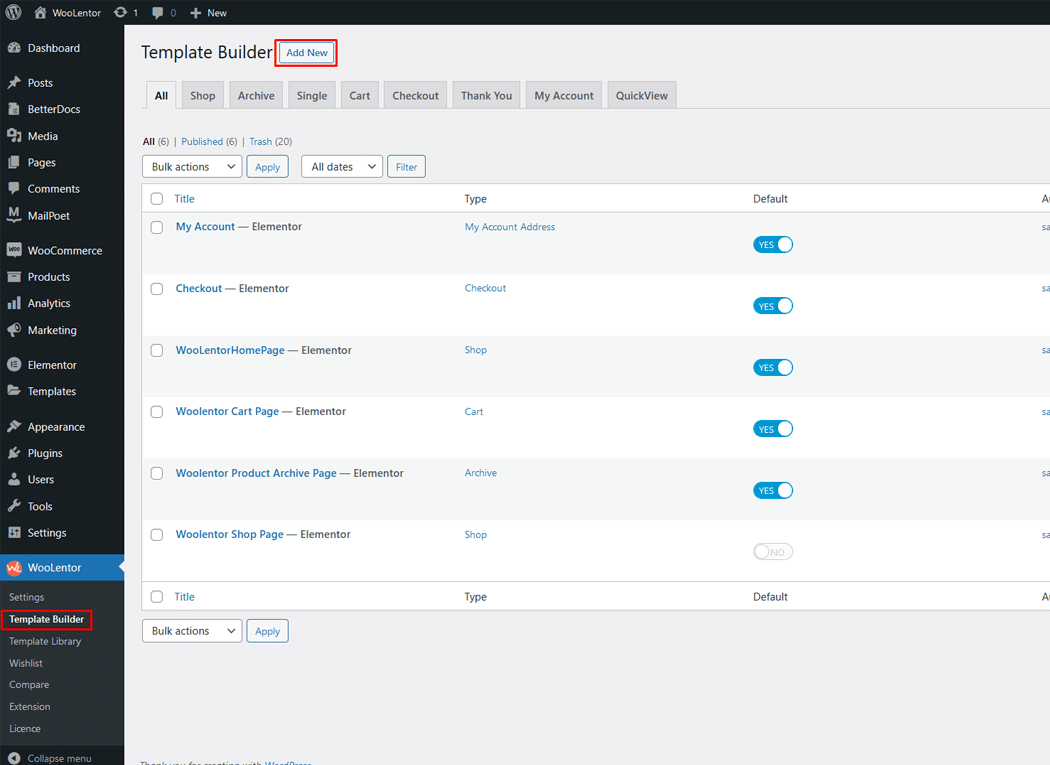
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a My Account Page Template

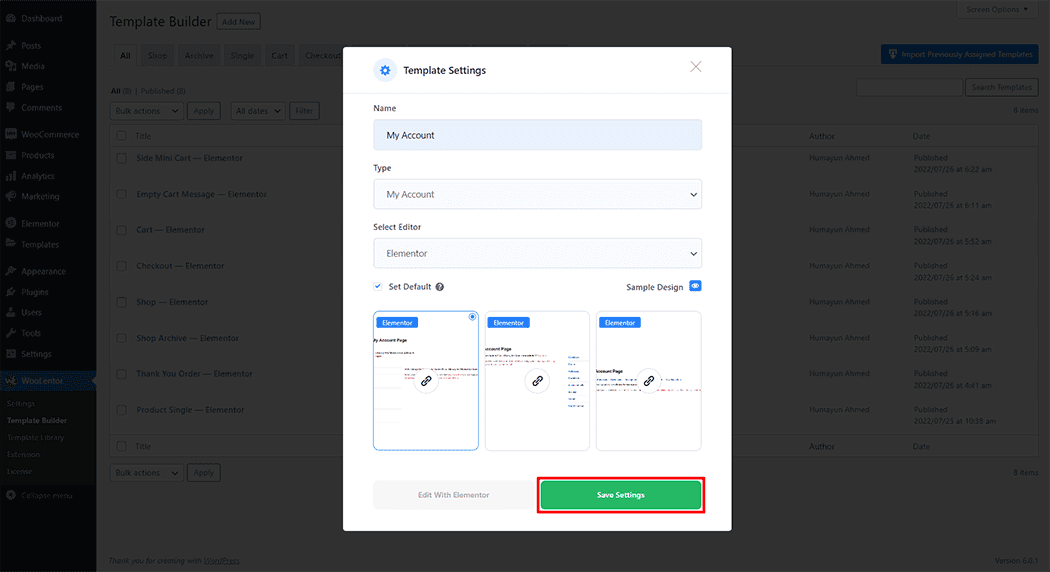
First, set the name of your Template and select it in the popup box for template settings. Select the My Account from the dropdown type list. Then select the editor. Here there are two options- Elementor and Gutenburg. After that, choose your preferred template from the available ones. Once you are done button and save the settings by clicking the Save Settings button.

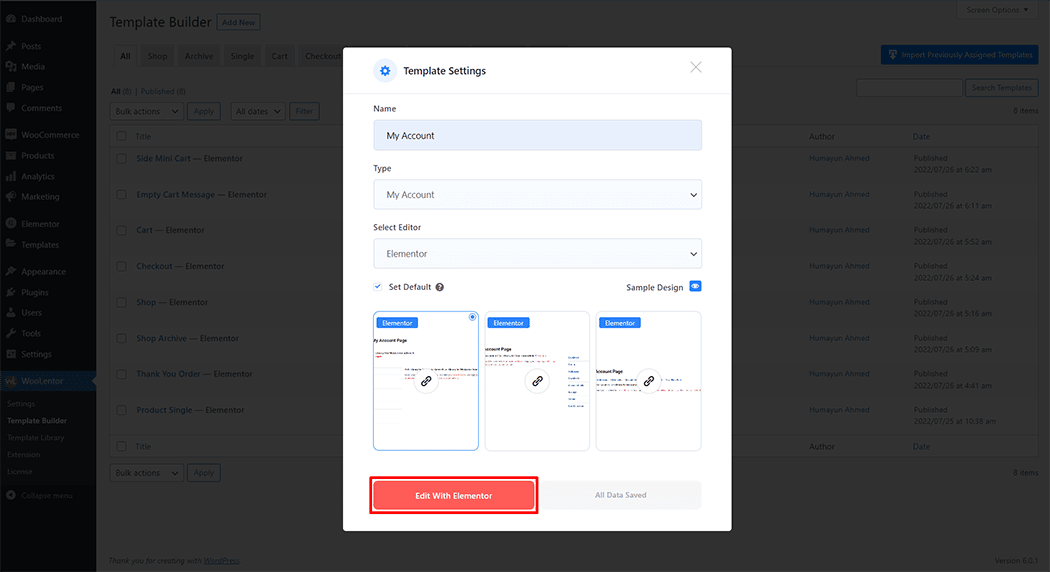
To add the My Account Navigation widget, click the “Edit with Elementor” button to edit the Product My Account Page Template.

To add a My Account Navigation widget, search by “My Account Navigation” and use the widget that has the “WL Badge”.

Drag and drop the WooLentor My Account Navigation widget into the My Account page template.

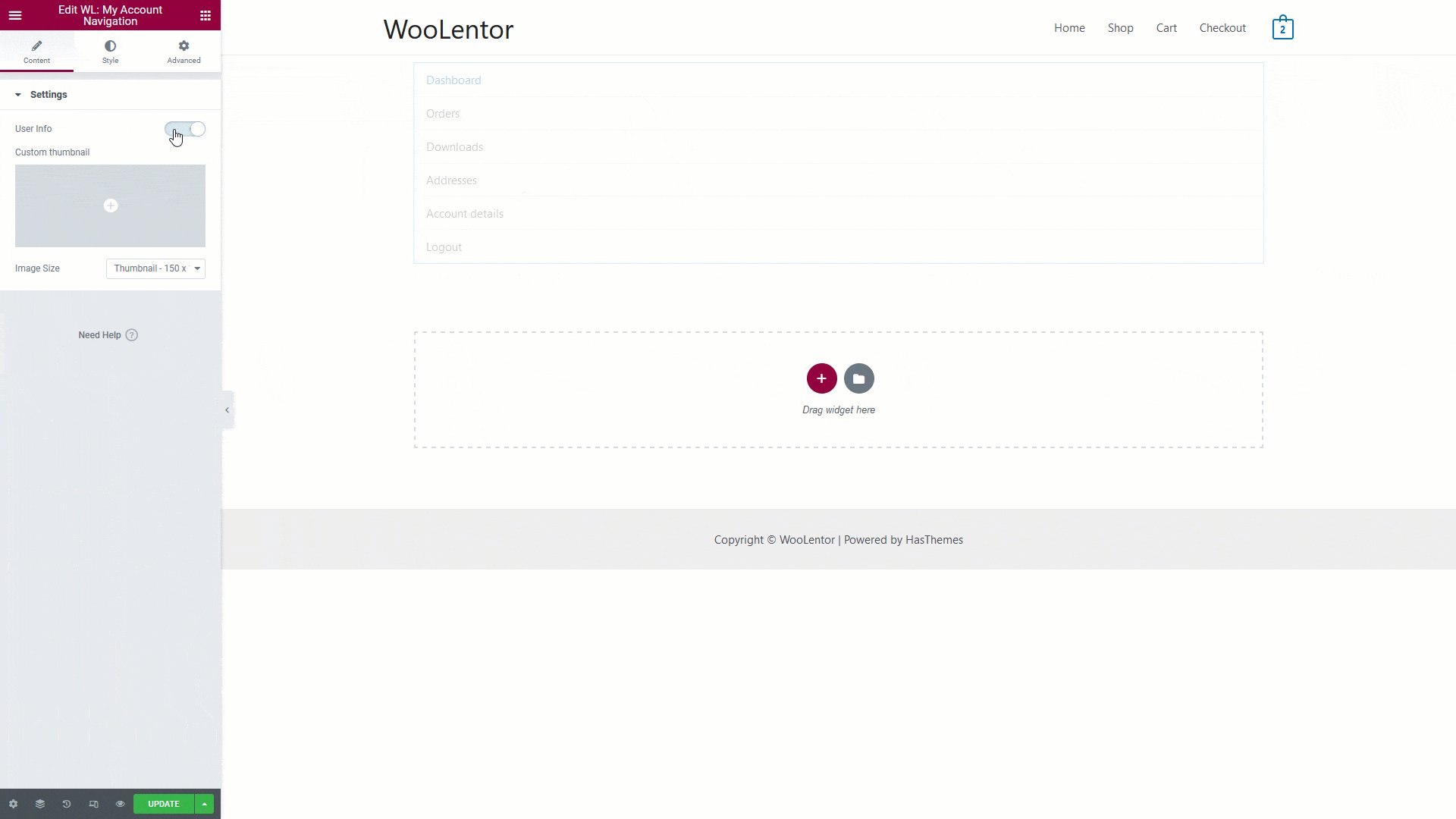
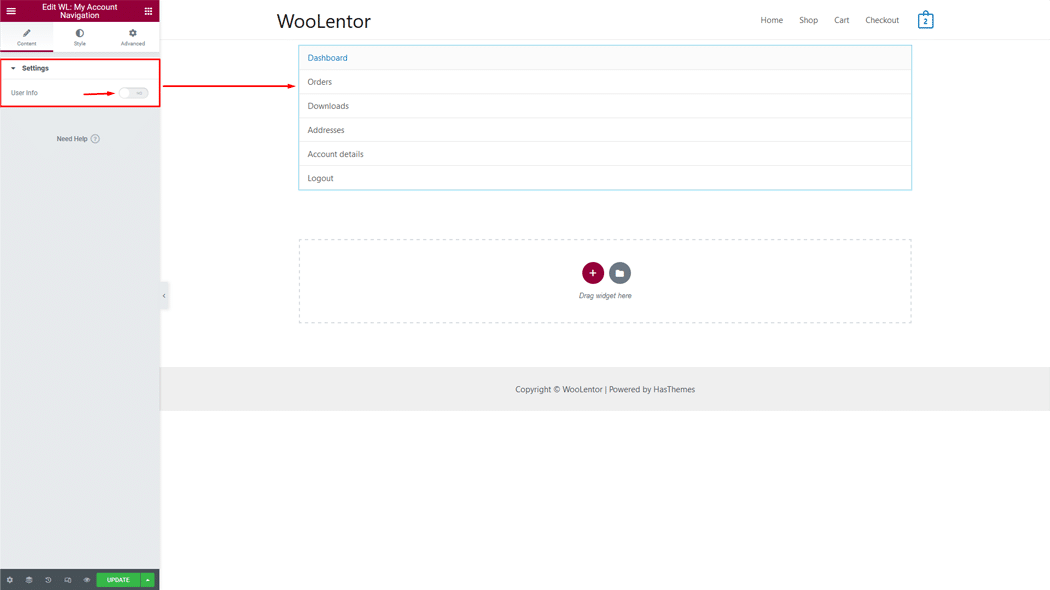
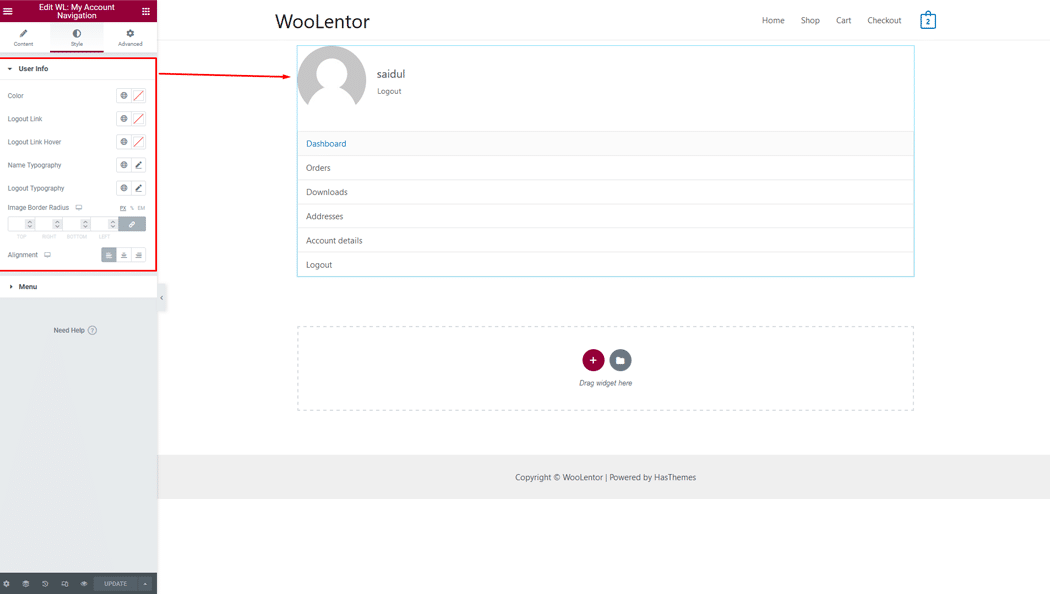
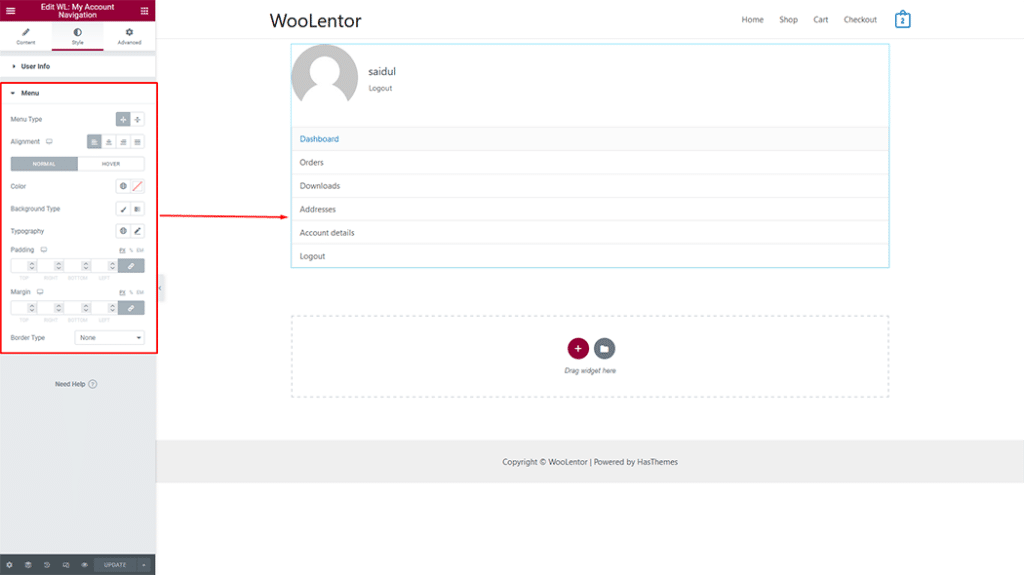
Step 3: How to customize My Account Navigation Widget And Style? #
You can easily change style as you need.

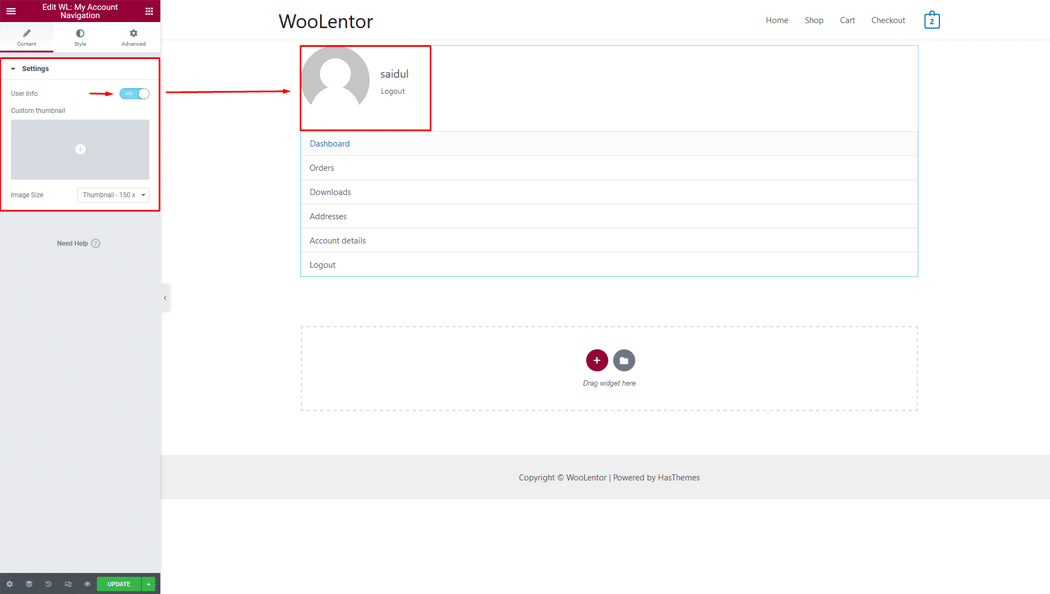
User Info Settings: You can change the thumbnail image.

User Info: You can change the color, background color easily.

Menu: You can change the color, hover color and background color easily.

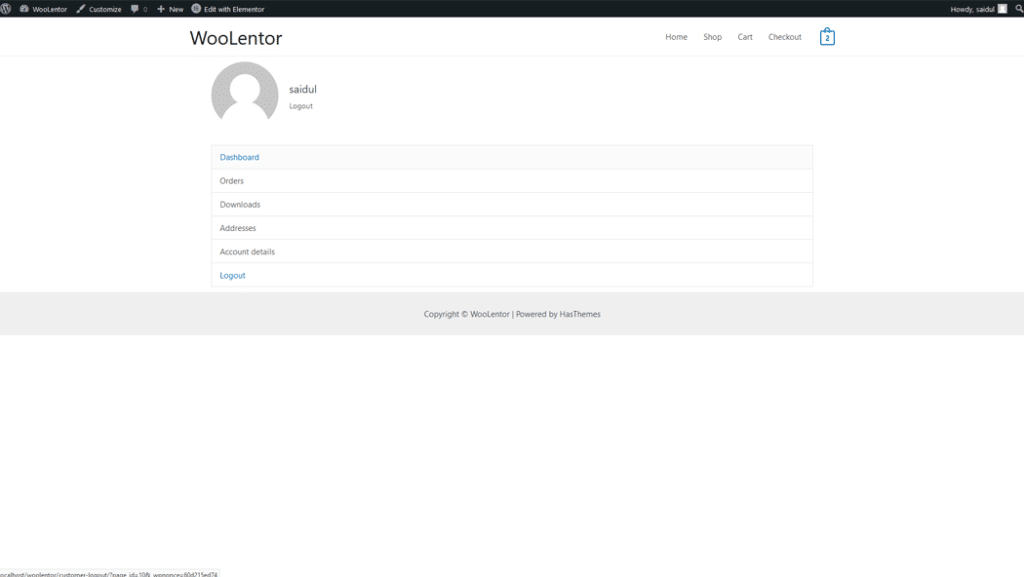
Step 4: Now visit the site #
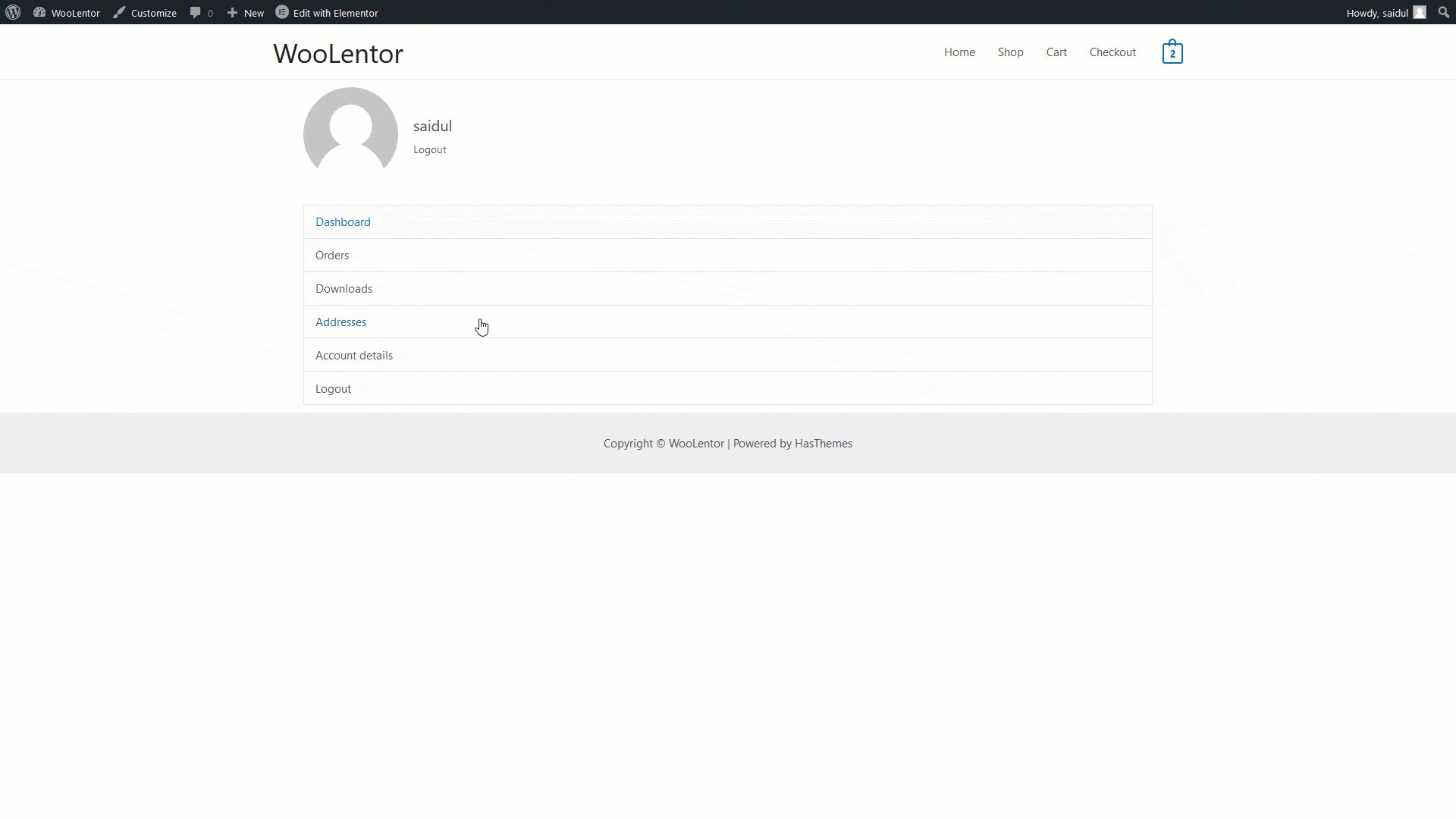
Visit the My Account Page Template to Preview.

Do you want to use My Account Navigation Block for Gutenberg? Click Here