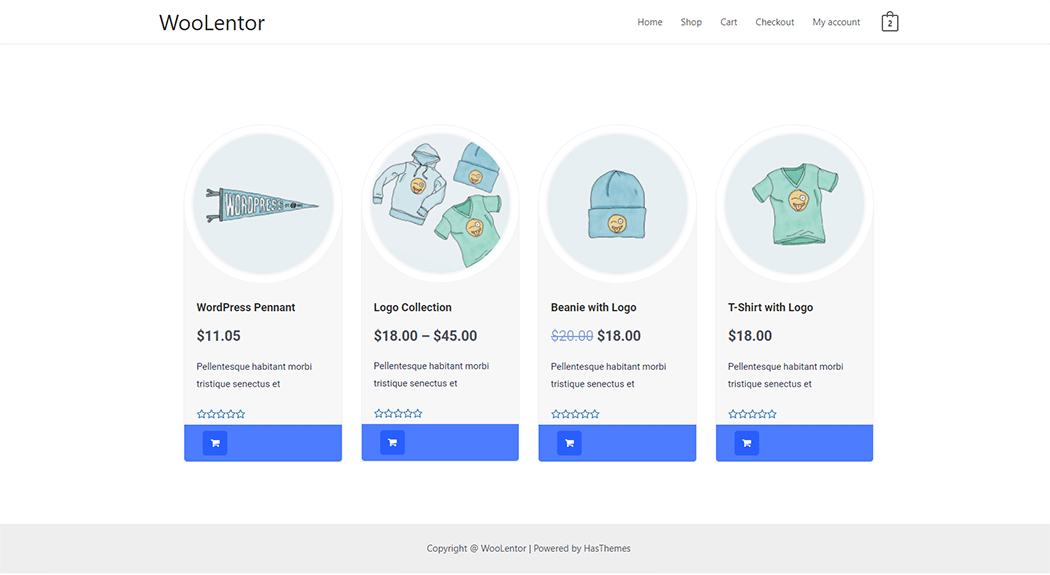
The “Product Curvy” widget is an excellent WooLentor WooCommerce extension that will showcase your products in an attractive card layout with circular images.
Why Product Curvy is used? #
On the Page, the “Product Curvy” widget is used to view the Page Template on WooCommerce. The “Product Curvy” widget is mainly designed for the Page.
Steps of adding Product Curvy #
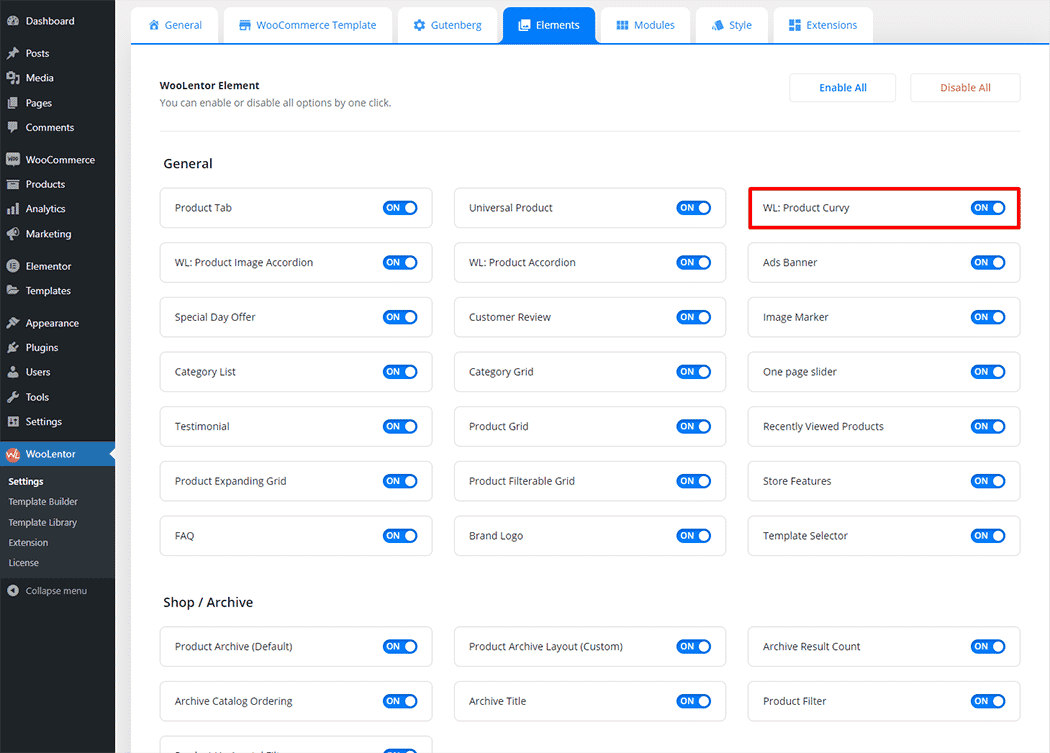
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “WL: Product Curvy” widget.
- You need to use the “WL: Product Curvy” widget to view your Page.
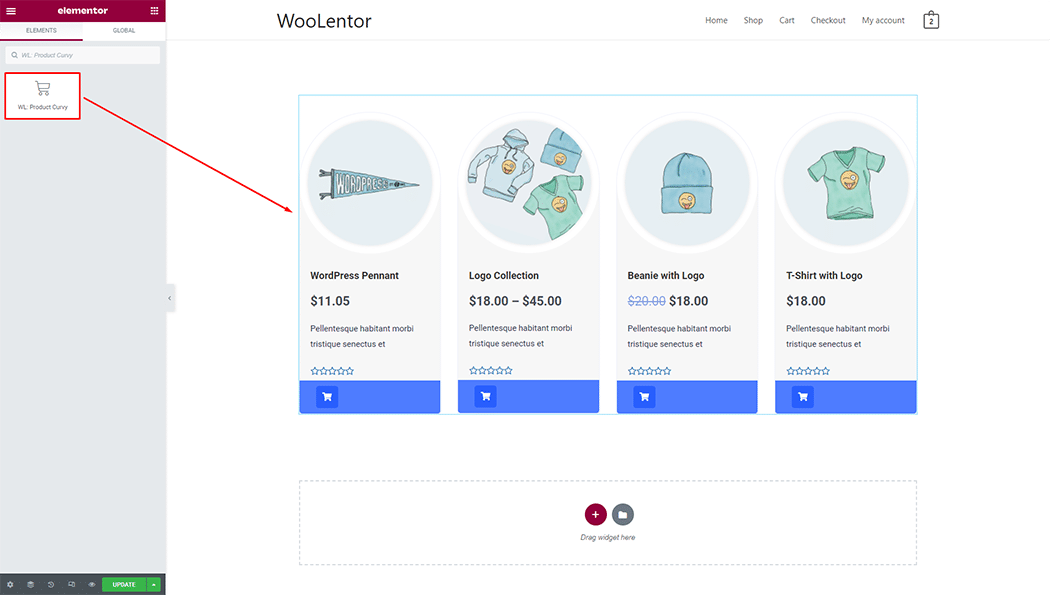
- To add a WL: Product Curvy widget, Drag and drop the “WL: Product Curvy” widget onto the Page.
Step 1: How to Enable Product Curvy Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the WL: Product Curvy widget.

Step 2: How to use the Product Curvy Widget? #
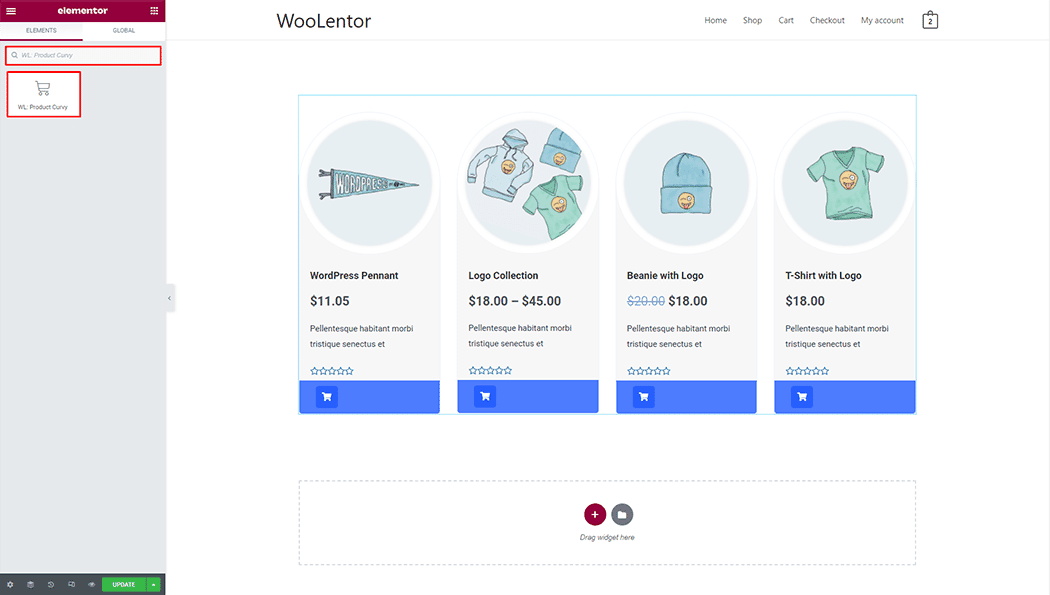
If you want to leverage the Product Curvy feature on your WooCommerce store, you will need to use a widget named “WL: Product Curvy“. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Page.

To add the Product Curvy widget, search by “Product Curvy” and use the widget that has the “WL Badge”.

Drag and drop the WooLentor WL: Product Curvy widget onto the Page.

Step 3: How to customize the Product Curvy Widget? #
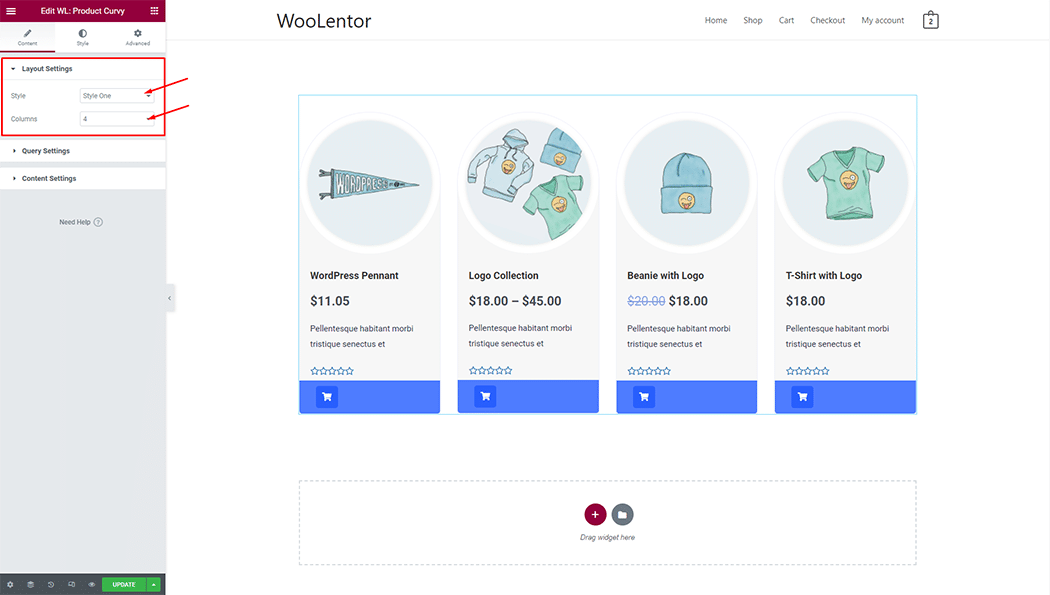
Layout Settings: You can set different layout Styles, and also can set Columns.

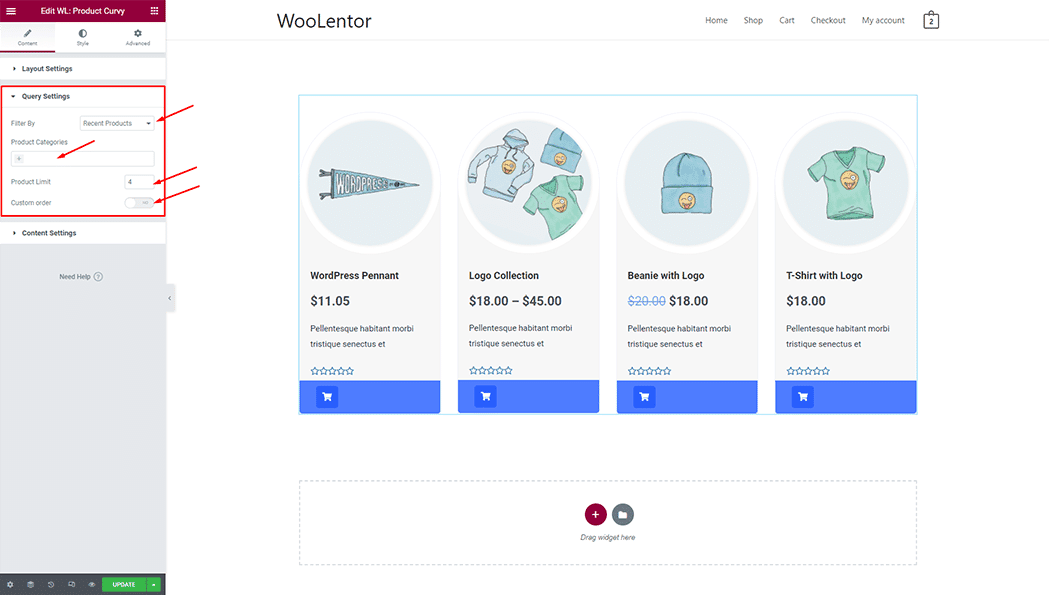
Query Settings: You can set product filters, limits, and display products tag wise. You can also set a custom order.

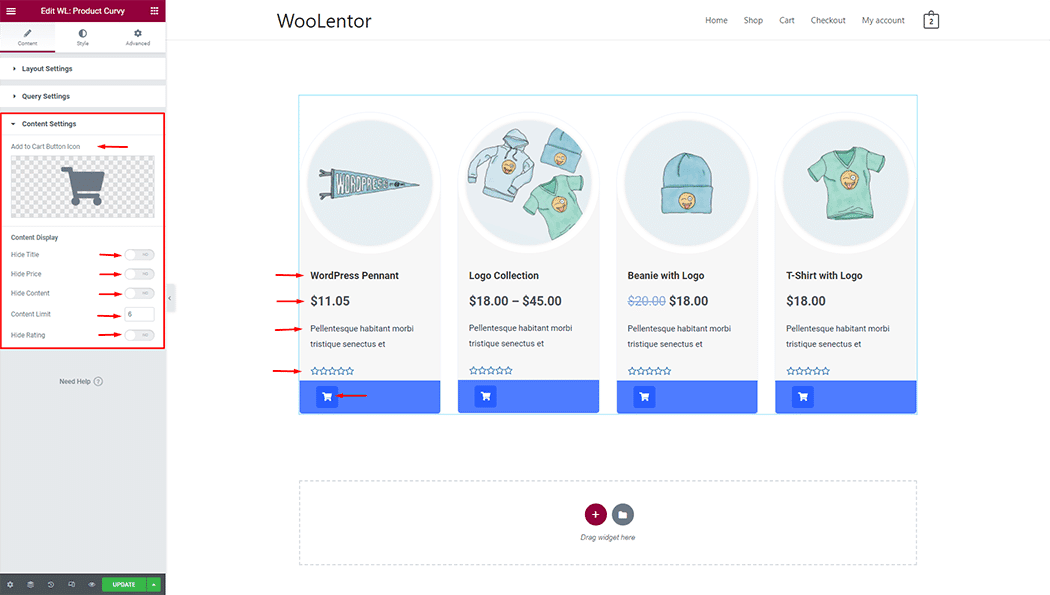
Content Settings: You can set different Cart icon styles, and product limits, and also can hide title, price, content, and ratting.

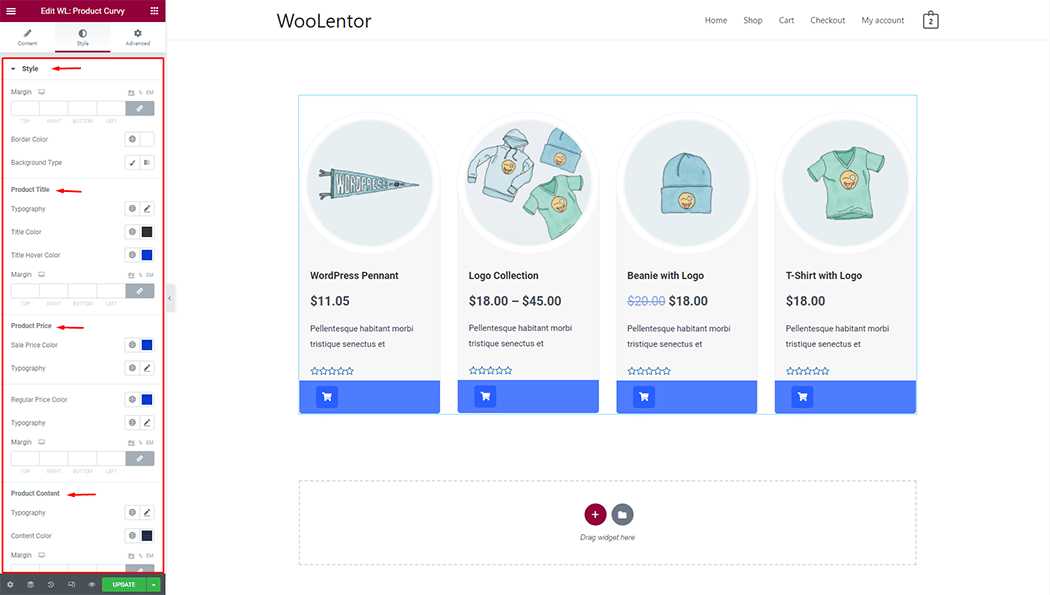
How to customize the Product Curvy style #
You can change the typography, text color, border color, padding, and margin style of the Product Curvy as needed.

Step 4: Now visit the site #
Visit the Page to Preview.

From the style setting make necessary customization from the available options.
Do you want to use Product Curvy Block for Gutenberg? Click Here