The “Product QR Codes” is a popular way to share a link to your website, or other information. With the QR Code Block, you can easily generate QR Codes for your products, blog posts, and more.
Why is the Product QR Code used? #
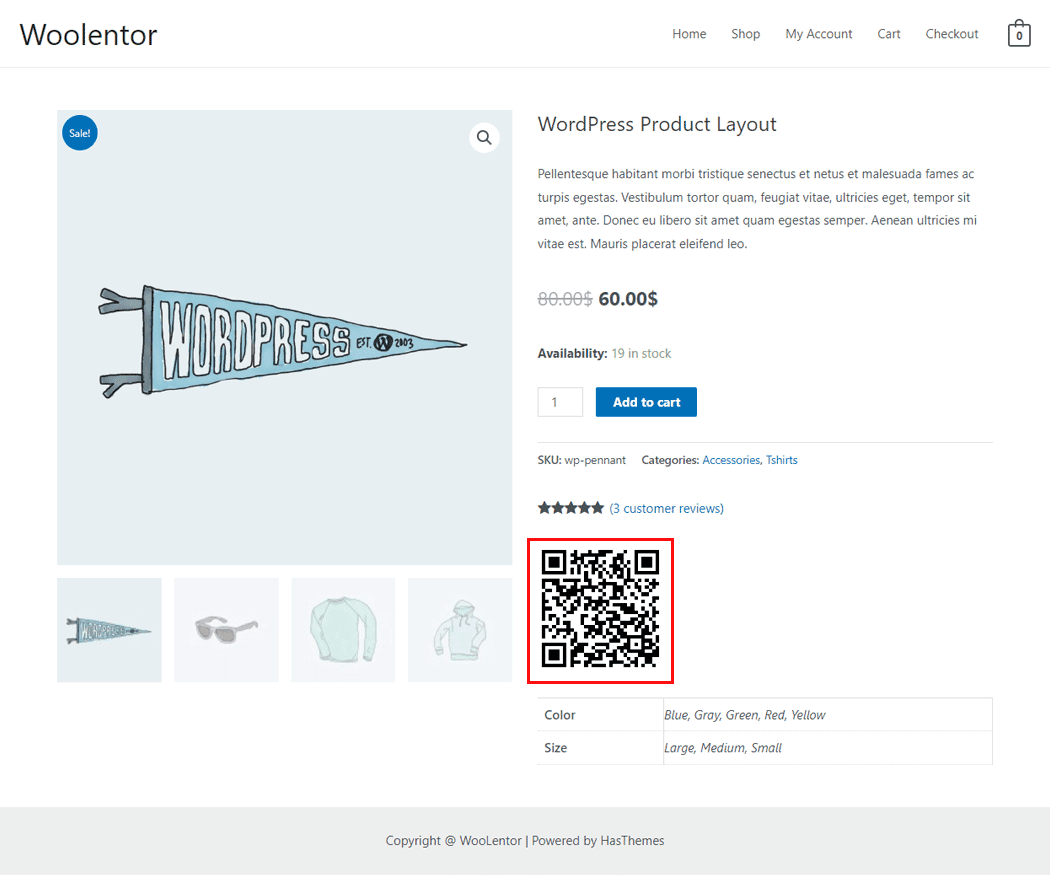
On the Single Product Template, “WL: Product QR Code” Block is used for the Single Product Template on WooCommerce.
The “Product QR Code” Block is mainly designed for the Single Product Template.
Steps of adding Product QR Code #
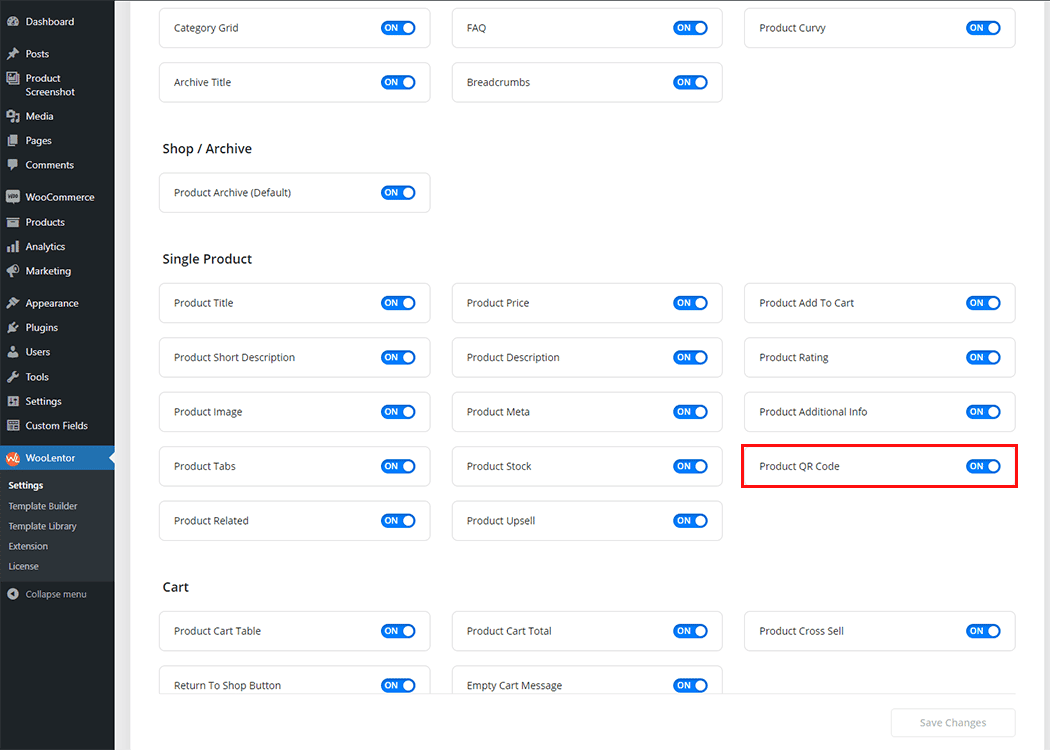
Go to WordPress Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the “Product QR Code” Block.
- You need to use the “Product QR Code” Block on the Single Product Template.
- To add a Product QR Code Block, Drag and drop the “WL: Product QR Code” Block onto the Single Product Template.
Step 1: How to Enable Product QR Code? #
Go to Dashboard > WooLentor > Settings > Gutenberg. From the list of Gutenberg, turn ON the Product QR Code Block.

Step 2: How to use the Product QR Code Block? #
If you want to leverage the Product QR Code feature on your WooCommerce store, you will need to use a Block named “Product QR Code”. To do so, simply search the Block in the Gutenberg Block panel, and use it on the corresponding template that you have created for the Single Product Template.

Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Single Product Template

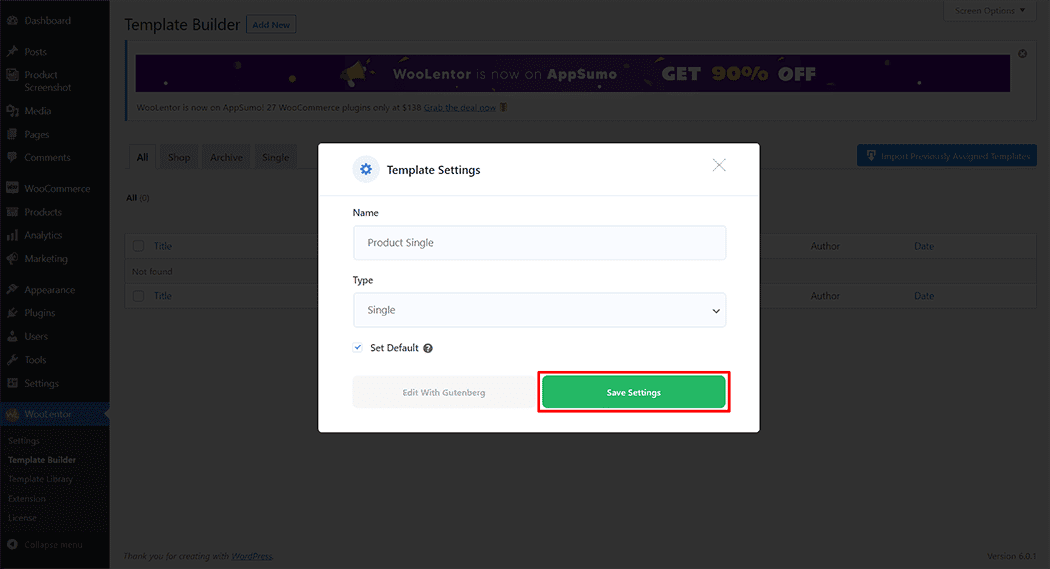
First, set the name of your Template and select it in the popup box for template settings. Select “Single” from the dropdown type list. check the Set Default and save the settings by clicking the Save Settings button.

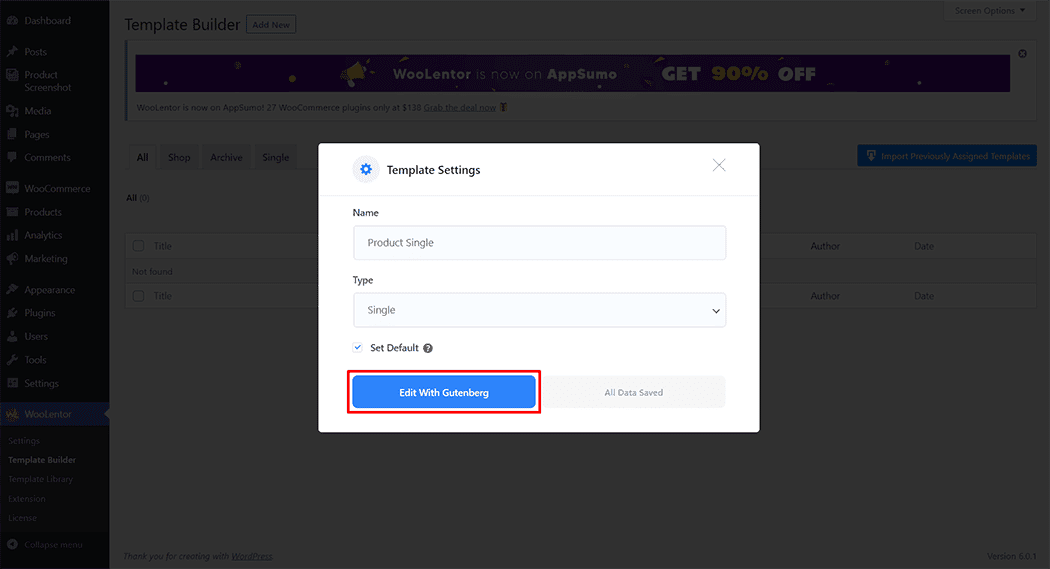
To add the Product QR Code Block, click the “Edit with Gutenberg” button to edit the Single Product Template

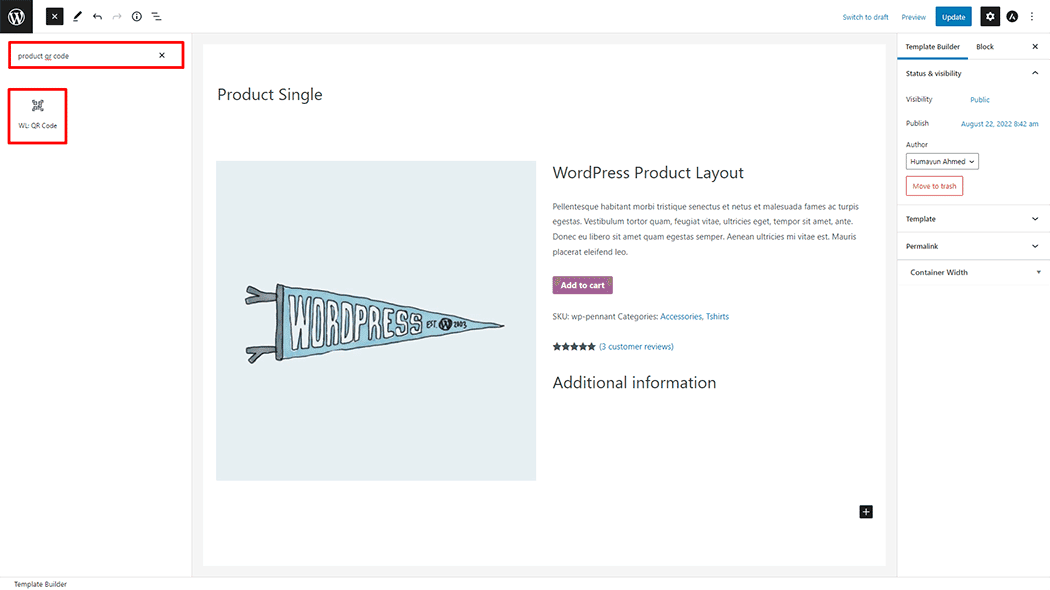
To add a Product QR Code Block, search by “Product QR Code” and use the Block that has the “WL Badge”.

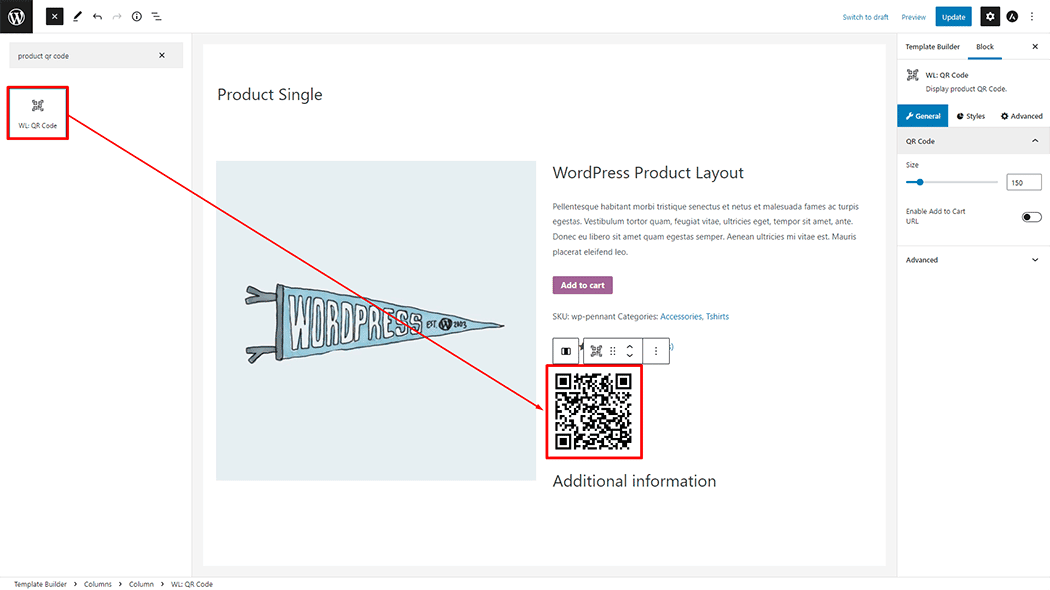
Drag and drop the WooLentor “Product QR Code” Block onto the Single Product Template.

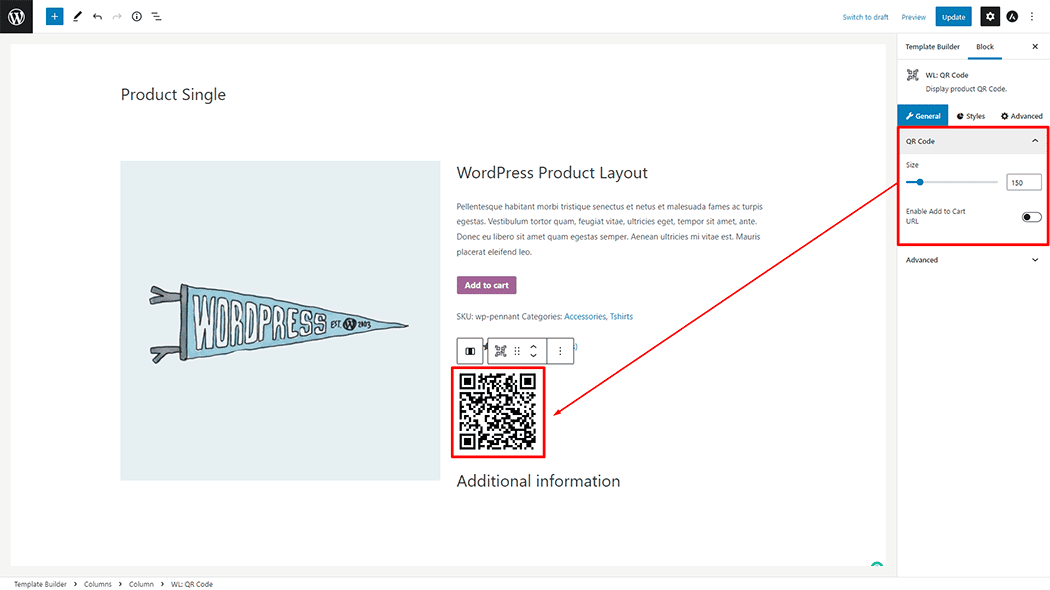
Step 3: How to customize the Product QR Code Block? #
QR Code: You can change the QR Code style as you need

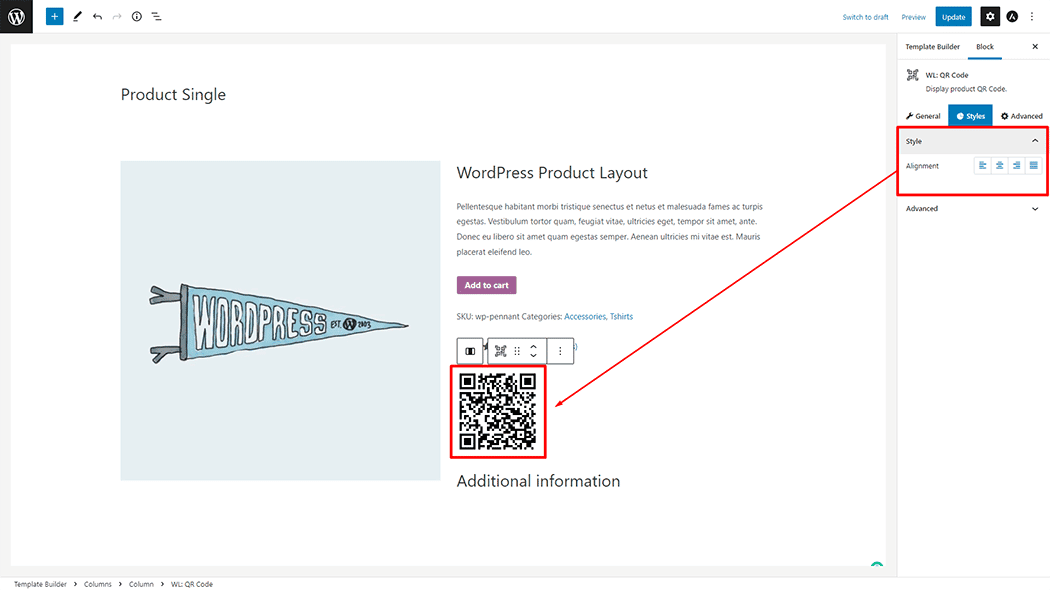
How to customize the Product Additional Information style #
Style: You can change the style as you need

Step 4: Now visit the site #
Visit the Single Product Template to Preview.

Do you want to use QR Code Widget for Elementor? Click Here