The “Product Image” widget is mainly designed for the Single Product Template on WooCommerce. It allows you to show a single product’s image, which is a great way of showcasing a specific product.
Why Product Image used? #
The Single Product Template, “WL: Product Image” widget is used for the Single Product Template on WooCommerce.
The “Product Image” widget is mainly designed for the Single Product Template.
Steps of adding Product Image #
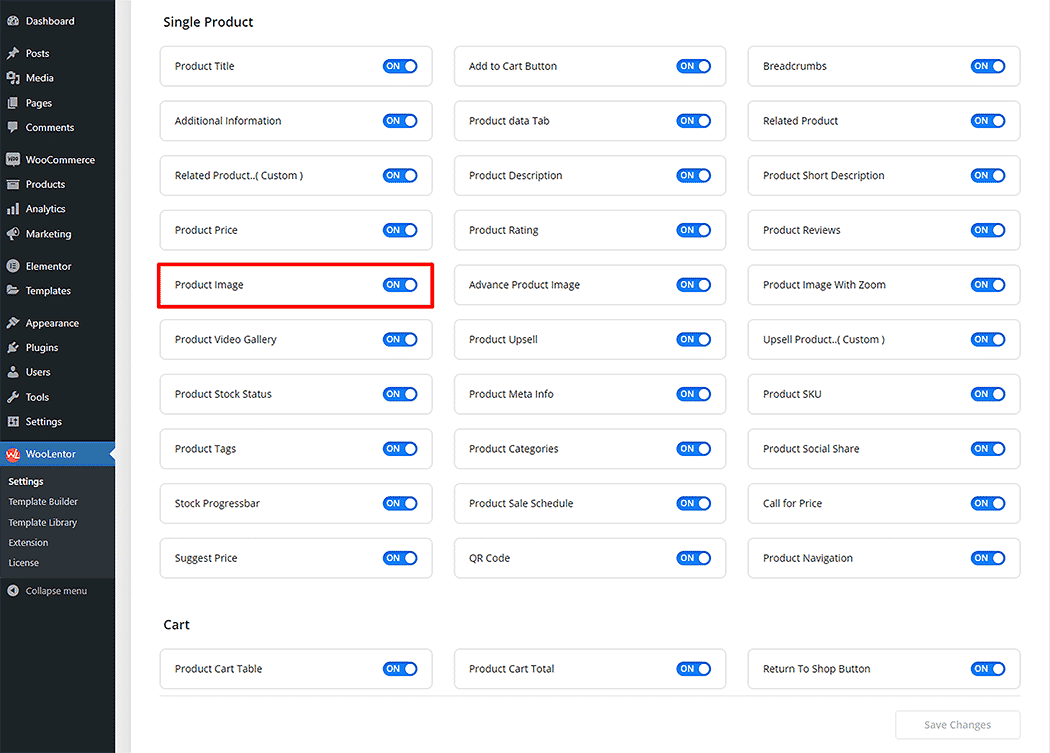
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Product Image” widget.
- You need to use the “Product Image” widget on the Single Product Template.
- To add a Product Image widget, Drag and drop the “WL: Product Image” widget onto the Single Product Template.
Step 1: How to Enable Product Image? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Product Image widget.

Step 2: How to use the Product Image Widget? #
If you want to leverage the Product Image feature on your WooCommerce store, you will need to use a widget named “Product Image“. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Single Product Page.

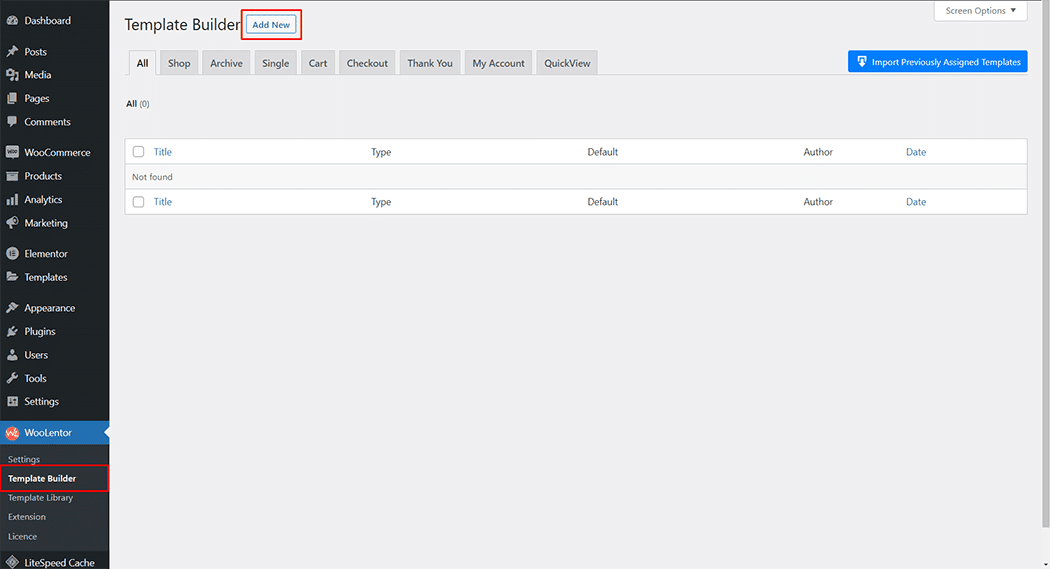
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Single Page Template

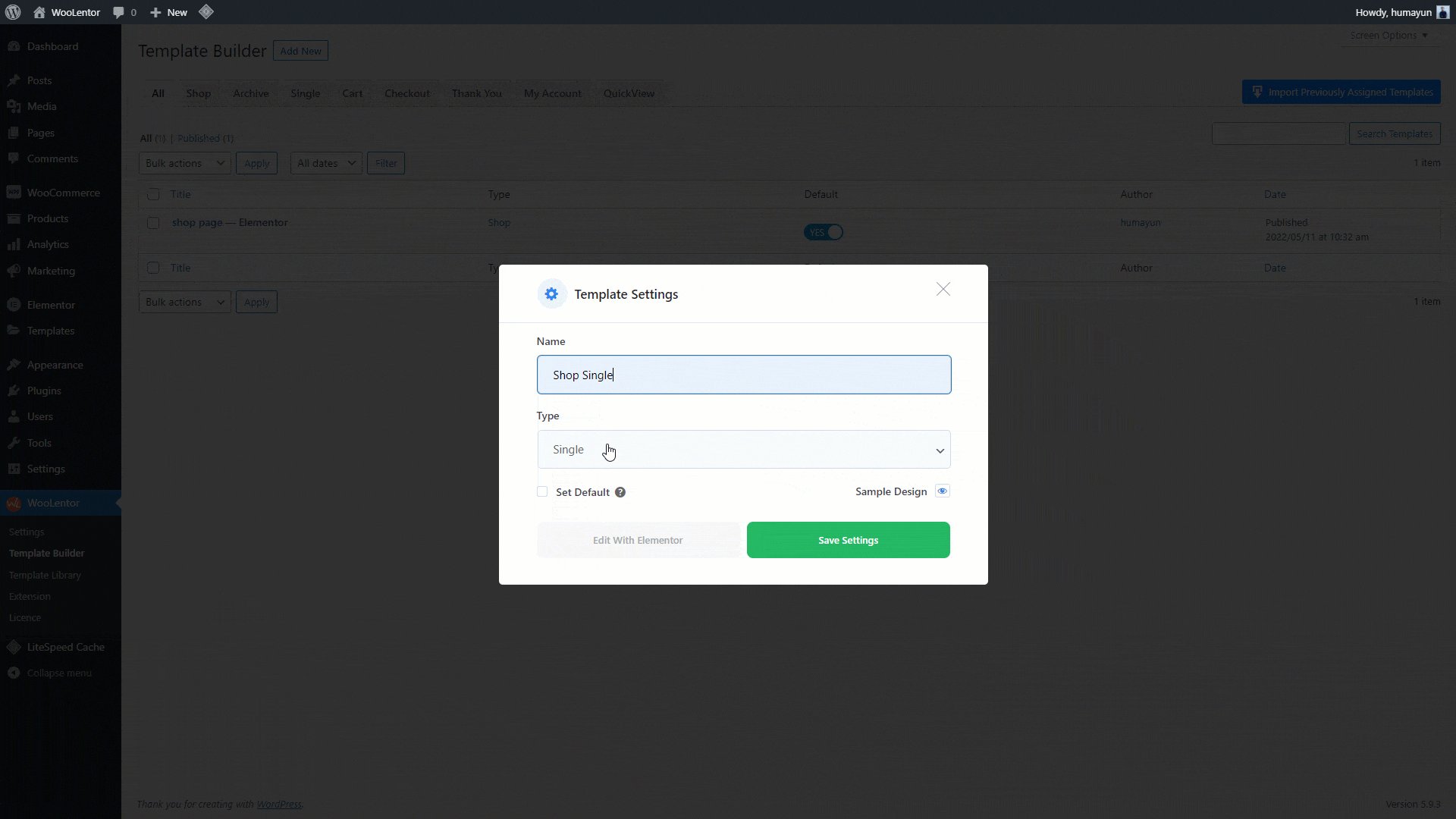
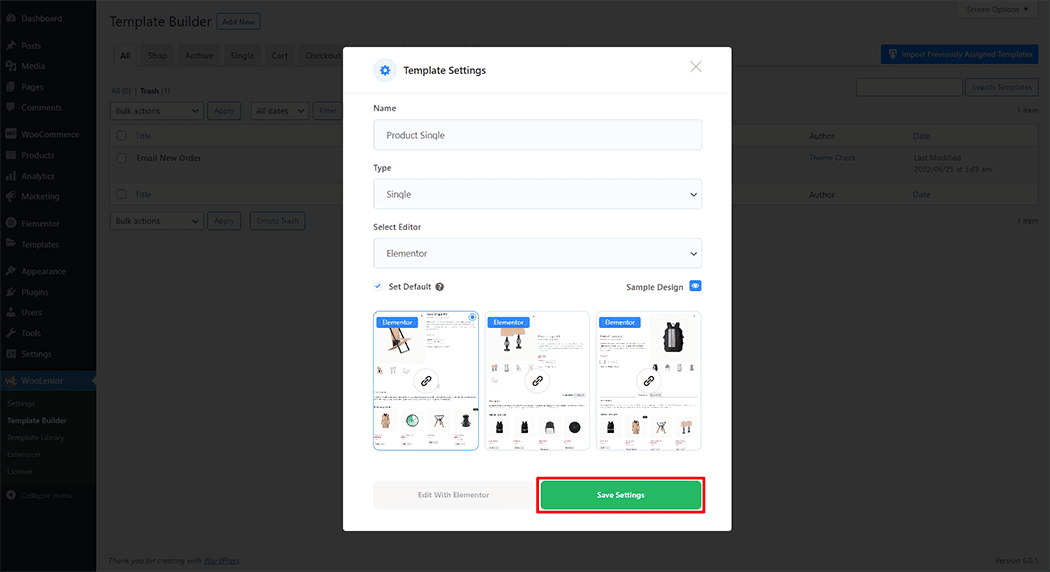
Set the name of your Template in the popup box for template settings. Then click the “Set Default” checkbox after selecting Single from the dropdown type list. You can choose a default sample design from the “Sample Design” button. Now click the “Save Settings” button to save your settings.

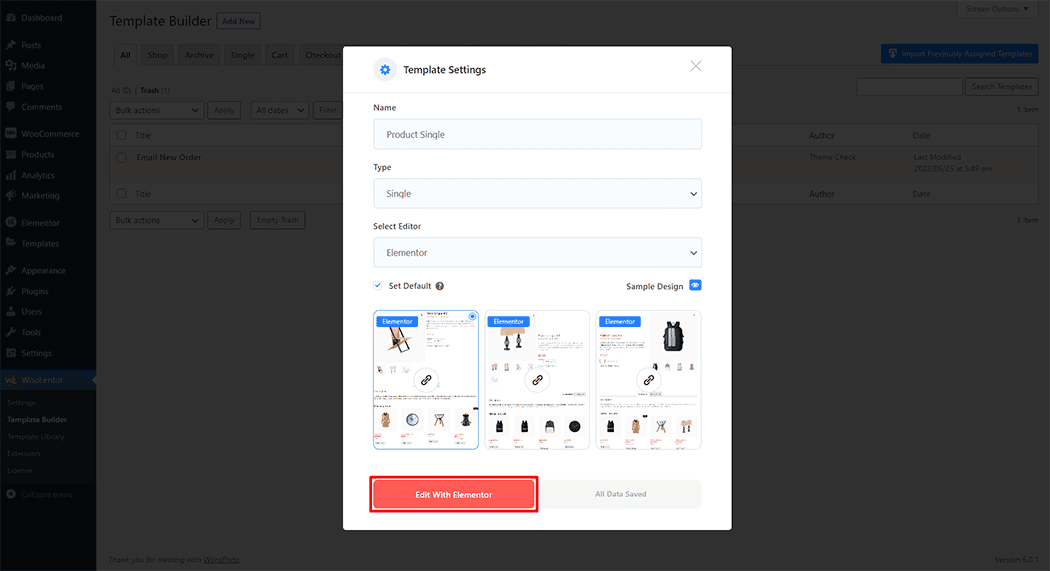
To add the Product Image widget, click the “Edit with Elementor” button to edit the Single Product Template

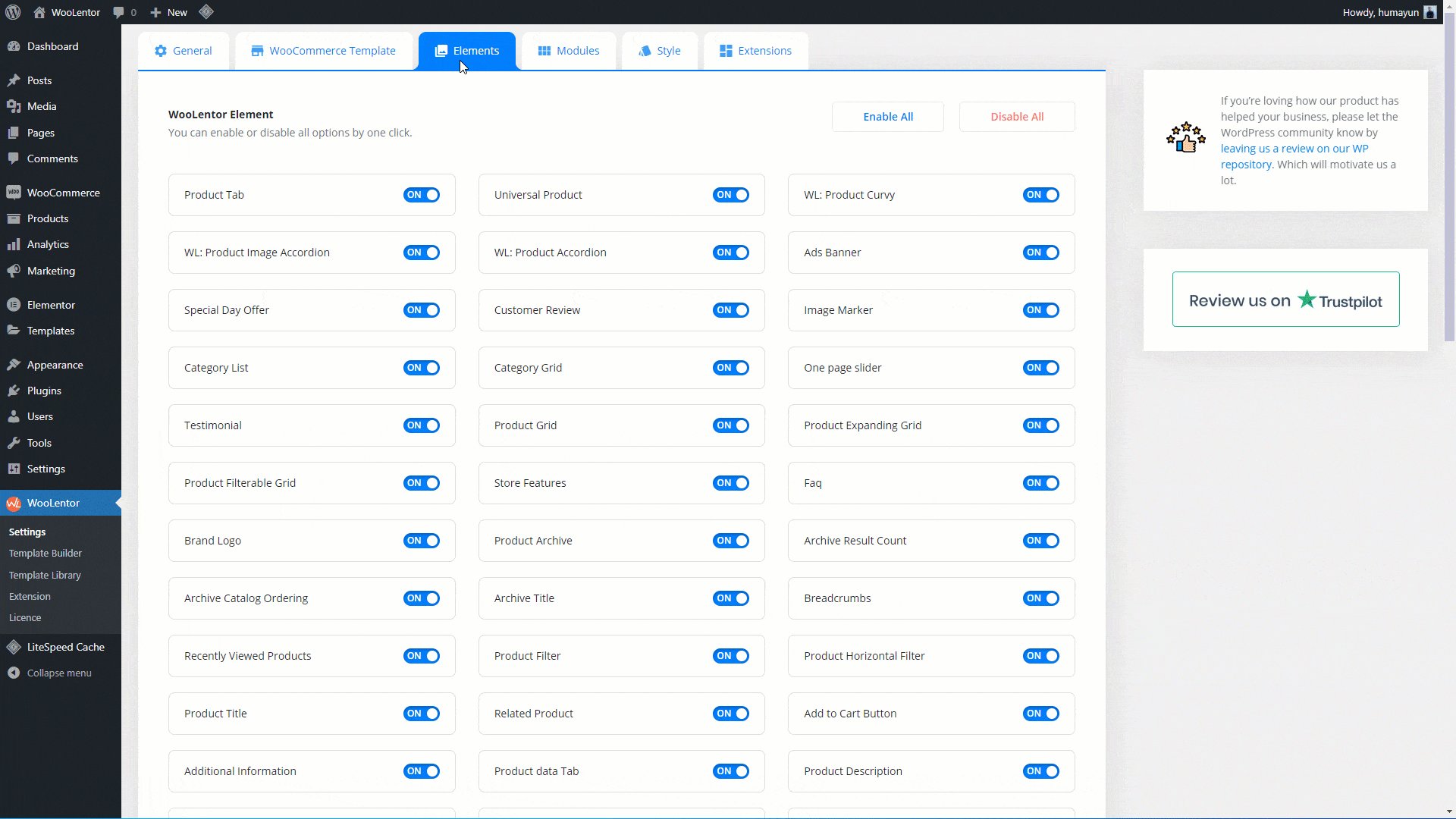
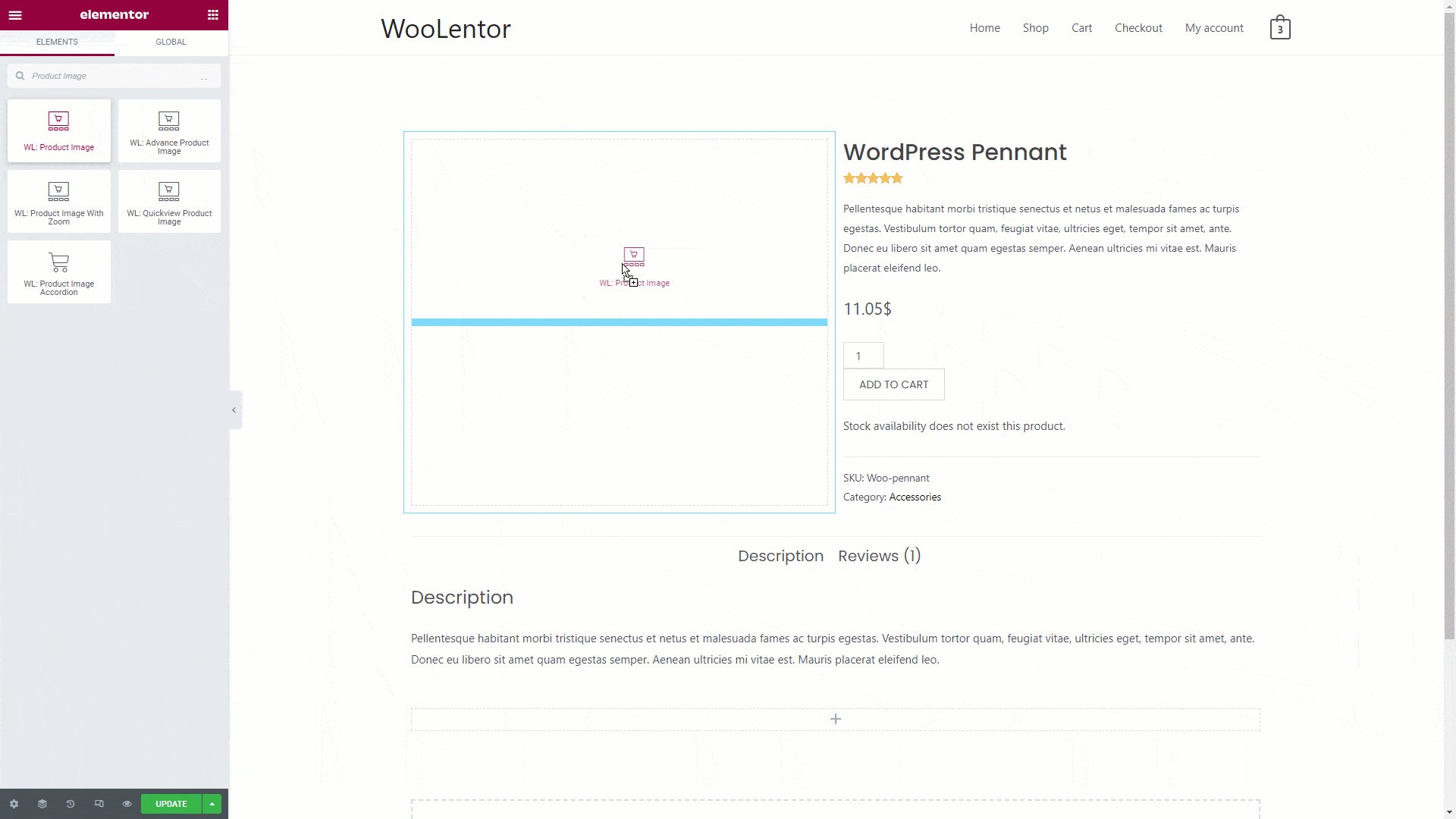
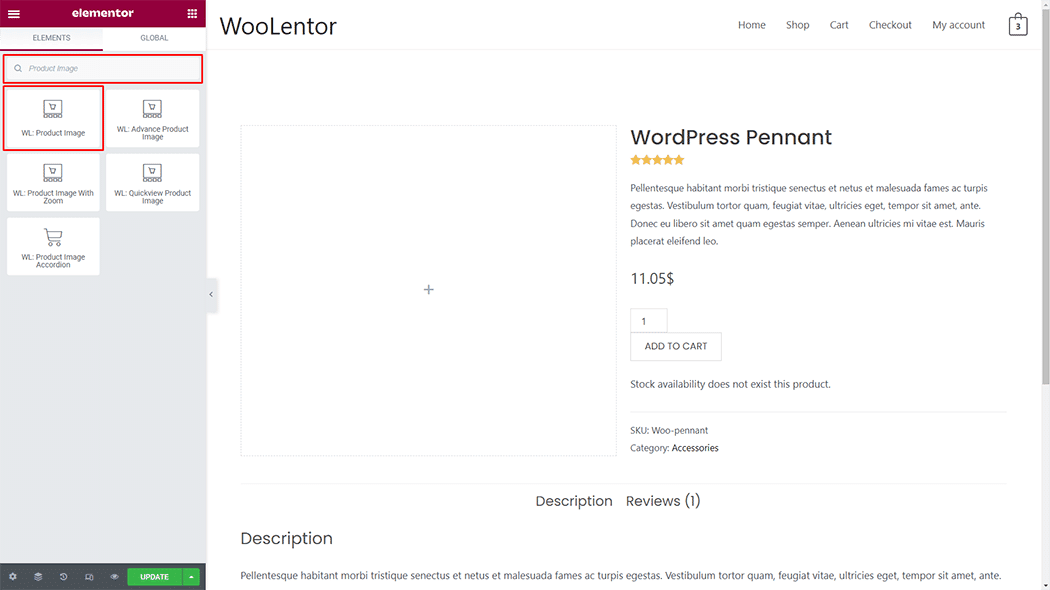
To add a Product Image widget, search by “Product Image” and use the widget that has the “WL Badge”.

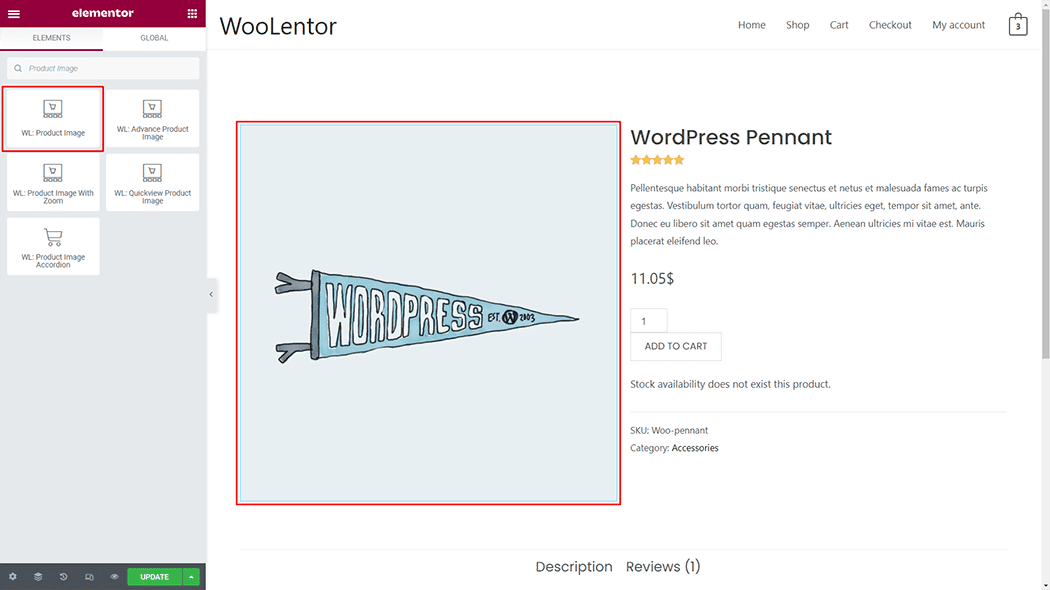
Drag and drop the WooLentor “Product Image” widget onto the Single Product Template.

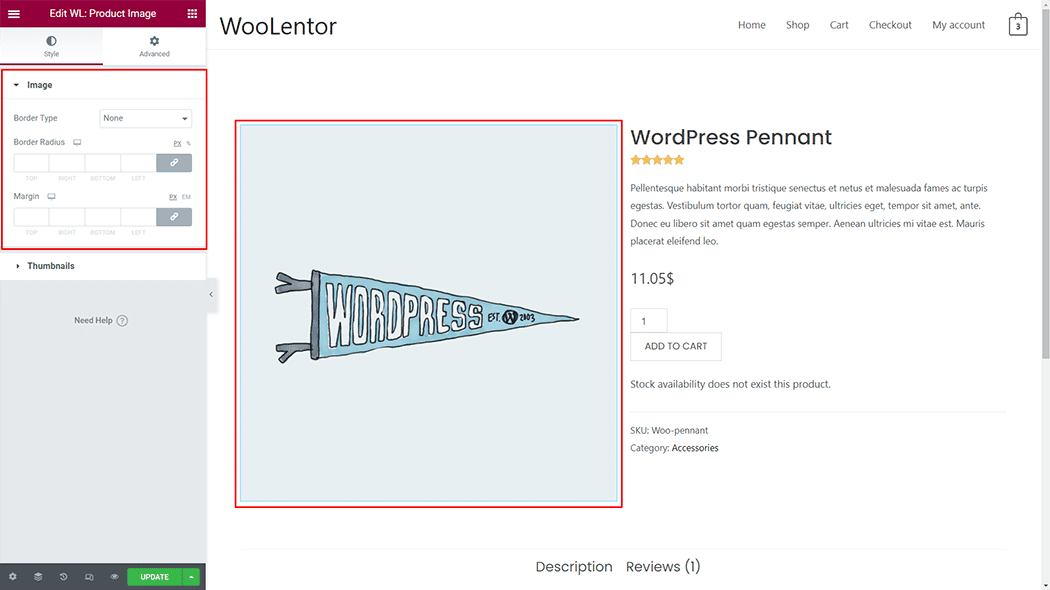
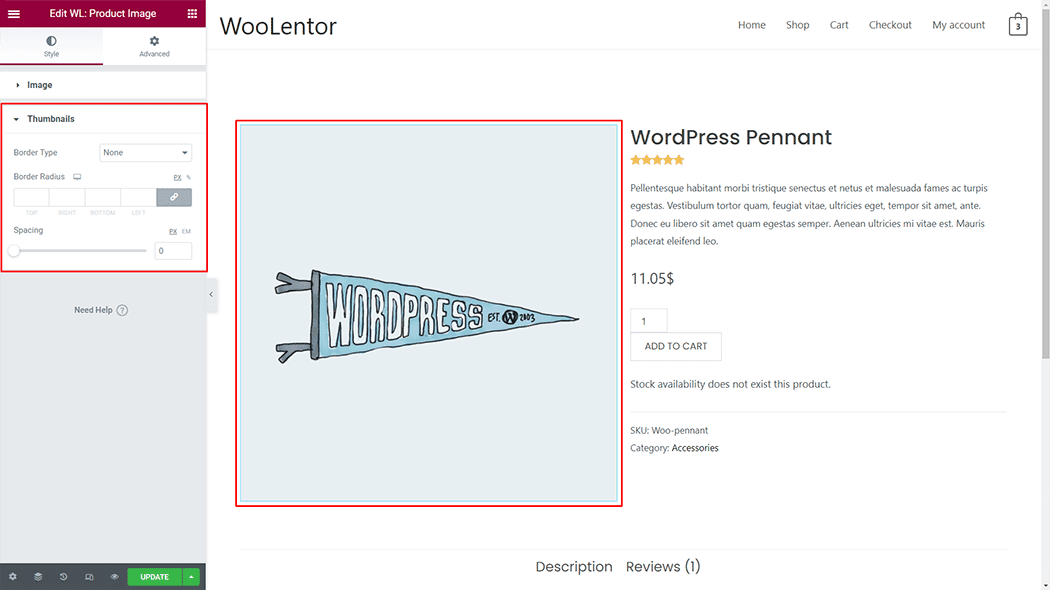
Step 3: How to customize the Product Image Widget? #
Image: You can change the Image style as you need

Thumbnails: You can change the Thumbnails style as you need

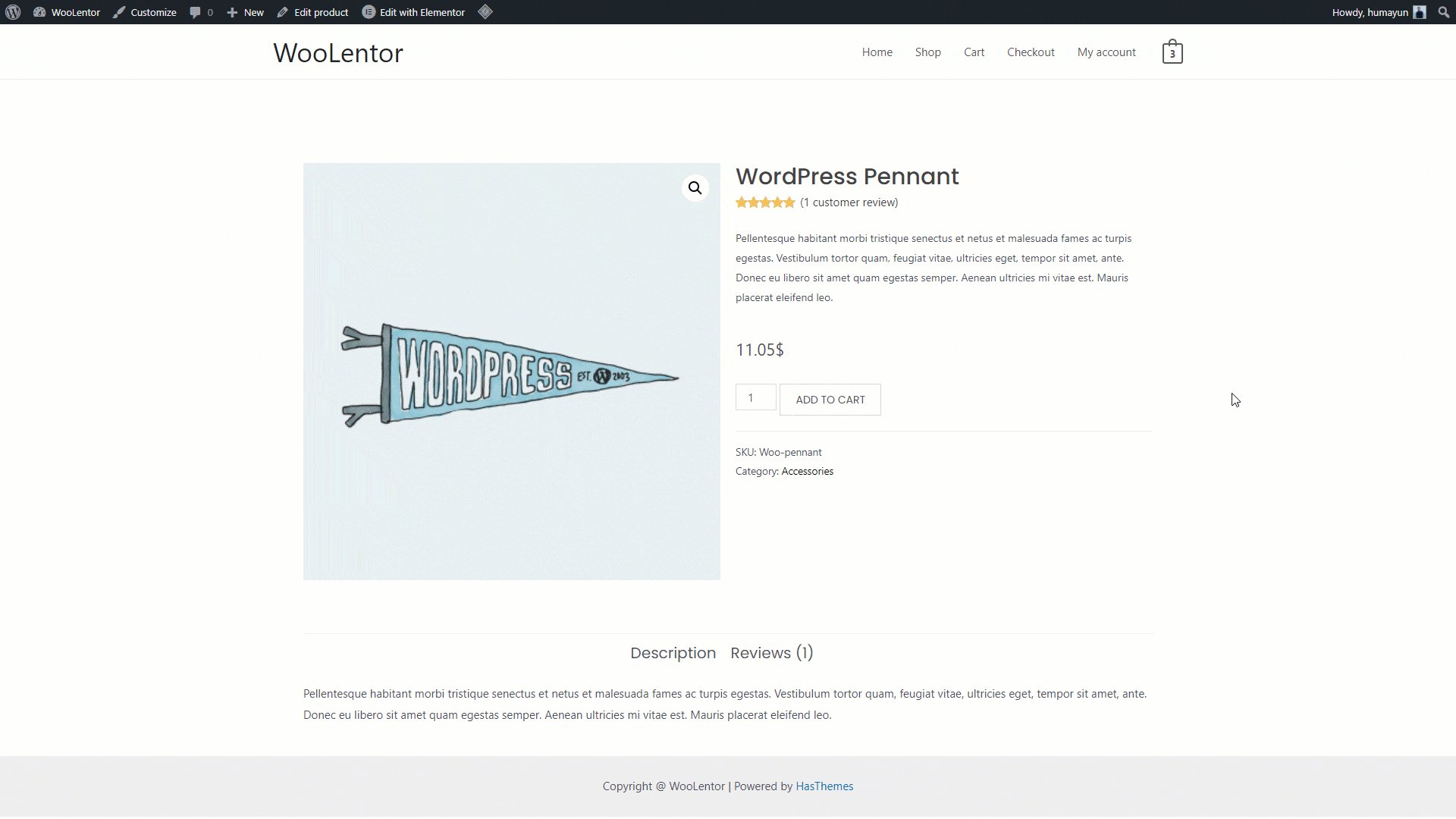
Step 4: Now visit the site #
Visit the Single Product Template to Preview.

From the style, and setting make necessary customization from the available options.
Do you want to use Product Image Block for Gutenberg? Click Here