The “Product Additional Information” Block is designed for the Single Product Page on WooCommerce. The Block can be used to display product-specific information like a product description, color chart, size chart, and more.
Why is Product Additional Information used? #
On the Product Single page, “WL: Product Additional Information” Block is used on the Product Single page on WooCommerce.
The “Product Additional Information” Block is mainly designed for the Product Single page.
Steps of adding Product Additional Information #
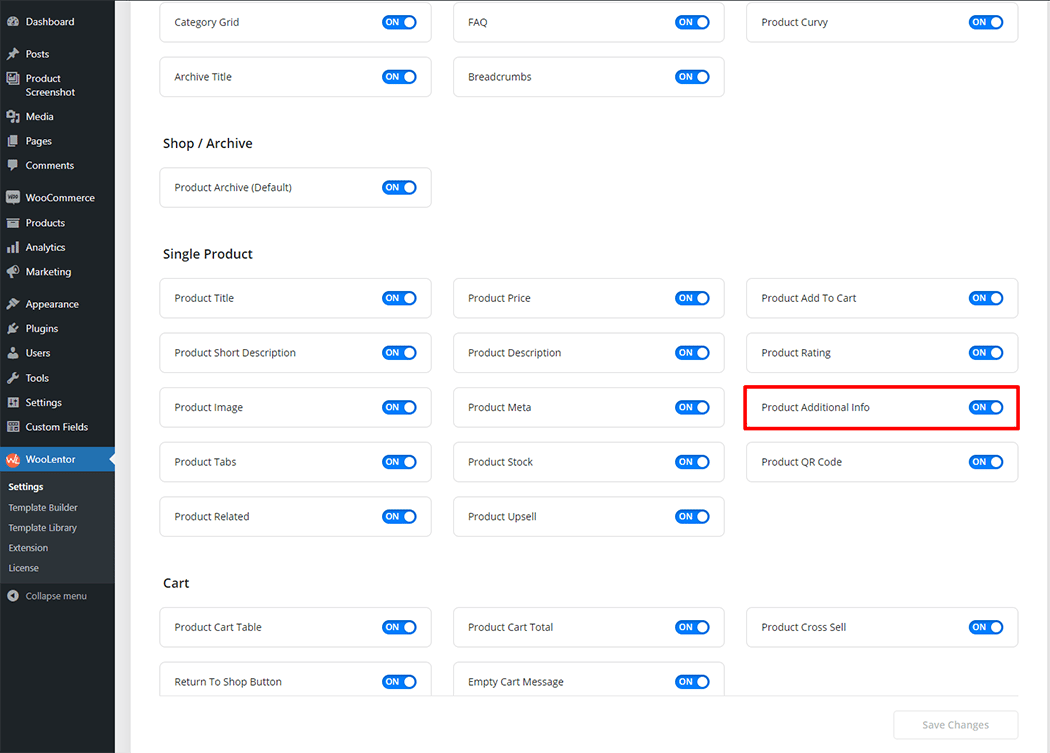
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “Product Additional Information” Block.
- You need to use the “Product Additional Information” Block on the Product Single Page Template.
- To add an Advance Product Image Block, Drag and drop the “WL: Product Additional Information” Block onto the Product Single Page Template.
Step 1: How to Enable Product Additional Information? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Product Additional Info Block.

Step 2: How to use the Product Additional Information Block? #
If you want to leverage the Product Additional Information feature on your WooCommerce store, you will need to use a Block named “Product Additional Information”. To do so, simply search the Block in the Elementor Block panel, and use it on the corresponding template that you have created for the Single Product Page.

Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Single Page Template

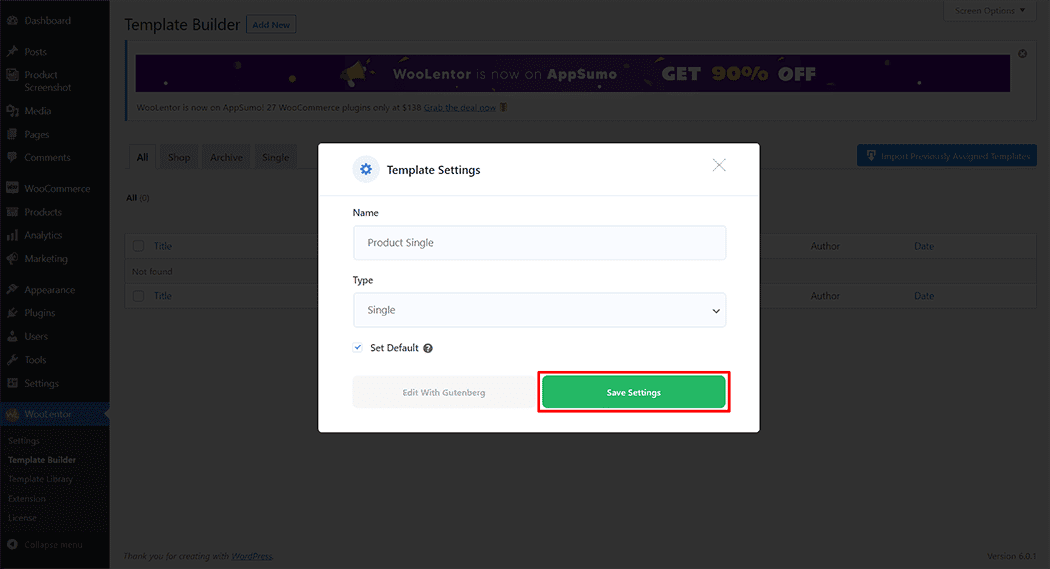
First, set the name of your Template and select it in the popup box for template settings. Select “Single” from the dropdown type list. check the Set Default and save the settings by clicking the Save Settings button.

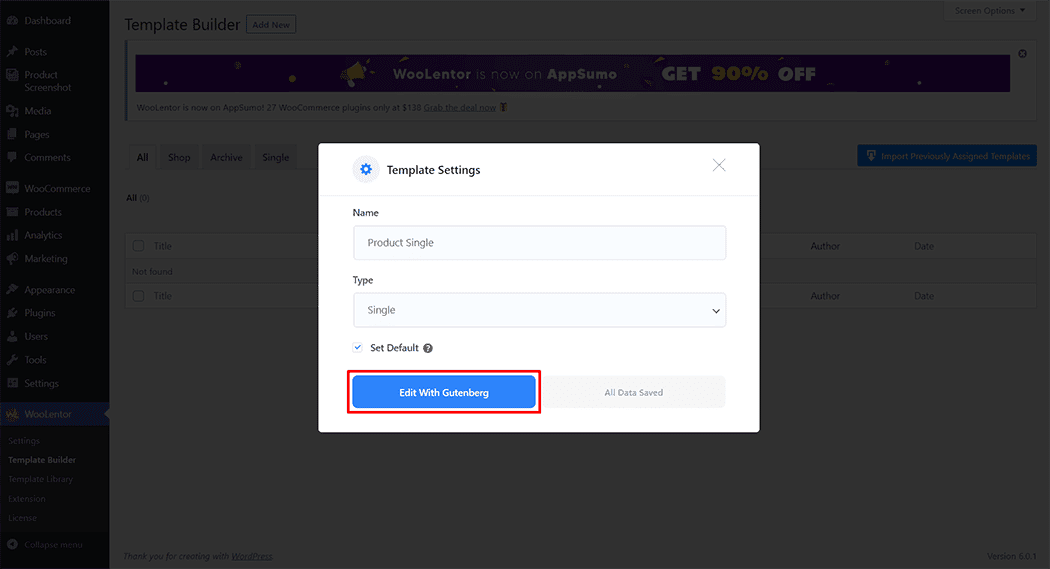
To add the Product Additional Information Block, click the “Edit with Elementor” button to edit the Single Page Template

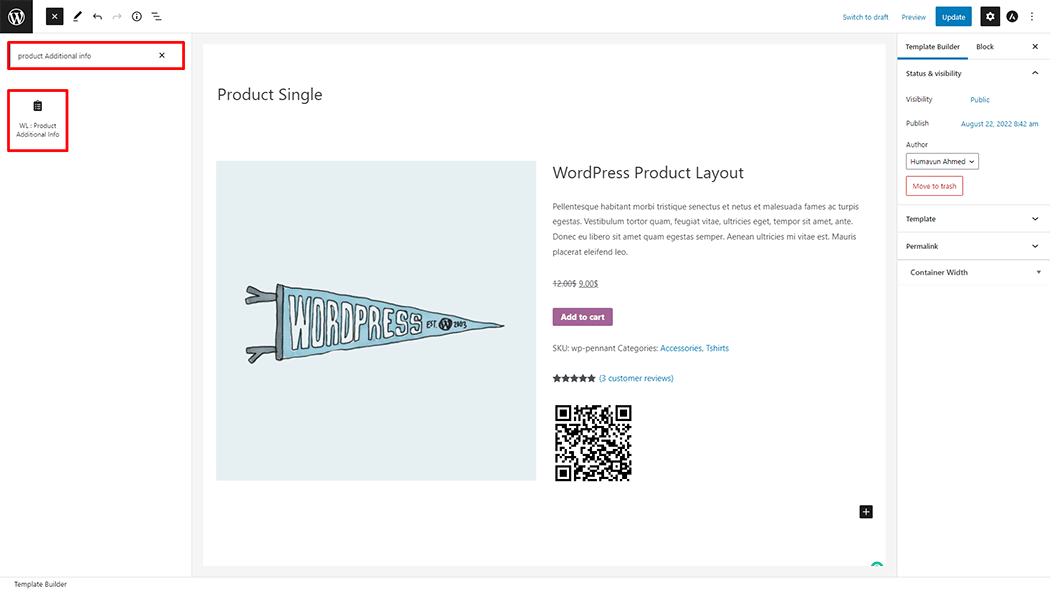
To add a Product Additional Information Block, search by “Product Additional Information” and use the Block that has the “WL Badge”.

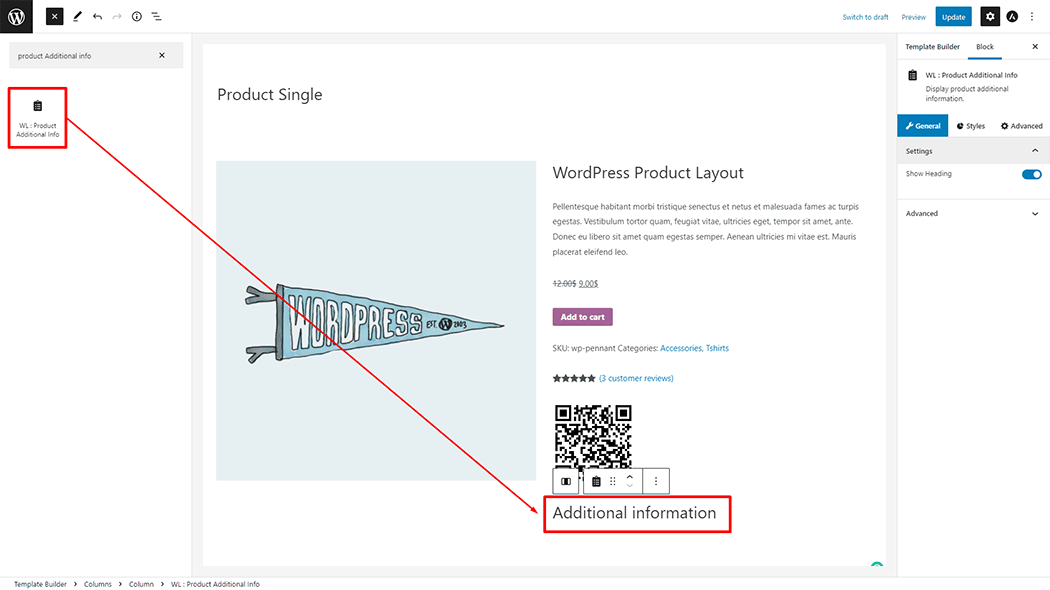
Drag and drop the WooLentor “Product Additional Information” Block onto the Single Page Template.

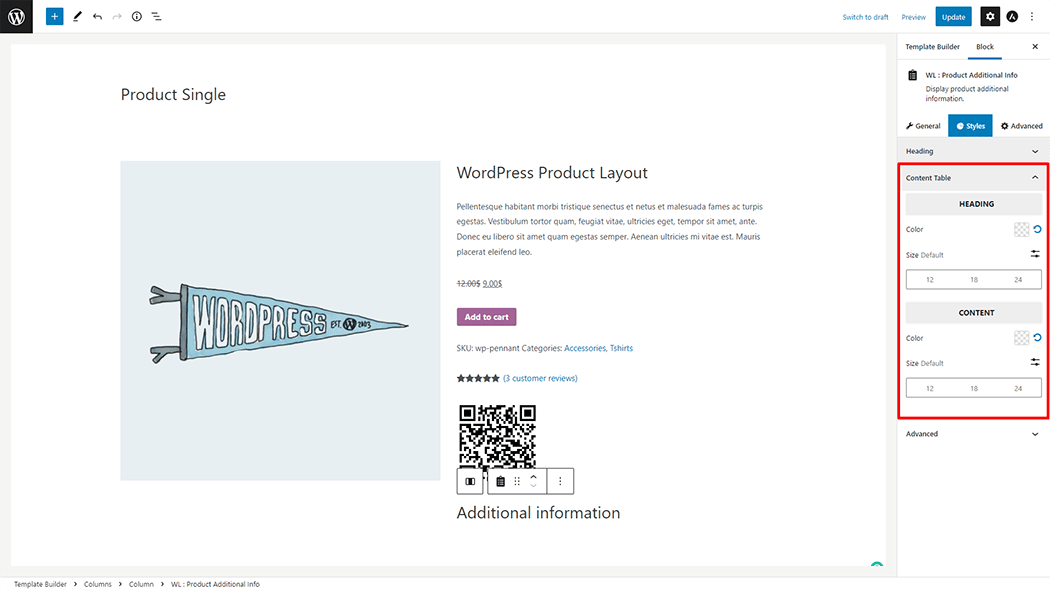
Step 3: How to customize the Product Additional Information Block? #
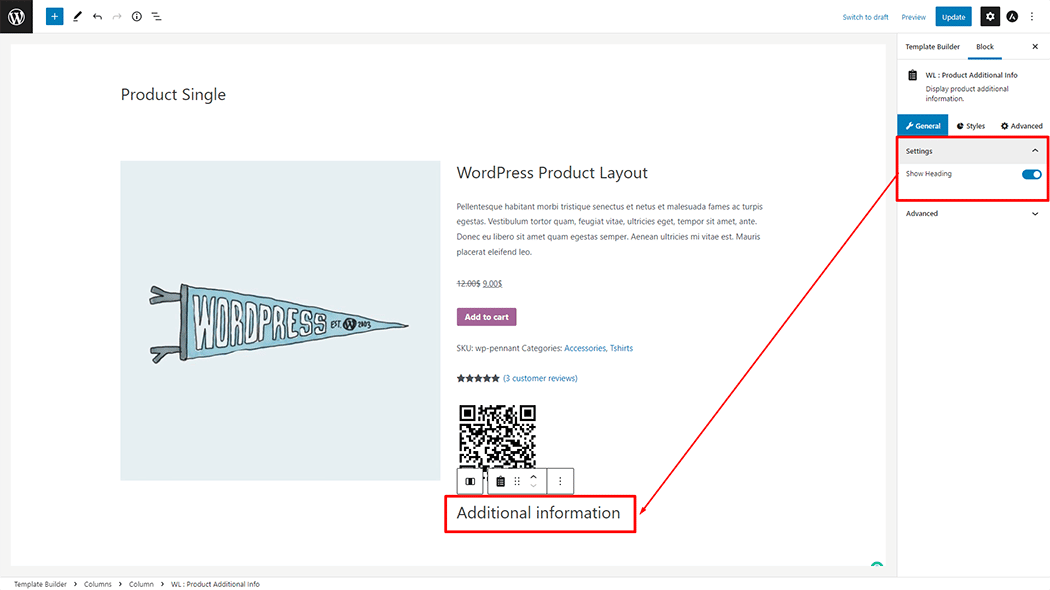
Settings: You can change the Settings style as you need

How to customize the Product Additional Information style #
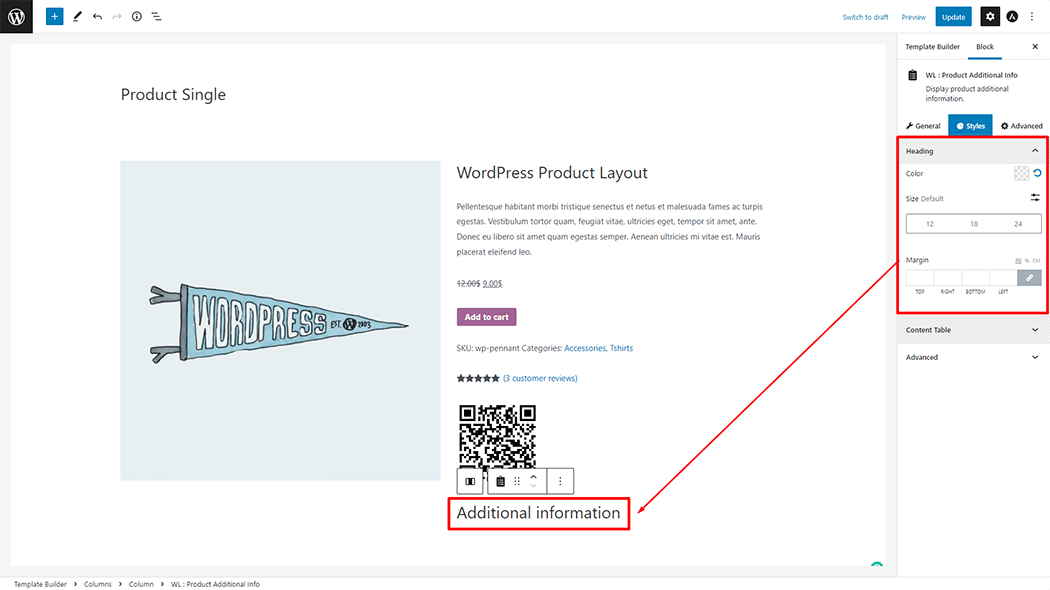
Heading: You can change the Heading style as you need

Content: You can change the Content style as you need

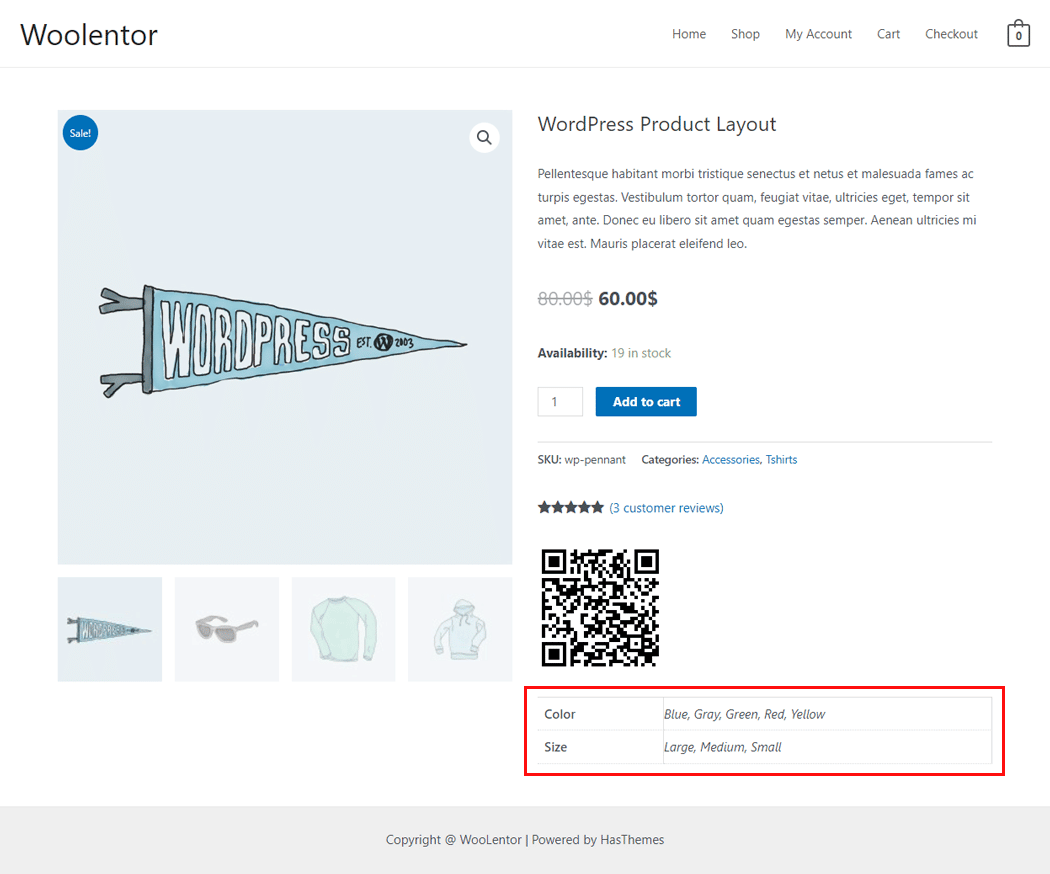
Step 4: Now visit the site #
Visit the Single Page Template to Preview.

Do you want to use Product Additional Information Widget for Elementor? Click Here