The “Product Additional Information” widget is designed for the Single Product Page on WooCommerce. The widget can be used to display product-specific information like a product description, color chart, size chart, and more.
Why Product Additional Information used? #
On the Product Single page, “WL: Product Additional Information” widget is used for the Product Single page on WooCommerce.
The “Product Additional Information” widget is mainly designed for the Product Single page.
Steps of adding Product Additional Information #
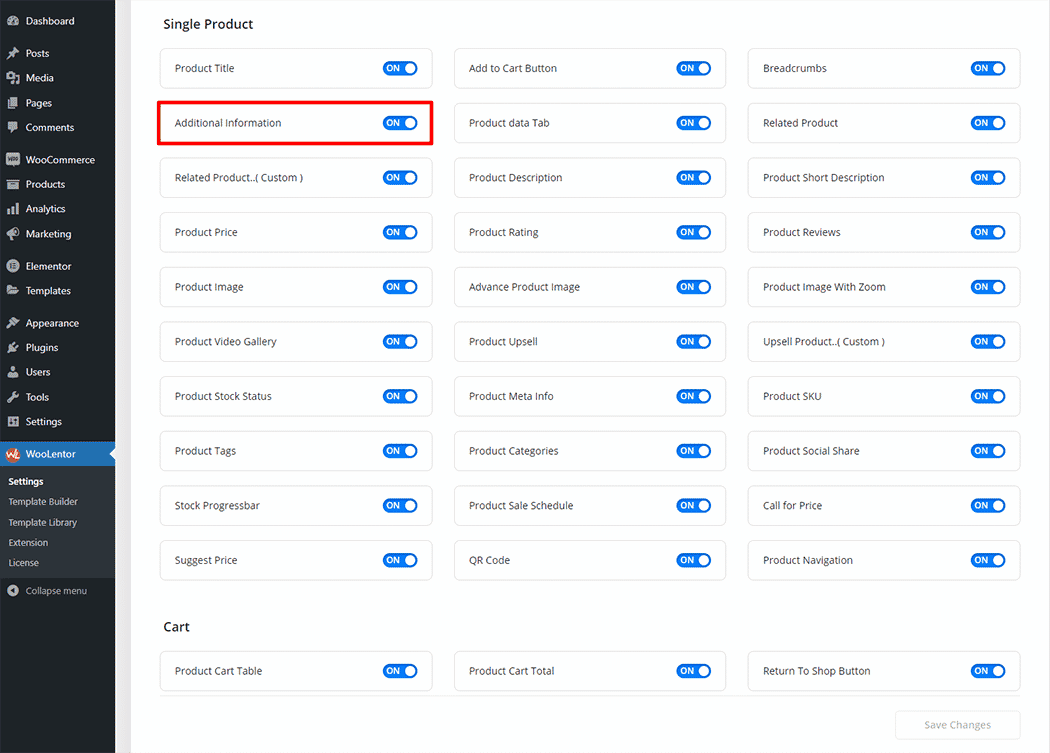
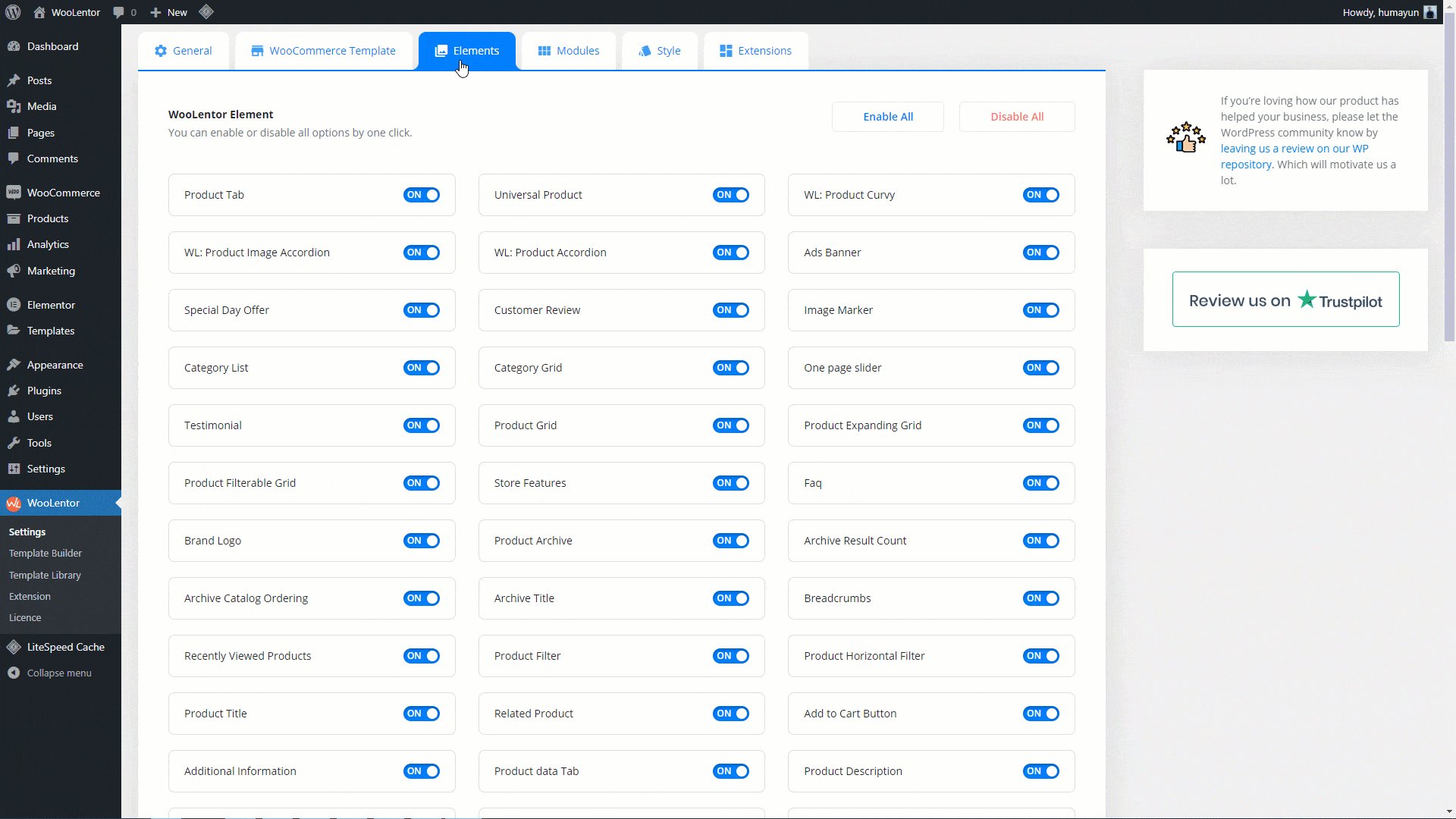
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Product Additional Information” widget.
- You need to use the “Product Additional Information” widget on the Product Single Page Template.
- To add an Advance Product Image widget, Drag and drop the “WL: Product Additional Information” widget onto the Product Single Page Template.
Step 1: How to Enable Product Additional Information? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Additional Information widget.

Step 2: How to use the Product Additional Information Widget? #
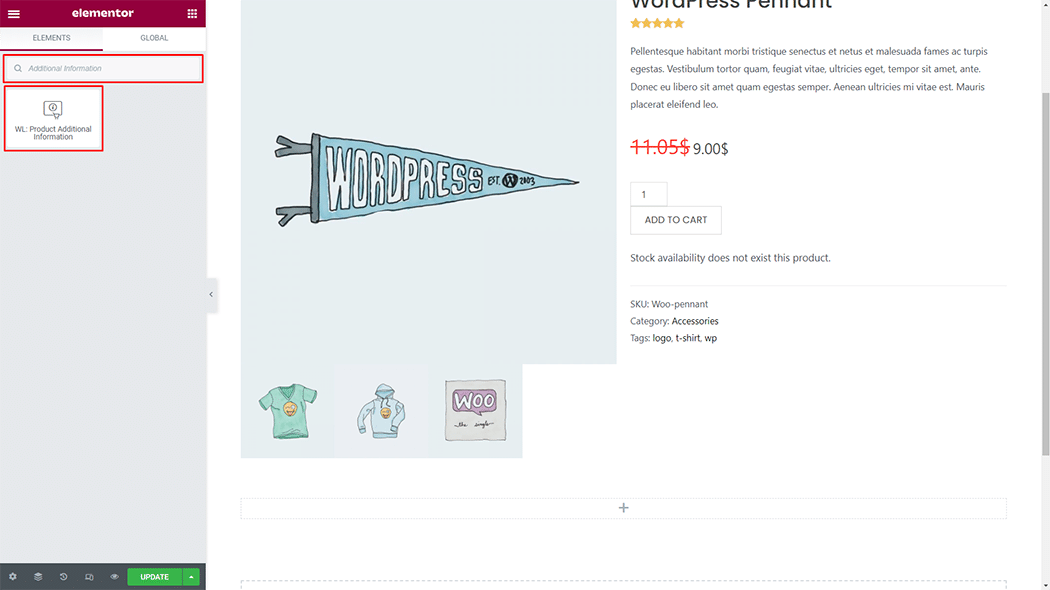
If you want to leverage the Product Additional Information feature on your WooCommerce store, you will need to use a widget named “Product Additional Information”. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Single Product Page.

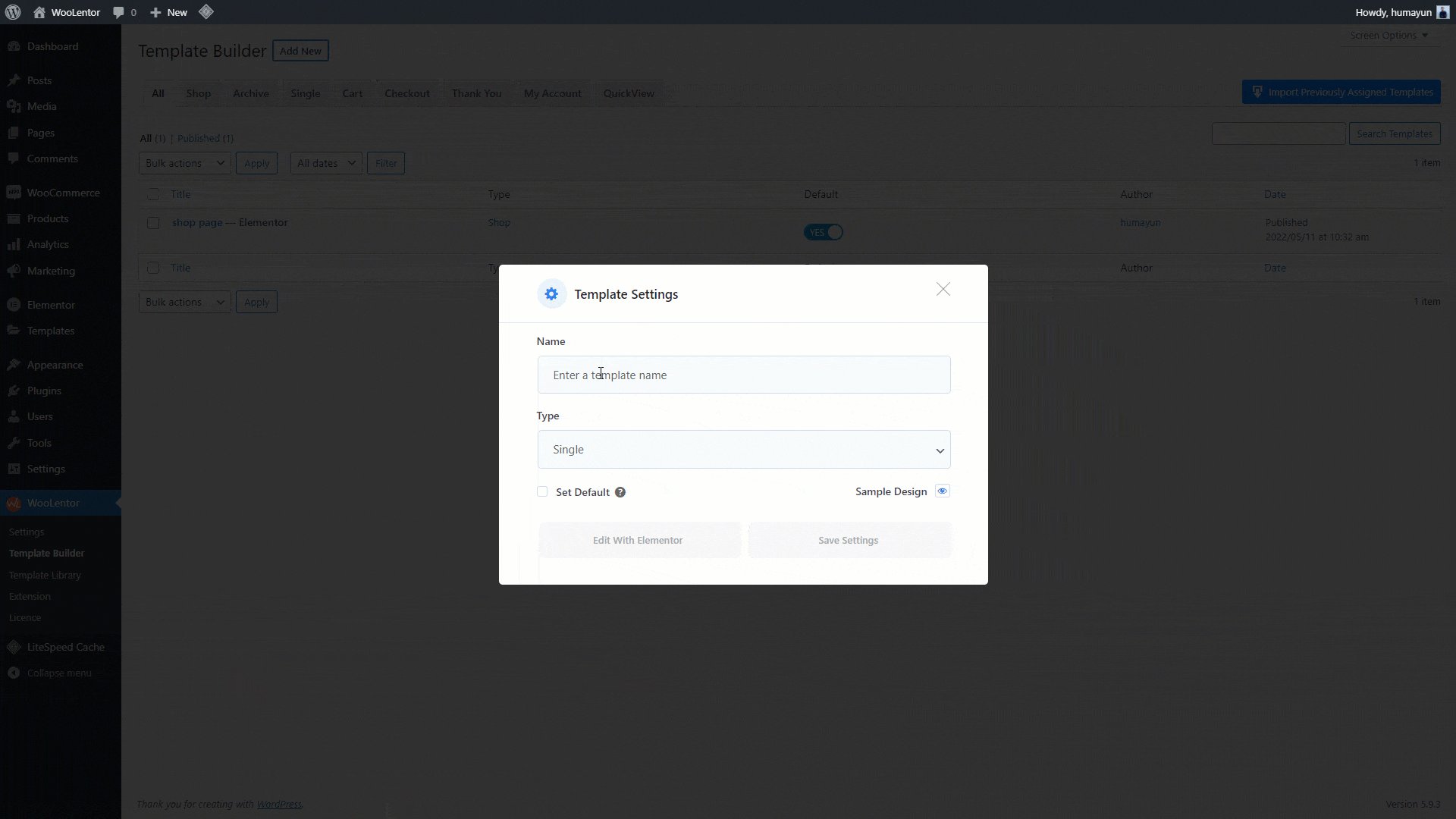
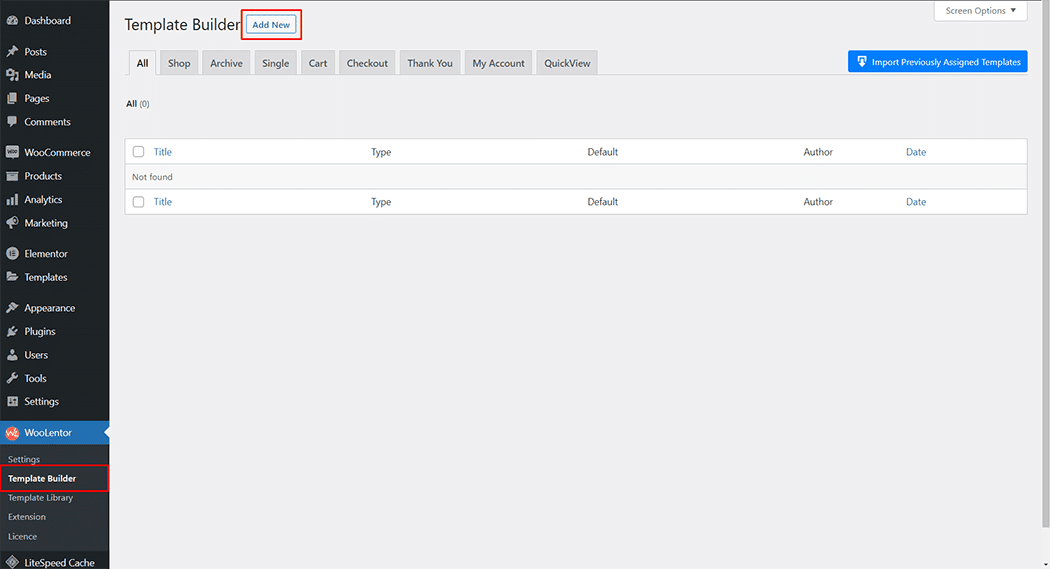
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Single Page Template

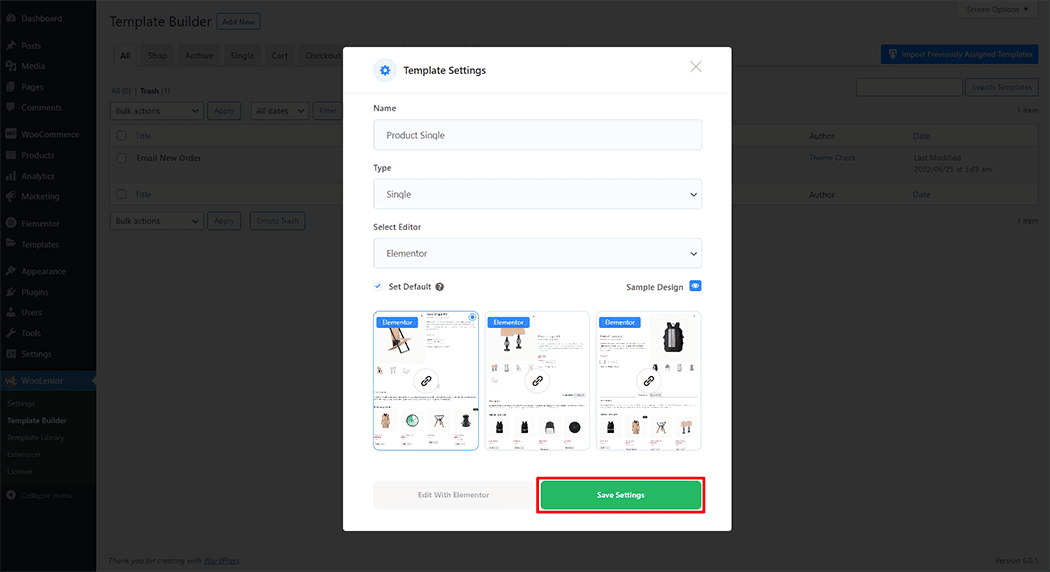
Set the name of your Template in the popup box for template settings. Then click the “Set Default” checkbox after selecting Single from the dropdown type list. You can choose a default sample design from the “Sample Design” button. Now click the “Save Settings” button to save your settings.

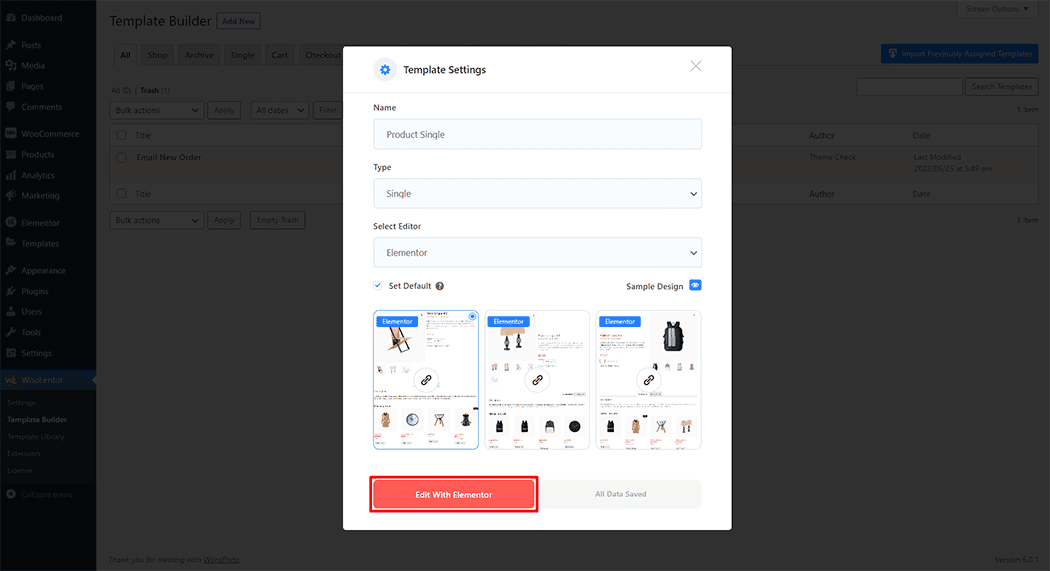
To add the Product Additional Information widget, click the “Edit with Elementor” button to edit the Single Page Template

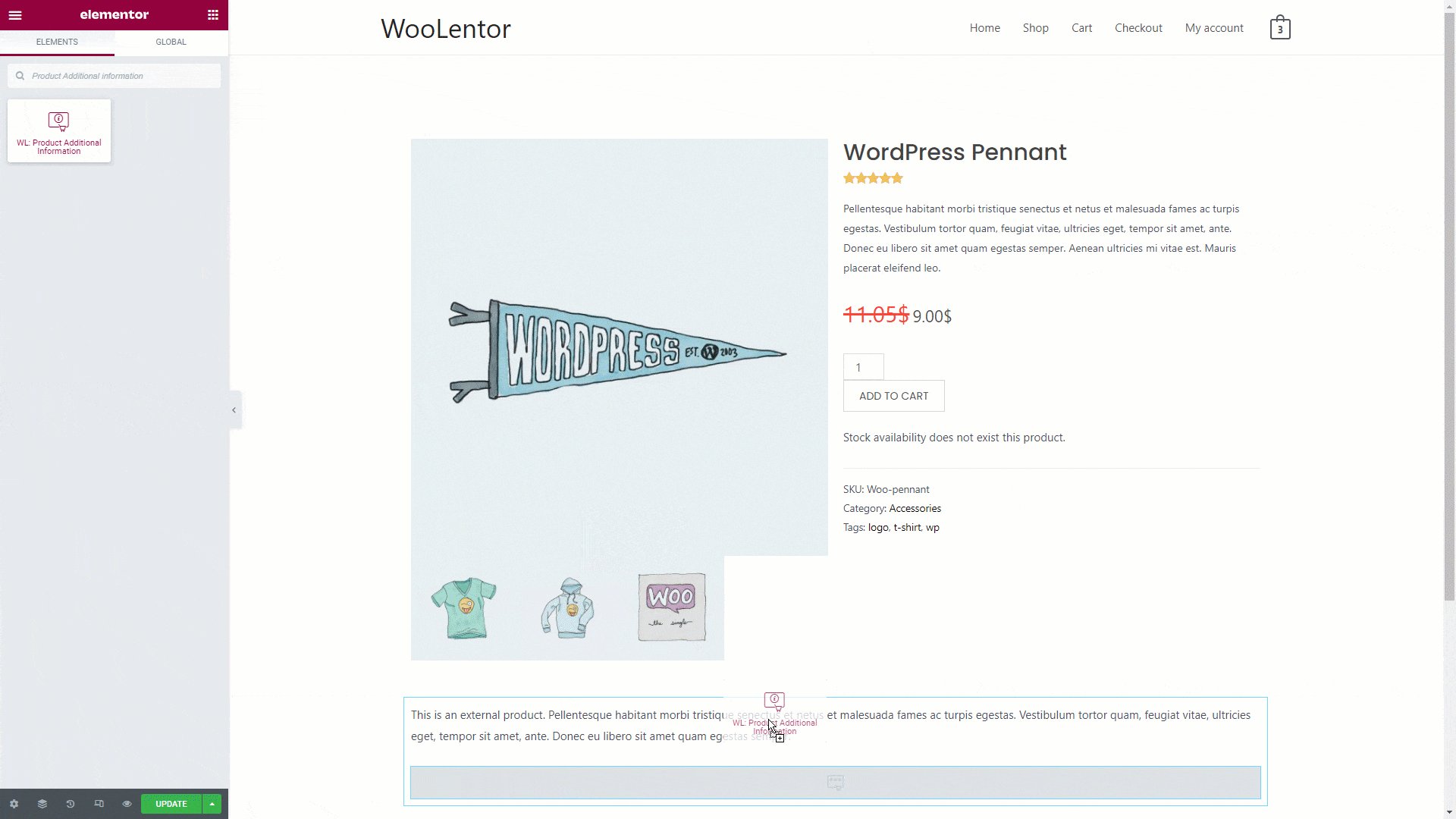
To add a Product Additional Information widget, search by “Product Additional Information” and use the widget that has the “WL Badge”.

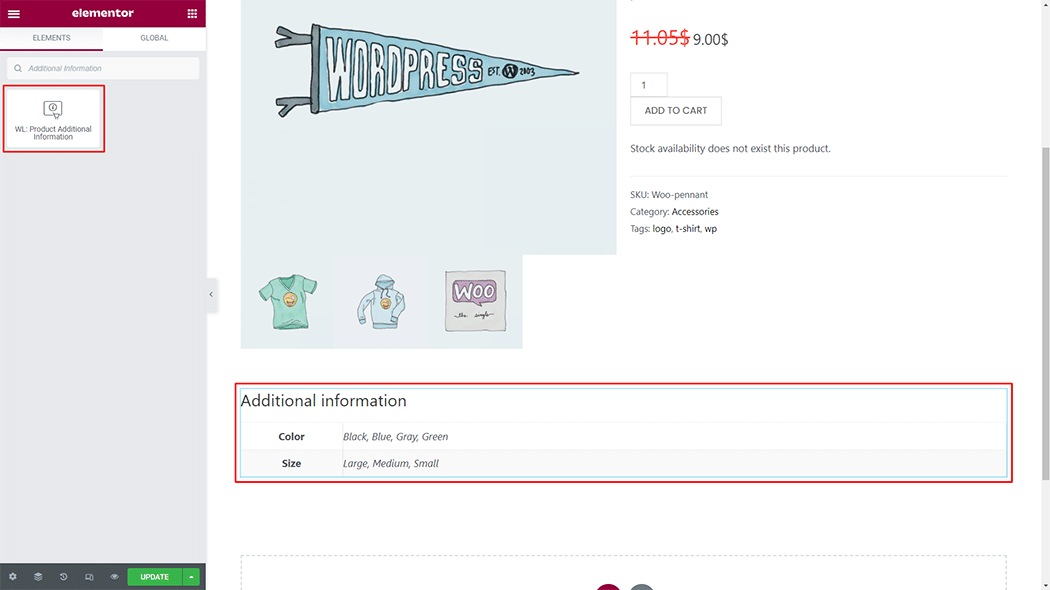
Drag and drop the WooLentor “Product Additional Information” widget onto the Single Page Template.

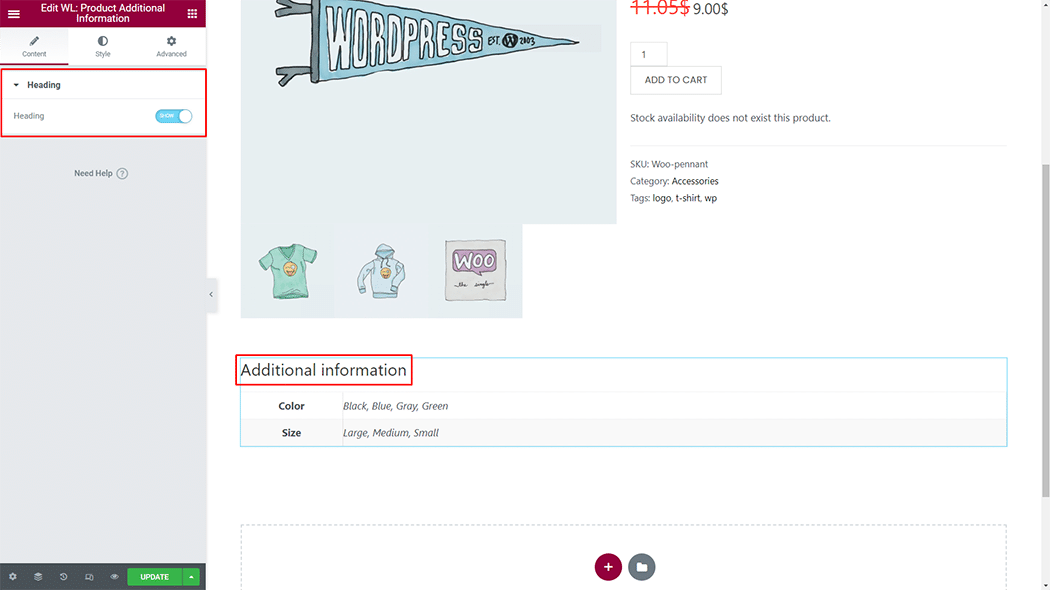
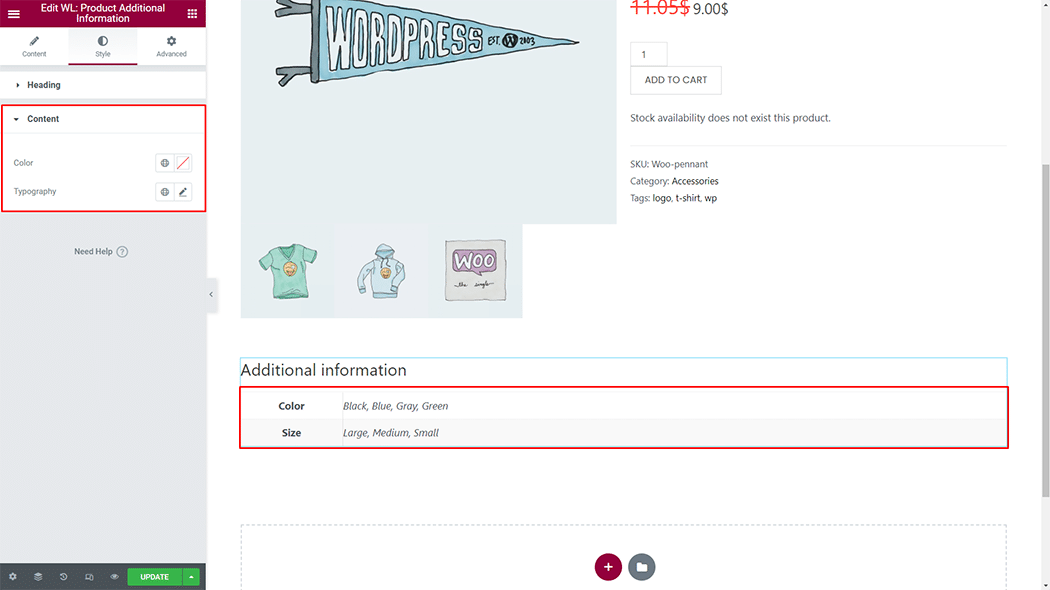
Step 3: How to customize the Product Additional Information Widget? #
Heading: You can change the Heading style as you need

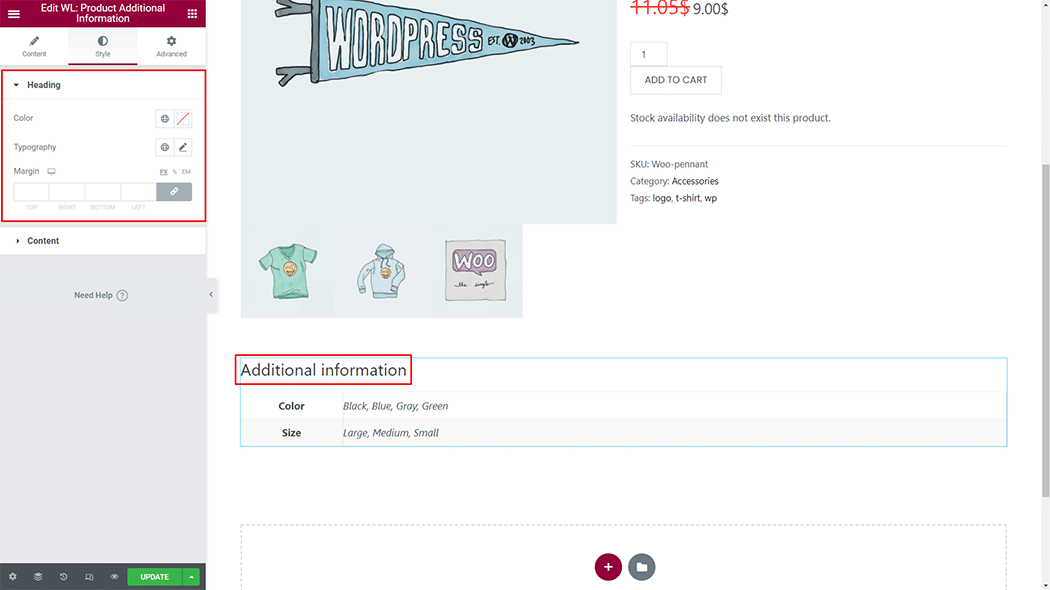
How to customize the Product Additional Information style #
Heading: You can change the Heading style as you need

Content: You can change the Content style as you need

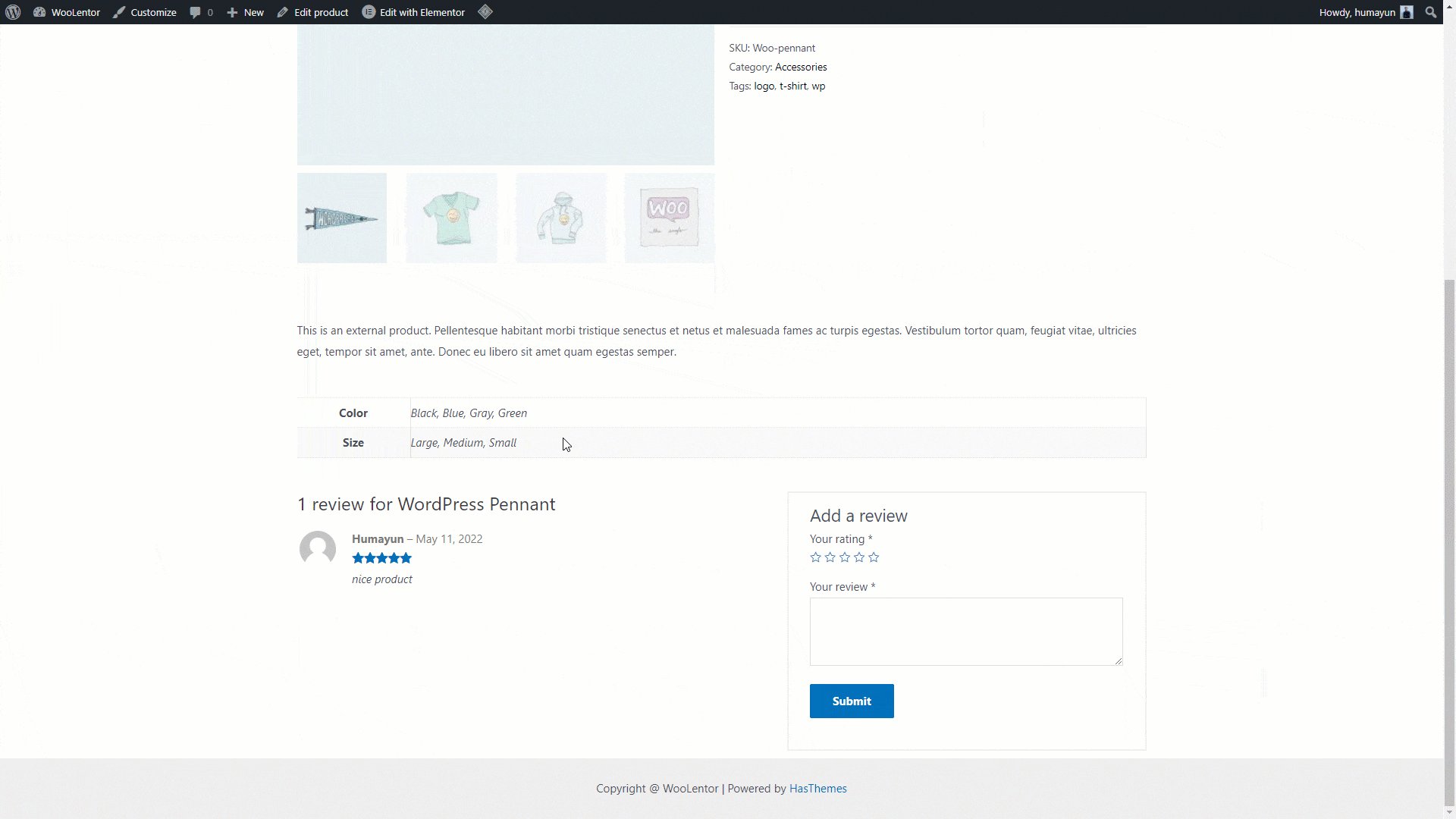
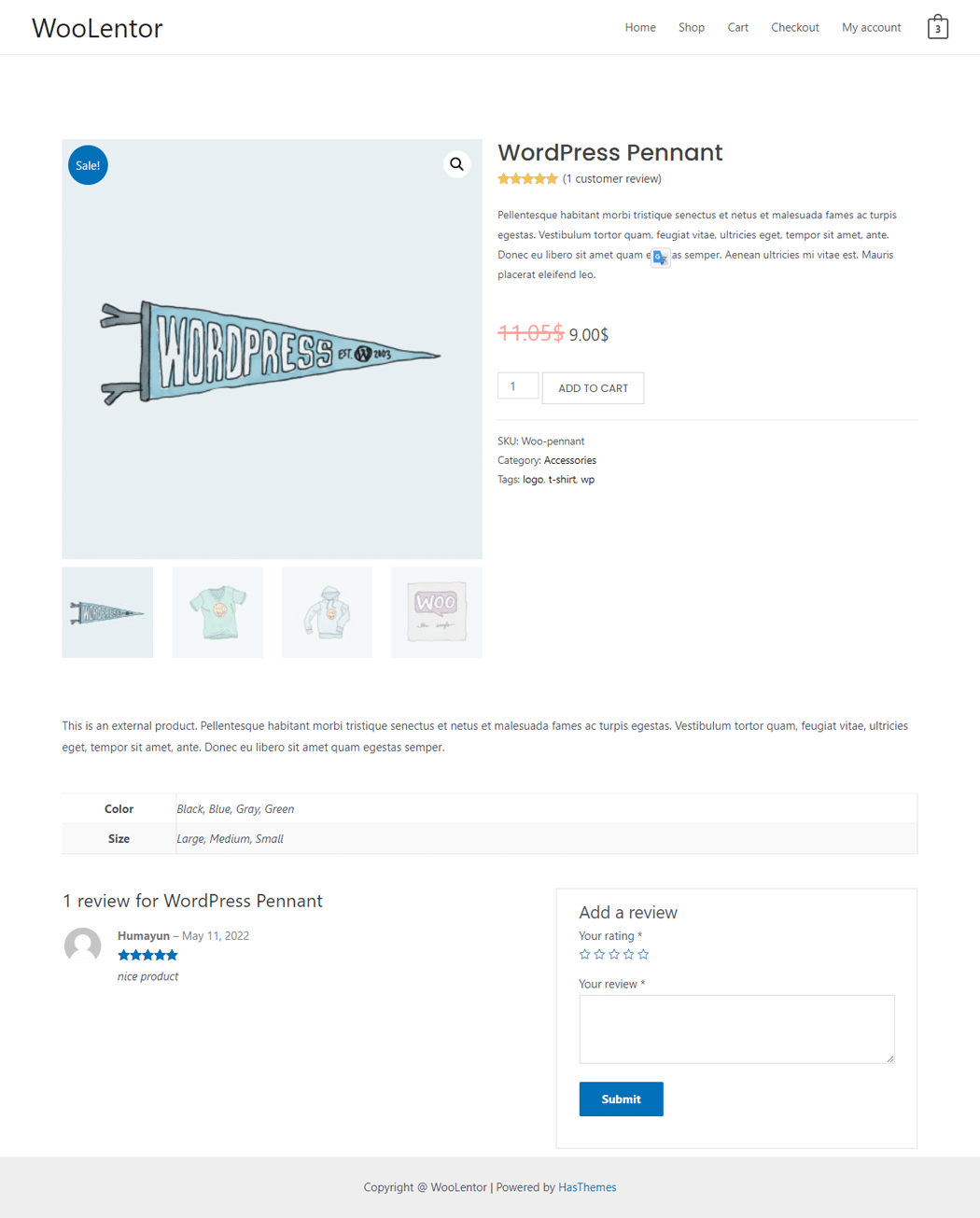
Step 4: Now visit the site #
Visit the Single Page Template to Preview.

Do you want to use Product Additional Information Block for Gutenberg? Click Here