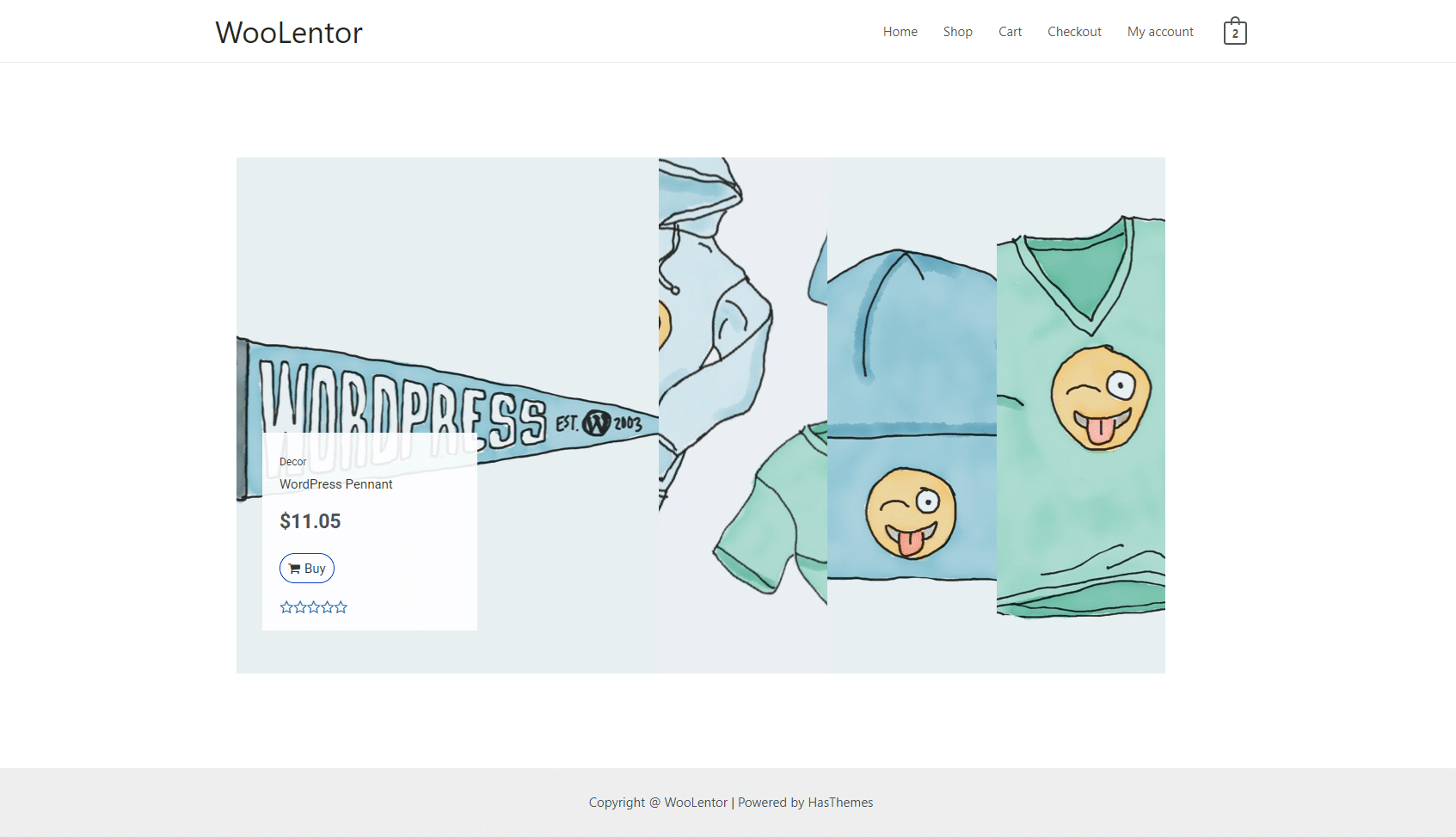
The “Product Image Accordion” widget is an excellent image accordion for your products to grab the attention of your customers. Focus your images with amazing hover and click effects using WL: Product Image Accordion. It ensures the perfect, combining them beautifully with amazing accordion effects.
Why Product Image Accordion is used? #
On the Page, the “Product Image Accordion” widget is used to view the product on the Page Template on WooCommerce. The “Product Image Accordion” widget is mainly designed for the Page.
Steps of adding Product Image Accordion #
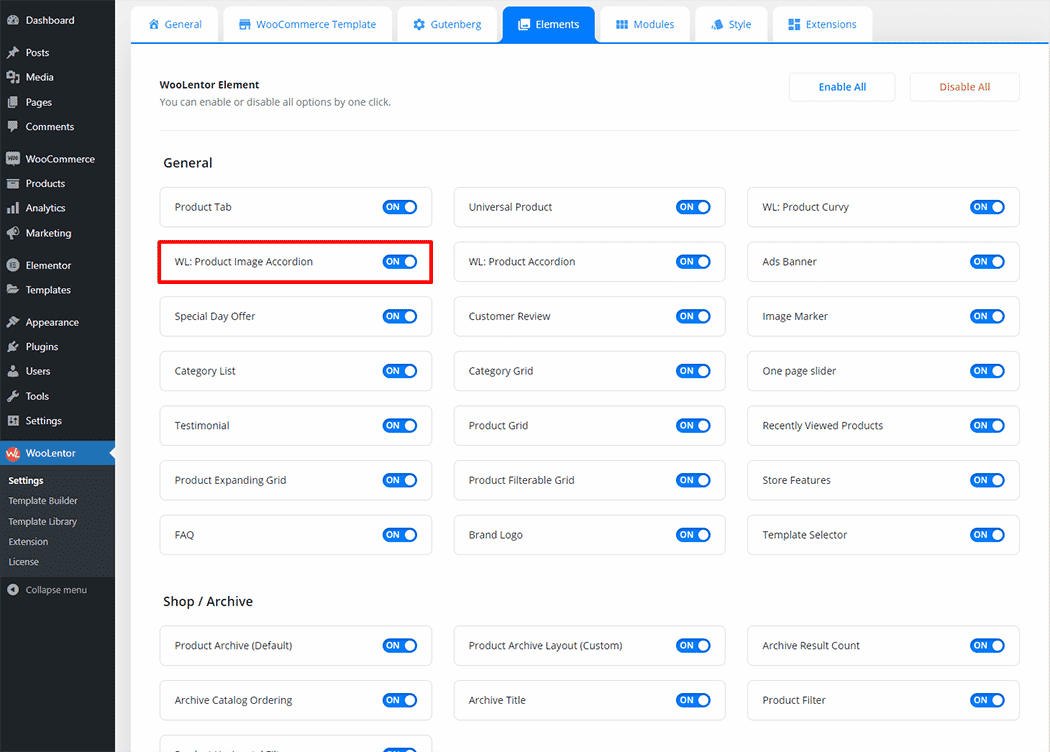
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “WL: Product Image Accordion” widget.
- You need to use the “WL: Product Image Accordion” widget to view your Page.
- To add a Product Image Accordion, Drag and drop the “WL: Product Image Accordion” widget onto the Page.
Step 1: How to Enable Product Image Accordion Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the WL: Product Image Accordion widget.

Step 2: How to use the Product Image Accordion Widget? #
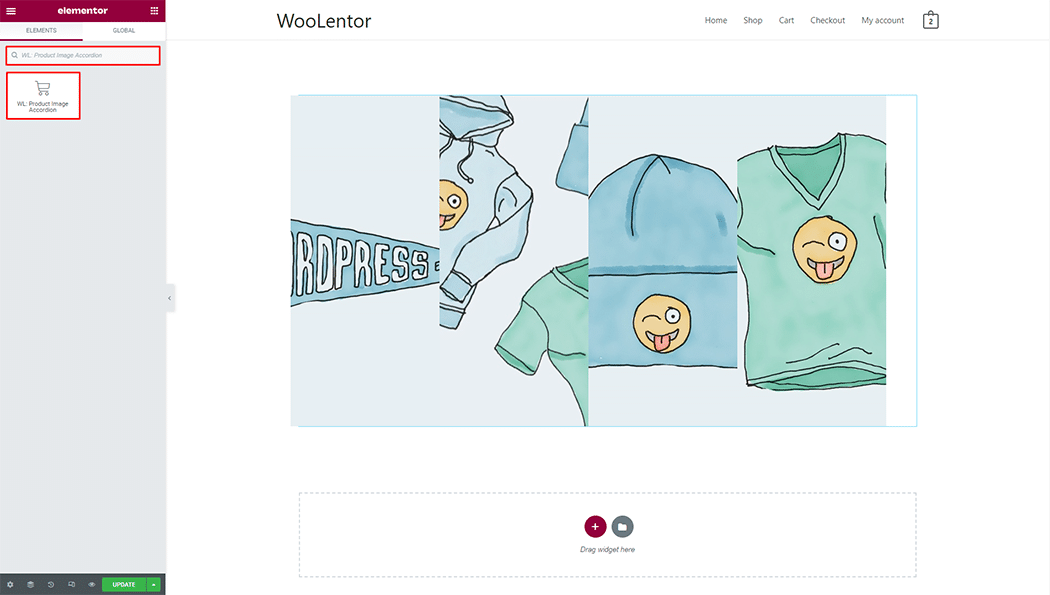
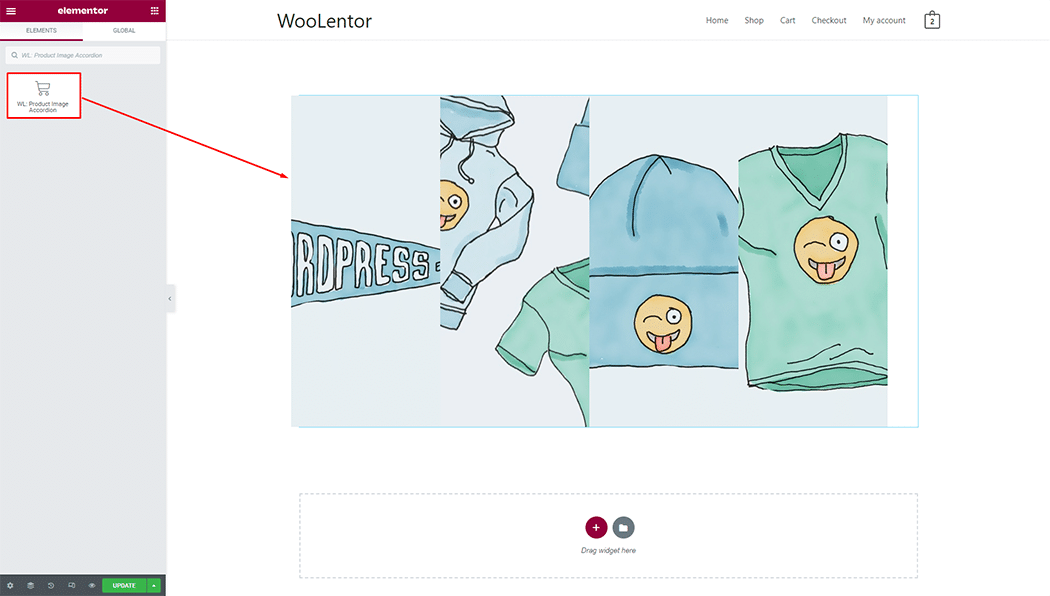
If you want to leverage the Product Image Accordion feature on your WooCommerce store, you will need to use a widget named “WL: Product Image Accordion“. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Page.

To add the Product Image Accordion widget, search by “Product Image Accordion” and use the widget that has the “WL Badge”.

Drag and drop the WooLentor WL: Product Image Accordion widget onto the Page.

Step 3: How to customize the Product Image Accordion Widget? #
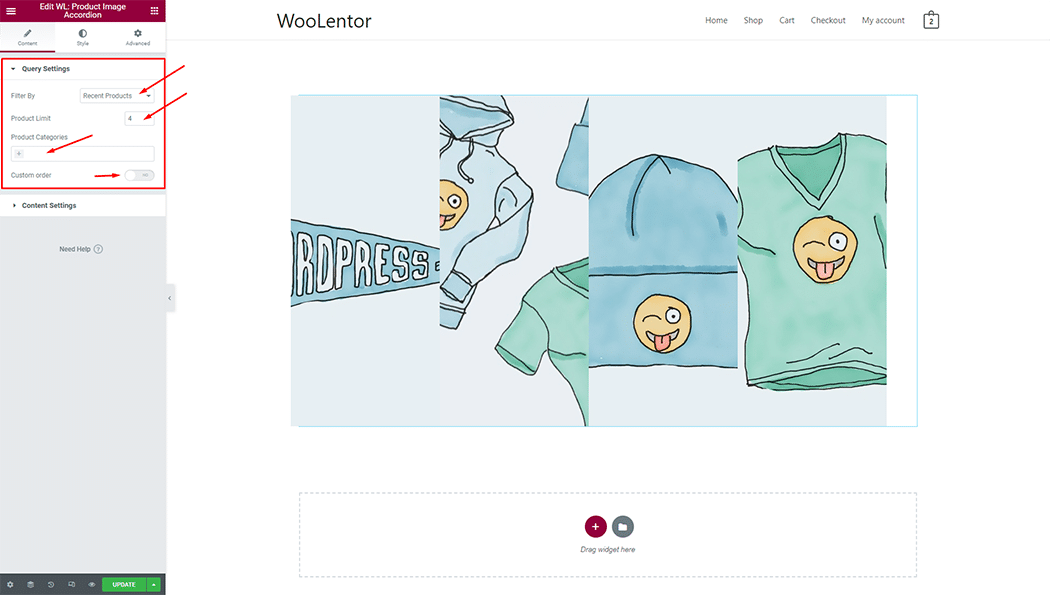
Query Settings: You can set product filters, limits, and display products tag wise. You can also set custom order.

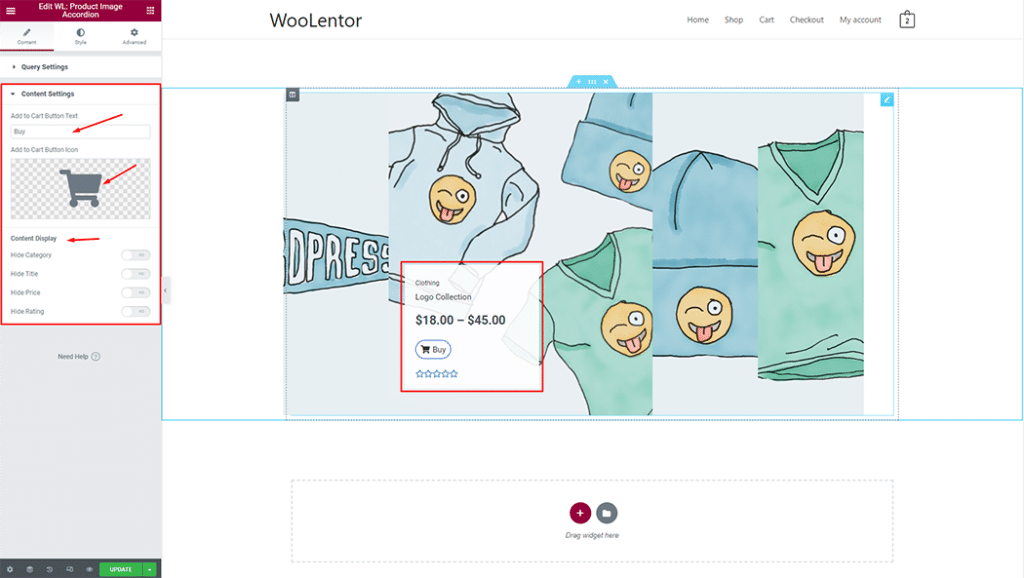
Content Settings: You can set different Cart icons and also can hide content.

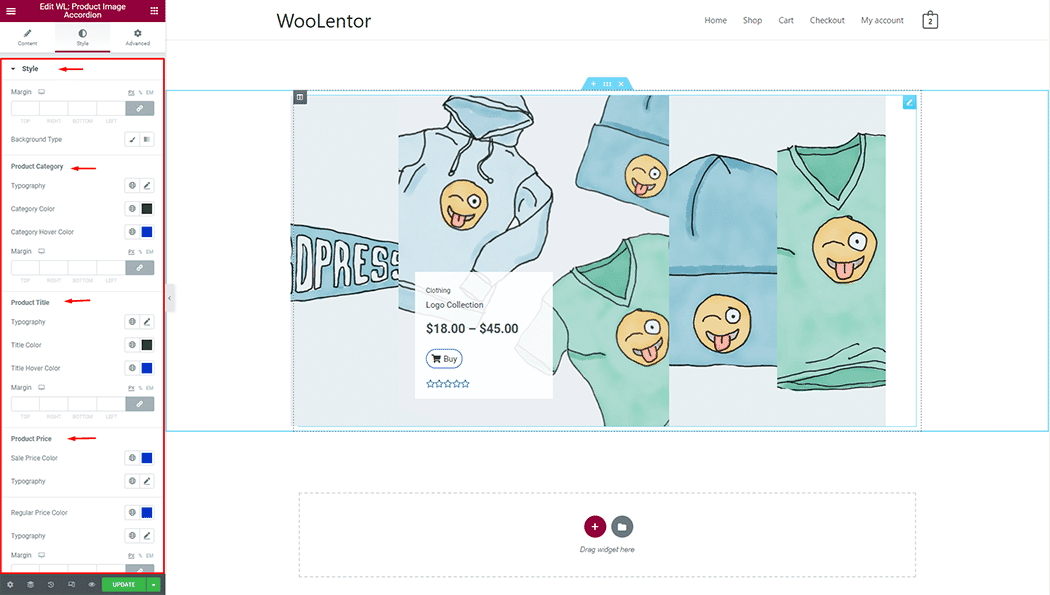
How to customize the Product Image Accordion style #
You can change the typography, text color, border color, padding, and margin style of the Product Image Accordion as needed.

Step 4: Now visit the site #
Visit the Page to Preview.