The “Product Curvy” Block is an excellent WooLentor WooCommerce extension that will showcase your products in an attractive card layout with circular images.
Why Product Curvy is used? #
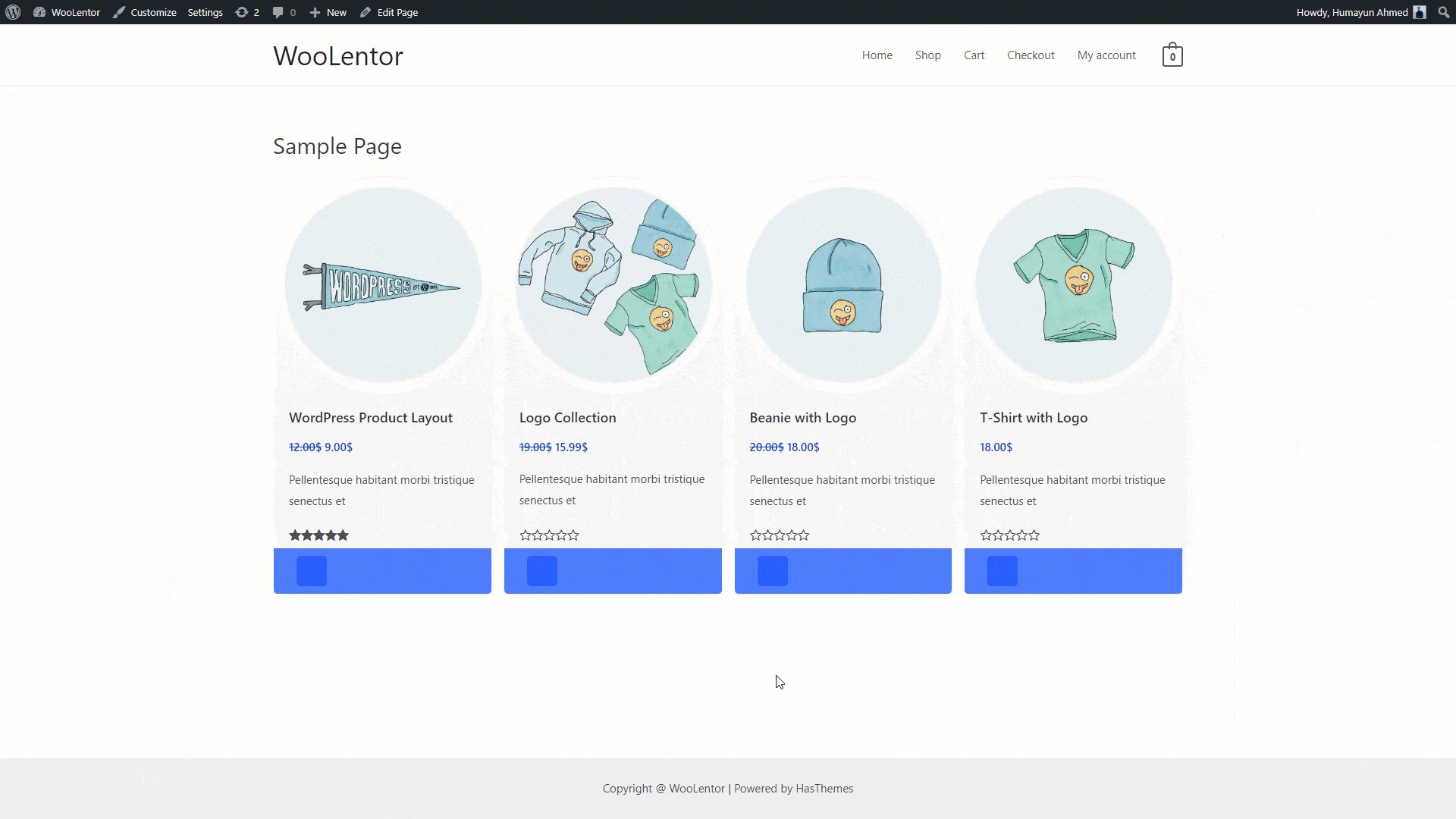
On the Page, the “Product Curvy” Block is used to view the Page Template on WooCommerce. The “Product Curvy” Block is mainly designed for the Page.
Steps of adding Product Curvy #
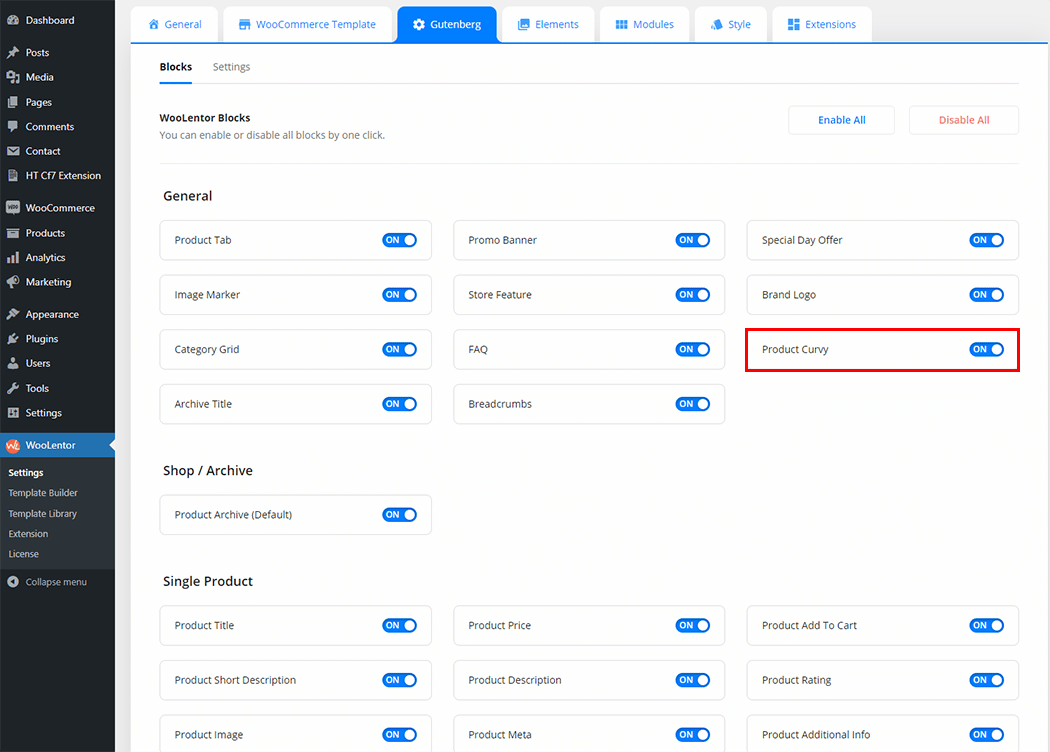
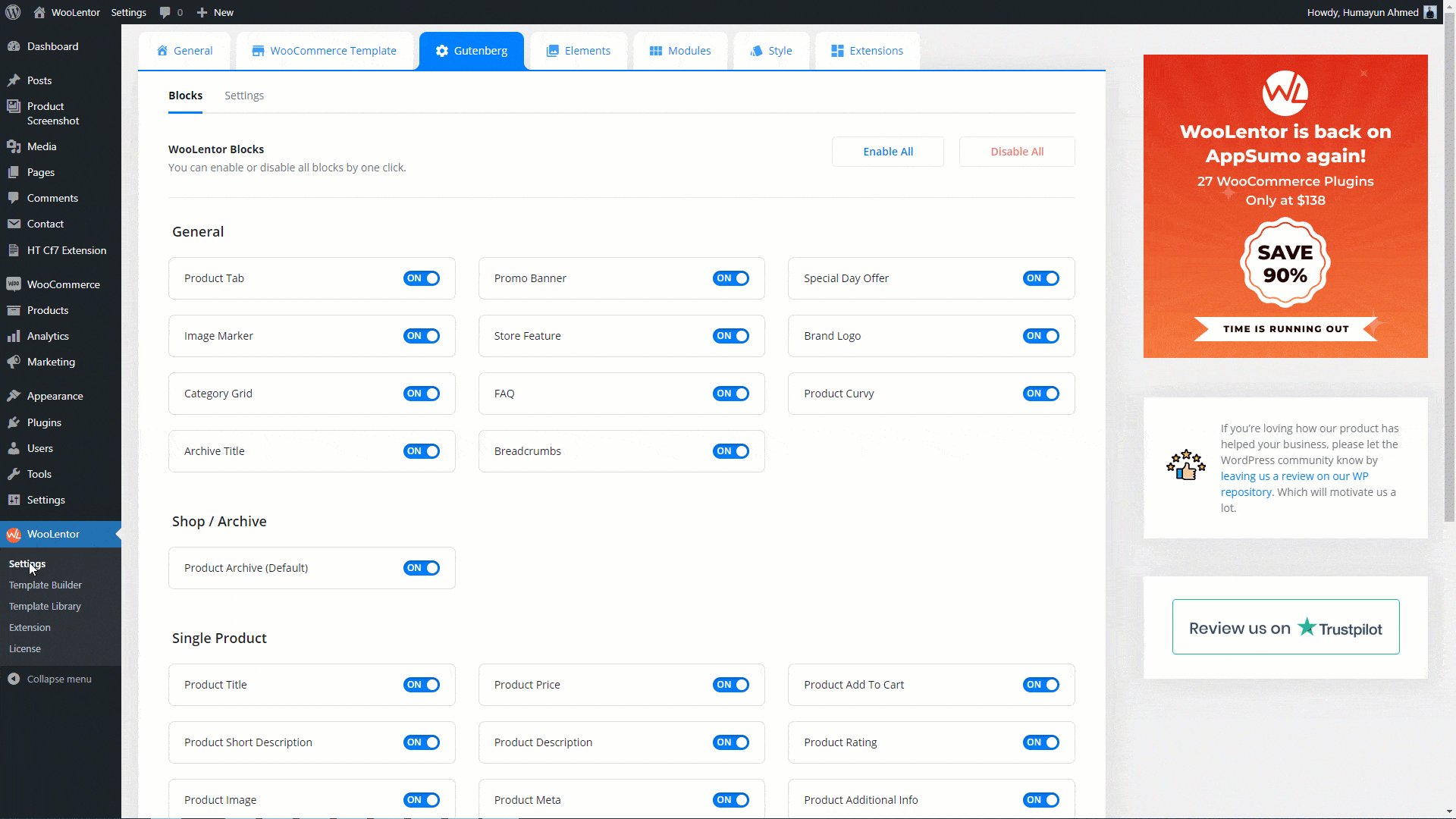
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “WL: Product Curvy” Block.
- You need to use the “WL: Product Curvy” Block to view your Page.
- To add a WL: Product Curvy Block, Drag and drop the “WL: Product Curvy” Block onto the Page.
Step 1: How to Enable Product Curvy Block? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the WL: Product Curvy Block.

Step 2: How to use the Product Curvy Block? #
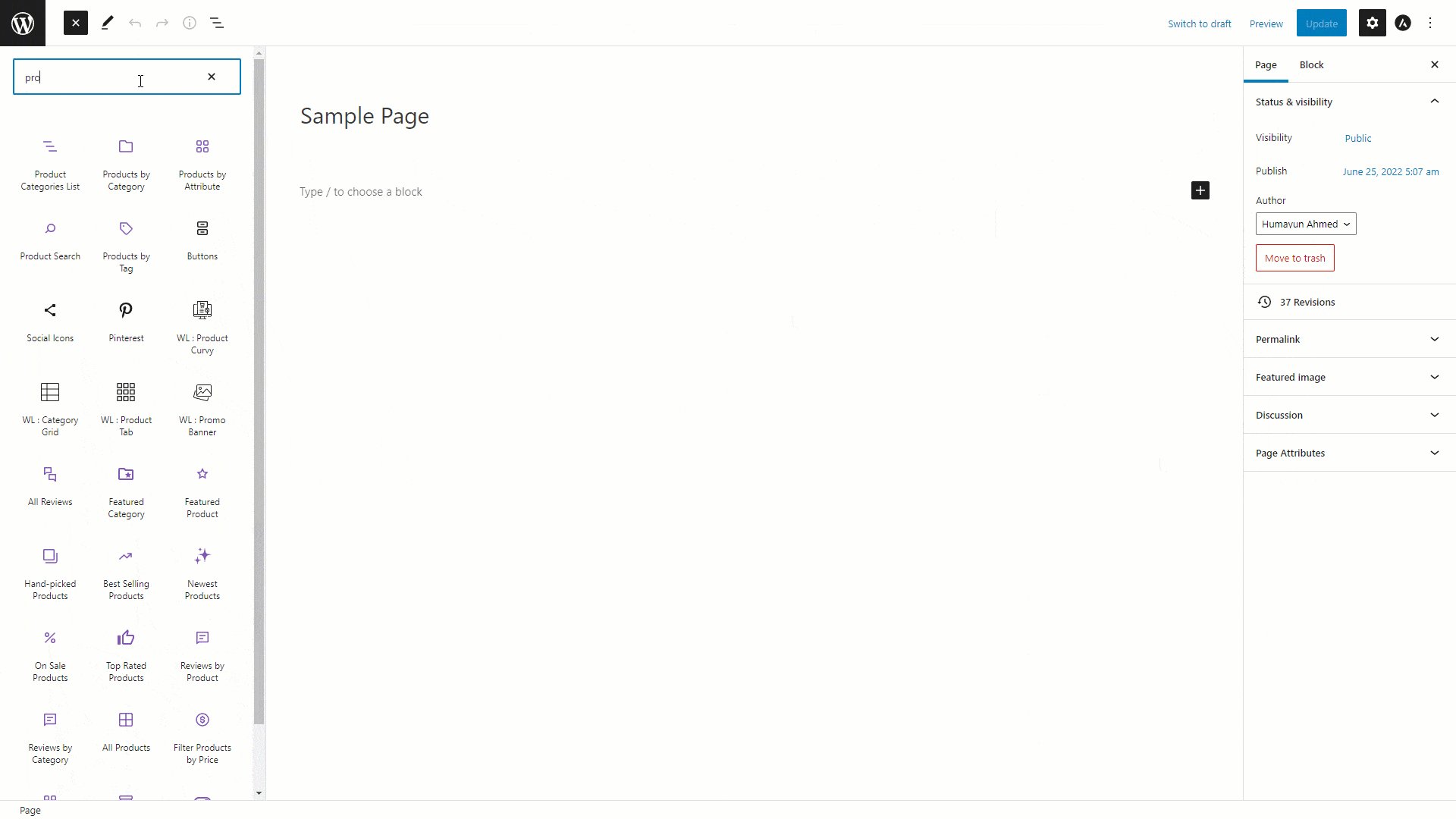
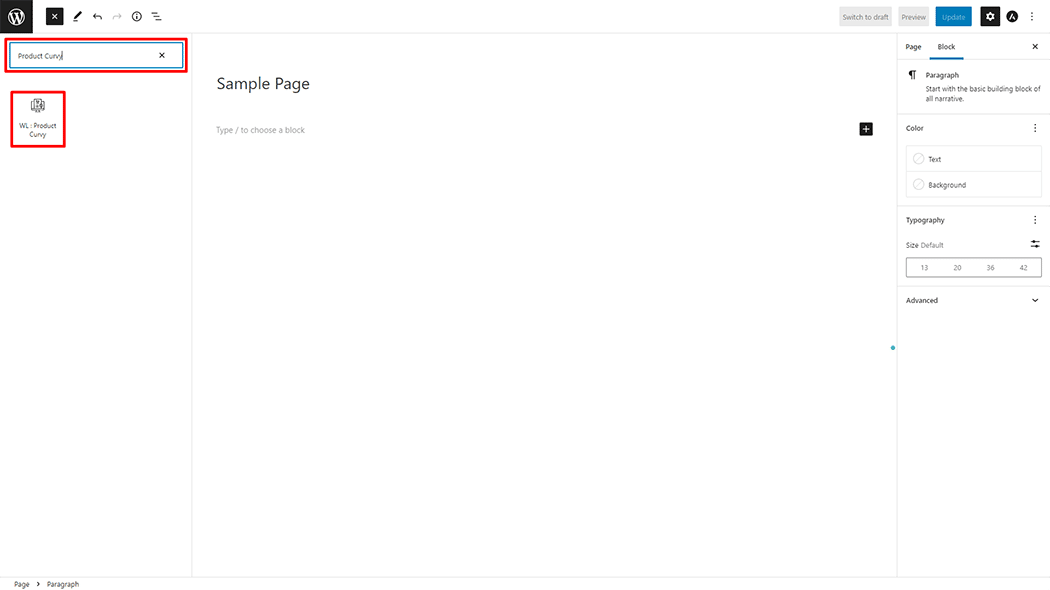
If you want to leverage the Product Curvy feature on your WooCommerce store, you will need to use a Block named “WL: Product Curvy“. To do so, simply search the Block in the Elementor Block panel, and use it on the corresponding template that you have created for the Page.

To add the Product Curvy Block, search by “Product Curvy” and use the Block that has the “WL Badge”.

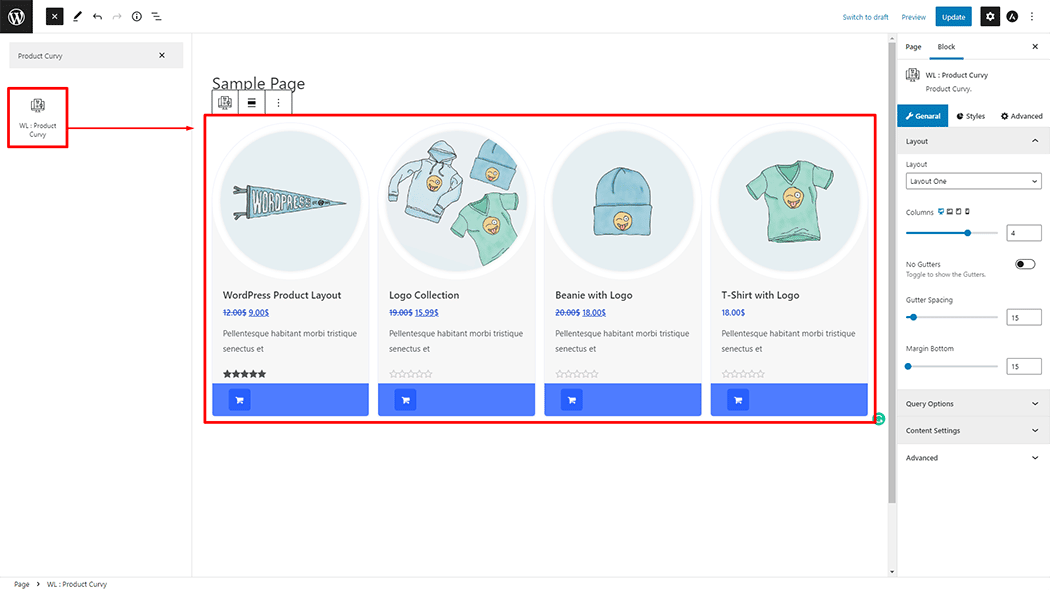
Drag and drop the WooLentor WL: Product Curvy Block onto the Page.

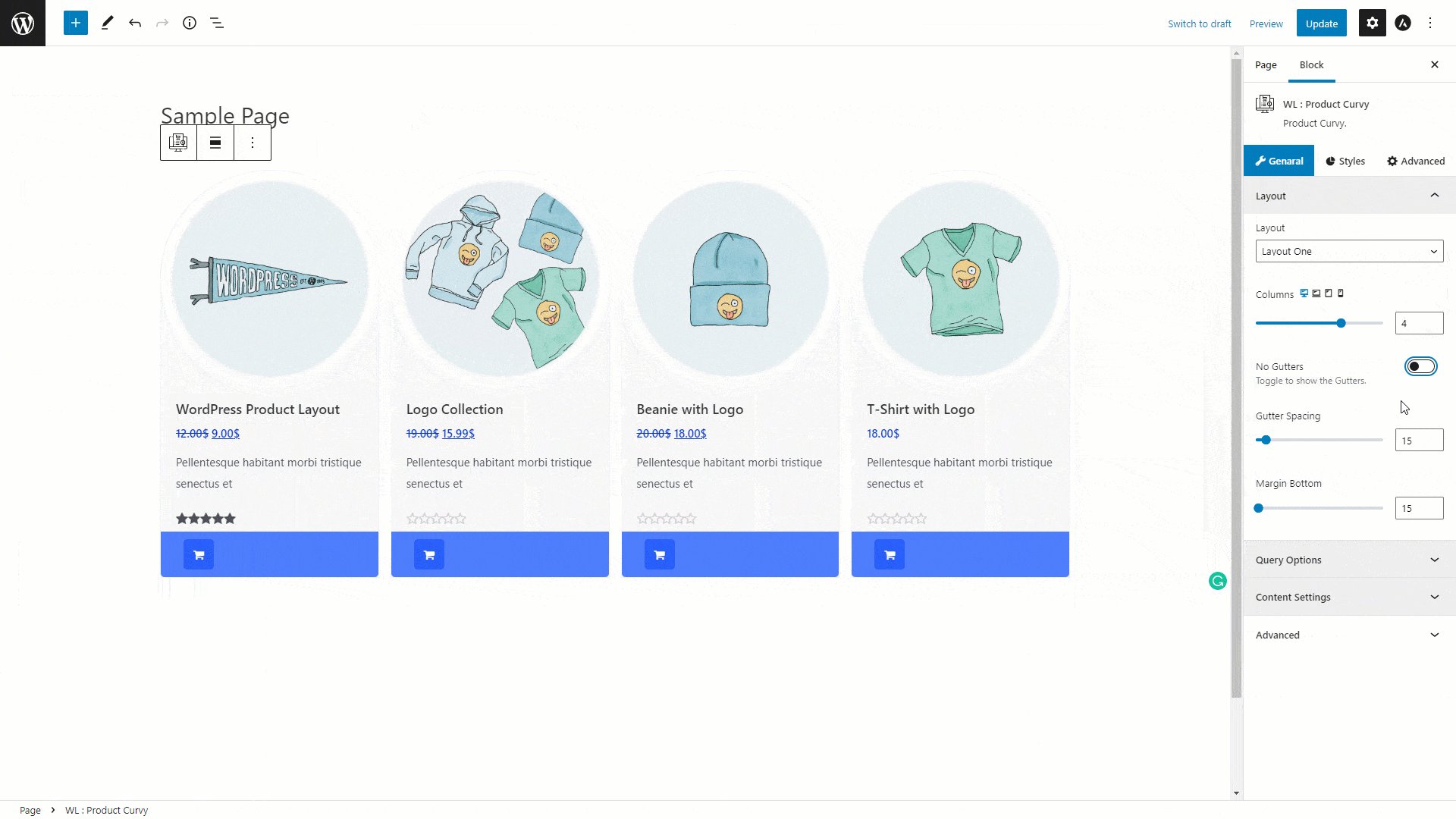
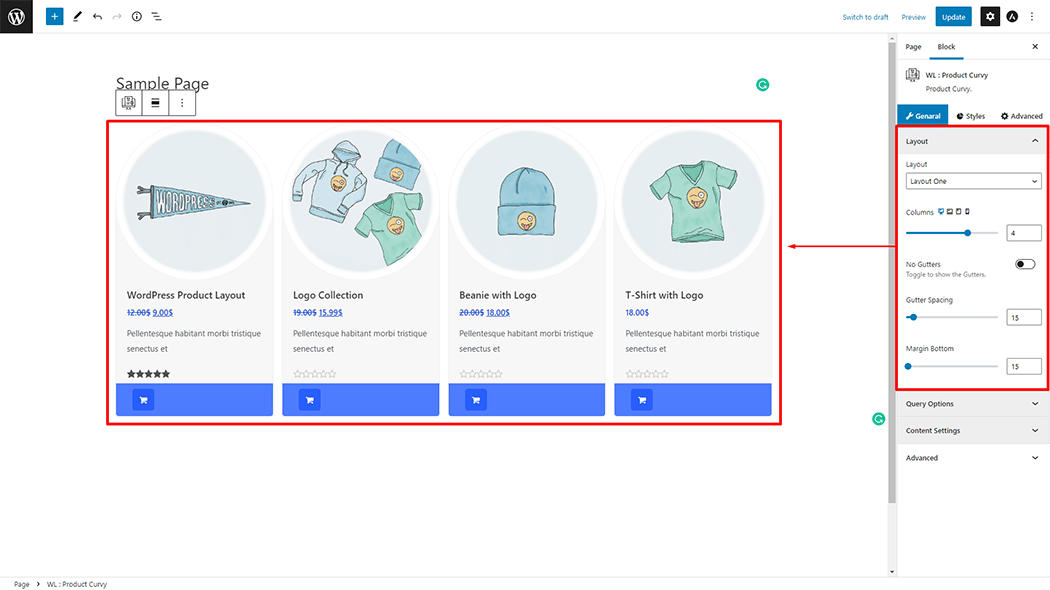
Step 3: How to customize the Product Curvy Block? #
Layout: You can set different layouts, Columns, No Gutters, Gutter Spacing, and Margin Bottom also can set.

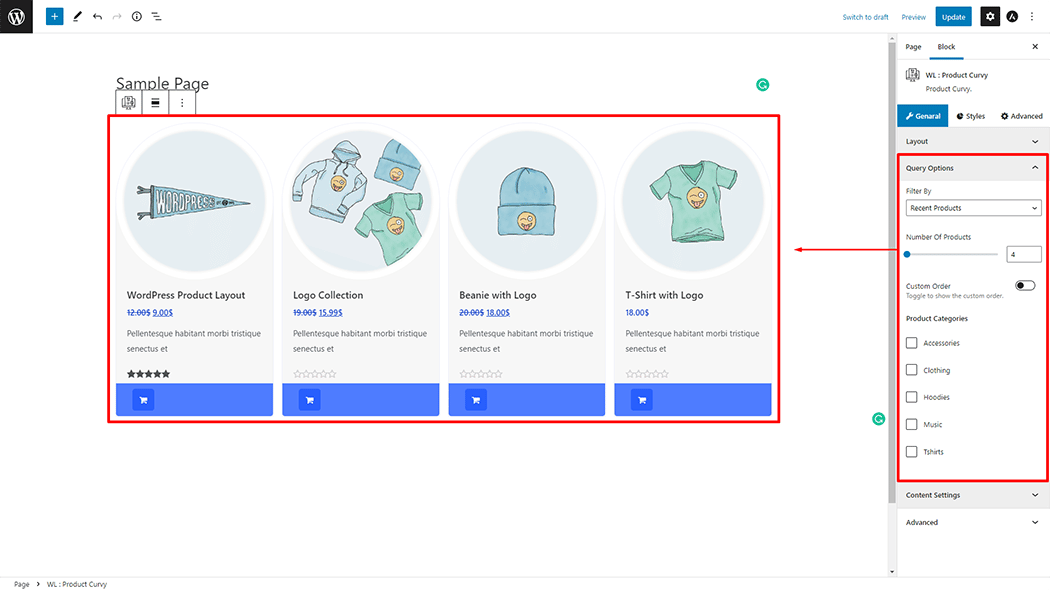
Query Settings: You can set Filter By, Number Of Products, Custom Order, and Product Categories.

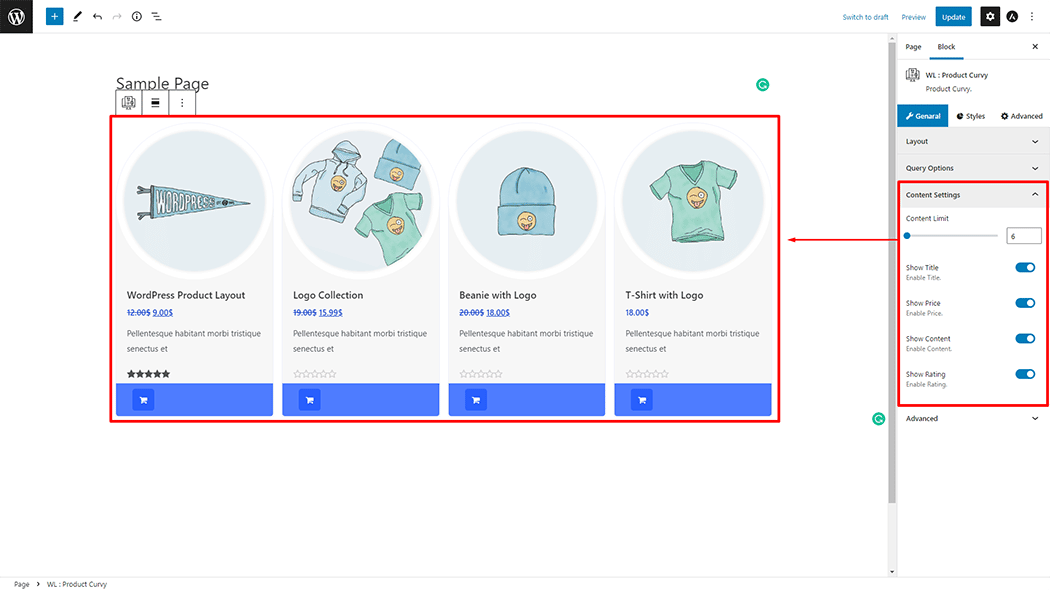
Content Settings: You can set different Content limits, and also can hide title, price, content, and rating.

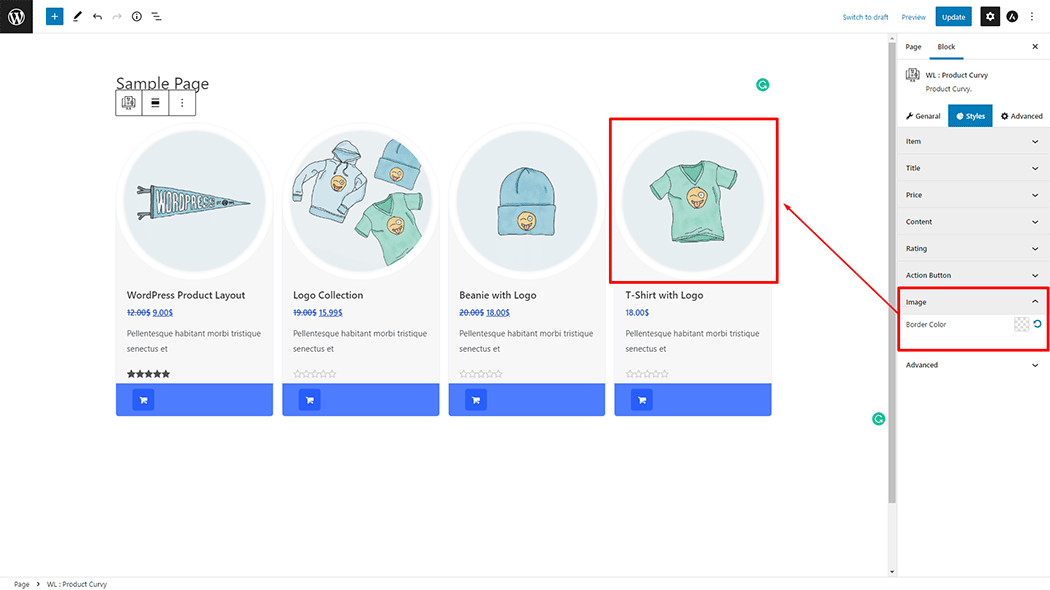
How to customize the Product Curvy style #
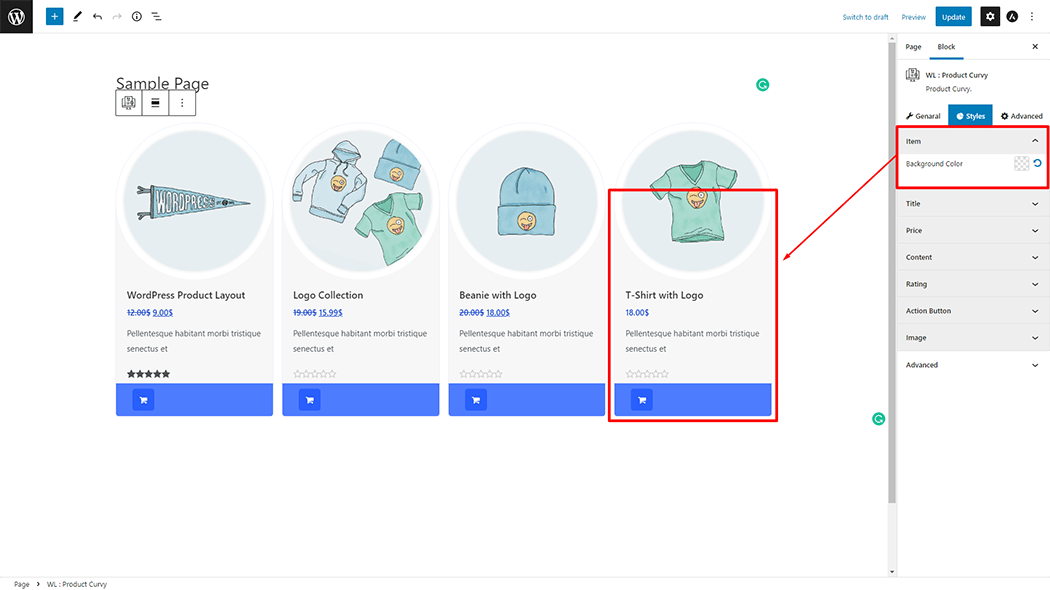
Item: You can change the Background Color style of the Product Curvy as needed.

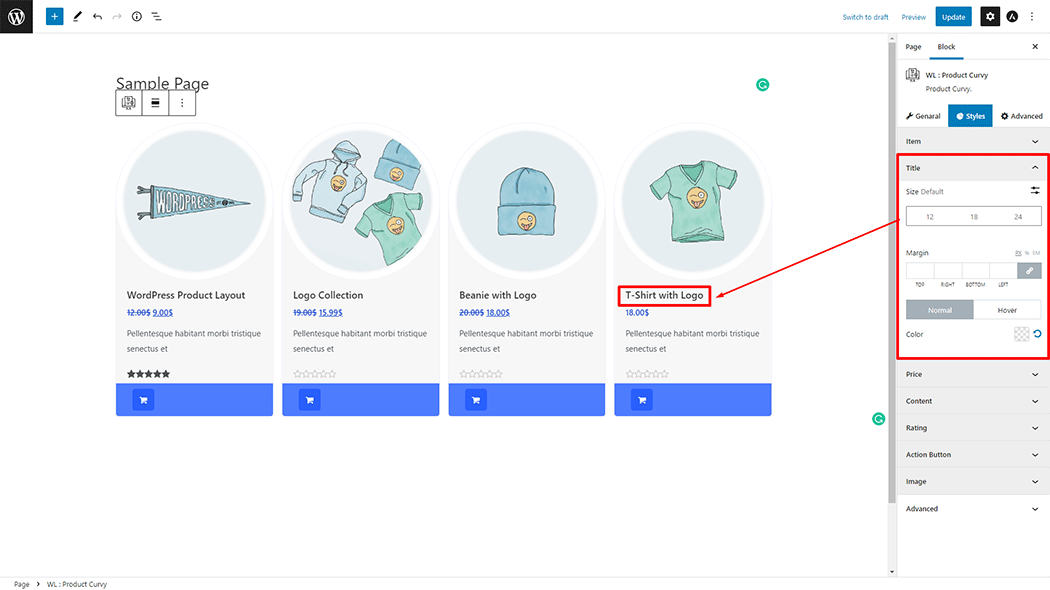
Title: You can change the Size, Margin, and Color style of the Product Curvy as needed.

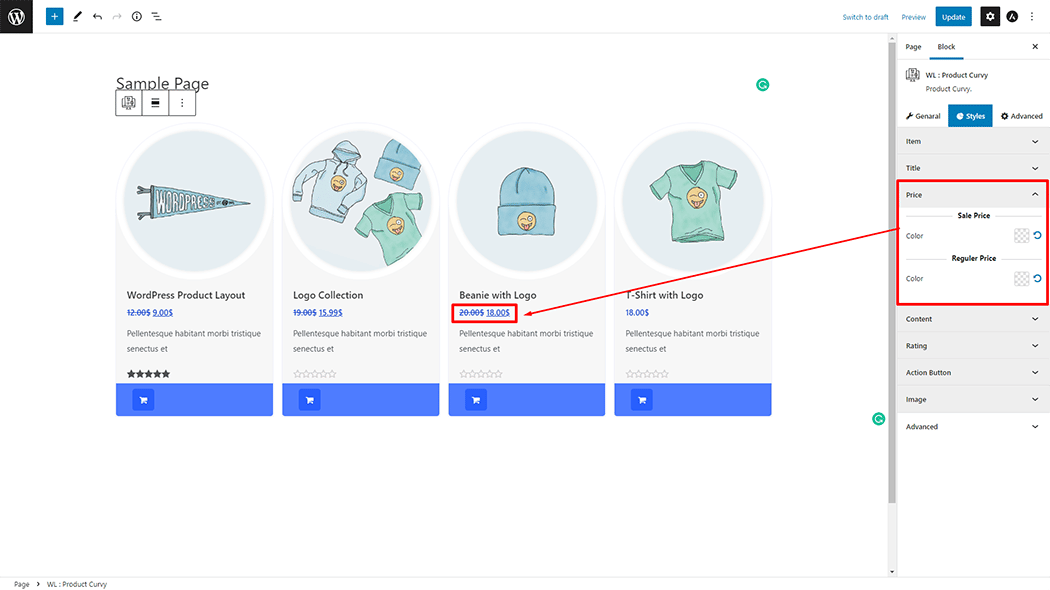
Price: You can change the Color style of the Product Curvy as needed.

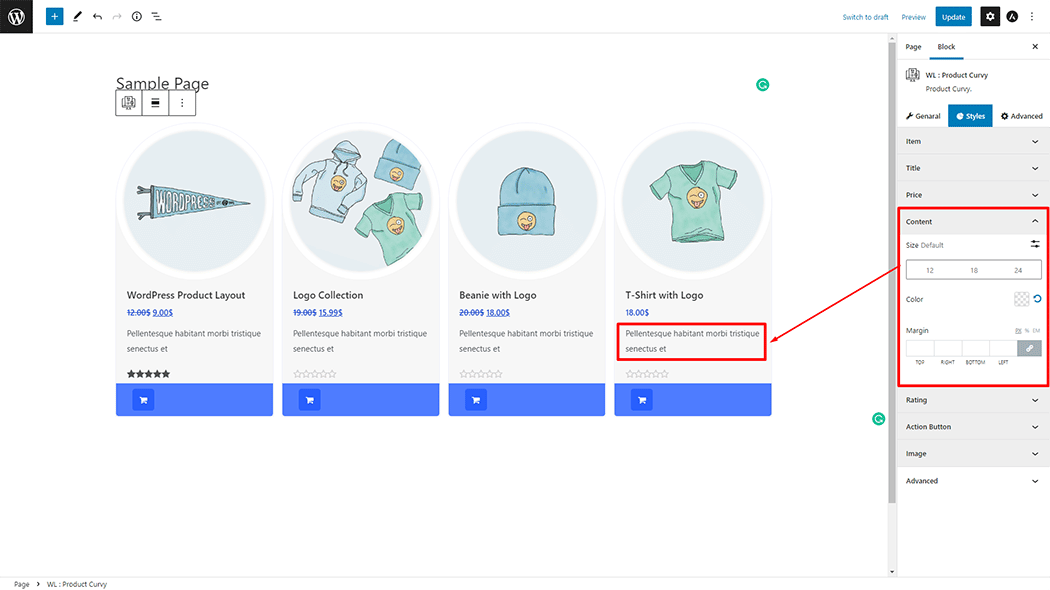
Content: You can change the Size, Color, and Margin style of the Product Curvy as needed.

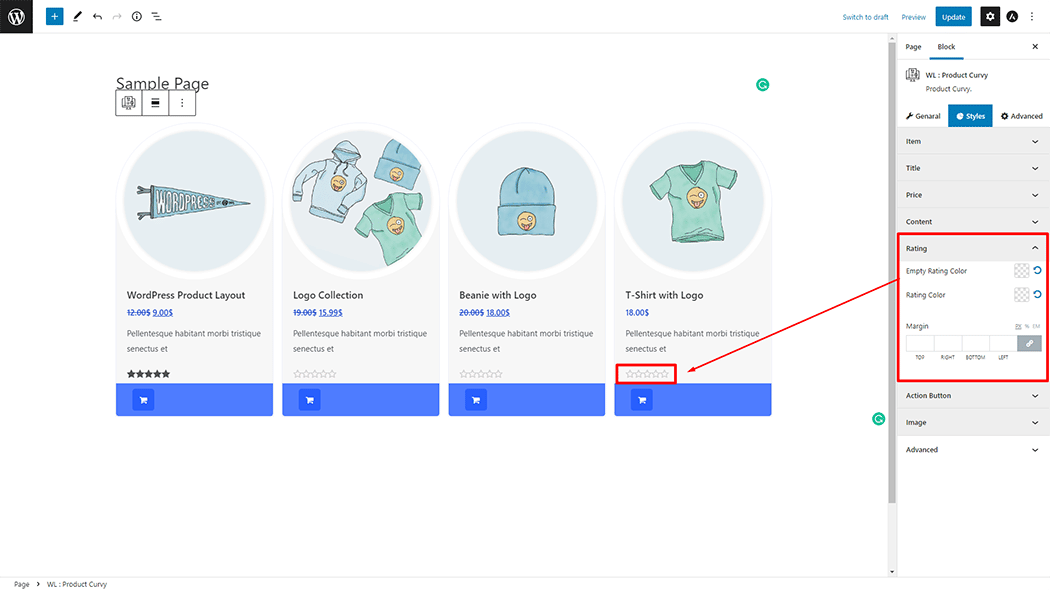
Rating: You can change the Empty Rating Color, Rating Color, and Margin style of the Product Curvy as needed.

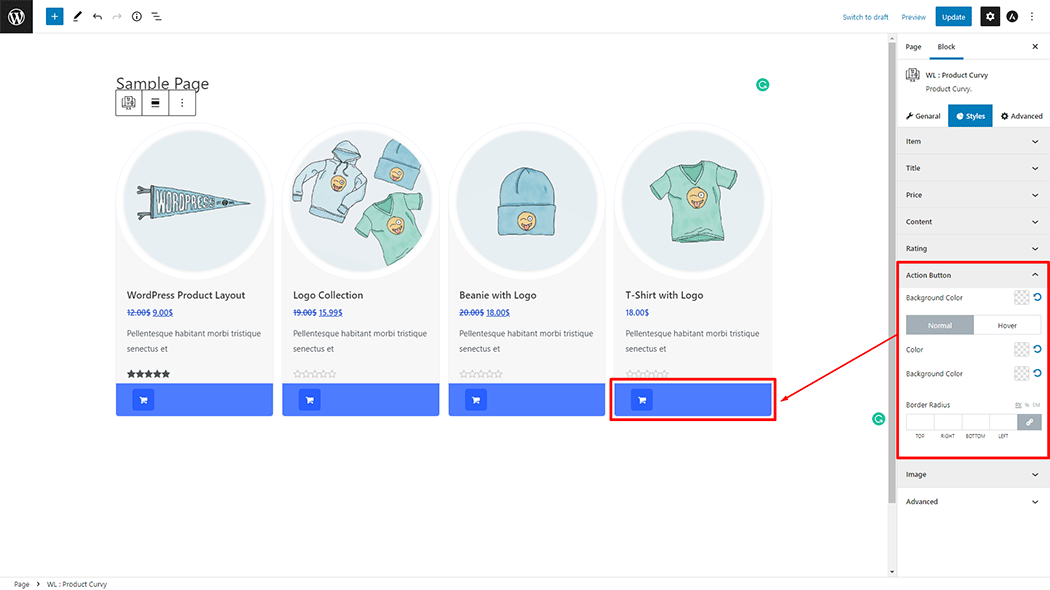
Action Button: You can change the Background Color, Color, Background Color, and Border Radius style of the Product Curvy as needed.

Image: You can change the Border Color style of the Product Curvy as needed.

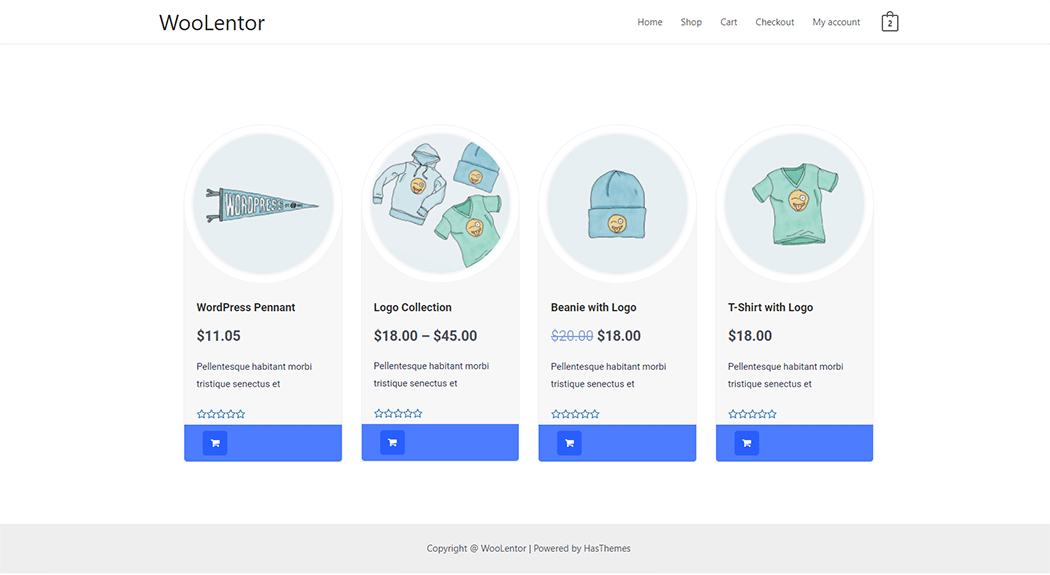
Step 4: Now visit the site #
Visit the Page to Preview.

From the style, and setting, make necessary customization from the available options.
Do you want to use Product Curvy Widget for Elementor? Click Here