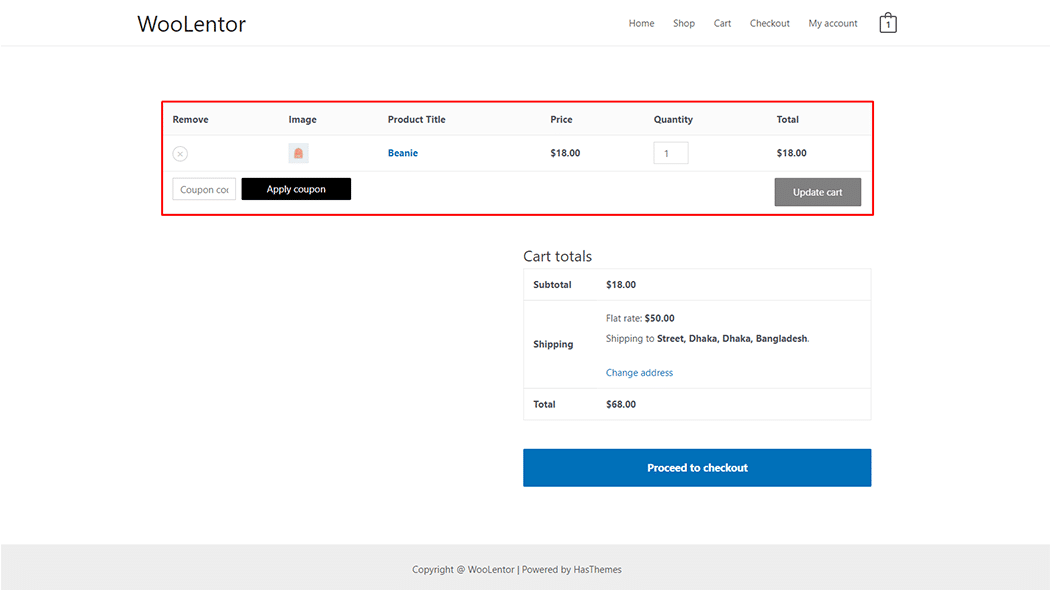
The “Product Cart Table” widget is useful if you want to present your items in a professional-looking table style on the cart page. It lets you display your products on the cart page beautifully with all the convenient customization options available.
Why Product Cart Table is used? #
On the Cart Page Template, the “Product Cart Table” widget is used to view the Cart Page Template on WooCommerce. The “Product Cart Table” widget is mainly designed for the Cart Page Template.
Steps of adding Product Cart Table #
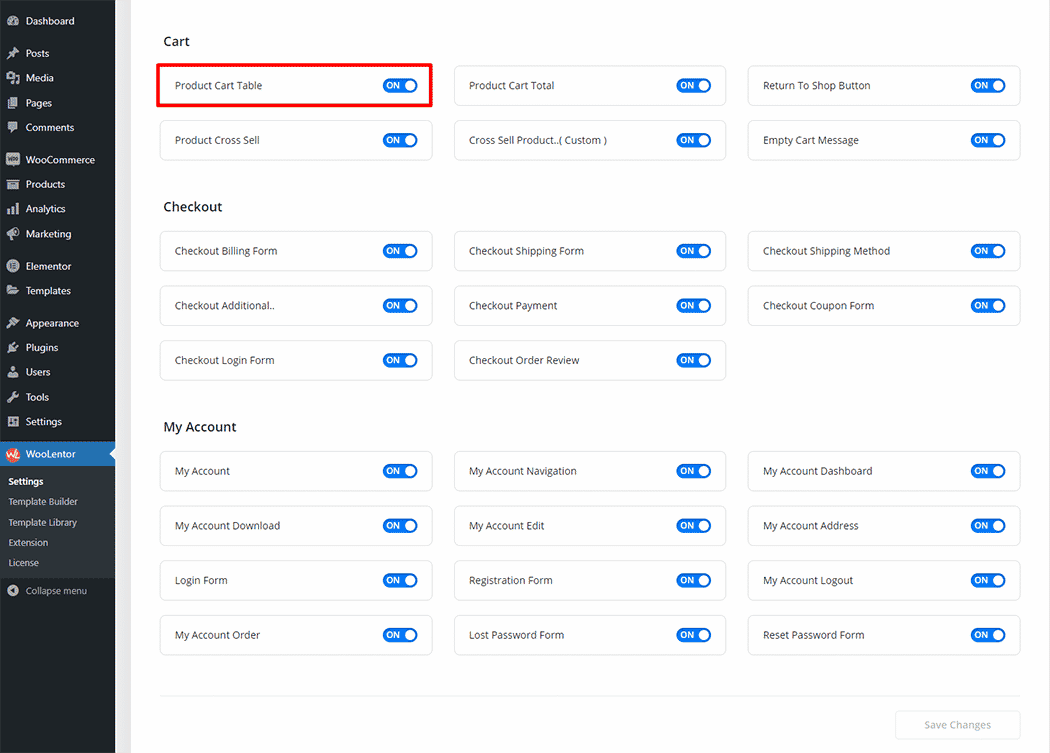
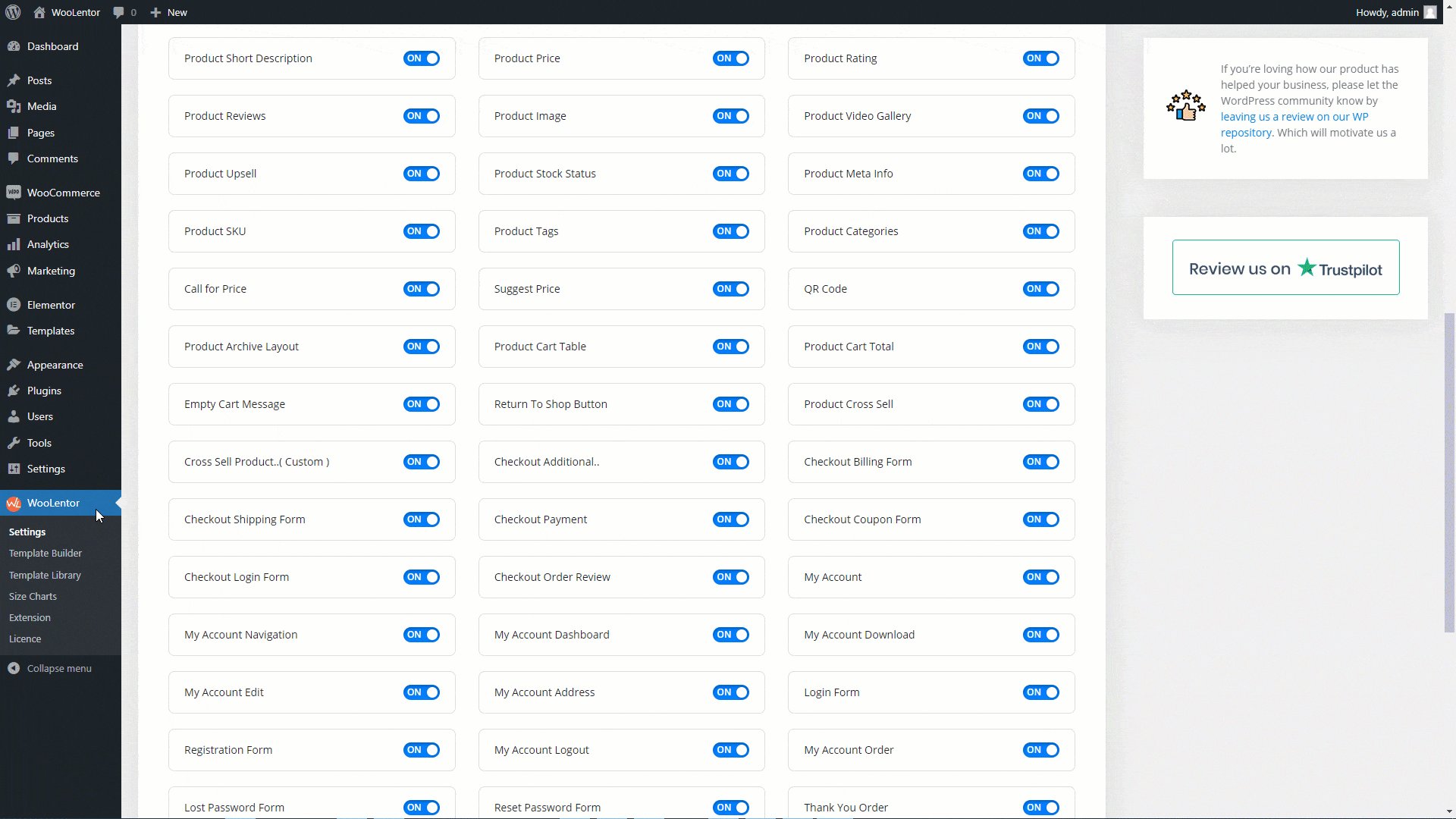
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Product Cart Table” widget.
- You need to use the “Product Cart Table” widget to view your Cart Page Template.
- To add a Product Cart Table widget, Drag and drop the “WL: Cart Table” widget onto the Cart Page Template.
Step 1: How to Enable Product Cart Table Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Product Cart Table widget.

Step 2: How to use the Product Cart Table Widget? #
Check out the process to easily understand how to add a “Product Cart Table” widget see the GIF image or follow the manual steps below.

How to create the Cart Page Template #
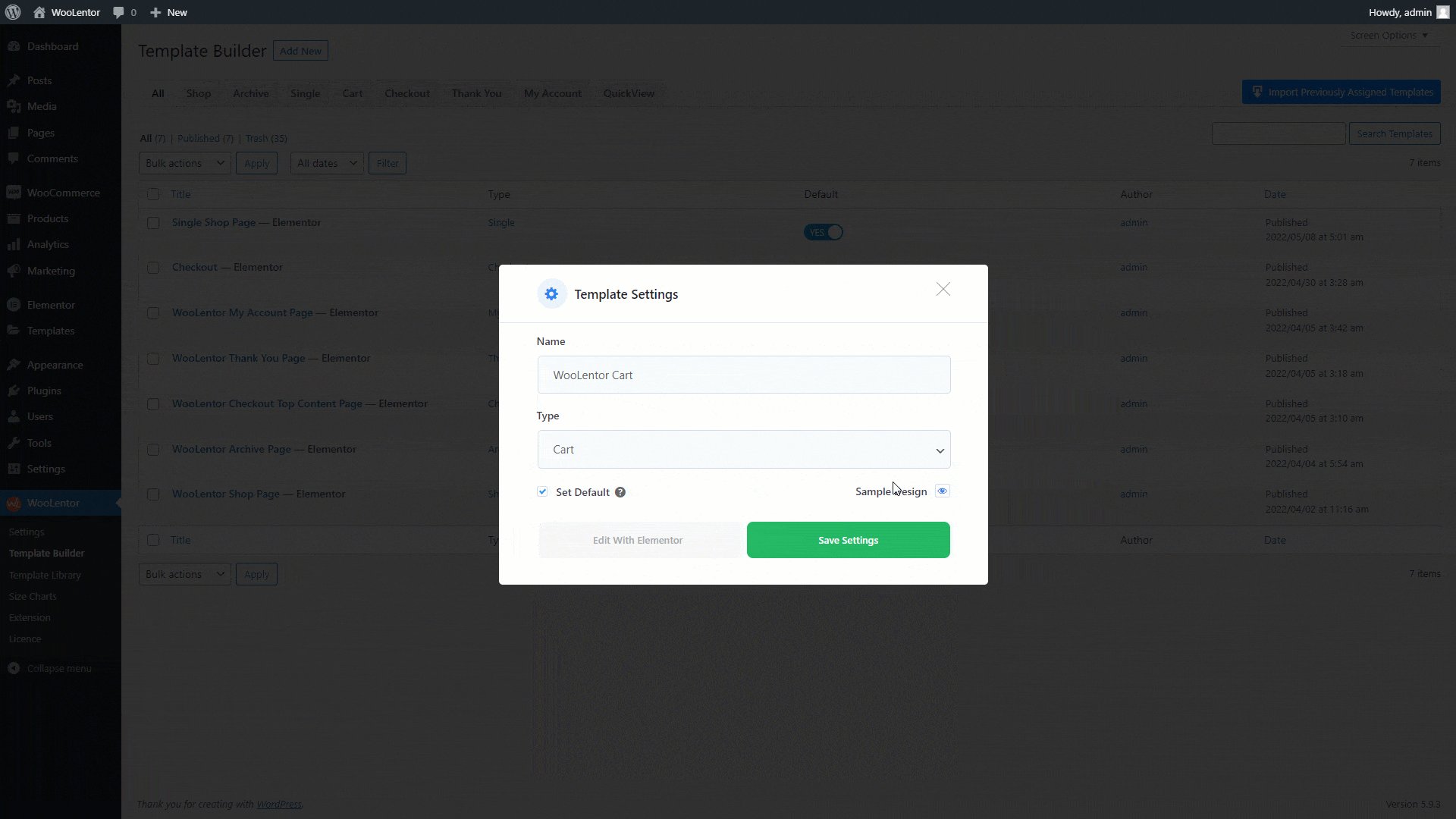
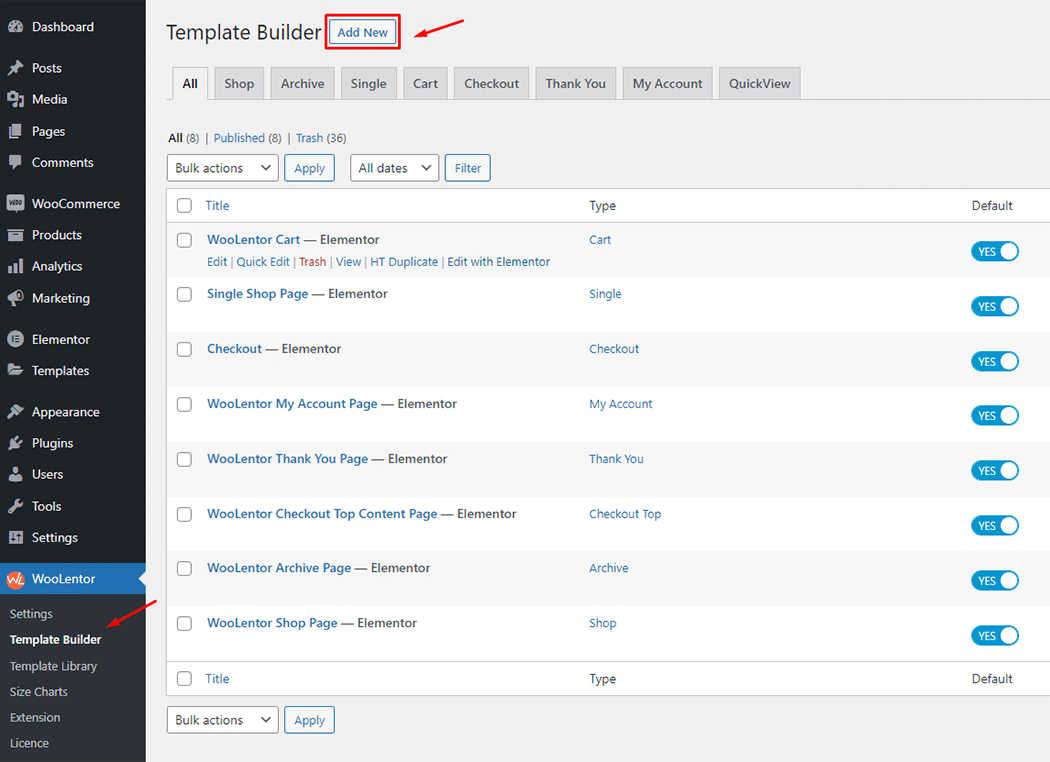
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Cart Page Template

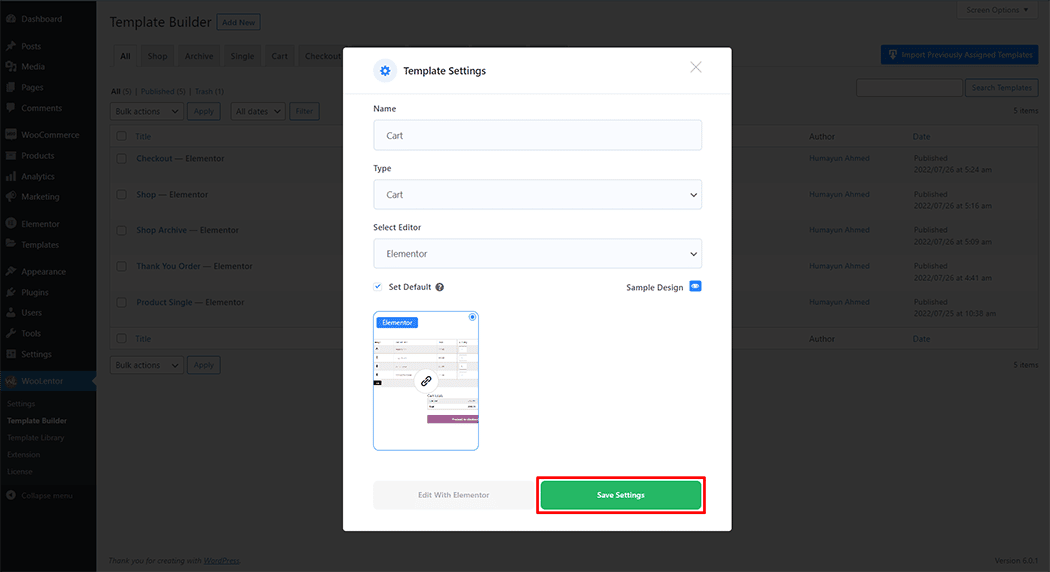
Set the name of your Template in the popup box for template settings. Then click the “Set Default” checkbox after selecting Cart from the dropdown type list. You can choose a default sample design from the “Sample Design” button. Now click the “Save Settings” button to save your settings.

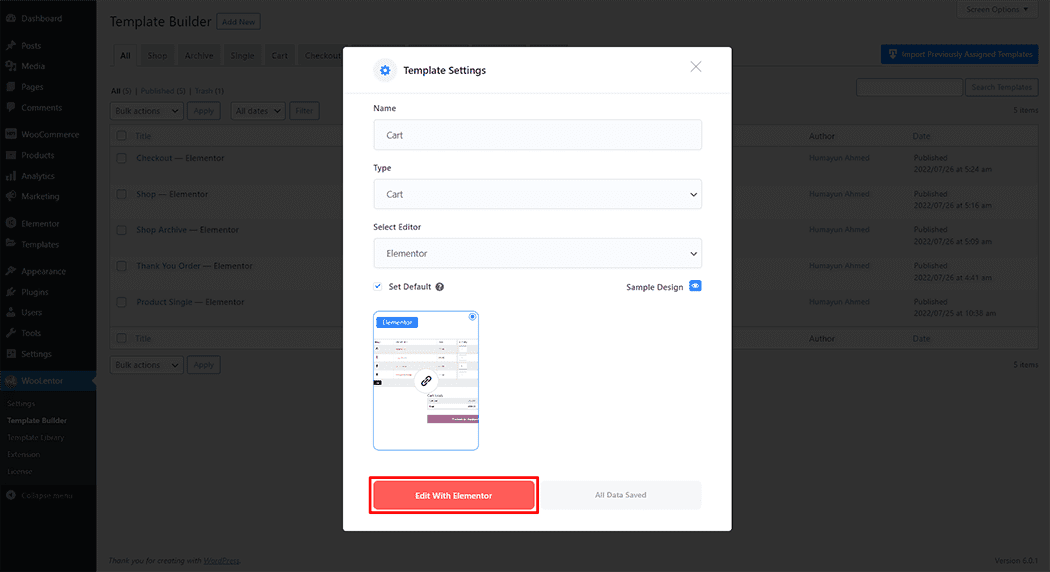
To add the Product Cart Table widget, click the “Edit with Elementor” button to edit the Cart Page Template

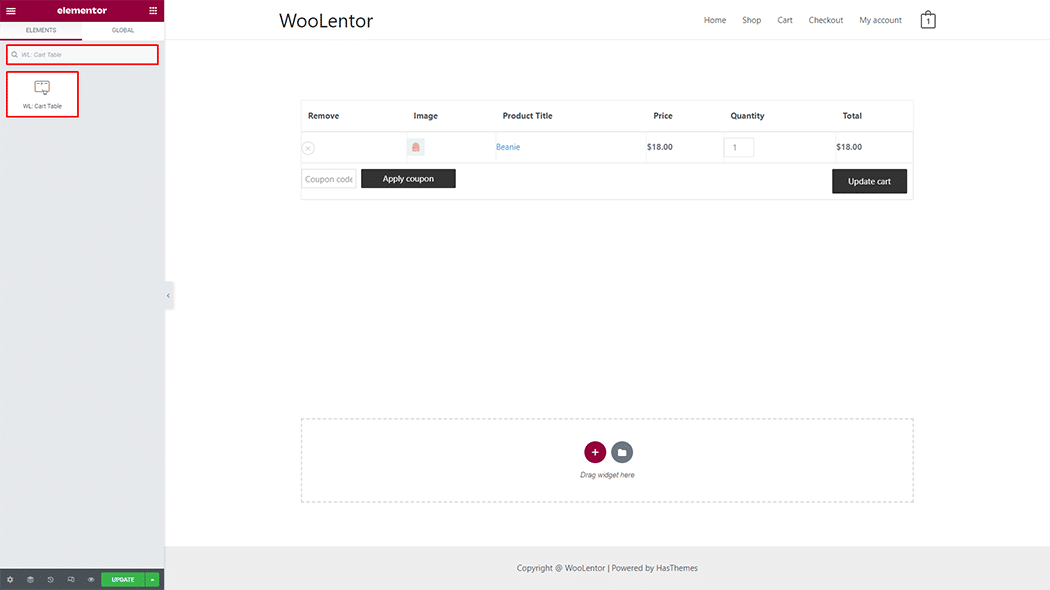
To add the Product Cart Table widget, search by “WL: Cart Table” and use the widget that has the “WL Badge”.

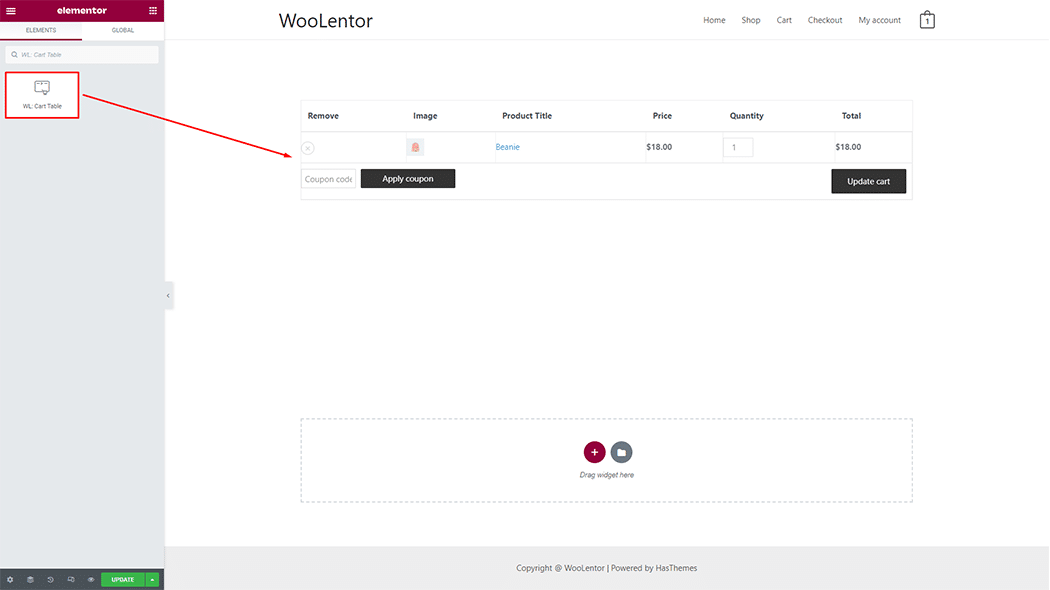
Drag and drop the WooLentor Cart Table widget onto the Cart Page Template.

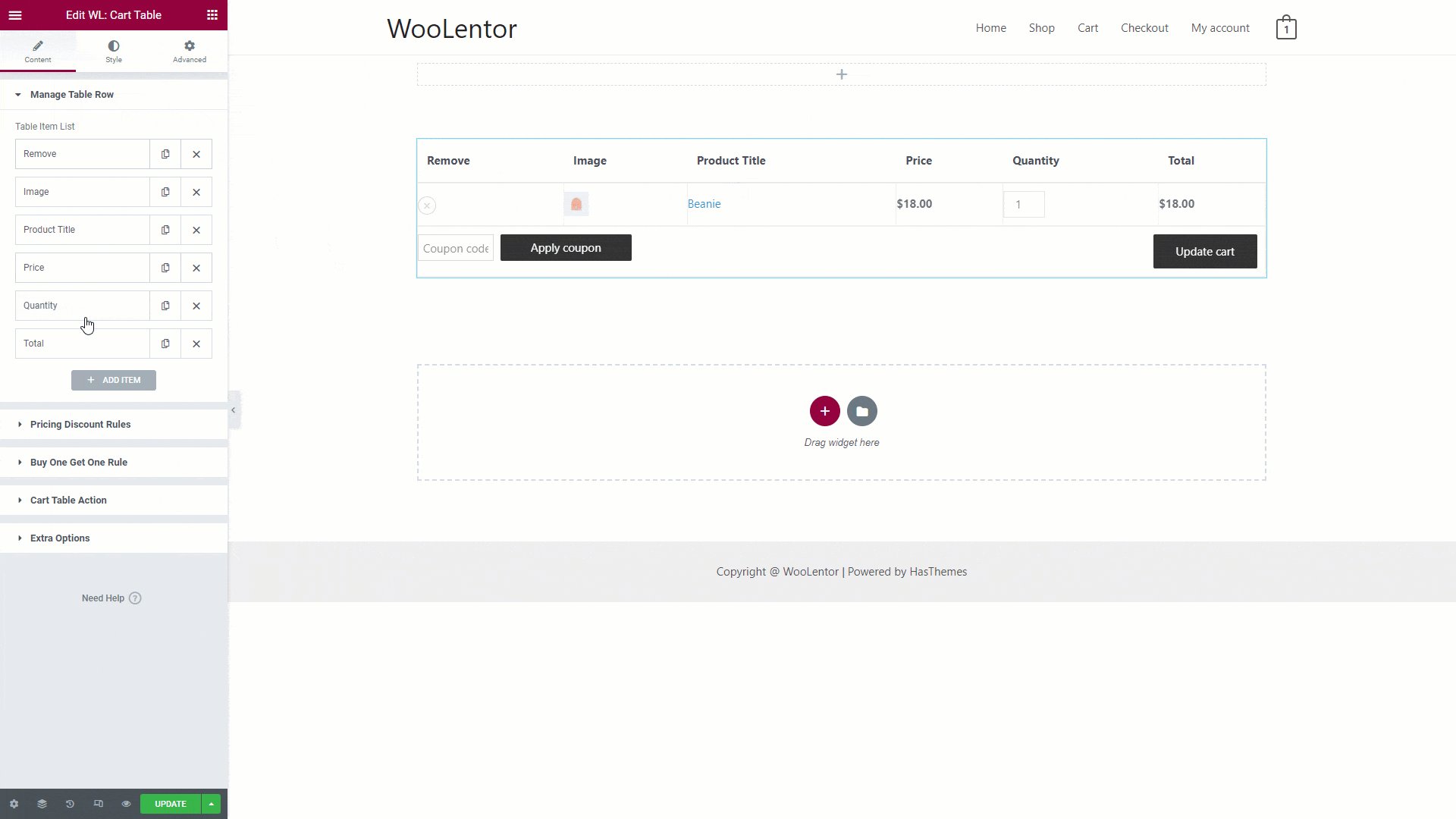
Step 3: How to customize the Product Cart Table Widget? #
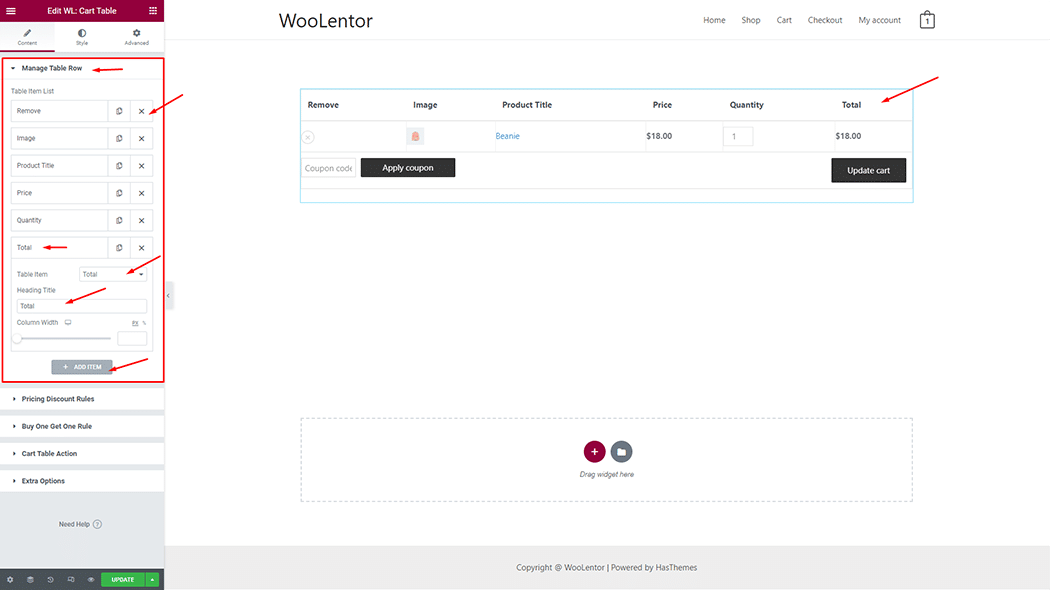
Manage Table Row: You can easily add or remove any table row, and also can be changed the Table Item type, heading title, and column width.

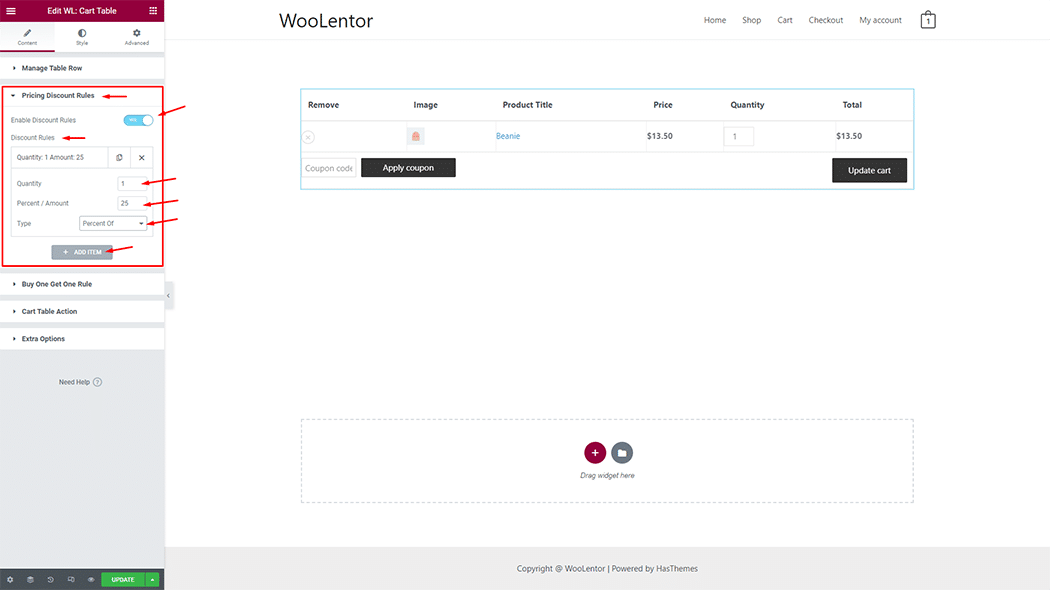
Pricing Discount Rules: You can easily add or remove pricing discounts rules. Click yes “Enable Discount Rules” button to add product quantity, percent, and discount type.

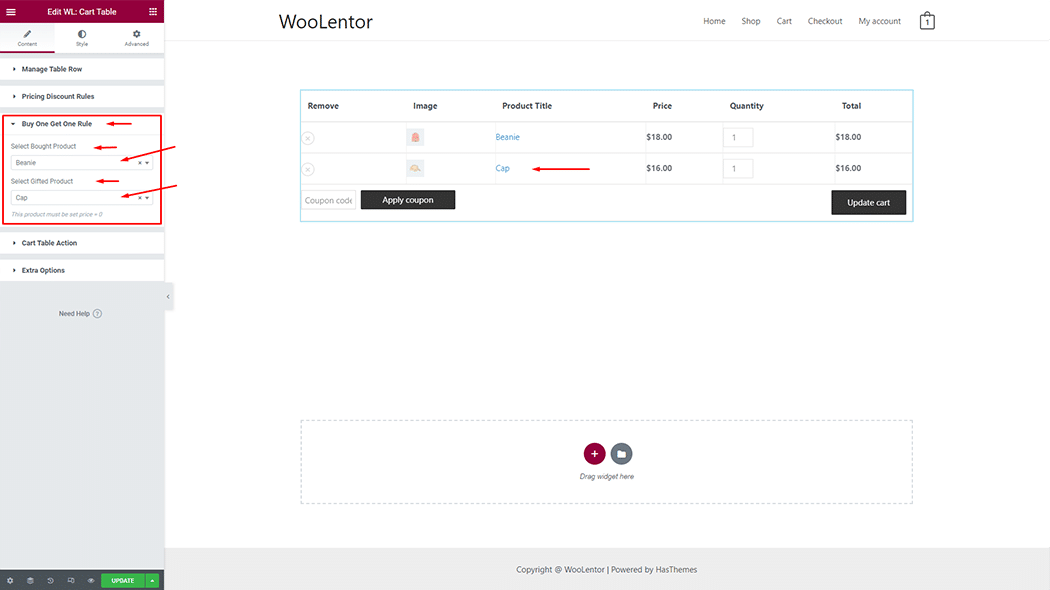
Buy One Get One Rule: You can easily create a rule by selecting gift products with purchased products.

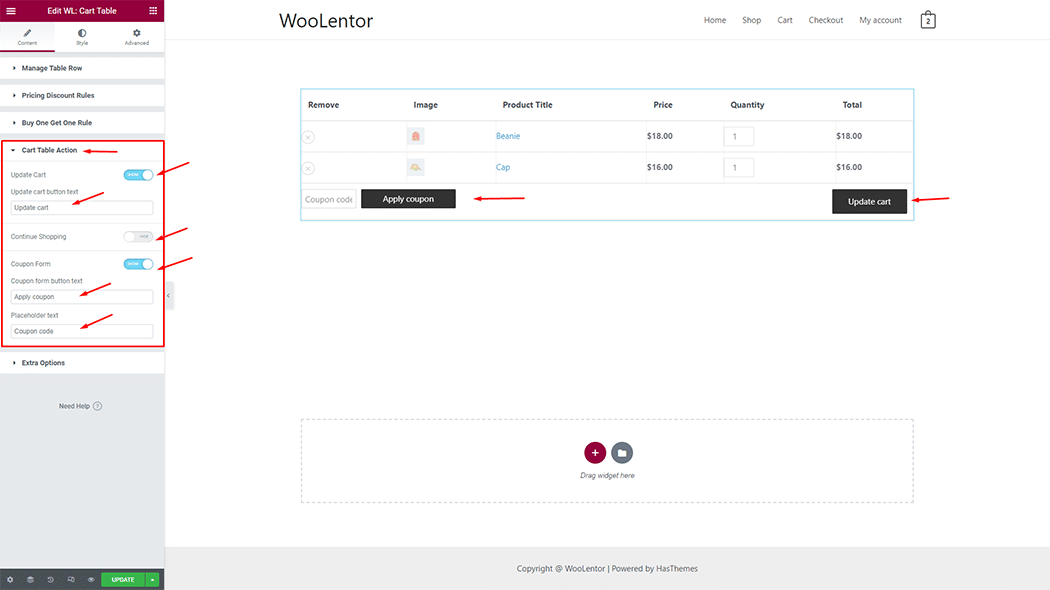
Cart Table Action: You can easily On/Off and edit the “Update Cart”, “Continue Shopping”, and “Coupon Form” buttons.

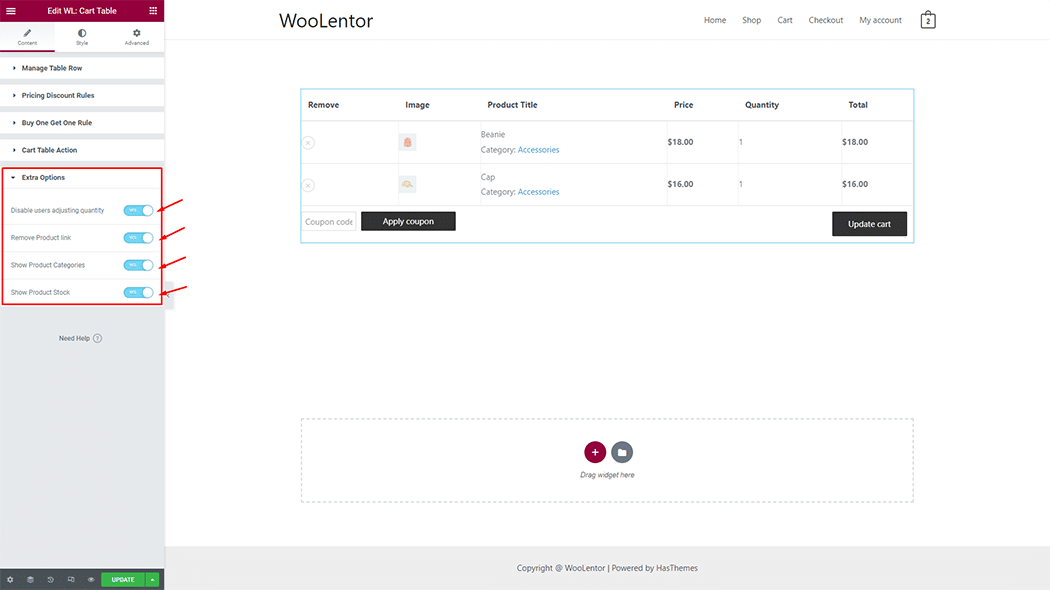
Extra Options: You can easily On/Off the Disable users adjusting quantity, Remove Product link, Show Product Categories, and Show Product Categories.

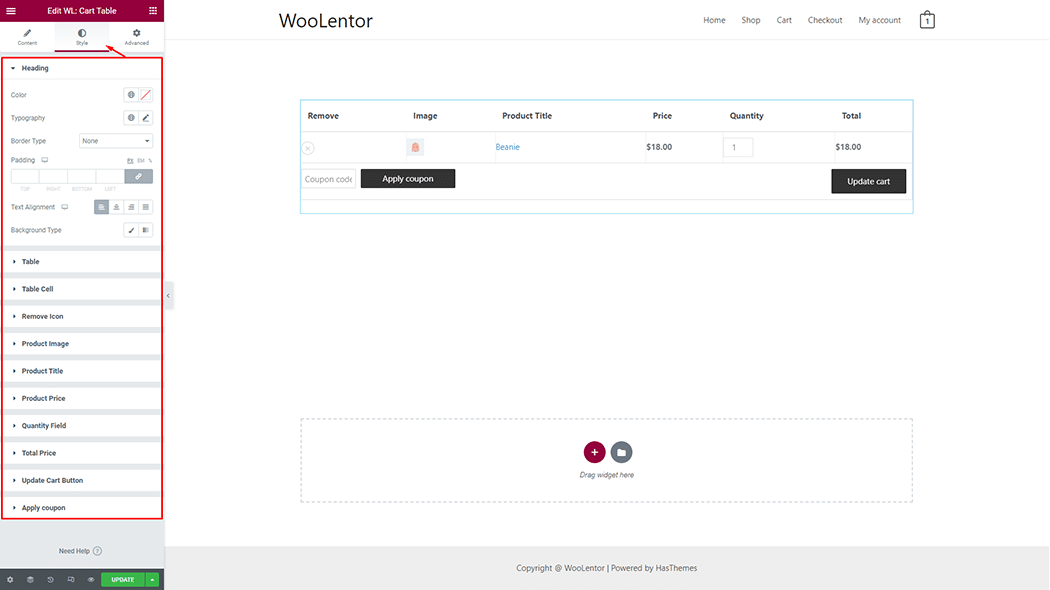
How to customize the Product Cart Table style #
You can change the Product Cart Table text color, border color, and margin style as you need

Step 4: Now visit the site #
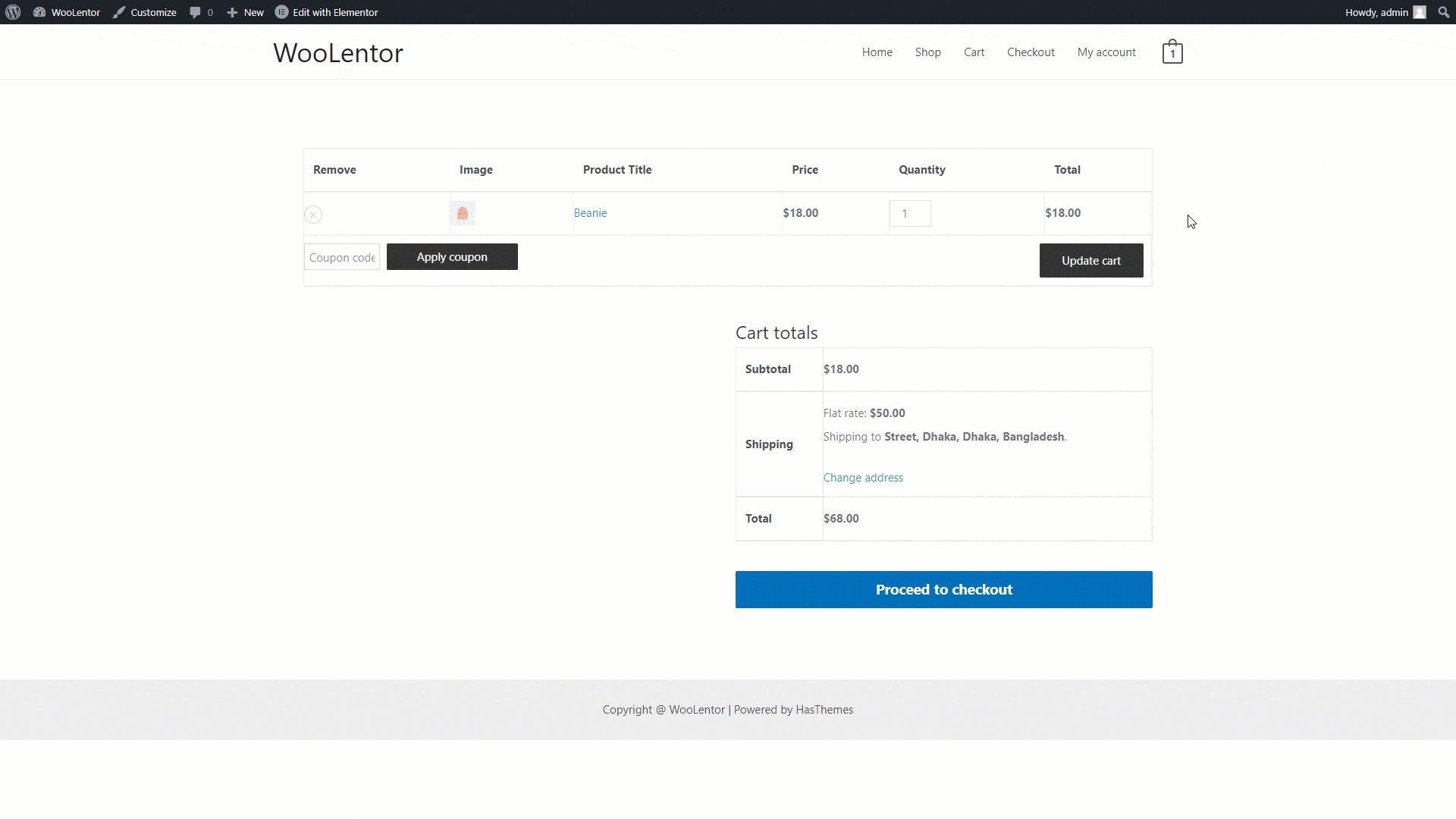
Visit the Cart Page Template to Preview.

From the style setting make necessary customization from the available options.
How to customize WooCommerce Cart Page using Elementor #
Do you want to use Product Cart Table Block for Gutenberg? Click Here