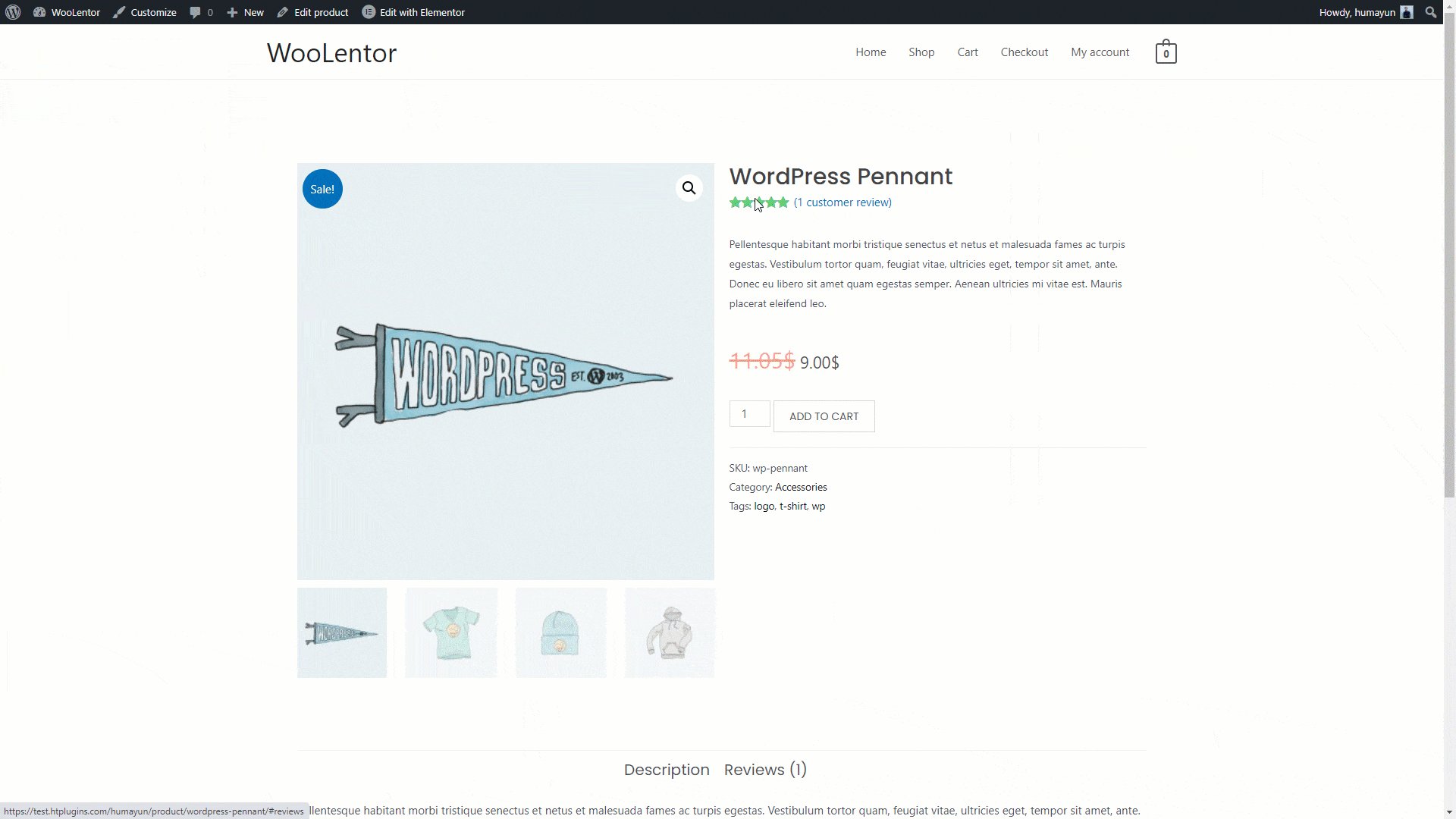
The “Product Rating” widget is mainly designed for the Single Page Template on WooCommerce. It features a rating system that will help customers find the right products, and it also enables them to review their shopping experience.
Why Product Rating is used? #
On the Single Page Template, “WL: Product Rating” widget is used for the Single Page Template on WooCommerce.
The “Product Rating” widget is mainly designed for the Single Page Template.
Steps of adding Product Rating #
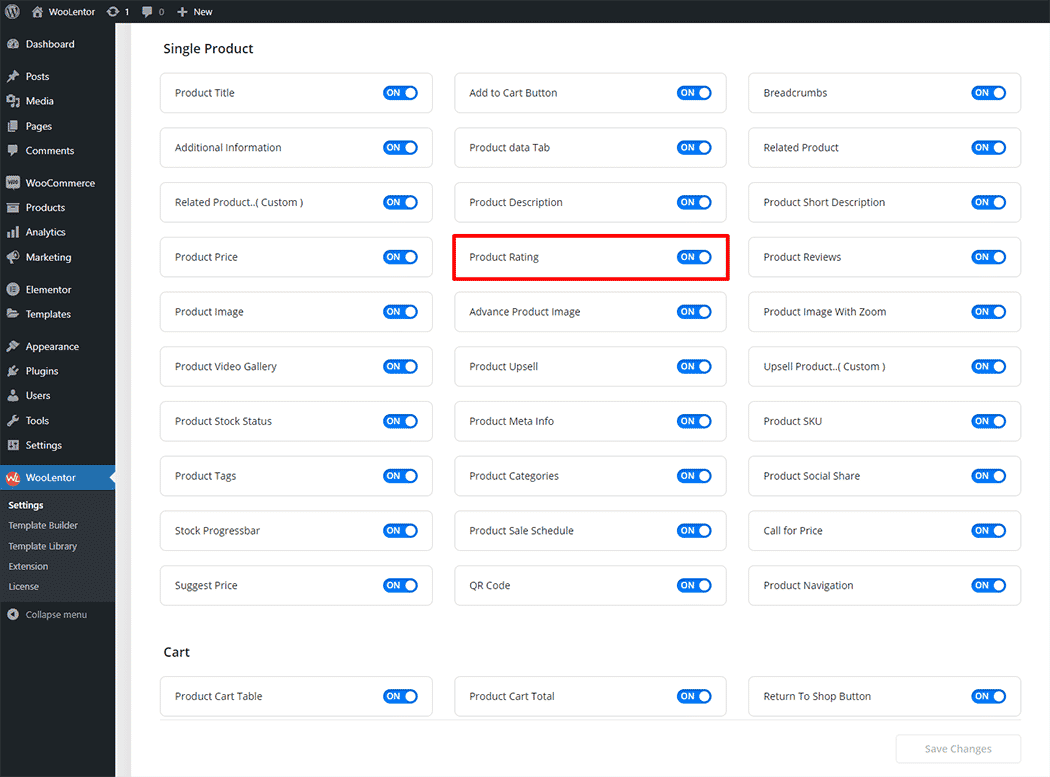
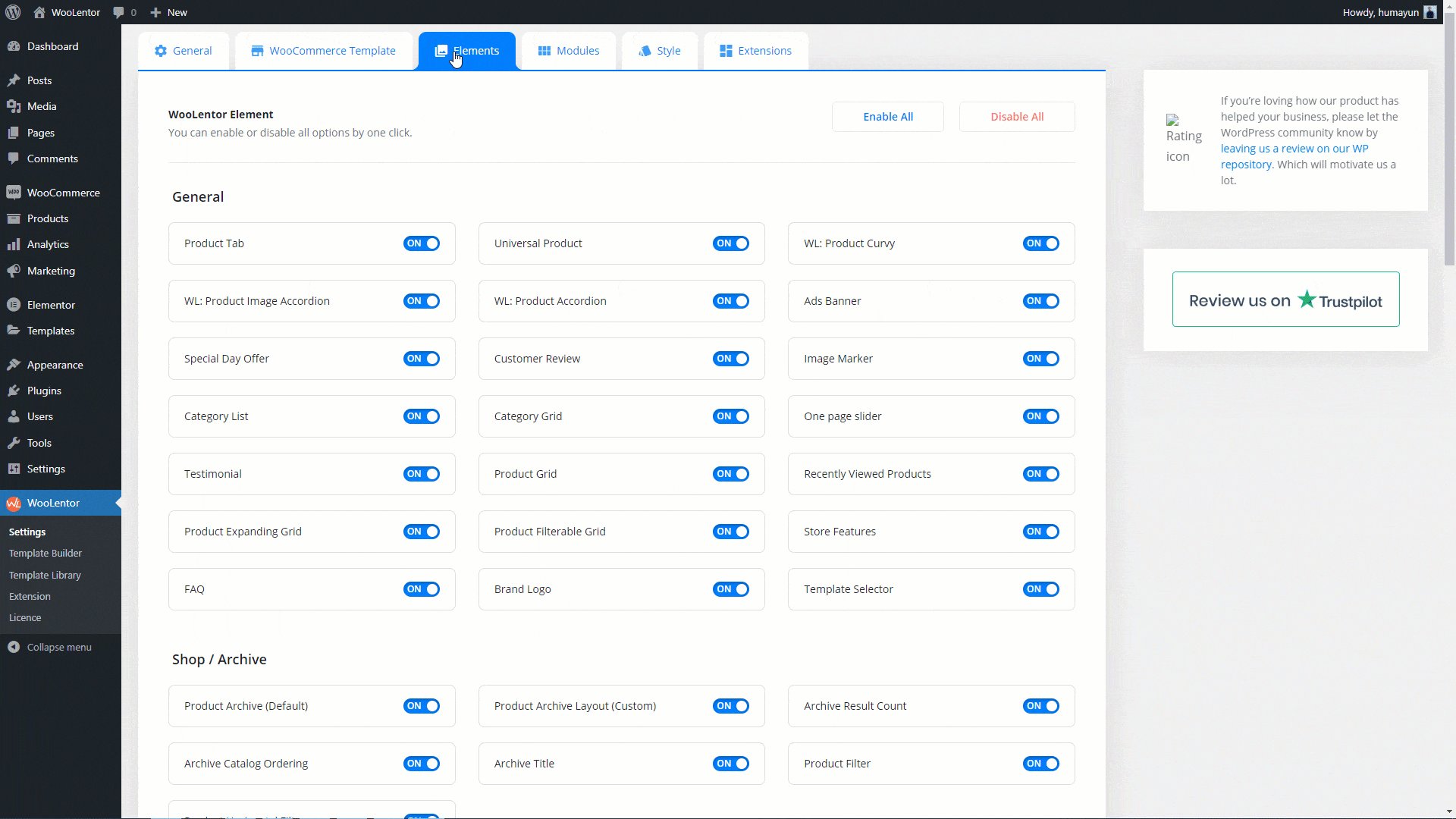
Go to WordPress Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the “Product Rating” widget.
- You need to use the “Product Rating” widget on the Single Page Template.
- To add a Product Rating widget, Drag and drop the “WL: Product Rating” widget onto the Single Page Template.
Step 1: How to Enable Product Rating? #
Go to Dashboard > WooLentor > Settings > Elements. From the list of Elements, turn ON the Product Rating widget.

Step 2: How to use the Product Rating Widget? #
Check out the process to easily understand how to add the Product Rating, see the GIF image or follow the manual steps below.

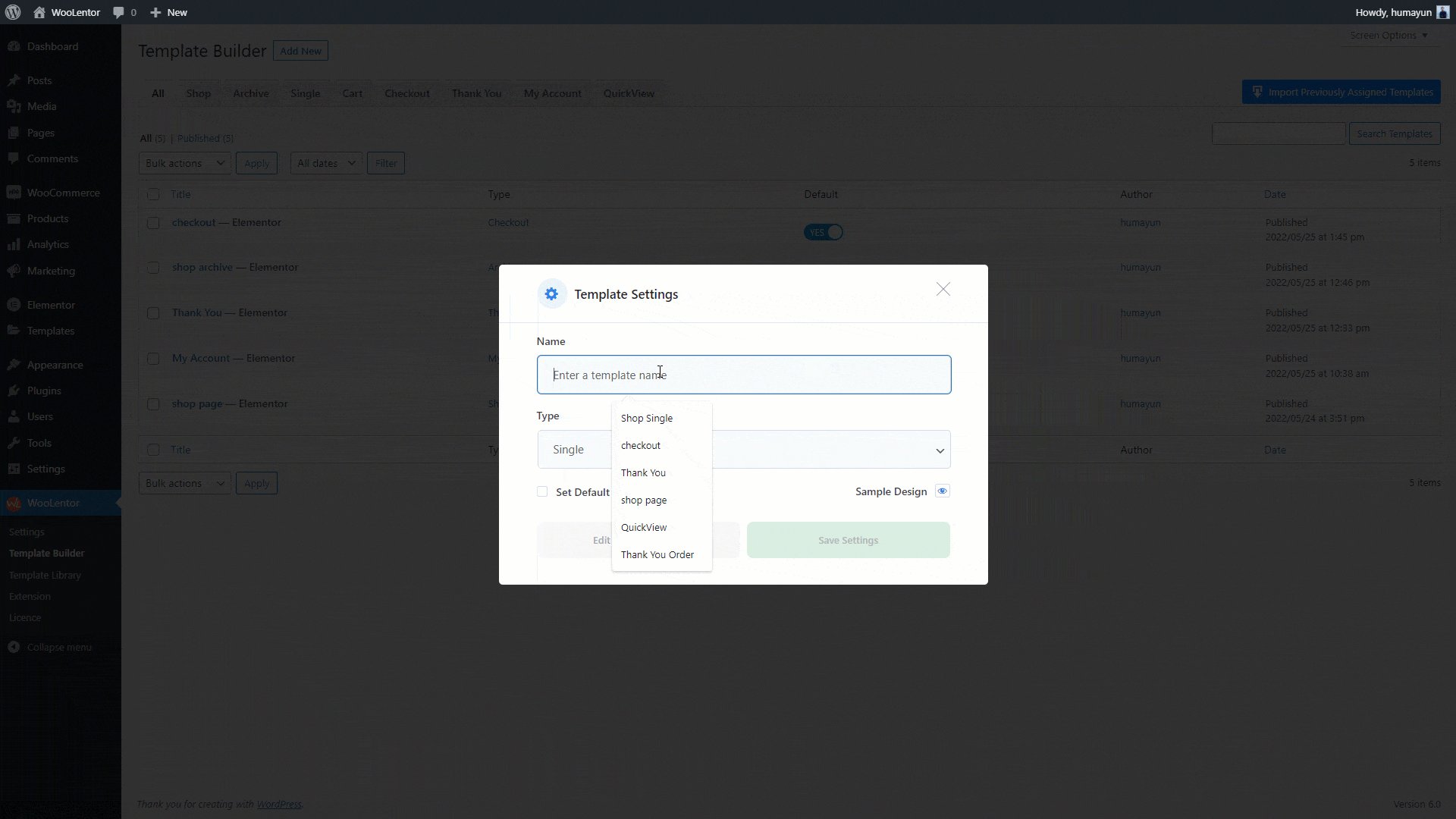
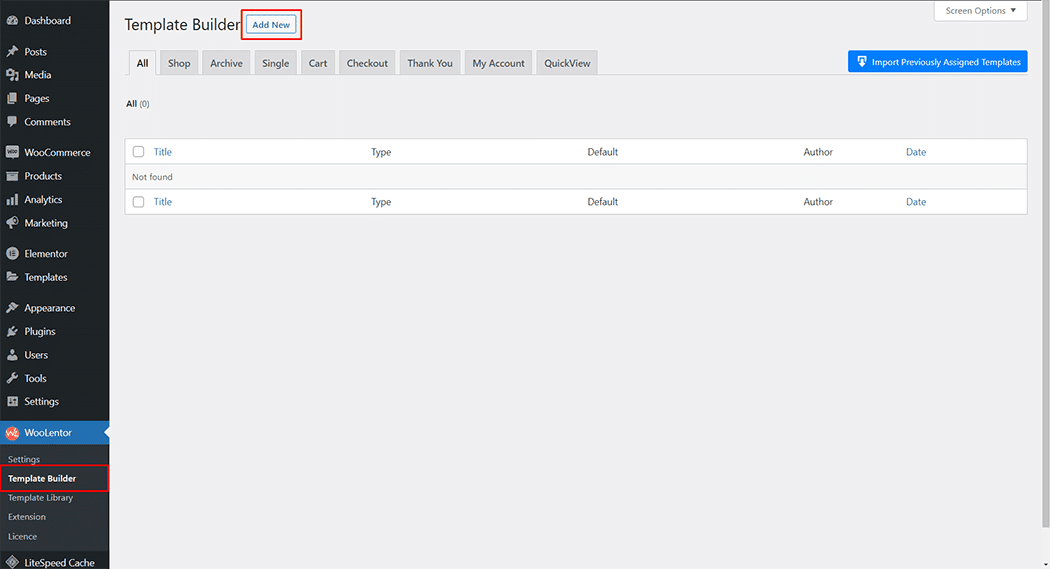
Go to Dashboard > WooLentor > Template Builder. Click the “Add New” button on the top right beside the text “Template Builder” to create a Single Page Template

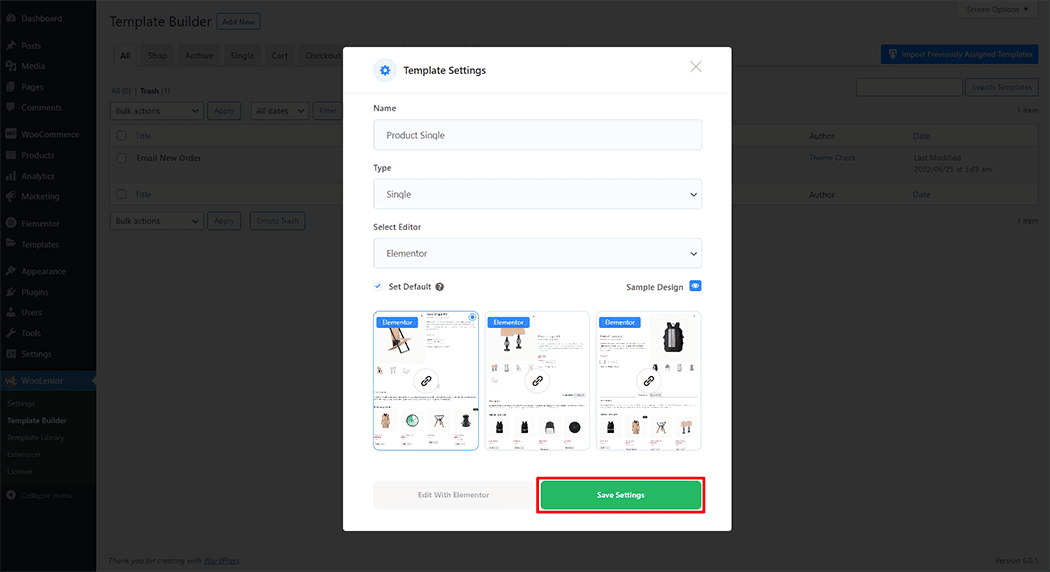
Set the name of your Template in the popup box for template settings. Then click the “Set Default” checkbox after selecting Single from the dropdown type list. You can choose a default sample design from the “Sample Design” button. Now click the “Save Settings” button to save your settings.

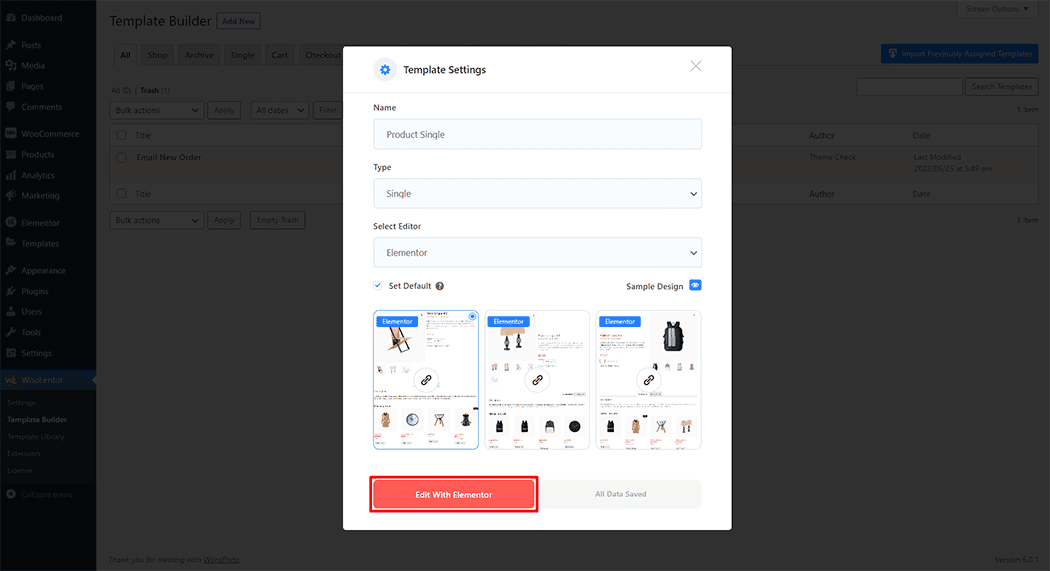
To add the Product Rating widget, click the “Edit with Elementor” button to edit the Single Page Template

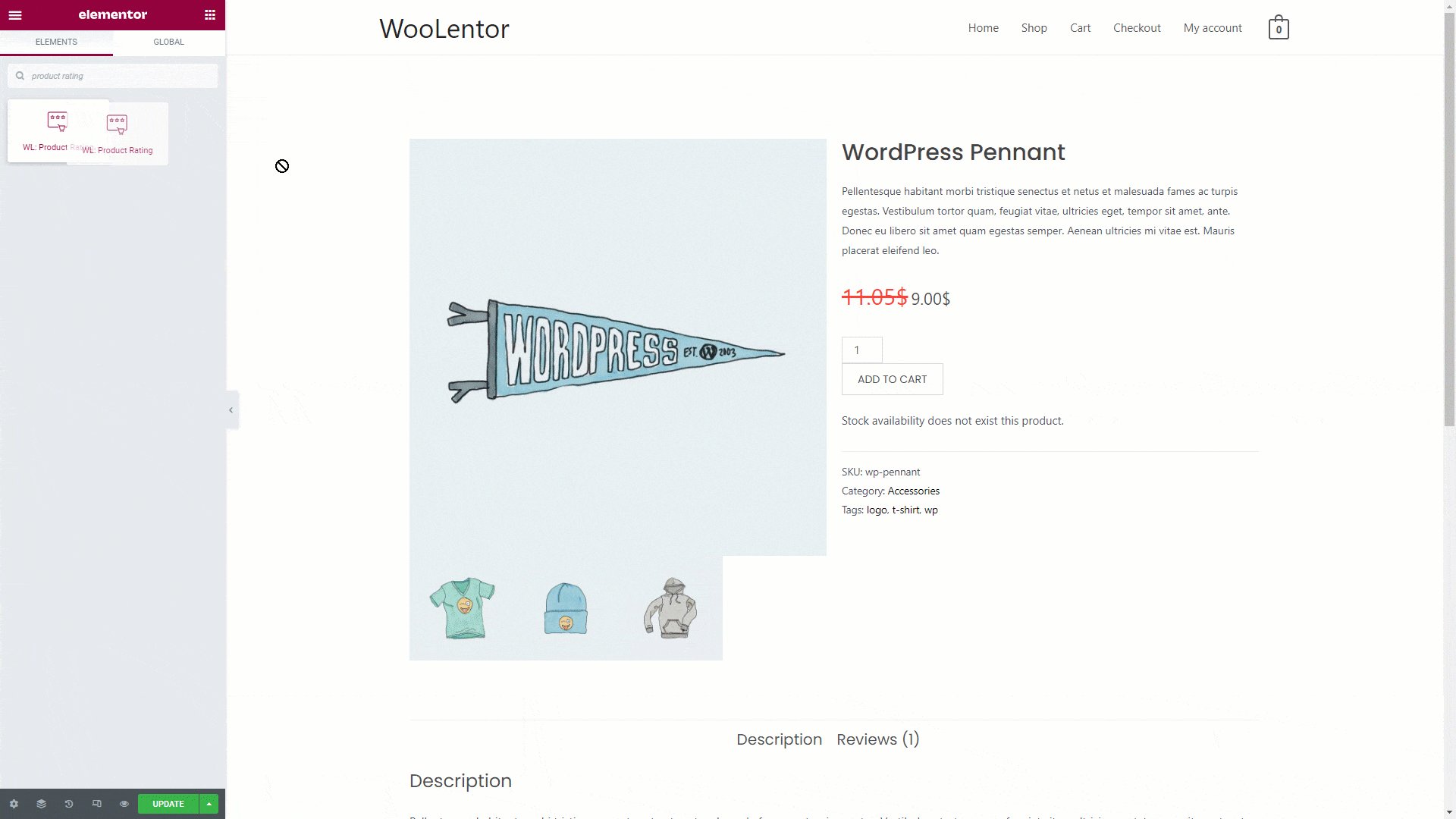
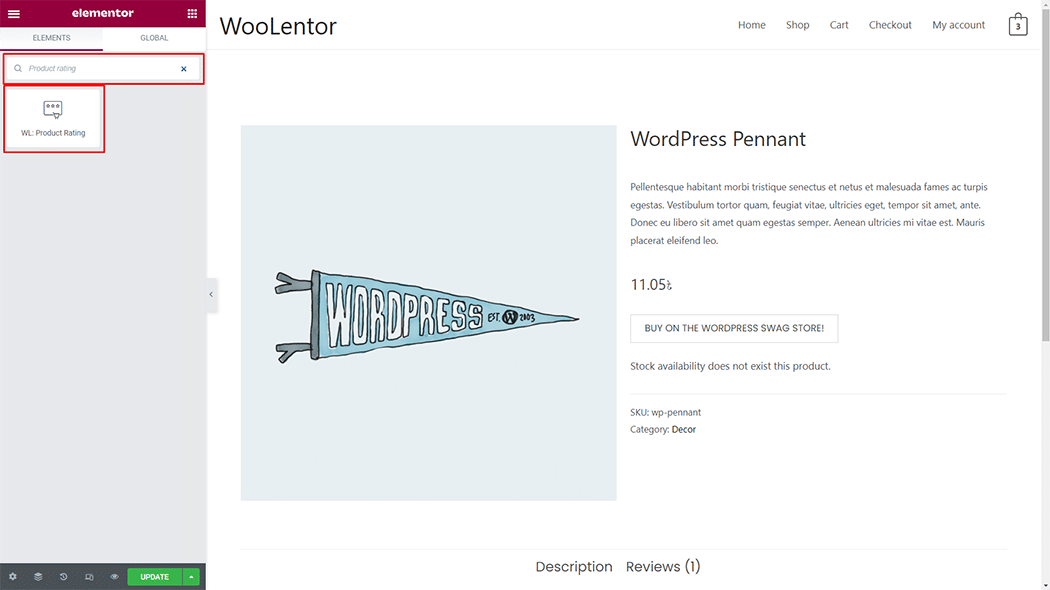
To add a Product Rating widget, search by “Product Rating” and use the widget that has the “WL Badge”.

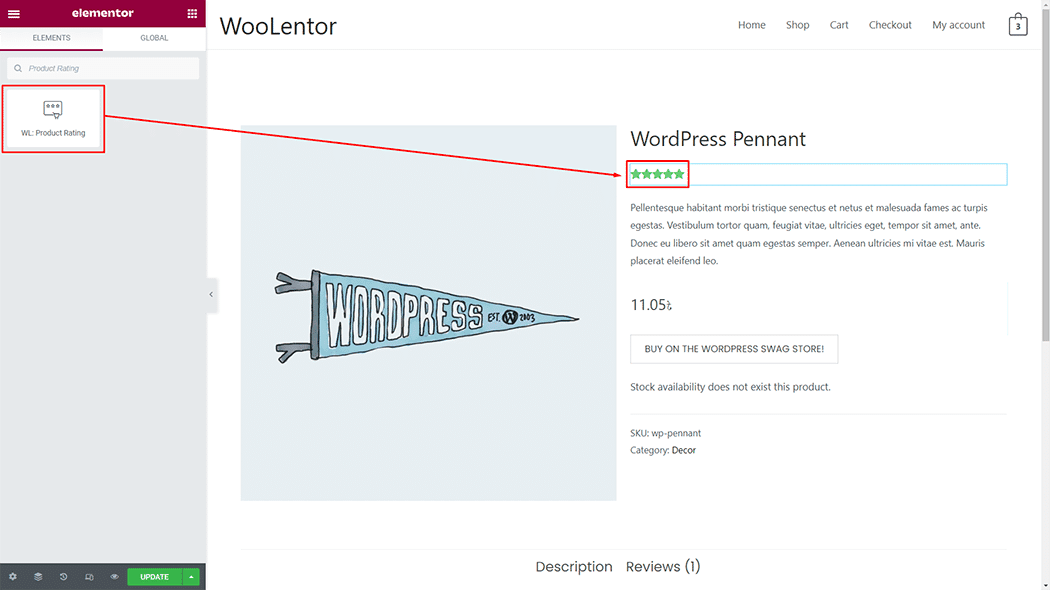
Drag and drop the WooLentor “Product Rating” widget onto the Single Page Template.

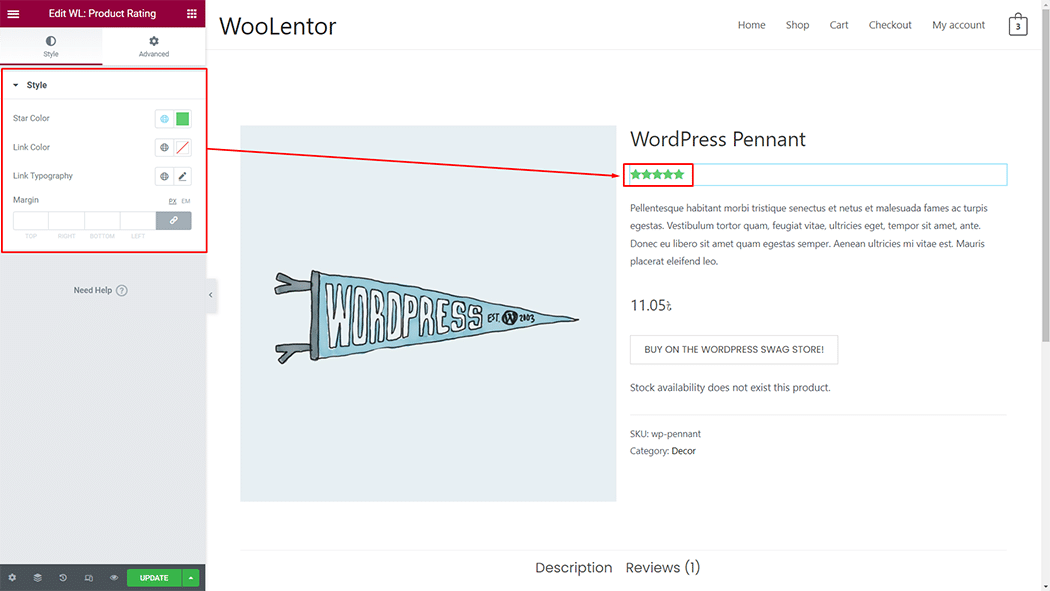
Step 3: How to customize the Product Rating Widget? #
Style: You can change the Style as you need

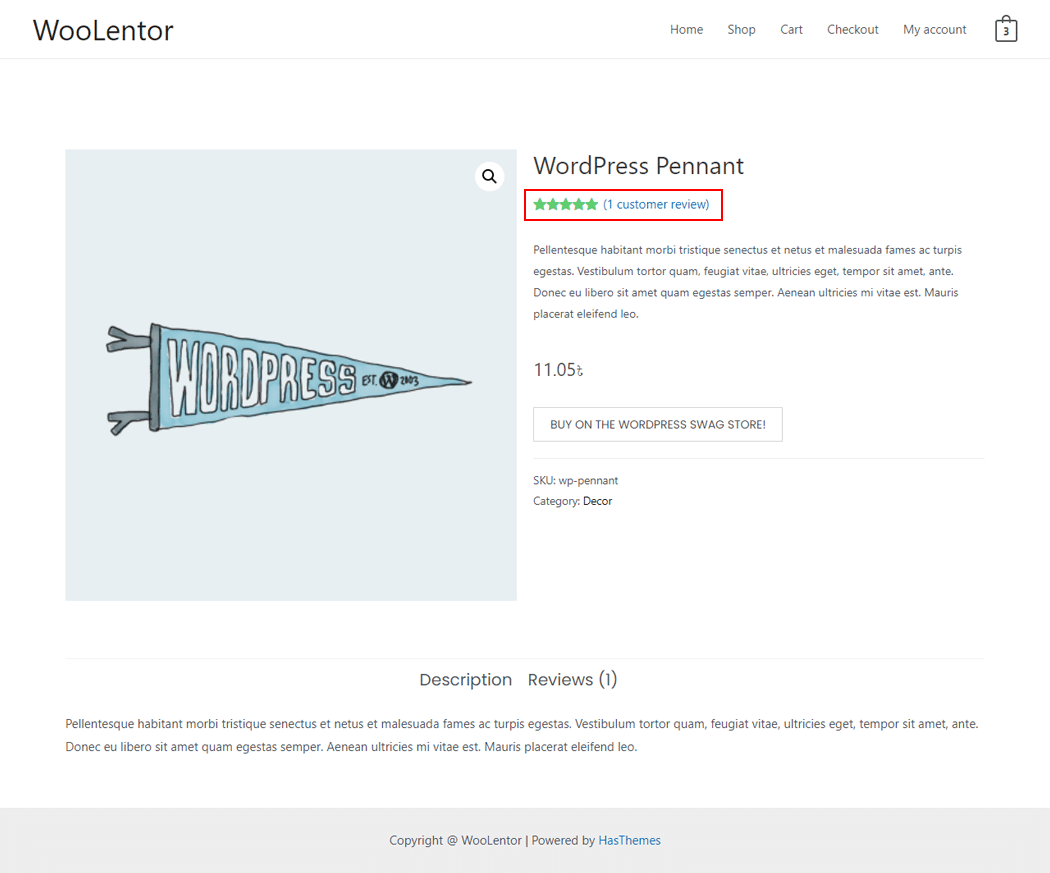
Step 4: Now visit the site #
Visit the Single Page Template to Preview.

Do you want to use Product Rating Block for Gutenberg? Click Here