If you want to display a list of products on your WooCommerce store in a grid format and look for the perfect Block for this purpose, then the Product Archive Layout Block will come in handy. This Block can be applied to the Shop Page and Archive Page.
Why Product Archive Layout is used? #
On the Shop page template, “WL: Product Archive Layout (Default)” Block is used Shop page template on WooCommerce.
The “Product Archive Layout (Default)” Block is mainly designed for the Shop page template.
Steps of adding Product Archive Layout (Default) #
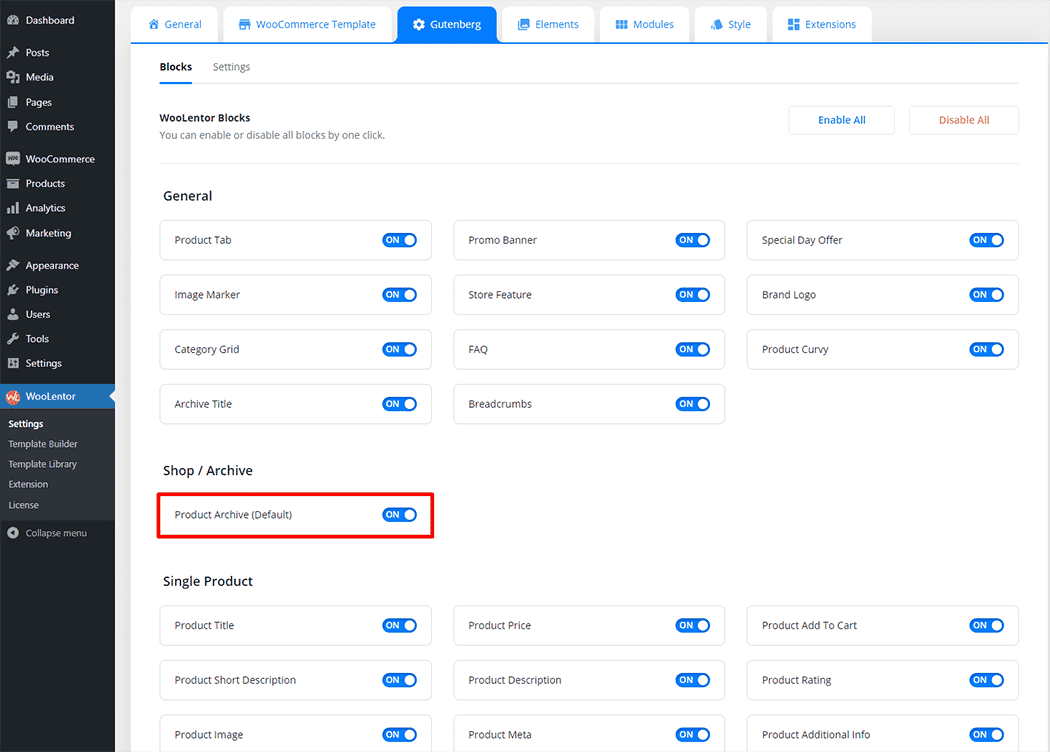
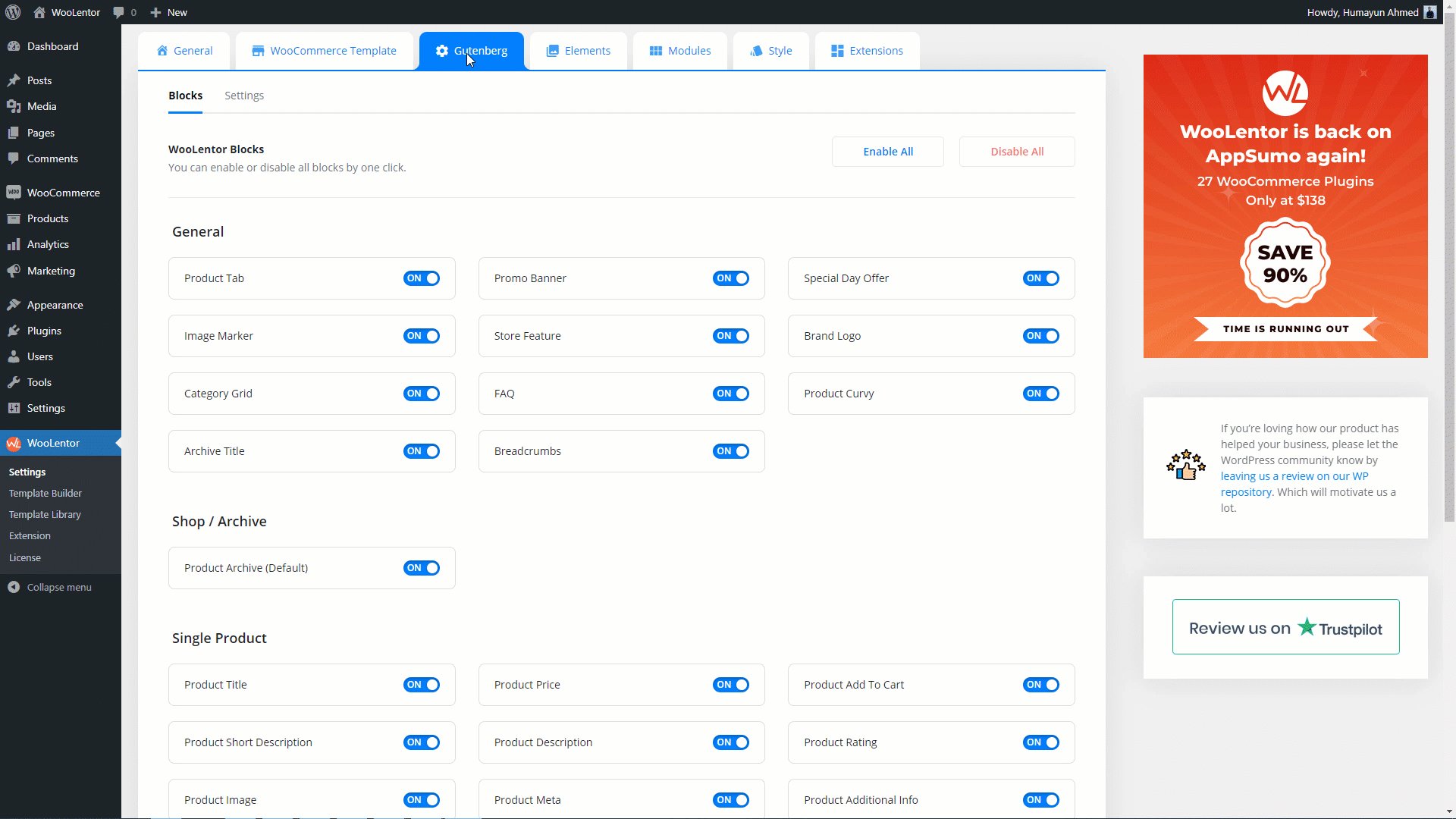
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Elements, turn ON the “Product Archive Layout” Block.
- You need to use the “Product Archive Layout (Default)” Block on the Shop Page Template.
- To add a Product Archive Layout (Default) Block, Drag and drop the “WL: Product Archive Layout (Default)” Block onto the Shop Page Template.
Step 1: How to Enable Product Archive Layout (Default)? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Product Archive Layout Block.

Step 2: How to use the Product Archive Layout (Default) Block? #
Check out the process to easily understand how to add the Product Archive Layout (Default), see the GIF image, or follow the manual steps below.

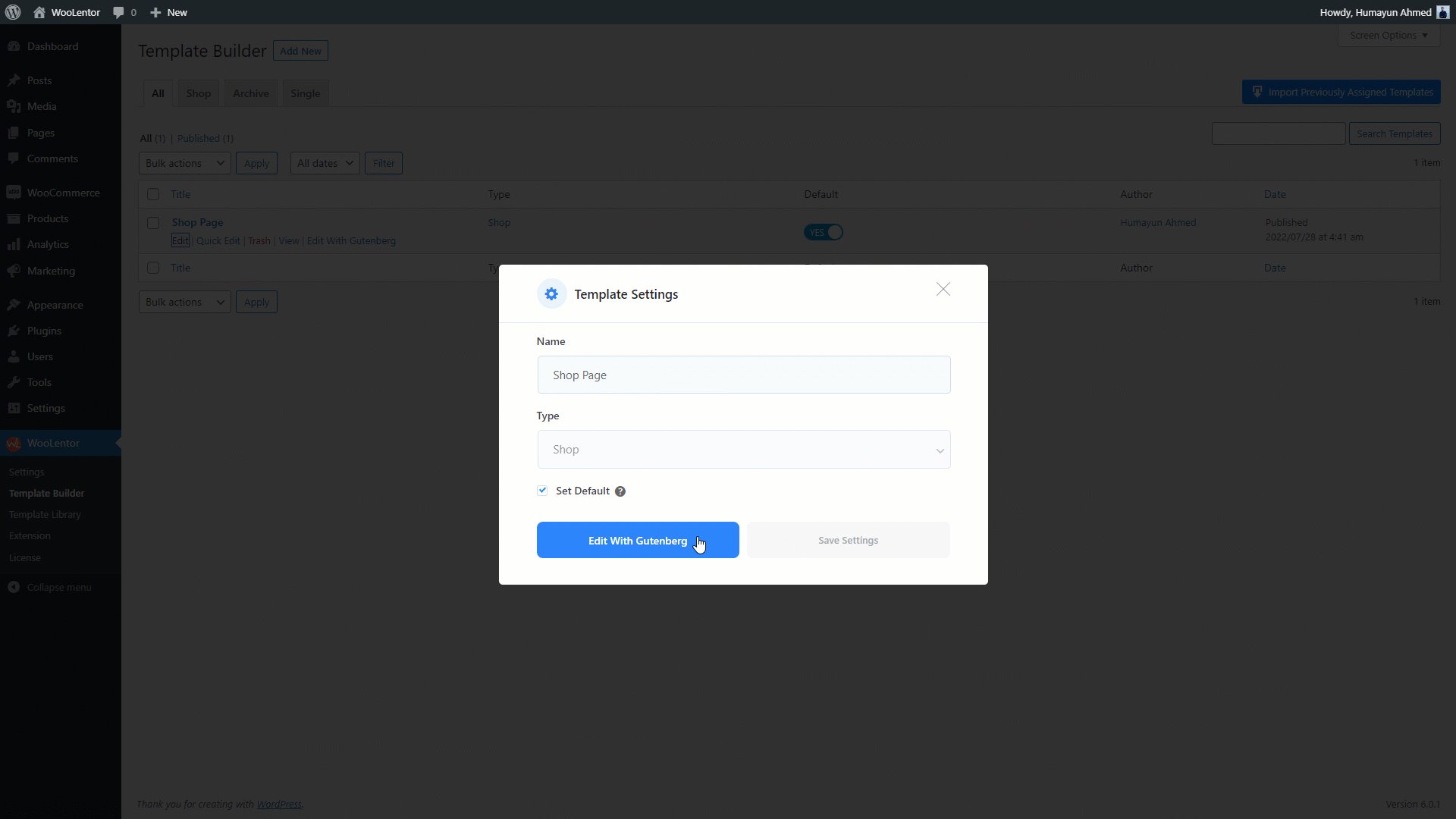
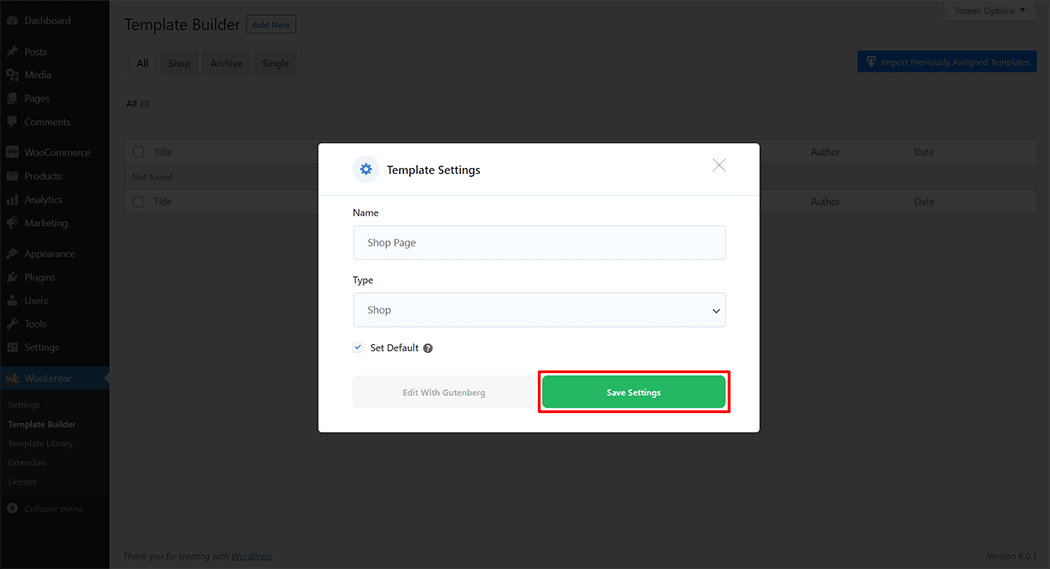
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Shop Page Template

First, set the name of your Template and select it in the popup box for template settings. Select “Shop” from the dropdown type list. check the Set Default and save the settings by clicking the Save Settings button.

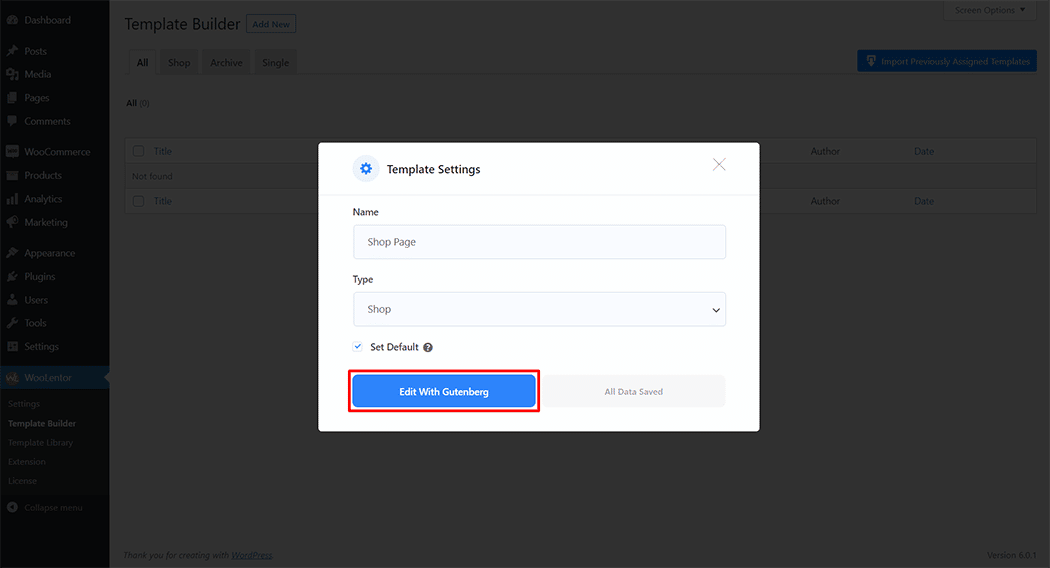
To add the Product Archive Layout (Default) Block, click the “Edit with Gutenberg” button to edit the Shop Page Template

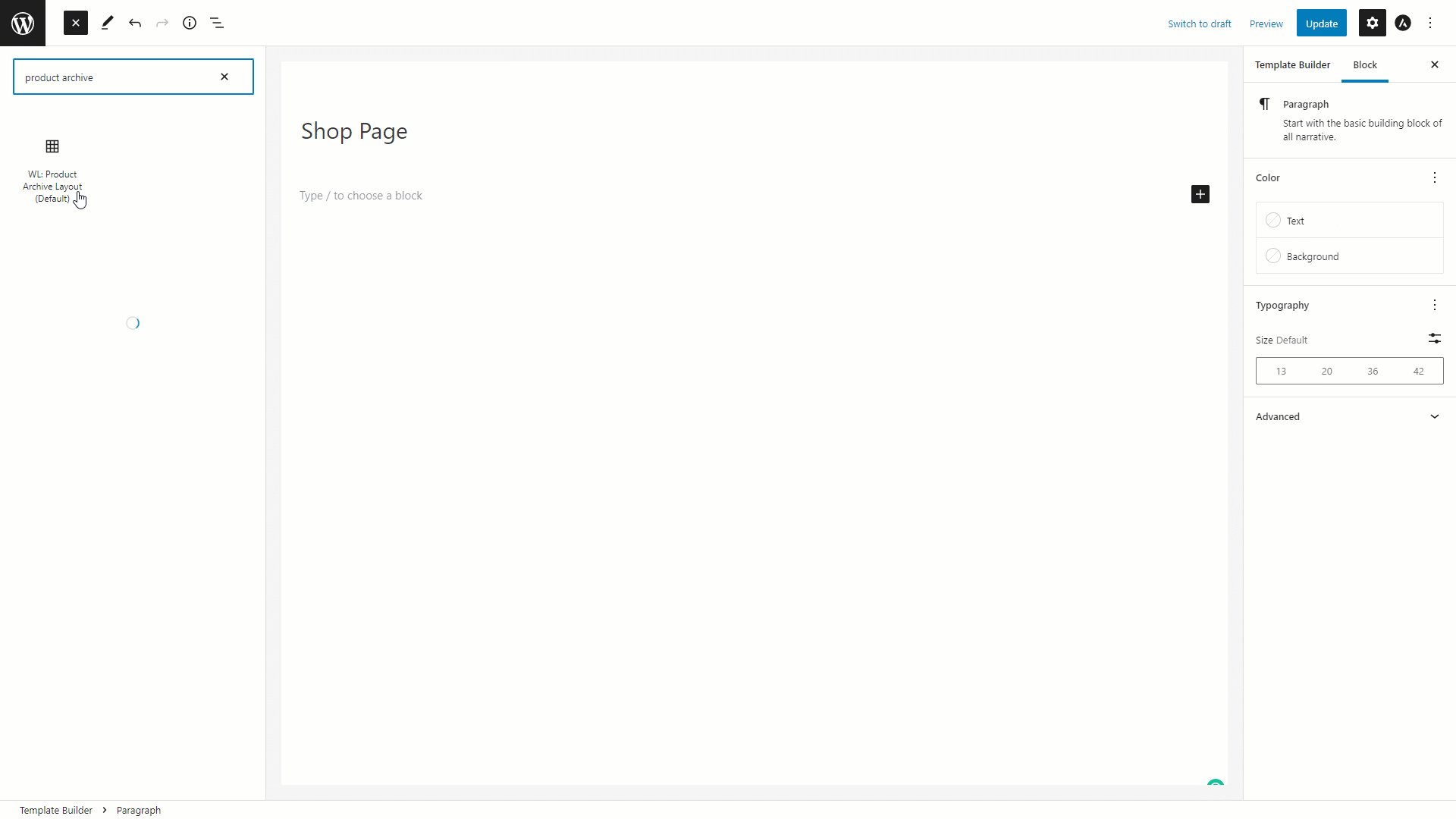
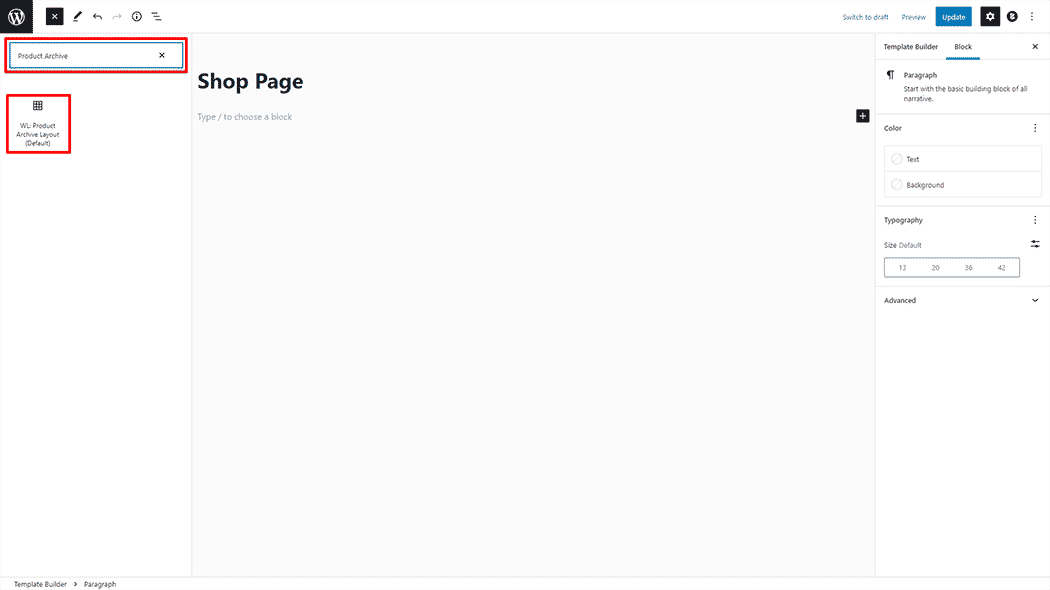
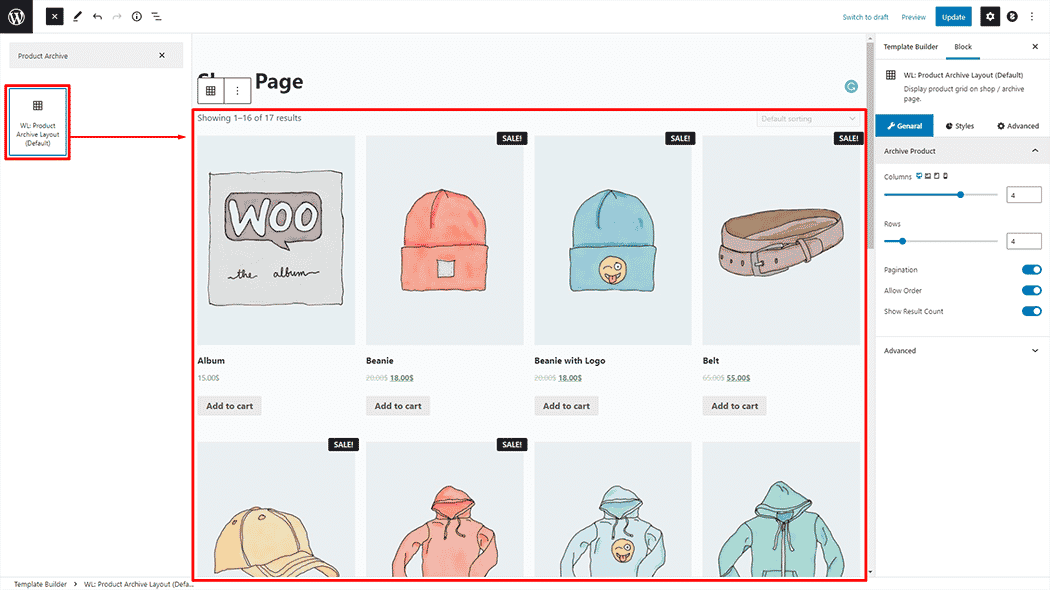
To add a Product Archive Layout (Default) Block, search by “Product Archive Layout (Default)” and use the Block that has the “WL Badge”.

Drag and drop the WooLentor “Product Archive Layout (Default)” Block onto the Shop page template.

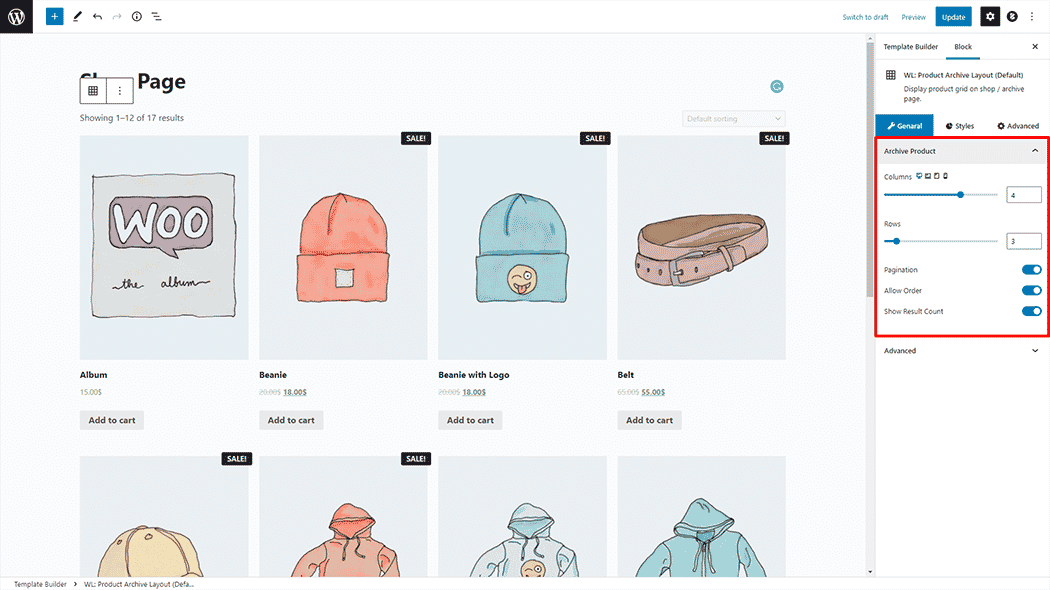
Step 3: How to customize the Product Archive Layout (Default) Block? #
Product Archive: You can change the Product Archive as you need

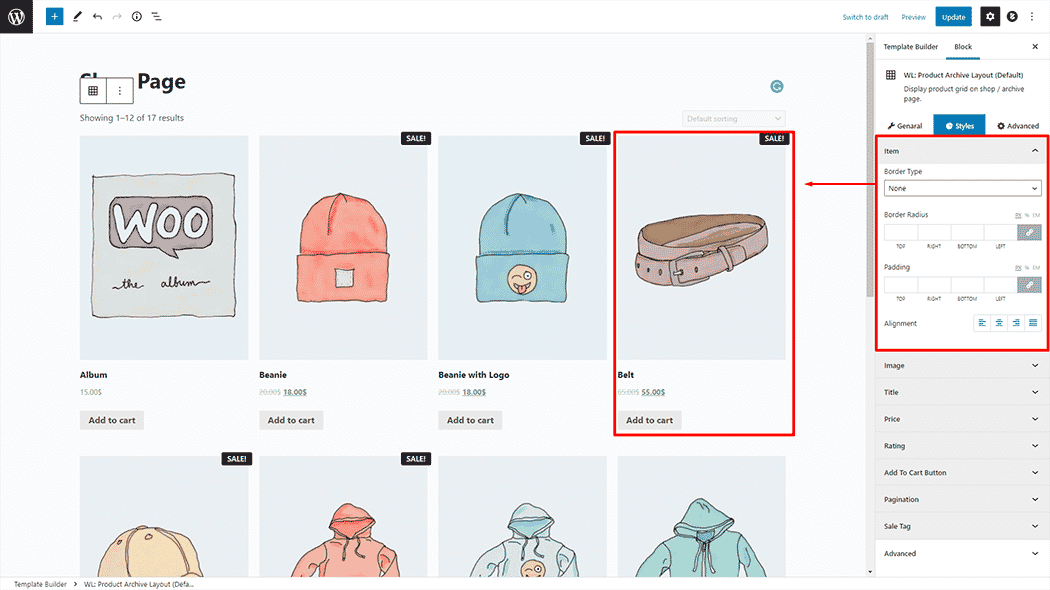
How to customize the Product Archive Layout (Default) Style #
Item: You can change the Product Archive Layout (Default) Item style as you need

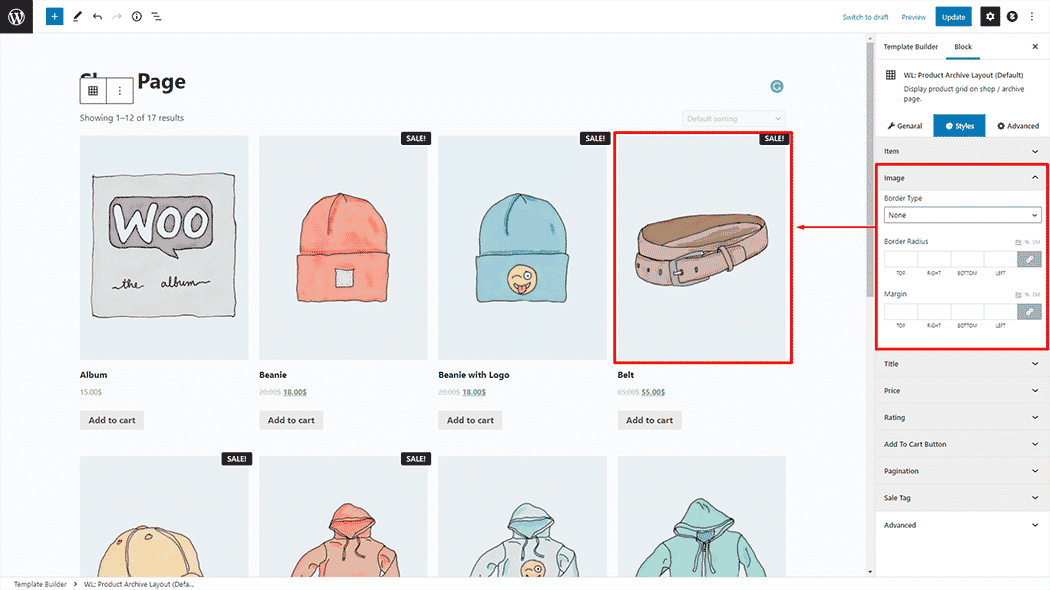
Image: You can change the Product Archive Layout (Default) Image style as you need

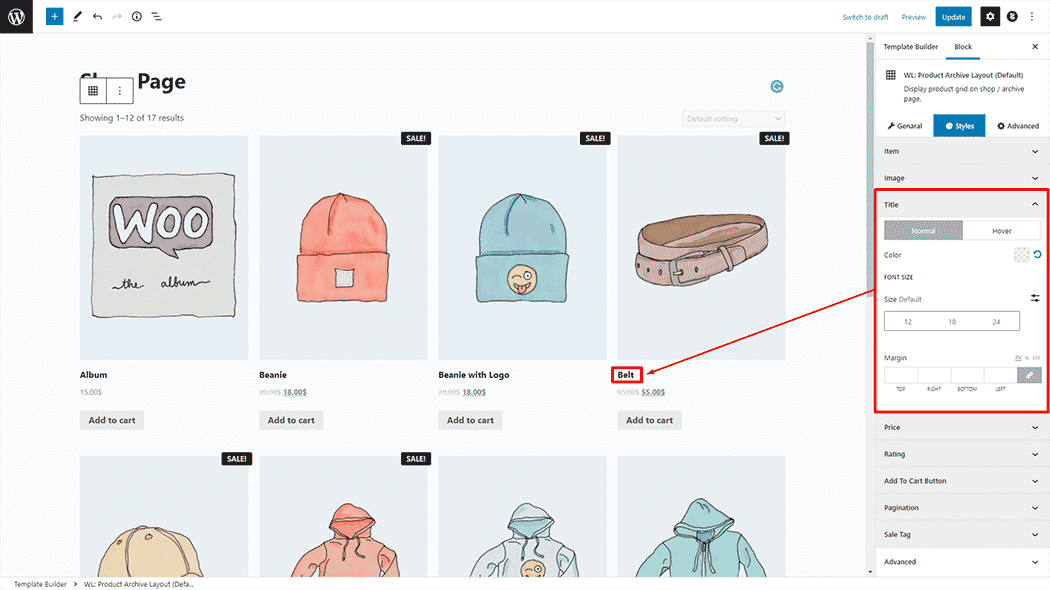
Title: You can change the Product Archive Layout (Default) Title style as you need

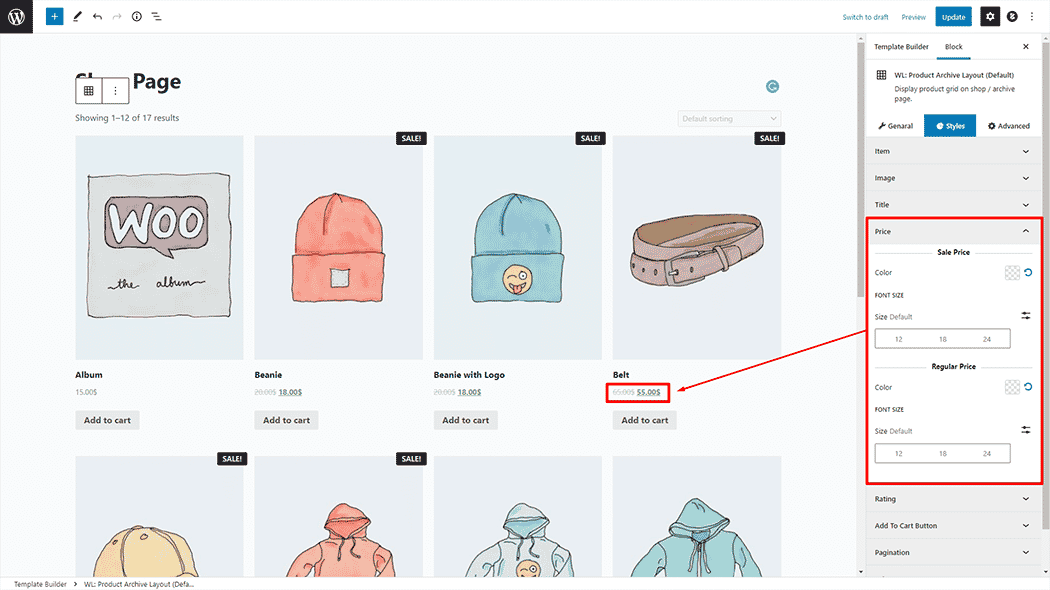
Price: You can change the Product Archive Layout (Default) Price style as you need

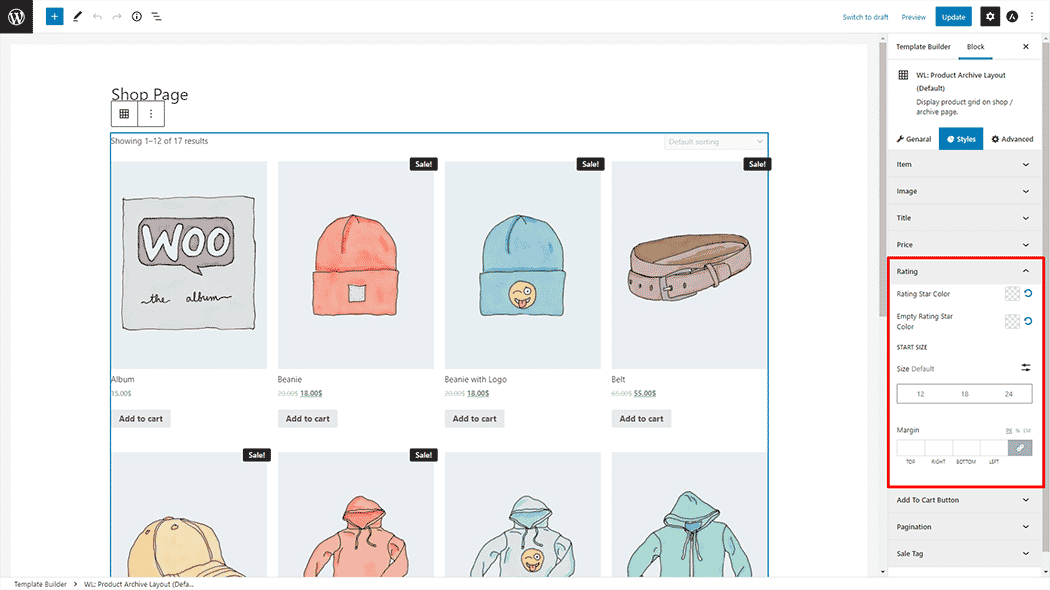
Rating: You can change the Product Archive Layout (Default) Rating style as you need

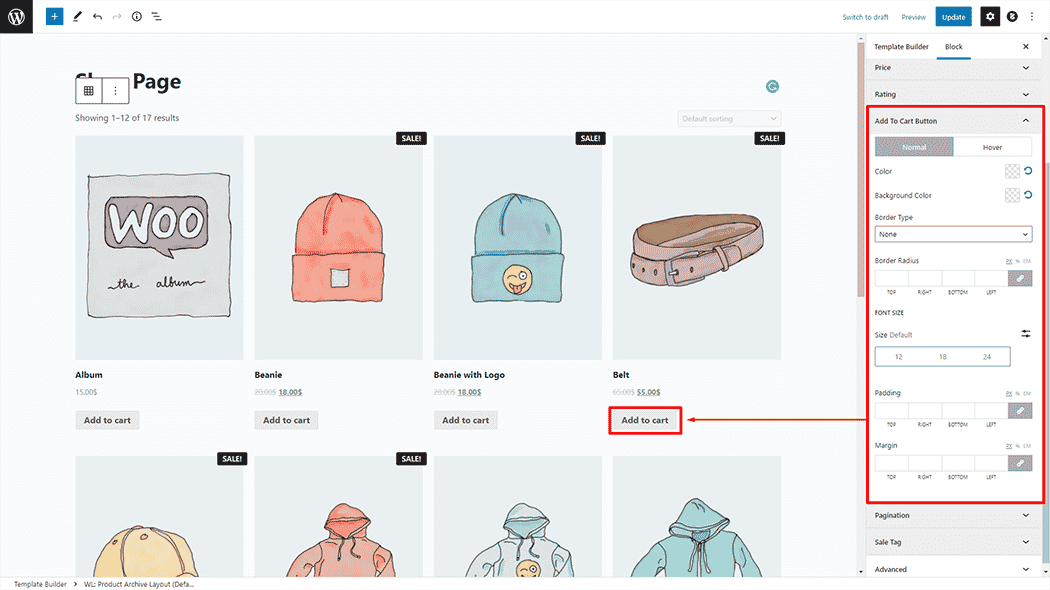
Add To Cart Button: You can change the Product Archive Layout (Default) Add To Cart Button style as you need

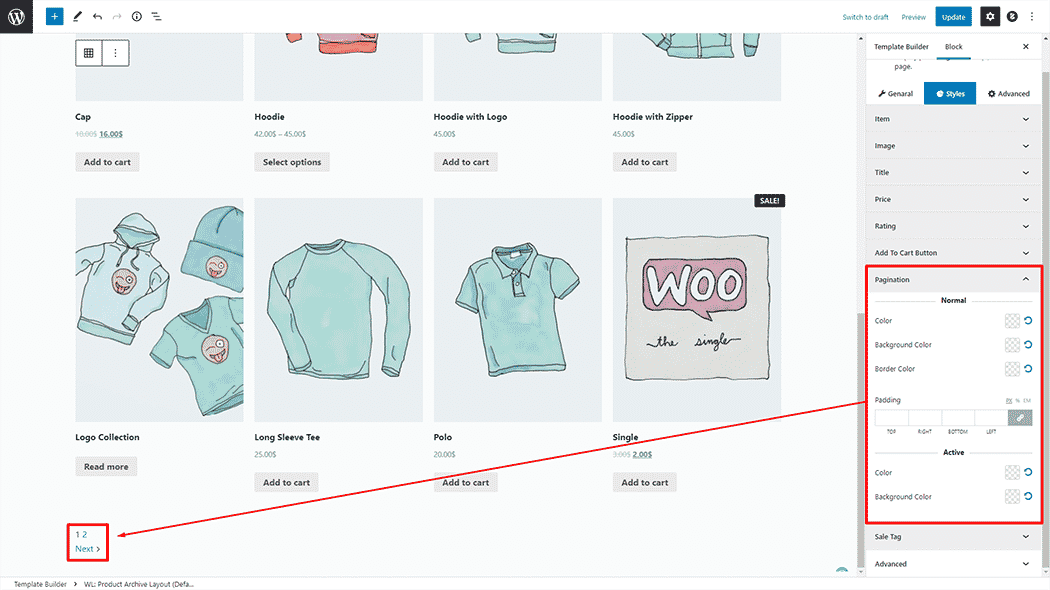
Pagination: You can change the Product Archive Layout (Default) Pagination style as you need

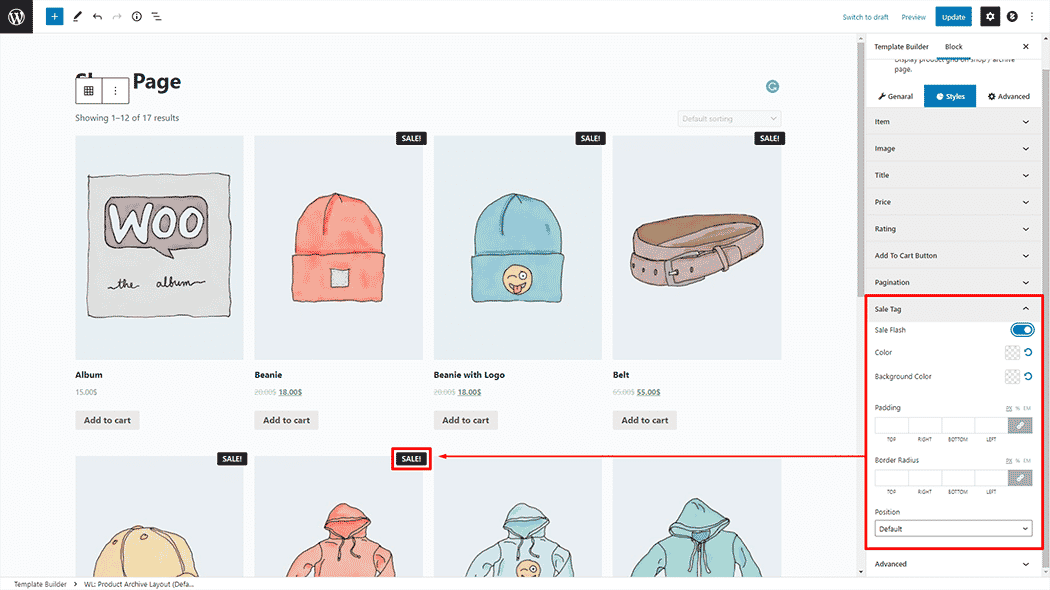
Sale Tag: You can change the Product Archive Layout (Default) Sale Tag style as you need

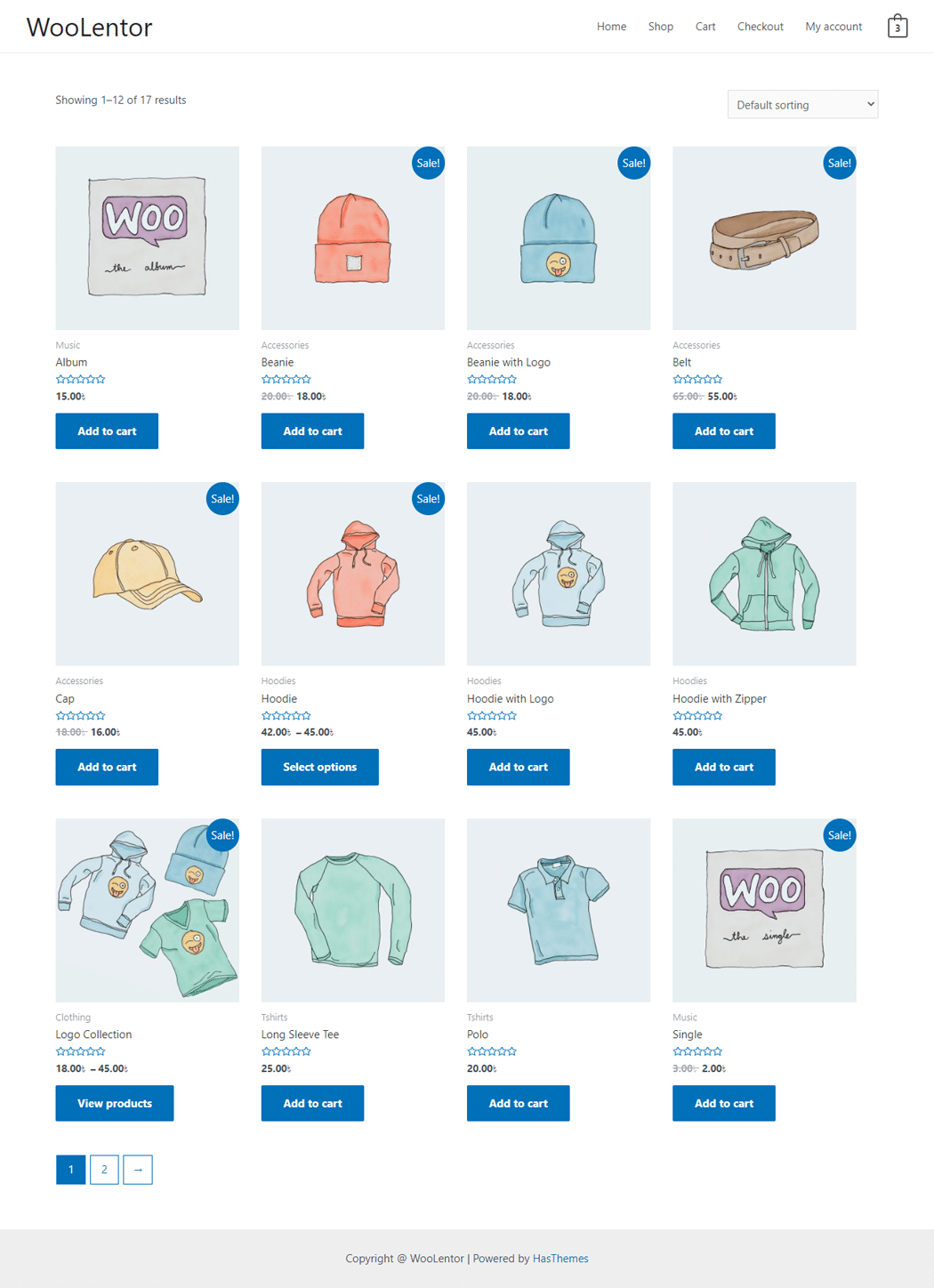
Step 4: Now visit the site #
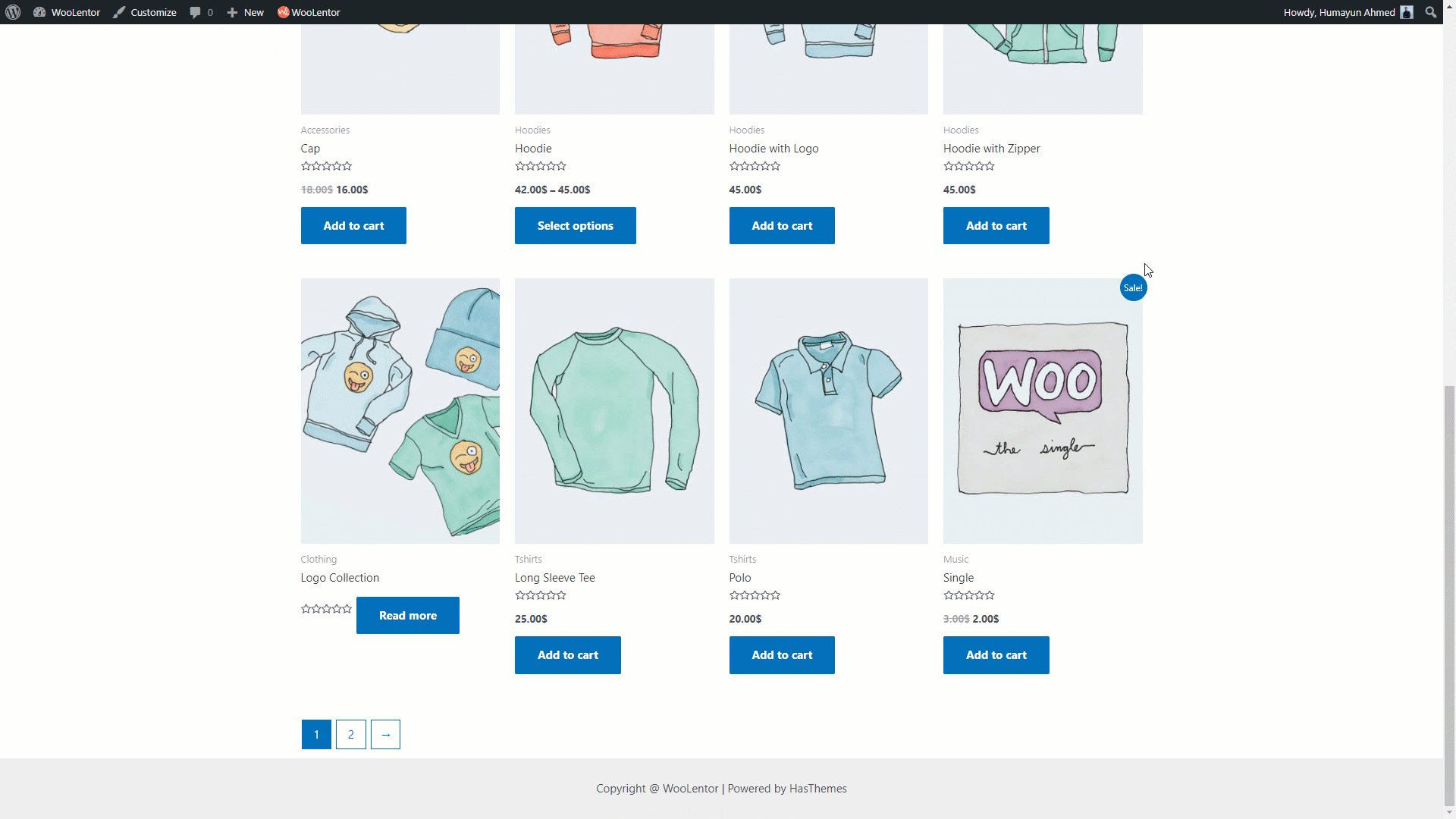
Visit the Shop Page Template to Preview.

Do you want to use Product Archive Layout Block Widget for Elementor? Click Here