The “Product Image” Block is mainly designed for the Single Product Template on WooCommerce. It allows you to show a single product’s image, which is a great way of showcasing a specific product.
Why is Product Image used? #
The Single Product Template, “WL: Product Image” Block is used for the Single Product Template on WooCommerce.
The “Product Image” Block is mainly designed for the Single Product Template.
Steps of adding Product Image #
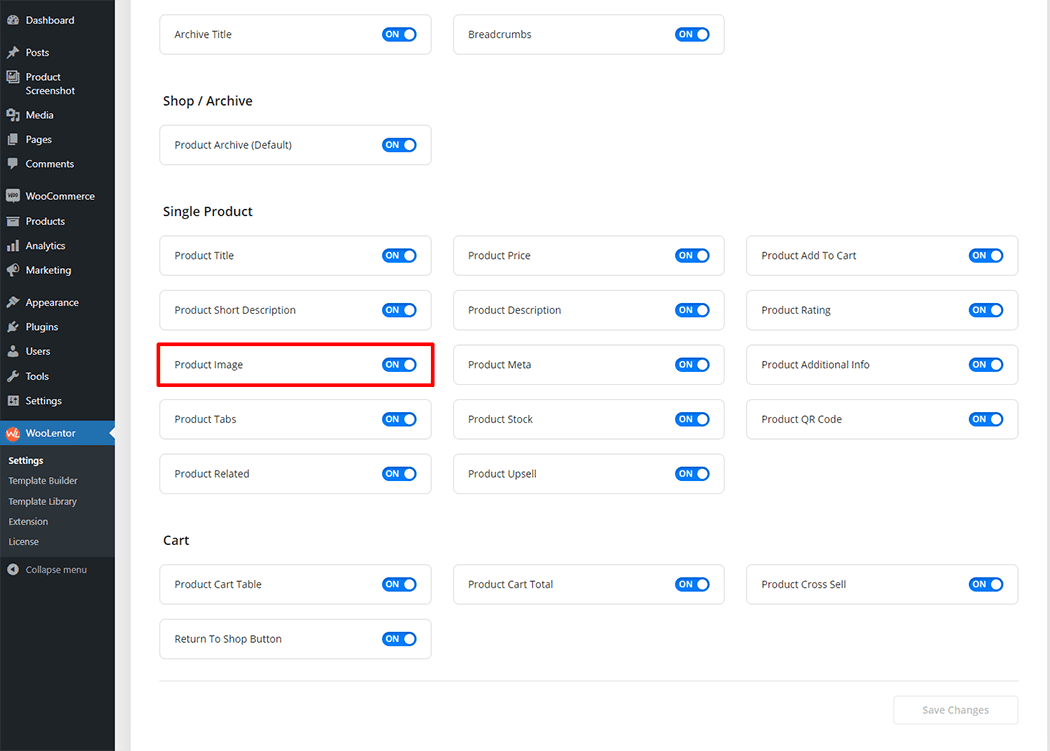
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “Product Image” Block.
- You need to use the “Product Image” Block on the Single Product Template.
- To add a Product Image Block, Drag and drop the “WL: Product Image” Block onto the Single Product Template.
Step 1: How to Enable Product Image? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Product Image Block.

Step 2: How to use the Product Image Block? #
If you want to leverage the Product Image feature on your WooCommerce store, you will need to use a Block named “Product Image“. To do so, simply search the Block in the Elementor Block panel, and use it on the corresponding template that you have created for the Single Product Page.

Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Single Page Template

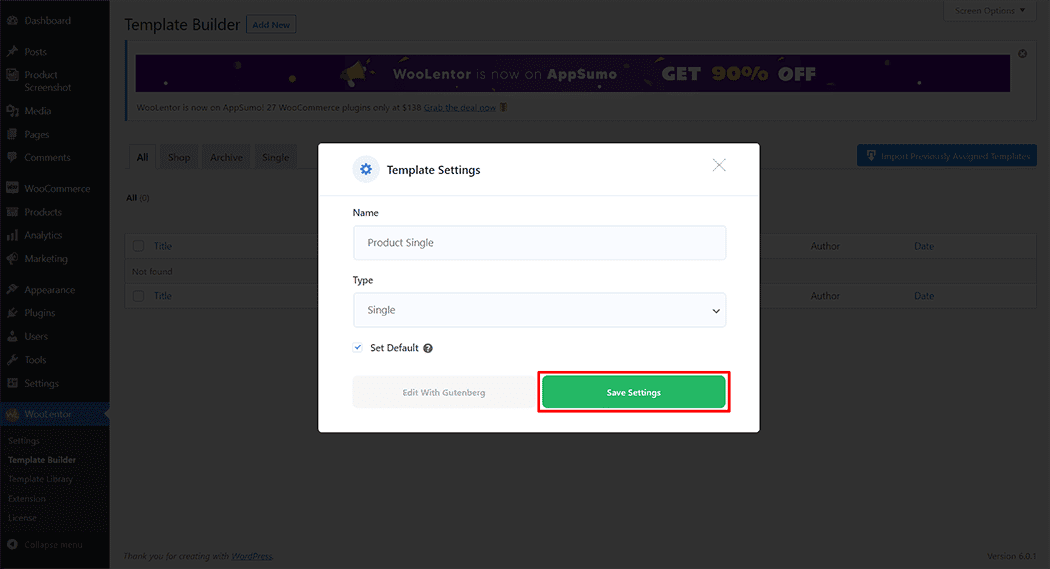
First, set the name of your Template and select it in the popup box for template settings. Select “Single” from the dropdown type list. check the Set Default and save the settings by clicking the Save Settings button.

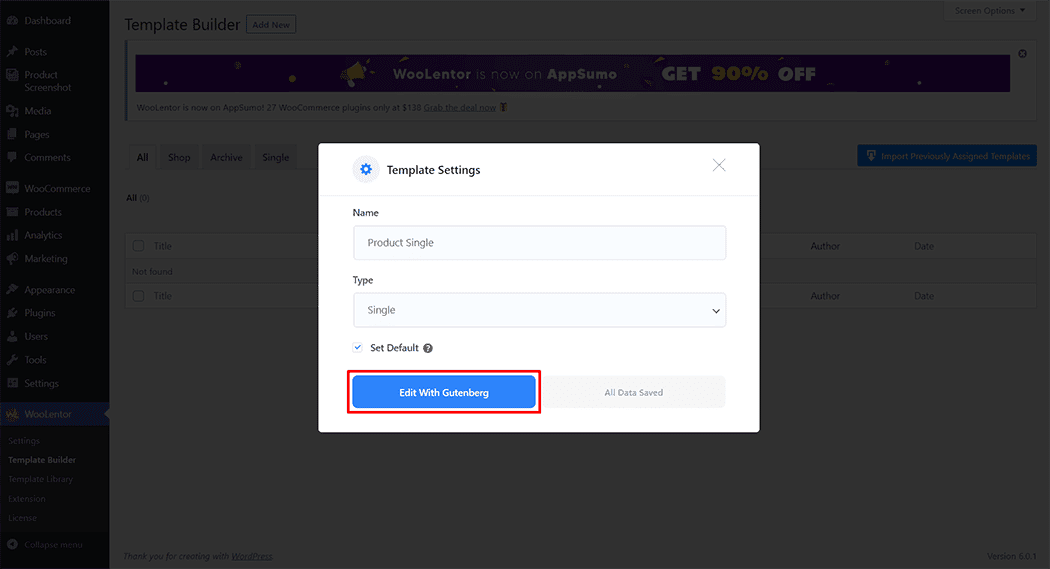
To add the Product Image Block, click the “Edit with Gutenberg” button to edit the Single Product Template

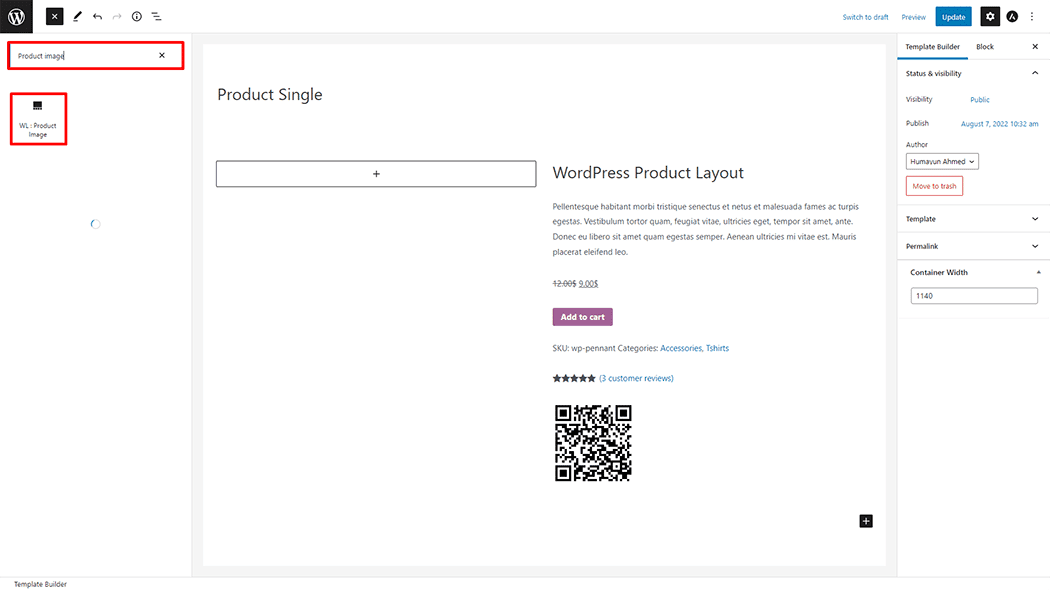
To add a Product Image Block, search by “Product Image” and use the Block that has the “WL Badge”.

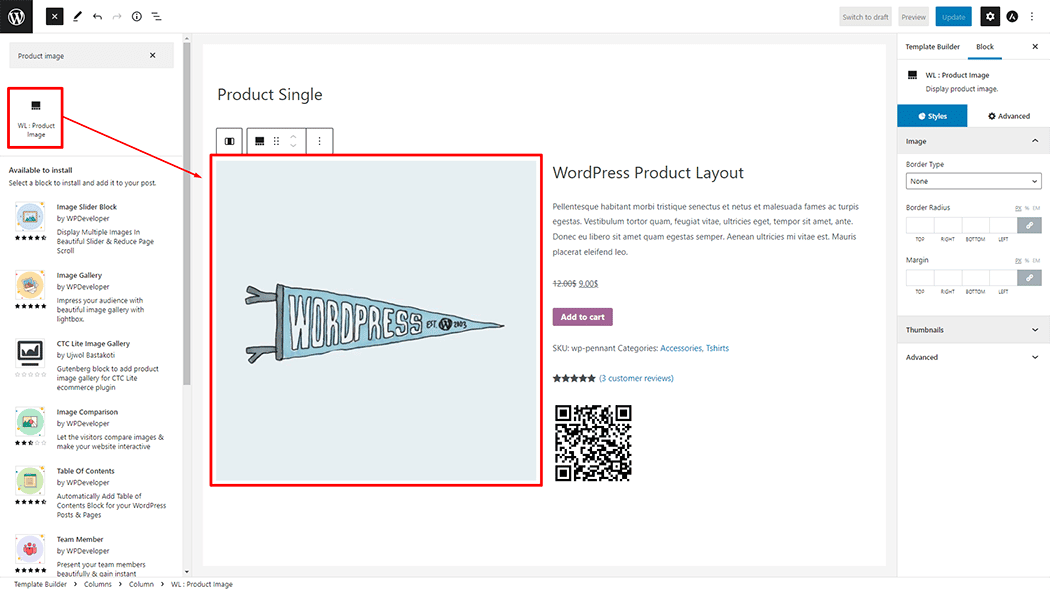
Drag and drop the WooLentor “Product Image” Block onto the Single Product Template.

Step 3: How to customize the Product Image Block? #
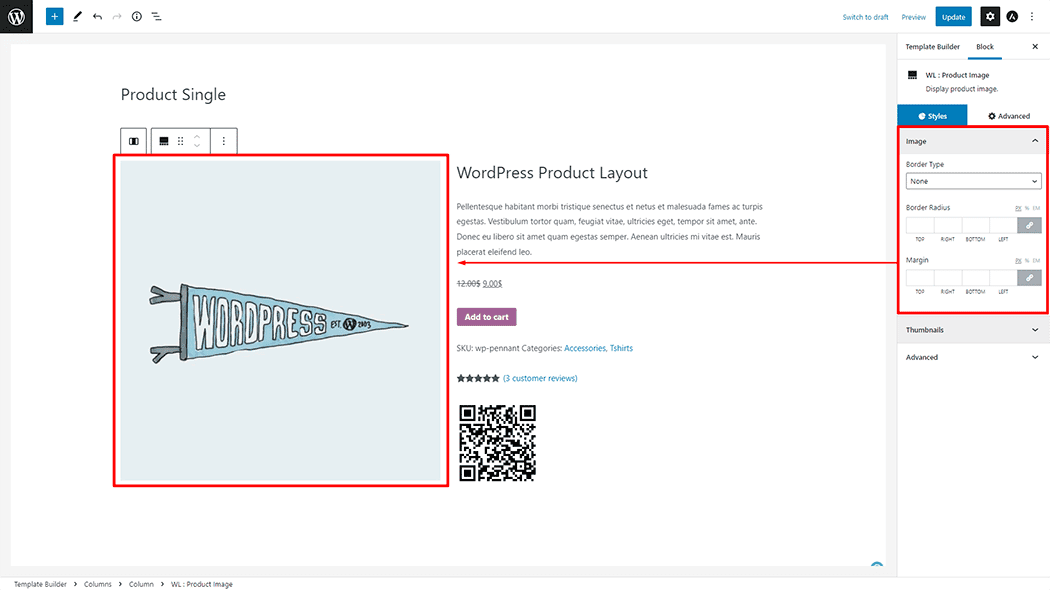
Image: You can change the Image style as you need

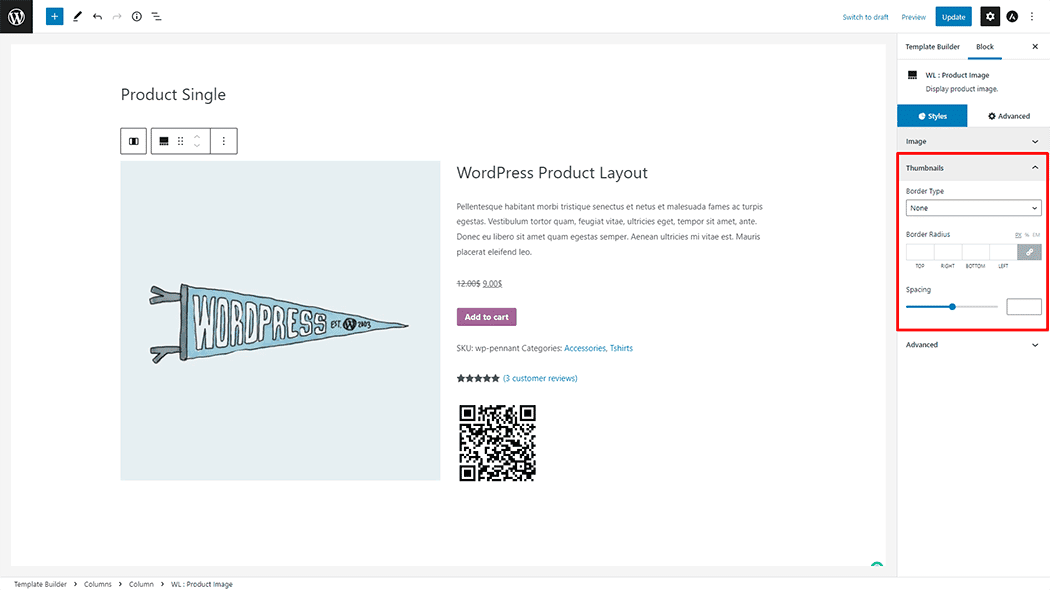
Thumbnails: You can change the Thumbnails style as you need

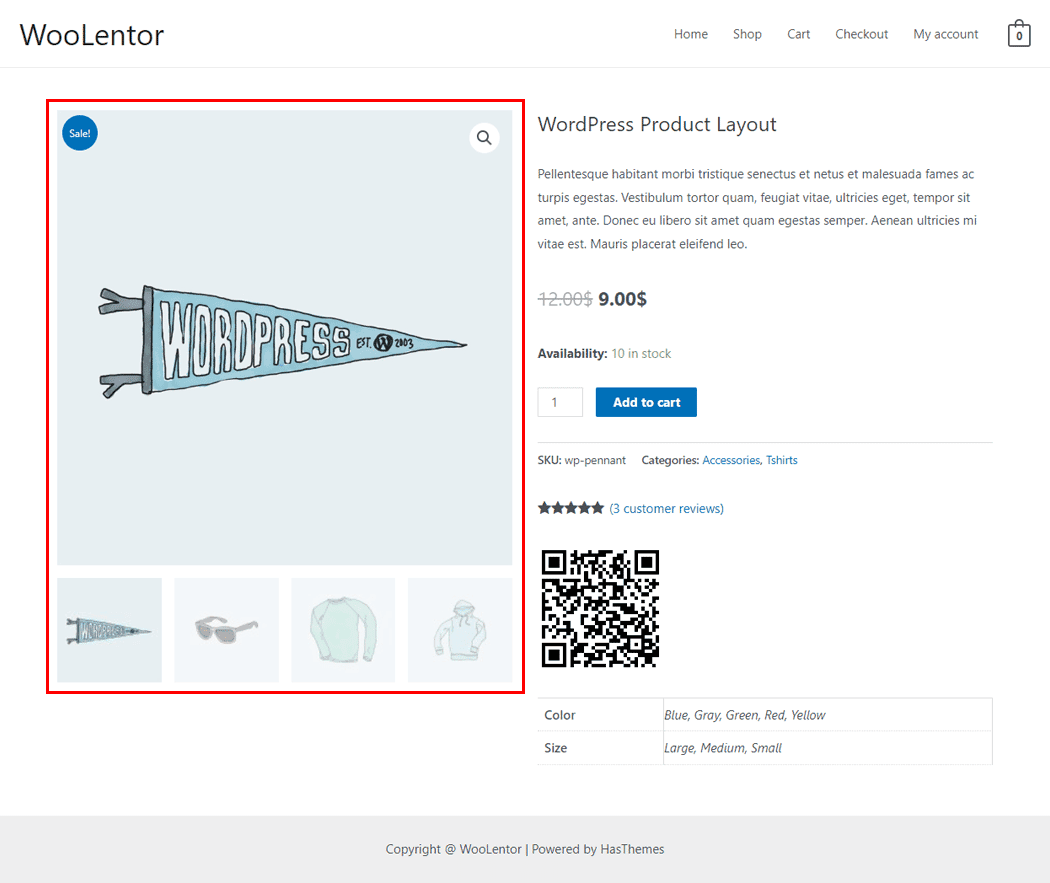
Step 4: Now visit the site #
Visit the Single Product Template to Preview.

From the style, and setting, make necessary customization from the available options.
Do you want to use Product Image Widget for Elementor? Click Here