The “Product Add to Cart” Block enables you to add a button to the details page of a product that is commonly known as the “Add to Cart” button. Your customers can easily add their desired product to the cart by clicking on that button.
With this Block, you can also customize the necessary styles for the button to suit your needs.
Why Add to Cart Button used? #
On the Single Product Template, “WL: Add to Cart Button” Block is used to add a Product to the Cart page on WooCommerce. The “Add to Cart Button” Block is mainly designed for the Single Product Template.
Steps of adding Product Add to Cart #
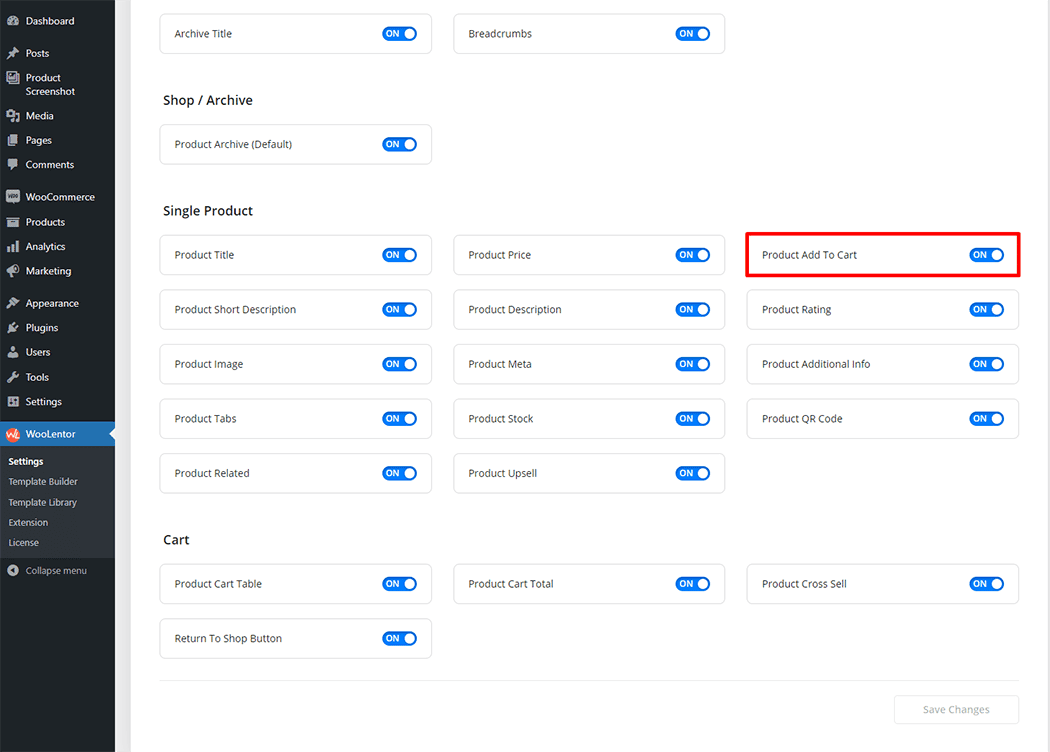
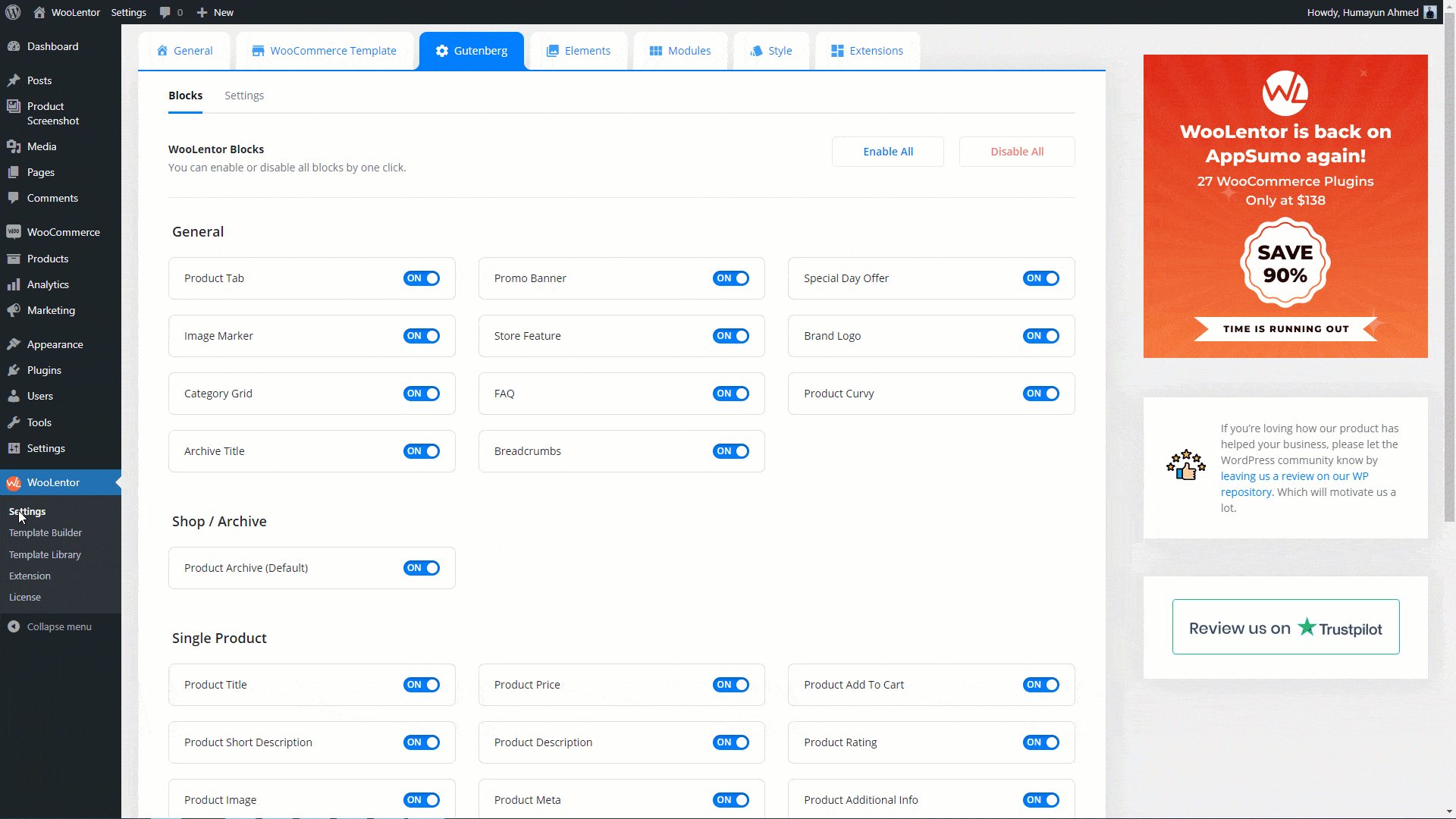
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “Product Add to Cart” Block.
- You need to use the “Add to Cart Button” Block to add a Product to your Cart page.
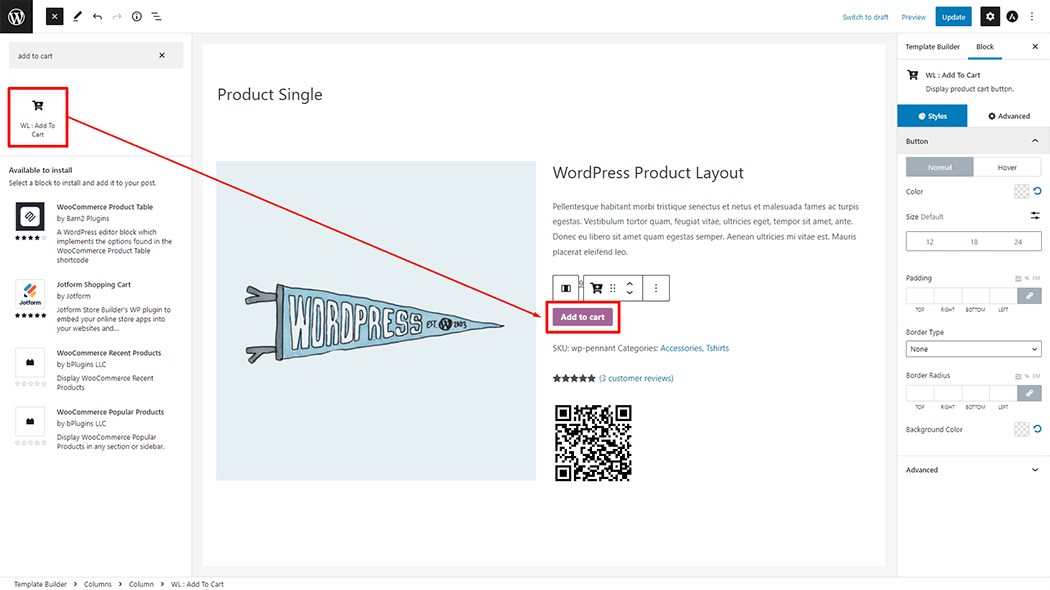
- To add an Add to Cart Button Block, Drag and drop the “WL: Add to Cart Button” Block onto the Single Product Template.
Step 1: How to Enable Add to Cart Button Block? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Product Add to Cart Block.

Step 2: How to use Add to Cart Button Block? #
If you want to leverage the Add to Cart Button Block on your WooCommerce store, you will need to use a Block named “WL: Add to Cart“. To do so, simply search the Block in the Elementor Block panel, and use it on the corresponding template that you have created for the Single Product Template. Check out the process to easily understand how to add the WL: Add to Cart, see the GIF image, or follow the manual steps below.

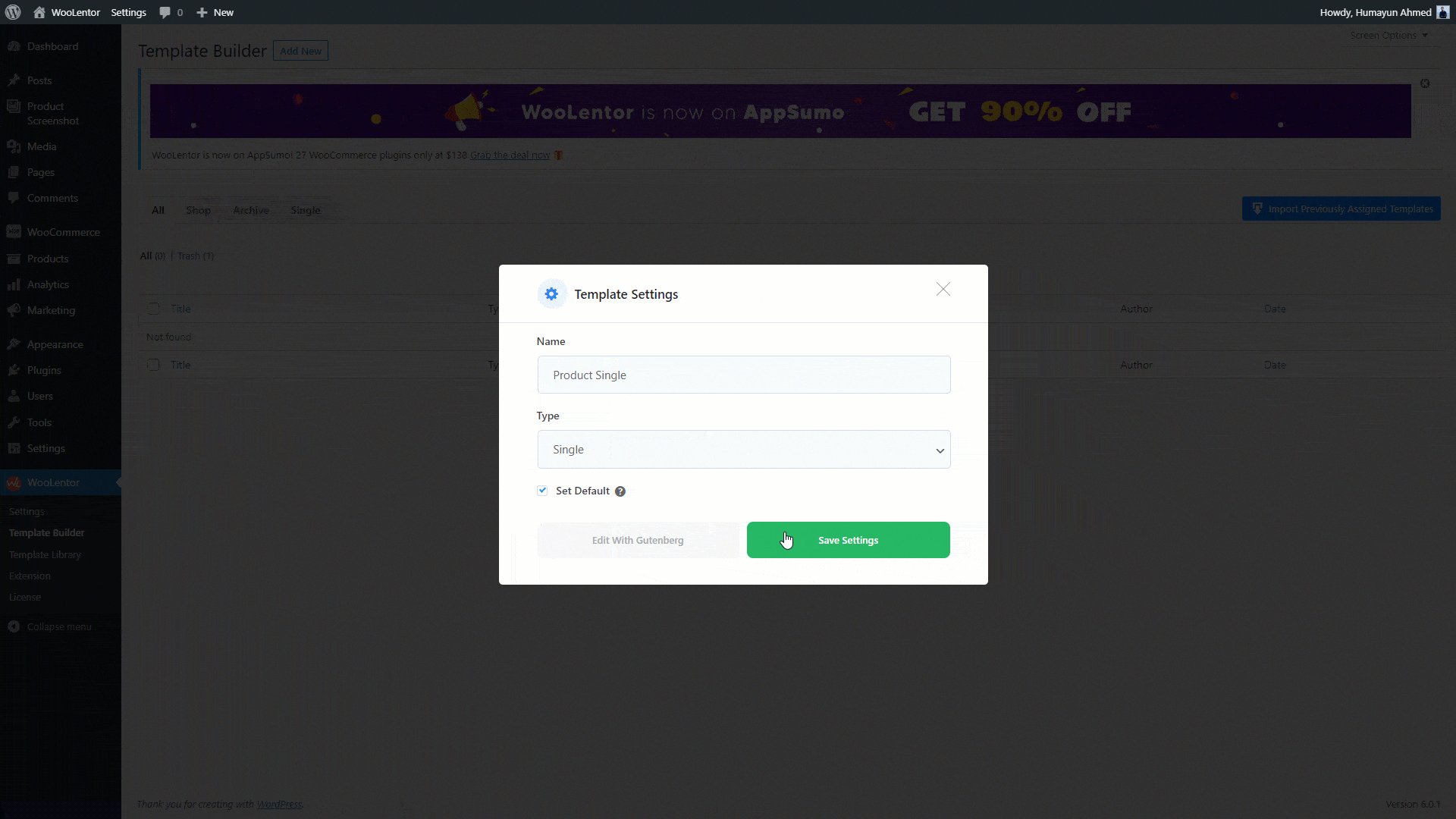
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Single Page Template

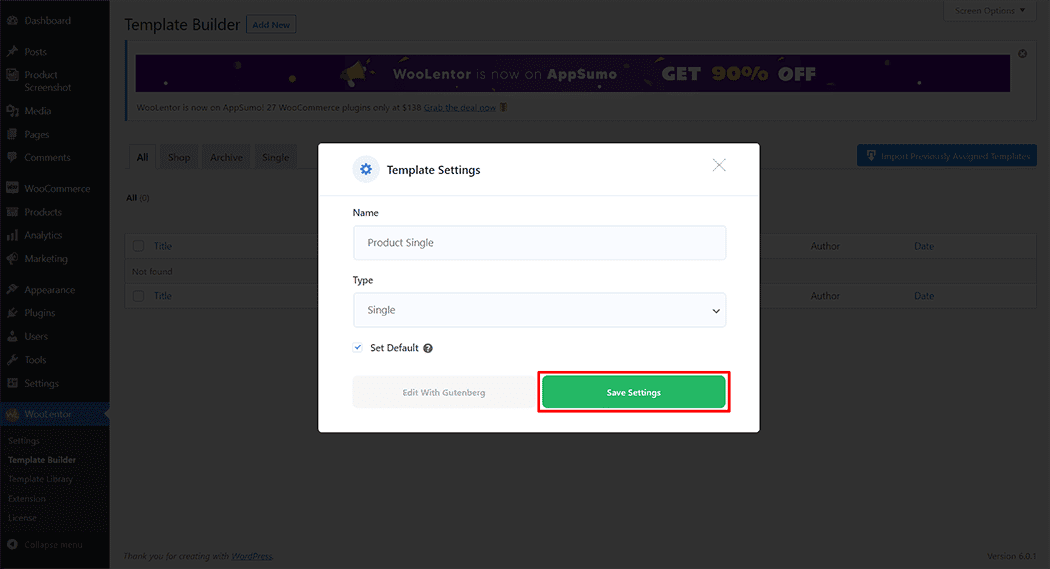
First, set the name of your Template and select it in the popup box for template settings. Select “Single” from the dropdown type list. check the Set Default and save the settings by clicking the Save Settings button.

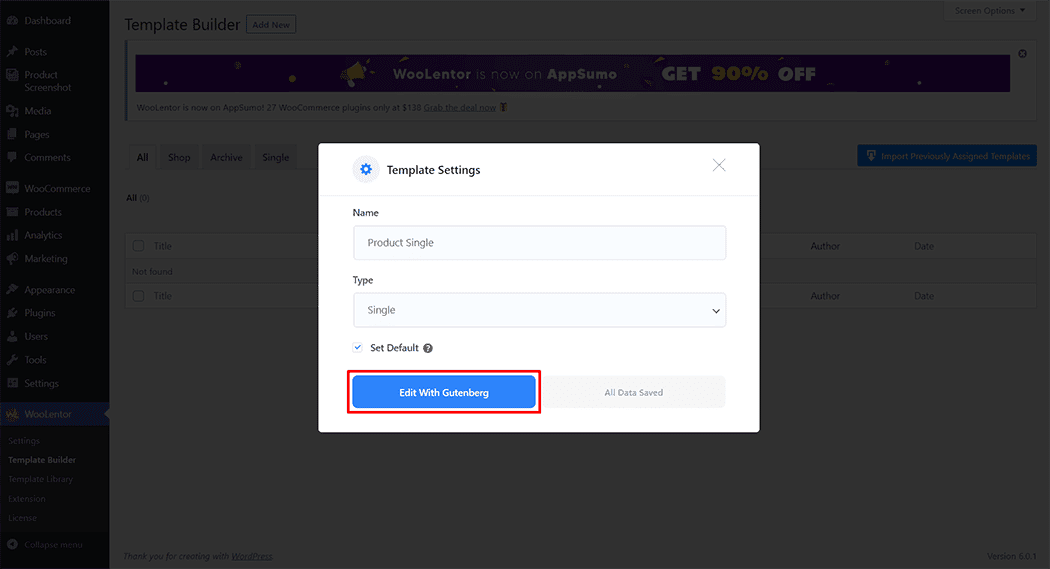
To add the Product Price Block, click the “Edit with Gutenberg” button to edit the Single Page Template

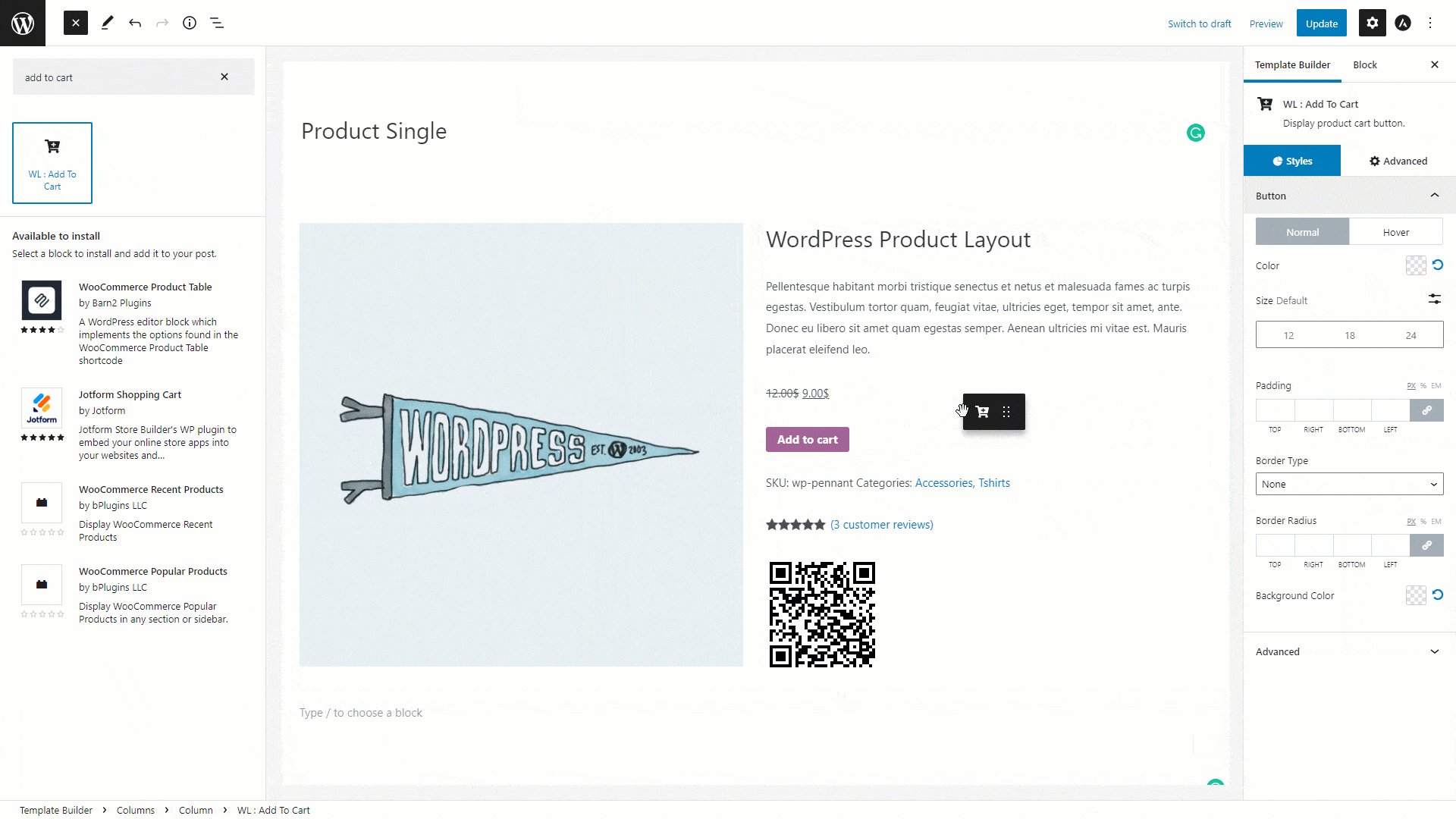
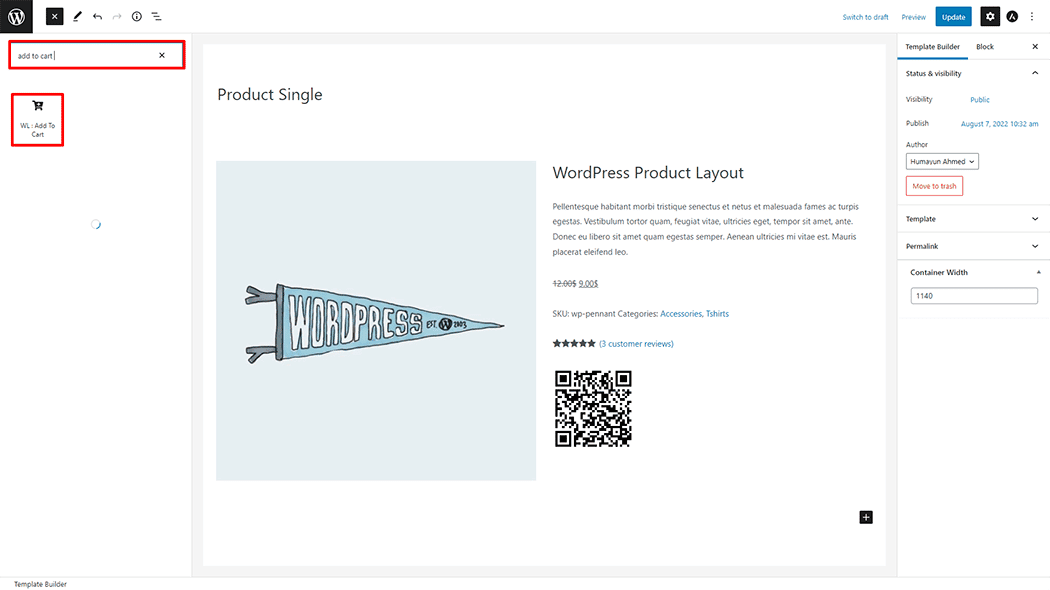
To add an Add to Cart Button Block, search by “Add to Cart” and use the Block that has the “WL Badge”.

Drag and drop the WooLentor Add to Cart Button Block onto the Single Product Template.

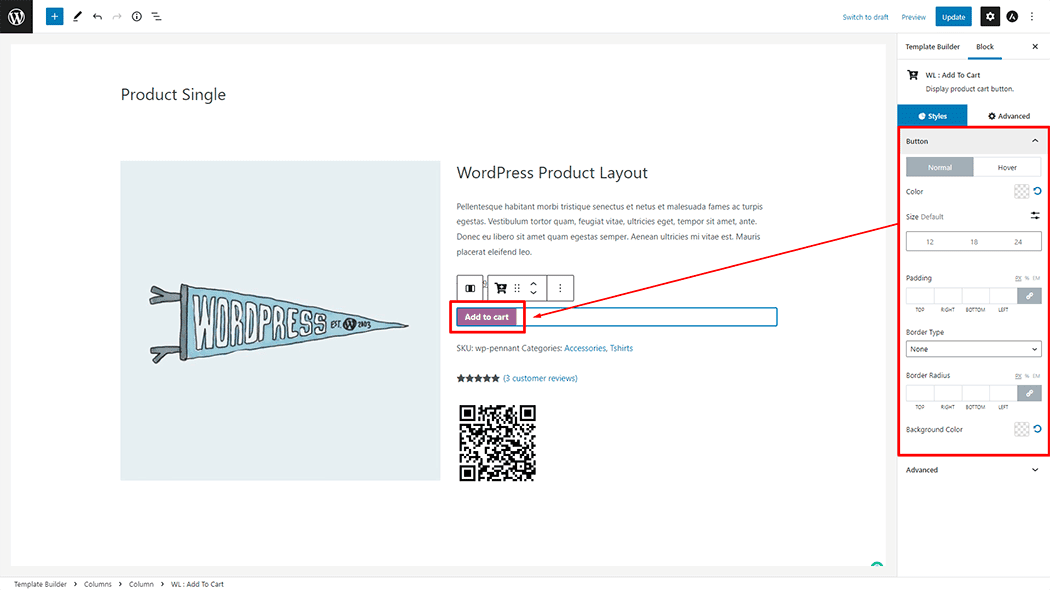
Step 3: How to customize Add to Cart Button Block? #
You can easily change the Color, Size, Padding, Border Type, Border Radius, and Background as you need.

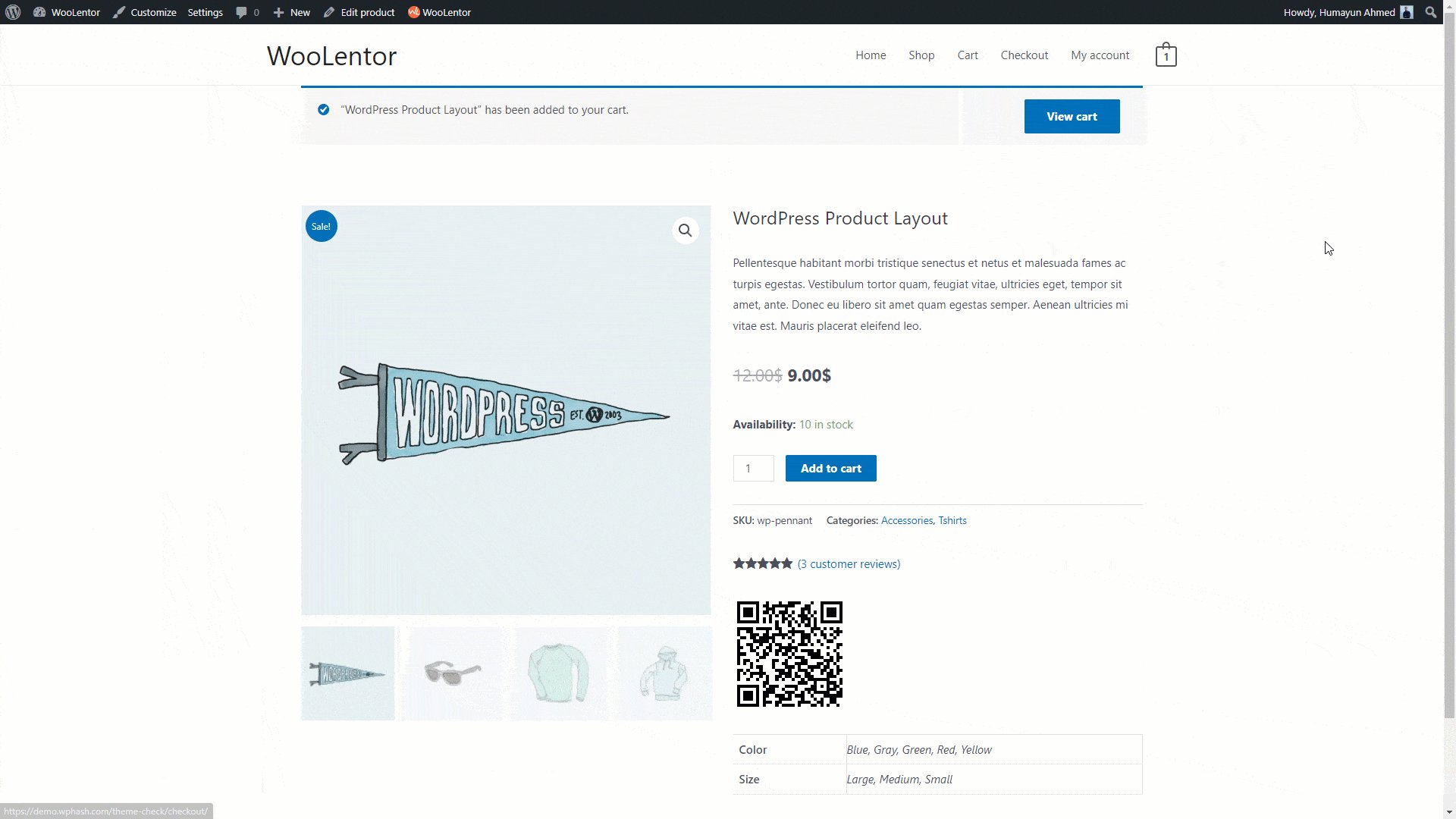
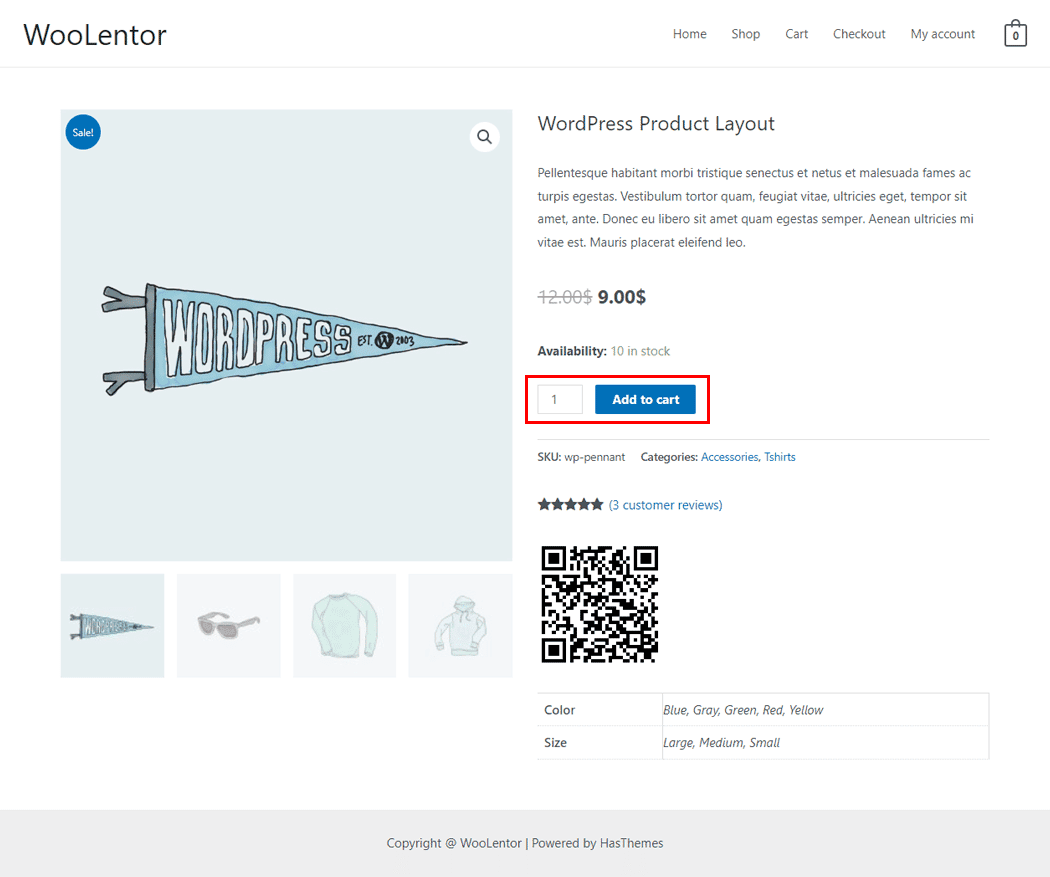
Step 4: Now visit the site #
Visit the Single Product Template to Preview.

From the style, and setting, make necessary customization from the available options.
Do you want to use the Product Add to Cart Widget for Elementor? Click Here