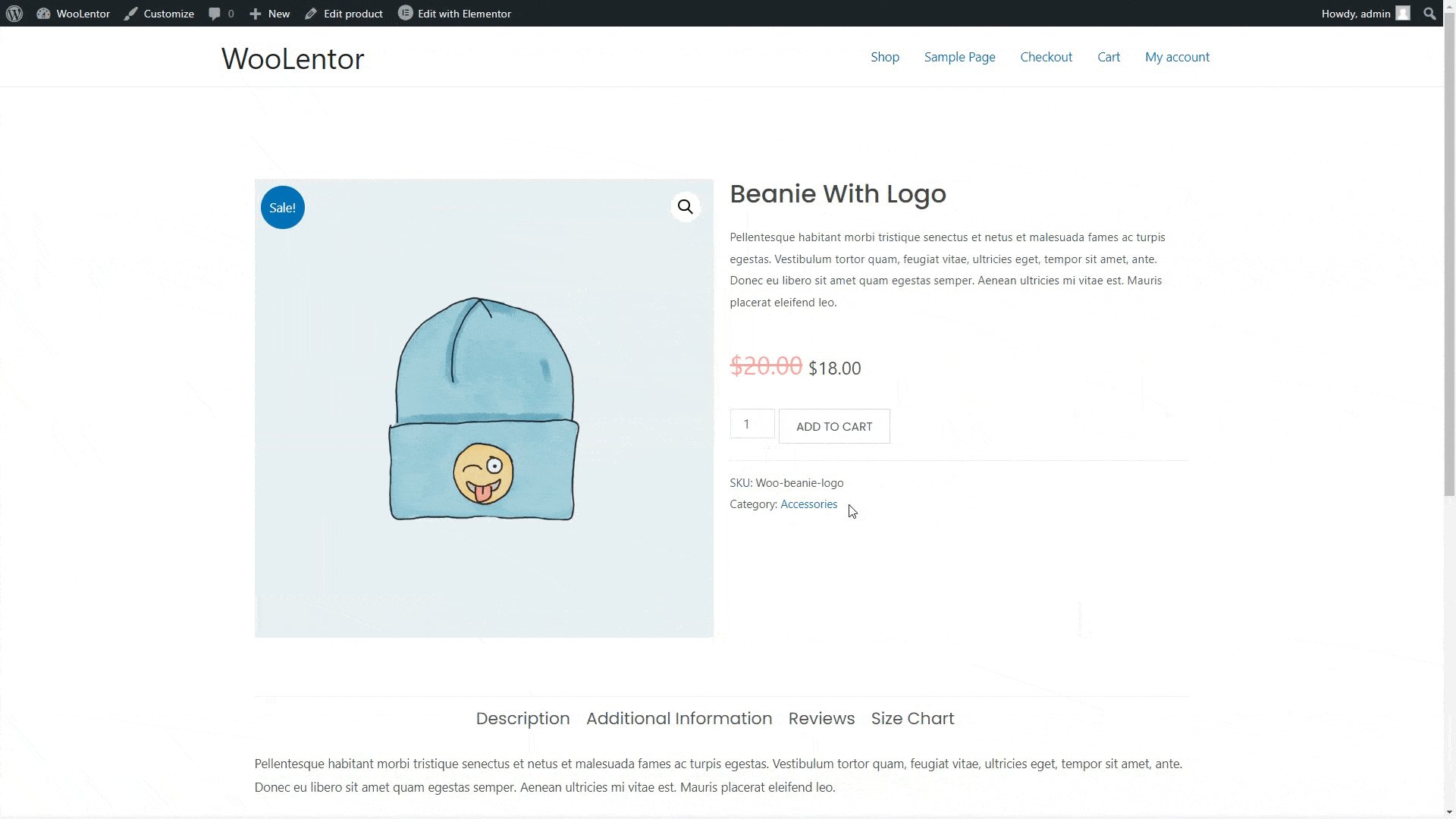
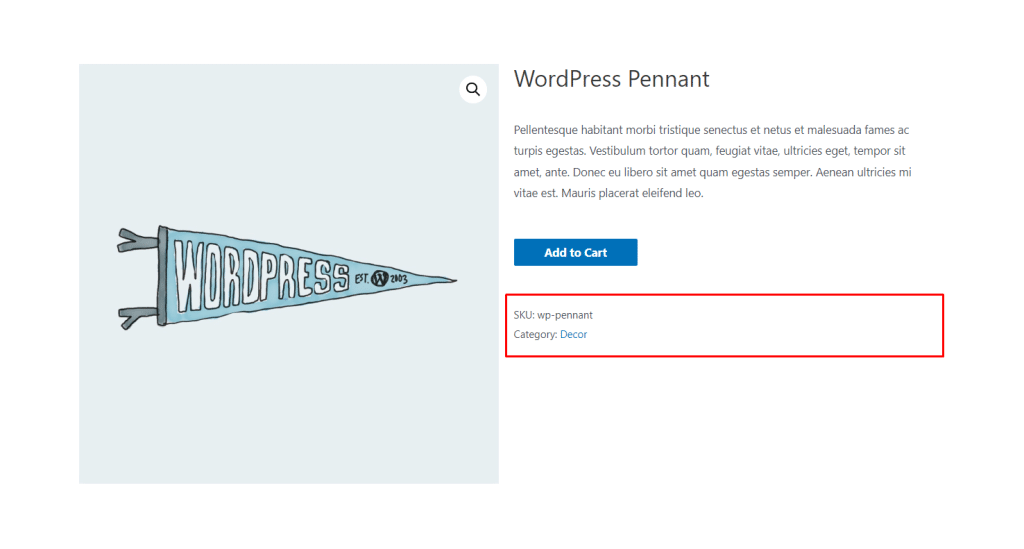
Product meta is additional information of a WooCommerce product that gives a brief description about the product. It also makes it easier for the product to be found more effectively in search results.
How to Add Product Meta #
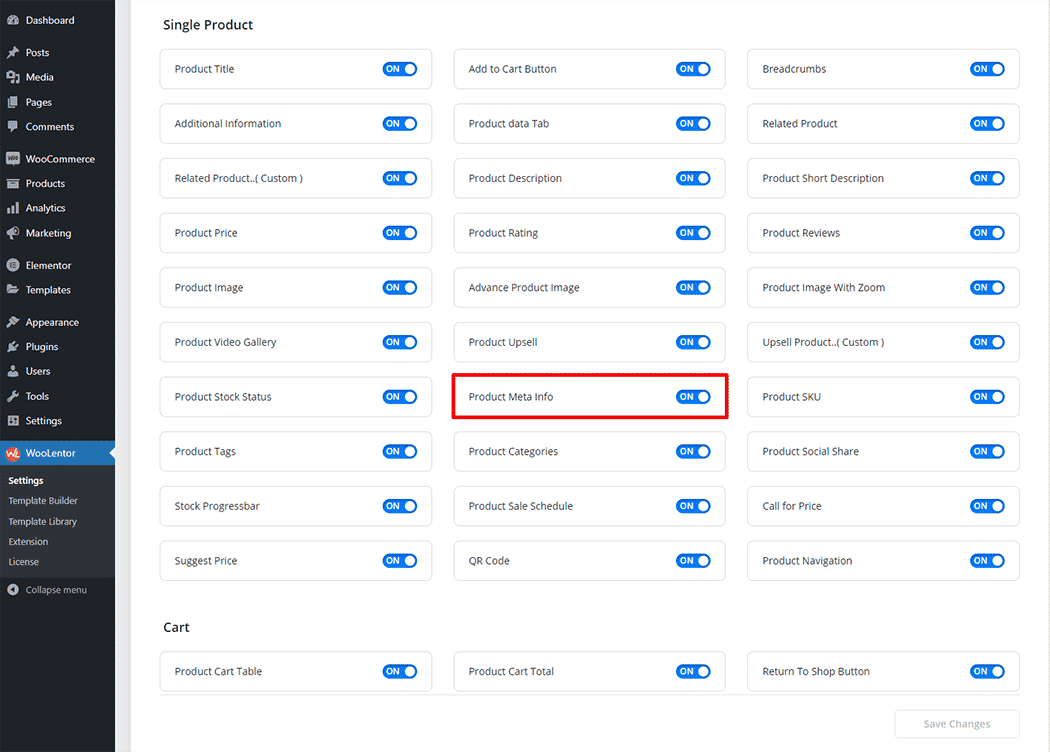
- Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Product Meta Info widget.
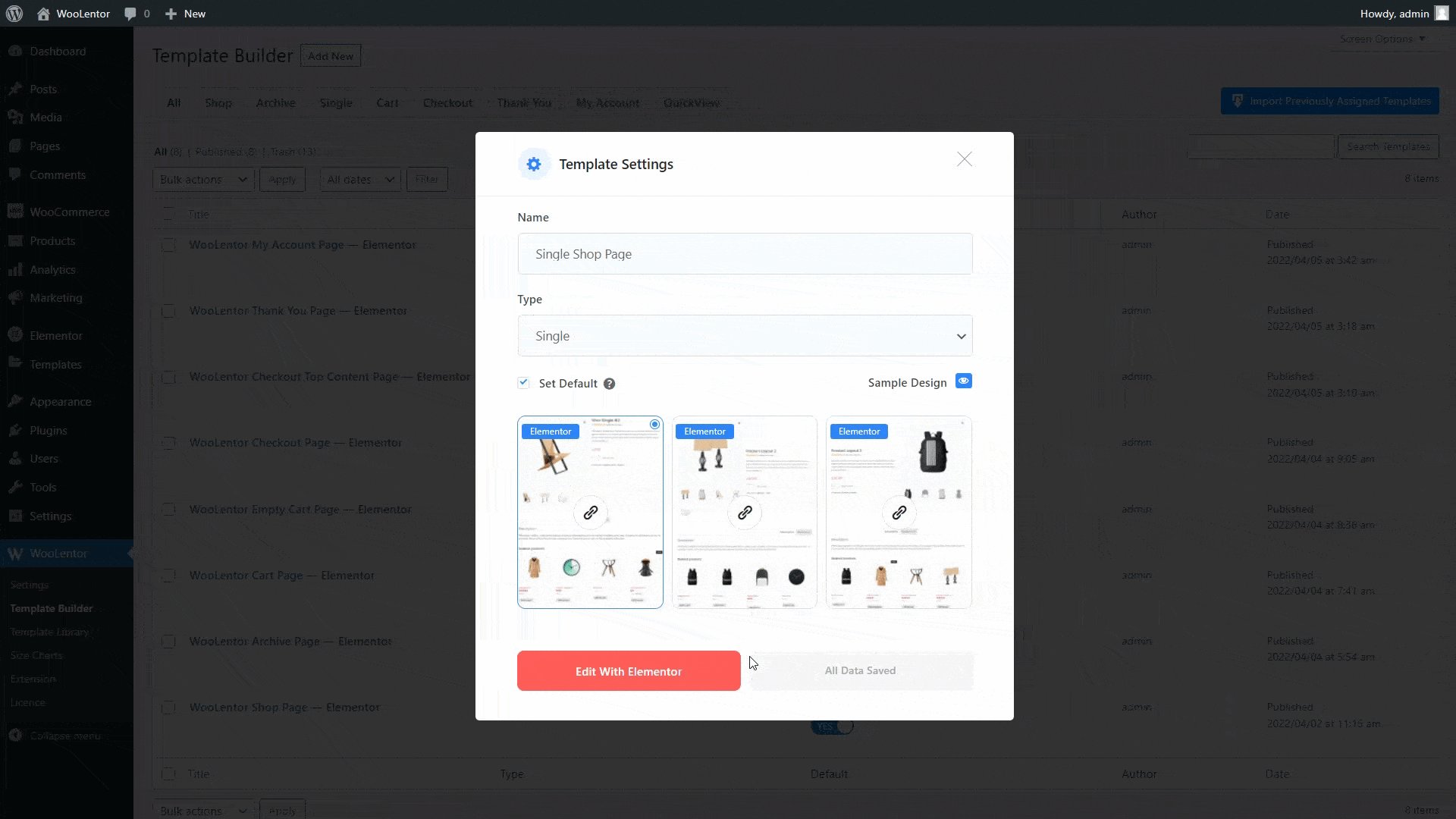
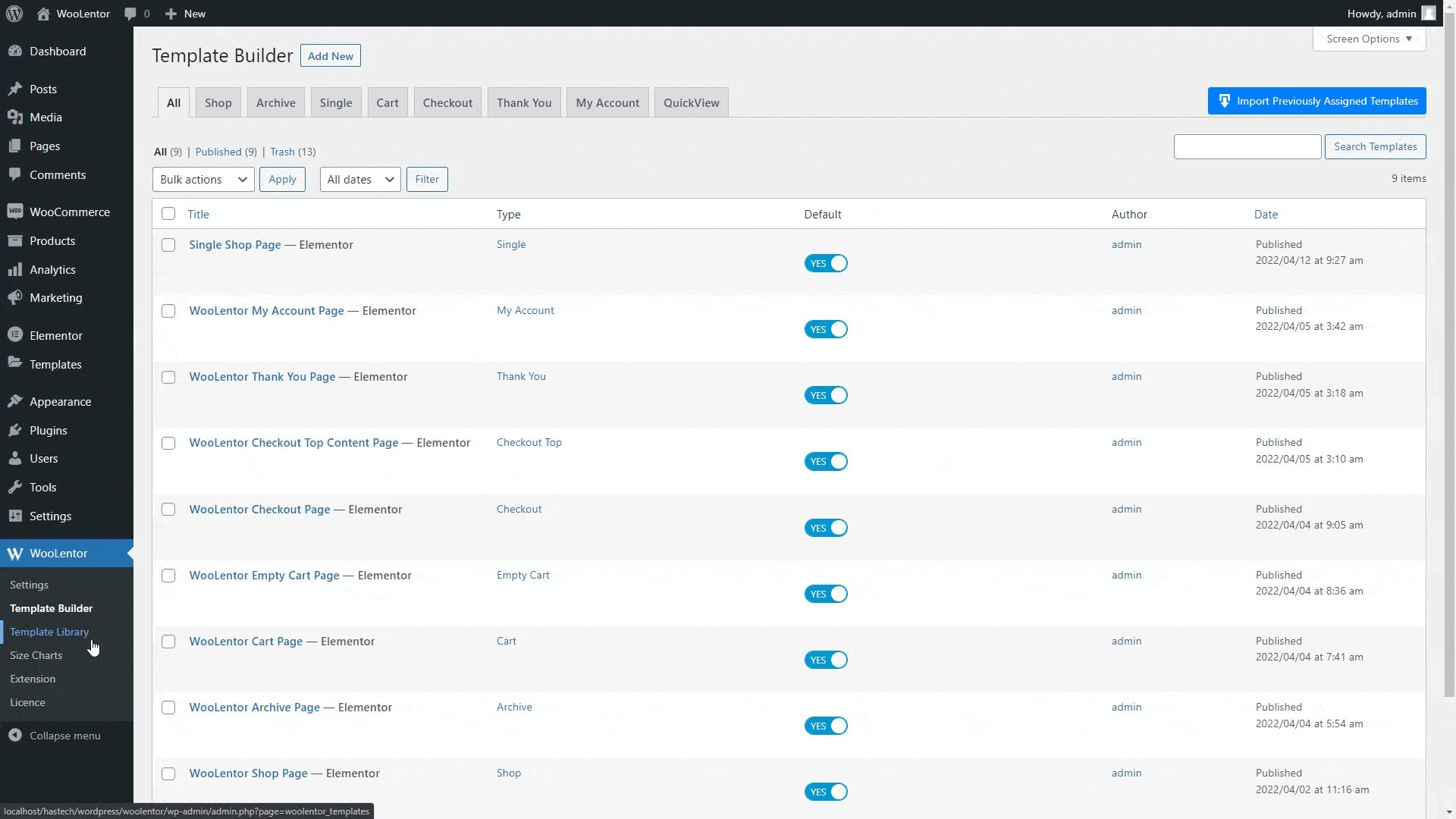
- You need to use the ‘Single Product Template‘ page to add a Product Meta widget.
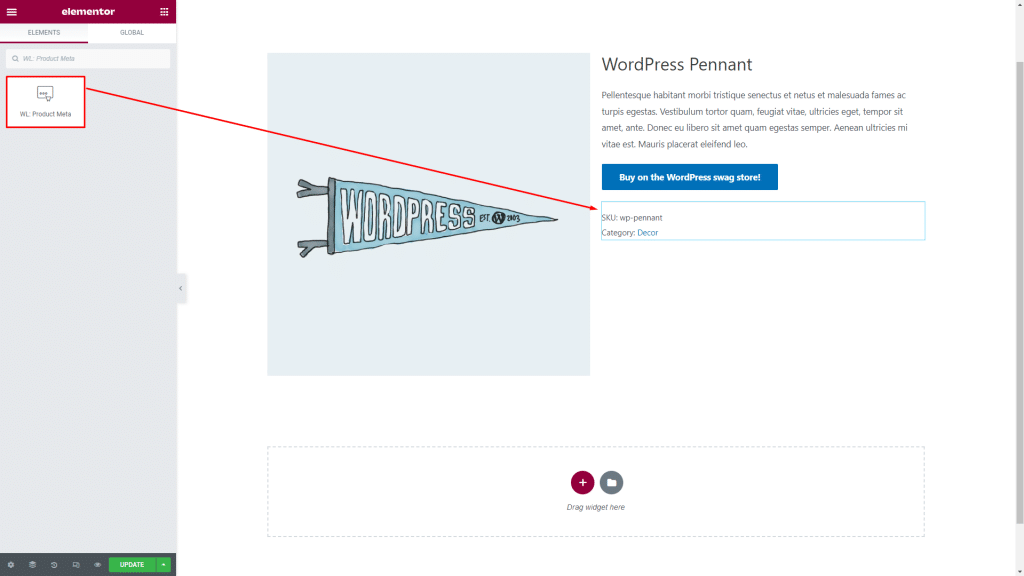
- To add a Product Meta widget, Drag and drop the “WL: Product Meta” widget onto the Single Product template.
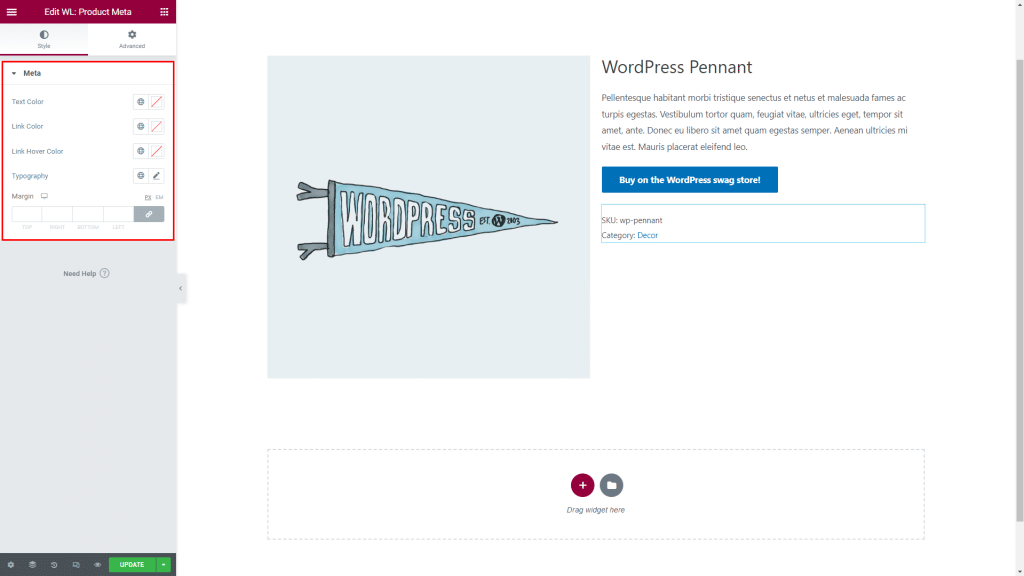
- You can easily change Text Color, Link Color, Link Hover Color, Typography, and Margin as you need.
Step 1: How to Enable Product Meta Widget? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Product Meta Info widget.

Step 2: How to use the Product Meta Widget? #
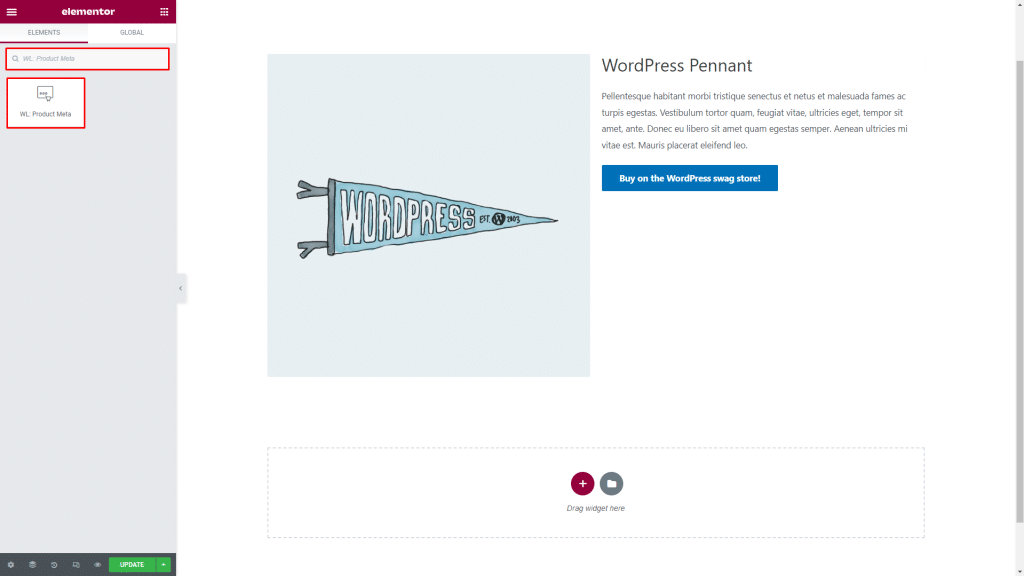
If you want to leverage the product meta feature on your WooCommerce store, you will need to use a widget named “Product Meta“. To do so, simply search the widget in the Elementor widget panel, and use it on the corresponding template that you have created for the Single Product Template.

To add a Product Meta widget, search by “Product Meta” and use the widget that has the “WL Badge”.

Drag and drop the WooLentor Product Meta widget onto the Single Product template.

Step 3: How to customize the Product Meta Widget? #
You can easily change Text Color, Link Color, Link Hover Color, Typography, and Margin as you need.

Step 4: Now visit the site #
Visit the Single Product Template to Preview.

Do you want to use Product Meta Block for Gutenberg? Click Here