Cross Sell are products that you promote in the cart, based on the current product. Cross selling identifies products that satisfy additional, complementary needs that are unfulfilled by the original item.
For example, if you are selling a laptop, cross-sells might be a protective case or stickers, or a special adapter. Or if you’re selling a ninja t-shirt, they could be a ninja hoodie and ninja socks.
Why Product Cross Sell is used? #
On the Cart Page Template, the “Product Cross Sell” Block is used to view the Cart Page Template on WooCommerce. The “Product Cross Sell” Block is mainly designed for the Cart Page Template.
Steps of adding Product Cross Sell #
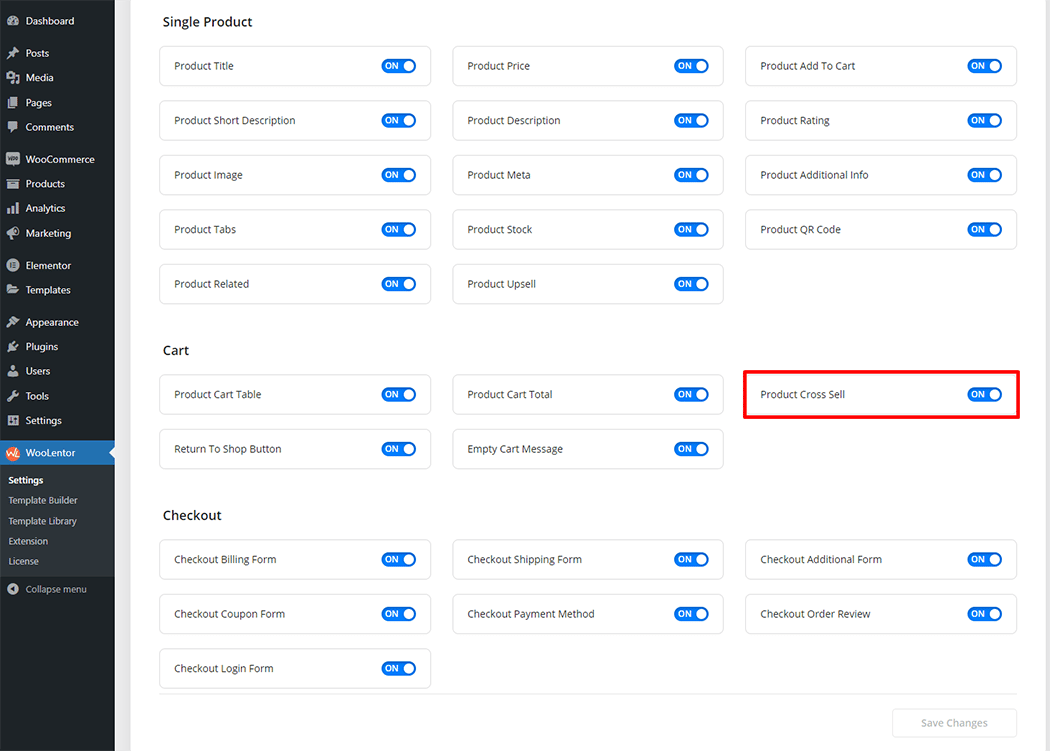
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “Product Cross Sell” Block.
- You need to use the “Product Cross Sell” Block to view your Cart Page Template.
- To add a Product Cross Sell Block, Drag and drop the “WL: Cross Sell” Block onto the Cart Page Template.
Step 1: How to Enable Product Cross Sell Block? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Product Cross Sell Block.

Step 2: How to use the Product Cross Sell Block? #
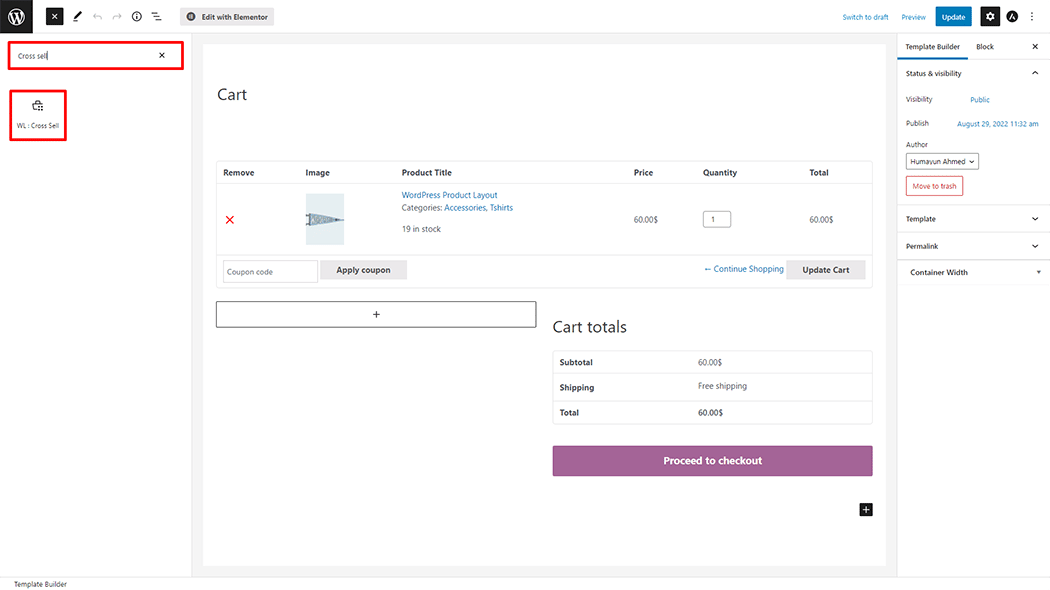
If you want to leverage the Product Cross Sell feature on your WooCommerce store, you will need to use a Block named “WL: Cross Sell“. To do so, simply search the Block in the Elementor Block panel, and use it on the corresponding template that you have created for the Cart Page Template.

How to create the Cart Page Template #
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Cart Page Template

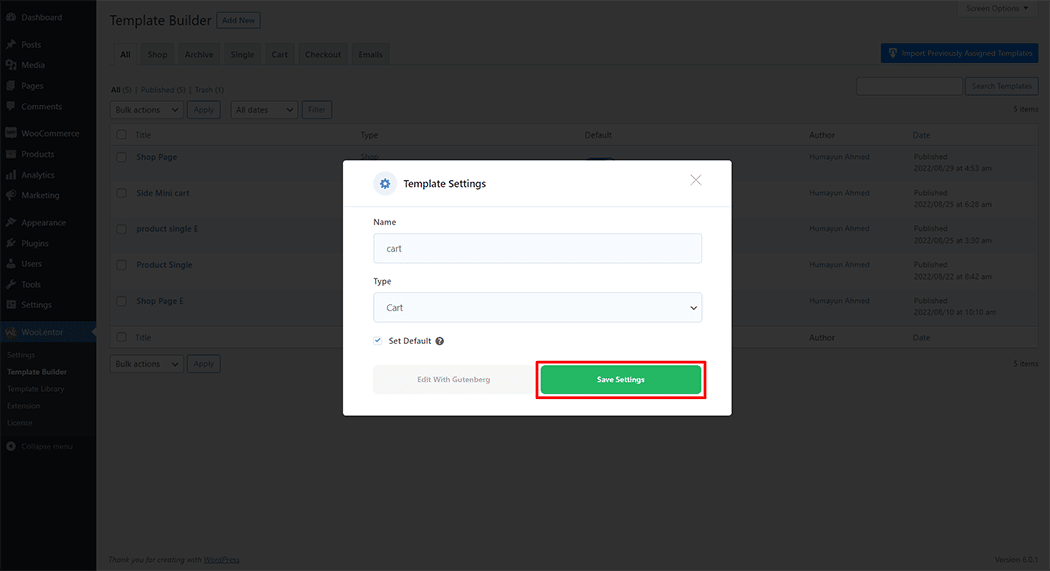
First, set the name of your Template and select it in the popup box for template settings. Select “Cart” from the dropdown type list. check the Set Default and save the settings by clicking the Save Settings button.

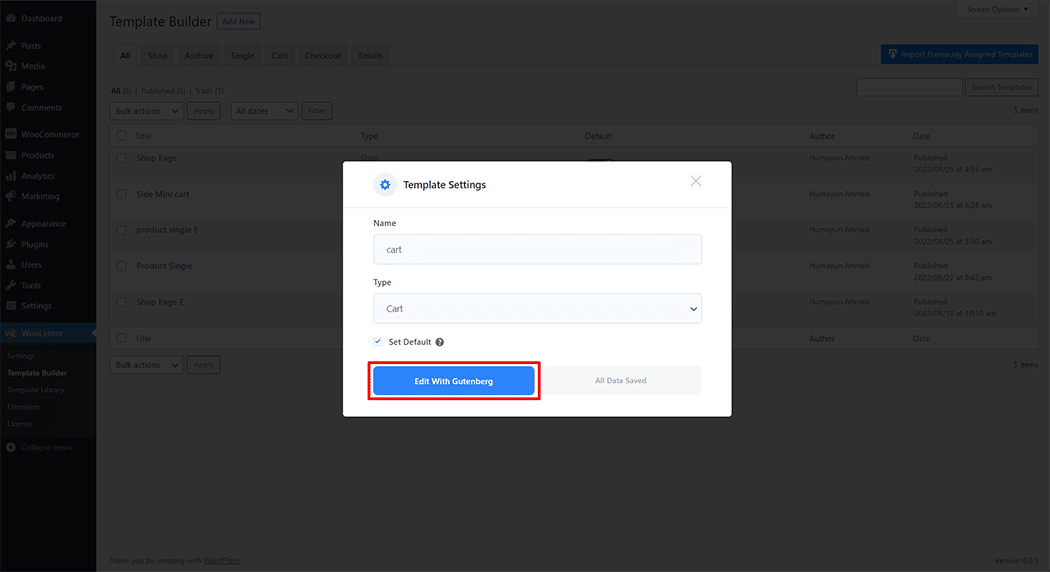
To add the Product Cross Sell Block, click the “Edit with Gutenberg” button to edit the Cart Page Template

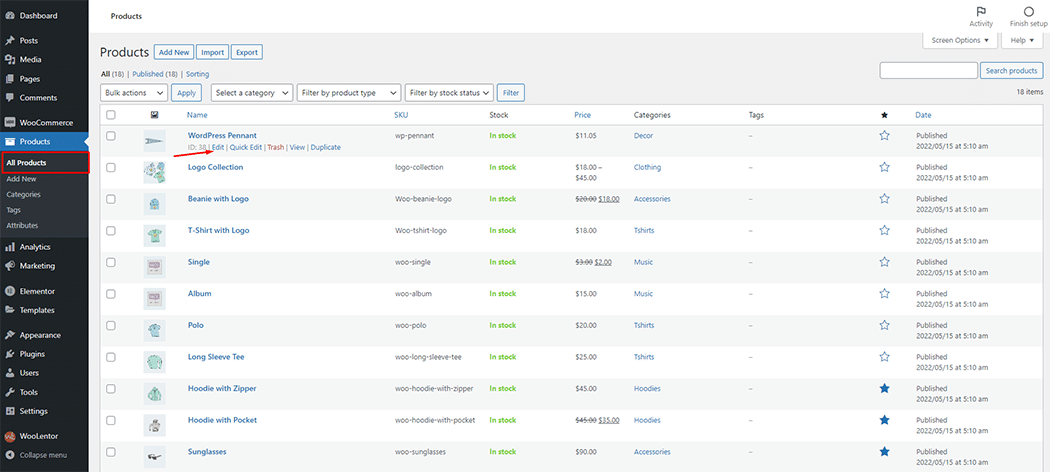
To add the Product Cross Sell Block, open the product to edit. Go to Dashboard > Products > All Products

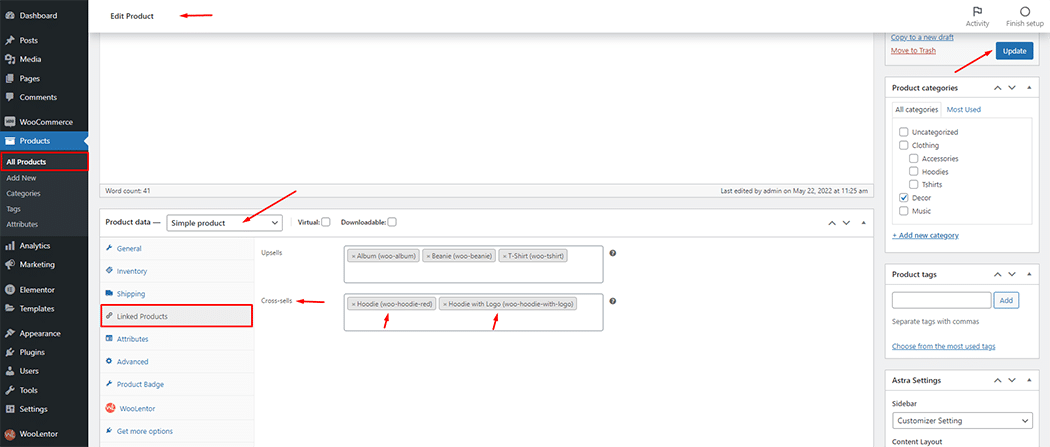
To add the Product Cross Sell Block, go to the Linked Products option and add your products.

To add the Product Cross Sell Block, search by “WL: Cross Sell” and use the Block that has the “WL Badge” on the Cart Page Template.

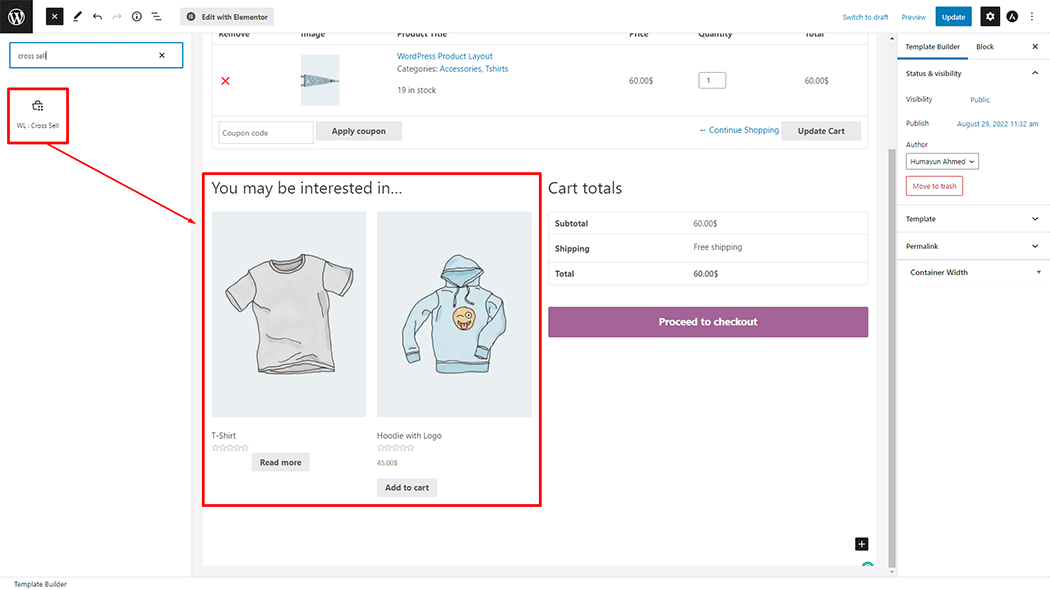
Drag and drop the WooLentor Product Cross Sell Block onto the Cart Page Template.

Step 3: How to customize the Product Cross Sell Block? #
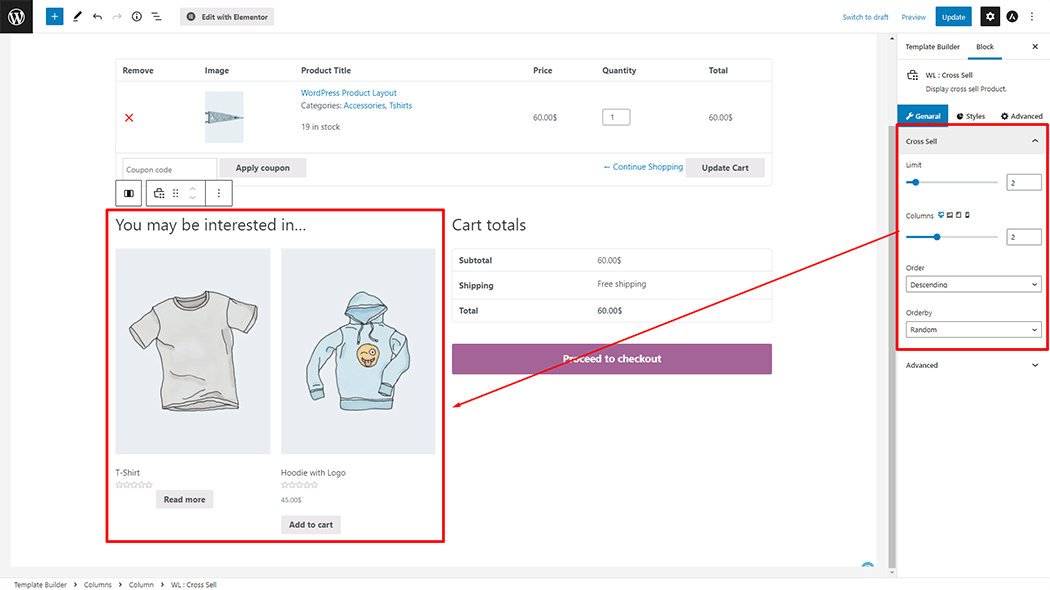
Cross Sells: You can set Limit, Columns, Order, and Orderby.

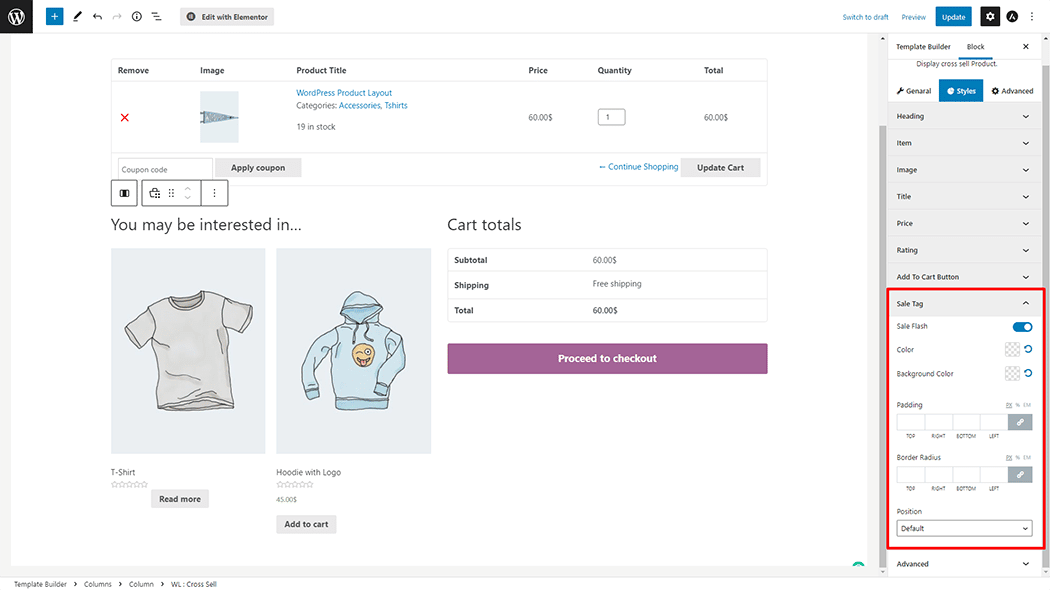
How to customize the Product Cross Sell style #
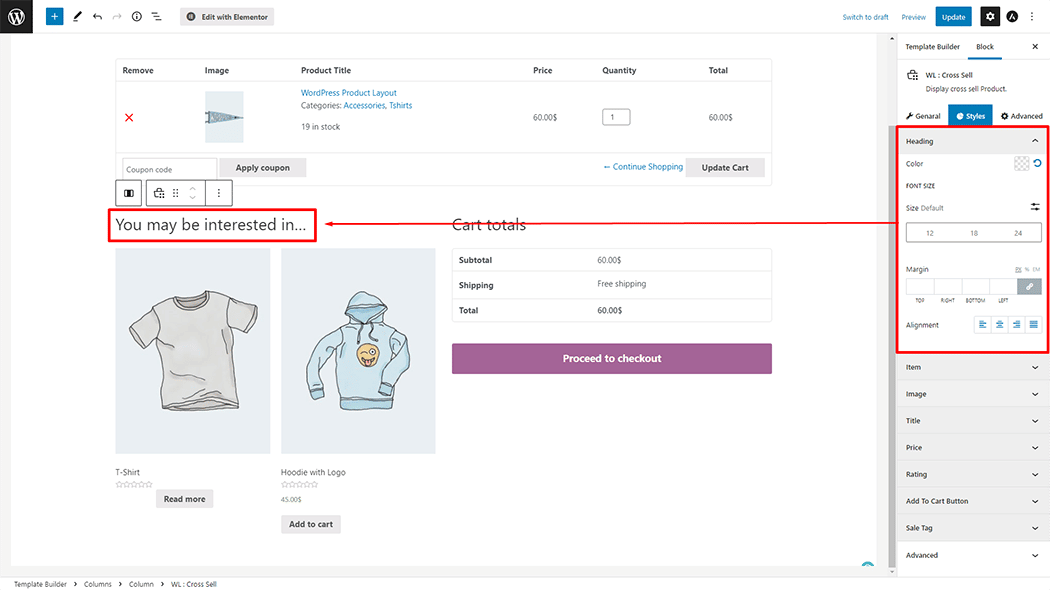
Heading: You can change the Color, Font Size, Margin, and Alignment style of the Heading Title as your need.

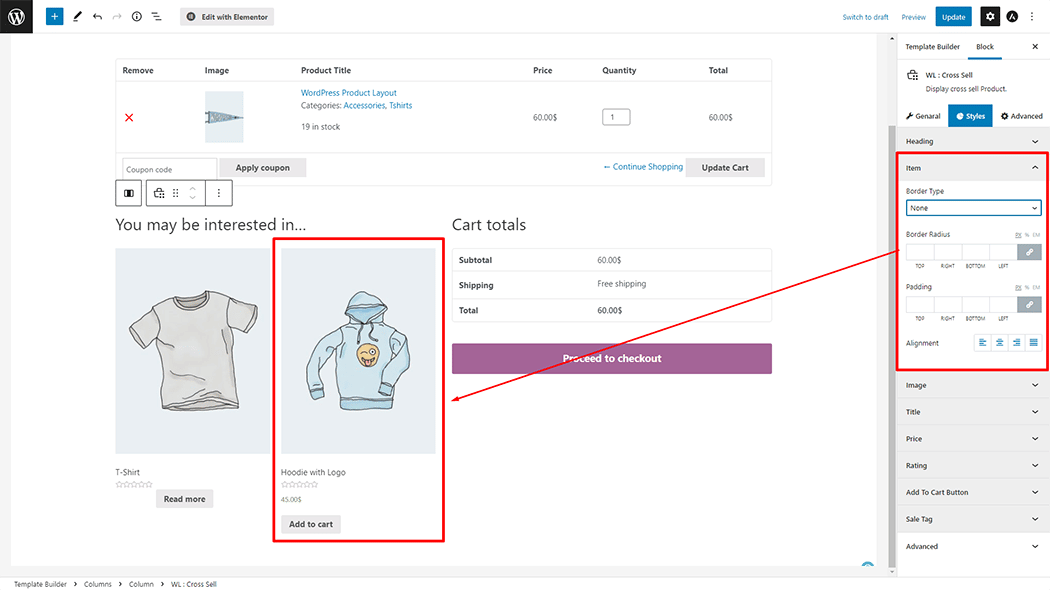
Item: You can change the Border Type, Border Radius, Padding, and Alignment style of the Item as your need.

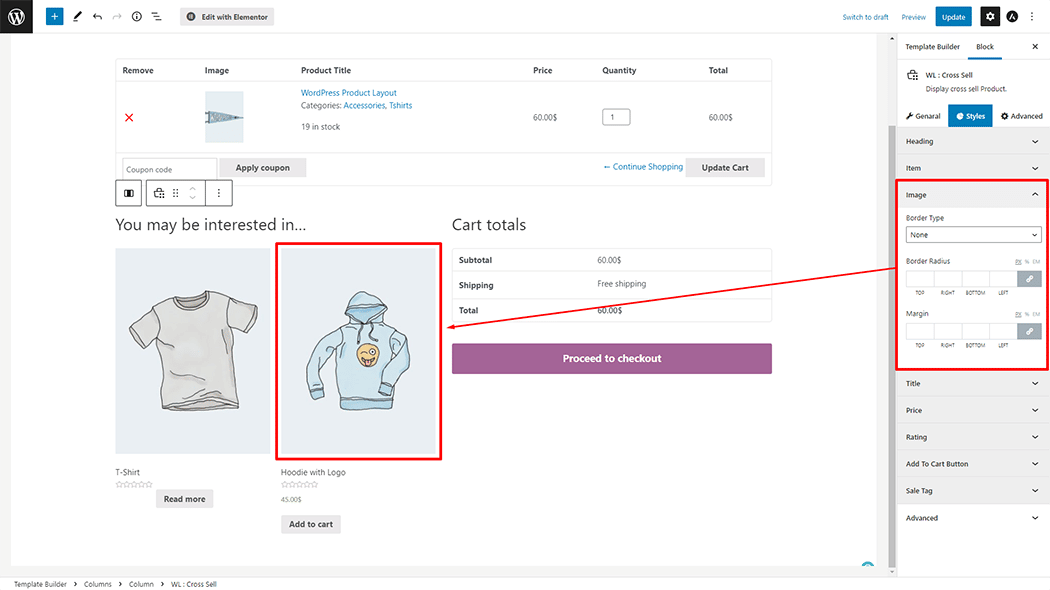
Image: You can change the Border Type, Border Radius, and Margin style of the Image as your need.

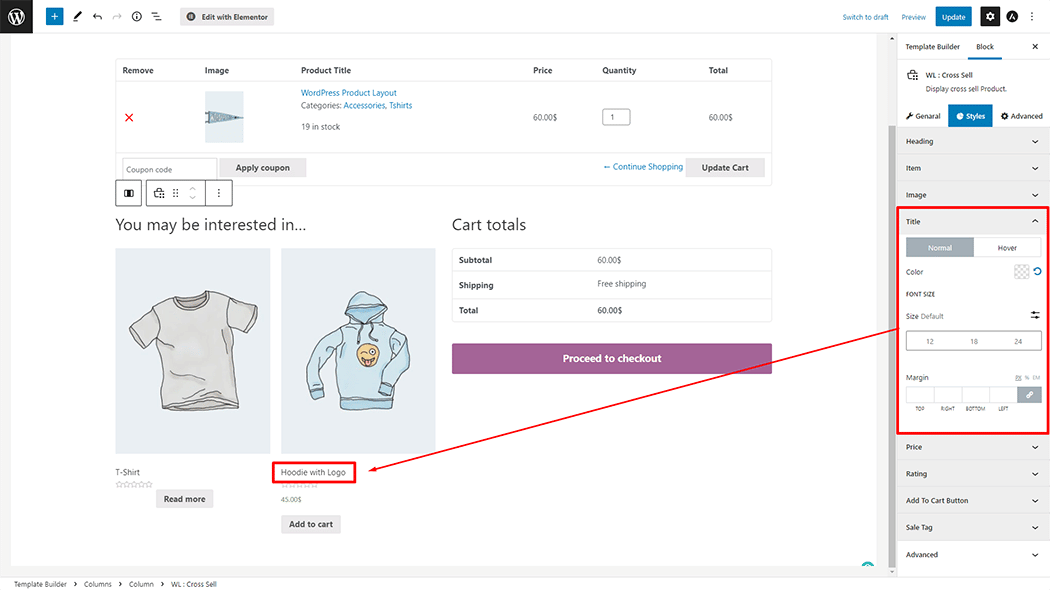
Title: You can change the Color, Font Size, and Margin style of the Title as you need.

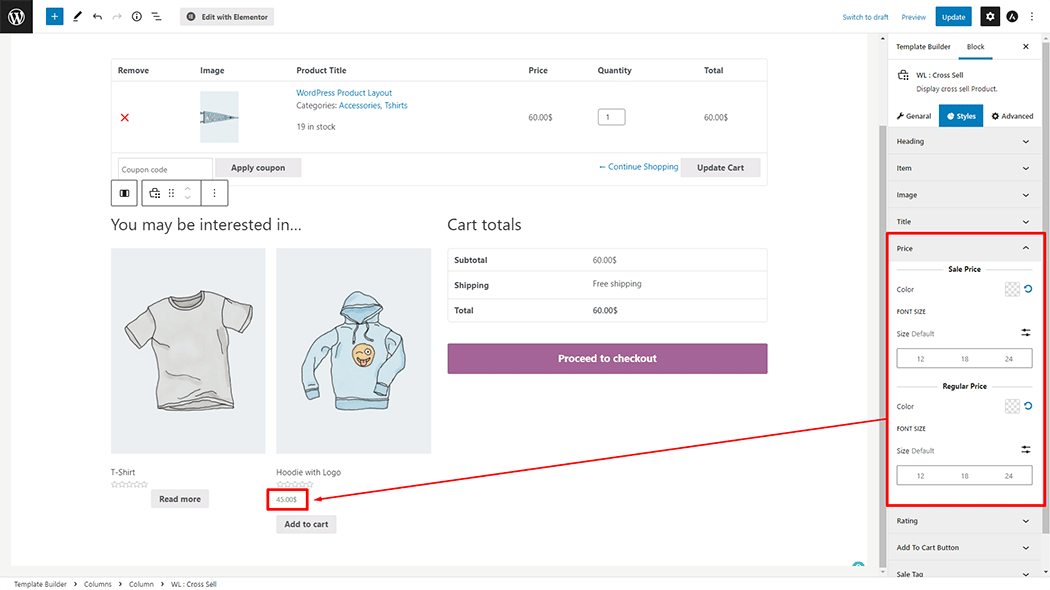
Price: You can change the Color and Font Size style of the Price as your need.

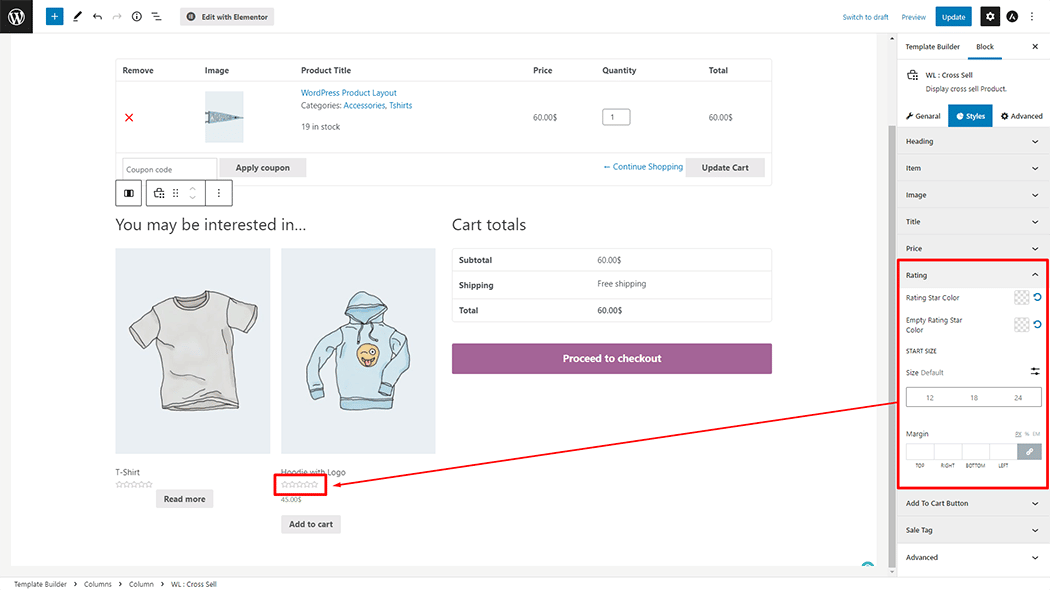
Rating: You can change the Color, Font Size, and Margin Size style of the Rating as your need.

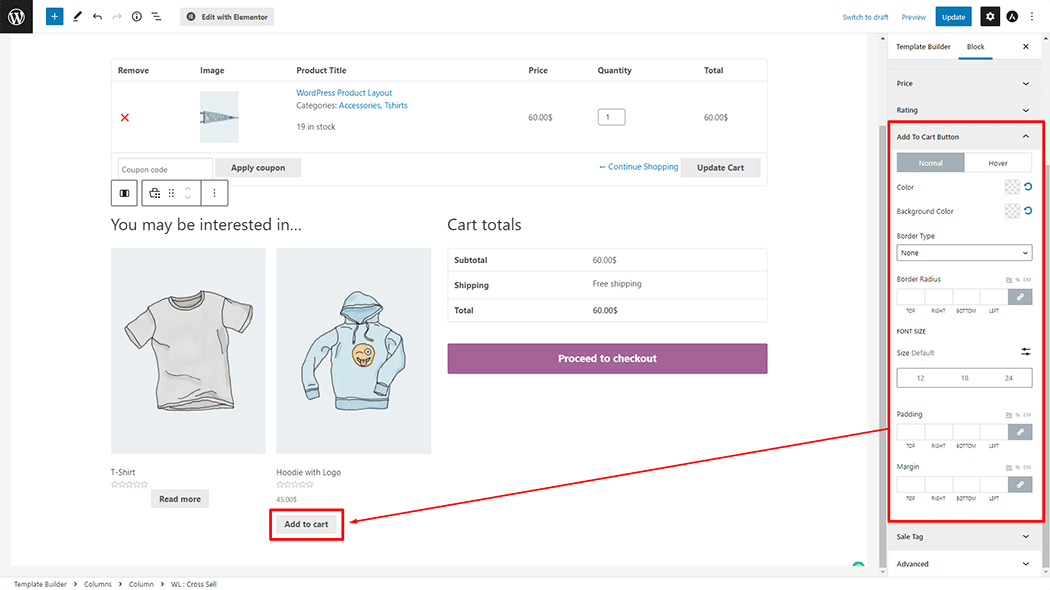
Add to cart: You can change the Color, Background Color, Border Type, Border Radius, Font Size, Padding, and Margin style of the Add to cart as your need.

Sale: You can change the Sale Flash (On or Off), Color, Background Color, Font Size, Padding, Border Radius, and Position style of the Sale as your need.

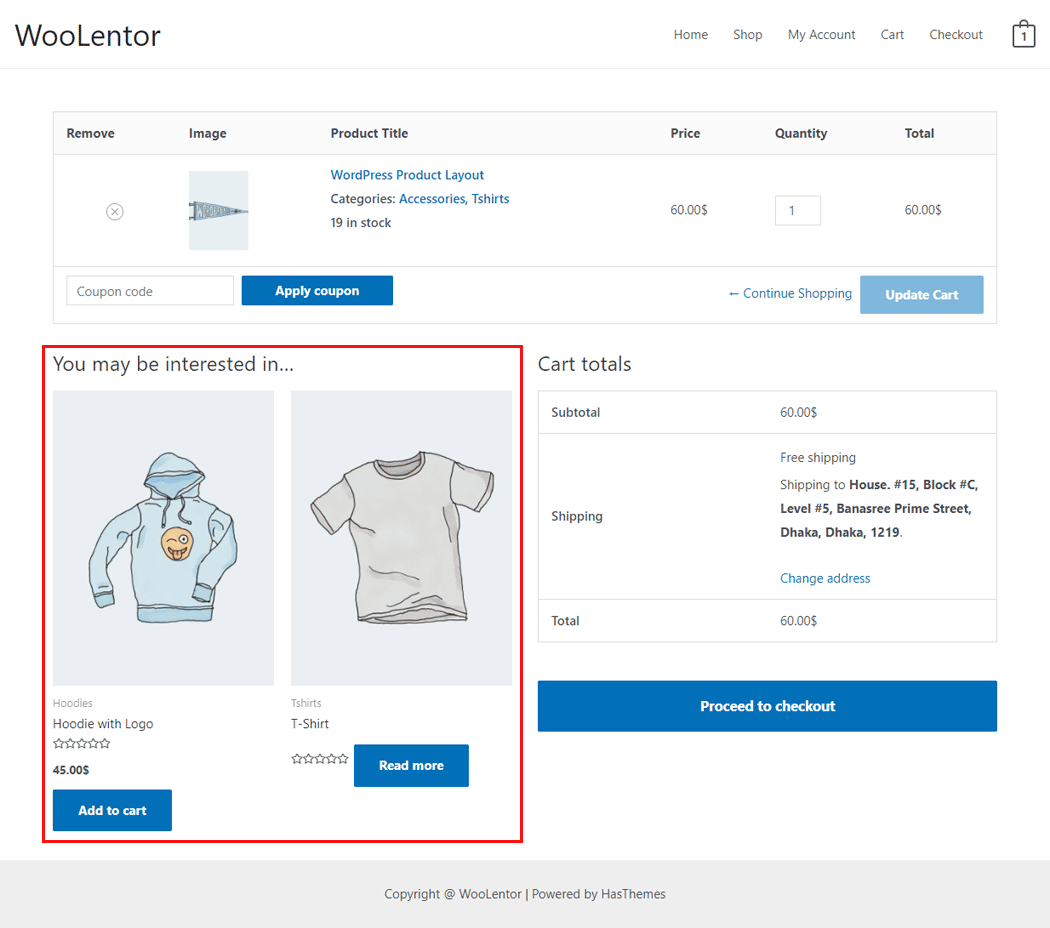
Step 4: Now visit the site #
Visit the Cart Page Template to Preview.

From the style, and setting, make necessary customization from the available options.
Do you want to use Product Cross Sell Widget for Elementor? Click Here