Cross Sell are products that you promote in the cart, based on the current product. Cross selling identifies products that satisfy additional, complementary needs that are unfulfilled by the original item.
For example, if you are selling a laptop, cross-sells might be a protective case or stickers or a special adapter. Or if you’re selling a ninja t-shirt, they could be a ninja hoodie and ninja socks.
Why Product Cross Sell is used? #
On the Cart Page Template, the “Product Cross Sell” widget is used to view the Cart Page Template on WooCommerce. The “Product Cross Sell” widget is mainly designed for the Cart Page Template.
Steps of adding Product Cross Sell #
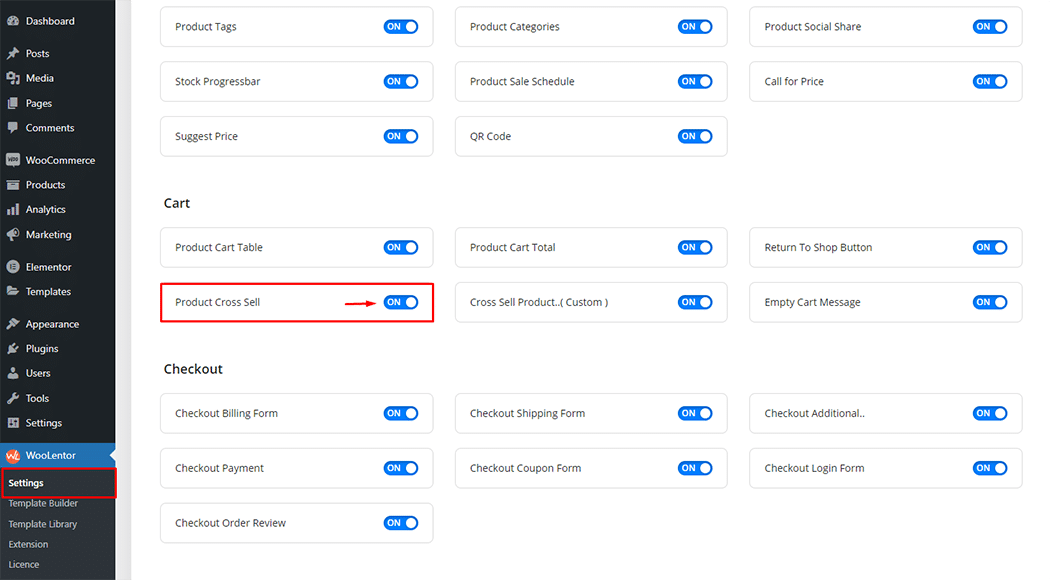
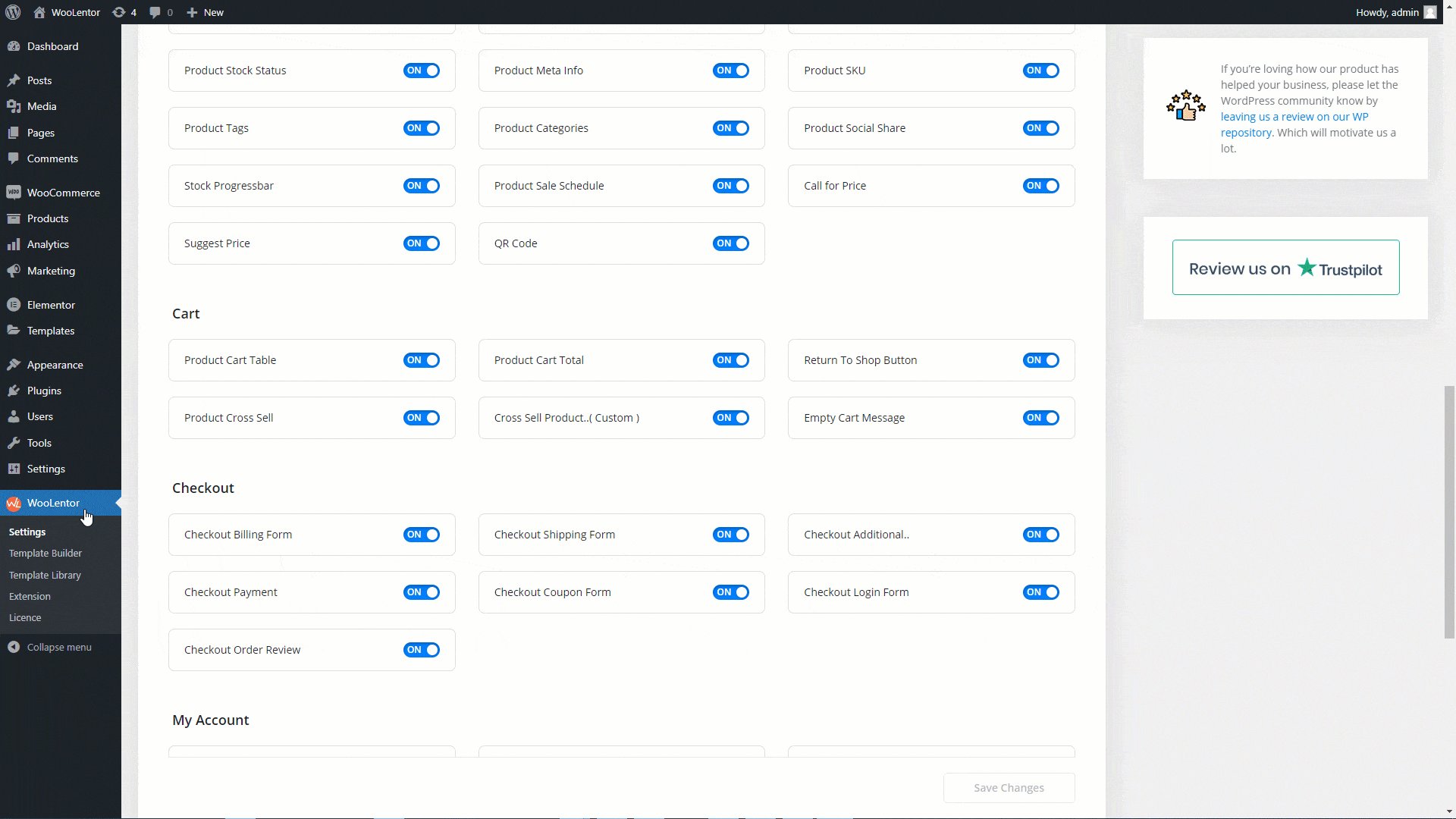
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Product Cross Sell” widget.
- You need to use the “Product Cross Sell” widget to view your Cart Page Template.
- To add a Product Cross Sell widget, Drag and drop the “WL: Cross Sell” widget onto the Cart Page Template.
Step 1: How to Enable Product Cross Sell Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Product Cross Sell widget.

Step 2: How to use the Product Cross Sell Widget? #
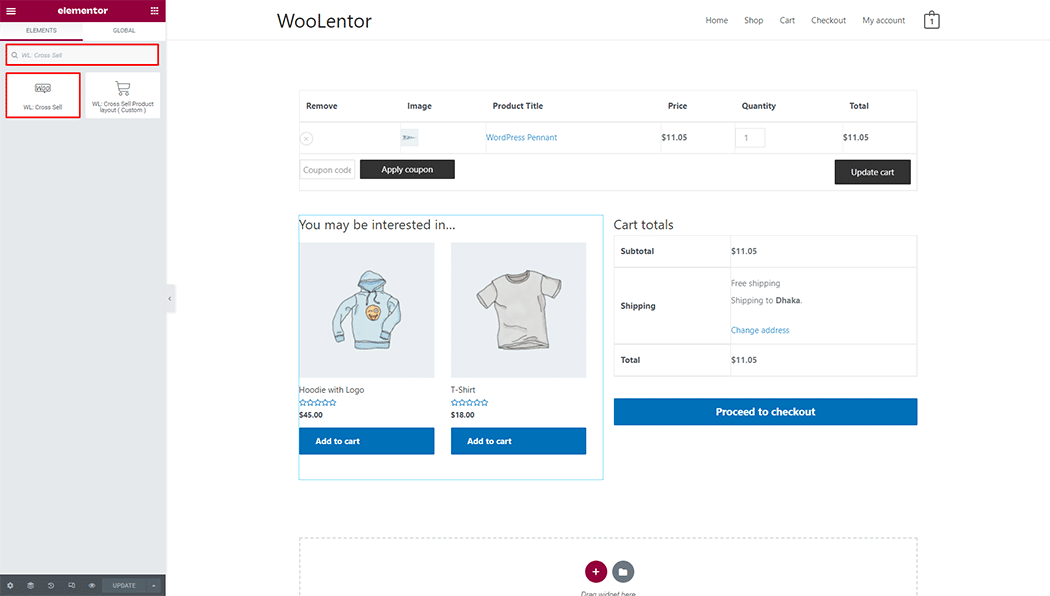
If you want to leverage the Product Cross Sell feature on your WooCommerce store, you will need to use a widget named “WL: Cross Sell“. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Cart Page Template.

How to create the Cart Page Template #
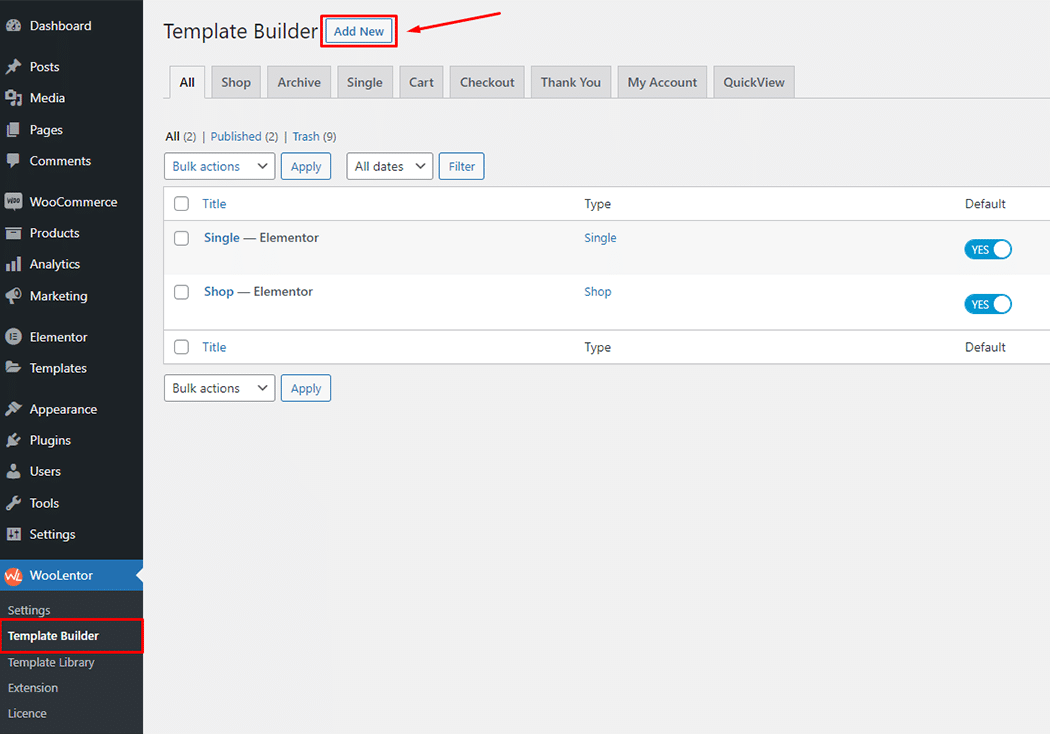
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Cart Page Template

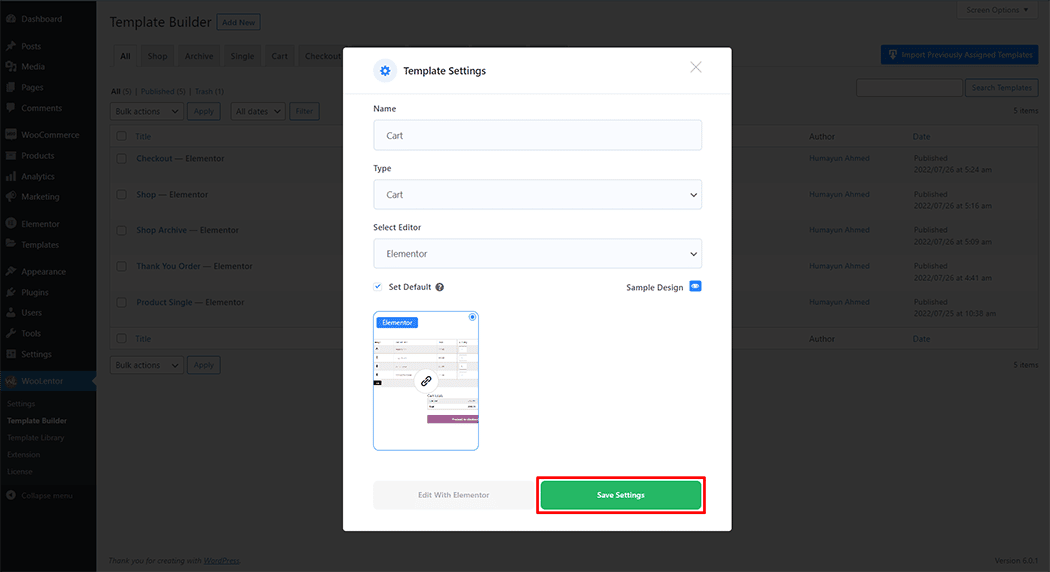
Set the name of your Template in the popup box for template settings. Then click the “Set Default” checkbox after selecting Cart from the dropdown type list. You can choose a default sample design from the “Sample Design” button. Now click the “Save Settings” button to save your settings.

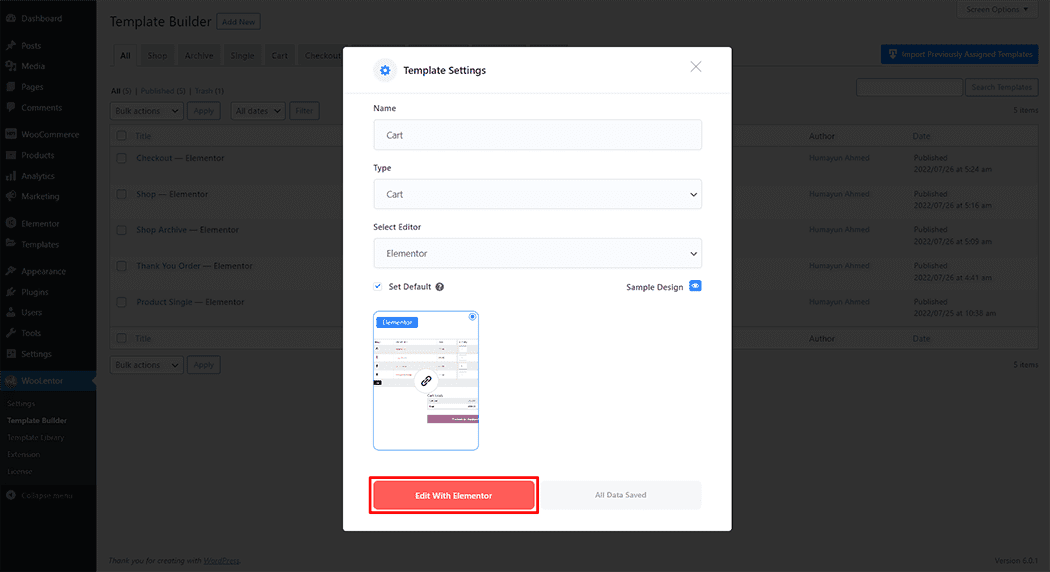
To add the Product Cross Sell widget, click the “Edit with Elementor” button to edit the Cart Page Template

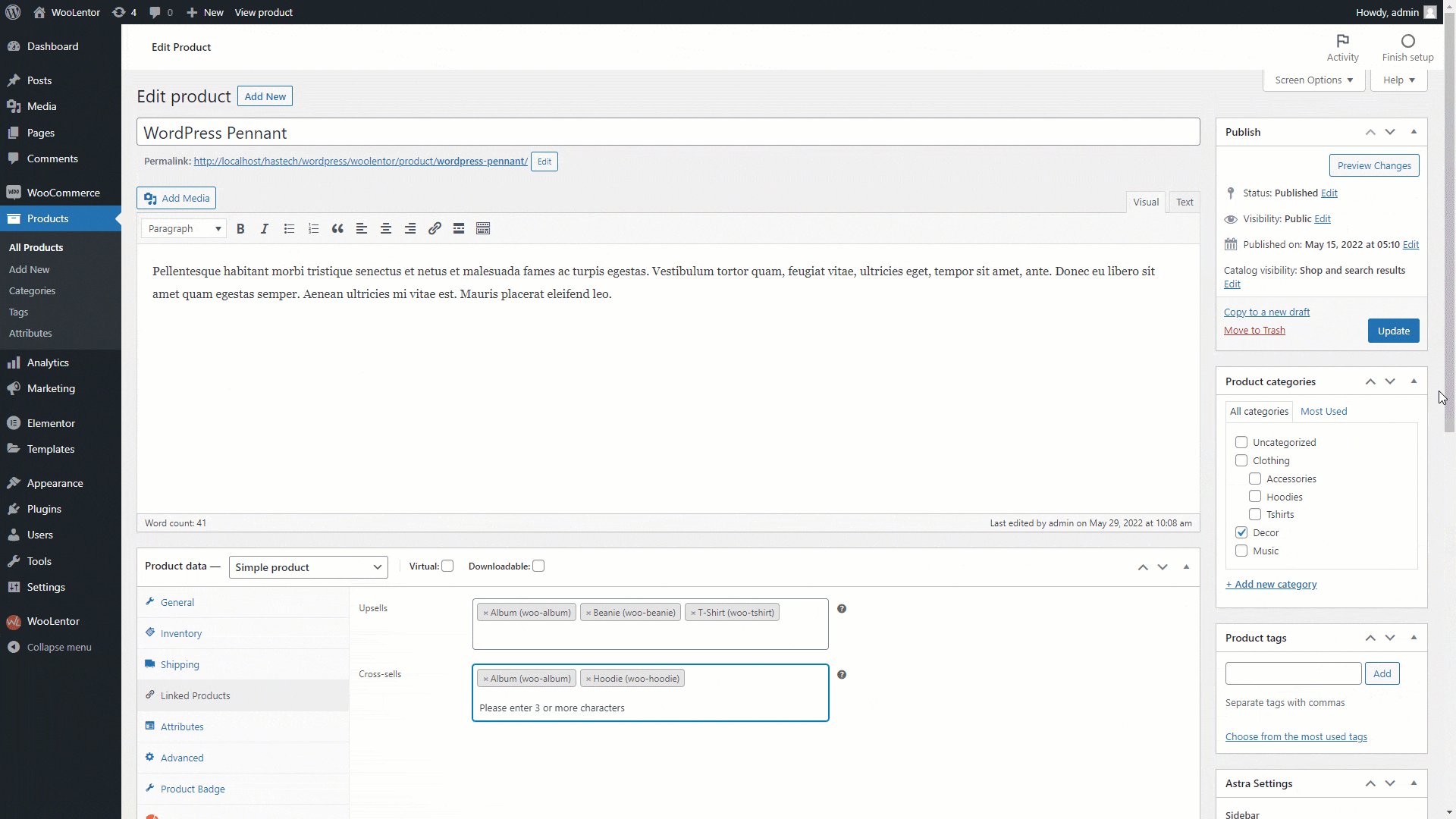
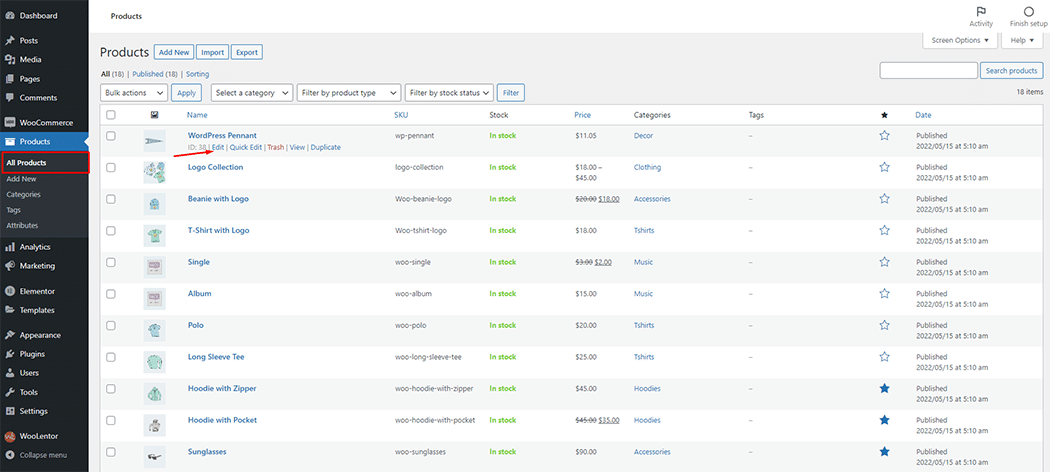
To add the Product Cross Sell widget, open the product to edit. Go to Dashboard > Products > All Products

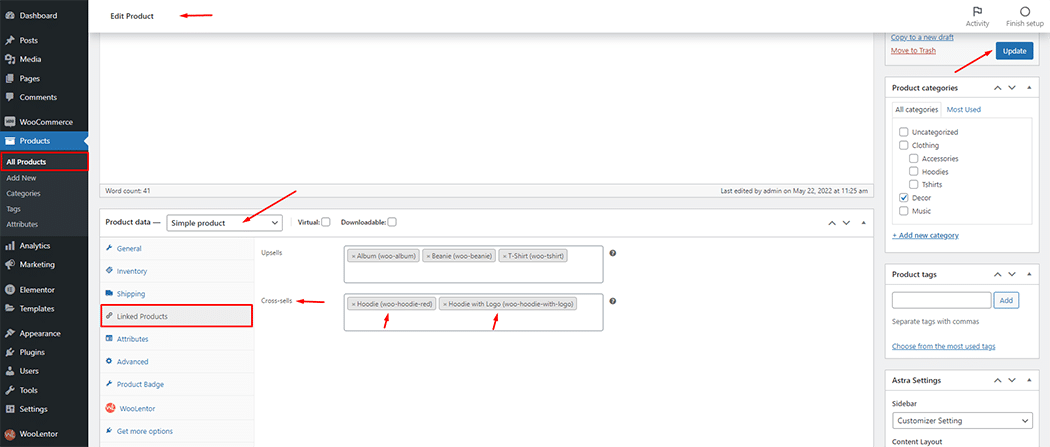
To add the Product Cross Sell widget, go to the Linked Products option and add your products.

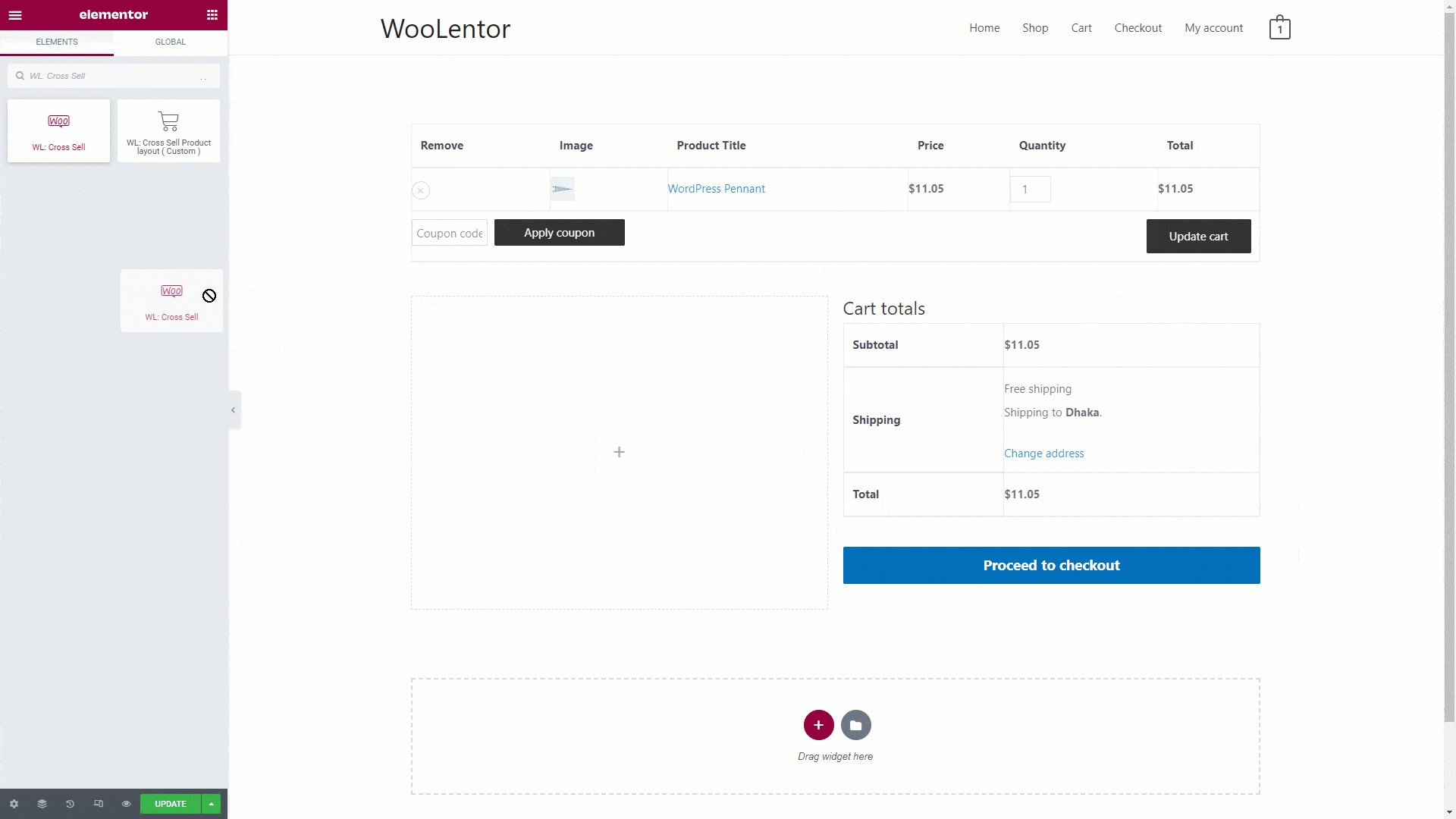
To add the Product Cross Sell widget, search by “WL: Cross Sell” and use the widget that has the “WL Badge” on the Cart Page Template.

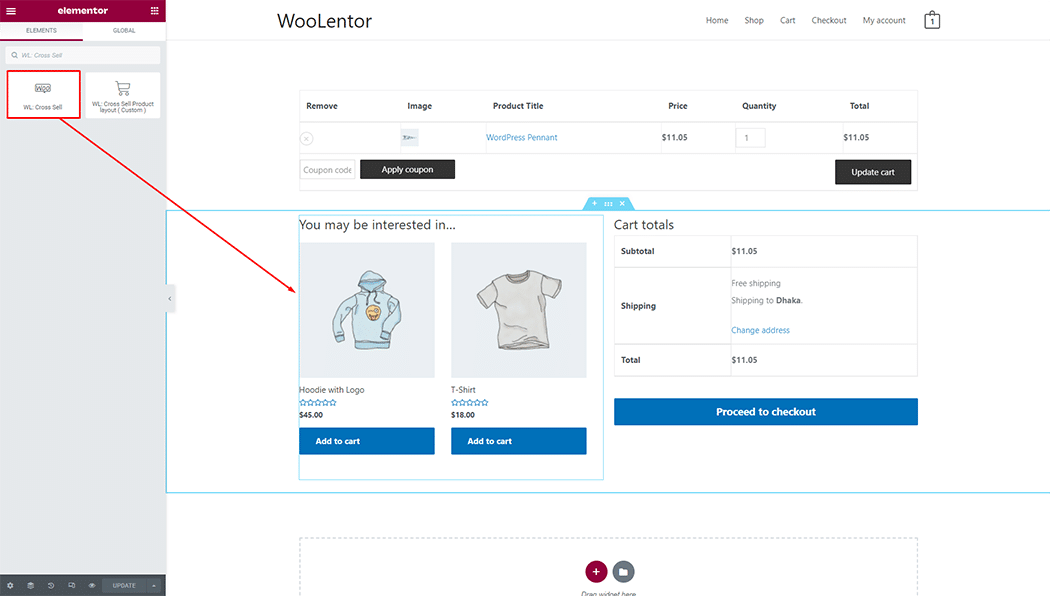
Drag and drop the WooLentor Product Cross Sell widget onto the Cart Page Template.

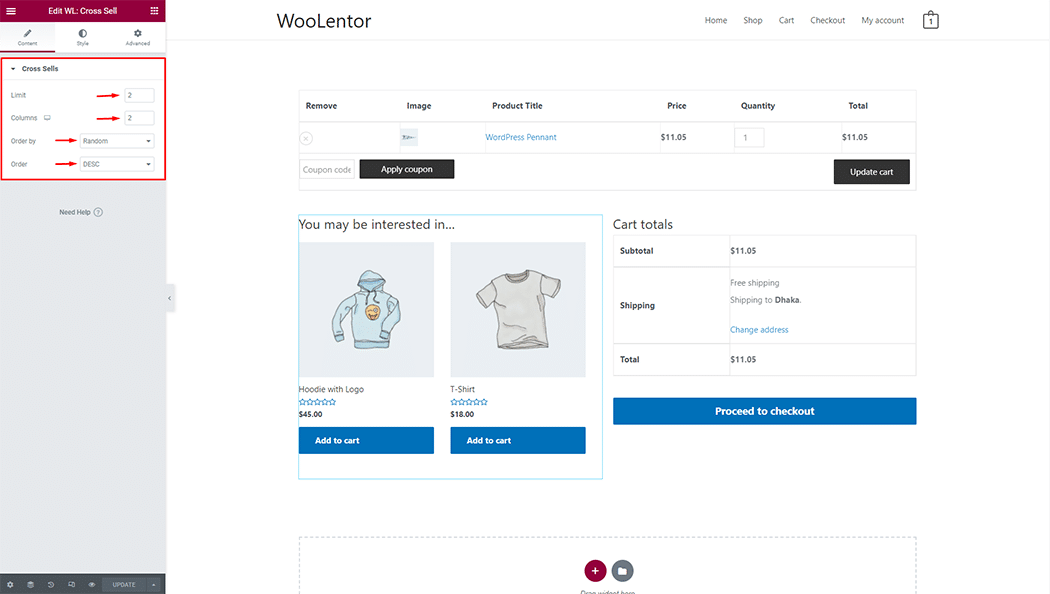
Step 3: How to customize the Product Cross Sell Widget? #
Cross Sells: You can set order by, order, heading, and columns.

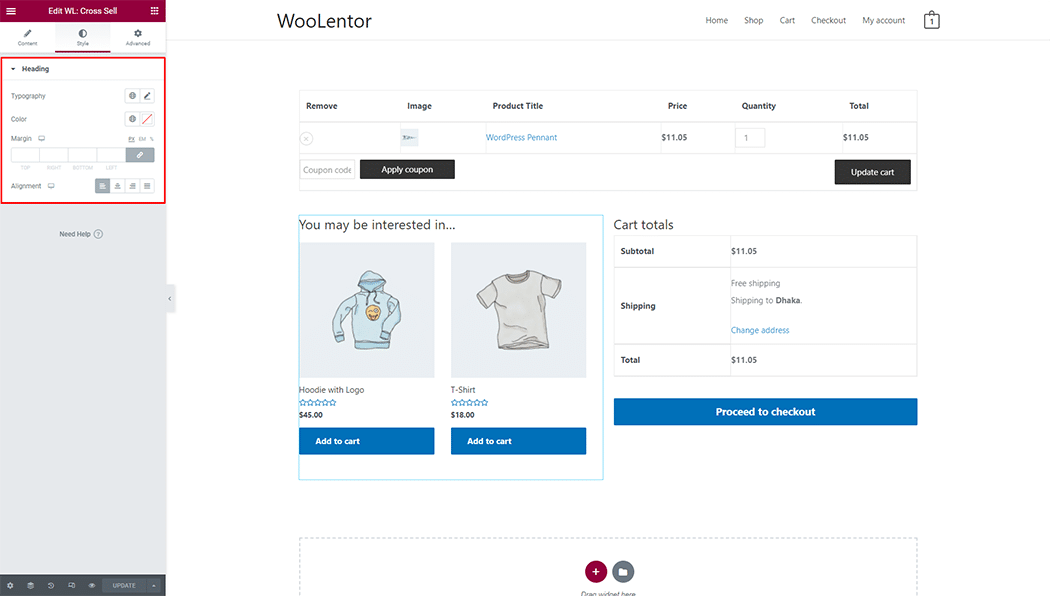
How to customize the Product Cross Sell style #
You can change the typography, text color, and margin style of the Heading as needed.

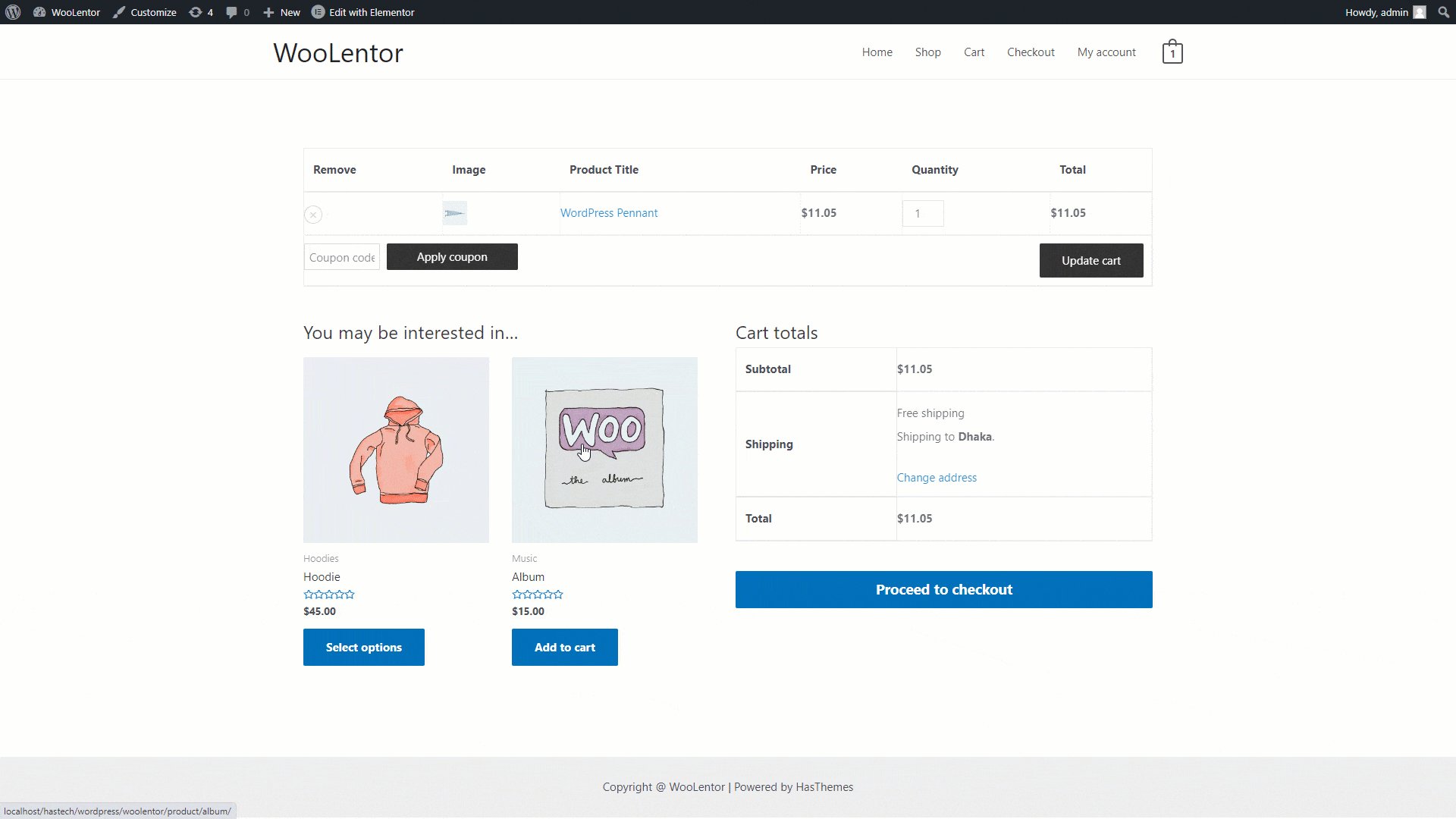
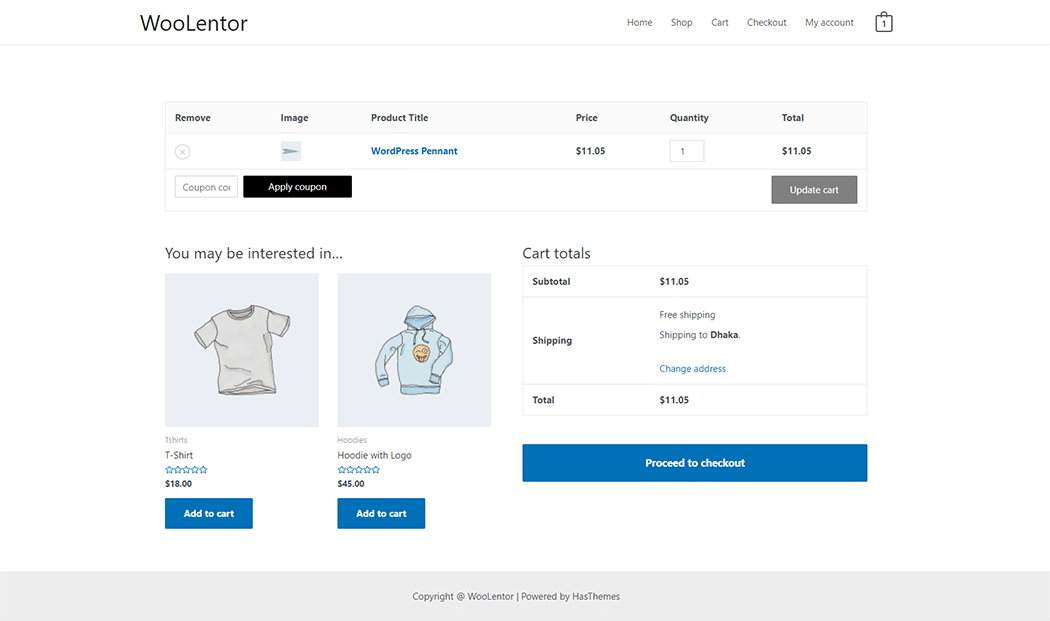
Step 4: Now visit the site #
Visit the Cart Page Template to Preview.

From the style setting make necessary customization from the available options.
Do you want to use Product Cross Sell Block for Gutenberg? Click Here