If you want to display a list of products on your WooCommerce store in a grid format and looking for the perfect widget for this purpose, then the Product Archive Layout (Default) widget will come in handy. This widget can be applied on the Shop Page and Archive Page.
Why Product Archive Layout is used? #
The Shop page template, “WL: Product Archive Layout (Default)” widget is used on the Shop page template on WooCommerce.
The “Product Archive Layout (Default)” widget is mainly designed for the Shop page template.
Steps of adding Product Archive Layout (Default) #
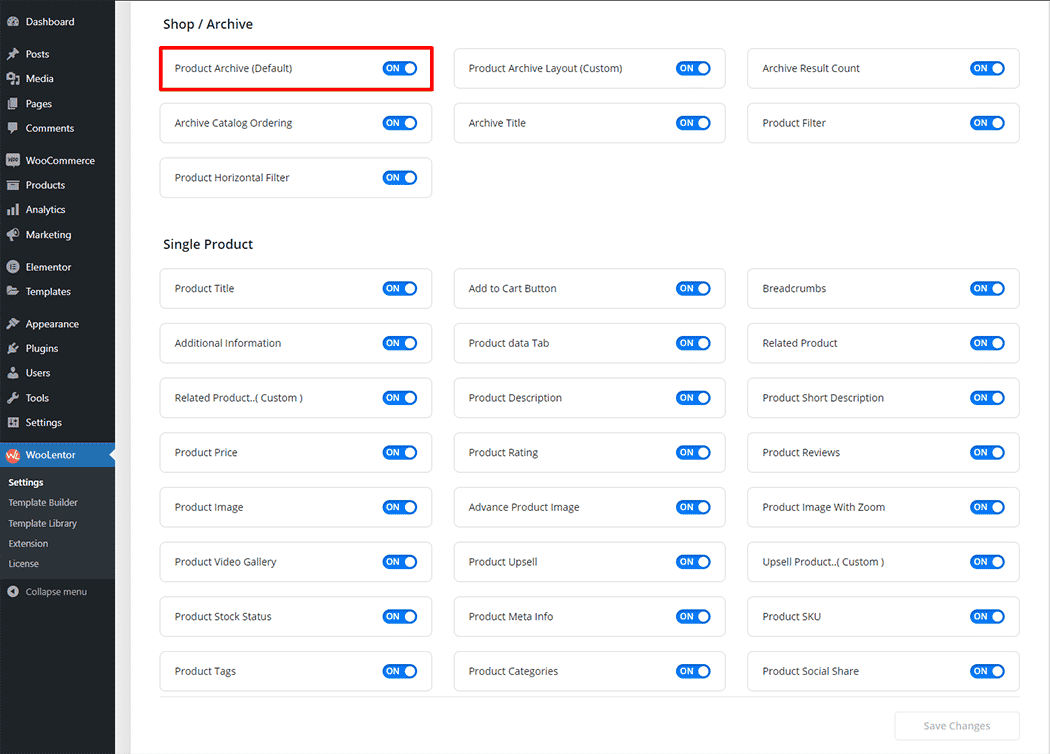
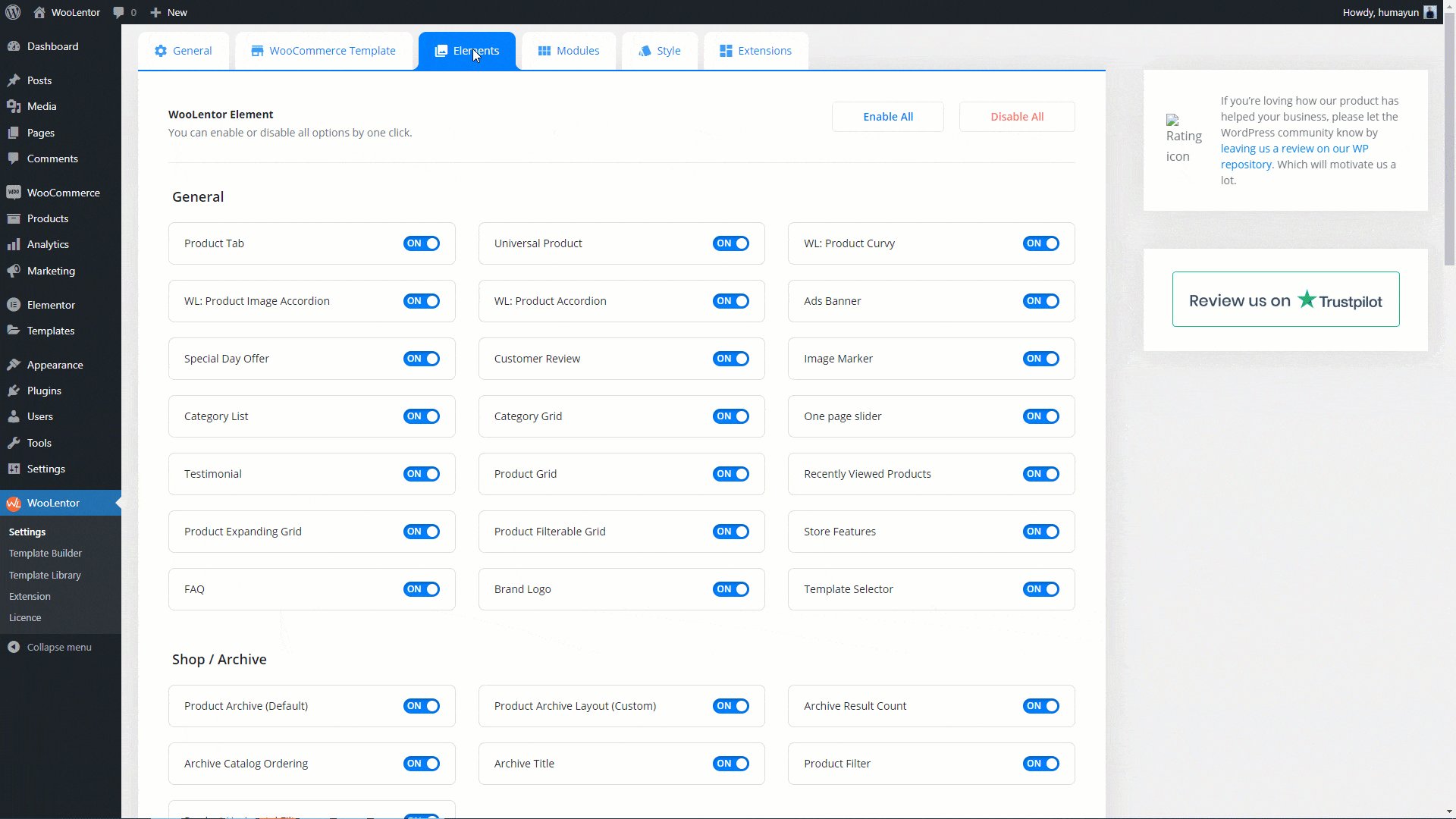
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Product Archive Layout widget.
- You need to use the “Product Archive Layout (Default)” widget on the Shop Page Template.
- To add a Product Archive Layout (Default) widget, Drag and drop the “WL: Product Archive Layout (Default)” widget onto the Shop Page Template.
Step 1: How to Enable Product Archive Layout (Default)? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Product Archive Layout widget.

Step 2: How to use the Product Archive Layout (Default) Widget? #
Check out the process to easily understand how to add the Product Archive Layout (Default), see the GIF image or follow the manual steps below.

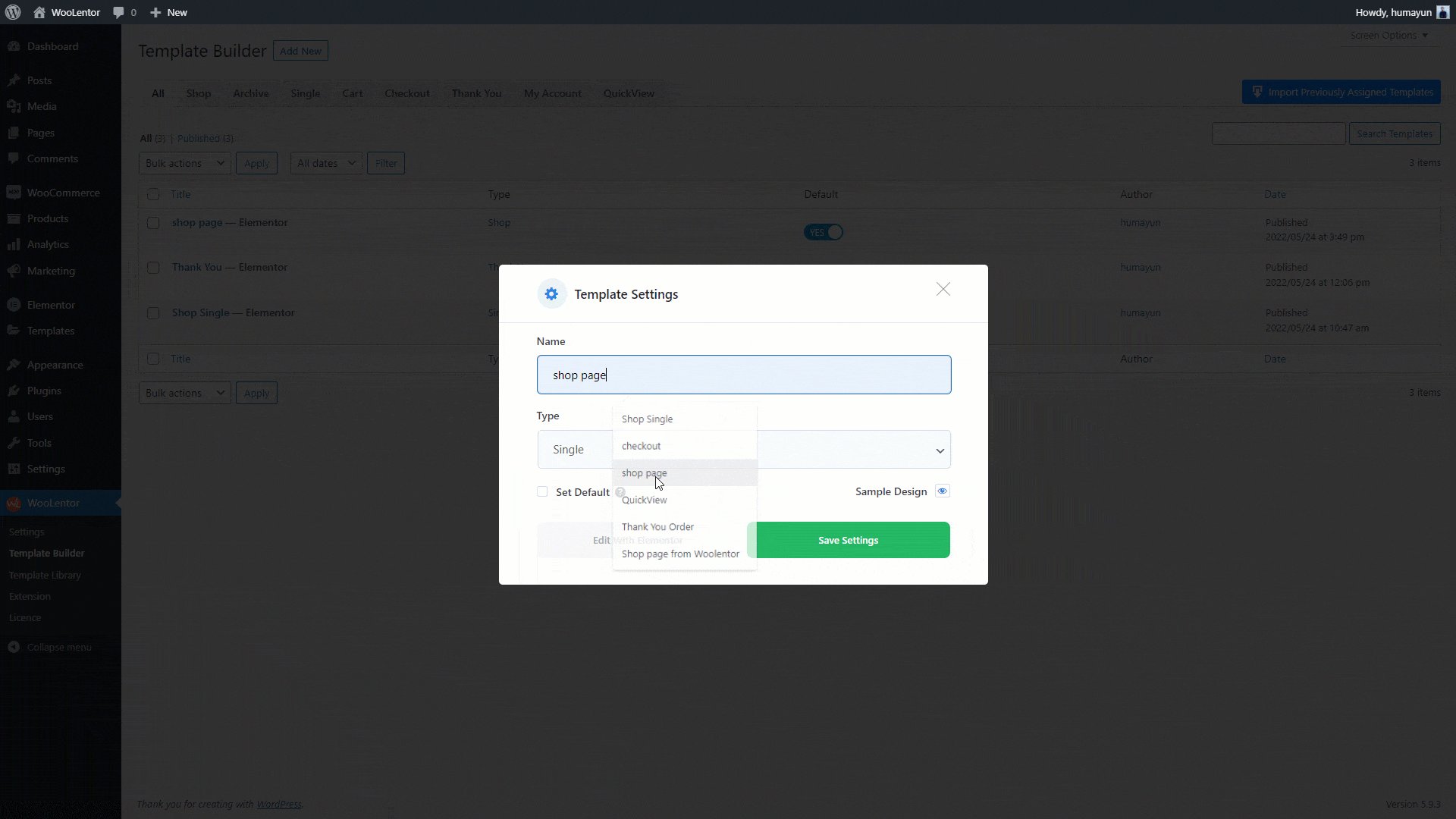
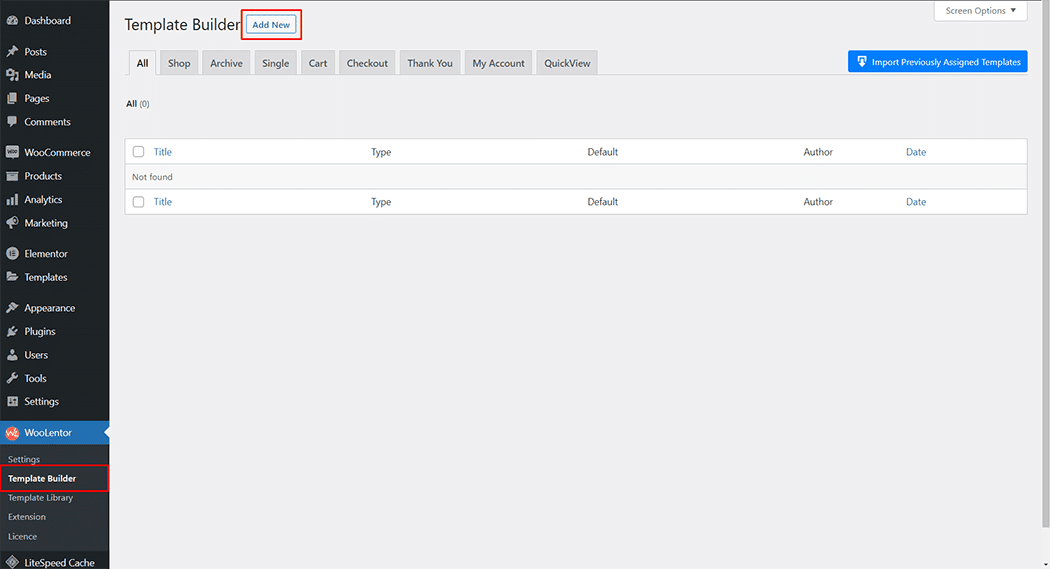
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Shop Page Template

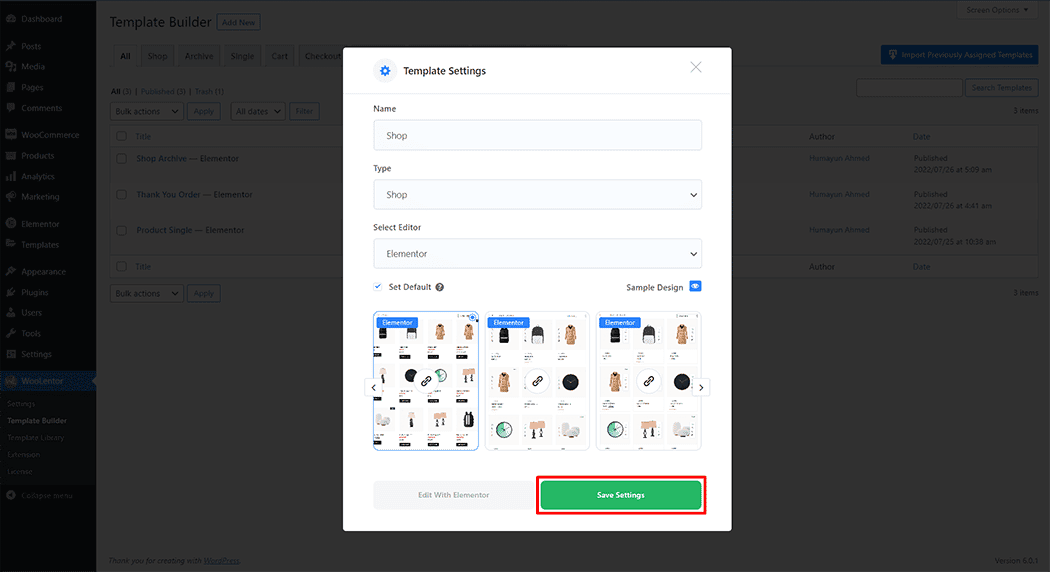
Set the name of your Template in the popup box for template settings. Then click the “Set Default” checkbox after selecting Shop from the dropdown type list. You can choose a default sample design from the “Sample Design” button. Now click the “Save Settings” button to save your settings.

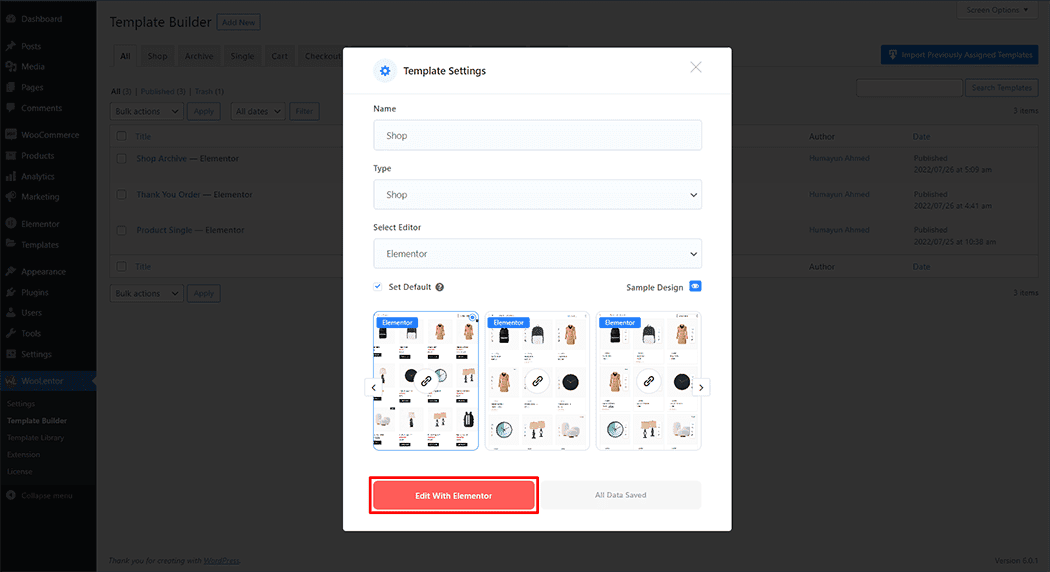
To add the Product Archive Layout (Default) widget, click the “Edit with Elementor” button to edit the Shop Page Template

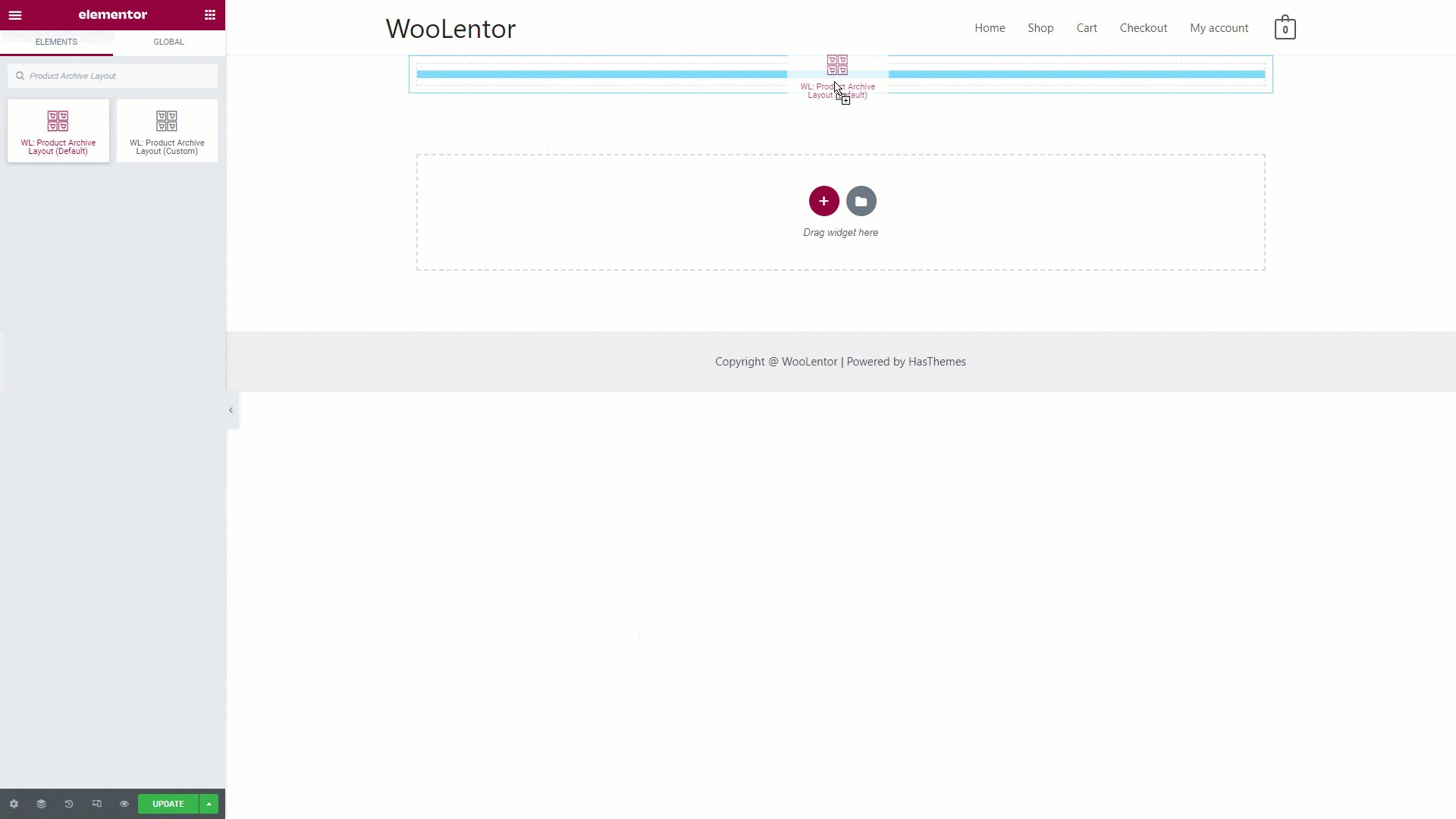
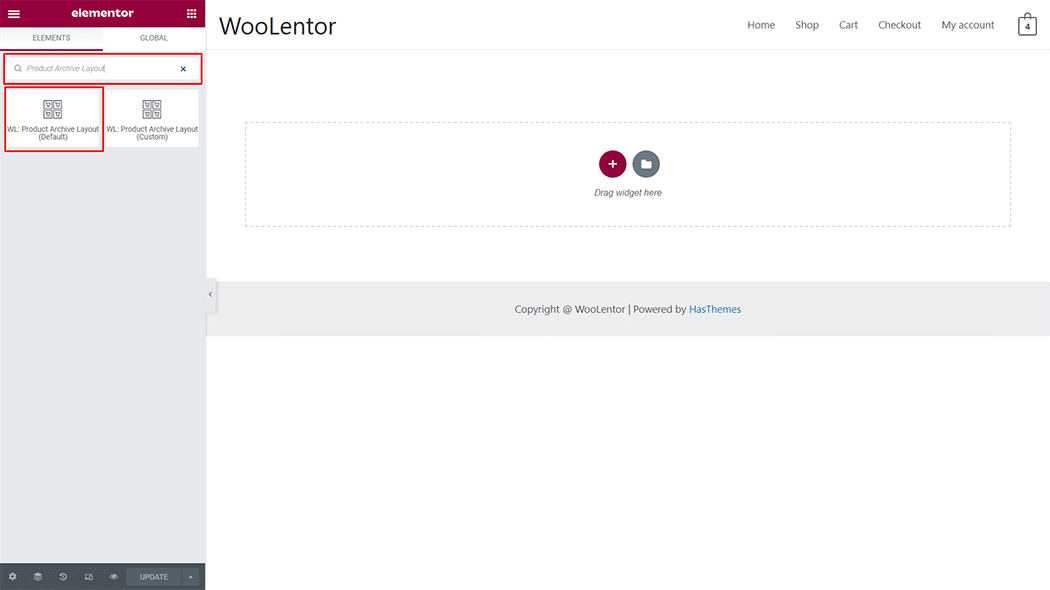
To add a Product Archive Layout (Default) widget, search by “Product Archive Layout (Default)” and use the widget that has the “WL Badge”.

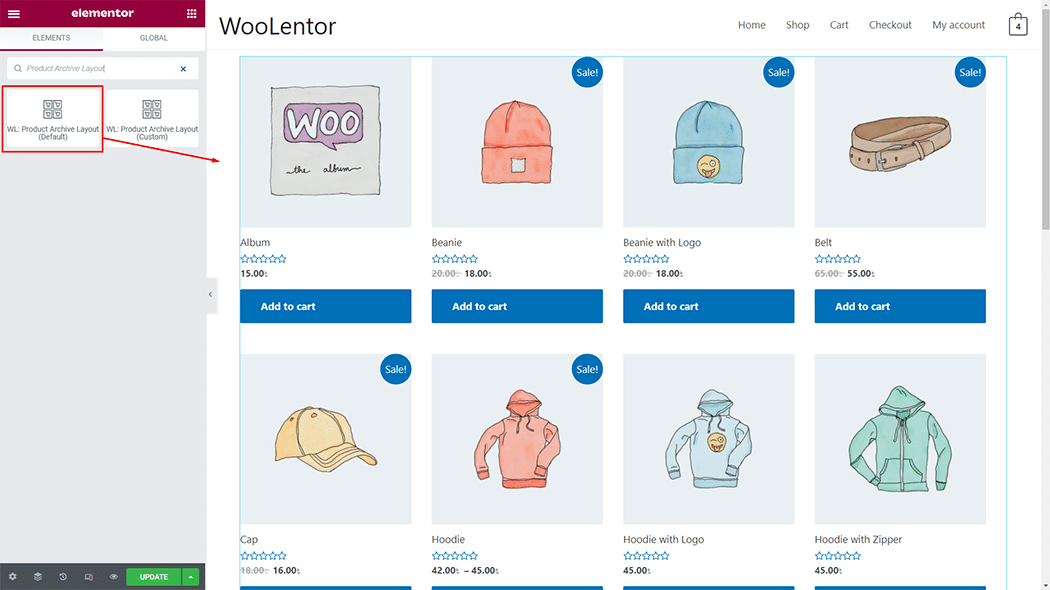
Drag and drop the WooLentor “Product Archive Layout (Default)” widget onto the Shop page template.

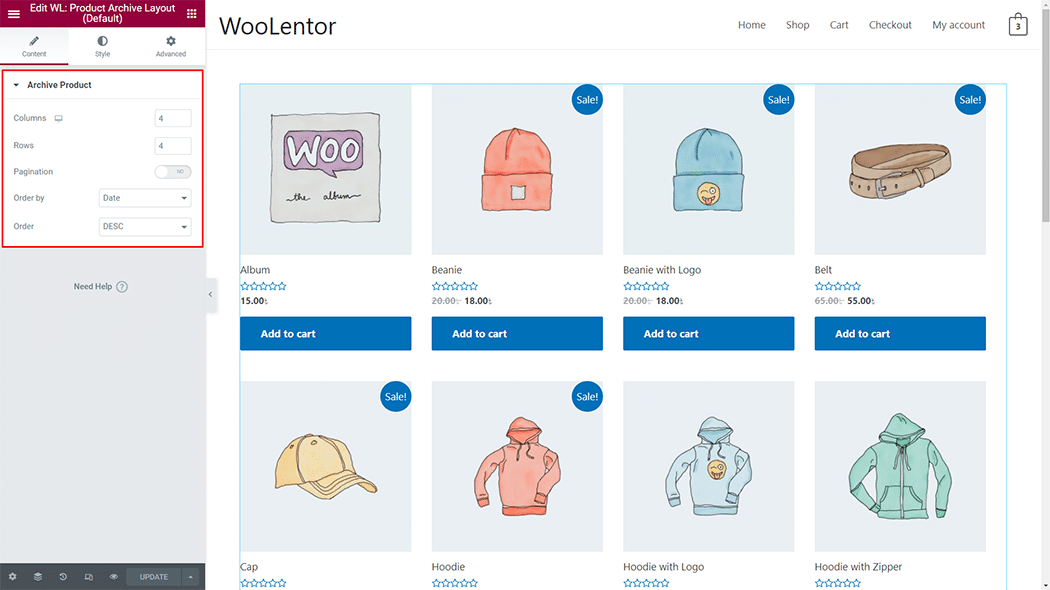
Step 3: How to customize the Product Archive Layout (Default) Widget? #
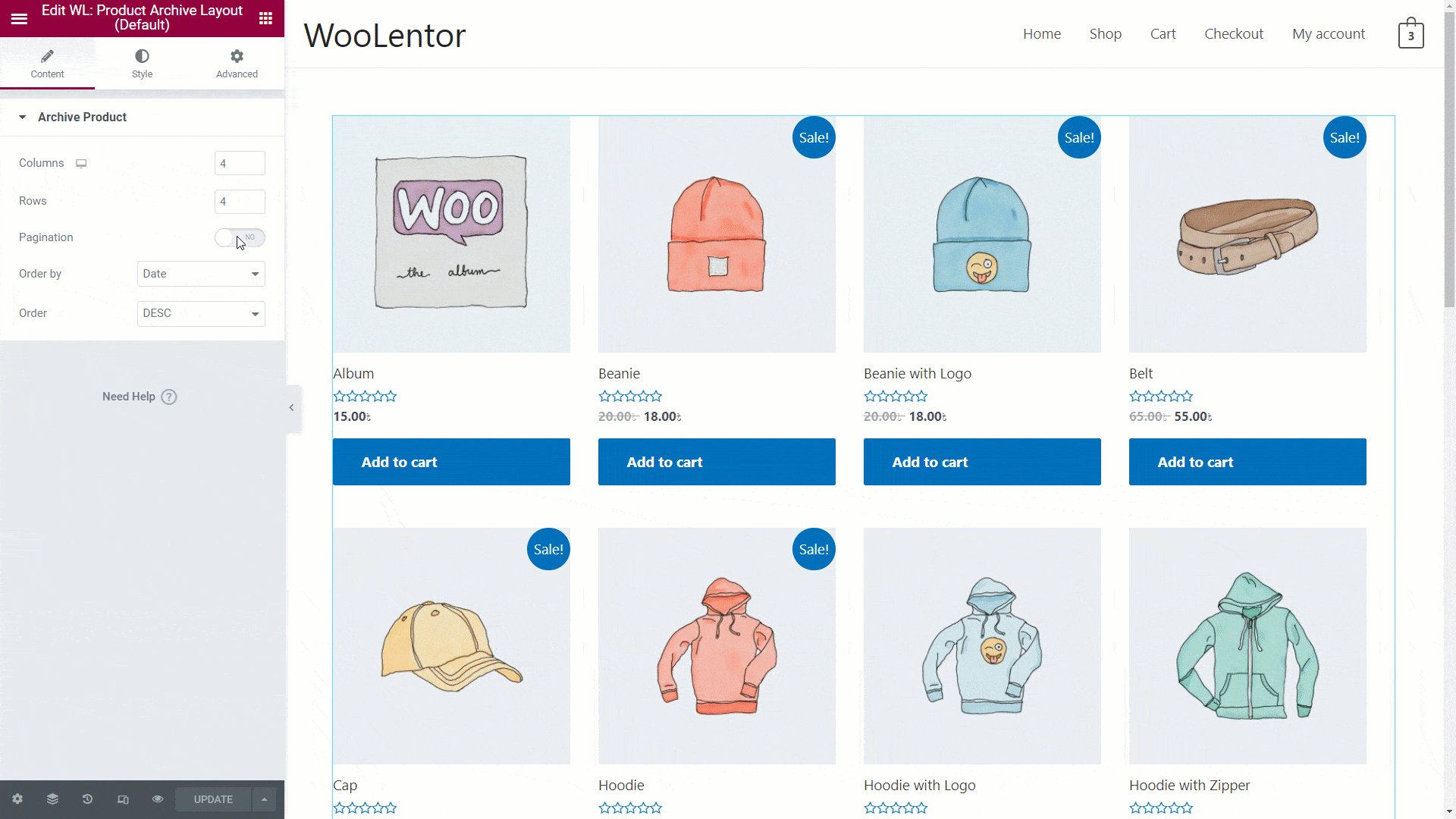
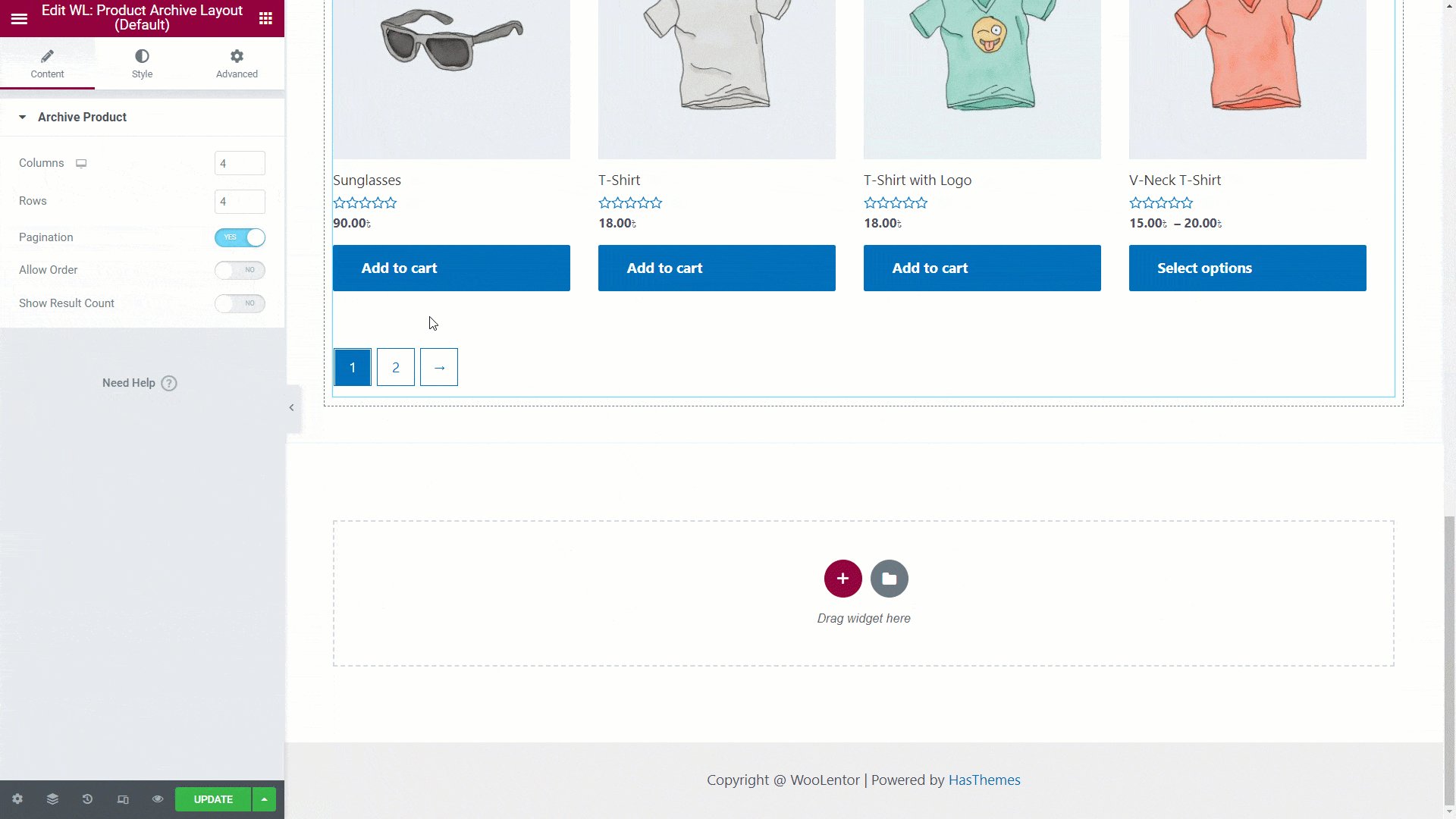
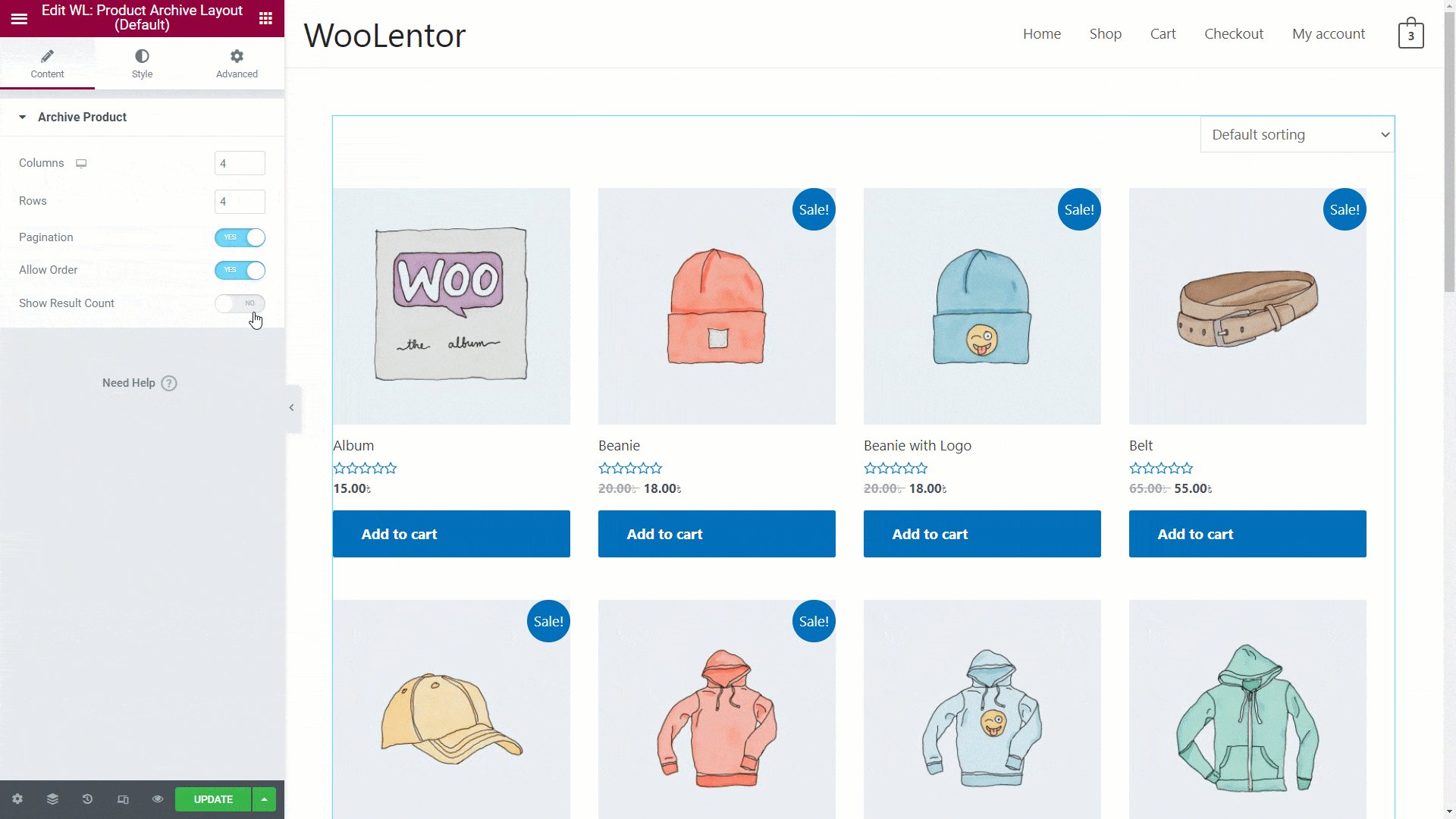
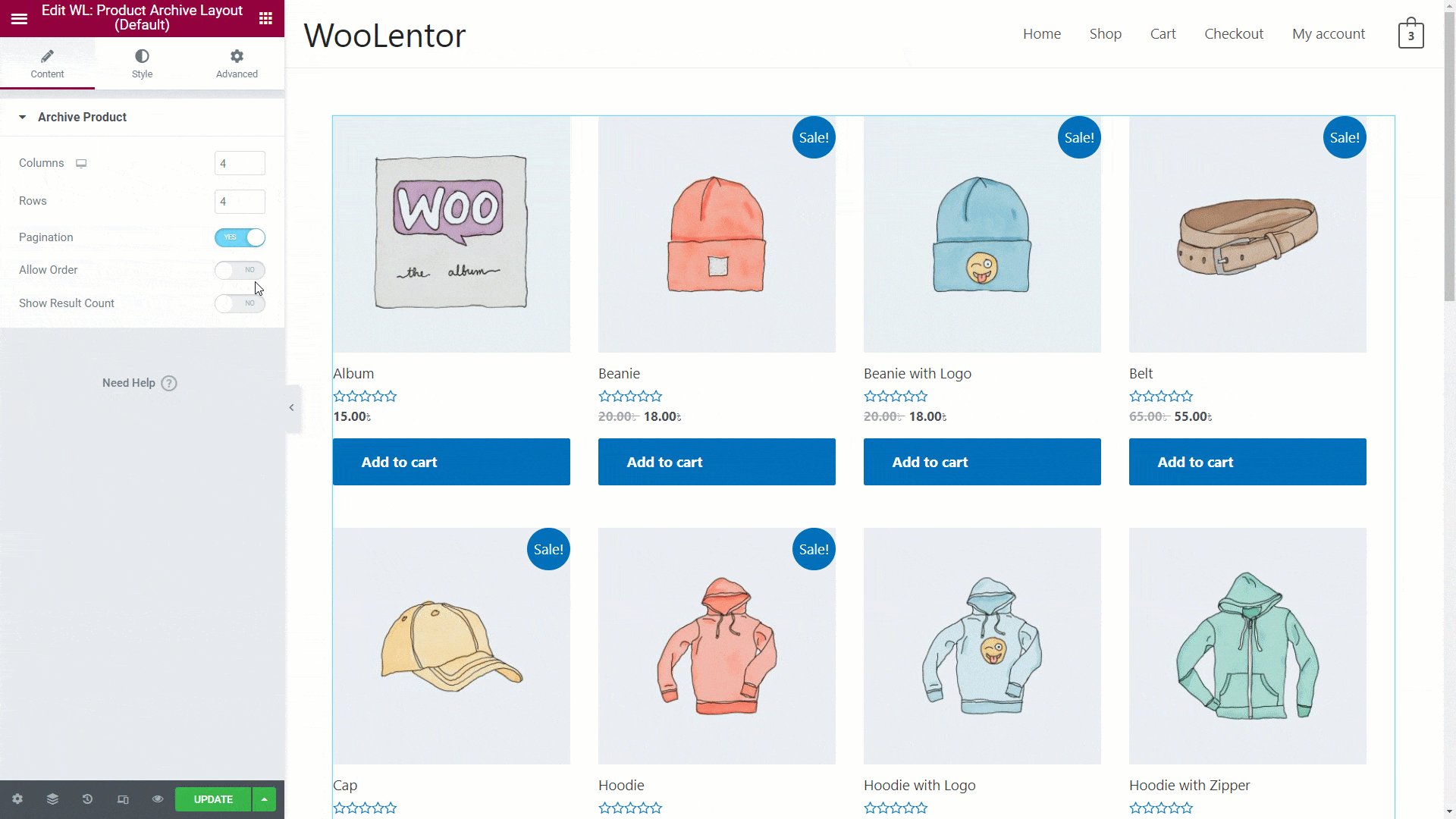
Product Archive: You can change the Product Archive as you need


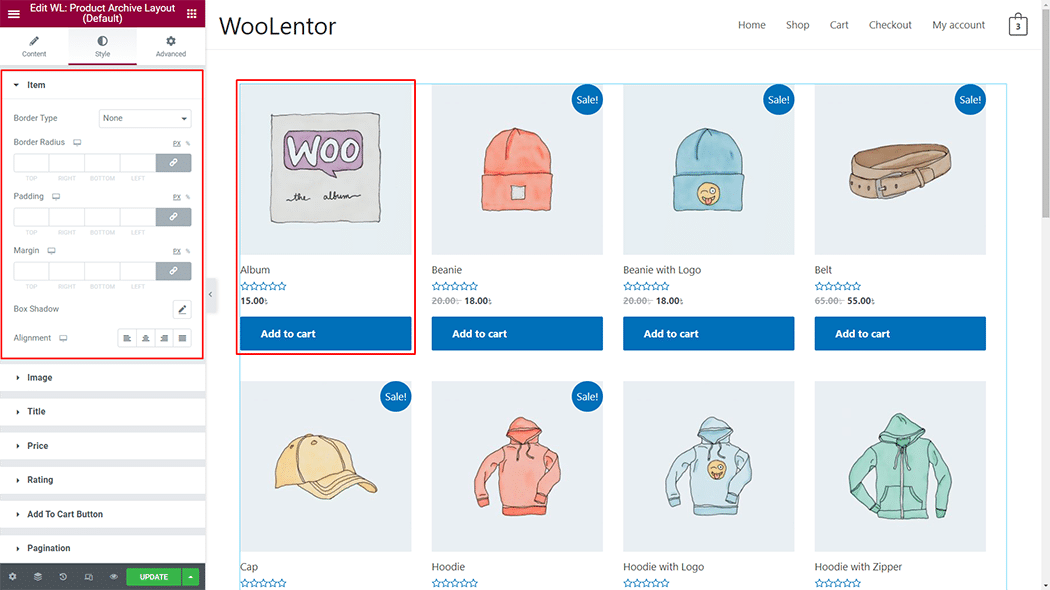
How to customize the Product Archive Layout (Default) Style #
Item: You can change the Product Archive Layout (Default) Item style as you need

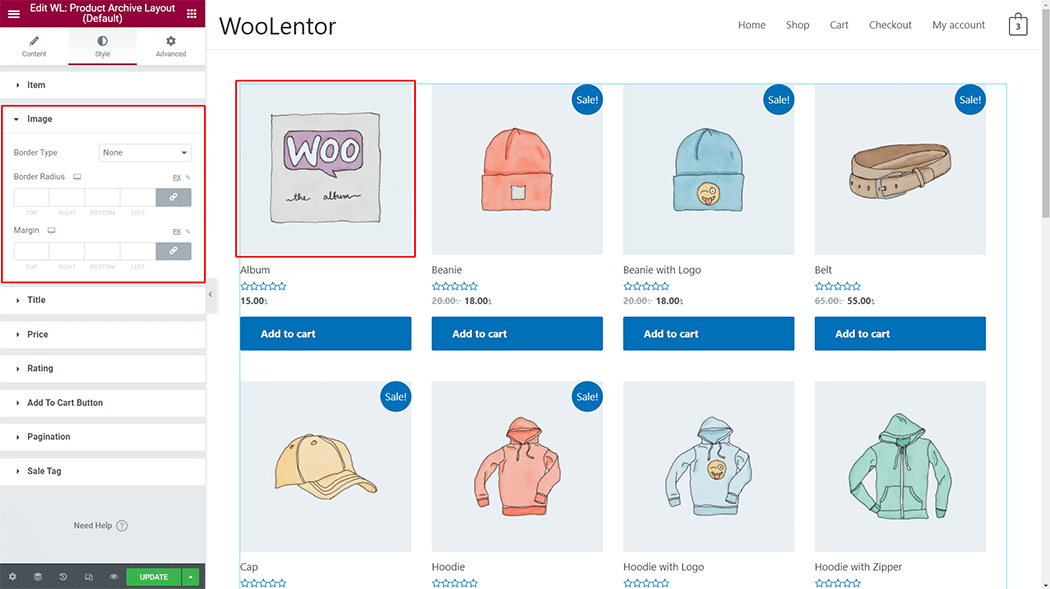
Image: You can change the Product Archive Layout (Default) Image style as you need

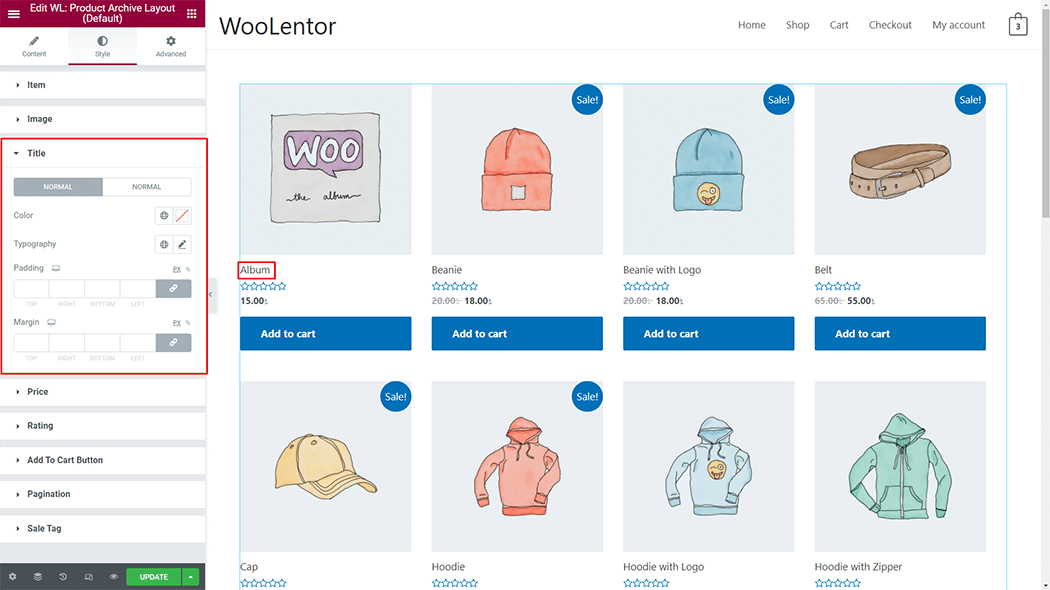
Title: You can change the Product Archive Layout (Default) Title style as you need

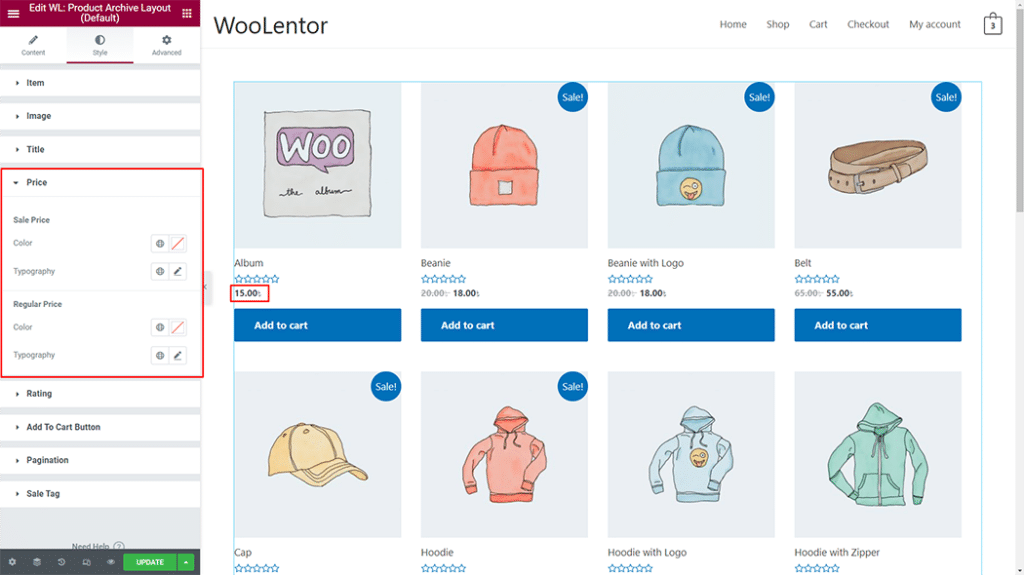
Price: You can change the Product Archive Layout (Default) Price style as you need

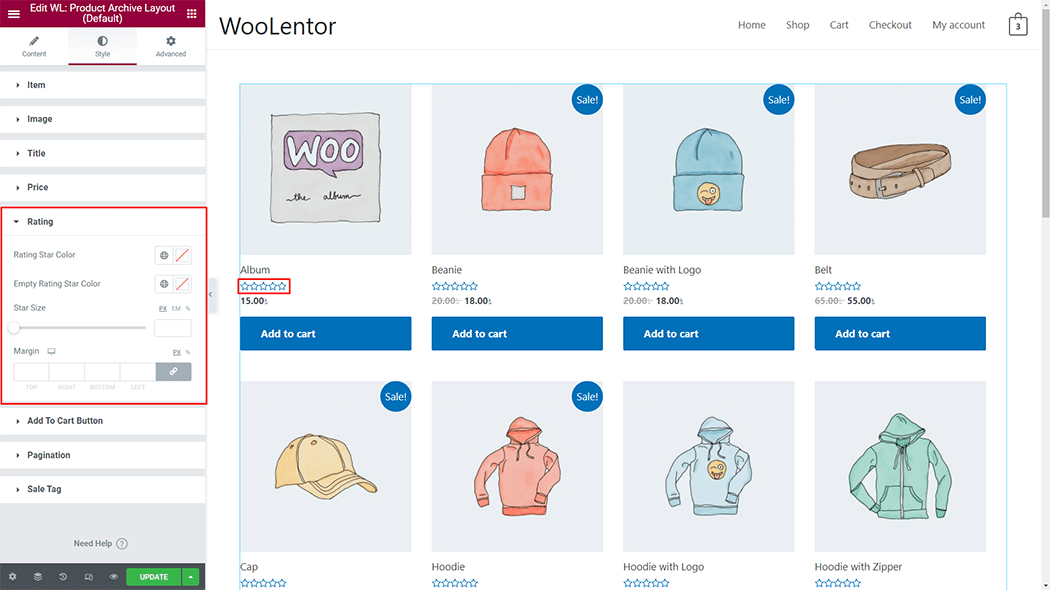
Rating: You can change the Product Archive Layout (Default) Rating style as you need

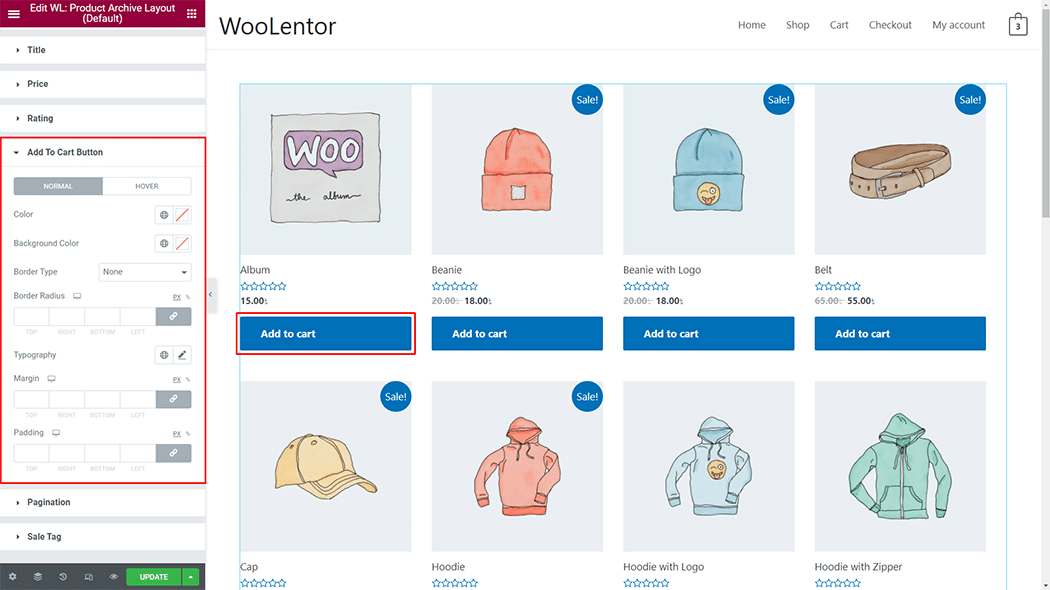
Add To Cart Button: You can change the Product Archive Layout (Default) Add To Cart Button style as you need

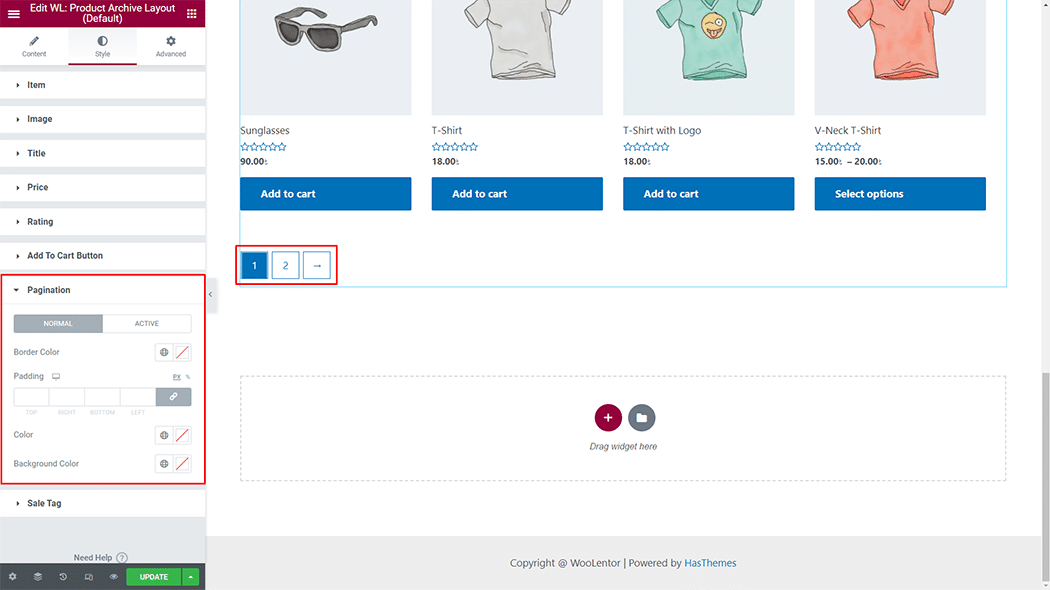
Pagination: You can change the Product Archive Layout (Default) Pagination style as you need

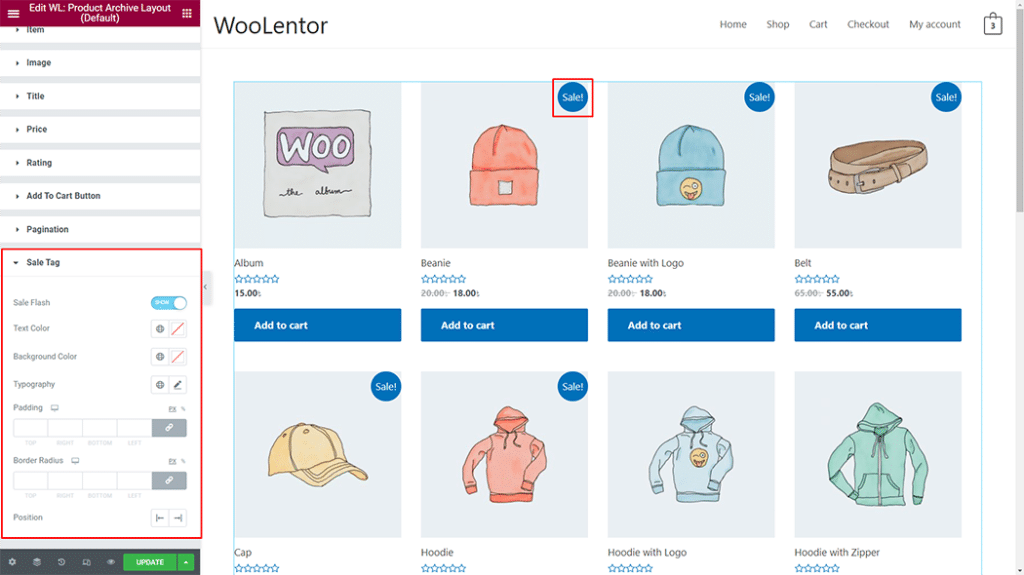
Sale Tag: You can change the Product Archive Layout (Default) Sale Tag style as you need

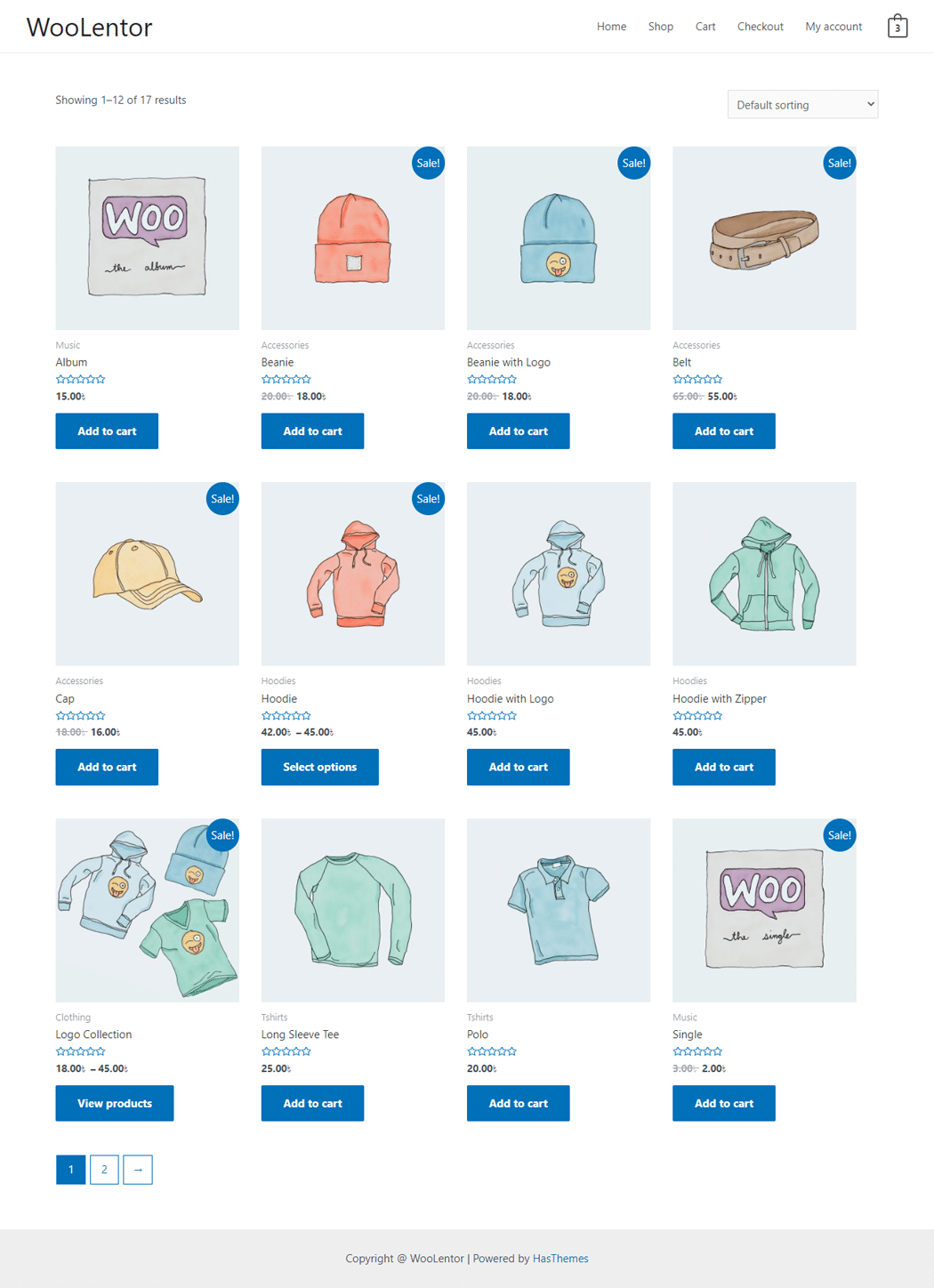
Step 4: Now visit the site #
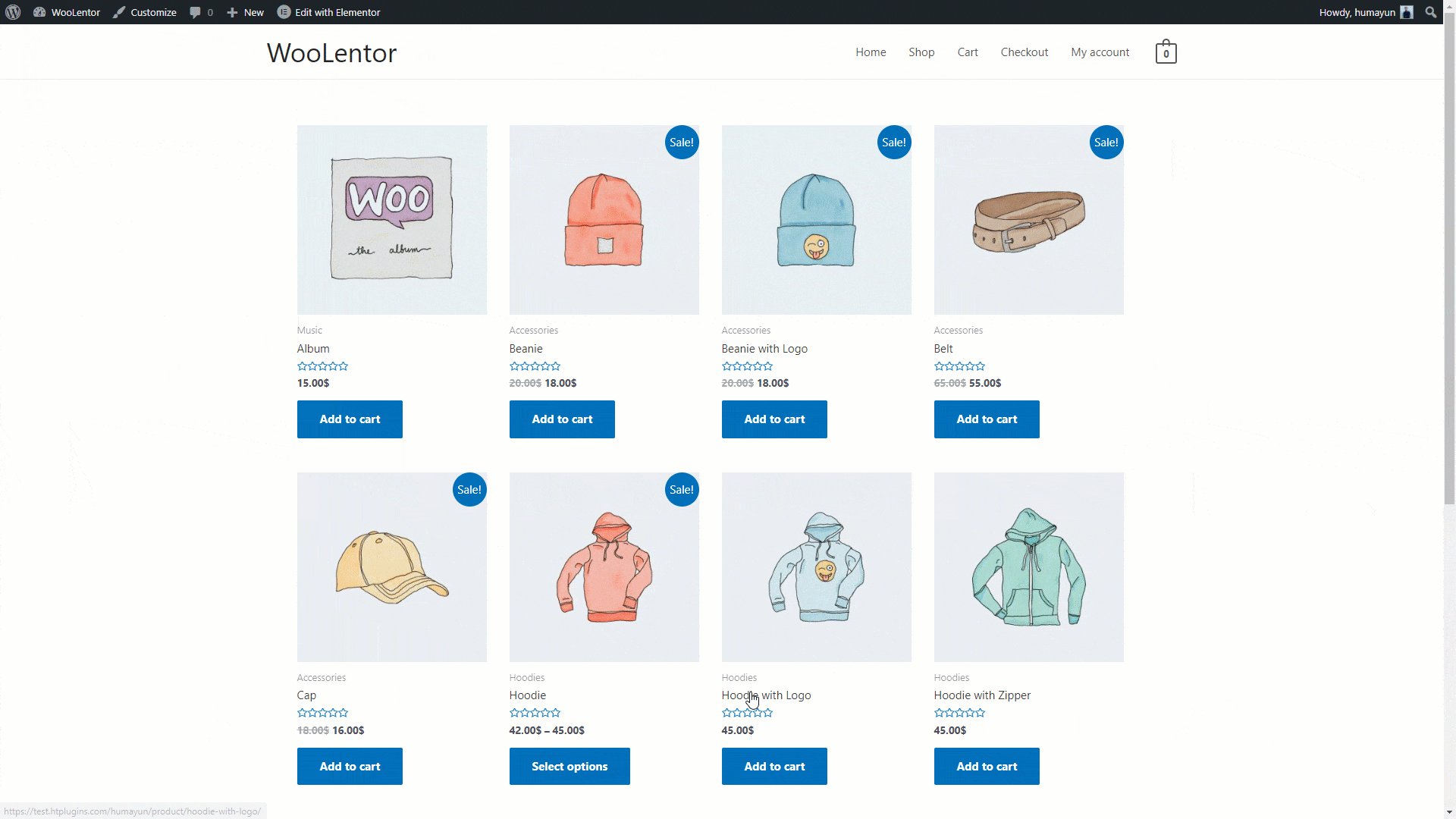
Visit the Shop Page Template to Preview.

From the style, and setting make necessary customization from the available options.
Watch this video about How to Import a Shop page in WooCommerce store using WooLentor #
Do you want to use Product Archive Layout Block for Gutenberg? Click Here