The WooLentor “Product Cart Total” comes into play if you’re looking for a Block to display the total price amount of the purchased products on the cart page. Using this handy Block, you can display various elements on the cart page, such as the total amount, subtotal amount, shipping details, etc.
Why Product Cart Total is used? #
On the Cart Page Template, the “Product Cart Total” Block is used to view the Cart Page Template on WooCommerce. The “Product Cart Total” Block is mainly designed for the Cart Page Template.
Steps of adding Product Cart Total #
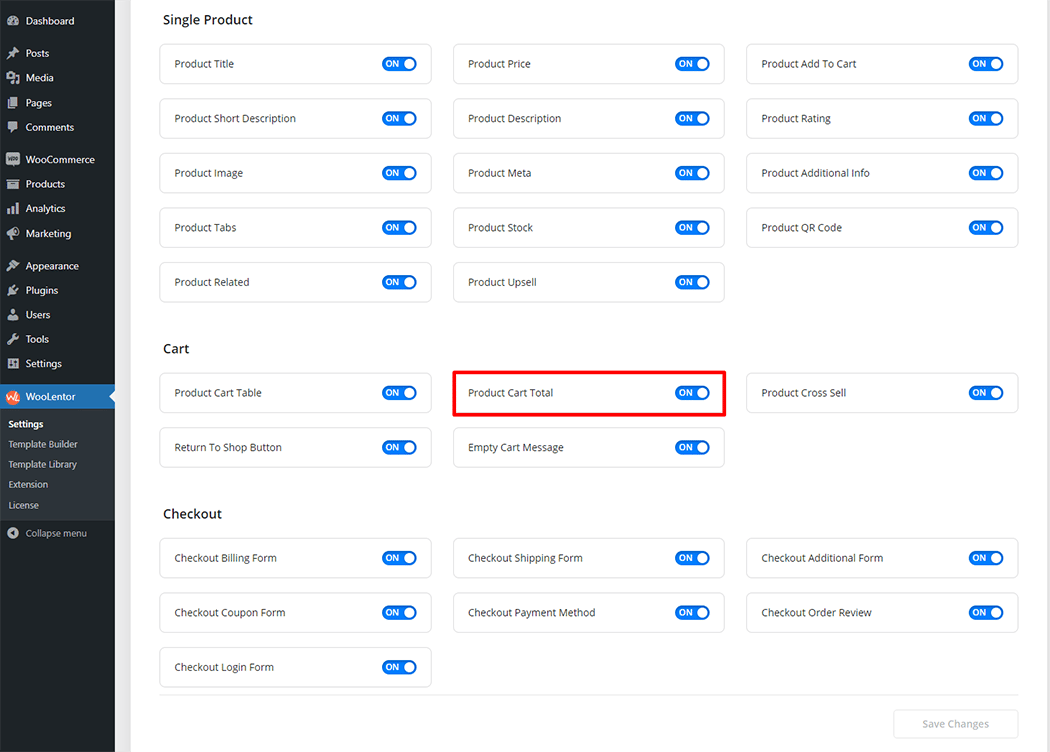
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “Product Cart Total” Block.
- You need to use the “Product Cart Total” Block to view your Cart Page Template.
- To add a Product Cart Total Block, Drag and drop the “WL: Cart Total” Block onto the Cart Page Template.
Step 1: How to Enable Product Cart Total Block? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Product Cart Total Block.

Step 2: How to use the Product Cart Total Block? #
If you want to leverage the cart total feature on your WooCommerce store, you will need to use a Block named “WL: Cart Total“. To do so, simply search the Block in the Elementor Block panel, and use it on the corresponding template that you have created for the Cart Page Template.

How to create the Cart Page Template #
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Cart Page Template

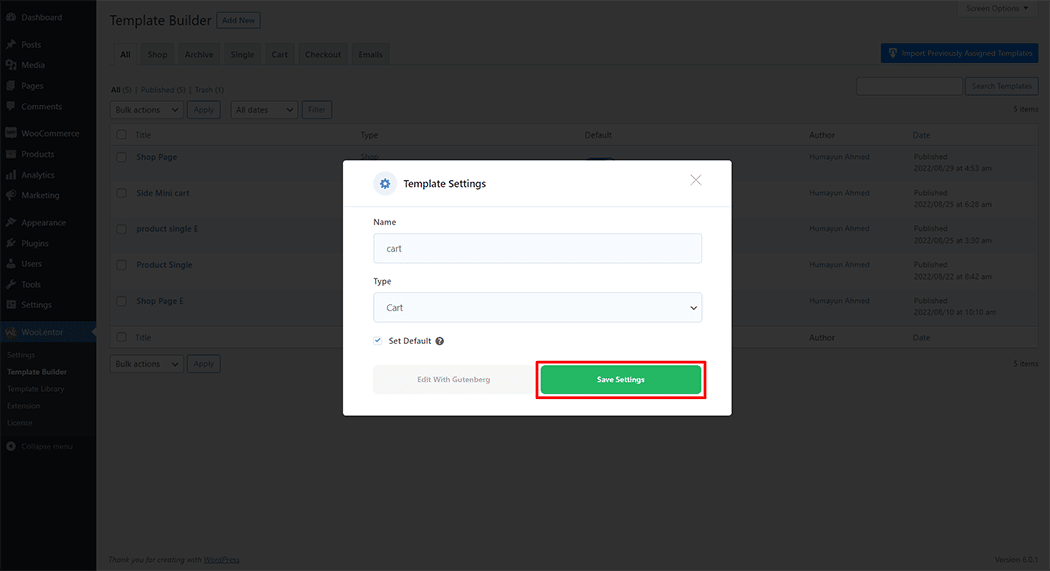
First, set the name of your Template and select it in the popup box for template settings. Select “Cart” from the dropdown type list. check the Set Default and save the settings by clicking the Save Settings button.

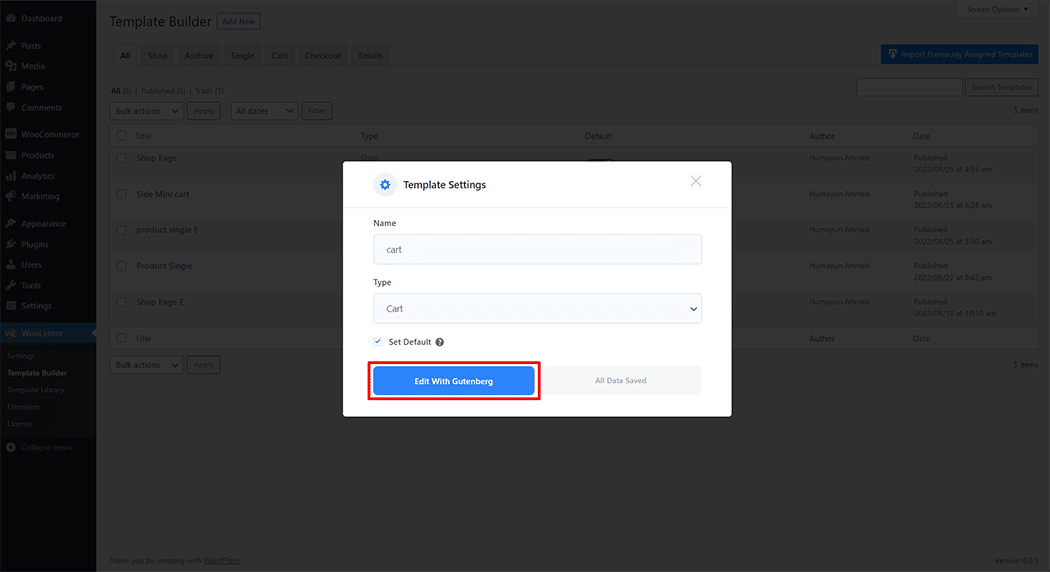
To add the Product Cart Total Block, click the “Edit with Gutenberg” button to edit the Cart Page Template

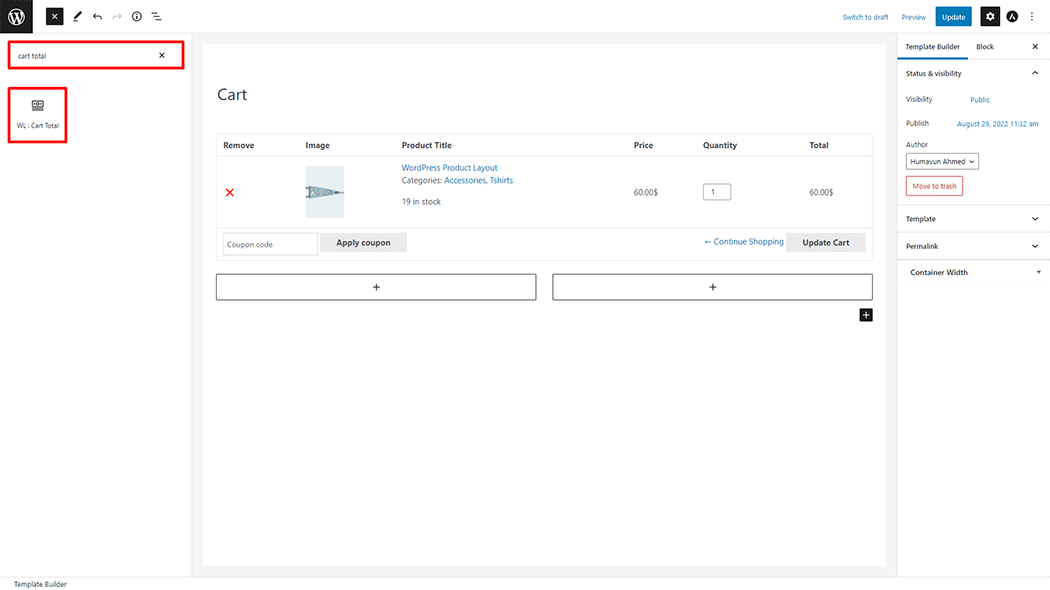
To add the Product Cart Total Block, search by “WL: Cart Total” and use the Block that has the “WL Badge”.

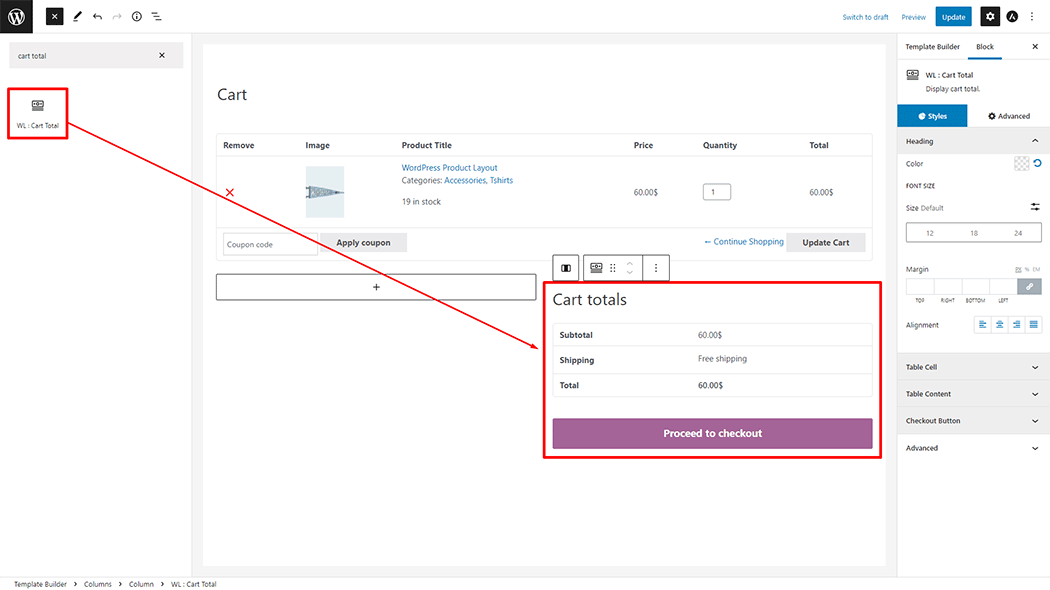
Drag and drop the WooLentor Cart Total Block onto the Cart Page Template.

Step 3: How to customize the Product Cart Total Block? #
How to customize the Product Cart Table style #
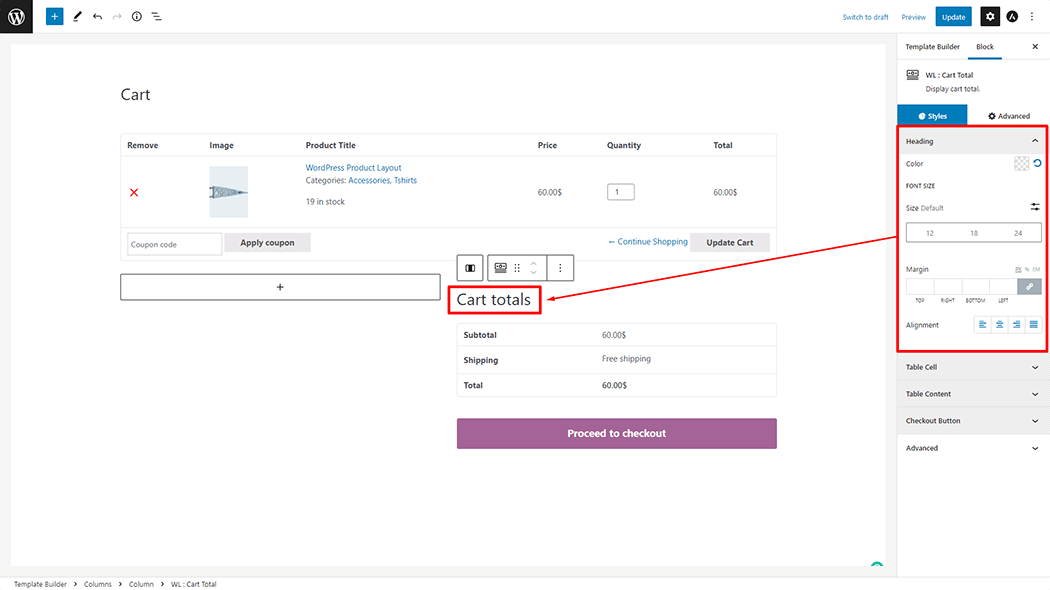
Heading: You can change the Color, Font Size, Margin, and Alignment style of the Heading Title as your need.

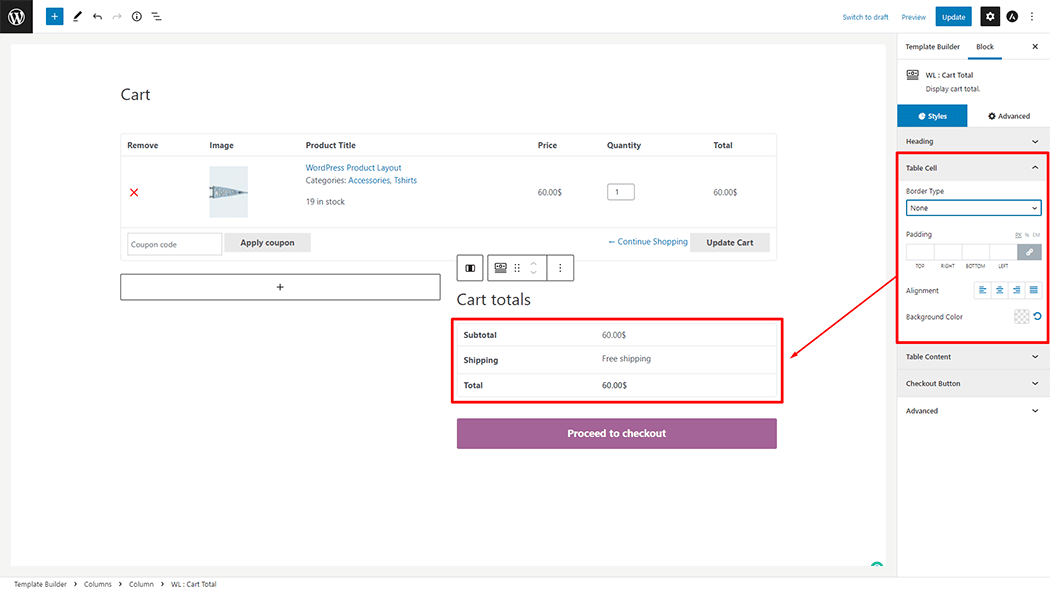
Table Cell: You can change the Border Type, Padding, Alignment, and Background Color style of the Table Cell as your need.

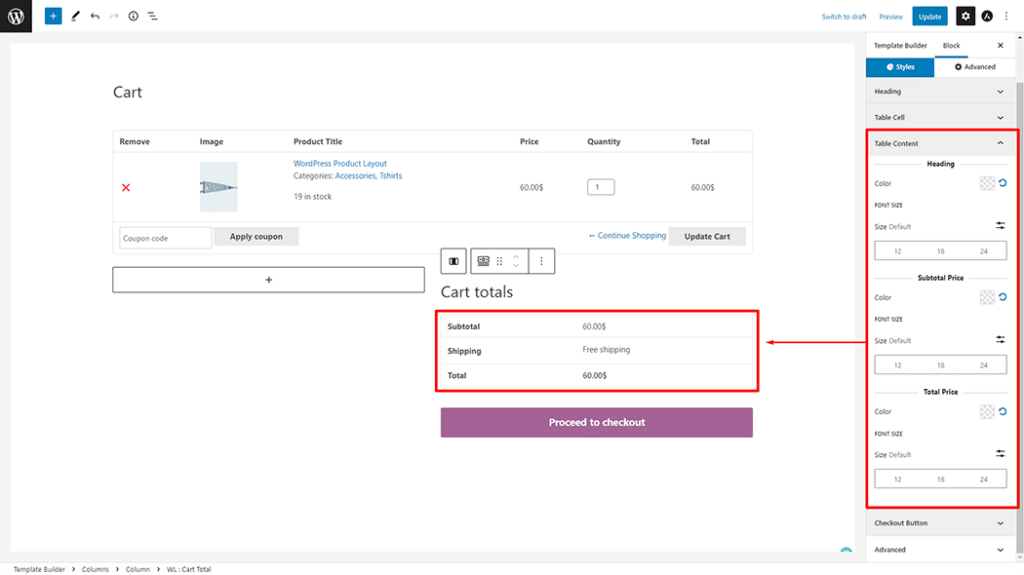
Table Content: You can change the Color and Font Size style of the Table Content as your need.

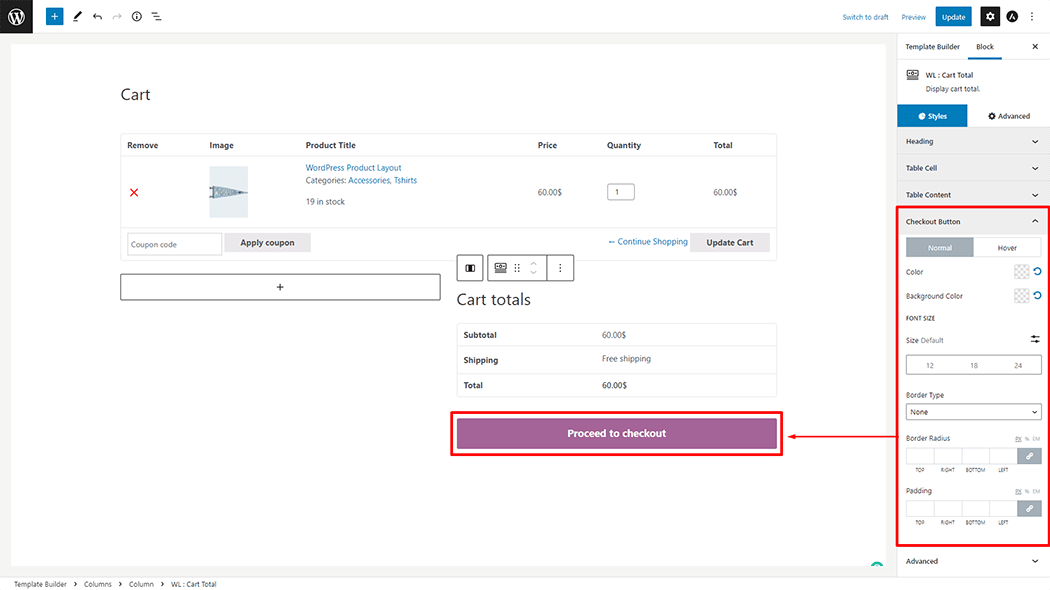
Checkout Button: You can change the Color, Background Color, Font Size, Border Type, Border Radius, and Padding style of the Checkout Button as your need.

Step 4: Now visit the site #
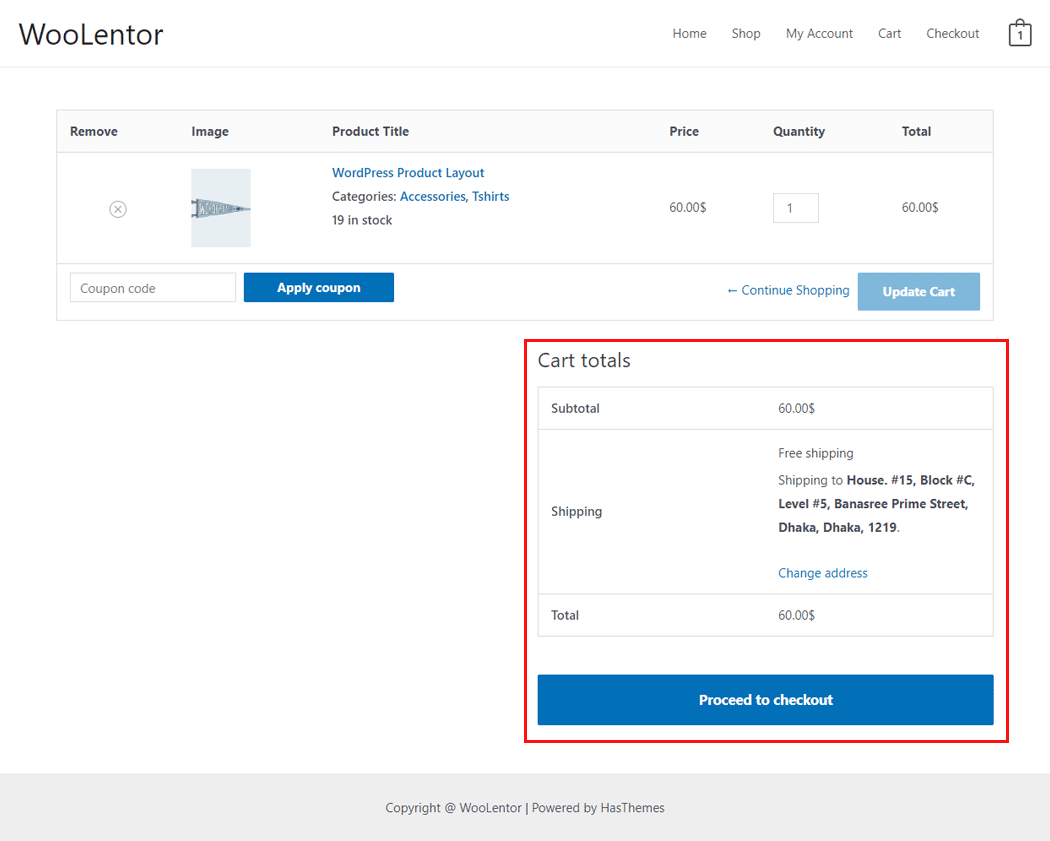
Visit the Cart Page Template to Preview.

The style and the setting make necessary customization from the available options.
Do you want to use Product Cart Total Widget for Elementor? Click Here