The “Product Meta” is additional information about a WooCommerce product that gives a brief description of the product. It also makes it easier for the product to be found more effectively in search results.
Why is Product Meta used? #
On the Single Product Template, “WL: Product Meta” Block is used for the Single Product Template on WooCommerce.
The “Product Meta” Block is mainly designed for the Single Product Template.
Steps of adding Product Meta #
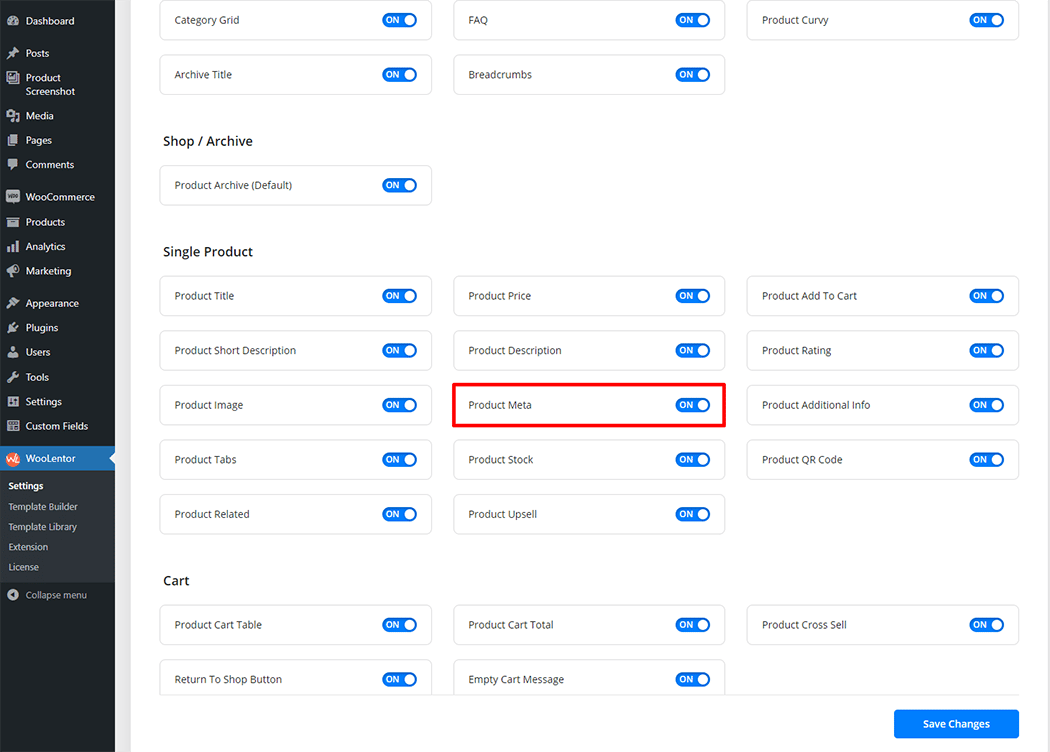
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “Product Meta” Block.
- You need to use the “Product Meta” Block on the Single Product Template.
- To add a Product Meta Block, Drag and drop the “WL: Product Meta” Block onto the Single Product Template.
Step 1: How to Enable Product Meta? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Product Meta Block.

Step 2: How to use the Product Meta Block? #
If you want to leverage the Product Meta feature on your WooCommerce store, you will need to use a Block named “Product Meta“. To do so, simply search the Block in the Elementor Block panel, and use it on the corresponding template that you have created for the Single Product Page.

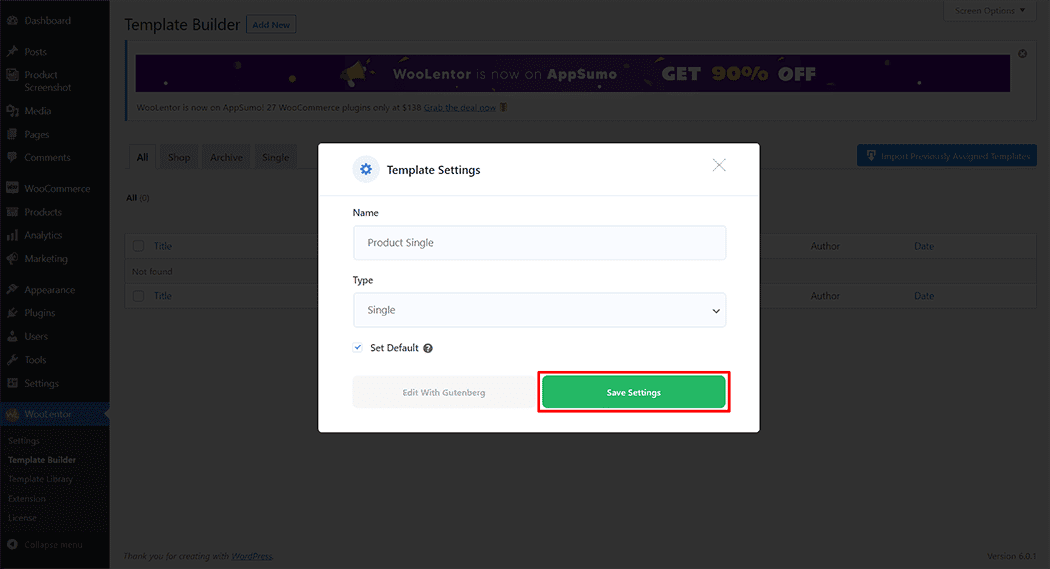
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Single Page Template

First, set the name of your Template and select it in the popup box for template settings. Select “Single” from the dropdown type list. check the Set Default and save the settings by clicking the Save Settings button.

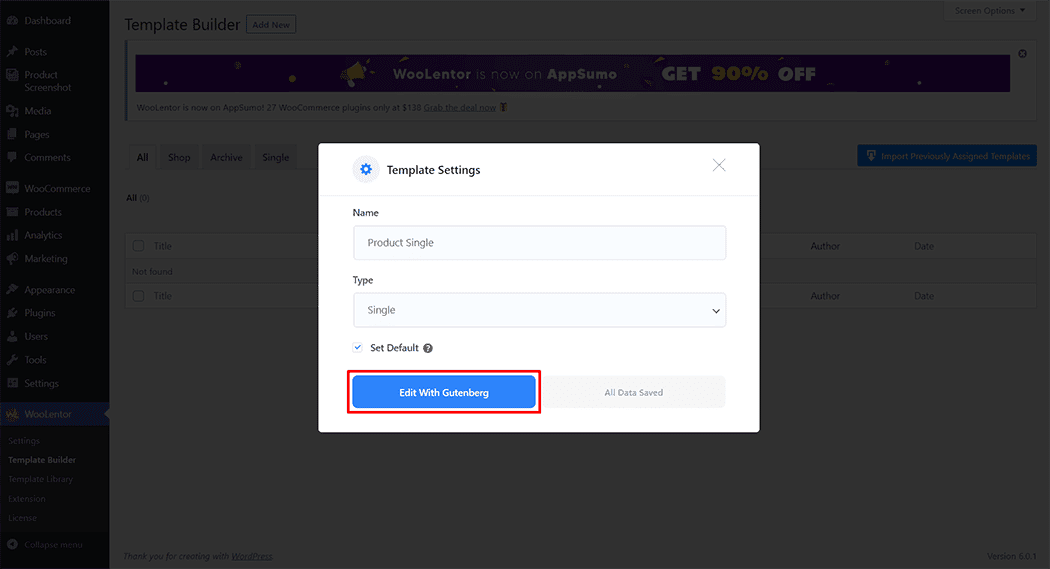
To add the Product Meta Block, click the “Edit with Gutenberg“ button to edit the Single Product Template

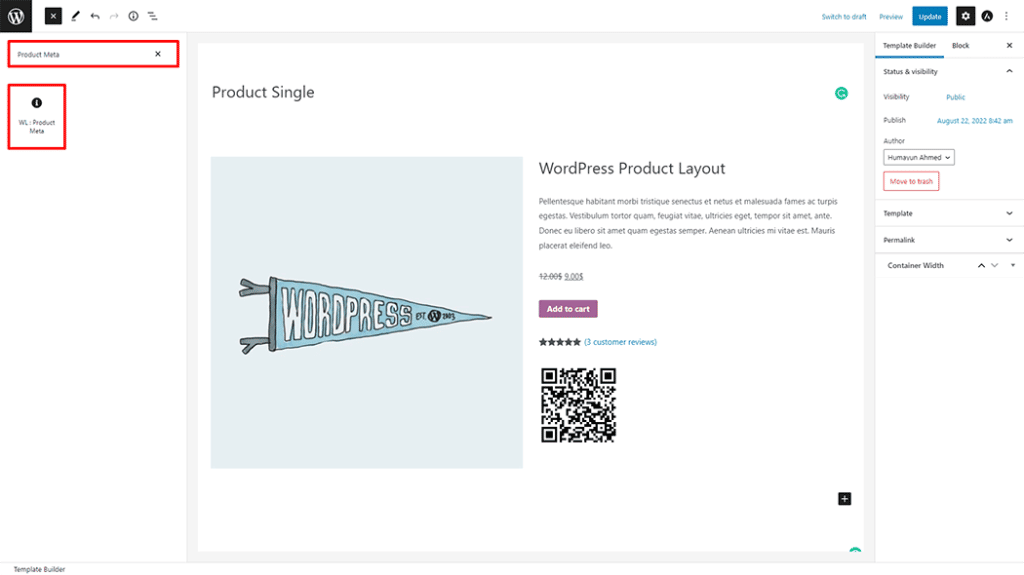
To add a Product Meta Block, search by “Product Meta” and use the Block that has the “WL Badge”.

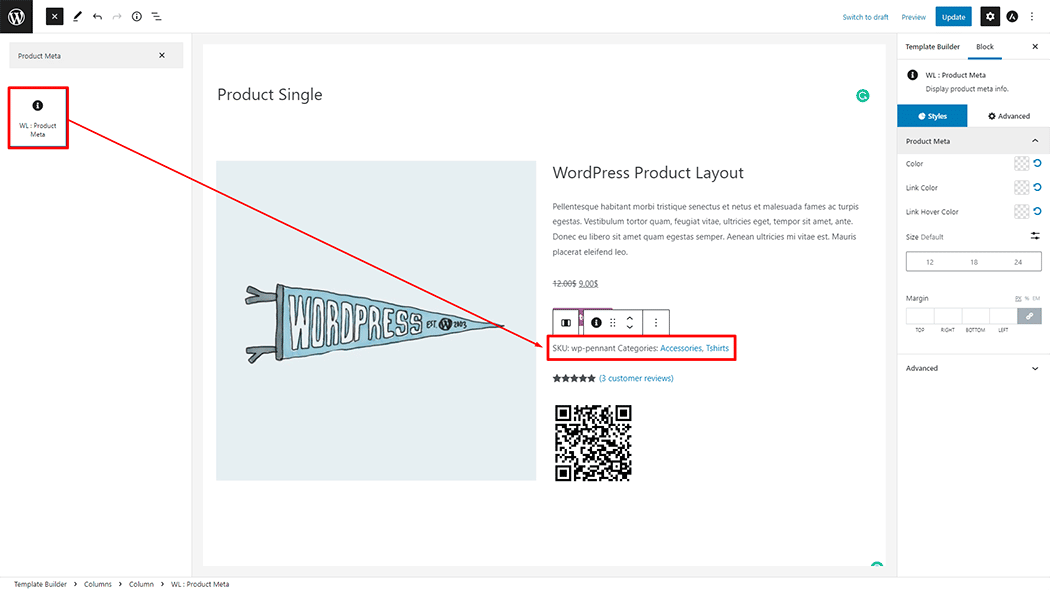
Drag and drop the WooLentor “Product Meta” Block onto the Single Product Template.

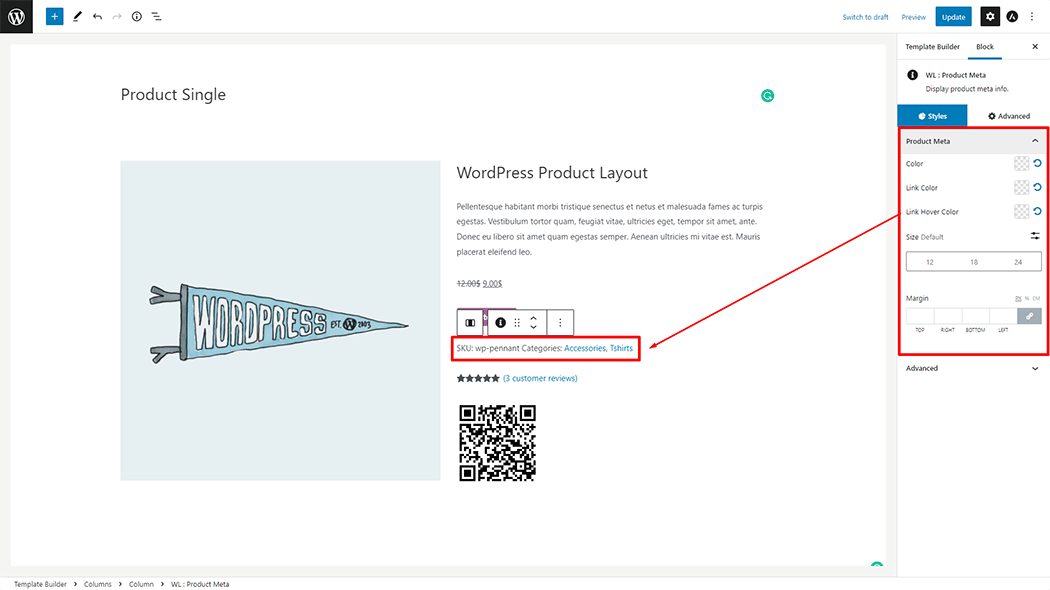
Step 3: How to customize the Product Meta Block? #
Product Meta: You can change the Product Meta style as you need

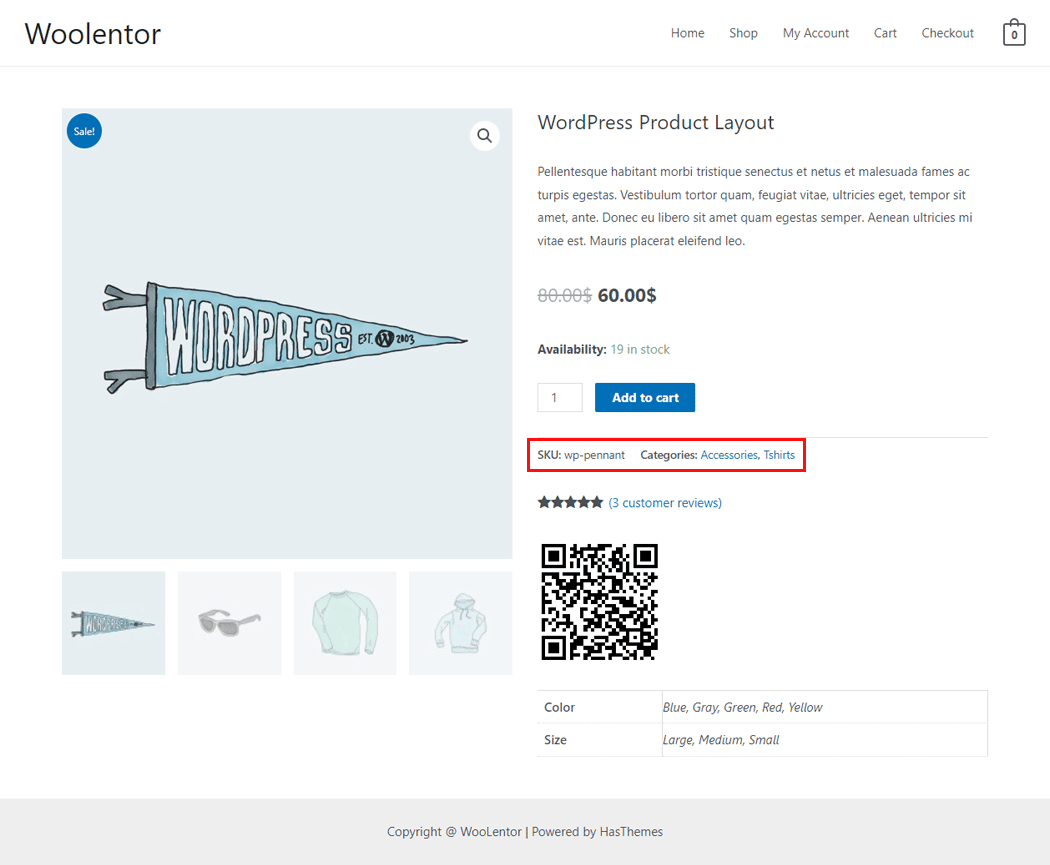
Step 4: Now visit the site #
Visit the Single Product Template to Preview.

From the style, and setting make necessary customization from the available options.
Do you want to use Product Meta Widget for Elementor? Click Here