The “Product Data Tabs” widget is a powerful tool for the Single Product Template. It provides an easy way to filter products by various attributes like price, category, and more.
Why Product Data Tabs widget used? #
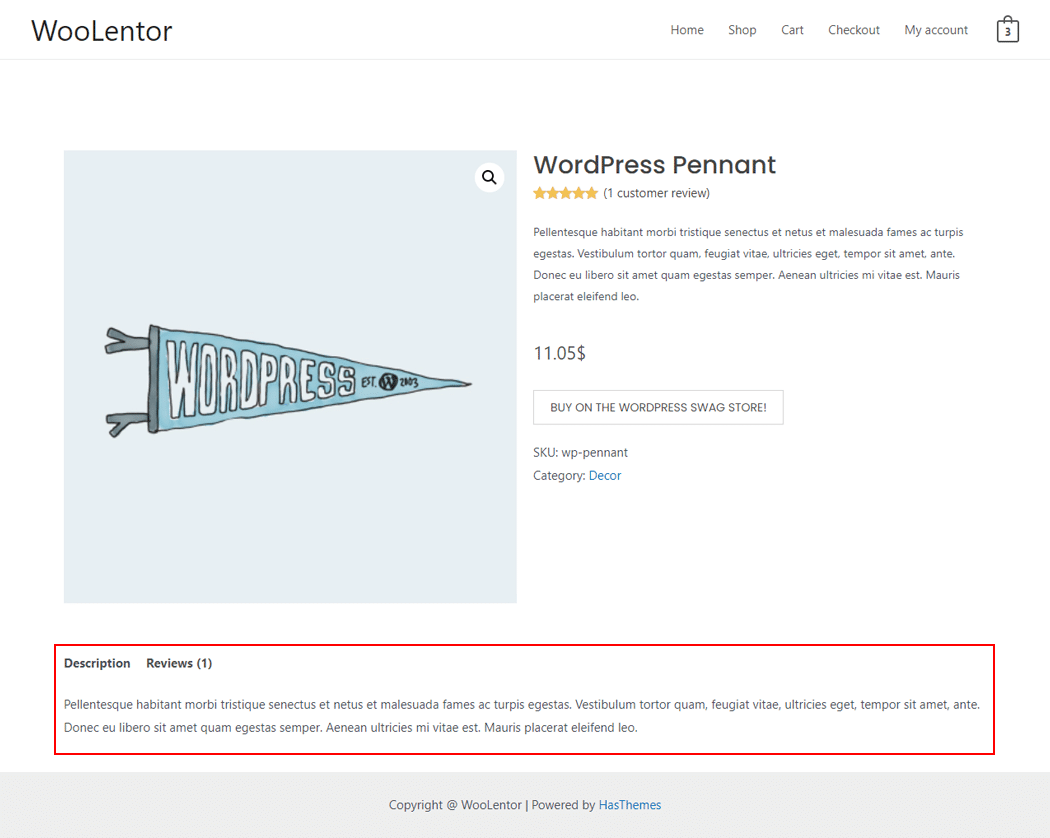
On the Product Single page, “WL: Product Data Tabs” widget is used for the Single Product Template on WooCommerce.
The “Product Data Tabs” widget is mainly designed for the Single Product Template.
Steps of adding Product Data Tabs
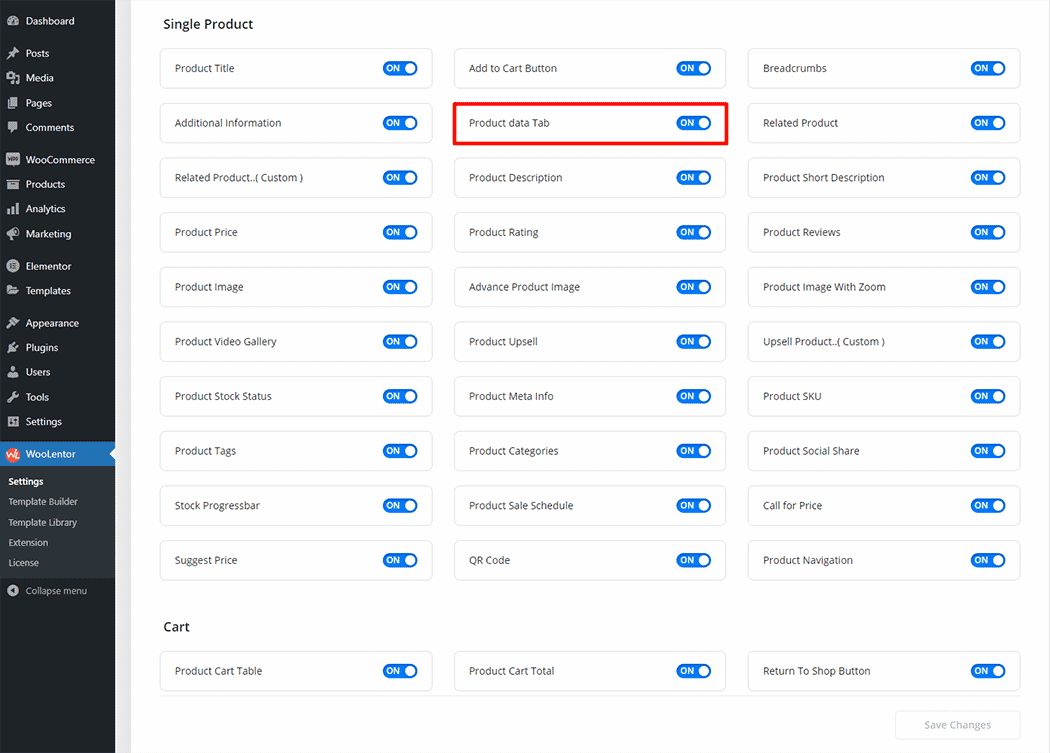
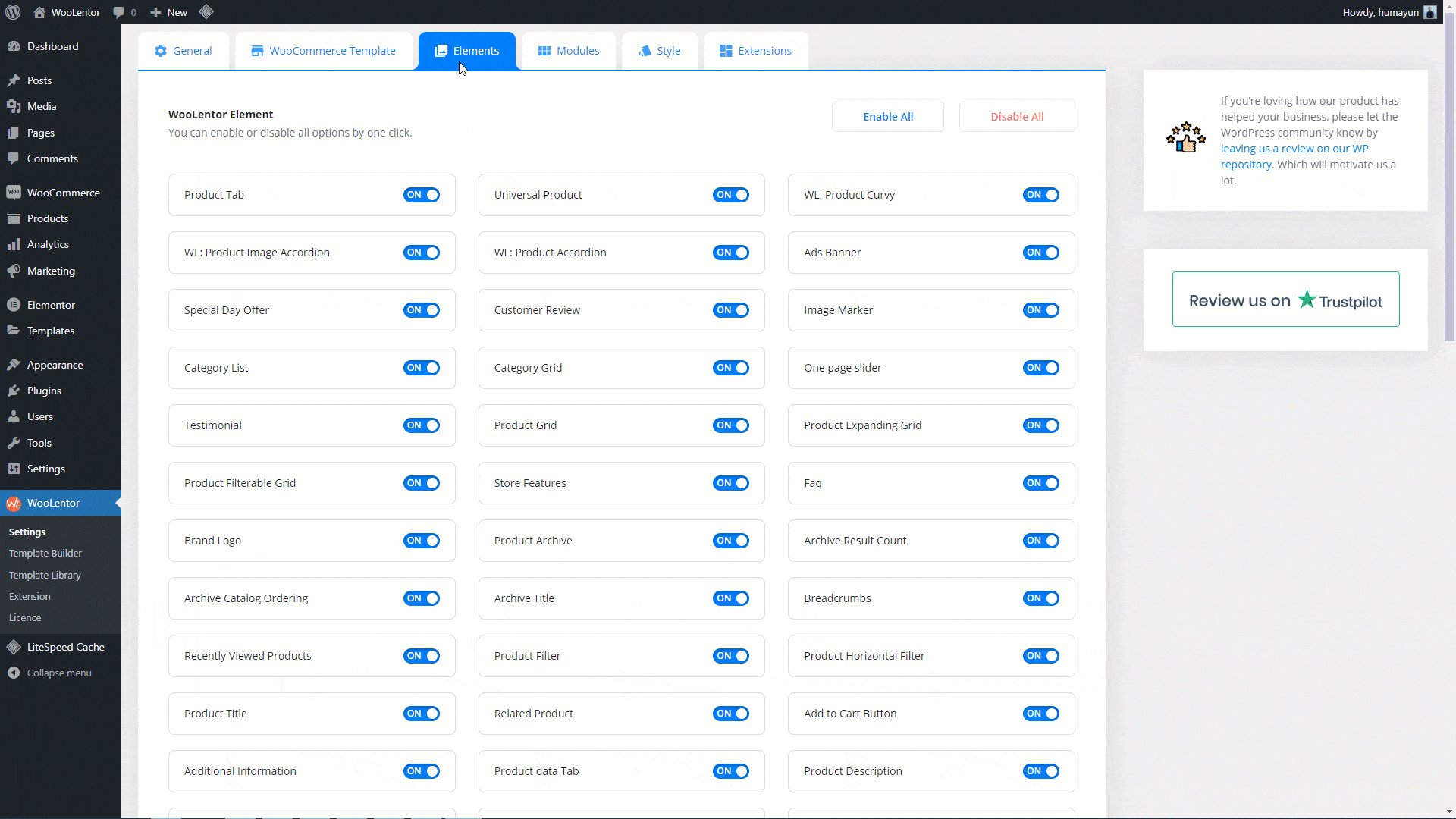
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Product Data Tab” widget.
- You need to use the “Product Data Tabs” widget on the Single Product Template.
- To add a Product Data Tabs widget, Drag and drop the “WL: Product Data Tabs” widget onto the Single Product Template.
Step 1: How to Enable Product Data Tabs? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Product Data Tab widget.

Step 2: How to use the Product Data Tabs Widget? #
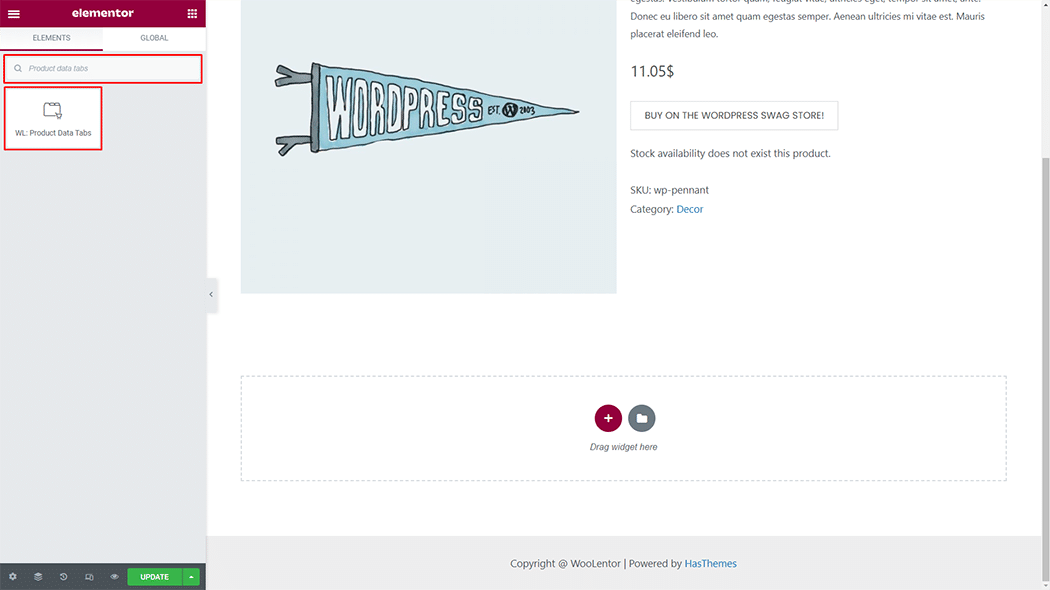
If you want to leverage the Product Data Tabs feature on your WooCommerce store, you will need to use a widget named “Product Data Tabs“. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Single Product Template.

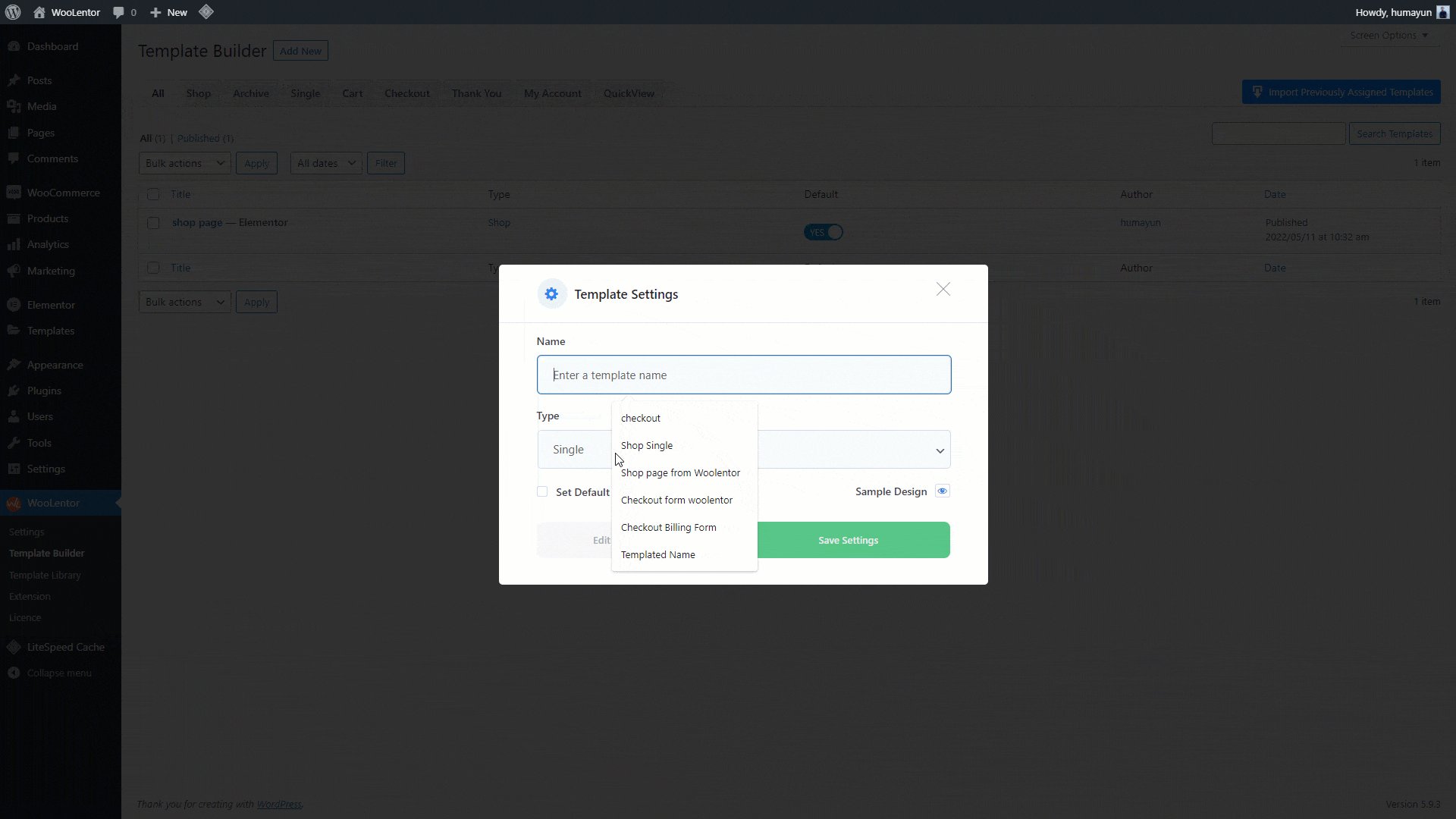
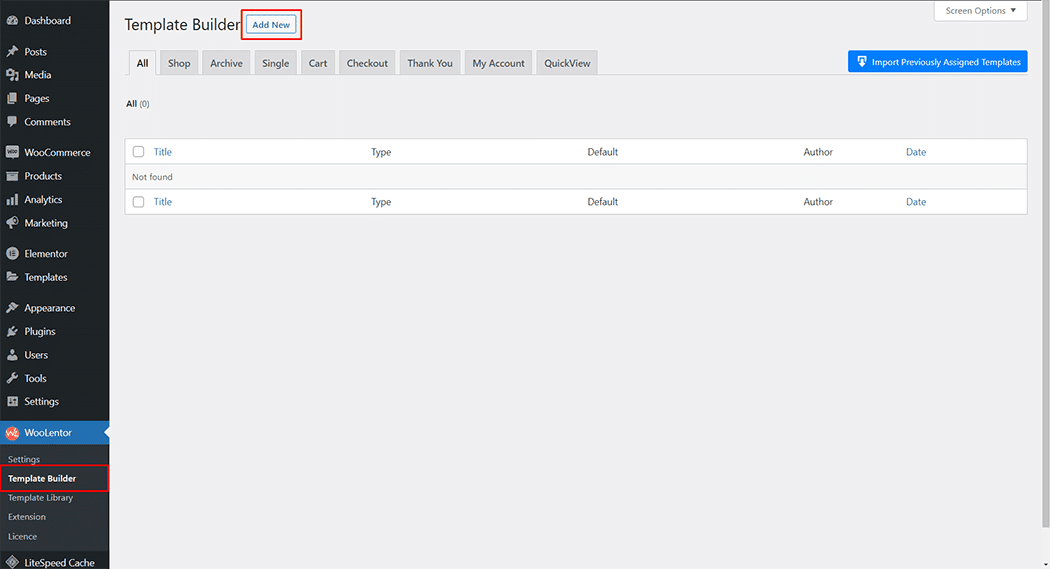
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Single Page Template

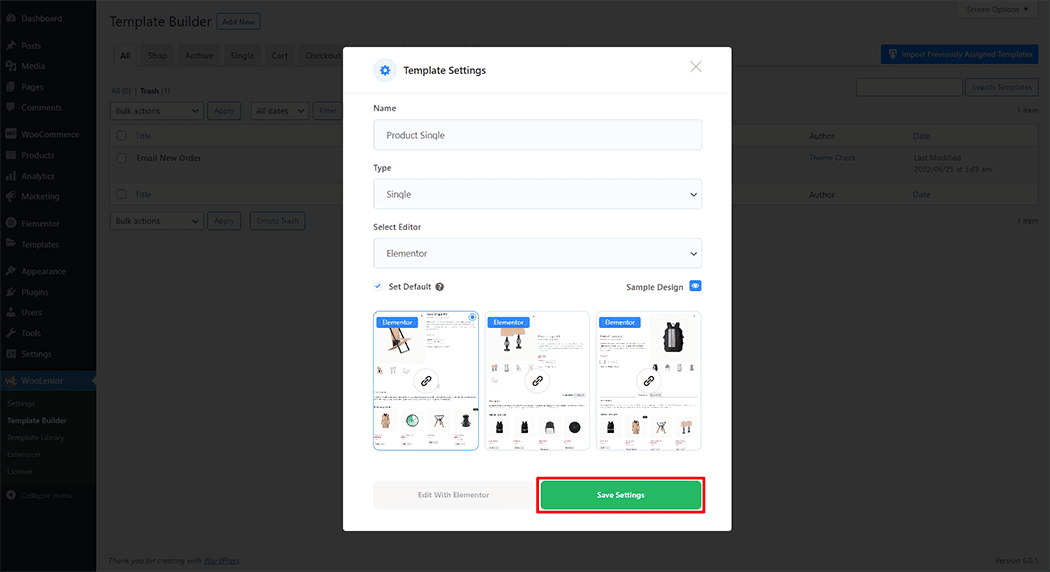
Set the name of your Template in the popup box for template settings. Then click the “Set Default” checkbox after selecting Single from the dropdown type list. You can choose a default sample design from the “Sample Design” button. Now click the “Save Settings” button to save your settings.

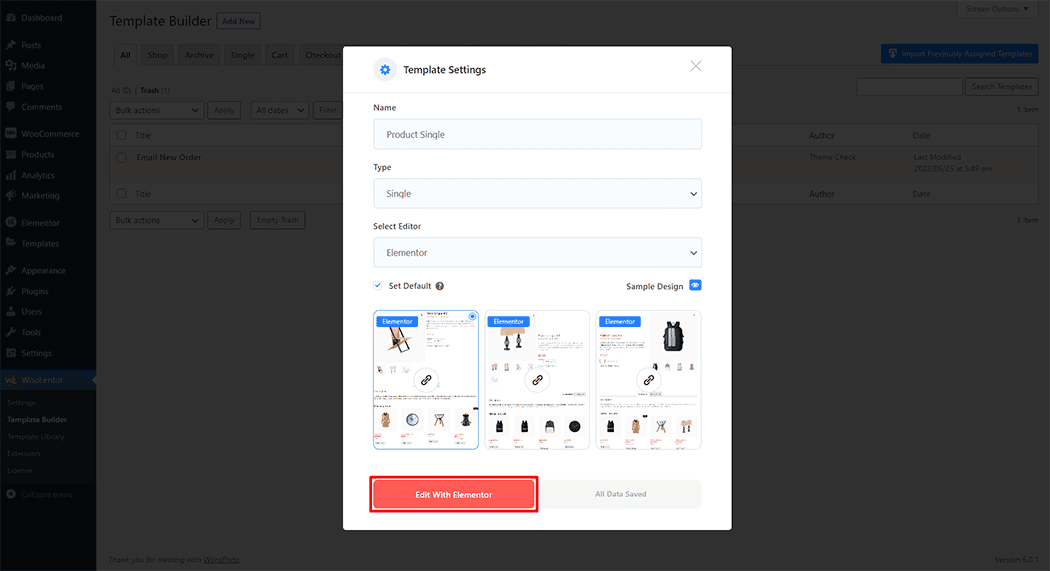
To add the Product Data Tabs widget, click the “Edit with Elementor” button to edit the Single Product Template

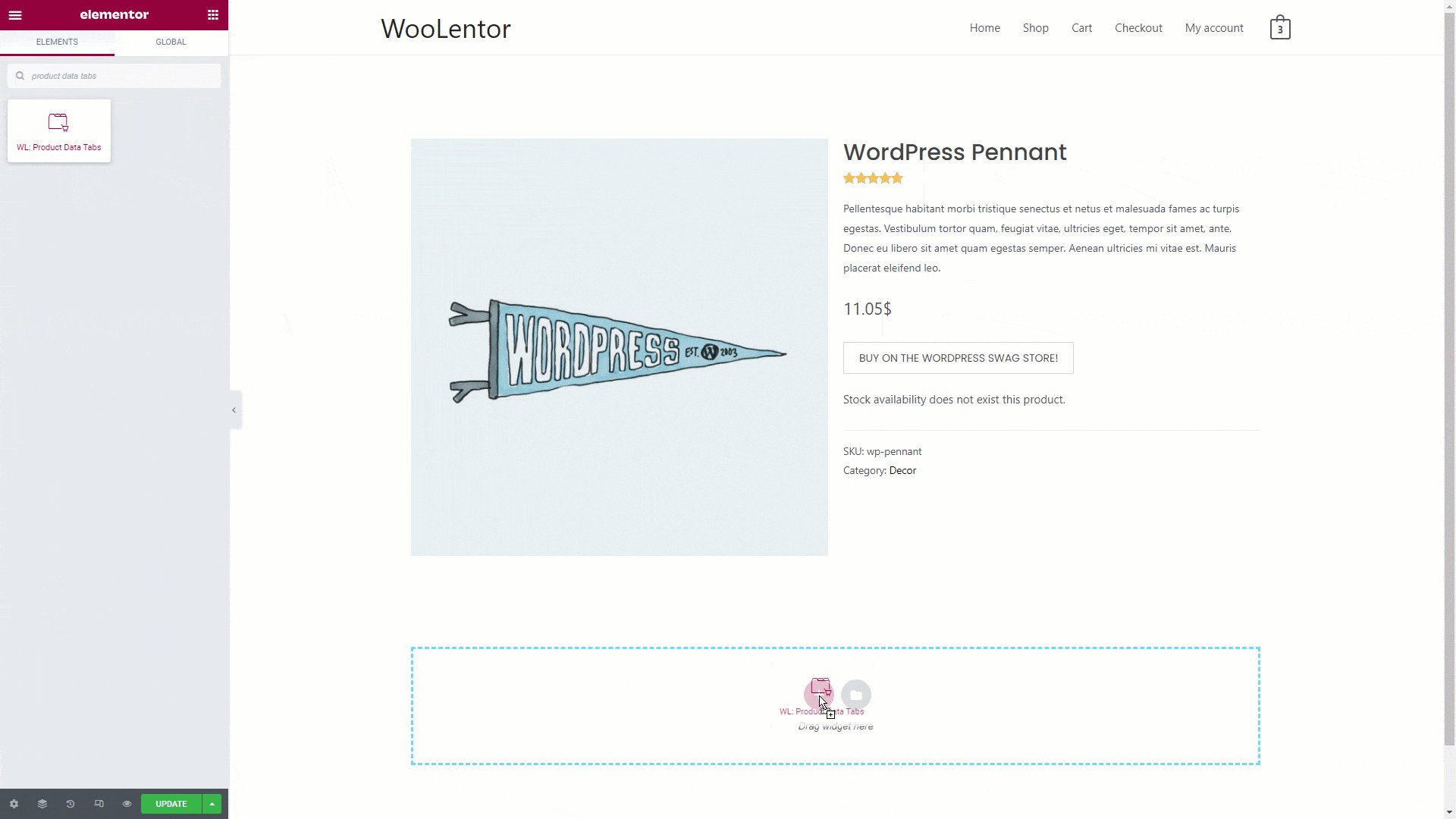
To add a Product Data Tabs widget, search by “Product Data Tabs” and use the widget that has the “WL Badge”.

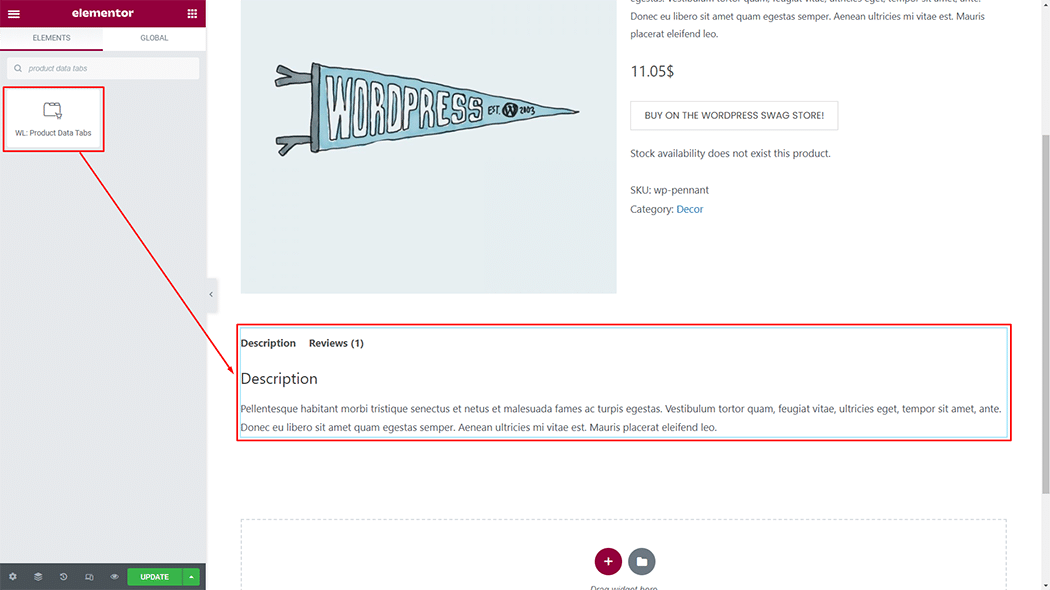
Drag and drop the WooLentor “Product Data Tabs” widget onto the Single Product Template.

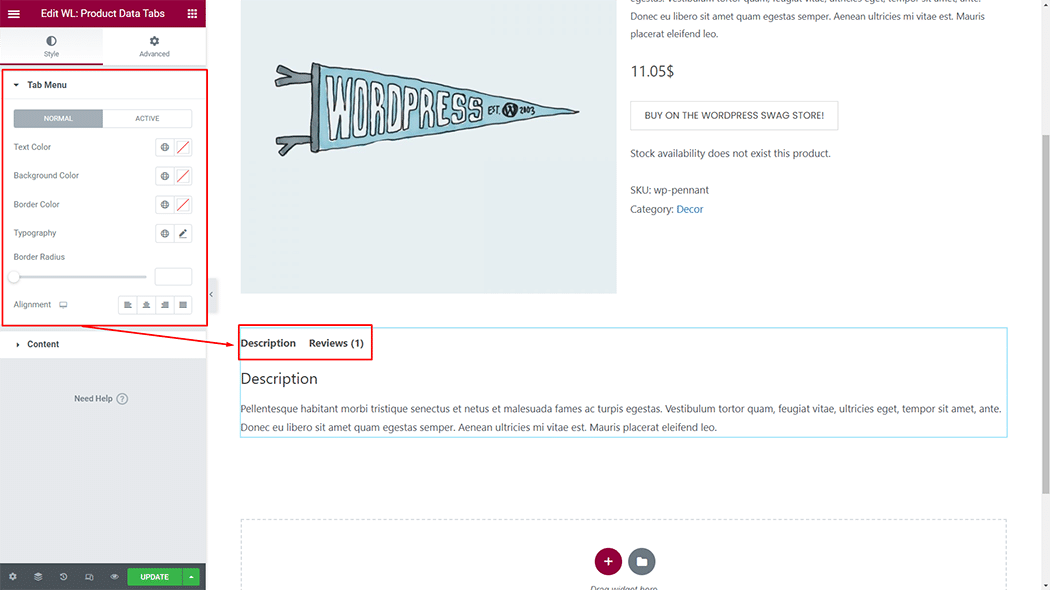
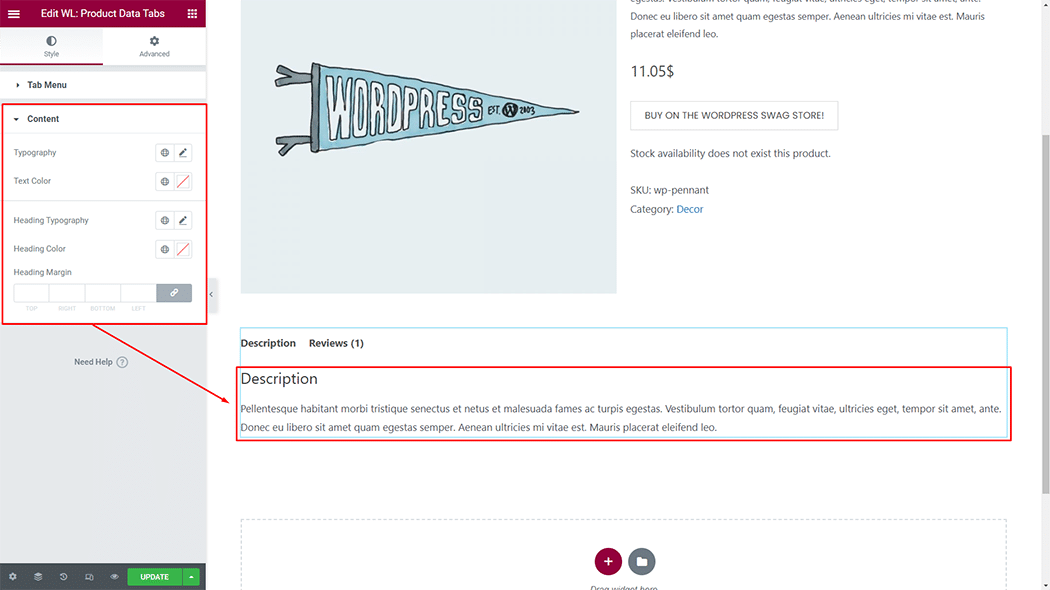
Step 3: How to customize the Product Data Tabs Widget? #
Tab Menu: You can change the Tab Menu style as you need

Content: You can change the Content style as you need

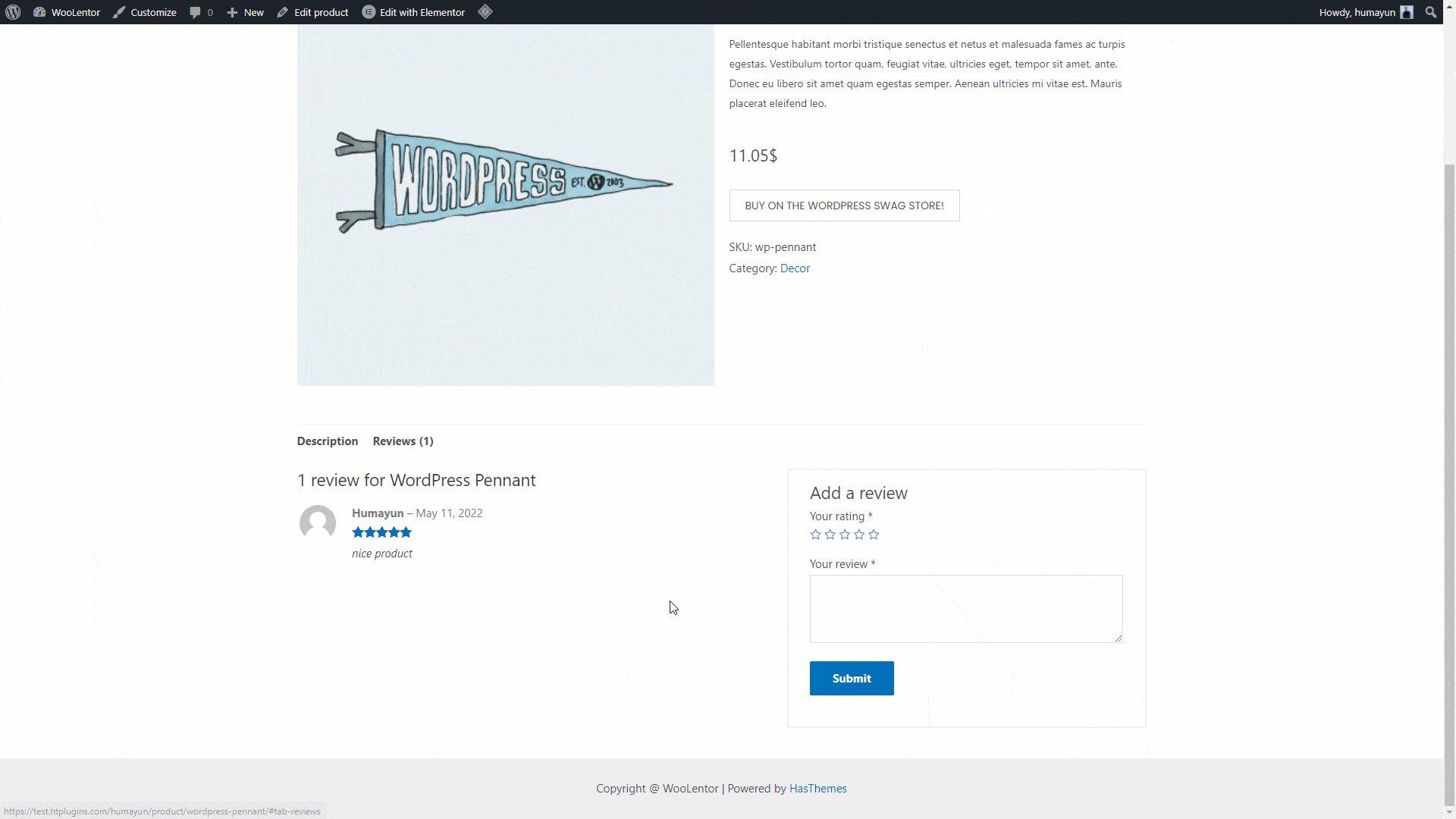
Step 4: Now visit the site #
Visit the Single Product Template to Preview.

From the style, and setting make necessary customization from the available options.
Do you want to use Product Tabs Block for Gutenberg? Click Here